
UI Kits collection
A curated collection of the best UI Kits out there
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 1/26/2026


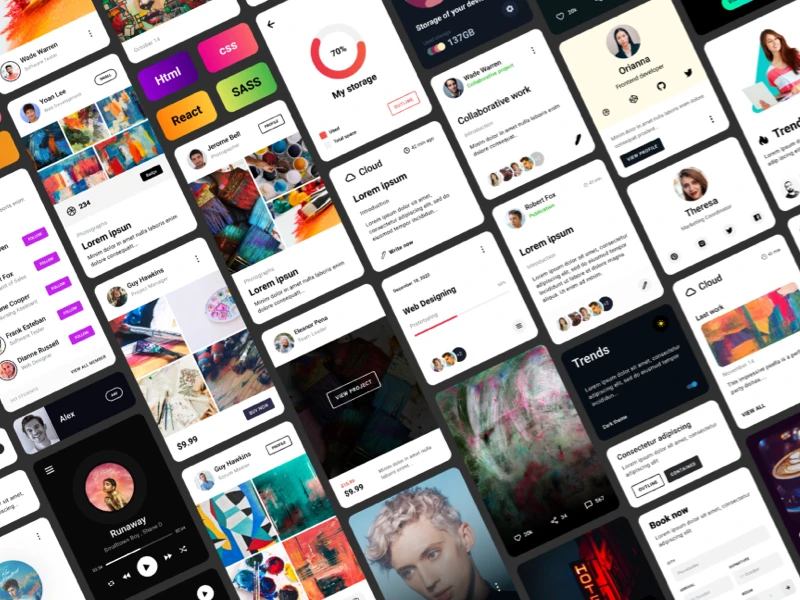
Dashboard Interface UI Kit for Sketch

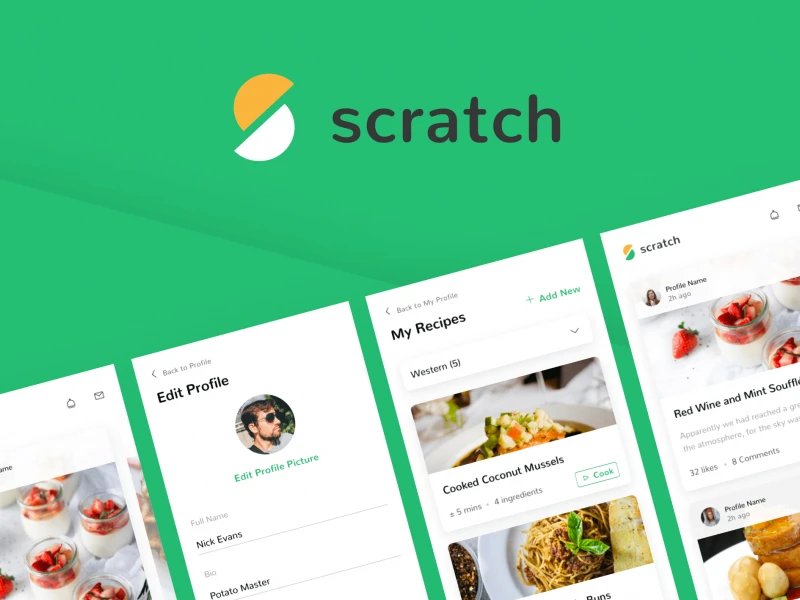
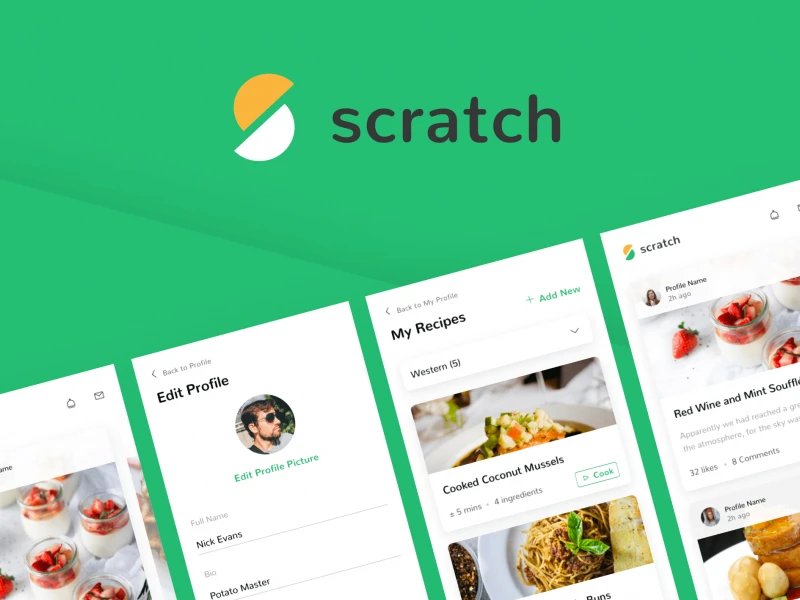
Unsplash UI Kit

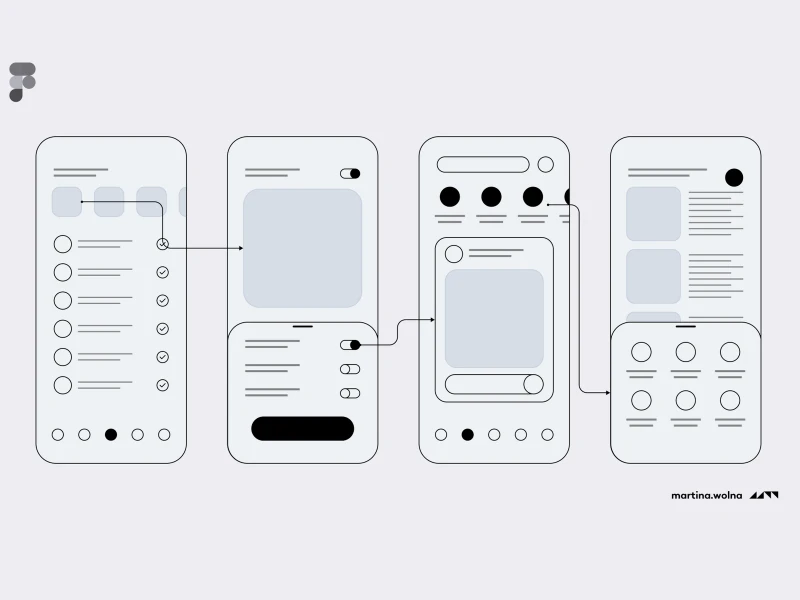
Wireframes Free Mobile UI Kit for Figma

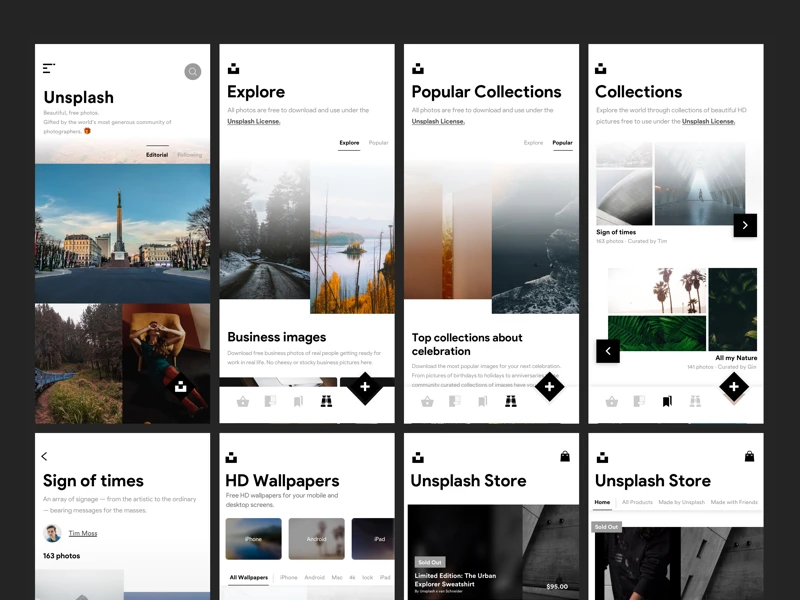
iOS Browser UI Kit for Figma

Card Components Free UI Kit for Figma

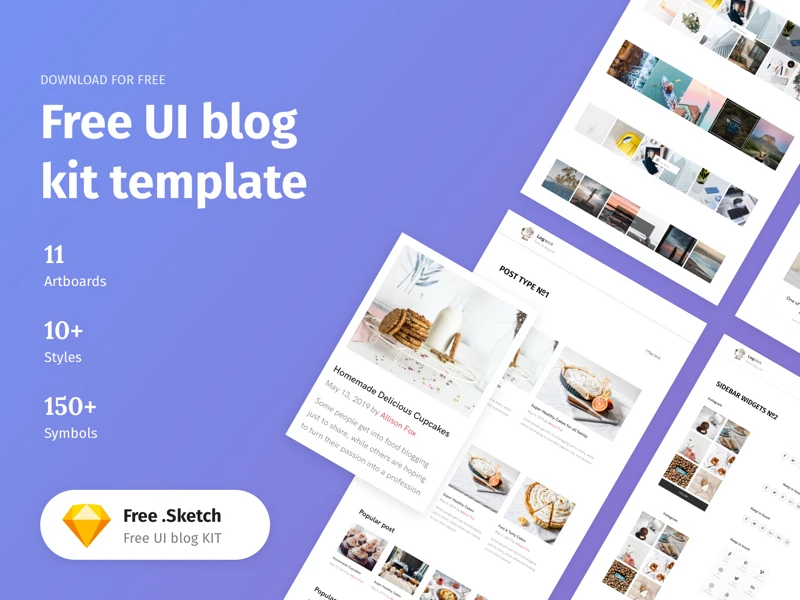
UI Blog Kit Template for Sketch

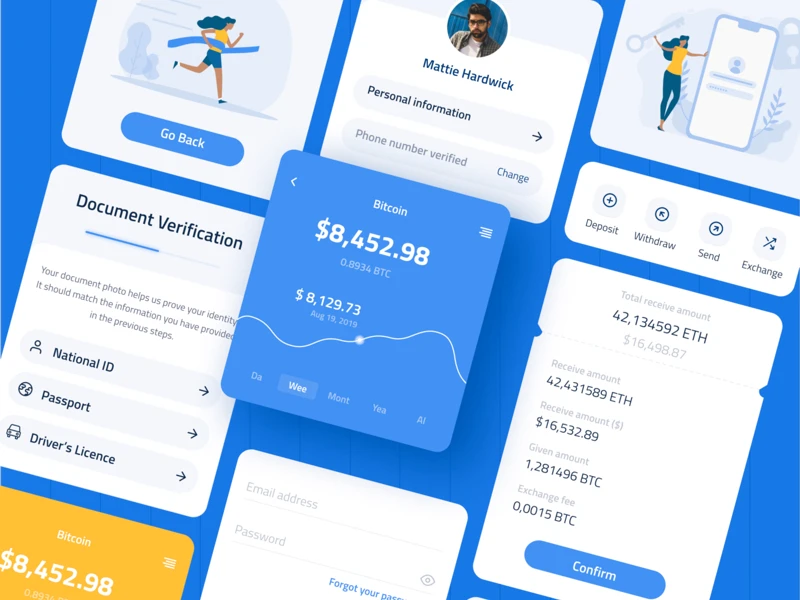
Whollet Crypto Wallet Free UI Kit

Bright Kit - 70+ Free Web Layouts UI Kit

Bagzz - Free Shopping UI Kit for Figma

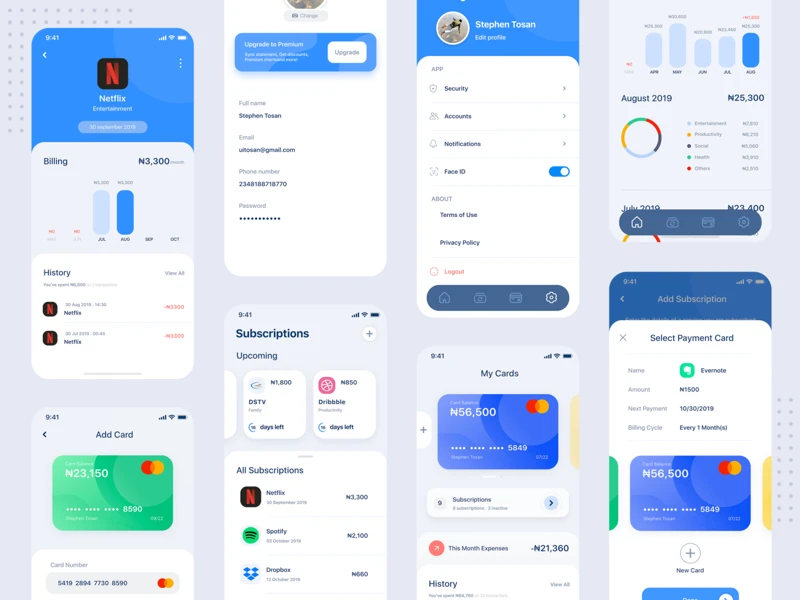
Subity UI Kit - Subscription Manager

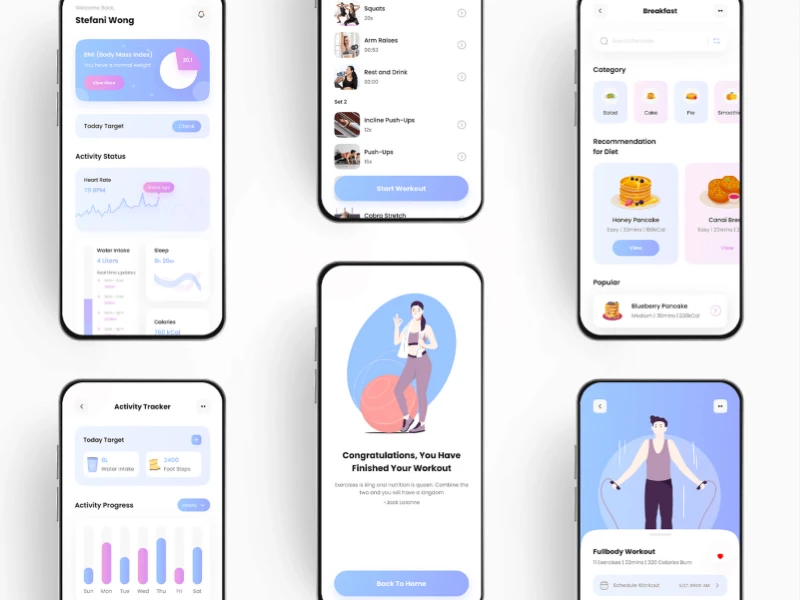
Fitness Free App UI Kit for Figma

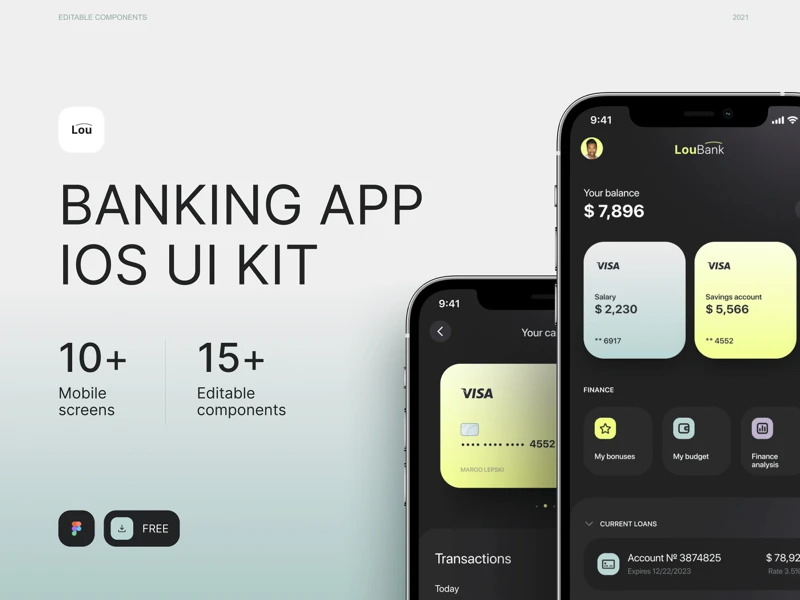
Banking App iOS Free UI Kit for Figma

Push Notification Free UI Kit for Figma

Podcast App UI Kit for Adobe XD

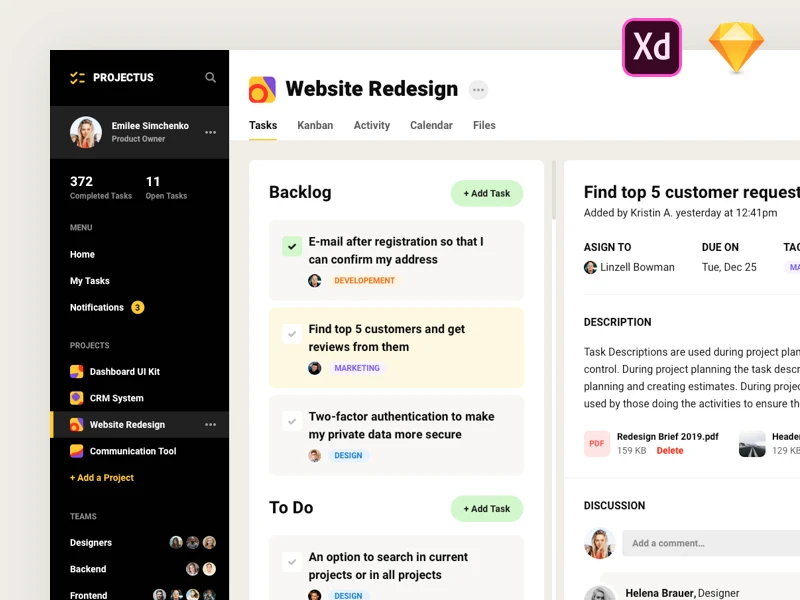
Project Management Tool UI Kit

Components Free UI Kit for Adobe XD

AI Startup Free Website Ui Kit

MusicBox Free UI Kit for Adobe XD

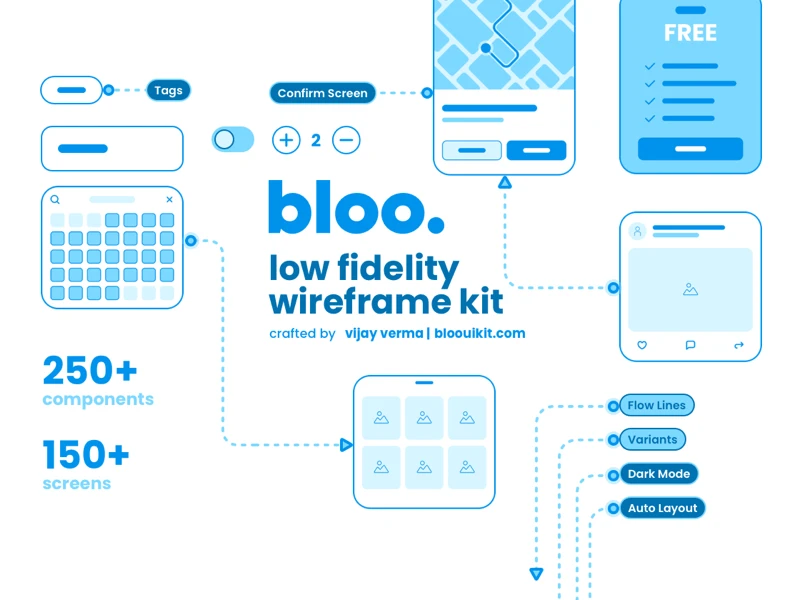
Bloo Free Wireframe UI Kit

Financial UI Kit for Adobe XD

Ebuy Free eCommerce UI Kit for Sketch
TimePad - Time Tracker Free UI Kit for Figma

Aking To-Do List App Free UI Kit

Banking App Free UI Kit for Figma

macOS Big Sur Free UI Kit

Flex UI Kit for Sketch

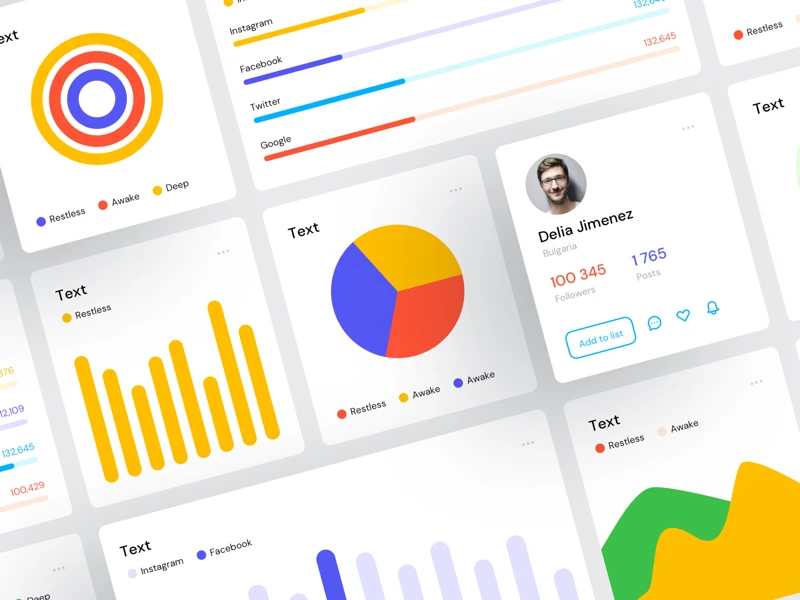
Open Source Dashboards UI Kit

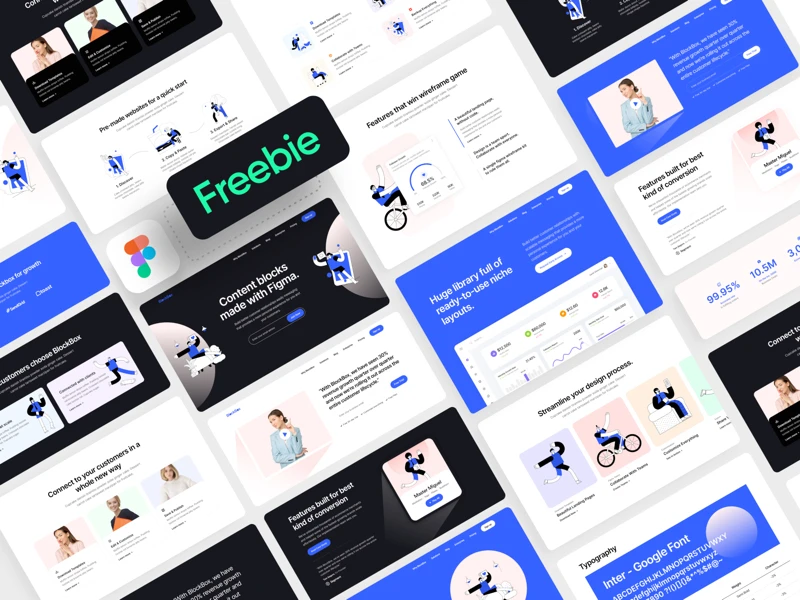
Blockbox Wireframe UI Kit for Figma

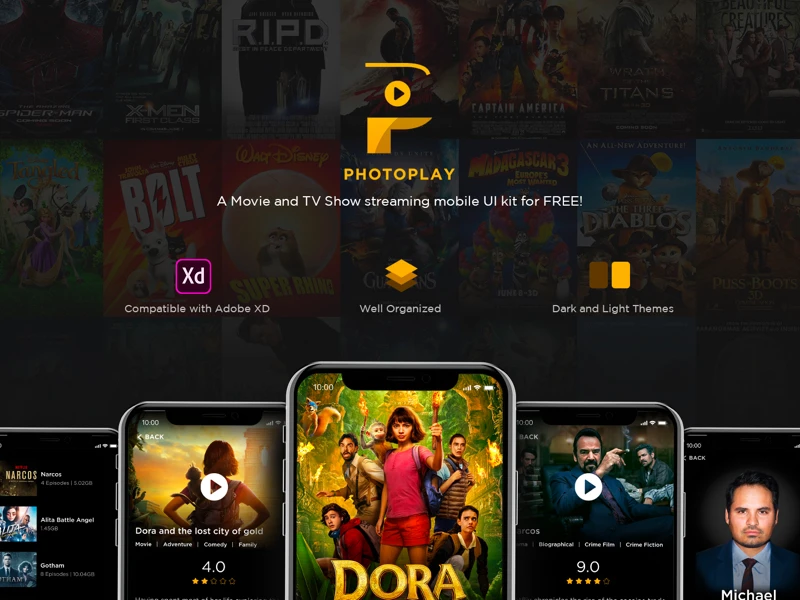
Photoplay Free UI Kit for Adobe XD

Shopping UI Kit for Adobe XD

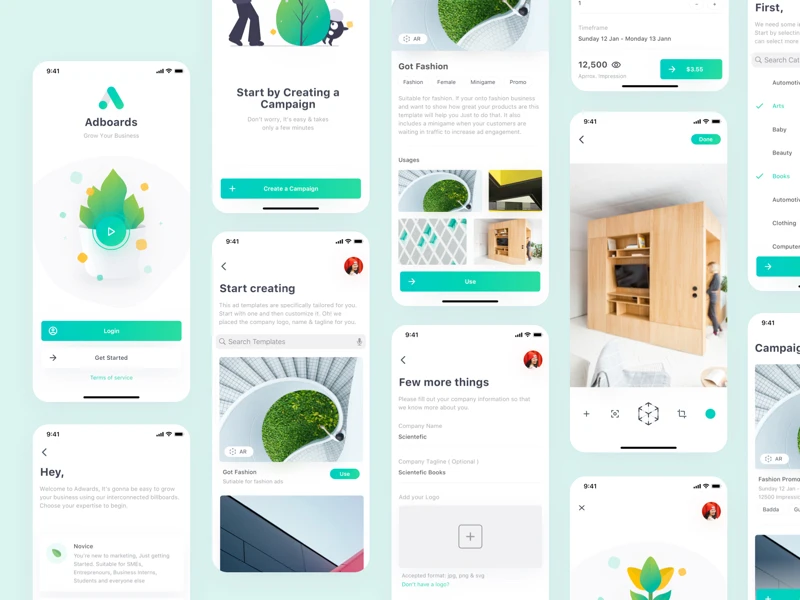
Adboards UI Kit for Sketch

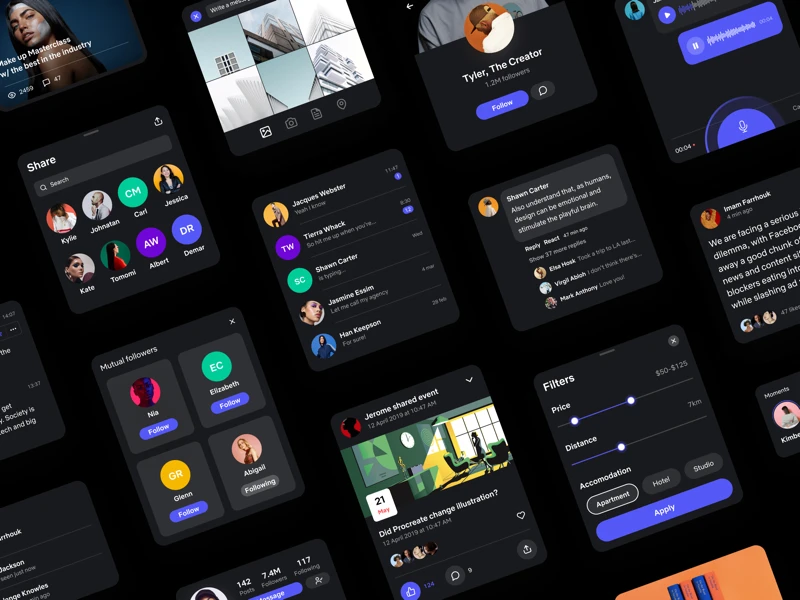
Social UI Kit for Figma

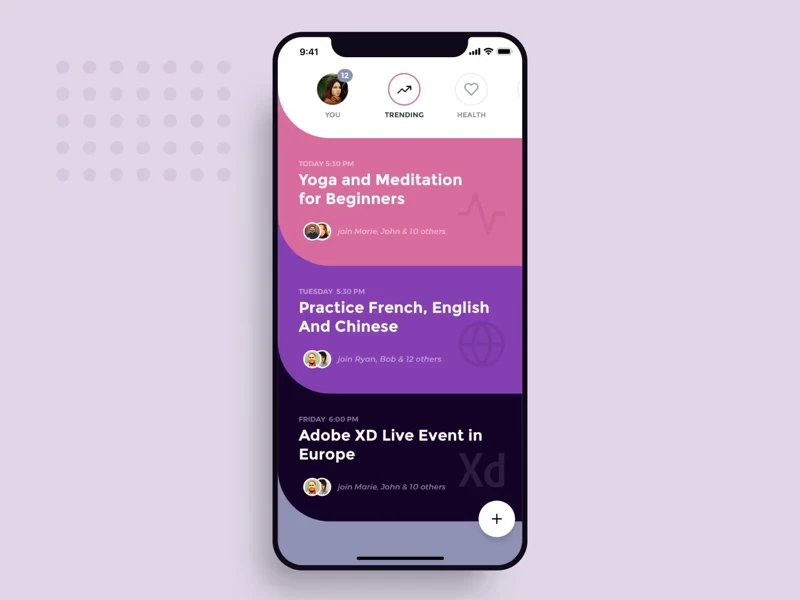
Meditation Free App UI Kit for Figma

iOS/iPadOS 14 Free UI Kit for Figma

Adobe Note UI Kit for Adobe XD

Freelance Platform UI Kit for Figma

Argon Mobile UI Kit

eCommerce Free App UI Kit for Figma

Burger City - Free Adobe XD UI Kit

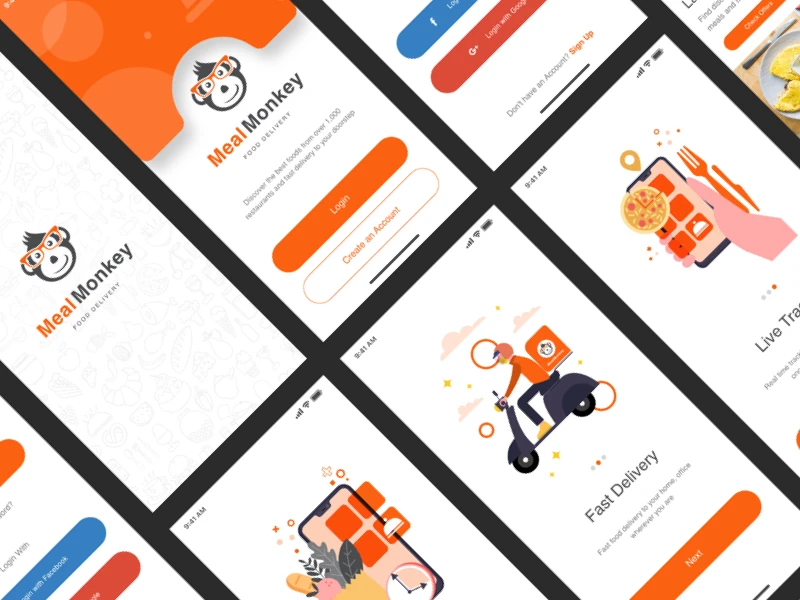
Food Delivery Free UI Kit for Adobe XD

Food App Free UI Kit for Figma

Ironhack Free Wireframe UI Kit for Figma

MasterGo - Free UI Kit for Sketch and Figma

Ecommerce Mobile - Free UI Kit for Figma

Free Blocke UI Kit - Social

Semantic UI Kit for Adobe XD

Trivia App Free UI Kit for Adobe XD

Lafyuu E-commerce UI Kit for Figma

Pet Walk App UI Kit for Figma

Free iOS 14 Wireframe UI Kit for Adobe XD

Landify - Free Landing Page UI Kit for Figma

UI Presentation Kit

Sign Up Onboarding Free UI Kit for Adobe XD

Hospadviser UI Kit for Sketch

Fresh Food UI Kit for Adobe XD

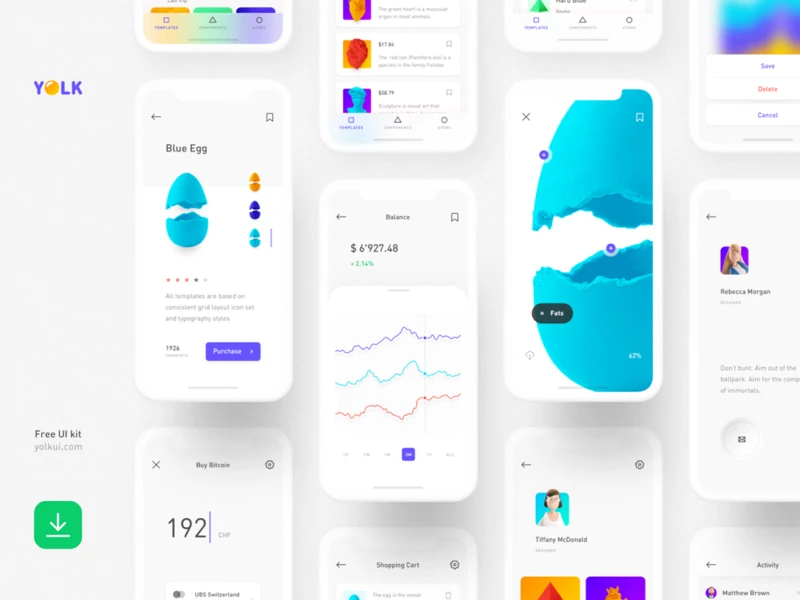
Yolk Free iOS UI Kit Design System for Sketch

Meetio UI Kit for Adobe XD

Telegram App UI Kit for Figma

Waplant Plants - Free UI Kit for Adobe XD

Waplant Plants - Free UI Kit for Adobe XD
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
UI Kits: How to Use Them Effectively When Designing User Interfaces
User Interface (UI) Kits have become a fundamental tool for designers and developers, offering a library of optimized, customizable components. These pre-made design elements can greatly streamline the process of creating user interfaces. But how can one maximize the potential of UI Kits? Let’s explore.
What are UI Kits?
A UI Kit is essentially a collection of graphic files that include UI components such as buttons, check boxes, sliders, navigation button, and more. They come in various styles and can be adapted to a wide range of designs, from websites to mobile apps.
Benefits of Using UI Kits:
UI Kits can drastically reduce the design time by providing designers with a consistent set of components. This can ensure consistency across different screens or pages, leading to a more unified and professional look. Moreover, UI Kits can be especially helpful for those who might not be strong in design but want a polished appearance for their digital product.
How to Use UI Kits Effectively:
1. Choose the Right Kit for Your Project
Not all UI Kits are created equal. Depending on your project’s needs, you should select a kit that aligns with the aesthetic and functional requirements of your design.
2. Customize When Needed
While the main advantage of UI Kits is to save time, don’t shy away from customizing components when necessary. Tailor them to fit your brand or the specific needs of your project.
3. Stay Updated
UI trends change over time. Ensure you're using a recent UI Kit or regularly updating the one you're working with to keep your designs modern and user-friendly.
4. Combine Elements Creatively
Even though the components in a UI Kit are pre-made, you can combine them in unique ways to create innovative interfaces. Be creative in how you leverage these tools.
5. Test Across Different Devices
Ensure the UI components look and function well across various devices and screen sizes. This ensures a consistent user experience regardless of how users access your design.
Conclusion:
UI Kits are more than just a convenience; they're powerful tools that can elevate the design process. By choosing the appropriate kit, customizing when necessary, and ensuring versatility across devices, designers can create outstanding user interfaces in a fraction of the time.