In this post, you’ll find the ultimate collection of 45 popular and practical plugins for Figma in 2024. Carefully curated, these plugins are poised to enhance your workflow, amplify your creativity, and elevate your Figma experience. Dive into this meticulously crafted selection, designed to serve you best in your collaborative design journey with Figma
Figma to Wix Studio
Transform your Figma designs into advanced, high-converting websites with Wix Studio, the platform for agencies and enterprises.
Figma to Webflow (HTML, CSS and Website)
The Figma to Webflow plugin, built by Webflow Labs, lets you turn your static designs into clean, production-ready Webflow HTML and CSS. Add Webflow Interactions, wire up content using our powerful CMS, and one-click publish onto the fastest hosting infrastructure.
Figma to HTML with Framer
Export your Figma designs by simply copying what’s on the canvas and pasting it in Framer. The plugin takes care of adapting your design to Framer’s layout tools in real-time, so you can focus solely on making a great website.
Fast Isometric
Fast Isometric is a Figma plugin for quickly creating isometric designs with a variety of tools and templates, simplifying the process of crafting impressive three-dimensional graphics and interfaces.
Breakpoints
Preview responsive layout inside a Figma frame and share animated prototype.
Relume
Create websites using the Relume Site Builder and access them through the plugin to easily edit them in Figma.
Musho AI
Musho turns your prompts into nearly-complete, dev-ready websites with simple layouts, great copy, and gorgeous images.
ARC — Bend your type!
Curve your text upward, downward or into a circle
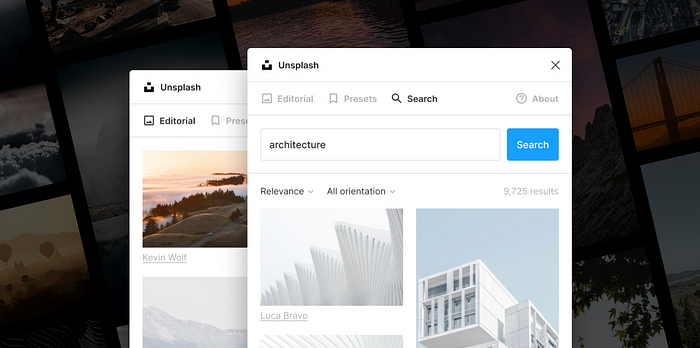
Unsplash
Insert beautiful images from Unsplash into your The Unsplash License allows images to be used freely for both commercial and personal projects.
Jitter · Animation for Figma
Create professional animated content with Jitter. Use it to design on-brand animated UIs, videos, social media posts, websites, apps, logos and more. Sign up for free.
Magician
Design with the power of AI to do everything from copywriting to generating unique icons from text.
Remove BG
Remove the background of images automatically with just a single click
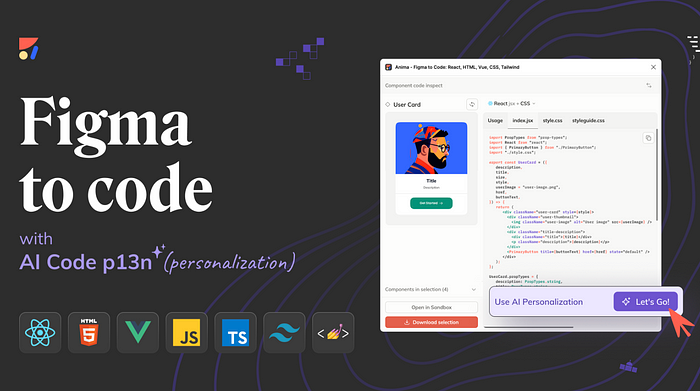
Anima — Figma to Code: React, HTML, Vue, CSS, Tailwind
Let Anima code like YOU with AI Code Personalization
Get code, based on your design, and accelerate the design to development process.
Icons8 — icons, illustrations, photos
Keep your flow with the largest and most consistent collection of curated graphics. Get 1.5M+ icons, photos, and illustrations without ever needing to leave Figma!
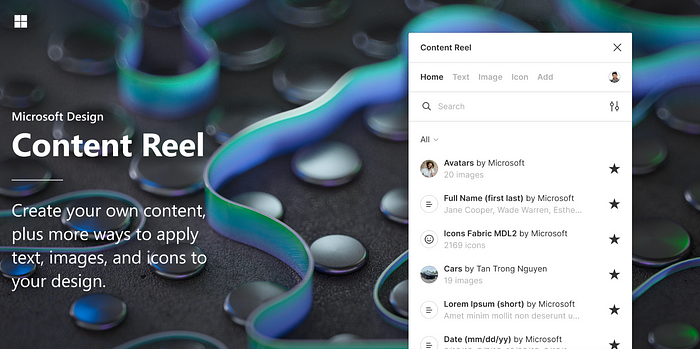
Content Reel
Design layouts more efficiently by pulling text strings, images, and icons from one palette. Content Reel lets you create custom content and share it with other Figma users.
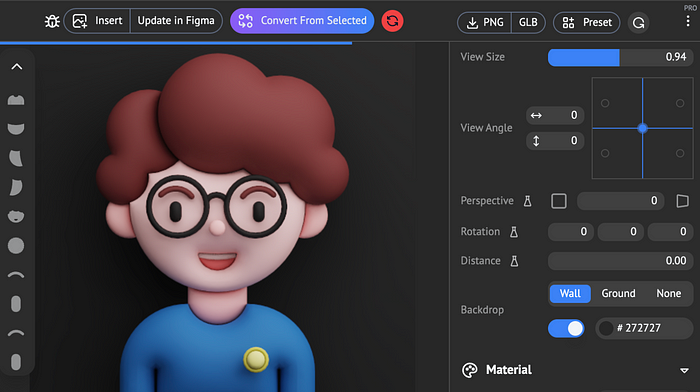
Vector to 3D
This plugin converts text and vector nodes into 3D models with just one click! The converted models will be automatically placed and rendered with GPU ray-tracing. You can use it to render a nice 3D icon, text, or any other 3D-style images without being a 3D specialist.
Mockup
Just select a device, choose a frame, and your design appear on the screen. Easiest mockup plugin
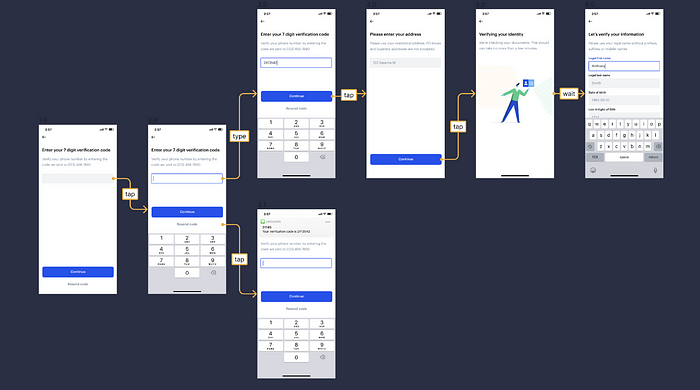
Autoflow
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.
Blobs
Create organic blob shapes with the click of a button. Every shape that is generated is unique to the last. You can control how unique a shape is along with how many points it has.
Glow
Apply a smooth, beautiful glow to your elements.
LottieFiles — Create animations & export from Figma to Lottie
LottieFiles for Figma redefines animation creation, enabling designers to effortlessly convert their designs into Lottie animations. This powerful feature supports everything from basic animations to multi-frame and multi-variant component sequences.
To Path
put any objects or text on a path
Noise
The Noise plugin for Figma adds texture and depth to designs with customizable noise patterns. Generate Perlin, simplex, and cellular noise, adjust parameters like scale and opacity, and preview changes in real-time. Enhance your designs quickly and efficiently with this valuable tool.
Table Creator
Create custom-styled tables which can be easily resized, edited and automatically adjust to content. Control the design of your tables by modifying the components.
Chart
Chart is the most powerful plugin for Figma that uses real or random data to create 18 types of charts. Chart supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV and JSON files.
Stark — Contrast & Accessibility Tools
Now, you can create and test accessible software in record time. Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
3D Wave: Soften everything like fabric
Make Everything into 3D Wave!
Get Waves
Get Waves is a free SVG wave generator to make unique SVG waves for your next design. Choose a curve, adjust the complexity, randomize!
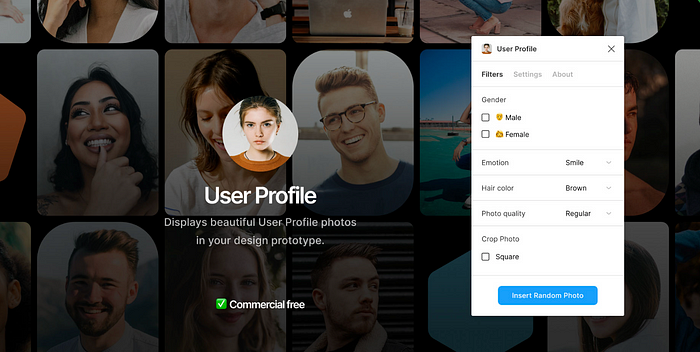
User Profile | Avatar
Enables designers to display beautiful generated avatars 📸 in your design prototype.
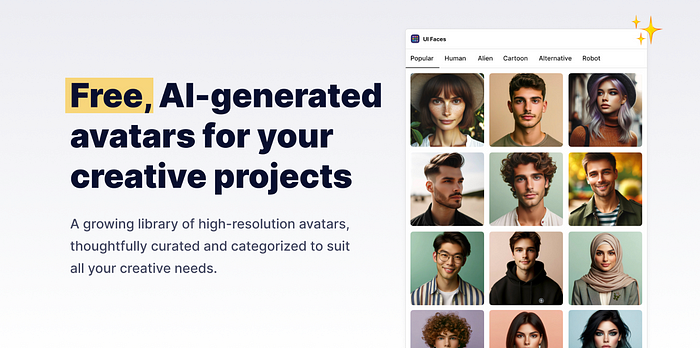
UI Faces — Free AI avatars
Free, AI-generated avatars for your creative projects.
Noise & Texture
A Figma plugin to dynamically generate seamless tiled noise, textures, patterns, gradients, and more. Select a layer and add your noise or texture. Change the settings and see your layers updated live.
Mesh Gradient
generates a gradient image with an underlying 2d mesh, and lets you edit the vertices & edges of the mesh to get the perfect gradient look.
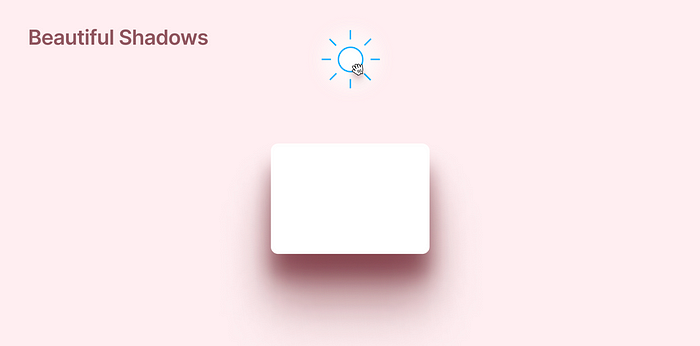
Beautiful Shadows
The plugin allows you to create beautiful shadows by simply dragging a ‘light source’ which casts a shadow on selected elements.
Ruri Splines
Create high quality splines, shapes, spots by adding gradient along path effect to any curve. With collection of more than 250+ handcrafted and fully editable curves & colors you will have unlimited options to combine.
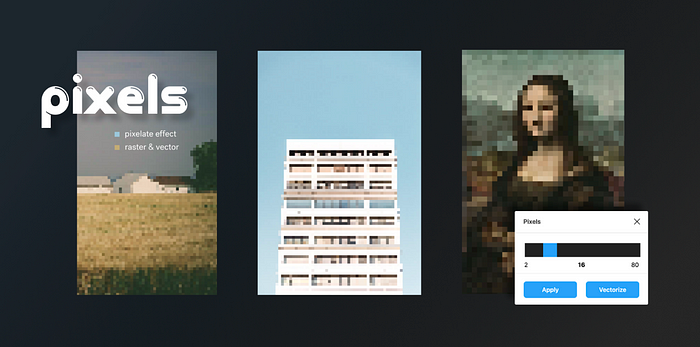
Pixels
Apply Pixelate / 8bit Effect Filter on images. Raster & Vector.
Drawkit 3D Builder
Build beautiful design with DrawKit 3D builder you can easily mix and match 3D illustrations and icons and drop them into your Figma file.
Sine wave
Generate sine waves easily within a few clicks
Fit Curve
The Fit Curve plugin helps to create curves with a smooth curvature in Figma. Featuring an intuitive interface with a series of circular buttons and slider, it allows for precise modification of handle lengths on Bezier curve segments.
Figma To Elementor
Figma plugin to easily convert Figma design into Elementor widgets. The json data generated from this plugin can be directly pasted into Elementor editor with right click on elementor editor > paste from other site > Ctrl +V. Working better for well grouped design.
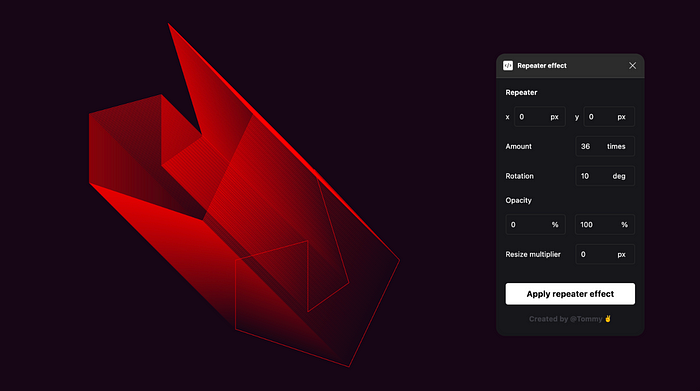
Repeater effect
Select any of your shapes and generate super cool effects that can be used in brand material, blog post images or wherever it makes sense.
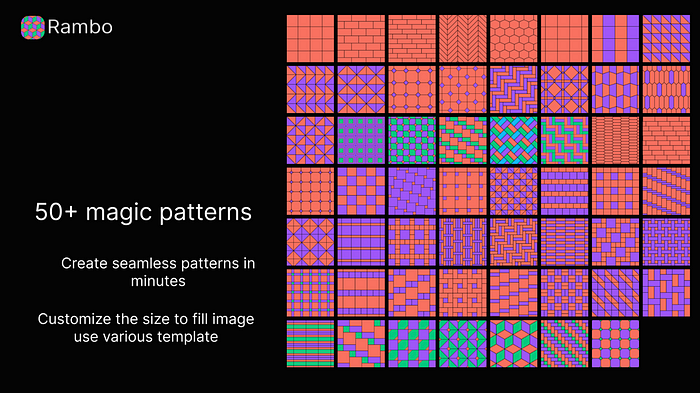
Magic Pattern
Create seamless patterns with your own images in minutes.
Typescales
Quickly generate a simple typescale/modular scale.
html.to.design
Convert any website into fully editable Figma designs. Leverage an existing website and import its html to Figma to start your own designs, without building each element from scratch.
Rename It
Keep your Figma files organized, batch rename layers and frames.
Clean Document
Automagically organize and clean up your Figma document.
Styles to Variables
Stop manually adding all your styles; instead, use this plugin to spend more time playing with aliases, modes, and updating your design system components.