12 Figma plugins you’ll need in 2025

As a team of product designers, Figma and Figma plugins are the bread and butter of our day-to-day.
They save time, help take care of the mundane tasks, and add value where it counts. And, with so many plugins out there, it’s hard to know which ones are worth it.
We’ve pulled together a few that we actually use and are central to our workflow. These resources have made our work faster and easier, and there’s a good chance they can do the same for you.
Here’s a list of few:
1. Aidentic

Aidentic is an AI design assistant that helps make your interfaces more usable.
It looks over your mockups and suggests tweaks for things like text, images, fonts, and colors. What’s great is you can apply the changes you like straight to your design with a single click.
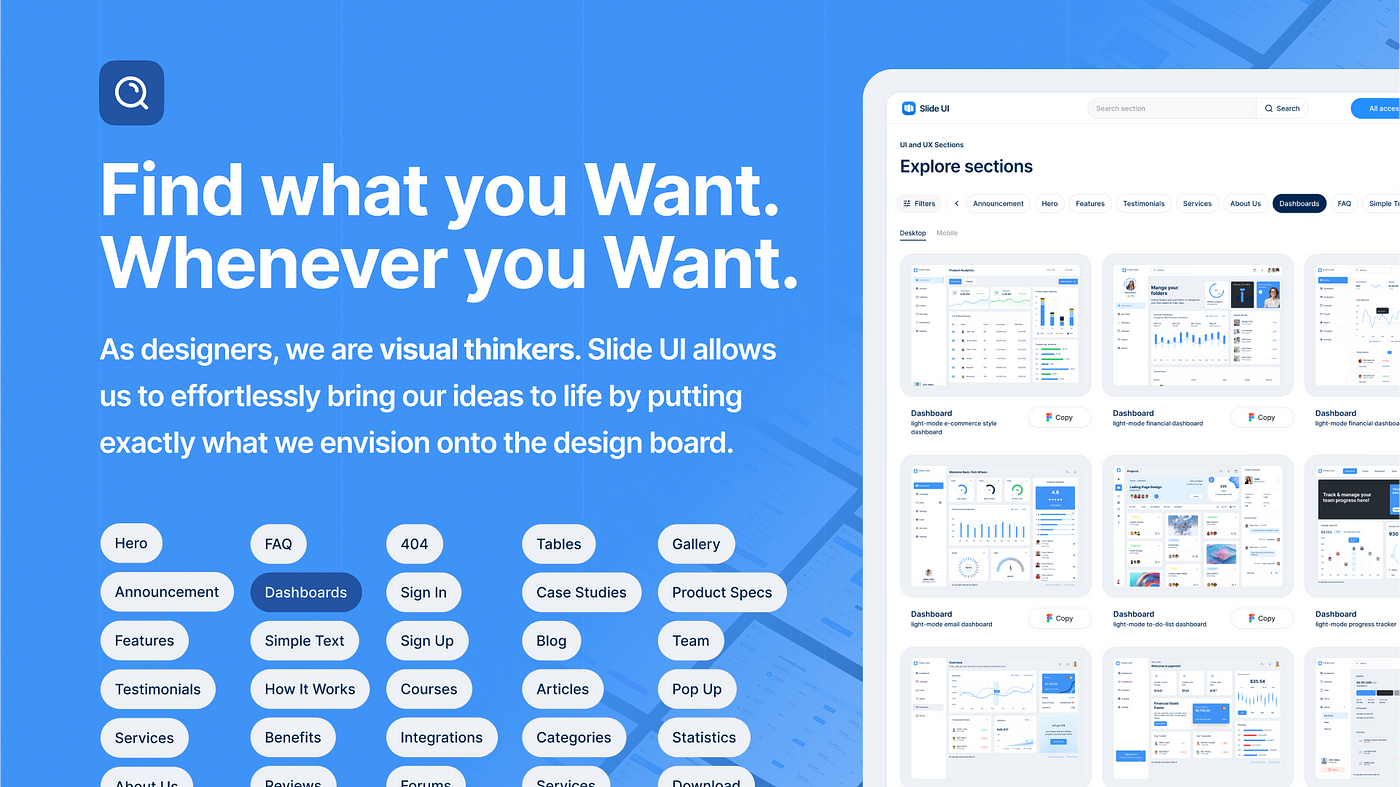
2. Slide UI

Slide UI is a massive UI/UX block database with over 10,000 ready-to-use blocks that help speed up your design process.
Instead of starting from scratch, you can simply search for the blocks you need — like a nav bar or a hero section — drag them onto your artboard, and customize them to fit your style.
It’s faster than building components and more flexible than using full templates, giving you the best of both worlds.
3. Figma resources by Vijay Verma

Vijay Verma’s collection of Figma resources is a must-see for designers looking to level up their workflow. It has some thoughtfully crafted plugins that solve real design challenge. Whether you need to organise, optimise, or add polish, there’s something here to make your work easier.
4. Inima

Inima lets you turn your Figma prototypes into animated files like GIFs, APNGs, or keyframes. It offers more animation control than Figma’s ‘smart animate.’
Just set up your prototype, hit “render” in the plugin, and download the animation in your preferred format. Simple and effective for adding motion to your designs.
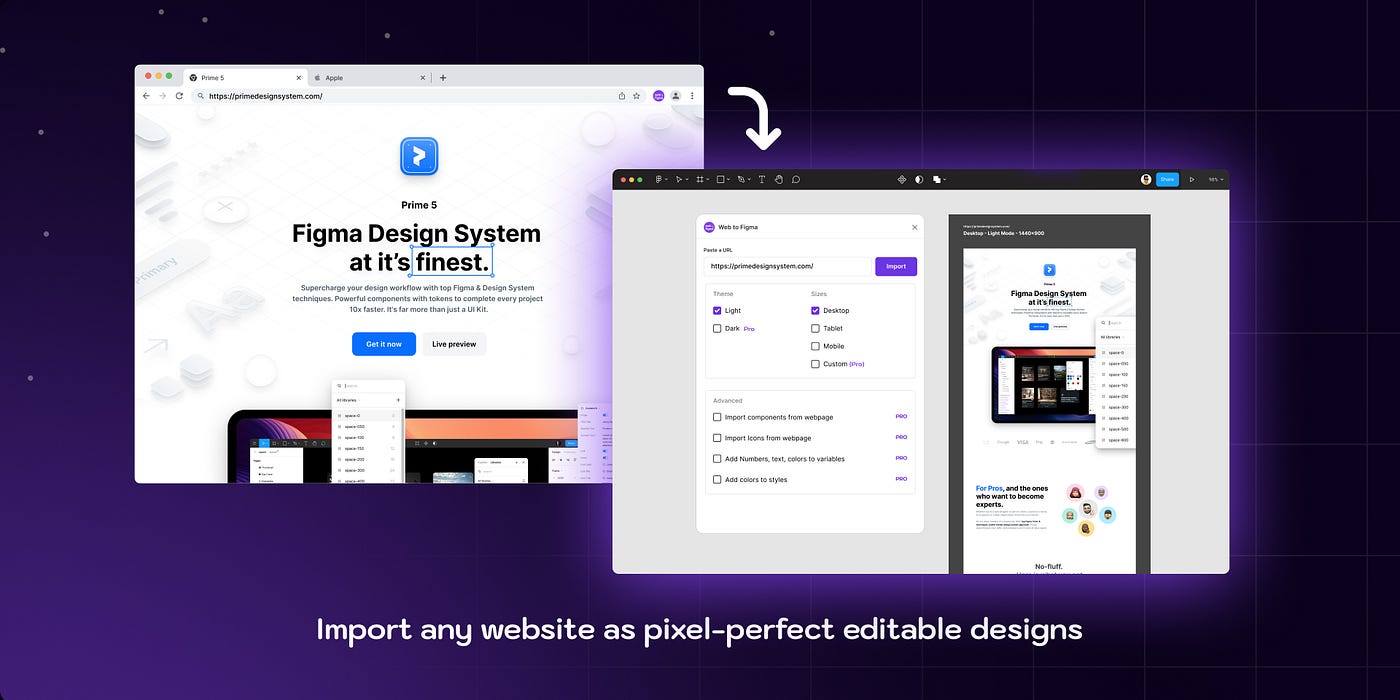
5. Web to Figma

Web to Figma allows you to import full webpages or specific components straight into Figma. Use the plugin to grab a webpage by entering a URL, or the Chrome extension to capture elements from any site. It’s great for creating moodboards, collecting design inspiration, or collaborating with developers by comparing live sites to your designs.
6. Google fonts

The Google Fonts plugin makes it easy to browse and add fonts directly to your Figma text nodes. You can quickly explore the full range of Google Fonts and save your favorites, with all variants available for instant use.
7. Ghost UX Writer by Zeta

Ghost UXWriter is a plugin from Zeta designed to simplify UX copywriting for designers, writers, and developers. It lets you quickly insert or copy pre-written UX copy directly into your designs, with options to adjust tone — from plain to playful.
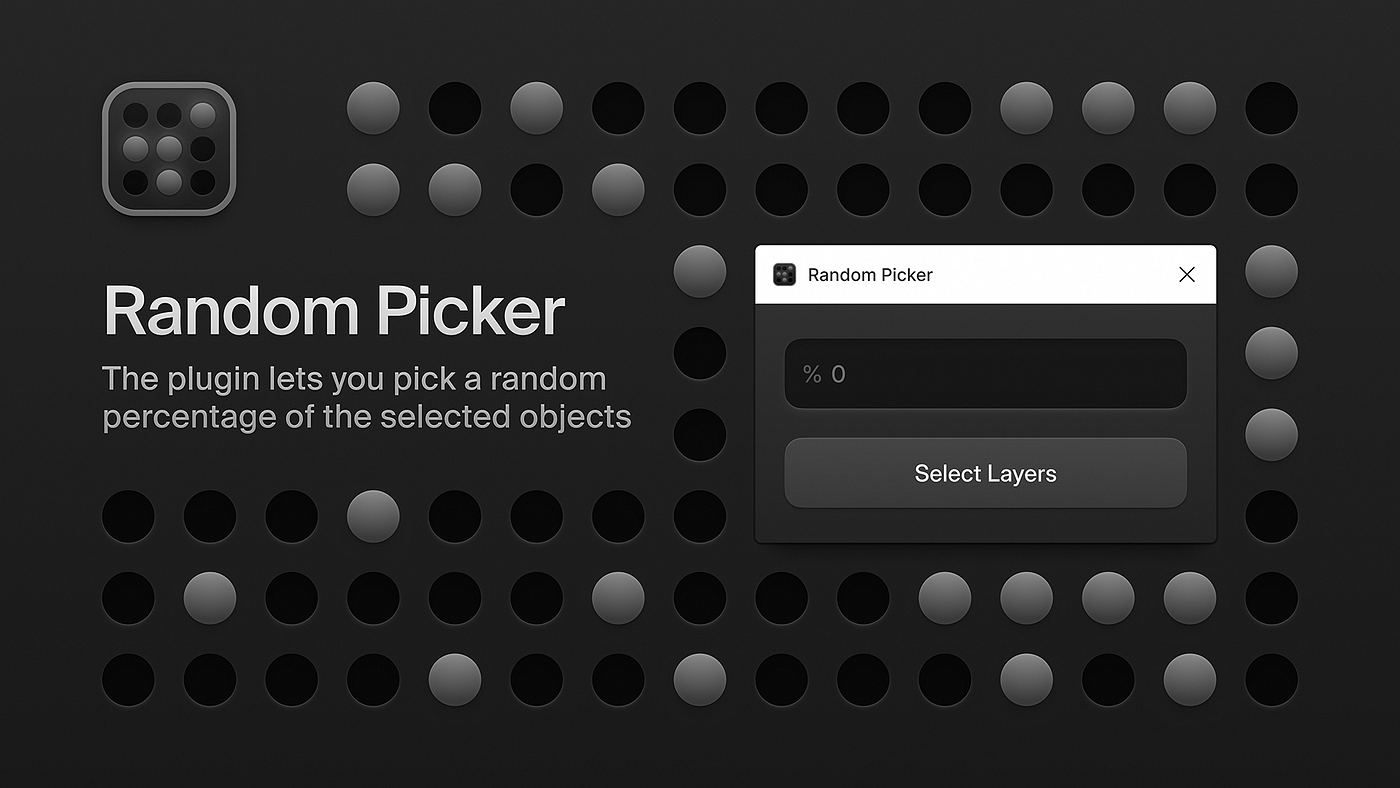
8. Random Picker

Random Picker is a versatile Figma plugin that allows you to randomly select a specified percentage of layers or objects within your design. The plugin will instantly highlight the randomly selected layers.
9. Stark — Contrast & accessibility checker

Stark Suite is an all-in-one tool that makes accessibility easier for designers and developers. It has features like contrast checking, alt-text suggestions, vision simulator (for people with different kinds of vision), and typography analysis.
It’ll help you catch and fix accessibility issues before they become problems.
10. Style Replacer

Find and replace a style with another in your components.
Style Replacer will help you quickly replace a style with another in your components. Instead of manually updating each instance, it allows you to replace styles efficiently and consistently.
11. Similayer

Similayer enhances Figma’s ‘Select all with…’ feature by giving you more control. It lets you select layers based on a range of properties, making it easy to fine-tune your selection process. You can even select within multiple layers to narrow down elements by specific values, streamlining tasks that would otherwise take time.
12. Overlord

Overlord makes it easy to transfer vector shapes from Figma to Adobe After Effects with just one click. It’s a handy tool for anyone working on motion graphics, helping you skip the hassle of exporting files.
Check out these 2 articles for more Figma plugins:
- 7 helpful Figma resources you need as a designer (Jan — April 2024)
- Top 9 Figma plugins you can’t miss in 2024
Designing smarter, not harder
This is just the start — there are plenty more tools out there to help you design smarter. Keep exploring and testing new ones to see what fits your workflow best. And make sure to try out the plugins we’ve highlighted — you might find something that really changes the game for you.
Want even more inspiration?
Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | Twitter
Looking for more daily inspiration? Download Muzli extension your go-to source for design inspiration!
Get Muzli for Your browser












