
Sticky Slide Out Navigation Menu
See the Code - See it Full Page - See Details Sticky slide out navigation menu bar with just a tiny bit of JavaScript ;) let me know what you think :) This Pen uses: HTML, SCSS, JavaScript, and
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/18/2025

See the Code - See it Full Page - See Details Sticky slide out navigation menu bar with just a tiny bit of JavaScript ;) let me know what you think :) This Pen uses: HTML, SCSS, JavaScript, and











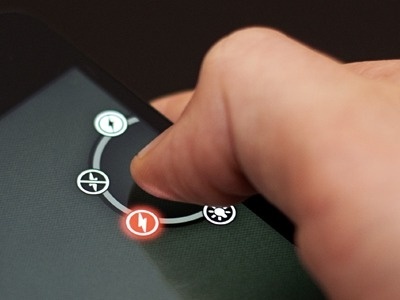
See the Code - See it Full Page - See Details Circular Navigation Menu Selector. Easily editable to any number of points or any size radii and colors in HTML, CSS, JS files. This Pen uses: Pug, SCSS, JavaScript, and








![Morphing Fullscreen Navigation Menu [~60fps animation]](https://codepen.io/dannievinther/pen/JrdPoM/image/large.png)


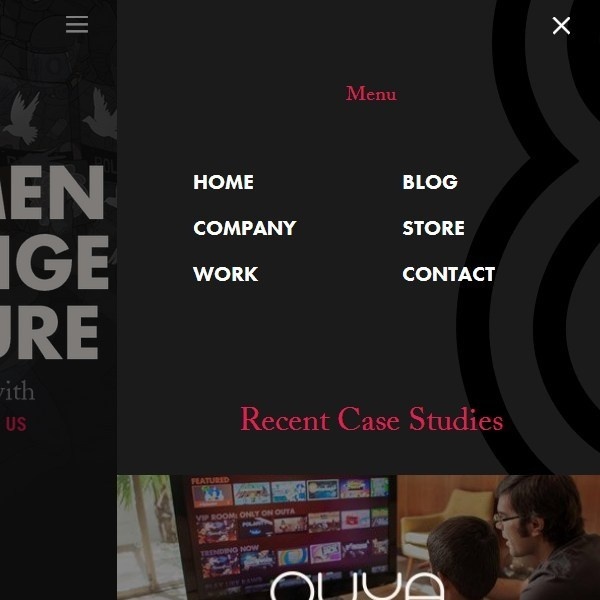
The use of hidden menus in web design has been an upward trend for several years, largely due to smartphones becoming such a huge thing. The widespread use of mobile phones led designers to come up with a solution that would allow them to place multiple menu items or options in one place without sacrificing a website’s usability. And so, they created hidden menus.Hiding website navigation from immediate view is now commonplace. Contemporary websites need to look spotless on all devices, so the extensive use of pop-up menus seems like a logical choice. A hidden menu doesn’t bother visitors, but it’s there when they need it.The main navigation is shown to the user upon some sort of action. And the most common action used to reveal hidden navigations is clicking on an icon, which usually comes in the shape of three horizontal lines placed on top of each other. Arranged like that, they resemble a hamburger, hence why they’re also called hamburger icons. Of course, the way a menu icon looks can vary, mostly depending on a website’s aesthetic. You’ll come across semicircles, three dots, arrows, and combinations of various shapes and letters.Hidden menus are almost exclusively placed in one of the upper corners of the screen. They’re prominent enough for people to spot them, but they don’t overshadow other elements on a page, ensuring users stay focused on the main interface the entire time. Due to their unobtrusive appearance, hidden menus don’t clutter websites and leave a lot of room for content. Because of that, they’ve become somewhat of a designers’ staple at this point.The following examples demonstrate how sleek and subtle hidden menus are, and how much creative freedom they give to designers:CollageCanalsGlobeKitKatchMeCuspHelias OilsExtra l’AgenceDecadeBlabDaniele BuffaAlan MenkenUltima CapitalKatifoner DesignAnimalMaudCoboHarvard Film ArchiveCollageCollage is a Canadian studio that makes a wide range of hand-crafted objects. Their website oozes brutalism, with all the bold lettering, cool micro-interactions, and interesting text arrangements. The menu icon is elegantly shaped as four horizontal lines of different lengths arranged one on top of the other. It is placed in the top left corner of the page, but still easy to notice because of the striking contrast between the dark background and brightly-colored elements, as well as the smart use of white space.The menu icon is easily noticeable. On hover, its color changes from salmon pink to white, and all its lines become equally long. Once you click on the icon, the fullscreen menu appears, all in white and pastel hues, with black typefaces.Menu items are on the left-hand side, with primary links written in a larger font. When you place the cursor on a primary link, the letters become underlined. On their right, a tiny number shows up indicating how many elements are featured in the selected section. Secondary links look more subdued. Their color goes from black to light grey on hover. A picture of some of the Collage’s products takes up the large portion of the menu screen but is separated from the links by a decent amount of negative space. The products belong to their S019 collection, hence why they’ve displayed a link to that year’s lookbook over the image. The tiny section on the far right includes the link to the homepage and the online store.CanalsCanals is a great project that introduces users to the history of Amsterdam’s canals. This website comes with horizontal navigation, which gives it an editorial feel. You can either drag or scroll through sections with your mouse, discovering interesting facts about Amsterdam’s canal ring. Every story is backed up by exciting imagery, transporting you to the river banks and canal bridges.The hamburger button is in the top left corner. Its three parallel lines look demure until you click on them. The menu icon goes from three lines to one, and a burning-red menu takes up the entire screen. There are only four menu items to explore, which gave the site’s designers a large canvas to make use of. So, they decided to present the menu links in massive, bold letters. All of the menu elements are black, but on hover, the number placed next to every link turns white while the letters become strikethrough with a white line. To close the menu, you can either click on the large “X” button at the top right corner or tap the menu icon again. The “About & Sources” section is also included in the bottom right corner of the menu. If selected, it will take you straight to the page where you can discover the names of the people included in the making of this site as well as the content they used to make it all happen.GlobeKitGlobeKit is an animated interactive 3D globe that can be used in various types of projects, and its characteristics have been beautifully showcased on this one-page website. The transition from one section to the next is marked with a wavy effect that changes its color the moment you reach a new section. The hamburger icon is in the top right corner with “Menu” written right next to it, so there’s no doubt this is where you’ll find the main navigation. When you click on it, a futuristic-looking overlay menu loads. The company’s contact details are displayed on the left side of the menu, with the company inviting users to reach out to them to request a quote for their project. At the bottom left, you’ll find links for the newsletter subscription and social networks. The larger portion of the menu is taken up by six different versions of a globe, each representing one section of the website. On hover, the globes become slightly bigger, the names of pages go from white to black, while the background behind them changes its color.KatchMeKatchMe is a recruitment agency with a colorful website that includes terrific transition effects, a video background, parallax effect, and a myriad of fun animated elements. The main navigation is hidden behind “Menu” in the top right corner of the page. The word “Menu” is surrounded by a thin white circular shape that becomes larger when you place your cursor on it. On click, the baby blue fullscreen menu appears. At first glance, it’s very minimalistic, with menu items placed horizontally, one next to the other, in the middle of the page. In the background, several concentric circles follow the movement of the mouse pointer, while other, smaller circles float all over the menu screen. When you place your cursor on any link, an image appears behind it while all other menu items lose their color and become see-through. The images are round for the most part, save for occasional intentional glitches that transform them into squares for a tiny fraction of time.CuspThe Cusp website is minimal, but it comes with a compendium of interactive elements and striking animation effects that make the browsing experience all the more enjoyable and fun. The colors on the homepage are subtle, with images in beige, green, and soft black hues, while typography comes in prominent red. Once you click on the menu button in the top right corner of the screen, the web scenery changes. A black canvas drops from the top to the bottom of the page and all the colors disappear. All you see is the dark backdrop, menu items written in huge, all-caps, serif white letters, and several subtle favicons. But, that’s not all there is to Cusp’s main navigation. Since it features only four items (each link is marked by appropriate Roman numerals), the site’s designers have made things all the more interesting by adding the infinite scroll effect to the menu. The cursor is shaped like a large outlined red circle that becomes significantly smaller when placed on any clickable screen element. When you hover with it over menu items, an outlined white circular shape encircles the Roman numerals. You’ll find links to the Cusp’s social networks in the top left corner of the page, while the icon that takes you straight to their gallery is placed at the bottom left. To exit the menu, click the “Close” button in the top right corner.Helias OilsHelias Oils make natural oils and homeopathic remedies. Their website is a colorful web oasis adorned with a liquid scroll effect that imitates the movement of oil. As for the navigation, you can either click on the menu icon or explore the most important pages that are highlighted at the top of the page. The hamburger menu is more convenient for mobile users, whereas desktop users can choose the option they find more convenient. The menu icon opens a content-rich overlay menu. The four primary links are highlighted using big, black, bold letters. When you place the pointer on one of them, the color of the other primary links fades and turns light grey. Secondary links are separated by a decent amount of whitespace and are written using a smaller-sized font. Social media icons and contact details are vertically positioned in the middle of the page, while the right side of the menu features the latest posts from Helias’ Instagram feed. The images include the undulating scroll effect. When you click on any of them, you will be redirected to the brand’s Instagram page.Extra l’AgenceExtra l’Agence comes with a black-and-white website that looks very artistic because of the background that resembles a sheet of drawing paper and the use of elegant and handwritten typefaces. The main navigation is hidden behind a simple lowercase “menu” link, but you can’t possibly miss it as there’s nothing else in the top bar save from the agency’s name at the far right. While the site’s backdrop is white, once you open the menu, its color goes to black and the texture becomes grainy. The menu is very simple and features four items in white letters. When you place your mouse on any of the four, the font loses some of its weight and turns from bold to slim. The cool thing about the menu is that every time you open it, the items will be arranged in a different manner.DecadeDecade is a branding and creative studio from New York. Their website is peppered with attractive videos and imagery illustrating the projects developed by the company. At the top of the page, there’s a white section with the studio’s name written in the middle and the menu icon in the shape of a black semicircle. The choice of menu icon is a bit uncommon and interesting. However, all users have some preconceptions about where navigation will be located on a site, so they already expect to find the main navigation icon somewhere at the top. When you click on the semicircle, a fullscreen menu unrolls from the top of the page. You can learn more about the studio by exploring the “About” section on the left-hand side of the menu. To control the amount of displayed information, use “Read More” and “Read Less” links. The right side of the menu introduces you to Decade’s “Clients” and “Selected Projects”. To exit the menu altogether, you can either click on the semicircle again or on “Decade”.BlabBlab is an Italian communications agency with a website that’s filled with entertaining animation effects. The menu is positioned right above the agency’s name in the form of the three big dots. Again, this isn’t a common choice for a menu icon, but it’s easy to guess what the dots “hide”. When you place the pointer on them, they transform into a hamburger button and take you to the site’s main navigation. The pink-colored menu features red typefaces and irregular, blue pulsating shapes that enliven the menu. The name of the company is subtly incorporated into the background using a soft shade of pink. The links are organized into two sections, with primary items in bold letters on the left and secondary items in italic on the right. The contact link and social media icons are featured at the bottom of the page.Daniele BuffaThe portfolio website of Daniele Buffa is bursting with exciting animations and microinteractions that make the browsing experience smooth and enjoyable. You can reveal the hidden menu by clicking the word “List” in the top right corner of the site. When you place your mouse on it, it becomes strikethrough. The menu items load as if they’re on a spinning wheel. They stop moving the moment you access the menu. The website makers have used the infinite scroll effect here, so you feel like there’s much more to explore than the five selected works. The links are written using black typefaces, but when you start scrolling, the top and the bottom part of each letter turn to red. The faster you scroll, the more a letter becomes red. On hover, you can see the image preview of the selected project while the names of other projects become invisible. The far-right side of the menu is where the website’s sections from 01 to 04 are vertically displayed. When you put the cursor on them, you’ll see what each section is called so you can jump straight to any of them.Alan MenkenAlan Menken is a legendary composer and songwriter with a website that introduces the audience to his impressive oeuvre. Considering his profession, the use of several piano-inspired elements on his site comes as no surprise. First and foremost, the way his works are presented on the homepage resembles piano keys. On hover, each key springs to life and turns into a preview video of Alan’s projects. The three-lined menu button also looks more like piano keys than a hamburger because the bars are vertically placed. When you click on them, the dropdown menu appears, but it doesn’t take up the entire screen. Instead, the homepage is still visible and you can simply click on it to close the menu. The menu is very simple, and includes just several categories, without any audio or visual ornaments. However, the playfulness of Alan’s songs is beautifully translated in typography and the way the navigation links are written in an animated Disney-esque style.Ultima CapitalUltima Capital’s website comes with a menu hidden behind two parallel horizontal lines of different weights. The moment you put your pointer on them, they merge into one line. The fullscreen menu is in grid and it looks like a chart where each of the 8 fields contains one menu item. Everything looks clean and minimal, in black and white, so it’s easy for users to find the section they’d like to explore. On hover, the fields become dark beige (the field where the homepage link is placed is always colored in that hue) and that is the only touch of color in the menu.Katifoner DesignKatifoner Design’s website looks very modern and simple, with large typography and attractive imagery that capture the visitor’s attention. The main navigation is, even though hidden, easily noticeable and well separated from other elements by a large chunk of negative space. When you put your mouse over “Menu”, the letters take a zigzag form. The overlay menu includes just three links elegantly positioned in the middle of the page. The fonts are huge. Next to every menu item, there is a two-word description of what that section is about. And that’s not all. When you hover over any link, a fullscreen background image appears illustrating the selected section while the remaining two items become see-through.AnimalAnimal’s website is all about minimalism. The pages are not cluttered with too much content, save for a few images and witty copy. The menu icon stays in the top right corner at all times so you can access the navigation whenever you want. The menu is splayed across the whole screen and is divided into two sections — “Our Work” and “About Us”. Secondary menu items are written in a smaller font size and displayed at the bottom of the page, but still easily noticeable. On hover, the color of all menu links changes from black to light grey.MaudMaud’s website features fullscreen showcases of their projects, both imagery and videos. The menu is hidden behind a small circle at the top right corner of the screen. The word “Menu” is displayed right next to it, so you will easily spot it. When you click on the icon, the menu loads from the bottom to the top of the page. As soon as it pops up, the whole screen gets split into four equal horizontal parts. The homepage is visible in the top one. The menu items are placed in the remaining three sections along with snippets from every page included in the navigation. This kind of a menu isn’t something you see every day and it speaks volumes about the creativity of Maud’s team. You can explore each one either by clicking on or by scrolling over the item of your interest.CoboCobo is a world-renowned brand known for plastic injection molding. Their website looks very modern, with a black background, interesting typography choices, and great animation effects. The menu is hidden behind the hamburger button which is surrounded by a thin-lined circle. When you place your cursor over it, the circle becomes bouncy and starts following the movement of your cursor. When you click on the menu icon, a side menu appears on the right. It looks clean and sleek, ensuring an easy navigation experience for users. The four primary links take up the better part of the menu and are highlighted using bold and large typefaces. On hover, a short description pops up next to every menu item telling you what each section is about.Harvard Film ArchiveThe Harvard Film Archive website is imbued with numerous details that create an enthralling cinematic atmosphere. The grainy background resembles a 35mm film stock. While you wait for the content to load, the old movie countdown appears over the entire screen. The navigation is safely tucked behind the hamburger icon in the top left corner. On click, the side menu appears, featuring a handy search option. The main menu items are displayed at the very top, in sans-serif, elegant lettering. The links to HFA’s social channels are placed at the bottom of the menu. Navigation is simple and well-organized, so you can effortlessly find what you’re interested in.Final WordsWebsite navigation is, unquestionably, one of the key elements of web design. As such, it needs to be organized in a clear and logical way so that users can easily engage with your website. However, that doesn’t necessarily mean you have to display menu items in an obvious way somewhere on the main page. As the examples in our roundup illustrate, you can hide your menu from plain sight and have it appear only when visitors interact with your menu icon. Using a hidden menu on your site is a refined and simple solution that enables you to prioritize content and keep users focused on what you have to say and show.Originally published at https://qodeinteractive.com.17 Exciting Examples of Hidden Menus in Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A short description of how a hamburger menu affects UX.Is there anyone who doesn’t know the name of the above three lines? If yes, these three lines combined are called the hamburger menu and this icon is common in all mobile screens.We can see these three lines on our mobile(mainly on the top left side) even on the website too.Do you know what are the problems we face while using hamburger menus?If your answer is No, then read the brief below.Discoverability and efficiency are two important parts of a UX design. Here we are going to discuss how the hamburger menu negatively affects these.Discoverability is an important part that affects the user experience of a product. It is the ability for a user to find content or functionality present in a given experience.How the hamburger menu negatively affects discoverability?Lulu BlogNavigation is an important factor while we using a mobile or web. Proper navigation reduces the friction of the experience. One of the major problem found with the hamburger menu is that it decreases the discoverability by hiding navigational elements inside it. By placing navigational links inside the hamburger menu, it reduces the discoverability and thereby increasing the time to achieve the users’ goal. ie, interaction cost (sum of efforts — mental and physical — that the users must deploy in interacting with a site in order to reach their goals) is higher for these cases.2. Efficiency is the next factor that affected by the hamburger menu Efficiency is all about speed. How fast can the user get the job done?How the hamburger menu affects efficiency?ShutterstockIn most of the mobile applications placement of the hamburger menu is at the top left corner. The top left corner is the hardest region of a mobile phone to reach with our hands. Due to this, time to reach the hamburger menu is high compared to other regions in mobile.Also, if the navigation links are in the hamburger menu, it requires two taps to get that link. These two reasons will negatively affect the efficiency of a product.Crazy EggNow we are going to take a look at the hamburger menu of the app Internshala. Internshala is an app used to find internships. This app is an example of the negative effect of the hamburger menu.If users need to see internship posts or they need to see the status of their applications, they should rely on the hamburger menu in the top left corner. Placing of the navigational link of internship post and application status inside the hamburger menu negatively affects the discoverability and efficiency of the app.Internshala app screensHow can we solve those issues of the Internshala app?By replacing the main navigational links to the bottom navigation bar, the user can access that easily. Thereby we can solve the hamburger problems to a certain limit. Therefore navigational links are easily discoverable. Also, users can easily access that with their thumb. This will reduce the interaction cost and will help users to achieve their goals easily.ConclusionIncluding all navigational links inside the hamburger menu is less discoverable and they need high interaction cost too. If there are more than 4 navigation links, spend more time on thought processes and simplify the information architecture as you can.Choose the most important 4 navigational links and place that on the bottom navigation bar. Thereby we can solve the problem of discoverability and efficiency due to the hamburger menu. This will increase the overall user experience.That’s for all now, folks. Thanks for reading.Reference: nngroup, Interaction Design FoundationThree lines that hurt UX was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

To create the best native app design, you should bear in mind the differences between the iOS and Android platforms. These platforms differ not only in terms of what native applications look like; they also differ in terms of the structure and flow. You need to keep these differences in mind to provide the best user experience through the native application design.Native mobile applications for iOS and Android have special operating system-specific features. Guidelines by Apple and Google recommend to use platform-standard navigation controls whenever possible: page controls, tab bars, segmented controls, table views, collection views, and split views. Users are familiar with how these controls typically work on each platform, so if you use the standard controls, your users will intuitively know how to get around your app. We focus on the main differences between interaction design patterns on iOS and Android to clarify why apps look different on iOS and Android — and why they should. We also provide native app design templates and native mobile application examples to help you visualize what we’re talking about.Differences in navigation patternsMoving between screens is a common action in mobile applications. It’s very important to consider that iOS and Android have different native app design guidelines when it comes to navigation patterns. There’s a universal navigation bar at the bottom of Android devices. Using the back button in the navigation bar is an easy way to go back to the previous screen or step, and it works in almost all Android apps.Global navigation bar (Android)On the other hand, the Apple design approach is quite different. There’s no global navigation bar, so we can’t move back using a global back button in native iOS app design. This affects the design of iOS mobile applications. Internal screens should have a native navigation bar with a back button in the top left corner.Back button (iOS)Apple also includes a left-to-right swiping gesture in applications to go to the previous screen. This gesture works in almost all apps.Left-to-right swiping gesture — go back (iOS)The difference between iOS and Android in this case is that on iOS devices in native apps left-to-right swiping gesture will return you to the previous screen. The same gesture on Android devices will switch tabs. But in contradistinction to iOS, there is a bottom navigation bar on Android devices with the back button which will return you to the previous screen.It’s always important to keep in mind this difference between the platforms to maintain consistency with other mobile applications.Left-to-right swiping gesture — switch between tabs (Android)In-app navigation patterns are different in iOS and AndroidThere are a few different navigation options in the Material Design Guidelines. One well-known navigation pattern used in Android applications is a combination of a navigation drawer and tabs.A navigation drawer is a menu that slides in from the left or right by pressing the hamburger menu icon. Tabs are located right below the screen title and enable content organization at a high level, allowing the user to switch between views, data sets, and functional aspects of an app.Left — drawer navigation menu; right — tabs (Material Design)There’s also a component called bottom navigation in Material Design. This component is also important for a Material Design native app. Bottom navigation bars make it easy to explore and switch between top-level views in a single tap. Material Design Guidelines don’t recommended to use bottom navigation and tabs at the same time because it may cause confusion when navigating.Bottom navigation (Material Design)In the Apple Human Interface Guidelines there’s no standard navigation control that’s similar to the drawer navigation menu. Instead, Apple’s guidelines recommended putting global navigation in a tab bar. The tab bar appears at the bottom of the app screen and provides the ability to quickly switch between main sections of an app.Usually, the tab bar contains no more than five destinations. As we can see, this component is similar to the bottom navigation in Material Design but is more commonly used in iOS apps.Top left — iOS segmented control; bottom right — iOS tab bar (HIG)Although there are similar elements that perform similar functions in both operating systems (tabs and segmented control, bottom navigation and the tab bar), navigation is still one of the main differences between iOS and Android. There are both objective differences, such as the global navigation bar in Android and its lack in iOS, as well as differences in the vision of these two systems.Apple believes that primary navigation elements should be in the foreground and that the hamburger menu should be used only to store functions that aren’t daily tasks performed by the user. On the other hand, it’s common practice to hide primary navigation in the hamburger menu in Android applications.Custom views for standard controls require additional development time and are unfamiliar to usersIf you want each element in your application to look the same across platforms, you’ll require additional development efforts to create the best mobile app design. The most complicated use cases involve default controls such as radio buttons, checkboxes, toggles, and so on that require a custom view implementation to show iOS-like controls on Android or Android-like controls on iOS.Each platform has its unique interactions. Good design is design that respects users’ habits in each operating system. It’s really important to keep in mind the differences between platforms when designing a mobile application for both iOS and Android so you design applications that do meet the expectations of users.One example of an element that’s typically designed differently on the two platforms is a date picker. Android users aren’t familiar with the slot machine reel-style date selector that’s common in iOS. Using this style of date picker in Android would require custom views, which can get complicated, increasing the complexity and duration of development and making your app design look alien to the Android platform.Left — standard iOS controls; right — standard Android controlsLeft — standard iOS pickers; right — standard Android pickersButton styles in iOS and AndroidThere are two styles of buttons in the Material Design Guidelines — flat and raised. These buttons are used in different situations. The text on buttons in Material Design is usually all uppercase. Sometimes we find uppercase button text in native iOS apps too, but most often we find title case.Left — standard Material Design buttons; right — standard HIG buttonsThere’s also one more type of button — floating action buttons on Android and call to action buttons on iOS. A floating action button represents the primary action in an application. For example, the compose button in a mail app or the new post button in a social network app can be floating action buttons. The analogous design for the primary action in iOS apps is call to action button, which is located in the center of the tab bar.Left — standard floating action button in Android; right — standard CTA button in iOSDifferences between native bottom sheets in Android and action sheets & activity views in iOSThere are two types of bottom sheets in Android: modal bottom sheets and persistent bottom sheets. Modal bottom sheets have two types of content: modal bottom sheets with different actions and an app list that appears after the user taps the Share icon. We can find the same types of content in native iOS action sheets and activity views. But these components look different than Android bottom sheets.Left — standard Material Design bottom sheets; right — action sheet in iOS appDifferences in touch targets and gridsiOS and Android have slightly different guidelines for touch targets (44px @1x for iOS and 48dp/48px @1x for Android). Material Design Guidelines also suggest aligning all elements to an 8dp square baseline grid.Typography differencesSan Francisco is the system typeface in iOS. Roboto is the standard typeface in Android. Noto is the standard typeface for all languages in Chrome and Android that aren’t supported by Roboto. You’ll need to pay close attention to the typographic and layout conventions of each platform.Left — Material Design typography; right — HIG typographyMicrointeractionsWhen it comes to design, the first impression is usually the last for users.That’s why it’s so important to attract users’ attention from the very beginning. During app design and development, we can create a really fascinating experience for users through microinteractions and animations.Let’s define the major rules and recommendations regarding interactions and motions for both platforms and look at detailed examples.Focus and importance — Interactions focus the user’s attention on what’s really important in the app, so it’s necessary to use them only when truly required. Both platforms discourage excessive animations, as they distract and strain users.Consistency and hierarchy — It’s really important to keep in mind that interactions help users to orient themselves in the app by showing how elements are related to one another. Familiar, smooth, and unobtrusive transitions from one screen to another keep users engaged. Motion indicates how to perform actions and offers helpful suggestions.Although the basic recommendations for using micro-animations are quite similar in the Material Design Guidelines and the Human Interface Guidelines, there are some differences that are clearly defined. Users are accustomed to these platform-specific transitions and perceive them as being absolutely natural.That’s why it’s important to pay special attention to familiar interactions that will improve the user experience and look natural on each platform.iOSiOS users are accustomed to the subtle animations used throughout iOS, such as smooth transitions, fluid changes in device orientation, and physics-based scrolling. iOS users can feel disoriented when movements don’t make sense or appear to defy the laws of physics. If a user reveals a view by sliding it down from the top of the screen, for example, they expect to be able to dismiss the view by sliding it back up. It’s highly recommended by HIG that, unless you’re creating an immersive experience such as a game, you make custom transitions comparable to built-in animations.AndroidAccording to Material Design Guidelines, during a transition, interface elements that are converted are classified as outgoing, incoming, or permanent. The category to which the item belongs affects how it is converted.An animation directs the user’s attention. When a UI changes appearance, motion provides continuity between the placement and appearance of elements before and after the transition. Navigation transitions are an important element in the overall interaction with an interface. They help users orient themselves by expressing the app’s hierarchy. For example, when an element expands to fill the entire screen, the act of expansion expresses that the new screen is a child element. The screen from which it expands is its parent element.Navigation transitions are an important element in the overall interaction with an interface. They help users orient themselves by expressing the app’s hierarchy. For example, when an element expands to fill the entire screen, the act of expansion expresses that the new screen is a child element. The screen from which it expands is its parent element.Example of a parent-to-child transition (Material Design Guidelines)From a parent screen, an embedded child element lifts up when touched and expands in place.The transition puts the focus on the child screen while reinforcing the relationship between parent and child.Screens that share the same parent (such as photos in an album, sections in a profile, or steps in a flow) move in unison to reinforce their relationship. The peer screen slides in from one side while its sibling moves off the screen in the opposite direction.Tabs are at the same elevation and move together on the horizontalAt the top level of an app, destinations are often grouped into major tasks (which may not relate to one another). These screens transition in place by changing values such as opacity and scale.ConclusionsOf course there are exceptions: some iOS applications follow Material Design Guidelines (like Gmail) and some Android apps follow the Human Interface Guidelines (like Instagram).Left — Gmail on iOS; right — Gmail on AndroidLeft — Instagram on iOS; right — Instagram on AndroidBut one thing is obvious — it’s much faster to design a mobile application using native components for both operating systems. Thus, it’s better to spend time on the design rather than make one application mockup that’s a mix of Apple’s Human Interface Guidelines and Google’s Material Design components and then spend lots of time on development because of custom elements.SteelKiwi is a software development and app design company. If you want to know how to design a native app, get in touch with us! We follow Android design best practices and adhere to Apple’s Human Interface Guidelines.Want to see native design app examples where we use native elements as well as custom interfaces with powerful styling? Visit our Dribbble and Behance pages to get a better idea of what we’re capable of.Differences between Designing Native iOS Apps and Native Android Apps was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

‘Meal’ is a free One Page HTML restaurant template built by Free-Template.co. Features include neat load transitions, an off-canvas navigation, food menu (with breakfast, lunch, dinner switcher), chef profiles, customer review slider, reservation form and a smart footer with Google Maps integration. Full Review | Direct Link

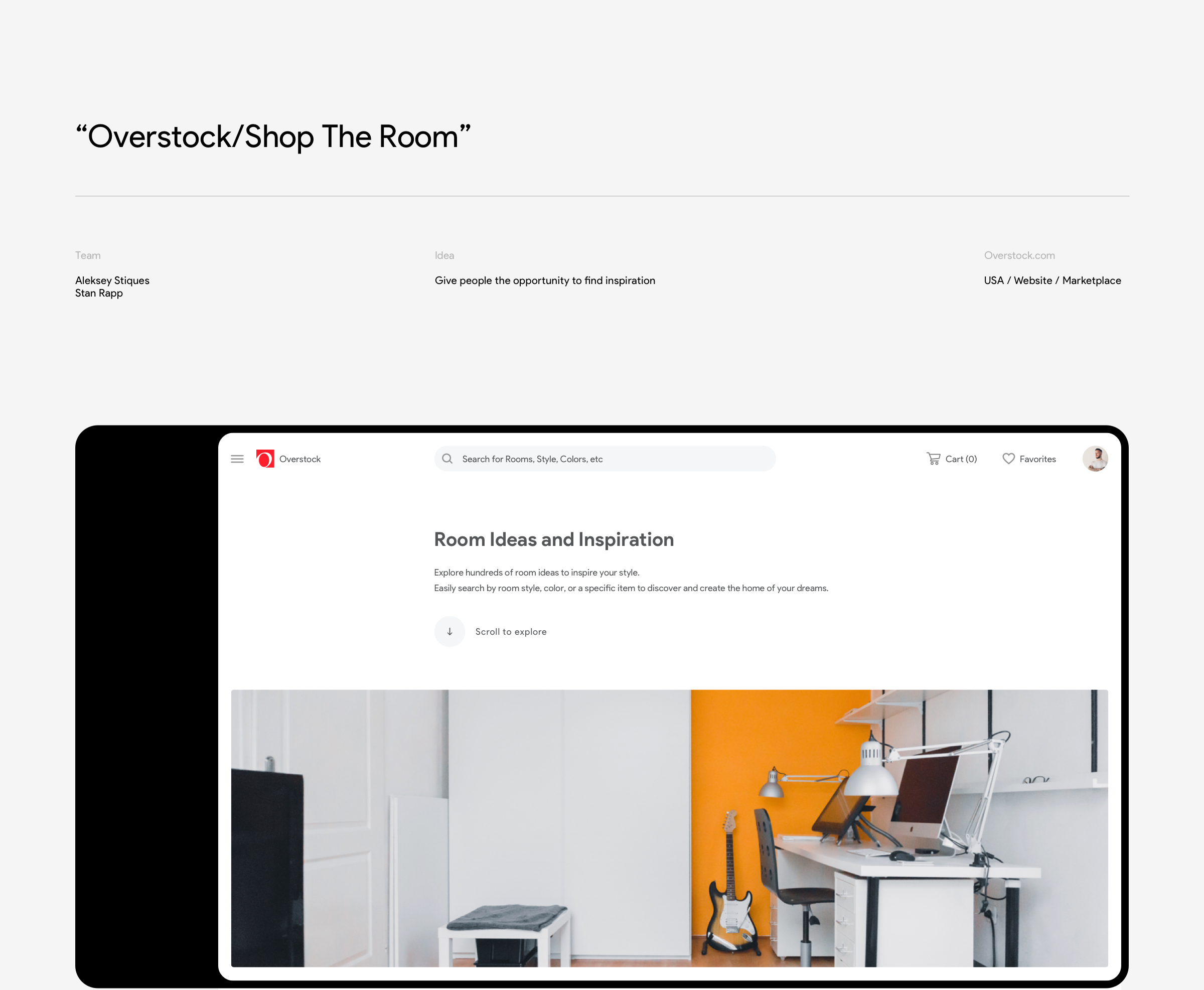
How can a new website design reduce the bounce rate by 24% and increase the average order value by 1.7 times? In this article, we will tell you about the Lamour website redesign process, how to change UX/UI design, and what practices to use to improve metrics and increase the conversion of the online store.More about the project and taskLAMOUR BEAUTY COMPANY (Lamour.ua) is an importer of professional Italian hair cosmetics. We exclusively represent TM Compagnia del Colore, Organethic, Bubblekid, Alfaparf Milano, and Endoten in Ukraine. The company is also an official supplier of Yellow in the Kyiv, Chernivtsi, Zhytomyr, and Vinnytsia regions.Based on recommendations from our partners, Lamour Beauty approached us for a website redesign to increase the conversion and effectiveness of their current website. The owner quickly agreed to the cooperation because he had previously read a case study on the Symbol online store redesign.Lamour Beauty Company has B2B and B2C customers, but Turum-burum’s task was to improve interaction with the B2C segment and attract new customers while retaining existing ones.Stages of website redesign using the ESR approach or how we increased the conversion of the Lamour Beauty online storeWe divided the website redesign process into several stages. Initially, we conducted a UX audit as the first step in optimizing the conversion of the online store.The usability analysis process included the following:Set up tools and track user behavior using click maps, scroll maps, heat maps, etc.Analyze analytical data to generate hypotheses on interface improvement and increase conversion.Provide a detailed report with hypotheses and descriptions of problems, accompanied by screenshots and recommendations for best practices.Determine the priority of identified problems and propose solutions to address them based on their level of criticality.It is worth noting that during the audit, we encountered the problem of insufficient traffic to the website. That led to the stage of analyzing indicators in the project taking more time.After the usability analysis, we developed a plan for gradual improvement of the site, proposing to implement all changes using the ESR methodology: first, to fix the most critical errors, the elimination of which has the highest impact on the efficiency of the website and then to address the issues of lower priority (and additional owner’s requests).In addition, we also divided the work scope into three sprints:Optimization of the main page, navigation, product page, and overall website styling.Processing the product list, cart, order processing, and website styling.Fixing issues in the personal account, site search, branching for PRO clients, and refining website styling.Read on to learn more about the process of completing the work for the first sprint, with real examples and compelling results. Currently, we are in the process of performing the work for the second sprint, so stay tuned for more updates…Website Styling and HomepageAs Lamour Beauty is a brand, the homepage is the main entry point. Here, users get to know the company and learn about the services provided. Therefore, improving the website design and styling began with the homepage.Problem: The project’s styling wasn’t distinctive, didn’t convey brand identity, and some elements, such as buttons, didn’t look clickable. The design of certain blocks was too minimalistic, gray, and plain, with no visual accents. That affected user engagement metrics and resulted in an unusually high bounce rate of 63%.The homepage lacked points to engage users and move them to the next step of the funnel: no distinct block of promotions, top-selling products, and others.Solution:We worked on the styling of the main design elements, namely:Buttons, primary and secondary.We emphasized and highlighted clickable elements.We added buttons with a more accentuated color, and the cursor icon and element color changed upon hovering over clickable elements.Blocks positioning the company.We demonstrated the company’s advantages and added more attractive banners adapted to mobile devices.Block of the company’s advantagesProduct blocks (permeating).We added blocks of top-selling products, promotions, discounts, new products, and brand offers to increase the number of entry points, acquaint the user with the site’s theme, and attract the user to proceed further down the funnel.Here is the block with the most popular products in the online store with the ability to add the product to the cart, go to the product page, or view the category productsBlock with promotional productsReviews and prices of top products.To encourage B2C users to buy more often, we added social proof to build trust and help them decide on the purchase.These solutions allowed us to prioritize page elements and focus on the main interface blocks.Navigation on the websiteProblem: The main goal of navigation is to speed up the search for the necessary goods or information, even if the user is on the site for the first time, but before the redesign, the navigation of Lamour Beauty did not perform its functions sufficiently.We have identified a number of errors in the interface, among which can be highlighted:There was no quick access to the main sections of the catalog on mobile devices and no fixed navigation menu when scrolling, so users could not quickly navigate to the catalog, search, or shopping cart;View of the page in the adaptive version of the website before the redesignUnstructured product catalog, which hindered the quick search for the necessary goods;Catalog view before the redesignHair menu categories did not fit on one screen, so users could not find the goods category needed;View of categories before the redesignNot configured site search function, which reduced the effectiveness of the tool;In the mobile site version, users did not see the second-level categories because clicking on the category led to a list of products. To open the second-level category users had to click on the arrow icon, which was very inconvenient.The appearance of the catalog in the mobile version of the online store before the website redesignIn the adaptive design of the website, the burger menu icon was unusual and not prominent, so the users ignored it, which affected the exit and bounce rates.The menu icon in the mobile version of the Lamour.ua online store website was not obviousSolution:To optimize the navigation of the site, we implemented the following:The navigation menu was fixed at the top of the page and is displayed when scrolling up;The fixed navigation when scrolling up in the adaptive design of the websiteThe fixed navigation when scrolling up in the desktop versionWe worked on the hierarchical structure of the catalog;We arranged the catalog in horizontal order, structuring subcategories by mutual purpose and type;After implementing the recommendations, the user can not only view all options on one screen but also quickly go to the page of a particular brand thanks to clickable logosWe display second-level categories when clicking on the entire area to shorten navigation and search;Catalog after implementing recommendationsConfigured Google Analytics search to better understand if users are using the search function and what they are looking for to simplify the navigation process on the site;Made the burger menu icon, consisting of three lines, which is more familiar to the users.The usual menu icon in a familiar place simplifies and speeds up the search for the desired productProduct pageProblem: On the product page, the information was unstructured and unprioritized, and the most crucial elements — the product name, purchase block, description, and features sections — were not highlighted.At the same time, the focus was on the product code, “Buy,” “Add to Favorites,” and “Compare” buttons. Users struggled to navigate and find the information they needed. That made product selection more complicated and delayed decision-making.Product card before the redesignSolution: Prioritized information, highlighted product name, buy button, section headings, and descriptions. In order to clarify the meaning of the “Pro Only” button we added a piece of descriptive information.The appearance of the product card after implementing recommendations for interface optimizationRedesign of Lamour.ua website: results of the 1st sprint and conclusionsWebsite design is based on several factors such as functionality, adaptability, user experience, usability, visual appeal, and brand consistency.To achieve maximum efficiency, the designer always considers the needs and expectations of the target audience, as well as practical aspects such as technical feasibility and optimization for search engines. The main goal of the website design is to improve the user’s interaction with the website and provide an easy and convenient user experience.To identify the main problems and determine further actions, Turum-burum first conducts a usability analysis. Thus, after a UX audit of the Lamour.ua website, we decided to use the ESR approach.According to the approach, we performed the following scope of work within the 1st sprint plan:Processed the overall site style, making it more attractive and customer-oriented;Developed an adaptive design of the site to take care of mobile users;Improved usability, navigation, and catalog structure to shorten the user’s path;Structured the product page to speed up decision-making;Added upsell and cross-sale tools to increase the average check and provide additional options for the user.All the design solutions were implemented by our partner — ShopExspress. As a result of optimization and changes in UX/UI design:The bounce rate for the desktop version of the site decreased by 24%;Attraction to pages increased by almost 100% per session and 100% of time spent on the site for the desktop version of the site;The number of products per order increased by +43%;The average check increased by 1.7 times;User engagement metrics increased by almost +92% for pages per session and +79% of time spent on the site for the desktop version.Thus, even small changes in UX/UI design can have a significant impact on the number of customers and conversion rates overall. The optimization of the Lamour.ua website was no exception. It is also worth noting that the website update coincided with the update of the company’s corporate style. Therefore, these two processes reinforced each other and strengthened the brand’s position in the market. Nevertheless, there is still work to be done to improve the website’s performance and maintain the achieved results.A New Look for Lamour: How a Website Redesign Helped Increase the Average Check by 1.7 Times was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A few things are so essential to user experience as the menu is. Serving as a roadmap for the site, and also, to an extent, as a “means of transportation” for the users to get to a specific location, the menu is the number one navigational element and, as such, needs to be carried out perfectly.There’s a lot to be said about what constitutes a good website menu, UX-wise. Clean, clear, intuitive and logical — these are just some of the attributes of a well-executed menu. And you don’t even have to be a design wiz to understand that. Even as laymen, we are already intuitively aware of what a menu should look like and how it should work. We are used to finding it in certain places — quite commonly it’s going to be a header menu, located at the top of the page, or a side menu, located to the left or to the right of the main content. More and more frequently, designers opt for hidden fullscreen menus, accessed through hamburger icons or variously shaped openers. Either way, we rarely actually have to look for the menu. That is, if the navigation has been designed right.The same goes for interactions. Menus (and their items) don’t have to be animated, but it’s often best if they are. Microinteractions serve as indications that a certain action has been carried out or that it will take place if we click, scroll or hover. Take hover animations, for instance — they indicate that if we click on an item, it will take us to a place.And so on, and so forth. So far, we’re basically just stating the obvious. A good menu means good navigation, good navigation means good UX and good UX means success. But today we actually want to talk about something else. We want to examine the menus that stand out, design-wise.The thing about web design is that when it’s good, it’s good in every single aspect — functional and aesthetic. You can have a perfectly honest, functional and practical menu that does nothing for you because it is bland, dull, forgettable. You can also have a dashing menu with elaborate interactions, gorgeous typography and loads of embellishments, but if your visitors find it hard to use, if they even have to think about how to use it, it’s good for literally nothing.A website menu can be both. It can be innovative and practical, gorgeous and utilitarian.So, let’s try to figure out exactly what makes a menu stand out. To do that, we’re going to check out some of our favorite websites that feature innovative, dazzling, stylish, elegant, irreverent menus. In short, we’re going to try to figure out what makes an inspiring menu design. Stay tuned as we go through:Julia JohnsonBaillat StudioNiccolò MirandaMUTEK MontrealVerholy Relax ParkCraie CraieFan Study by SpotifyLe PuzzCommonwealth Fusion SystemsAroz JewelryMatthew FisherJon Way StudioGlenn CatteeuwKacper ChlebowiczBridge TourJulia JohnsonFor her portfolio website, the photographer Julia Johnson created a beautiful combination of retro aesthetics and modern, interactive web design elements, dominated by the large logo in Helvetica. The bold character of the typeface is reflected in the menu opener, consisting of two thick black dashes. When clicked, the icon opens a menu that follows the aesthetic line of the homepage — the Helvetica typeface sets the dominant mood, skillfully coupled with a vibrant orange background. The somewhat stripped-down character of the menu becomes more dynamic as we hover over the menu items, which prompts the background color change and portfolio images popping up, so we basically have two moods here — one minimalist and the other louder and more substantial.Baillat StudioThe website of the Montreal-based Baillat Studio, specializing in branding, design, motion and creative direction, is definitely not a minimalist one. Attention-grabbing custom typography, full-width video sections, interactive lists and oversized text occupy the homepage in a somewhat loud manner, so the layout basically has no room for essential navigation links — at least not without resulting in clutter. That’s why the designers tucked the menu away, behind a round opener in the upper right corner — a good place for it, too, considering most people would intuitively look for it there. When clicked, the icon opens a fullscreen menu, which has a much airier and tidier layout with large horizontal sections of interactive text. Massive black typography on a light background creates a fine balance, and the thin separator lines give the menu a tidy look. A welcome touch is the oversized X that closes the menu, as we know how difficult to spot and click those menu closers can be.Niccolò MirandaWhen it comes to gorgeously designed, inspiring menus, we can’t help but revisit one of our old acquaintances, whose website we talked about in our article on poster style in web design, Niccolò Miranda. For his portfolio website, the talented web designer and developer set out to recreate a newspaper-style layout with lots of delightful details and twists that hint to the printed media and old school television. It is also a skillful exhibition of web interaction and animation, and the website menu is one of the best examples. A simple icon opens a fullscreen menu with a torn paper effect, a newspaper heading-style title and large Canopee typography that gives the design a retro character. The item indicating the section we’re currently on has a red overline and the letters expand a bit when hovered upon. And that’s pretty much it. It’s a functionally simple and visually very well crafted menu that can serve as an example of menu UX done right.MUTEK MontrealFor the 2022 edition of the renowned festival of digital creativity and electronic music — MUTEK Montreal — the designers opted for a loud, even flashy style with large typography, neon colors and strong navigational elements. The menu opener, located in the upper right corner, has a geometric quality to it — when clicked, it becomes a square containing a circle containing an X that can be moved with the cursor. The menu text is large and partially overlaps with other text, but is essentially just white letters on a light blue background. The left portion of the menu is static and consists of an image. There’s nothing really revolutionary about this menu, no super-innovative interactions, 3D graphics or mind-bending effects. It is, however, a well-designed, informative and practical menu that fits perfectly with the overall vibe of the website and does an excellent job at serving its actual purpose, which is to provide any essential information a visitor might have regarding the festival.Verholy Relax ParkTucked away in the forests of the Poltava region, Ukraine, the Verholy Relax Park is a spa hotel that promises a perfectly relaxing immersion with nature in a luxury ambiance. The hotel website is elegant and refined, combining dark green background with subtle and light interface lines and icons. The menu is accessed by clicking on the icon in the upper left-hand corner of the homepage, and opens as a fullscreen layout consisting of two sections. The left section features numbered interactive links to the appropriate pages, while the right one displays images related to the section in question. The two sections are connected by a fine curved line, serving as a contrast to the more strict grid lines featured in the layout. Another contrasting point to the straight and sharp elements of the menu is the cursor — a small dot that grows larger when hovered over menu items.Craie CraieCraie Craie is a Lyon-based architecture and interior design studio known for exquisite style and impeccable taste, which is evident from its portfolio website, too. Combining a very light pink with bright red, the grid-based layout of the homepage spells creativity and individualism, but the real visual treat is hidden behind the star-shaped menu opener. The full-screen menu opens from the bottom in a rather swift but smooth transition, filling the screen with a lovely bright red. Subtle light pink grid lines are matched by the vertical text in the same color, serving as links to the Projects, Studio and Contact pages. The studio logo, as well as several smaller instances of text, are white, which was a smart choice — pink alone would render the design perhaps a bit feminine or maybe trendy (pink and red have been among the hottest color combinations for years now), while white on red would cause too strong a contrast. The entire composition is topped by a small black dot for the cursor, visually tying the whole menu together.Fan Study by SpotifyAnother website that is so gorgeous we just have to write about it repeatedly (remember our article on purple websites?), Fan Study by Spotify is in our focus today because of its innovative approach to menu design. We’re generally used to finding menus either in the header or behind a menu opener tucked in a corner of the page. This time, we’re looking at the center. An interactive icon resembling volume or bass lines is located in the middle of the header, red on purple background, in line with the website’s initial color palette. When clicked, the icon opens a full-width menu consisting of draggable items, going from one to 15. Poster-like gradient infographics are color-coded and thematically grouped in metrics including Reach, Engagement, Release and Merch. Each item can, of course, be clicked to reveal more detailed information. What’s interesting is that the menu doesn’t offer links to other pages — instead, the very same content is offered below, in the body of the page, so to speak. The menu is, therefore, simply an alternative way to visually present the data — in a digest form, as the sections below are more elaborate and detailed, complete with links to additional resources.Le PuzzIf our next website doesn’t cheer you up today, nothing will. Marketed as Wonderfully Whimsical Weirdo Wigsaw Wuzzle Wumpany, Le Puzz collects, trades and creates random-cut puzzles with a vintage quality and vibe. Not only does Le Puzz recreate the aesthetics of the 1970’s and 1980’s, but they also promise that the quality of their puzzles (the thickness of the pieces, among other things) can be matched only by those old school puzzles we had as kids that were so solid you could pick them up from the table in one piece once they’re done. Le Puzz website is delightfully weird and playful, but don’t think for a second the vibe isn’t a result of meticulous design work. From the layout design to the palette, from fonts to animations, every single design element is spot-on. The main brand color is a warm yellow with a retro vibe, used both for the puzzle boxes and for select website elements, such as the header. Le Puzz opted for a simple and straightforward header menu, divided by grid lines into several tidy sections, ensuring the visitors can quickly and easily find their way to whatever they are interested in. The colors of the menu sections revert on hover, turning from yellow to black, and that’s about it. Simple and clean, it’s a menu that supports the overall style of the website perfectly and does its job without any fancy pretensions.Commonwealth Fusion SystemsDedicated to finding, researching and producing clean energy, Commonwealth Fusion Systems is a company that aims to deliver the most efficient path to fusion energy for commercial use. Its work combines science, technology and engineering using state-of-the-art solutions, and the company website is appropriately modern and functional. Note that when we say “modern” we don’t mean intricate motion design and complex pages that take forever to load. Rather, we mean simple, clean design that only considers the most practical and efficient elements in modern web design trends. The menu is a good example — placed in grid, with clean, geometric sections and legible, professional NB International Mono typography, it gives off an air of knowledge and innovation. The sections are hollow but fill in with white when hovered upon, indicating they can be clicked. They are also in a bit of asymmetry — the left part contains four sections with menu items while the right part, which serves as a holder for the company name at the far right side, is longer. Still, there’s no sense of imbalance here, perhaps because the entire menu looks like it follows some mathematical order that we don’t necessarily have to be aware of in order to appreciate its elegant simplicity.Aroz JewelryThe use of grid lines in web design is certainly one of the most efficient ways to assure clean layouts with content that is easy to consume. When they are thin and subtle, grid lines also add a touch of elegance to a design, which is why we so often see them in websites across all niches. Aroz Jewelry, for instance, opted for thin lines that divide parts of the header (or, rather, the header propper and the top bar) both horizontally and vertically — defining the sections and keeping the content well-organized. The transparent header houses elegant white items with no dividing lines, creating a breezy, light feel. Some of the menu items, when hovered upon, reveal a mega menu with solid white background, as here readability and precision are vital, while others can simply be clicked to lead the visitor to separate pages.Matthew FisherWe have lately been seeing a rise in websites whose design relies to a great extent on typography — loud, large, distinctive or idiosyncratic typefaces that constitute a big chunk of the site’s visual identity. The portfolio of the New York-based visual artist and designer Matthew Fisher is one example of this trend. It’s an elegant and finely polished display of Fisher’s work that’s not as image-heavy as one would expect from his line of work. A big counter serves as the preloader, followed by a slider displaying select imagery, and then we are welcomed by a hero section that states “Art Objects” in large letters. The menu is clearly marked in the upper left corner, and opens with a fluid animated transition with something of a curtain effect. A vertical, numbered section on the left displays menu items that combine serif and sans-serif typography and feature a roll-over and font change effect on hover. Hovering also prompts a change in images that appear to the left — each menu item has a designated image that appears when that particular item is engaged with. The menu is entirely monochromatic — white letters on black background, with black and white images. It is an elegant and striking design, and the inconsistency in typography adds a bit of an edge to it.Jon Way StudioJon Way is a creative brand partner and strategist with over 13 years of experience with brands, companies and individuals. Way has invested a lot of care and attention into his portfolio website, using custom typography, video sections and a modern, clean layout defined by horizontal grid lines. The menu is of a “classic” type, if there’s even such a thing. It’s a transparent header menu, with clean, readable items without any dividers or lines between them. When hovered upon, the menu items get a dotted underline to indicate clickability. This clean and tidy look serves as a counterweight for the somewhat busier hero section that features a dynamic interplay between very large and very small typography, followed by a noisy video section. In addition, it assures good UX through clean and straightforward navigation.Glenn CatteeuwStatic noise, grid and a finely tuned monochromatic character are the main stylistic components of the portfolio website of Glenn Catteeuw, a Belgium-based digital designer. Never once breaking the website’s unique atmosphere, Catteeuw created an exciting and seemingly simple layout based on a grid pattern that resembles project papers and has a somewhat analog quality to it. The menu is cleverly placed in the bottom right corner of the grid, or, to be more precise, in a part that actually lacks a few squares of the grid. Geometric and precise, like the rest of the layout, the menu is unpretentious yet striking. It features simple hand-written effects upon hover — an overline or a circle, which adds a touch of charm and warmth to the design. Animations and interactions are discrete and designed with good measure, contributing to the cohesive and consistent page design.Kacper ChlebowiczA thick, hyper-stylized, animated letter K greets us as a preloader for the website of the Polish art director Kacper Chlebowicz, before taking its place in the upper left corner as the site logo. Meanwhile, Chlebowicz’s last name in huge letters takes center stage, against an animated backdrop of abstract forms. After this initial sequence, we are invited to scroll down and explore the featured work, divided into categories on a vertical carousel. All the while, as we scroll and drag the page, exploring the projects, one thing remains constant and unmovable — the menu. Located not at the top but at the actual bottom of the page, this sticky menu is simple, clean, minimalist. It features just three menu items — Work, About and Contact, with a simple underline effect upon hover. This choice of a simple, even basic menu, shows Chlebowicz’s good sense and fine taste — he could have gone with a full-screen menu replete with interactions and visual content, but, given the nature of the rest of the website, that would have been too much. Instead, he chose to balance the page out with a clean and tidy menu, creating a great navigational pathway for his visitors.Bridge TourAfter years of constantly developing, perfecting and polishing our best-selling theme, Bridge, at some point we decided it deserved a proper showcase, and that’s how the Bridge Tour was born. Showcasing not just the 610+ meticulously designed demos that come with the theme, but also some of the innovative design and animation solutions we used for it, the Bridge Tour offers an immersive, exciting and engaging narrative that takes the visitor on a journey through one of our greatest accomplishments. The entire storytelling experience is based on the scroll action — as the user scrolls, the content starts to transform, blend and travel in and out of the viewport. After the initial sequence, an elegant, transparent, grid-based menu appears in the header, featuring the theme logo and a couple of links. The most important element of the menu is the icon in the far right corner that essentially tells the user what to do in order to engage with the website — in most cases it’s the scroll action, but at certain points the user is prompted to wiggle the mouse, to focus, or to play a video. The subtle lines give the menu a very polished and modern look, and the arrangement of the sections bears a distinct geometric quality, communicating order and precision.Wrapping It UpAs we saw from this short but inspiring trip through various menu designs, there’s no definitive or universally applicable rule when it comes to designing a website menu. Well, in fact, there is something that can be considered a good rule of thumb and a solid starting point and that is — always consider the wider content of a website when designing a menu.Some websites, like Kacper Chlebowicz’s, for instance, will benefit the most from a clean, neat menu that balances an otherwise rich design. Some will work best if in grid, like the one we designed for our Bridge Tour. Minimalist layouts, like Matthew Fisher’s, can make great use of full-screen menus which, again, provide some form of balance to the overall design. It’s okay to go all in with elements and animations in a menu, as long as it does not hamper the UX in any way. Like we said earlier, navigation represents the backbone of a website, and the backbone needs to be in perfect health in order for the body to do its thing.Again, functional and practical does not and should not mean plain or dull. It is completely possible to design a website menu that is as beautiful as it is functional, and every single menu on this list achieves just that. As it’s often the case, the beauty lies in small details — the choice of color, the typography, the animation. Combine your most flattering visual elements with a perfectly mapped out navigation experience, and you got yourself a menu that will keep the visitors coming back.15 Websites with Inspiring Menu Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Two new additions to the site. One you might have already seen—and used—since it’s been online for more than a week at this point and that’s the new navigation. The new menu makes it easier to jump from one category to another, to quickly search for something, and to access the new /stream. You’ll also find a new “Read minimal” section on the homepage. In this age of AI and digital content, I find books more and more valuable which is why I want to make them a more integral part of the site. I’m starting with just this small section with some suggested books but a new /books page is coming soon. If you have books worth featuring, my inbox is open.

See the Code - See it Full Page - See Details Recommended for Firefox browser! The whole site on pure css (without javascript): - parallax scrolling - simple animation of links and buttons with the css-property cubic-bezier - smooth scrolling when click on the navigation animation of the hamburger click open/close the click menu etc. This Pen uses: Pug, SCSS, JavaScript, and

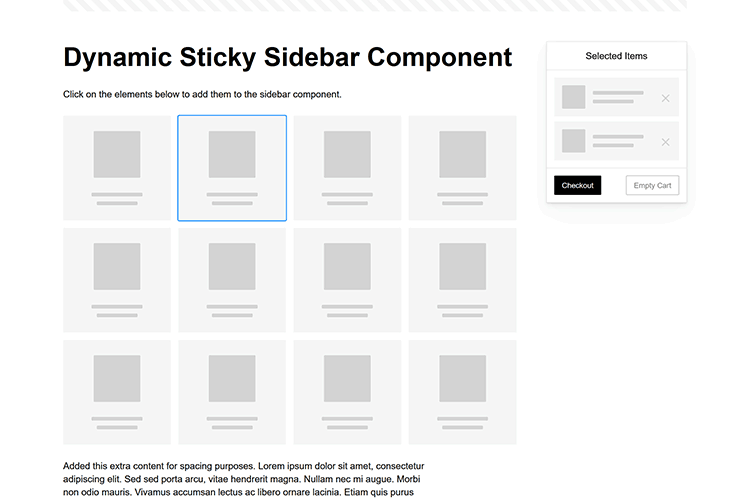
Modern websites often feature extensive scrolling. Long pages are common on desktop devices, but are even more frequent on mobile screens. The practice creates usability challenges for tasks like navigation and referencing important information. That’s where “sticky” design elements come in handy. They allow users to scroll without losing access to your site’s menu. You can also use them to keep ads in view, attach social media sharing buttons to the viewport, or create fun special effects. Implementing a sticky element can be simple, as CSS has a dedicated position property for this function. JavaScript can be used for building more robust features. As usual, there are several methods to achieve your goals. We searched the CodePen archives to find interesting examples of sticky elements in use. Below, you’ll find various options that enhance the user experience. So, get stuck in your easy chair and be inspired by these code snippets! Pure CSS Header Animation to Sticky Navigation Created by Amit Sticky headers are among the most popular use cases. On Chromium browsers, this snippet uses CSS to transform a tall and narrow header into a full-screen bar upon scrolling. Unsupported browsers receive a narrower, taller, sticky header. Keyframe animation is used to create smooth transitions. The feature is useful, lightweight, and attractive. See the Pen Pure CSS header animation to sticky nav by Amit Sticky Responsive Sidebar Navigation Created by Areal Alien Sidebar navigation can also take advantage of staying put during scrolling. Hovering over the sidebar expands the navigation to include text labels – it works on mobile too. However, you might also reserve this concept for large screens and use the traditional “hamburger” menu for mobile. See the Pen Sticky responsive sidenav by Areal Alien CSS Sticky Table Header & Column Created by Mike Golus Long HTML tables can be a pain to read. You have to memorize the column headers to understand the context. Sticky headers make even the busiest tables easier to read. Using position:sticky (and a few other tricks) on the first row and column enables scrolling without losing sight of key information. The examples in this Pen demonstrate how it’s done. See the Pen CSS Sticky Table Header and Column by Mike Golus Long Scroll Sticky Sections Created by Burmese Potato Here’s a unique way to denote the various sections of a long page. Scroll down the page, and the episode number (displayed in the left column) sticks until you reach the end of the section. The snippet combines sticky positioning with the calc() property on the container’s height to keep the number in view. This little bit of CSS adds a nice touch to the user experience. See the Pen Pretty Sticky by Burmese Potato Just Another Sticky Section Layout Created by Misala Sticky design elements can also be used to show off product features. Scroll down this page and watch as featured text and videos change. The layout occupies the entire screen viewport and is responsive for mobile devices. It’s a high-end feature sure to capture a user’s attention. See the Pen just another sticky section layout by misala Multi-Navigation Sticky Bars & Layout Created by Den This snippet asks the question: What if you have more than one navigation bar? The first bar is sticky by default. Scroll past a few sections, and a second sub-navigation bar lines up underneath. That second bar also features a neat frosted glass look as content scrolls underneath. See the Pen Sticky layout + filters #2024 by Den Sticky Video with CSS @container scroll-state() Created by Jhey We’re seeing more websites implement sticky videos, where the presentation sticks to the bottom corner upon scrolling. It allows users to view the rest of your content without losing sight of the video. Here, CSS container queries are used to reposition the video player. Use the included config panel to see how different settings impact the animation effects. See the Pen CSS @container scroll-state() faux PiP video by Jhey Dynamic Sticky Sidebar Component Created by Ryan Mulligan Features like shopping carts are a perfect fit for sticky sidebars. The UI makes it easier for shoppers to keep track of their cart and, most importantly, finish their purchase. This sidebar widget keeps track of cart contents and sticks to the screen while you scroll in the page content area. See the Pen Dynamic Sticky Sidebar Component by Ryan Mulligan Stick With What Works in Your Designs We may think of sticky elements as being used for site headers and navigation. However, the examples above show that they can do much more. There are so many creative possibilities for informing and entertaining users. What’s more, CSS can do a lot of the heavy lifting for you. Several snippets in this collection don’t require a single line of JavaScript. Still, it’s nice to know you can add some DOM manipulation when needed. We hope this collection sparked your imagination! Check out our CodePen collection for even more sticky snippets. The post 8 CSS & JavaScript Snippets for Creating Sticky Elements appeared first on Speckyboy Design Magazine.

Tabs are extremely practical elements that allow for a clutter-free UI. And while they’re most commonly used to group related content within a single website page, some designers have experimented with them and started employing tabs as a navigational device for entire sites. Instead of displaying pages as simple links, they started placing them into beautifully designed and clean tabbed menus, creating visually appealing and intuitive website navigation systems.Over the last few years, vertically placed, full-height navigation tabs became particularly popular in modern web design. The typography on these tabs is often perpendicular, making the menus look a bit unusual and interesting to the eye. In some cases, tabbed menus aren’t even placed at the top. They often take up either the entire screen or a significant portion of it, becoming an important part of the page content. Moreover, both vertical and horizontal tabs are often adorned with engaging effects that enhance their appeal and make them more prominent.In this article, we are going to share a collection of websites that illustrate how creative you can be when designing tab-based navigation and implementing tabs into your projects. The brands that illustrate the versatility and flexibility of tabbed navigation include:Book.LandQueertripCanal Street MarketSpace — de SpaceTablet MagazineVine TrailOff SeasonG!theimagineersEmbassy of InternetEDA ArchitectsGreat JonesBook.LandBook.Land is a terrific project for collaborative storytelling. It was devised by Harry Boyd, a graphic designer, with the goal of encouraging audiences worldwide to write a novel together. Each user needs to continue the story where it was left off and also add some illustrations to complement the text. The site’s layout is unusual and interesting to the eye. The homepage opens with an amusing logo animation, where letters turn into doodles for a split second — the two o’s morph into a cat, smiley face, an envelope, etc. On either side of the screen, there are vertical tabs, resembling books placed on a shelf. This design perfectly complements the site’s purpose. The homepage gives off brutalist vibes, with uppercase sans serif typography and the screaming fluorescent green clashing with the surrounding calmness of the neutral white color. The tabs at both sides of the screen contain a brief description of their content. Inner pages are divided into two parts, with doodles on the left and stories on the right side of the screen. The title of each story is animated in an electrifying way, breaking the inertia of the surrounding content and announcing the novel in an attention-grabbing way. There is also a barcode — a standard element on physical book copies. But instead of the 8-digit number, the barcode on this website displays the time.QueertripQueertrip is an LGBT travel agency. The project was devised with the goal of introducing those who identify as queer to the places they can travel to without having to worry about their safety. The homepage shows a rotating illustration of the Earth and an animated arrow that travels around the globe. At the same time, the color of the background, elements, and typography changes every few seconds, mirroring the colors of the rainbow. On the right-hand side of the screen, you’ll notice two tabs. One is in black and the other in white. They both feature perpendicular, animated typography, informing you about the content that hides behind these tabs. Even though the homepage is bursting with colors, the scrolling typography and the monochromatic color palette of the tabs are just as attention-grabbing. When you place the cursor on either tab, they slightly expand, revealing a small part of the content they feature. On click, the content takes up almost the entire portion of the screen, but the tabs remain visible on the side, so you can jump from one to the other whenever you want.Canal Street MarketCanal Street Market is a retail market, food hall, and community space located in New York City. The website’s content is organized into colorful tabs. Each section is presented using a different hue. The homepage includes a subtle white backdrop, while other pages have more vibrant backdrops, including blue, red, and orange shades. The switch from one color to the next enhances the site’s visual appeal and makes it appear more exciting to your eye. When you click on tabs, they elegantly stretch across the screen, showcasing the beauty of featured content. Aside from the gorgeous visuals, some pages also include animated lines. For instance, in the upper section of the homepage, there is a zig-zag line that incessantly flows from one side of the screen toward the other. On the other hand, toward the bottom of the homepage, you’ll come across animated dotted lines. The movement of the lines as well as the vivacious color palette on the site perfectly balance out and soften the rigidness of tabs, creating a fun and engaging environment for users to explore.Space — de SpaceSpace — de Space was a place in Luzern where artists could exhibit their work. Even though the website includes a program from 2018, we added this example to the list because it exemplifies a particularly creative implementation of tabs on a site. The homepage evokes alternative vibes. The name of the organization is depicted using a combination of cursive typography and geometric shapes. It’s hardly readable and it looks more like an ornament that amplifies the site’s appeal. Each exhibition is presented as a tab. The tabs overlap, with only their tops peaking, revealing the name of the artist, the date, and a glimpse of the content featured inside. Each tab is colored in a different hue. However, since the majority of the tabs are painted in pastel shades, the homepage, despite containing a lot of elements, isn’t hard on the eyes. In fact, the transitions from powdery pink and soft yellow to baby blue and delicate violet make the page appear more exciting to explore. The way tabs are arranged one on top of the other makes exploring the homepage feel like going through a well-organized file drawer.Tablet MagazineTablet is an online Jewish magazine. Its design resembles the look of printed newspapers, with a paper-like background and grid-based layout. The content is in black-and-white with call-to-action buttons in red. However, when you hover over images, they gain color, enlivening the site. On the far-right part of the screen, you’ll notice an invitation to explore the magazine’s sections. The all-caps, red letters encourage you to click on them. When you put the cursor over that section of the page, you’ll see it slightly expand, revealing two more tabs. When you click on them, a collection of selected articles appears in the viewport, stretching across the entire screen. Article previews and featured visuals are all organized into tabs. You can explore them by using the horizontal navigation, which helps make this section more immersive and fun to browse. The articles appear in threes, so the entire screen stays covered in tabs all the time.Vine TrailVine Trail sources, imports, sells and distributes wines from France, Northern Spain, and Italy. The homepage opens with a stunning fullscreen animated photo, transporting you to one of the breathtaking wine regions. And while the homepage provides a beautiful introduction to the brand, if you want to learn more about the growers and discover the full wine list, you should click on the two eye-catching blue and orange tabs on the right-hand side of the screen. When you click on them, they take up the entire surface of the screen. Both tabs contain long lists of data organized into columns either alphabetically (growers) or by the region (wines). You can also apply handy filters to find the content that interests you the most. Implementing tabs on the site allowed the designers to display a lot of information in a visually appealing way without cluttering the screen and overwhelming you. Instead, you can elegantly click on the section you want to learn more about and immerse yourself in the fullscreen, vividly colored content.Off SeasonOff Season is a design and photo studio that specializes in working with musicians. Their website represents a compelling combination of grid lines and tabs. The layout is unusual and interesting to explore. On the left-hand side, a small portion of the screen includes a short description of the studio. Underneath the text, there are two intersecting squares. They interact with your cursor — the closer you bring your mouse to the squares, the further apart they drift and vice versa. The rest of the layout consists of menu sections presented as tabs. When you click on them, each folder expands, revealing its colorful content. Before each section title, there is a small, outlined circle that on hover and on click becomes black, signaling that the tab is in an “active” state.G!theimagineersG!theimagineers is a production studio that combines architecture, scenography, light, image, and sound in their work. The most obvious elements on the site are grid lines and a variety of geometric shapes that stand out against the black background. The overall design is minimalist and simple, but the clever and playful implementation of lines makes the site engaging and immersive. The grid lines form full-height tabs that include main menu links. When you click on the tabs, they expand, revealing the featured content. No matter the page you open, the other tabs stay visible on the screen so you can quickly go to some other section on the site. Inner pages are split into several parts using grid lines. On the left-hand side, they usually include animated geometric shapes, such as circles, while other areas on the page include information about the studio and what they do.Embassy of InternetEmbassy of Internet is an experimental platform created with the scope of encouraging discussions about the future of the Internet and its role in our society. Even though this project is no longer active, we added it to our list because of the creative use of tabs on the site. When you hover over each section, a short description of the pages appears. At the same time, the color of typography and the background invert. The blue color used on the page is very specific — it resembles the blue screen of death we used to see in older versions of Windows, giving the site a retro feel. The homepage also evokes strong brutalist vibes. It includes attention-grabbing, large, uppercase sans serif typography and there are almost no visuals save for the pulsating large blue circle at the bottom right corner of the screen. Even though the entire website is text-based, you never feel bored exploring it. The combination of blue and grey hues makes the pages exciting to the eye, luring you into reading more about the project.EDA ArchitectsEDA Architects is an architecture, interior design, and planning firm. On their website, the menu sections are presented as vertical tabs. There is an element of surprise when exploring the site because you can’t even see a glimpse of the content behind the tabs. Some pages include a fullscreen slider while others feature exciting galleries. Animation effects are terrific, especially the scroll-triggered animations added to the “About” page. At one point, you enjoy a fullscreen photo. Then, on scroll, the screen splits in two, with one image on each side. Then, a small photo remains on one side while the accompanying text appears on the right. The changes on each scroll make the page appear dynamic and more fun to explore. The dominant monospace typography amplifies the modernist character of the studio’s buildings and wonderfully complements the minimalist vibe of some of the layouts. The pages about the services EDA provides and their contact information contain only text, but the monospace font and the use of grid lines make them beautiful to look at and explore.Great JonesGreat Jones is a cookware brand founded in 2018. The main navigation is placed at the top, with gorgeous tabs inciting visitors to learn more about the company and explore their products. The colors used on the tabs are beautiful — deep shades of pink, green, and yellow serve as an appealing introduction to the site. They also stand as harbingers of what Great Jones items are like. The company is known for its colorful products and their beauty stands out against a beige background. As soon as you start to scroll down any page, the tabs disappear and the menu sections show up in the header. As soon as the transformation occurs, the menu becomes sticky, allowing users to easily go to any section of the site.Closing WordsThe brands featured on our list have nailed the tabbed navigation design. They have demonstrated that tabs are just as flexible as any other UX element and that they allow a lot of room for expressing your creativity.As you can see, you can place tabs in the header next to each other or one below the other. Alternatively, you can make room for them on one side of the screen or display one tab and arrange that the rest of them appear on hover. If you like, you can also organize your entire content into tabs and then arrange them across the whole screen.To make your tabs more prominent, you can consider coloring them in vivid colors. And if you feel like experimenting with hover effects, you can rely on them to further amplify the appeal of your tabbed navigation. You could have tabs change color on hover, add some animated objects to them, or increase their size. Don’t be afraid to express your creativity, but also be mindful your tabbed navigation stays clear and intuitive at all times.Originally published at https://qodeinteractive.com.11 Stunning Examples of Tab Based Navigation was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

We have compiled 6 web design ideas that are the ever-green starting point for every project. From innovative layouts to captivating color schemes, these ideas are designed to push the boundaries and enhance user experience.Each idea is carefully curated to provide a fresh perspective and offer endless possibilities for your next project. Gain inspiration from modern, sleek designs that leave a lasting impression. Unleash your artistic side with bold typography and eye-catching visuals. Embrace minimalism or embrace vibrant designs that demand attention.Whether you’re designing a website for an e-commerce store or a portfolio site, these ideas can be tailored to suit your specific needs. With each idea, we provide insights and tips on how to execute them effectively, helping you bring your vision to life. Get ready to let your creativity run wild and revolutionize the digital landscape with these inspiring web design ideas.Minimalist Web Design IdeasLess is more — that’s the mantra of minimalist web design. This design approach focuses on simplicity, cleanliness, and clarity. By stripping away unnecessary elements, minimalist web design creates a visually appealing and clutter-free experience for users. It allows the content to take center stage and ensures that the design does not distract from the message.One popular technique in minimalist web design is the use of ample white space. White space, also known as negative space, refers to the empty space between elements on a web page. It helps to create a sense of balance and harmony, making the design feel open and uncluttered. By using white space effectively, you can draw attention to key elements and enhance the overall visual impact of the design.Another characteristic of minimalist web design is the use of a limited color palette. Instead of using a wide range of colors, minimalist designs often opt for a monochromatic or limited color scheme. This helps to create a sense of harmony and cohesiveness, making the design feel more polished and refined.Typography is also a crucial aspect of minimalist web design. Choosing the right fonts and using them in a consistent and deliberate way can greatly enhance the overall aesthetic of the design. Minimalist typography is often clean, simple, and easy to read, ensuring that the content remains the focus.Incorporating ample white space, using a limited color palette, and employing minimalist typography are just a few examples of how you can create a minimalist web design. By embracing simplicity and focusing on the essentials, you can create a website that is elegant, sophisticated, and visually striking.Examples of Minimalist Web DesignTRÜF CreativeZabriskieShupatto BagsBold and Vibrant Web Design IdeasIf minimalism is not your style, why not go bold and vibrant? Bold and vibrant web design ideas are all about making a statement and grabbing attention. These designs often use bright and contrasting colors, large and eye-catching visuals, and striking typography to create a visually stimulating experience for users.Color plays a crucial role in bold and vibrant web design. Instead of sticking to a limited color palette, these designs often embrace a wide range of colors, including bright and bold hues. This creates a sense of energy and excitement, instantly capturing the attention of users.Visual elements such as images and illustrations are also key in bold and vibrant web design. These designs often feature large and impactful visuals that draw users in and create a memorable impression. By carefully selecting and placing visuals, you can create a visually stunning and engaging website.Typography in bold and vibrant web design is anything but ordinary. These designs often feature unique and attention-grabbing fonts that add personality and character to the design. By experimenting with different font styles, sizes, and colors, you can create a typographic hierarchy that guides users through the content and enhances the overall visual impact of the design.Bold and vibrant web design ideas are perfect for brands that want to stand out and make a bold statement. Whether you’re designing a website for a creative agency, an event, or a fashion brand, these ideas can help you create a visually striking and memorable online presence.Examples of Bold and Vibrant Web DesignThe Flow PartySeb®RunwayTypography-Focused Web Design IdeasTypography is more than just selecting a font. It’s an art form that can greatly enhance the overall aesthetic and impact of a design. Typography-focused web design ideas put typography front and center, using it as a powerful visual element to communicate the message and create a unique user experience.One popular technique in typography-focused web design is the use of oversized and dramatic typography. By using large and bold fonts, you can create a strong visual impact and instantly capture the attention of users. This technique works particularly well for headlines and important messages that you want to emphasize.Another technique is the use of creative and unique typography styles. Instead of sticking to traditional fonts, typography-focused designs often experiment with custom fonts, hand-drawn lettering, and decorative elements. This adds personality and character to the design, making it feel more unique and memorable.Hierarchy is also crucial in typography-focused web design. By using different font sizes, weights, and styles, you can create a visual hierarchy that guides users through the content and highlights the most important information. This ensures that the design remains visually appealing and easy to read.Typography-focused web design ideas are perfect for brands that want to make a strong visual statement and stand out from the crowd. Whether you’re designing a website for a magazine, a blog, or a creative portfolio, these ideas can help you create a visually stunning and impactful design.Examples of Typography-Focused Web DesignMama Joyce Peppa SauceSynchronizedHourlyInteractive and Engaging Web Design IdeasOne popular technique in interactive web design is the use of animations and transitions. By adding subtle animations and transitions to elements such as buttons, images, and menus, you can create a sense of interactivity and enhance the overall user experience. These animations can range from simple hover effects to more complex interactions, such as parallax scrolling.Another technique is the use of microinteractions. Microinteractions are small animations or visual cues that provide feedback and guide users through the interface. For example, when a user hovers over a button, it can change color or display a tooltip. These small but meaningful interactions add a layer of interactivity and make the design feel more responsive.Scrolling effects are also popular in interactive web design. Instead of having a traditional scrolling experience, these designs often incorporate parallax scrolling, where different elements of the page move at different speeds as the user scrolls. This creates a sense of depth and adds a dynamic element to the design.Interactive and engaging web design ideas are perfect for brands that want to create a memorable and immersive user experience. Whether you’re designing a website for a gaming company, a travel agency, or an e-commerce store, these ideas can help you create a visually stunning and interactive design.Examples of Interactive and Engaging Web DesignArmurLusionActive TheoryUnique Navigation Web Design IdeasNavigation is a crucial element of web design, as it determines how users navigate through the website and find the information they’re looking for. Unique navigation web design ideas aim to create a navigation system that is both functional and visually appealing, enhancing the overall user experience.One popular technique in unique navigation web design is the use of hidden navigation menus. Instead of the traditional horizontal or vertical menu, these designs often hide the menu behind an icon or a button. When the user clicks on the icon or button, the menu slides out or expands, revealing the navigation options. This creates a clean and uncluttered design, allowing the content to take center stage.Another technique is the use of mega menus. Mega menus are large drop-down menus that display multiple levels of navigation options. These menus often include images, icons, and descriptive text, providing users with a comprehensive overview of the website’s structure. Mega menus are particularly useful for websites with a lot of content or complex navigation hierarchies.Incorporating unique and creative navigation elements, such as sticky menus, slide-out menus, or tabbed navigation, can also enhance the overall user experience. These elements add a layer of interactivity and make it easier for users to navigate through the website.Unique navigation web design ideas are perfect for brands that want to create a visually appealing and user-friendly navigation system. Whether you’re designing a website for a restaurant, a news publication, or a corporate organization, these ideas can help you create a unique and intuitive navigation experience.Examples of Unique Navigation Web DesignAccueilEnpower TradingGlideDark Mode Web Design Ideasdark mode has become increasingly popular in recent years, offering a sleek and modern alternative to traditional light themes. Dark mode web design ideas aim to create a visually striking and immersive experience by using dark backgrounds and light-colored elements.One technique in dark mode web design is the use of high contrast. By using light-colored elements on a dark background, you can create a strong visual contrast that enhances the readability and overall visual impact of the design. This ensures that the content remains easily readable and the design feels visually appealing.Another technique is the use of bold and vibrant colors. Dark mode designs often incorporate bright and contrasting colors to create a visually striking and engaging experience. These colors can be used to highlight important elements, create visual interest, or add a touch of personality to the design.Typography also plays a crucial role in dark mode web design. By using light-colored fonts on a dark background, you can create a visually striking and easy-to-read typography. It’s important to choose fonts that have good contrast and legibility, ensuring that the content remains readable in different lighting conditions.Dark mode web design ideas are perfect for brands that want to create a modern and visually striking online presence. Whether you’re designing a website for a tech company, a photography portfolio, or a creative agency, these ideas can help you create a design that stands out and leaves a lasting impression.We’ve written more about Dark ModesExamples of Dark Mode Web DesignAI Color Combination GeneratorGeminiSVZFinding Inspiration for Your Web Design ProjectsIn the fast-paced world of web design, finding inspiration is essential to stay ahead of the curve and create designs that are fresh, innovative, and impactful. The 10 inspiring web design ideas discussed in this article are just the tip of the iceberg. There are countless other ideas and techniques waiting to be explored.Remember, creativity knows no limits. Don’t be afraid to experiment, push boundaries, and think outside the box. Take inspiration from various sources, such as other websites, art, fashion, and nature. Keep up with the latest design trends and technologies, and constantly challenge yourself to learn and grow.With the right mix of creativity, technical skills, and a deep understanding of user experience, you can create web designs that not only look great but also deliver a seamless and engaging user experience. So, go ahead, ignite your creativity, and revolution6 Web Design Ideas that are Always a Great Design Strategy was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

See the Code - See it Full Page - See Details 100dayscss - 007 #Sliding notifications card Card design, feed animation, hidden navigation, sliding card to show menu. Menu icon micro-interaction + hover effect from @IanLunn 's amazing hover.css library Just a touch of jquery to fire event on click This Pen uses: HTML, SCSS, JavaScript, and

40 Beautiful and Effective Responsive Navigation Menus responsive menu navigation webdesign

Whatever beautiful and elegant a website is, whatever useful content, services, or products it offers, all the benefits may easily be ruined by only one factor: poor navigation. In this article, we continue the theme of web usability, this time to discuss breadcrumbs as an element of web navigation. Let’s learn what this term means and explore the types of breadcrumbs and best UX practices to make them work effectively.What Are BreadcrumbsBreadcrumbs are navigation elements used mostly in web design and supporting users in a journey around the website. Due to breadcrumbs, users get aware of where they are on the website and can get used to the website structure easier, which means that breadcrumbs present a tool for better wayfinding. Yet, breadcrumbs don’t replace the primary navigation menu; they present the secondary level of navigation and increase website usability in case it has lots of pages.Breadcrumbs on the product page on AmazonWhy such a funny name is used for this interactive element? If you think it resembles something from a fairytale rather than from design terminology, you are right. The term echoes Grimm Brothers’ tale about Hansel and Gretel: in it, the characters used breadcrumbs to mark the way home and not get lost. On the web, it works the same way: breadcrumbs visualize the path or the users’ journey from the perspective of the website hierarchy. That’s why they are also called a breadcrumb trail.Types of BreadcrumbsAs for classification, there are three basic types of breadcrumbs:Location-based: they show the visitors where they are according to a website hierarchy, usually applied to websites with complex navigation schemes consisting of multiple levels.Image sourceAttribute-based: they show the visitors the trail of attributes of the page they are on.Image sourcePath-based: these show the visitors the trail of steps they took to arrive on the page they are on. This type is often referred to as less effective compared to previous ones and is not recommended to apply.Why Use BreadcrumbsAmong the benefits of breadcrumbs as a navigation element, we would mention the following.increased findability: the more complex is the website architecture, the more content it has, the better organized it should be to be found quickly. Breadcrumbs give users another touchpoint to the content and help to understand the structure of the website easierfewer clicks needed: with breadcrumbs, website visitors can jump from one level of the hierarchy to any previous step with no effort and no need to take all the way back, which means it takes fewer clicks and transitions to reach the page they wanteffective use of screen space: crafted well, breadcrumbs take a narrow horizontal line with plain-looking text elements that don’t need much space, so users get navigated but designers have no need to overload the pageno misinterpretation: breadcrumbs present the element which is hardly ever misunderstood by users: the behavior pattern for them has solidified through years and people rarely mistake this element for anything elselower bounce rate: breadcrumbs are great support for first-time visitors or people that have no everyday experience of dealing with complex websites, so the more confident they feel the slimmer are the chances of them bouncing the page. What’s more, it’s an effective way of engagement for the users directed to a particular landing page: seeing it as a part of the bigger structure shown via breadcrumbs, users can get interested in jumping to other pages and seeing more.The minimalist product page by tubik for an e-commerce website uses breadcrumbs to follow the typical mental model users expect and help them with quick navigation.Design Practices for BreadcrumbsHere’s a bunch of UX design tips and practices that can help to master breadcrumbs as a supportive and handy element of web navigation. Bear in mind that none of these practices is a cure-all to apply for any website: the examples below show you how different products approach this navigation element to cover their priorities.Don’t use breadcrumbs as the primary navigationThe key rule of thumb for breadcrumbs is using them as an addition to major navigation. They shouldn’t be seen and used as a replacement for global navigation, usually found in the website header or menu. Instead, they support and amplify primary navigation.Place breadcrumbs above the H1 headingThe most common place where users expect to find breadcrumbs and where they work effectively as a part of the general layout is above the H1 heading. It may be the name of the category, the product, the article’s title, etc. Sure, not all the pages have visually defined H1 heading; in this case, designers find the most appropriate place, typically in the top part of the layout.For instance, on the George website, the product page features the classic approach to the breadcrumbs: they are placed right above the H1 heading, with a slight line used as a visual divider between them. However, on the category page, which doesn’t have an obvious H1 title, the breadcrumbs just keep at the same position at the layout, below the top navigation, and visual dividers help to clearly separate the trail from other navigation elements and filters.Consider starting a breadcrumb trail with a link to the home pageNoticeable and easy-to-reach link to the home page that allows the user to jump to the website’s main page from any point of the journey is still an essential part of web navigation. Although more and more users are getting used to the pattern when the logo featured in the website header is clickable and helps to jump to the home page, there are still many those for whom this flow is not obvious. As the breadcrumbs let users quickly define the website hierarchy and their current position in it, it’s logical to start the trail from the main page of the website.However, if there is a text link to the home page in the primary navigation, for instance, in the header, you don’t need to double it in the breadcrumbs.As well, in the case of a polyhierarchical website, you may want to concentrate users’ attention on a particular level or category instead of sending them to the home page. For example, Uniqlo starts the trail from the name of the major category user is browsing at the moment, letting the logo in the top left corner do the job of moving visitors to the home page.Make the current location look non-clickable (or don’t show it)There are two different approaches to the last item of the breadcrumb trail: you may show the name of the current page or finish it with the previous step, which means that the current page’s name isn’t shown at all. Whatever your choice, ensure all the elements cover a particular goal and help users. If you suppose that adding the current location to the breadcrumbs is necessary to support usability, make it clear that it’s not clickable and thus looks different from the interactive elements. For the mobile experience, it’s better not to show the current location at all, as the screen space is very limited.On the contrary, for all the other elements of the breadcrumb trail, make it obvious that they look clickable and are clickable.Example of a breadcrumb trail on the Walmart websiteClearly separate the elementsOne of the most popular separating symbols for the elements of the breadcrumb trails is the symbol “greater than” (>), which typically defines hierarchy and features the movement from the parent category to the child category. Other frequently used symbols are slash (/), right-angle quotation mark (»), and arrow to the right (→). So, designers do have what to choose from, don’t they? Some also separate breadcrumbs with the color putting them into the colored tabs that imitate the line of elements, each colored in a different shade.Mind readability and white spaceAs well as for any text element, the primary goal of breadcrumbs is to make the information packed in written form perceived and absorbed easily and in no time. So, take care of making them highly readable rather than decorative. And make sure there is enough space between the elements so that it is easy to read them, visually separate the pieces of text, and click.A clear and unobtrusive breadcrumb trail on the Google Support websiteShow the website hierarchy instead of the interaction historyUnlike the fairytale characters who used breadcrumbs to mark all their way, web designers would do much more effectively turning to show users the clear hierarchy of the pages instead of all the way they got through to reach this page. Such an approach will always look more logical and, furthermore, will clarify the clear and simple path back for the visitor who could get lost otherwise. What’s more, in this case, breadcrumbs don’t work at all for users who landed on a particular page and didn’t take any steps yet.As Jacob Nielsen mentioned in his article, “a history trail can also be confusing: users often wander in circles or go to the wrong site sections. Having each point in a confusing progression at the top of the current page doesn’t offer much help.”Don’t clutter the page with too many elementsWhat if the breadcrumb trail gets too long? Sure, it won’t be good to overload the page, especially at the secondary navigation level. In the case of the too long breadcrumb trail, some of them in the middle can be hidden behind the ellipsis. But never hide the first and the last element so as not to break the logic.In his article about breadcrumbs, Alex Zlatkus recommends not to let breadcrumbs take more than half of the page and think about such a shortening with an ellipsis inside when the trails get more than 5 items.Image sourceSure, the final decision is up to the designers of the particular project. It should be based on usability testing, as there can be different creative design solutions that allow for organizing longer breadcrumb trails effectively.Don’t emphasize breadcrumbs visually in the webpage layoutIf you feel the urge to find a super bright and catchy solution for the breadcrumbs, consider refocusing that on the other object of the web page layout. Breadcrumbs are not the primer violin in this show; that’s not the goal behind them, so keep them stylish but moderate. No need for bright accents, bigger sizes, and impressive fonts — breadcrumbs should just provide the secondary level of wayfinding, not scream into users’ faces distracting them from more important things that solve users’ problems.For example, the OldNavy website uses super minimalist and non-distractive breadcrumbs placed in the top left corner right below the header with primary navigation, this way sticking to a common left-to-right reading and scanning pattern. That makes breadcrumbs almost unnoticed when you don’t need them but easily found when needed.Don’t use multiple lines of breadcrumbs on mobileThe most precious asset of any mobile app screen is space. So, optimizing your website for mobile, take special care about that aspect: if the breadcrumbs trail is just copied from the website to mobile, it may take several lines, which snips off the big part of the limited screen space. So, by that, you get into the higher risk that some critical elements, for example, the name of the product on the product page or the introductory text, won’t be seen at once just due to the lack of space.Don’t apply breadcrumbs to the websites with a flat or simple hierarchyAs well as with internal website search, breadcrumbs are needed and helpful in cases when the website has multiple pages and a complex hierarchy consisting of multiple layers. Breadcrumbs are common — and expected by users — in big e-commerce websites and platforms, media and news websites, blogs, and magazines covering a wide range of topics, etc. If that’s not your case and your website has a simple hierarchy, primary navigation will be enough to let the users effectively interact with it.Example of a breadcrumb trail on the California State University websiteBreadcrumbs present the perfect example of how much details matter in user experience design for the web. Being far from primary and critical functionality but approached thoughtfully and crafted well, this interaction element can contribute much to making interactions easier and user-centered. Nevertheless, think twice and test twice before deciding upon them, as there may be more effective secondary navigation options to solve a particular task for a certain project.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of web usability and user experience design.Motion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface DesignThe Anatomy of a Web Page: 14 Basic ElementsUX Design: How to Make Web Interface ScannableUX Design: Types of Interactive Content Amplifying Engagement5 Pillars of Effective Landing Page DesignWeb Design: 16 Basic Types of Web Pages5 Basic Types of Images for Web ContentError Screens and Messages: UX Design PracticesFrom Zero to Hero: Look at Hero Images in Web DesignOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsWeb Usability Practices: Breadcrumbs as a Part of User Experience was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
Psychological PrincipleDesign decisions are often based on who our users are, their mental models, their goals, their motivations and their problems. Learning about the psychological principle that governs human behavior and the way they act, anticipate, achieve their goals are tantamount to a smooth user experience that helps improve better adoptions of new products, lifts engagement and improves retention of products. These are fundamental metrics that drive a digital product’s success. Most often the most self aware of the users are also unaware of the guiding forces that shape and affect the way they interact with products.So, without further ado, let’s jump right into some of the most prominent psychological principles that we come across daily but hardly remain aware of the guiding force within them.Zeigarnik EffectEver noticed a song continuously playing on your mind involuntarily. Some call it earworms. But do you know it is governed by the Zeigarnik effect? A psychological effect named after a renowned psychologist Bluma Zeigarnik.The Zeigarnik effect occurs when a task is incomplete or interrupted before it is completed and is more readily recalled than the finished tasks. Unconsciously, our mind worries about a task that hasn’t finished. So, there’s an element of task stickiness to our brain which compels us to finish the task. Soaps and operas do employ this effect for example, an episode might be finished but the story is unfinished. Cliffhangers on Netflix leave their viewers eager to learn more and thus creating greater recall and curiosity when they come back to watch it again.Zeigarnik Effect in Actions:Designers have used this effect over time in product designing. Video games or gamification apps led by streaks and variable rewards deploy Zeigarnik to the core. The in-app purchases that pop up in the middle of the game drives more purchases are gamers want to finish the game they started or reach to the next level of the game. Gamers are left to view how many more levels are left to be completed.Image Courtesy Link: https://www.behance.net/gallery/53158337/Lans-Game-UI-Design-2In our daily usage of apps, A progress indicator or a step indicator is a typical example of this effect coming into play. It’s meant to compel users to do certain tasks they wouldn’t otherwise do because it provides incentive to free up from the stickiness of unfinished tasks in our brain.Image Courtesy Link: https://dribbble.com/shots/2908894-086-DailyUI-Progress-BarNext time when you come across an incomplete profile stating 70% completed, rest assured that Zeigarnik effect is on the play.Image Courtesy Link: https://support.livetilesglobal.com/hc/en-us/articles/900003295266-The-Profile-Completion-ModuleHick’s LawHick law states that the more choices you give to the user the longer the decision time to make a choice. This is particularly useful when while using a product — we first tend to find the functionalities that might answer our needs and more specifically the functionalities we need the most. If at any point in time we get overwhelmed, confused and frustrated with the choices we have to make to achieve his goal, it’s a natural tendency for us to leave the product quickly.Most often products are crammed with functionalities that might be useful for the user but given the time taken to retrieve those functionality makes it an arduous task for users to take a call quickly.Named after a team of British and American psychologists William Edmund Hick and Ray Hyman, Hick’s law came into existence in 1952. It explores the relationship between the number of stimuli given and a user’s response time to any given stimuli. Simply put, if users are given too many choices, it takes time for them to interpret and decide which adds extra load on the users.Hick’s law in Actions:Onboarding steps broken into chunks so as to not overwhelm users respecting the time and effort required to make a choice.Onboarding Steps: (UI Movement)Drop down items are reduced to make it easy to make a decision between less numbers of items to rate the service vs ten items to choose from.Image Courtesy Link:(https://pub.dojoit.com/8taqslPw/Hick's-Law)Pricing Table Recommendation makes it easy for the users to focus on one set of offerings rather than go through each of the three.Image Courtesy Link: https://dribbble.com/shots/10939625-Pricing-Desktop-Exploration-Free-Figma-Files)Menu Item orderedMenu items are nicely chunked and categories so as to increase dicoverability effortlessly and thereby reducing decision time.Image Courtesy Link: (https://dribbble.com/shots/6059834-Redesigned-Header-and-Navigation-Menu-for-Myntra?utm_source=pinterest&utm_campaign=pinterest_shot&utm_content=Redesigned+Header+and+Navigation+Menu+for+Myntra&utm_medium=Social_Share)Serial Positioning EffectsIt states the tendency of a person to be better able to remember the first item and the last item in a list. The underlying principles behind this effect are the Primacy and the Recency effect. The primacy effect is a cognitive bias that enables users to remember primary information better than the information presented later on. The recency effect on the other hand is a cognitive bias that enables people to remember ideas, thoughts, items that came last or more recently when going through a list.Coined by Hermann Ebbinghaus, the serial position effects can hugely impact the user experience of a product.Serial Positioning Effect in ActionList Item First and Last i.e Home and Contact info are the two most important elements in the list and they have been placed in the first and the last place in the list strategically to increase recall.Image Courtesy Link: (https://www.behance.net/gallery/71179603/HCIE-App-UIUX-Design?tracking_source=for_you_recommendations)Jakob’s LawThis law states that users spend most of the time on popular sites they use on a day to day basis. That way the user wants the new site to pretty much work the same way as they are accustomed.Coined my Dr. Jacob Nielson, who is founding partner of Nielson group along with Don Norman, this law can be applied to almost every product unless it’s very disruptive.This can play a critical part in knowing users existing mental models and experiences during product or ux research and deploy the same mental modals and experiences in the new product. By leveraging existing mental models i.e the experience derived from using familiar products can be transferred to the existing product) without creating new mental models. This saves a lot of time in building functionalities that are akin to users rather than spending time and effort building new mental models and making your users familiar with it. As a result the product might face low user adoption.Jakob law in ActionSame experience with a long Search button and Navigation menu on top mimicking Amazon’s experience which is popular among users across the world.Von Rostor EffectIt’s a simple effect that states the odd one from the rest of the similar looking items is going to be remembered the most. Though it sounds common sense but in the product’s UX field it’s existence is mostly felt.Von Rostor Effect in ActionCTA button have highest contrast amid all the other composition in the screen to draw attention and increase chances of user taking the action.Image Courtesy Link: (https://dribbble.com/shots/5433267-Plants-Marketplace-UI)Pricing Table Recommendation highlighted using contrast and color treatment to make it standout from rest of the four cardsImage Courtesy Link: https://dribbble.com/shots/10939625-Pricing-Desktop-Exploration-Free-Figma-Files)Aesthetic Usability TestThis test goes by the looks and the beauty of the product. It states that the more attractive and pleasing interfaces are going to be perceived as more usable. It’s a bias that makes us feel something that looks better will work better even if that’s not exactly the case.People are ready to endure minor usability issues if the interface is visually appealing.However, in some usability testing it has been observed that it can mask UI problems and thus prevents any issues with the UI.Beautiful app interface with nice imagery, composition, structure, typography, spacing to lure users to use the app.Image Courtesy Link: https://dribbble.com/shots/17652705-Game-application-UI-designWhile there are tons of psychological principles at work, I have tried to combine the most basic ones that we come across everyday.I often Tweet about product design and design leadership. You can follow me on Twitter where I share my insights on design.Reach out to me if you have any queries himanshuturbosales@gmail.com7 Psychological Principle for better product design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Rabona is a London-based football magazine. Featuring journalistic content, photography, videos and podcasts, it stands out with its special attention to aesthetics and its strong and minimalist design. Asked for the design of a Media Kit - compiling informations, facts and figures- we set up a principle of dynamic layout by playing on horizontality and verticality, contrasts and visuals. The system of vertical menu provides a comfortable navigation through the document and a more playful object handling.

A POS system and card reader in a café setting, allowing for easy menu navigation and secure payment processing, perfect for restaurants and small businesses.

A Case Study on Simplification and User Experience EnhancementIntroductionRecently, I received a call from an unknown number. As I answered, chilling laughter echoed from the other end before the call abruptly cut off. I quickly went to Truecaller’s website to find out who it was. Turns out, it was just my friend playing a prank on me.This incident made my brother suggest, “Why not use the Truecaller app instead?” But before we dive into the answer, let’s first understand what Truecaller is.Truecaller is a popular app that detects, blocks spam calls and messages, while also providing information about unknown numbers. With an active user base exceeding 300 million users per month, it has become one of the most widely used applications in India.Why Redesign?To answer this, let’s understand what actually prevents me from using the Truecaller app regularly. While I have used it multiple times and found it effective, I find the app’s usage a bit challenging. I believe the design could be much more user-friendly, clean, and straightforward.Here are some of the observations I made, which will be discussed in detail throughout the case study:Cluttered Interface: Truecaller app has too much information which overwhelms users and makes it difficult to focus on the essential elements.Lack of Visual Hierarchy: The app’s unclear visual structure makes it challenging to identify important components, leading to confusion.Complex Navigation: The app’s numerous features make it hard to navigate through the menu structure and find specific functionalities.Inconsistent Design Language: There are inconsistencies in designs, like icons, fonts, colors, and spacing, which disrupt the user experience. The excessive use of icons without clear explanations can cause confusion.Intrusive Ads: While ads are important, the app should provide more control and flexibility to users. It affects the user experience and has a negative impact on engagement. Striking a balance between ad placement and user satisfaction is important for a positive user experience.Based on my understanding of the pain points, I decided to proceed with the process of addressing and resolving these issues. I was curious to understand if others were also facing any difficulties with the app. To gain further insights, I conducted a small survey among my friends. Let’s explore the findings from the survey.Let’s get startedUser ResearchThe research was conducted through Google Forms and one-on-one interviews to gather comprehensive feedback — this combination of methods allowed for a thorough understanding of their experiences and pain points.While researching, I focused on individuals between the ages of 19–29, primarily consisting of tech-savvy individuals. Since most of them were already using Truecaller, I conducted a series of questions regarding the pain points identified earlier. Many participants shared their specific pain points, and here are some of the answers I received during the survey.Results from Google FormsAfter surveying and talking to them personally, I found that many individuals are also experiencing similar problems to mine,They found the app’s interface cluttered and overloaded with information, hampering navigation and usability.People faced challenges in accessing specific features due to a confusing navigation flow, with the app’s menu structure.Ads in Caller ID, especially during critical actions like making calls or performing essential tasks. The automatic pop-up of ads that led to unintentional clicks disrupted their overall experience with the app.Additionally, I’ve noticed that none of the users have set the app as their default phone app. When I asked them about it, they mentioned finding it confusing and opting for a default app instead. As a result, It’s a significant problem with user engagement, and it’s crucial to address these pain points and find solutions to improve app usage.Competitive AnalysisI’ve actively engaged in comprehensive research and testing to enhance my understanding of various products and features. This involved exploring diverse aspects such as user flows, design patterns, and more.To get more hands-on experience, I tried few popular apps.ACR PhonePhone by GoogleDrupeWhile many apps may share similar design patterns, I noticed that each app has unique characteristics that set it apart from others. Despite using common design patterns, such as navigation menus or card layouts, the specific implementation and visual elements can vary significantly.Wire-framesTo address the identified issues and develop a solution, I initiated the process by sketching Wire-frames and documenting all the ideas that came to mind. This allowed me to visually conceptualize the proposed improvements and organize my thoughts in a structured manner.Initial Wireframes and SketchesHome PagePurpose: To provide users with an overview by offering essential information, navigation options, and access to core functionalities in a clear and organized manner.Problem 1: Lack of Visual Hierarchy and cluttered information.💡 SolutionI have improved the spacing, font sizes, and icon sizes to make it more readable and easier to navigate. With more space between elements, users can more easily distinguish between different sections. Larger font sizes make the text easier to read, especially for users who may have trouble reading smaller text. Additionally, larger icons make it easier for users to quickly identify important elements.I inherited custom features that enable users to utilize the search tab more effectively. One of these features is a built-in microphone that allows users to search by speaking instead of typing. Additionally, I expanded the amount of information available to users by including the location results, time, etc.I also implemented a day-wise filtering system for recent calls. This organizes calls based on specific days, making it simpler for users to comprehend their call history. By providing a clear and structured view, users can easily locate and manage their recent calls.Home PageProblem 2: Complex navigation flow with multiple tabs.💡 SolutionI simplified the interface by removing unwanted tabs and excessive information, creating a cleaner and less overwhelming user experience. This process streamlined the app, making it easier for users to navigate and find what they need quickly.I made the decision to add the Contacts tab within the call section of Truecaller for improved accessibility and convenience. By adding this feature, users can now conveniently manage their contacts from one central location.Tabs & SectionsIn addition to fixing the frequent call list mentioned in the top section by adding a starred option, it is also worth noting that this will benefit users by providing a clearer understanding of the feature. With the starred option, users can easily identify and prioritize important calls, making their communication more efficient and effective.Starred PageNow, you might be wondering, “What exactly are Government services?” Well, the Truecaller app, provides a valuable resource for users in need of emergency assistance. It offers a convenient and helpful collection of important numbers directly within the app, ensuring quick access to essential services during critical situations.But the problem again lies in the navigation flow, as the feature is hidden beneath the settings which many users may not actively explore. Despite its potential usefulness, the placement makes it less discoverable to users who could benefit from it.To provide quick access to important call logs and emergency contacts, I made the decision to place the Government Services feature within the “Starred” option. This tab serves as a centralized hub, offering users easy access to both their loved ones’ call logs and a curated list of essential emergency numbers in crucial situations.MenuPurpose: A menu simplifies navigation by organizing features and options, making it easier for users to find and access specific sections or functionalities.Problem 1: The layout of the 3-dot menu lacks consistency with the overall design.💡 SolutionTo improve the layout, I introduced a side menu bar. The side menu bar design allows for ample space and larger icons, ensuring better readability and ease of use. With this, users can navigate through the app more efficiently, as important options and features are now easily accessible at all times.Side MenuPrototype for Side Menu:https://medium.com/media/a17d550e7587df53f507ae1c9df8c592/hrefProblem 2: The menu options and features appear unorganized and scattered, lacking a cohesive structure.💡 SolutionMerging the outgoing, incoming, and missed call sections into a unified “Call History” significantly reduces user flow by 3 times, providing convenient access to all options in one place. This streamlined approach simplifies navigation and improves efficiency within the app.Call history pageTo improve usability, I reorganized scattered features like video caller ID and free HD voice call from the home screen into a side menu section, making it easier for users to access different features from one place. Additionally, I implemented a dedicated bottom section for ads, ensuring a non-intrusive user experience while maintaining visibility for promotional content.Scattered Features on Side MenuAd ManagementPurpose: To efficiently handle and control advertisements within a platform by giving flexibility and control to the users. It aims to provide a positive user experience by ensuring relevant and non-intrusive ad placements while supporting the goals of advertisers.Problem 1: The issue lies with the placement of ads across the entire app, affecting the user experience.💡 SolutionIn response to user feedback regarding ads and their placement, I have implemented a range of options that offer users greater flexibility and control. Recognizing the importance of ads for businesses, I wanted to address the concerns raised in the survey by empowering users to customize ad placements according to their convenience and personal preferences.Here are the 3 main options that would make the Ad experience better:Personalized Ads: Truecaller’s current ad system is random and ineffective. A more personalized ad system, based on user preferences, would be more effective and engaging. I implemented a similar system, which made the experience better by showing relevant ads instead of random ones.Time Duration: I have implemented an option to let users choose how long they want to see ads. This will help improve overall engagement, as users will no longer feel frustrated by having to watch ads every time they use the app.Ad Management PageAd Placement Preference: In the Ad Placement feature, users have the ability to select their preferred location for ad display, ensuring that they primarily see ads in their chosen spot.In the above image, I have selected the calling screen as my preferred ad placement option, even though Truecaller currently does not display ads on the calling screen. I would willingly opt to see ads in that location. Why?In practical terms, as I would primarily be engaged in phone conversations on the calling screen, the presence of ads would have minimal impact on my experience. Surprisingly, I would welcome the opportunity to see ads in that location and might even click on them out of curiosity while continuing my call.Displaying Ads on the Calling ScreenProblem 2: The combination of ads on Caller ID and a cluttered interface leads to users accidentally clicking on the ads, which ultimately becomes a significant source of frustration for them.Surprisingly, Caller ID is among the most widely used features on the Truecaller app, conveniently displaying information about unknown numbers both before and after calls. Regardless of the user’s ongoing activities on the screen, Caller ID consistently appears, emphasizing the importance of maintaining a seamless user experience, especially during critical tasks. To ensure it does not disrupt the experience, it is crucial to find ways to optimize its efficiency.Users found that the presence of ads on Caller ID increases the risk of accidental clicks for users, especially when they are occupied with essential tasks, there is no way to hide them, leading to potential disruptions in the overall user experience. Additionally, the amount of information presented in the UI creates a cluttered interface, making it more challenging for users to comprehend.💡 Solution:As a primary step, I decided to revamp the UI of the caller ID, addressing its cluttered and outdated appearance. By focusing on key elements such as optimizing the size, refining icons, and colors, selecting appropriate fonts, and improving the overall layout, I aimed to create a more visually appealing and user-friendly interface.Furthermore, I made additional modifications to the caller ID feature. Instead of displaying the SIM network name, I replaced it with easily recognizable logos, enhancing user understanding. Moreover, I improved the presentation of location information, providing more accurate and detailed results. Additionally, I placed greater emphasis on displaying the caller’s name and number, ensuring they are prominently highlighted for easy identification by users.Display Caller IDOkay, now you must be wondering where are other buttons. Where is add, where is save, and the block button?Well, you could expand the tab more by clicking the down menu.Here’s the prototype:https://medium.com/media/6cdba03ab41b0e3914e8a600a17ebed4/hrefThe other solution is limited display time, If ads appear on the main home screen, consider implementing a timer or countdown mechanism that automatically dismisses the ad after a short period. This way, the ad can still be shown to the user, but it won’t stay on the screen indefinitely, reducing frustration.Limited Display Time for Caller IDIteration 2:You can check more Iterations & Files :https://medium.com/media/d5de9b19679f7a58f5188152335a44f2/hrefSettingsPurpose: Allow users to customize their devices, manage connectivity and security settings, and control various features and preferences.Problem 1: Navigating through specific sections and locating particular features can be challenging.💡 SolutionAs the Truecaller app is filled with features, sometimes it’s hard to find specific sections in settings. I have implemented a dedicated search bar within the settings page. This addition allows users to effortlessly locate desired features and access hidden settings by simply typing in corresponding initials or keywords.Settings PageIf you are thinking about where About and Privacy Center are, I have already added them to the side menu feature, ensuring quick accessibility.ConclusionIn the end, I did a small test with a couple of people, those who never used Truecaller, mainly iPhone users :PWhen I presented both designs side by side and explained the user problems that were addressed, I was pleasantly surprised to find that my solutions were preferred.Undoubtedly, product testing involves numerous intricate considerations, and the process is far from simple. However, this project has been an enjoyable experience, allowing me to apply my skills and knowledge in a practical setting.LearningsExplored Google's Material 3 design guidelines to gain a deeper understanding of its principles and practices.Putting the user at the center is crucial. Understanding their needs, pain points, and preferences is essential in the design process.Research helps a lot, especially in design decisions, and ensuring solutions align with user expectations.ChallengesThe entire process, starting from defining the problem to designing the solution and going through multiple iterations, requires a significant investment of time and energy.Achieving a balance between design aesthetics and user experience.Maintaining design consistency across different screens, tabs, and features can be challenging.That’s pretty much it, hope you enjoyed reading it!Although I primarily focused on the calling aspect, there is much more to discuss regarding messaging and other features. However, delving into those topics would have made this case study quite lengthy, let’s keep that it for another day :PFeel free to connect with me on LinkedIn for further discussion.I am also actively seeking internship opportunities to contribute and grow in a professional setting.Wait, wanna see a magic? Hold the clap for a moment ;)Enhancing Truecaller’s Calling Experience and Boosting User Engagement: UI/UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A POS system and card reader in a café setting, allowing for easy menu navigation and secure payment processing, perfect for restaurants and small businesses.

[Image Source]A web design company could deliver great eCommerce web design to help convert web visitors into customers. Ideally, the design of the website should make for an easy, faster, and stress-free purchase process. No matter how great the online ads are, you could lose valuable clientele if your site is not sales-optimized.Additionally, it could also be a waste of valuable money if visitors leave your site the moment they’re on it.Tips on Website Design to Boost Sales[Image Source]1. Keep Users in MindAlways keep users in mind with every decision you make on your web design. From product images to contract forms, every single detail could be a contributing factor to the decision of a user to buy. User experience is paramount to turn web visitors into customer and to turn customers into repeat buyers.If you are not certain that your site has a good user experience, consider an eCommerce website development service provider like eTatvaSoft to help you develop a design that boosts sales.2. Using Simple Web DesignConsistently rated as visually more trustworthy and appealing is minimalist web design. To optimize the eCommerce web design for conversions, consider streamlining it. Any information that’s not necessary should be removed. Moreover, make sure to use a minimalistic design theme that has a lot of white space.There should be no distracting images, videos, or links. The call of action as well should be defined clearly and the simplistic design sends off a minimalistic, professional feel.3. Honesty On PricingWhen designing, always be upfront and honest regarding the prices of products and services. Never attempt to hide information or make it hard for visitors to find it on your website. You don’t want your visitors to feel that they’re tricked or deceived.The price transparency should also be applied to shipping. It’s important to be upfront about the costs of shipping on products and shipping policies as well. Make it a point that your customers could see the total product amount, including shipping before they make a purchase.4. Quality PicturesBoost web design with high-quality images of products and perhaps even a video. For internet shoppers, the biggest pain point is likely the reality that they could not see a product in person, like with a physical shop. To help ease this, you would have to boost your web design with product images that are of high-quality and a video could even be added, depending on the product.High-resolution images are a must. Blurred or pixelated pictures could turn away customers, thinking that they produce your offer is cheap. Photo galleries for each product is a good idea, so users could click through and see various product angles. A pop-up box is a wonderful feature where people could zoom in on a particular image and see the fine details.Using lifestyle photos of people who actually interact or use the product is a great idea. Clothing is much more alluring when worn by a model, instead of worn by a mannequin or laid flat.5. View Cart ButtonIt’s proven that keeping this button visible at all times boosts the rates of conversion. Most eCommerce websites have a tiny shopping cart icon somewhere on each page, which enables users to see items they’ve added to their cart easily. Among the eCommerce web design strategies, this is one of the most vital.Make certain that the icon is something that people could easily recognize, such as a shopping bag or shopping cart. Since this is one of the most critical buttons on the website, consider using bright colors to make it stand out from the background. Furthermore, it should be bigger than the other buttons.6. Testimonials and ReviewsThis helpful statistic could be used to your advantage by promoting conversions and sales. Sixty-one percent of internet shoppers read customer reviews before buying. An effective strategy in web design is the inclusion of a product-centered review directly beneath the description of each product.7. Keep The Products OrganizedOrganize products into specific categories. Make it easy as possible for users to find what they are looking for, make certain to keep the products on the site organized and divided into separate categories.A menu bar helps keep categories easy to find and to simplify the search process. Furthermore, this provides users a glance into the product categories that they are not even aware that you have.8. Navigation MenuMenus enable users to navigate pages of the website easily. For maximum ease, the menu must appear across all pages, at the top of the page preferably. In some instances, menu bars are vertical along the left side to accommodate the F format.However, you have to be careful to load up the menu with a lot of options, because this could look confusing and cluttered. If you have numerous pages and categories on the site, consider using a drop-down menu to organize them more easily without sensory overload.9. Search BarThis bar enables visitors to find the product they have in mind in a seamless manner. Most web visitors probably have a certain product in mind when they enter the site. If they could not find a way to search through the site for it, then most likely they would go to another site.The search bar therefore must be situated near the top of the site, normally in the right hand corner, to easily and quickly find it.10. Show Product ScarcityBuilding scarcity of products could play tricks on the psyche of customers. The best-sellers are those products that are often out of stock. More often, users notice products that are sold out, limited stocks in the homepage or category pages.If visitors fear that they could be missing out on a product, it would result in buying on impulse, which of course boosts brand sales.11. Contact InformationThe contract information, as much as possible should be easy to find and should also include as much information. Should a customer have any query or problem while viewing the site, they would likely look for the ‘contact us’ page or scroll to the bottom of the homepage.You wouldn’t want to lose customers simply because you forgot to put your contact number or email address. There are several options, including your phone or cellphone number, email address, contact form, operation or store hours that let users send an email directly or even a widget to allow them to send an FB message directly to the company.12. Simple, quick CheckoutAlways simplify the entire checkout process. The higher cart abandonment rates are due to a complex checkout process. Simplifying it could include enabling users to check out as a guest. It’s easy for visitors to be suspicious when they’re required to put too much information when making a purchase.You should only ask for information that’s absolutely necessary, including the name, payment information, and shipping address. For an entirely digital product or service, you don’t have to ask for an address at all.13. Mobile OptimizationToday, a site that’s mobile-optimized is paramount. The majority of sites are being opened and accessed from mobile devices. One of the biggest mistakes you could make is failing to make your website mobile-optimized.A responsive layout lets your site adapt to any kind of operating system or screen, thus you need not worry about making a whole separate mobile website version for every device. Nonetheless, make certain that the sizes of the image and form fields would work on all platforms.14. The ”Thank You” PagesThe page serves very important purposes, thus do not forget to redirect a customer who makes a purchase to a thank you page. When someone makes a purchase on your site, redirect them to a thank you page. Thank you pages or order confirmation pages are a necessity to track conversion via social media ads in the right way.15. Consistent BrandingConsistent branding across website pages makes standing out from the competition easy. Make certain that the logo could be seen on each page of the site, as well as keep the fonts and color schemes consistent. Nobody wants to click on a page only to wonder if they’re entirely on a new site. The same exact design scheme and navigation menu should be maintained across all pages, to display consistency and trustworthiness.16. FAQ PageThis page establishes more trust from website visitors. This page lets your visitors be aware that you’re making an effort to be transparent with your goods and services. Moreover, they let users know you’re serious in answering their questions and suggest that you have great customer service skills.Having an accessible list of answers to common questions regarding the brand will establish you as an expert, which creates confidence in prospective customers. More likely, people would purchase from a company that looks knowledgeable and reputable.17. Social Media LinksIt inspires long-term relationships between the customer and the business. The most popular eCommerce shops have buttons linking to their social media on their site. Including social icons in the design invites customers to stay in touch, as well as encourages more long-term relationships between your brand and the customers.Social media links on the site additionally have also been proven to enhance the SEO rankings. Make sure that the links open to your social media accounts in a new tab so people would not leave your site.Top Web Design Tips for eCommerce Website to Boost Sales was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Discussing cognitive load and how will it affect the usabilityPixabayDo you consider human needs and human brain capacity or memory while designing?Just like computers, the human brain also has the processing power and memory capacity. Too much data and forcing the brain to accommodate all these data frustrate the user and leads them to abandon the task. The short term memory of our brain has limitations. It varies from users to users. Psychologist says that an average user can store 7 chunks of information in his short term memory at a time. Adding more than this information leads to an increase in cognitive load. This not means that we can add only 7 menus in a navigation bar. We don’t need to remember the menu items. It is always there on the navigation bar. The menu items have relied on Recognition rather than recall (usability heuristics).Consider we have two screens of the mobile app, the first screen has some instructions that to be followed on the second screen. According to our short term memory capacity providing overloaded instructions on the first page increases the cognitive load and forcing people to read instructions again and again.Good user experience is good for everyone, not only for those people who have a large short term memory. So, a general good practice of design is to limit the burden put on the users’ memory.The term “cognitive load” was originally coined by psychologists to describe the mental effort required to learn new information.How cognitive load affects Usability?Mental ModelWhen designing a product (website), the user has a mental model of how the website works from their past experience. Therefore designing a new one with a huge difference in layout or labels leads to thinking in users. This increases the cognitive load. While using the layout and labels that are familiar to users will reduce the new learning of users and thereby decreases the cognitive load. If the website has a huge difference from the user’s mental model, then the cognitive load will increase and interaction cost will increase.2. Affordances and signifiersHere I am considering mobile apps to explain how affordances and signifiers affect the cognitive load. We all saw the bottom navigation bar in mobile apps. To increase the aesthetics of the app, some designers will remove the label(signifier) of the icons(affordance) from the navigation bar.The screen of an app from play storeDoes anyone understand the purpose of the icon inside the red rectangle? Maybe someone understands the purpose or meaning of other icons. This will leads the user to think about the purpose of the icon. Thinking about this increases the cognitive load and will decrease usability.Designing with apt affordances and signifiers will reduce the cognitive load and maximize usability.3. Chunking contentIn the field of user-experience design, ‘chunking’ usually refers to breaking up content into small, distinct units of information.Chunking has a much important role in reducing cognitive load.I believe that all of you understood how chunking data can reduce cognitive load. It is easy to remember the above number after chunking. Chunking is critical for presenting content that users can comprehend and remember easily.4. Visual designThe visual design also has a role in cognitive load. What about if a site contains too small font size and blurred or irrelevant images? For example, if one site contains an image that has no relation to its content. Then users get confused about that and it leads to an increase in cognitive load.It is important that designers should reduce cognitive load while designing. By reducing the cognitive load we can increase usability. Thereby less interaction cost. So the user can achieve their task without any frustration and the user loves to use our product again and again. One of the factors that influence user experience is valuable. By decreasing the cognitive load we can increase the valuable(business) of our product.Minimum cognitive load=Maximum UsabilityThanks for reading.Reference:nngroup. Your valuable feedbacks are appreciated.The effect of cognitive load in UX was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Table of Contents1- Understanding Wireframes: The Blueprint of Your Design2- Unveiling Mockups: Bringing Your Design Vision to Life3- Exploring Prototypes: Simulating User Interactions and Functionality4- Choosing the Right Design Deliverables for Your Project5- Conclusion: The Role of Each in Creating a Seamless User ExperienceDesigning a product is a complex journey that involves several stages, each requiring a specific approach to visualize concepts, test functionality, and refine the user experience.Among these stages, wireframes, mockups, and prototypes each play a critical role, though they are often confused or used interchangeably.Understanding the distinct function of each — whether laying out the structure, refining visual design, or simulating interactions — is essential for a smooth and effective design process. Clarifying these roles can significantly enhance product development, ensuring a more cohesive and successful outcome.Understanding Wireframes: The Blueprint of Your DesignA wireframe is essentially the skeletal blueprint of a web page, mobile app, or digital product. It serves as a low fidelity representation, focusing on the layout, structure, and functionality rather than aesthetic or visual design details. Wireframes give an early glimpse of the product’s structure, offering an overview of the placement of key elements like buttons, menus, forms, and images.Think of a wireframe as a map: it shows the pathways a user will take to navigate the product but doesn’t yet consider the beauty of the design.For instance, in the process of designing a landing page for an ecommerce site, the wireframe will include boxes and placeholders where the logo, hero image, navigation bar, product listing, and call to action (CTA) buttons will be placed, but it won’t incorporate color schemes, typography, or images. The focus remains on positioning and functionality, such as ensuring the navigation is intuitive and that the CTA is prominently displayed.Key Elements of Wireframes:Wireframes typically share common elements that help to visualize the layout and navigation without diving into intricate design details:1. Simple Black and White Outlines:Wireframes are often created in grayscale to avoid distractions from the design aspect. Instead of colors or fonts, it uses simple lines, boxes, and shapes to represent different components on the page. For instance, a large rectangle might represent the location of a hero image, while smaller squares and lines can represent buttons and text fields.2. Placeholder Content:Placeholder content such as “Lorem Ipsum” text or blank boxes is used to simulate where real content will eventually be placed. This helps designers and stakeholders focus purely on structure. For example, instead of inserting the actual product description on a page, a generic block of text like “Lorem Ipsum” or even a simple rectangle can be used to show where the description will go.3. Focus on Layout, Navigation Flow, and Key Functional Elements:Wireframes emphasize the structure of the layout, including the positioning of key elements, such as headers, footers, sidebars, and how users will navigate between pages. In a mobile app wireframe, for example, it’s important to highlight how the navigation menu is structured — whether it’s at the bottom as a tab bar or in a hamburger menu at the top. It’s all about user flow and how easily users can interact with the interface.Benefits of Wireframes in the Design Process:1. Quick to Create and Adjust:Wireframes are intentionally simple, making them fast to create and easy to revise. Since they don’t focus on visual design elements, designers can make rapid changes in layout or structure without needing to rework complicated design files. For example, if a client requests the CTA button to be more prominent or suggests moving the navigation menu from the top to the side, these changes can be made quickly without redesigning the entire interface.2. Helps in Gaining Early Feedback on Structure without Design Distractions:Wireframes help teams get early feedback on the product’s layout and functionality without being distracted by colors, fonts, or other design elements. This stage ensures that everyone is aligned on the user flow and structure before committing resources to detailed visual design. For example, if during a wireframe review, it’s discovered that users might have difficulty navigating between certain pages, changes can be made before any high fidelity designs are developed.3. Aligns with Functionality and Flow:Wireframes serve as a common ground for discussions between designers, developers, and stakeholders. They help ensure that everyone understands the core functionality and how users will interact with the product before it is built. This alignment can prevent costly reworks later on. For instance, if a stakeholder notices that the checkout process in an ecommerce app is too complicated based on the wireframe, they can request a simpler flow before any design or code is written.Wireframes may look basic, but they play an essential role in creating user centric designs. By concentrating on the layout and navigation flow, they help ensure that the product is both functional and intuitive long before the visual elements are finalized.Unveiling Mockups: Bringing Your Design Vision to LifeA mockup is a mid to high fidelity visual representation of a product that incorporates actual design elements such as colors, fonts, images, and branding assets. While wireframes focus on structure and layout, mockups bring the design to life by offering a realistic depiction of what the final product will look like. However, mockups lack interactivity and are primarily used to showcase the product’s visual design.Mockups serve as an important step in the design process, providing a bridge between the wireframe and prototype stages. They allow designers and stakeholders to visualize how the product will appear once the design details are fleshed out. For example, in the design of a travel website, a wireframe may have shown where the search bar and hero image go, but the mockup would present the actual fonts, colors, and images that will be used in the final design.Key Elements of Mockups:1. Incorporates Actual Content or More Polished Placeholders:Unlike wireframes, mockups often include real content such as high quality images, finalized text, and more polished placeholders. Instead of seeing generic “Lorem Ipsum” text or gray boxes, a mockup may feature real product descriptions, user testimonials, or team bios.A mockup for an e-commerce product page would include the actual product images, price, description, and a polished layout that reflects the brand’s visual style.2. Includes Branding Elements Such as Logos, Colors, and Typography:Mockups are where brand identity begins to take shape. All the branding elements, including logos, color schemes, and typography, are integrated into the design. The purpose is to reflect the final look and feel of the product while maintaining consistency with the brand’s guidelines.In a mobile app mockup for a food delivery service, the mockup would use the company’s colors (like red and yellow for a fast food app), its logo on every screen, and brand specific fonts.3. No Interactive Elements but Focuses on Visual Design Accuracy:While mockups look highly polished, they are still static representations. There are no interactive elements like clickable buttons or scrollable sections. Instead, the focus is on getting the visual design accuracy down to the smallest detail, ensuring that the final product’s look is approved before moving on to interactive stages.A dashboard mockup for an analytics platform would showcase how data charts and graphs appear in terms of visual style (colors, borders, fonts) but would not allow the user to interact with or manipulate the data.Benefits of Mockups in the Design Process:1. Offers Stakeholders a More Tangible Preview of the Design:Mockups provide a visual reference that is much more representative of the final product than wireframes. This makes it easier for stakeholders — whether they are clients, developers, or project managers — to grasp the look and feel of the product, giving them a tangible preview before the next step.For a corporate website, a client can see the actual placement of their brand’s colors, how their logo looks on the homepage, and whether the call to action buttons stand out enough, helping them make more informed decisions.2. Helps in Refining the Visual Details and Branding:Mockups are an ideal stage for refining visual details. Designers can work closely with stakeholders to finetune aspects like spacing, font choice, color contrast, or button sizes. Mockups ensure the visual identity is on point and that it aligns with both the brand and user expectations.A mockup of a music streaming app can help refine whether the playlist thumbnails are large enough, if the font size is legible, and whether the play buttons are well placed.3. Serves as a Guide for Developers During the Coding Stage:Once mockups are approved, they serve as a blueprint for developers when coding the actual product. Developers rely on mockups to ensure that the final website or app matches the approved design in terms of aesthetics. This ensures that the product looks exactly as envisioned when it moves into the development stage.A mockup for a blog page would give developers a clear understanding of the visual hierarchy, ensuring the text flows naturally, images are positioned correctly, and all branding elements are perfectly aligned during implementation.Mockups play an essential role in translating the functional structure of wireframes into visually appealing designs that reflect branding and aesthetics. They help stakeholders visualize the product and refine it before moving into the development and interactive prototype stages.Exploring Prototypes: Simulating User Interactions and FunctionalityA prototype is an interactive, high-fidelity representation of a product that simulates real-world user interactions and functionality. It offers a dynamic and clickable product version that allows users to experience how the interface works in practice. Prototypes are often used in the later stages of the design process to conduct usability testing and gather insights into how users interact with the product before it is fully developed.Unlike wireframes, which focus on structure, or mockups, which focus on visual design, prototypes provide a near final version that enables teams to simulate actual user flows. For example, in a prototype of a social media app, a user would be able to click on icons to navigate to different pages, like viewing a profile or posting an update.Key Elements of Prototypes:1. Interactive Elements (e.g., Clickable Buttons, Working Menus):Prototypes differ from wireframes and mockups by incorporating interactive elements like clickable buttons, dropdown menus, and working navigation bars. This allows users to perform actions such as navigating through pages, filling out forms, or selecting items from a menu, giving them a real sense of how the product will function.In a prototype for a shopping app, users would be able to add items to a cart, view product details, and proceed to checkout, mimicking the actual purchase flow.2. Mimics User Flows and Actions:Prototypes are designed to mirror the actual user experience, including simulating complete user journeys. They allow for realistic testing of flows like signing up, logging in, or performing complex tasks, such as navigating through multiple screens or filling out multistep forms.A prototype of a fitness tracking app would let users explore different screens, log workout data, view progress over time, and adjust settings to experience how the app responds to various actions.3. Can Range from Simple Interactions to Fully Functional Simulations:Depending on the stage of the design process, prototypes can range from lowfidelity, focusing on simple interactions (like clicking buttons), to highfidelity, which simulate almost the entire functionality of the final product. In highfidelity prototypes, users may even feel like they are using a fully working app or website.A banking app prototype can allow users to simulate checking their account balance, transferring money, and receiving notifications, making it feel as though the app is fully operational.Benefits of Prototypes in the Design Process:1. Allows for Usability Testing Before Final Development:One of the key advantages of creating prototypes is the ability to perform usability testing. This allows real users to interact with the product and provide feedback on the experience, highlighting potential issues or areas for improvement before the product is finalized.In a prototype for a travel booking app, users might struggle with navigation or get confused about how to search for flights. These insights can be gathered during testing, allowing the design team to make necessary adjustments.2. Provides Insight into User Behavior and Interaction with the Product:Prototypes offer a unique opportunity to see how users will actually interact with the product. This helps teams identify potential pain points, user preferences, and behavioral patterns, which are essential for optimizing the product’s overall user experience.A restaurant reservation app prototype might reveal that users are missing a crucial step in the booking process, indicating the need for clearer design cues or additional confirmation steps.3. Reduces the Risk of Costly Changes During Development:Prototypes help mitigate the risk of costly design changes later in the development process. By testing user interactions and flows beforehand, teams can identify and fix issues early on, reducing the likelihood of major revisions after development has started.In a prototype for a healthcare app, if usability testing shows that patients have difficulty finding important information, adjustments can be made to the navigation flow before coding begins, saving both time and resources.Prototypes are a critical component of the design process, bridging the gap between static designs and the final product. They enable teams to test real interactions, validate user experiences, and refine the product before moving into the development phase. By allowing users and stakeholders to interact with a near final version of the product, prototypes help ensure that the final product aligns with both user needs and business goals.Choosing the Right Design Deliverables for Your ProjectChoosing the right design deliverables — whether wireframes, mockups, or prototypes — depends on the stage of your project, the type of feedback you need, and the stakeholders involved.Here’s a guide on when and why to use each deliverable:1. Use Wireframes for Early ConceptualizationWireframes are the best choice during the initial phase of your project when you need to establish the basic structure and layout without getting bogged down by design details. They allow you to map out the navigation, functionality, and placement of key elements. Wireframes are also ideal when gathering feedback from developers, product managers, or clients to confirm the user flow and structure.In a website redesign project, use wireframes to show the skeletal layout of your homepage, where the navigation bar, hero section, and calls-to-action will be placed. This helps the team focus on the user journey without the distraction of design details.2. Use Mockups for Visual ApprovalOnce your wireframes are finalized, mockups are the next step. They allow you to show stakeholders how the final product will look with real branding, typography, color schemes, and images. Mockups are ideal when your project has moved beyond functionality and the focus is on the design aesthetic.For a mobile app, a mockup will display actual screen designs with the brand’s color palette, custom fonts, and logo. This helps stakeholders approve the visual look and feel before any interactivity is introduced.3. Use Prototypes for Usability Testing and FeedbackPrototypes come into play when you want to test how users interact with your design. Use a prototype when you need to simulate user flows and demonstrate the interactive elements of your product. This deliverable is especially useful for getting feedback on the overall user experience and making necessary adjustments before development begins.In a new SaaS platform, a prototype could let users click through different dashboards, test the signup process, and explore key features. This gives valuable insight into how users will navigate and engage with the product.Choosing the Right Deliverable Based on Project Needs:- Early Stages: Wireframes are perfect for discussing structure and navigation flow.- Mid Stages: Use mockups when visual elements need approval, such as branding and design.- Final Stages: Prototypes are ideal for simulating real-world usage, testing interactivity, and gathering feedback on the user experience.By selecting the appropriate design deliverable at each stage, you can ensure smooth collaboration between teams, effective stakeholder communication, and a well-validated product that meets both design and functional goals.Conclusion: The Role of Each in Creating a Seamless User ExperienceEach stage — wireframe, mockup, and prototype — contributes uniquely to the product design journey. Wireframes set the structural groundwork, mockups bring visual clarity, and prototypes offer a hands-on, interactive experience. This progression ensures a smooth transition from conceptualization to final product design.By recognizing the specific role of each stage, teams can streamline their design approach, leading to products that are both functionally robust and visually compelling, ultimately aligning with both user needs and business objectives.At Ungrammary, we specialize in guiding you through these crucial design phases to deliver exceptional, user-centered solutions. Ready to elevate your design process? Contact us today to see how our expertise can help you turn your vision into reality.Design Essentials: How Wireframes, Mockups, and Prototypes Shape Your Product was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Browsing experience room ideas for Overstock.com AoiroStudioApr 23, 2019 Back from my #ABDZinShanghai trip and slowly getting into things here on ABDZ. Wanna kick right back in with the UI/UX browsing experience concepts for Overstock.com. Designed by Aleksey Stiques and Stan Rapp who took this popular shopping site into a delightful experience. I love their concepts for browsing by colours and style and the subtle transition when navigating through the menu navigation. Check it out! Links Full project on Behance Credits Aleksey Stiques Stan Rapp

Photo by bongkarn thanyakij on PexelsA company’s conversion rate and revenue alignment are important for a successful website. The conversion rate is the ratio of total visitors who take desired actions. As a general categorisation, there are two different types of conversion — Macro and Micro.Macro conversions include visitor’s actions aimed at completing tasks which directly influence a company’s revenue. Those actions include direct purchases, signing up, taking a trial, being directly contacted, filling out the contact us form and when somebody requests for a quote. Micro conversions are actions that accelerate macro conversions. It includes blog subscription, social media followers, case studies, e-books, reviews and views.In short, If it doesn’t convert, it’s not working. To make a website profitable and worth the hard work — designers, the marketing team, sales team and business owners should be concerned about both micro and macro conversions.Design plays the basic and the most important role to influence conversion. The design includes — looks, aesthetics, typography and the first impression of a website but it also includes usability, user engagement, key performance indicators, clear navigation based on data of user research, consumer insights, short term goals, long term achievements, marketing goals, persona profiles and design trend reports. In this post, we are going to cover 8 factors through which design and designers influence the conversion rates of a website.Know the GoalsFirst things first, know your goals. Before starting a project, a designer should understand all the objectives of a business. A detailed stakeholder’s interview and analysis of the information is the key beginning. Next step is to place the goals in the ladder of priorities — the main objective of the website, secondary and tertiary goals. The website should be designed on the basis of the priorities defined and associate programs and campaigns that serve these goals to make sure that the user sees exactly what needs to convert into leads.Know your UsersKnowing the users is a comprehensive and multilayered activity. User research aims at collecting information about the potential target audience of the product. To know the users a designer has to turn into a researcher or work in parallel with the research team to get maximum information and it’s analysis to create user-friendly design solutions.The basic understanding of the users and getting deeper into details of the core users is vital for design. These are a few out of many things that define the user research -Who are the potential users and audiences?Gender segregation.What is their age group?Understanding the preferences of potential users.Understanding the psychological aspects.Understanding the demographics and the market.Many important elements of the website are designed and derived by the analysis of the user research — like colors, style, layouts, emotional aspects and the basic sense of the interaction with the defined group. It makes the website more engaging. The visual outcome has the potential to create an original and recognisable style. It helps to get the website the attention it needs. If the landing page design is a challenge for the users to understand, the website will probably drive the users away.Understand the Color TheoryColors are predominant, are a source of information and evoke the right emotions in a website. People make up their minds within 90 seconds of their initial interactions with a website. About 62–90 per cent of the assessment is based on colors alone. Careful use of colors contributes only to differentiating products from competitors, influences moods and feelings and also the attitude towards the brand and its product.Choosing the right color scheme for a website and creating a sense of aesthetic balance amongst landing page, backgrounds, graphics, headline, typography, buttons, borders, products, popups and more are an extremely important aspect to drive conversion.The fact that designers should understand color theories is unarguable. Read the details of color theory in our posts about the same in An Understanding of Colors for UI Design. and From Hue to Color Story — A Basic Understanding of Colors.ReadabilityA readable website with clarity, high-contrast typography and logical hierarchy of information makes it easier for the user to consume the content and understand the objectives of the website. A designer should make sure that the heading, sub-heading and important content is different from each other and still balanced through different fonts, font sizes and colors to look like a well-synchronised design. Fonts that are consistent on a website helps the user understand the motive behind them naturally.Another important aspect of readability is the use of appropriate words. As per many surveys, the users have more choices and reduced attention span. This is where a good copy comes into play, good copywriting leads to a better website.This is how good and appropriate copy influences to create a good design which leads to better user experience.An actionable and focused copy helps tell the complete story.Copywriting helps the user understand the needs.It helps to explain the next steps.Copy, voice and tone as an afterthought could misdirect the objectives.Copy elevates, directs and influences the success of a website.Clear Navigation FlowThe simple the better. It’s through navigation design that the user explores — enjoys the website and gets access to the important information. Overwhelming the users with many choices and complicated navigation can seriously impede a website’s conversion rate.From the breadcrumb menu to dropdown, tabs to everything on the website should be designed to achieve a simple, time-saving, user-oriented flow. The key to well-designed navigation is to keep the flow simple, easy to use, predictable and consistent.Focused Call to ActionA well-designed call to action button is meant to be persuasive, intuitive and should motivate the user into the desired action. Call to action buttons are usually given a prime place in the website and are highlighted enough to sign up, downloads or make a purchase etc.For the right placement of the call to action button, a designer should understand the user’s goals and examine how each action progresses towards it. The key is to provide the right visual weight to all buttons and to make the flow intuitive.Keeping up with the TrendsIf the design is inclined towards trends, then trends have to be studied ahead of the season of the launch of the website. Trends go down very well with the design and the always-changing user mindsets.trends tend to exponentially increase in the popularity of a website over time.Since trends tail off after a specific duration they work best with campaigns, secondary and tertiary goals of the website design.Designing with trends facilitates the users with relatable content for that period.Trends give websites a conversion mechanism to expand their reach quickly.Trending designs have a quick way of becoming famous and increasing discoverability.Conversion through trends has to be done quickly and should serve the period it is designed for. Trends wear off quickly but moving ahead with consistent trends often result in loyal members and visitors of the website.Studying AnalyticsOne design doesn’t fit all and can’t be universally loved. A designer’s goal should be to make the design intuitive, easy to access and well balanced. The analytics come in to understand what works and what does not. This helps a designer to prioritise design needs according to the users and the right metrics.Analytics show concrete problems, that design can usually fix.Analytics show user behaviours within diverse categories and regions which make design decision easier.With the analytics, every design decision has a valid reason and user data to back it up.Analytics insights help pay attention to the right details both negative and positive.Analytics show how design affects the numbers required.It’s easy to learn the needs and unlearn the not requires aspects of the website.Analytics data answers very specific questions and helps to understand precise needs.As an example to the above points, analytics show what are the buyers dropping and picking up from the website, it exactly shows how many visitors are converting into sales and which pages get the maximum attention span. It also exactly shows which users are not getting converted into sales or signed-in users and that helps in making the right improvement and enables testing with the real users which is what the while design is centred around.Analytics should be aligned from the beginning of the project. Designers should not limit the research methods to get analytics. Mix and match the methods and processes, speak with the stakeholders to get the concrete data to solve the issues through design.As with all the things online, new website designs, technology, devices and trends bring in different challenges with every project. There is no single way of creating a perfect website but an approach to prioritise the objectives, goals, users, aesthetics, usability, functionality, analytics and design trends are likely to yield intuitive and responsive design influencing conversion rate of a website.Originally published at https://www.qed42.com.How Design Influences the Conversion Rate of a Website was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

IntroductionSirelo, a prominent player in the relocation industry, serves as a bridge between users and their ideal moving services through facilitating requesting quotes. Yet, here lies the twist — the current state of Sirelo’s homepage poses some hurdles. Its cluttered design somewhat obscures the core features, creating a ripple effect on user experience and business goals. And so, the call for a thorough homepage redesign emerged.The central Goal: Enhance user engagement, amplify conversion rates, and smoothen the path to procuring transportation quotes for relocation needs.At the heart of this transformation, I stepped in as the solitary UX/UI designer, surrounded by a carefully chosen squad consisting of a product manager and an SEO specialist as advisors. Together, we embarked on a journey to breathe new life into the homepage’s design. The interplay between my design instincts, the product manager’s strategic insights, and the SEO specialist’s insights into web paved the way forward.This case study provides an exploration of the meticulous strides taken in shaping a design that speaks to the user. From deciphering user pain points to finessing information architecture, from the delicate adjustments in the colour palette. This redesign has not just refreshed Sirelo’s digital presence, but also redefined the way users interact with the platform.ProblemThe dissection of Sirelo’s former homepage unveiled glaring issues that were significantly impeding its efficiency. These issues chiefly revolved around a cluttered design and perplexing call-to-actions. It became unmistakably clear that addressing these stumbling blocks was not just essential for bolstering user experience, but also pivotal in aligning with the larger tapestry of business objectives.User-Centric Insight: Delving deeper, insights gleaned from the Hotjar analysis illuminated a particularly intriguing hurdle tethered to the existing homepage design. A notable culprit was the coexistence of a secondary navigation menu alongside a muddled hero section.While Sirelo’s website prided itself on offering a treasure trove of indispensable information and services pertaining to relocation — encompassing moving guides, pricing insights, healthcare considerations, and visa tidbits — this commendable wealth of content inadvertently resulted in a homepage bogged down by clutter. Regrettably, this well-intentioned abundance had the unintended consequence of diverting users’ attention away from the crux of the matter: soliciting quotes for their moving needs.Business Aim and User Experience GoalThe prominent business directive that arose from this predicament was unmistakable: to augment the visibility and prominence of the call-to-action (CTA) within the hero section. This pivotal shift was envisaged as a catalyst to stir up a higher volume of quote requests, hence steering the homepage closer to its core business objective.Simultaneously, the overarching user experience aspiration was meticulously defined: to carve out a homepage layout that resonated with unwavering clarity, effortlessly conveying Sirelo’s value proposition to users. A harmonious balance was sought, where the revamped layout would not only shed light on the range of services but also facilitate seamless navigation, underscoring an intuitive and user-friendly interface.Unveiling the JourneyThe forthcoming segments of this article will plunge into the blueprint that guided our actions. From addressing these challenges to weaving together an iterative design process, and from envisioning an enriched user experience to transmuting these ideals into tangible outcomes — this case study promises an illuminating expedition into the intricacies of Sirelo’s homepage redesign. Through collaboration, creativity, and meticulous execution, we endeavoured to unravel a path that harmonized user satisfaction with strategic growth.Design phaseWithin the narrative of Sirelo’s evolution, a pivotal chapter emerged — a comprehensive overhaul of its information architecture (IA). Amidst this canvas, a medley of challenges materialized, each offering a unique hue to the larger picture: guiding users towards the coveted action of requesting moving service quotes. This tableau revealed complexities stemming from a cluttered layout and the intricate web of secondary navigation elements, effectively shrouding the platform’s core value proposition.Old Information Architecture for homepageUnravelling the Challenges of the Previous IACluttered Hero Section: Elements in the hero section created a cacophony that dimmed the spotlight on the primary star — the call-to-action (CTA) for requesting quotes. Amidst this visual symposium, the CTA seemed to blend in rather than shine forth, leading to users missing the primary goal. The illustration makes the diversion as it takes over so much of important real-estate on the hero section.Previous home page design showing the hero and secondary navigation menu.Secondary Navigation Confusion: The strategic placement of secondary navigation banks, akin to crisscrossing pathways, unwittingly diverted users from the main purpose. As users attempted to navigate their focus often strayed from the crucial objective of soliciting quotes, diminishing the clarity of user journey.Value Proposition Vagueness: As the user delved into the experience, the existing IA’s sequence unwound Sirelo’s services gradually, resembling a gradual unveiling of a complex tapestry. Unfortunately, this unveiling often came at the cost of early clarity about the platform’s primary purpose, leaving users puzzled as they embarked on their journey.Crafting the New IA: Navigating Towards ClarityAs star systems aligned for change, a masterstroke emerged — a meticulous reimagining of the hero section’s intricacies, reminiscent of a Jedi’s training. Herein, simplicity became a guiding star as an illustrative element was chosen to direct the gaze towards Sirelo’s core offering: requesting moving quotes. This chosen visual acted as a star chart, leading users through the cosmos of options.New Information Architecture for Sirelo Homepage.1. Streamlined Hero Section: The redesigned hero section emerged as a beacon for the primary CTA. This newfound prominence transformed the CTA into an enticing focal point, beckoning users to engage. With the removal of noisy illustrations and replacing it with much minimal one, the essence of the hero section harmonized with the melody of user engagement.2. Enhanced Call-to-Action: The transformation was underscored by the strategic elevation of the CTA, placed within a highlighted box adorned with soft contrasting hues. This visual distinction ensured immediate attention, inviting users to explore further and fostering interaction.3. Trust-Building Header: Below this newfound beacon, the header section blossomed, adorned with features that unveiled Sirelo’s offerings. This section served a dual purpose: building user trust and offering immediate comprehension of the platform’s intrinsic value. Being a dynamic element can be adapted to different domains in an attempt to gain attraction from all type of audience.New homepage design featuring the improved hero section.4. User-Centric Navigation: A symphony of design was orchestrated with a user-centric note. The IA was intricately curated to answer the omnipresent user query: “What can Sirelo do for me?” Every section flowed with actionable insights, empowering users to engage with ease and unravel Sirelo’s offerings effortlessly. Starting with showing top movers in particular city and goes on to provide clear indication of what Sirelo can do for its users.A walkthrough of new home page design.5. Harmonizing Navigation: A strategic shift in the navigation landscape was enacted. Secondary navigation banks were gently relocated from the top of the homepage to its base. This choreography, conscious of diverse user paths, harmonized options with purpose, ensuring navigation did not overshadow the initial user experience.The new improved navigation bank located at bottom of page rather than near top from previous design.6. Palette of Balance: Among the many stars in the constellation of transformation, a palette shift stood out. The prior intense, high-contrast colours gracefully transitioned to a softer ensemble, as if tuning the lightsabers’ colour balance to a harmonious hum. This subtle shift resonated with users, rendering content more digestible and offering a serene visual experience, much like the serenity of a Jedi’s meditation.The shift is represented in the image below with two key target area changed. background featured much subtle colours and introduction of a new colour to help distinguish focus elements. Blue is used to highlight the actions important for user and light cream colour is used to highlight the sections that are secondary in nature with respect to the goals defined.Creation of new colour palette with softer accents and subtle background coloursAnd thus, the redesigned IA of Sirelo’s homepage materialized as a symphony of change across the galaxy. With deliberate strokes of strategy, design, and usability, the canvas shifted from chaos to clarity, as if restoring balance to the Force. A journey through these celestial hues led to a landscape that not only spoke to users but also echoed with the aspirations of Sirelo.A walkthrough of the new homepage design.ConclusionIn wrapping up this case study, we’ve embarked on a journey that transformed Sirelo’s homepage from a cluttered maze to a user-friendly haven. By reshaping the information architecture, we’ve effectively channelled users toward their ultimate destination — finding the right moving services through quote requests. The collaboration of our multidisciplinary team, including UX/UI design, product management, and SEO expertise, brought forth a design that not only addresses user needs but also aligns with Sirelo’s business goals.As we conclude this phase, the results of our redesign are poised to impact user engagement, conversion rates, and the overall user experience. The real-world performance of the new homepage design will be closely monitored and analysed, with future updates to showcase the tangible outcomes and further refinements achieved through data-driven iteration. This case study has been a testament to the power of strategic design thinking and the potential for positive transformation within the digital landscape.Thanks for reading the case study, you can see the implementation in action hereKey takeawaysInformation Architecture Matters: The case study revolved around reshaping Sirelo’s homepage IA, addressing cluttered elements that hindered engagement. By streamlining the hero section, promoting the CTA, and reorganizing content, we ensured the core value proposition was unmistakable.User-Centric Design Triumphs: The redesigned IA adopted a user-first approach, crafting sections that answered users’ questions intuitively. This transformation empowered users to grasp Sirelo’s offerings effortlessly, enhancing the overall experience.Collaboration Enhances Outcomes: Our multidisciplinary team synergized forces to create a holistic solution. With UX/UI, product management, and SEO expertise combined, the redesign achieved a harmonious balance between user needs and business objectives.Visual Balance is Essential: Recognizing the need for visual harmony, we addressed the colour scheme and design elements. By refining the palette and creating a balanced layout, we made content more visually appealing and easier to absorb.Navigating Clutter to Clarity: Sirelo Homepage Redesign Journey was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

20 Best Free Responsive HTML5 Web TemplatesResponsive HTML5 Web TemplatesWebsite template is the best solution for site building. Here are 20 best free responsive HTML5 web templates in 2018 for creative and powerful website building.In the early days of web development, good, free website templates were hard to find. Fortunately, web designers and developers are now sharing free responsive web HTML5 templates, free Bootstrap templates, and free CSS templates through the Internet.Due to the flexibility and powerful features of these website templates, demand has grown for responsive HTML5, Bootstrap and CSS web templates. Mockplus has compiled the best free responsive HTML5 web templates in 2018 that are easy to learn and implement quickly. For more free HTML5 Website Templates: at Template.net they create Premium website Designs for Free.Why did HTML5, Bootstrap, and CSS3 website templates get so popular?1. HTML5 supports all browsers and is the latest markup language for creating great websites. Due to the increasing popularity of the HTML5 language, HTML5 website templates are also popular.2. CSS3 is the latest version of the CSS language to provide the best style sites, such as unlimited color combinations, great font styles, font selection, and more. In general, the CSS3 language makes your website beautiful and stylish.3. Bootstrap has become one of the most popular front-end frameworks for user interface developers. Its advantage lies in its open source usability. It could save a lot of time for UI developers. In addition, Bootstrap has some innovative features, such as mobile-friendly, SAAS, clean and lightweight code, cross-browser compatibility, and so on. So that most designers can use this framework to create responsive websites with less time and effort.8 Best Free Responsive HTML5 Web Templates in 20181. Boxus — A Creative Website Template for Software Companies and Web Design CompaniesDevelopment Technology: HTML 5, CSS 3, JS, jQueryWebsite Features:Creative agency templateSticky navigation barGoogle MapsSocial media iconsColorful interfaceFont iconBright color schemeBoxus is a creative free responsive HTML5 website template for creative and dynamic software companies and web design companies. It has an excellent layout and responsiveness. Most importantly, it provides the latest JavaScript plugins that make the templates more efficient and powerful. An inspiring and stunning free HTML5 web template can significantly reduce the time and increase design productivity.2. AweSplash — Free HTML Splash PageDevelopment Technology: HTML 5, CSS 3, JS, jQueryWebsite Features:SliderResponsive retinal menuGhost buttonSEO friendlyDevice responsejQuery & Javascript pluginYouTube and Vimeo Player plug-insAweSplash is ideal as a welcome page or any other landing page to launch a new product or announce an upcoming event. It has four attractive presentation pages. Ghost buttons allow you link to upcoming products. The Javascript plugin called Animate Headline makes the page even more beautiful. This free HTML5 template demo has a beautiful background slide image.3. Beverages — Free Restaurant Bootstrap Responsive Website TemplateDevelopment Technology: HTML 5, CSS 3, JS, BootstrapWebsite Features:Fully responsiveSupport customizationBuild with valid HTML5 and CSS3 codeUse Google web fontsBootstrap frameworkBeverages is a 100% responsive website template with a restaurant theme that applies to the design of any food and beverage website. It is compatible with all devices and can display on all screen sizes. Because it built entirely in the Bootstrap framework, HTML5, CSS3, and JQuery, you can easily convert this template for any other type of business.4. TravelAir — A Free HTML Website Template for Travel SightseeingDevelopment Technology: HTML 5, CSS 3, JS, jQueryWebsite Features:Bootstrap 4HTML5 and CSS3Sticky titleCross-browser compatibilityGoogle FontsTravelAir has a unique and creative homepage design using a modern design layout. There is an owl carousel slider with title text on the homepage. In addition, there is a jQuery UI Calendar travel booking form. At the homepage, there are tour packages, the destinations, and sections about your company, which will impress visitors with a professional and polished webpage.5. Jessica- A Free HTML Website Template for NutritionistDevelopment Technology: HTML 5, CSS 3, JS, jQueryWebsite Features:Bootstrap V3 +Minimalist designHTML5 CSS3Google Font Download (Montserrat)Style Guide (Developer Usage and Template Design Guide)As a dietitian website template, Jessica uses a minimalist style web design, with a beautiful color scheme and appetizing food images. The nutrition website templates are fresh and attractive with topics such as health, fitness, body, food, beauty, diet, weight loss coaches, female coaches, and women’s diet.6. WonderComing Soon — Flat Responsive Widget TemplateDevelopment Technology: HTML5& CSS3, JQueryWebsite features:Fully responsiveModern and elegant designHTML5& CSS3Google FontsThis free responsive HTML5 website template is suitable for any type of website, such as website pages, launching websites, startups and more. This HTML template is 100% responsive cross-browser and compatible with all devices and all screen sizes.7. Mariela– a Responsive HTML5 E-commerce Website TemplateDevelopment Technology: HTML5& CSS3Website features:Fully responsiveRetina supportedInteractionsUtility pages (404, password pages)Google fonts (free to use)Mariela is a free E-Commerce 100%customized HTML5 template suitable for furniture, houseware website building. It’s a well-designed website with full web functionality for fast website building without code needed.8. Industrious — A Modern Business-OrientedResponsive HTML5 TemplateDevelopment Technology: HTML5& CSS3Website features:Fully responsiveVideo backgroundThis free HTML5 template could use for multiple purposes such as school, factory, company website building. Video background makes the website with an animated effect.https://idoc.mockplus.com/?hmsr=medium8 Best Free Bootstrap Website Templates in 20181. Vex — Free Bootstrap 4 Landing Page TemplateDevelopment Technology: HTML 5, CSS 3, Bootstrap 4 alpha.5, JS, jQueryWebsite features:Parallax background effectEmail subscription optionsFooter menuBootstrap 4 frameworkFriendly user interfaceVex is built with the recently released Bootstrap 4 CSS framework and is very responsive. In addition, Bootstrap 4 provides developers and users interface flexibility and Vex templates are mobile optimized for viewing on smaller screens.2. Conceit — A Free Bootstrap Responsive Web Template for EnterpriseDevelopment Technology: Bootstrap framework, HTML5, CSS3, JQueryWebsite features:100% response Bootstrap sliderIcon based on Font AwesomeHTML5 and CSS3Google FontsBootstrap frameworkImage conversion effectConceit is a 100% responsive, cross-browser, modern, website template that provides multiple pages and is multi-purpose for a variety of businesses and enterprises. It’s a high-use template that allows users to build their own creative website. This template provides a variety of convenient pages templates including about pages, contact pages, 404 pages, latest blogs and so on. The design of this template is based entirely on the Bootstrap framework, HTML5, CSS3, and JQuery built.3. Asentus — A Free Responsive HTML5 Template for Guiding PageDevelopment Technology: HTML 5, CSS 3, Bootstrap 3, JS, jQueryWebsite features:Sticky menu barSliding title backgroundGhost buttonHTML5/CSS3If you want a free corporate proxy website template that is lightweight, flexible and easy to customize, as well as free for business and personal use, Asentus is exactly what you want. This is a free HTML5 template with adaptive guidance for corporate agencies. This template is super clean and elegant.4. Landing- Landing Page Bootstrap Responsive Web TemplateDevelopment Technology: HTML5& CSS3, JQueryWebsite features:Fully ResponsiveAwesome font & iconsHover effectsValidated HTML5 & CSS3AnimationHeader navigationBootstrap Framework version 4This template focus on the landing page design of the whole website. A good landing page with nice UI design could be more helpful on user guiding, enhancing the user experience.Related: 8 Best Landing Page Design Examples for Inspiration in 20185. Cafe — Flat Bootstrap Responsive Web TemplateDevelopment Technology: HTML5, CSS3, BootstrapWebsite features:Fully responsiveEasy to UseAwesome fonts & iconsBuilt with HTML5 and CSS3 codeElegant and cleanBootstrap frameworkCafe is a flat Bootstrap responsive web template for restaurants. With the valid HTMLT5 and CSS3 code, you can customize it for hotel website and other food and drinks business website also.6. New Age — Bootstrap App Landing Page TemplateDevelopment Technology: HTML5& CSS3, Bootstrap 4Website features:Fully responsiveHTML templateCSS gradientFixed navigationAs a Bootstrap template, New Age showcases a landing page theme to help display your website and service. Fully responsive design allows you to customize it for any other devices for other business purposes.7. StylishPortfolio — A Stylish One Page Bootstrap TemplateDevelopment Technology: HTML5, Bootstrap4, jQueryWebsite features:Fully responsiveHTML createdFull page background imageSmooth page scrollingMaterial design colorStylish Portfolio is a one-pageBootstrap portfolio website template with off-canvas navigation and smooth scrolling through content sections. The whole website used Material Design colors, bright and bold.8. Creative–A Creative Bootstrap Portfolios and Businesses Website TemplateWebsite features:Fully responsiveHTML createdFixed navigationUnique, modern designImage grid with hover effectsAnimationCreated by Bootstrap 4, Creative suitable for creatives, small businesses, and other multipurpose uses. The fixed navigation menu with scrolling animations makes the website logical and clear to guide users.4 Best Free CSS Website Templates in 20181. Garage — Free HTML5 CSS3 Bootstrap Responsive Web TemplateDevelopment Technology: HTML 5, CSS 3, Bootstrap 3, JS, jQueryWebsite features:Parallax effectW3C valid tagSmooth transition effectCross-browser support100% responsive layout100% search engine friendlyGarage is a completely special creative template developed by the Webdomus development team and is particularly suitable for antique or classic car displays. This multi-page responsive HTML5 CSS3 Bootstrap template has related sections to meet customer needs.2. Graffiti Artist — Free CSS Web Page Template for Graffiti ArtDevelopment Technology: HTML 5, CSS 3,Website features:Convenient web editing portalRich tutorialDesign ToolsGraffiti is a free CSS web page template for graffiti artists, street photographers, and creative professionals. Artworks and creative projects are attractively displayed on the front and center of the template. The eye-catching black-and-white media and parallax scroll provide a perfect background for a rich and unique style.3. Treviso — A Free CSS Website TemplateDevelopment Technology: HTML5, CSS,jQueryWebsite features:Fully responsiveModern and elegantHover effectAnimatedTreviso is a free CSS template for portfolio, interior or furniture website building. As a one-page template, it has 4 columns on the whole website. The white, black, and grey colors make the site looks clean and simple to read.4. Agency- A Free CSS Website TemplatDevelopment Technology: HTML5, CSS,Bootstrap, jQueryWebsite features:Fully responsiveMulti develop language usedFixed navigationBig image backgroundAs is indicated by the name, Agency is a free CSS template suitable for all kinds of agencies, studio, or other business purpose website building. Big image background highlights the theme and easy to grasp information by users.More Free Responsive CSS Website Templates you can find here.SummaryIf you are looking for the best free responsive HTML website templates, Bootstrap web templates, and CSS web templates in 2018, just open any of the website templates above and download them for a fast building of your own website! These are some of the best ways to save time and effort.If you want to have your own website but do not know any development language, it is recommended to use a prototyping tool, such as Mockplus, to quickly complete the website template design. Simply download a built-in website template like the examples mentioned above.Besides, you can download more free website templates on the Mockplus website. Just open one of these templates in the Mockplus software and start designing by importing pictures and other components. Your HTML5 website prototype design will be completed easily!You may also interested in:Top 15 Android UI Design Tools That Designers Should Not Miss25 Best Free Personal Website Templates and Resources10 Inspiring Examples of the Best Responsive Web Design in 2017Originally published at www.mockplus.com.20 Best Free Responsive HTML5 Web Templates in 2018 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Websites within the movie industry are typically used to promote projects, drum up hype, and dish out news about casting, filming, and other intriguing aspects of production. To achieve those goals, such sites combine stunning designs, entertaining concepts and expert marketing tactics to create digital juggernauts that make viewers hooked to the product.Immersive, fullscreen visual stimuli are an excellent starting point. Most good movie and production company websites use enrapturing images and videos to suck viewers into their artistic vortex and incite them to discover more about showcased works. They often implement interactive features to the site with the idea of increasing user engagement. Viewers are encouraged to play games related to a movie, take a look behind the scenes, perform actions that will affect the way the content is displayed on a site, and so on. Websites sometimes even integrate movie scores as background music to create a certain atmosphere and ensure a more immersive browsing experience.Having analyzed a great number of websites dedicated to various movies, shows, production studios, and directors, we have compiled a list of highly imaginative, authentic projects that cleverly capture the attention of their audience. We divided all the examples into two groups as their goals and designs are essentially different — one group contains movie presentation sites while the other includes sites dedicated to the overall works of production studios and directors. Let’s kick things off with movie presentation websites.Movie Presentation WebsitesMovie websites are devised so that they thematically and stylistically match the film they are dedicated to. The goal is to translate the storyline and the emotion of a film to the web as vividly and effectively as possible. To that end, all site elements, from copy and visuals to audio and accompanying effects are carefully orchestrated to enrapture viewers and bring them closer to the film. Oftentimes, the graphical richness of a movie site and the power of the added effects are so impressive that they make viewers feel as if they were a guest on the set or a member of the crew who decides in which direction the storyline should go.The following examples are among the finest movie presentation websites we have come across. They are all immensely creative and enthralling, demonstrating the power of superb filmic design:For the Love of BreadLady BirdMank: the UnmakingThe Greatest ShowmanDark: The Official GuideNaïve New Beaters — “Words Hurt”LOVE DEATH + ROBOTSWaterlooThe Capitol.pnAmerican DocumentaryFor the Love of BreadFor the Love of Bread is an eight-part series that takes viewers on a trip around the world to meet the best bread makers. The show’s fully immersive website is rich with beautiful visuals, including fullscreen black-and-white cinematic background videos that provide a taste of what the show is about. On scroll, episode previews play one after the other, introducing you to the countries and cities the show will take you to. Transitions from one video to the next appear as colorful distortions, giving the site a slight alternative touch. The cursor is shaped like a large circle with “Play” written inside of it, encouraging viewers to watch the show (when launched, episodes are in full color). Titles are written using a huge, all-caps sans serif typeface and its simplicity and bold white color are a nice contrast to the buzzing atmosphere of the video in the background. The episode list contains the names of the countries and cities featured on the show, with titles written using large typography. On hover, episode previews appear, but this time not across the entire screen but rather as subtle invitations to discover the charm of For the Love of Bread.Lady BirdLady Bird is a coming-of-age movie directed by Greta Gerwig. The film follows the life of Christine “Lady Bird” McPherson, a high school senior. It tells the story about her relationship with her mother and family, while also documenting her trials of love and self-discovery. The website dedicated to the movie is sadly no longer available, but we couldn’t overlook it as it was beautifully thought out. We added a link to the project’s Behance page, where you can see screenshots from the site and get an idea of its overall aesthetic. The site included a predominantly beige background on which the authors placed black, serif typography, and large, playful, fiery-red sans serif titles. Overall, its design, much like the aesthetic of the movie itself, evokes the spirit and nostalgia of the late 90s. Aside from enjoying the grainy, fullscreen imagery from the movie and getting acquainted with the plot and the crew, viewers could also play a game in which they were prompted to choose what memories of home they cherished the most. The memories were presented on tarot-like cards that contained illustrations of holding hands, a hand pierced by an arrow, etc.Mank: the UnmakingMank is an oscar-nominated biopic about Herman Jacob Mankiewicz. Directed by David Fincher, this movie covers Mankiewicz’s most famous project — co-writing Citizen Kane with eccentric actor and director Orson Welles. To celebrate the release of the movie, a team of creatives made an art book about the project and launched the Mank: the Unmaking website. The site represents a digital take on the book. It was devised by the Watson Design Group, a digital design studio known for their authentic and award-winning movie websites. The site’s layout evokes the feeling of going through book pages, learning more about the movie in a visually staggering fashion. Visuals are mostly presented as thumbnails, but on click, they may take up the entire surface of the screen. There are several parts of the movie you can explore, and, if you click on “Index” you will be presented with a list of available information about that specific part, such as actors, score, costume designers, and more. Everything you wish to learn about this black-and-white movie, you can discover on the Mank: the Unmaking website.The Greatest ShowmanThe interactive website for the movie The Greatest Showman was designed by Bahaa Samir. The site is bustling with scroll-triggered actions that reveal stunning fullscreen photo and video material, getting viewers better acquainted with the movie. As you go from one section to the next, music from the movie plays in the background. On some slides, text appears across the screen, instructing you to, for instance, move the mouse to the right, to reveal more content. As you do that, a character depicted in the background rotates their body, following your movement. Or, if you wish to see where you can purchase the movie, you’re instructed to tap and hold a button to enjoy the show, i.e. see a trailer from the movie after which you’re presented with a list of platforms you can get the feature from. You can also take a 360° look behind the scenes, view interviews with the cast and crew, and watch how the show came to be. The hidden menu lets you quickly jump to a specific area of the site. You can find out more about the plot, the characters, or the awards the show has won. Menu links are displayed in a purely cinematic style as if they were movie titles. When you hover over them, specific background images appear for each link. This site is a remarkably engaging project that ensures a fully immersive browsing experience for everyone who visits it.Dark: The Official GuideDark is a time-travel science-fiction drama on Netflix. The show’s complex plot centers on four families in the fictional city of Winden, Germany that fight for control over time travel. To help viewers learn more about the characters, events, and the places mentioned in the show, Netflix has created the Dark: The Official Guide website. The site’s mysterious visual character matches that of the series. Such an atmosphere was created by coalescing stunning, dark visuals and beautiful effects with some eerie background music. The surface of the black backdrop looks creased, with one of the rumples following the movement of your cursor. The triquetra symbol, which is used throughout the site, represents the show’s three seasons. In the show itself, triquetra symbolizes the past, the present, and the future and their interconnection. You can explore the three seasons episode by episode, study a family tree to better understand complex character relations, or select a character and see a part of their story.Naïve New Beaters — “Words Hurt”The Naïve New Beaters’ video for their “Words Hurt” song is an interactive, filmic music video that puts you in control of the protagonist’s destiny. You are encouraged to make choices on his behalf that will determine the course of future events. It all starts with you deciding whether he cheats on his exam or not. You are supposed to help your hero (played by the band’s frontman Michael Bensoussan a.k.a. David Boring or Estéban) face some moral dilemmas and assist him in navigating the challenges of adulthood. He can end up anywhere, from participating in a war or ending up glued to the screen playing computer games to leading anti-war movements, becoming a president, and much more. The choose-your-own-adventure approach ensures an engaging experience for audiences that are sure to have some fun while enjoying the band’s song. The remarkably creative video was directed by Romain Chassaing.LOVE DEATH + ROBOTSLOVE DEATH + ROBOTS is an adult anthology series on Netflix that explores the multifaceted nature of humans. It consists of short stories animated in a variety of styles, from cartoony to photorealistic, immersing viewers into the imaginative world of sci-fi, fantasy, horror, and comedy. The artistic diversity on the show is mirrored on the site that provides an overview of the episodes and an introduction to the creative team behind the project. There are fullscreen visuals, games viewers can play, as well as embedded videos and texts about the project and its development. The cursor is shaped like a white circle that enlarges when you place it on clickable elements. It also tells you that you can interact in some way with specific elements and sections (e.g. it tells you to “Play” content, “Skip” it, etc.). When you place it on some elements, the color of the circle and the element that you’re hovering over inverts. This is a subtle yet interesting effect that helps draw you in even more as you interact with the site’s already intriguing environment.WaterlooWaterloo is a movie about the famous battle of Waterloo which marked the end of the Napoleonic wars. The movie takes viewers on a historic journey and places them directly on the battlefield. The website includes a myriad of fullscreen graphics, both photos, and videos, which helps keep visitors engaged and interested in what’s to come. On some pages, there are even 3D images of the actors that help make the site all the more immersive. Viewers can go through the movie synopsis, meet the team behind the movie, watch the trailer in three languages, take a look behind the scenes, read the latest news related to the projects, and more. At the top of the screen, there is a sticky button that takes viewers to the project’s official Facebook page where they can also play the Waterloo game.The Capitol.pnThe Capitol.pn is a project devised to market the movie Hunger Games: Mockingjay Part 1. The site is sadly no longer available, but we loved its design, so we included its Behance page. The Capitol.pn was designed as the official website of Panem’s government (Panem is the fictional world in which The Hunger Games take place). When people would visit the site, a pixelated image would greet them. They were prompted to identify as inhabitants of one of Panem’s 13 districts and then share the site’s message on Twitter. As more visitors engaged in that action, the pixelated image became clearer. This was an ingenious way of creating user engagement and drumming up hype about both the site and the movie. The Capitol.pn website had an extremely clean, futuristic look and a minimalist interface. It was designed using predominantly white color while its layouts contained terrific 3D visuals. In fact, the site’s design resembled what you might imagine a future government web presentation would look like. It featured interviews with Panem’s fictional characters and speeches of Coriolanus Snow (Panem’s president), which were aired on Capitol TV. This entire project was tremendously well-thought-out and, considering its interactivity and the mélange of engaging elements it included, it undoubtedly managed to spark viewers’ interest in the movie.American DocumentaryAmerican Documentary is a clean, beautifully organized website that provides a lovely introduction to the world of documentary films. Its layout irresistibly reminds of magazines — movie overviews look like article previews, with a featured image and a short description displayed below. The content is organized into several categories, all of which include an image in full color displayed at the top section of the site. The rest of the visuals are in black-and-white until you hover over them, which is when they spring to a colorful life. The most prominent hues on the site are black and a fiery orange that often appears as you hover over typography. You can browse the movies by category, topic, and type, and then watch them directly on the site.Production Studio and Director WebsitesWebsites of production studios and directors are usually designed in a way that best showcases their cinematic oeuvre and skillset. That’s why they mostly look like portfolios, with lots of galleries, project showcases, and effects that enhance the style and the authenticity of the creatives’ work.Sometimes, the aesthetic of these websites truthfully mirrors a particular style a director or a studio may be recognizable for. For instance, if they are known for their love of a black-and-white aesthetic and minimalism, that preference is most likely going to show on their site as well.While the number of production studio and director websites is undoubtedly large, there are some particularly effective presentations that, for us, stood out from the rest. These sites are imaginative, striking, informative, and memorable, perfectly showcasing the art of the studio or an individual they were created for:Tandem FilmsSkyline FilmsLongshot FeaturesBurnish CreativeEasy TigerTabo Tabo FilmsA24Faliro HouseBrother Film20/20 FilmsAli AliEdoardo SmerilliWill MayerDexter NavyTandem FilmsTandem Films is a production company based in Madrid, Spain. Their website starts off with a beautiful fullscreen video that subtly lures viewers into the creative universe of their movies. There is no navigation in the typical sense, but rather four useful links placed in each corner of the screen, written using outlined, uppercase, sans serif typography. When you hover over movie titles, the color of the background changes every time, making that section of the site look more alive and appealing to the eye. The site also includes news in the journal section that looks more like a gallery because of the featured poetic imagery. On click, photos reveal the featured story. Each page includes a combination of huge, serifless, attention-grabbing typography and cinematic graphics that look stunning placed on plain backdrops.Skyline FilmsSkyline Films is a Hollywood movie and TV production company from London. Their portfolio includes movies such as Sherlock Holmes, Rocknrolla, Jane Eyre, King Arthur, Green Zone, and many others. All of their works are presented on an infinity canvas that you can browse in any direction you desire. Each movie includes a short video preview, and its name is written in an outlined serifless font. When you place the cursor on the name of the movie, the letters become white. On click, the video preview enlarges, taking you straight into the world of the selected feature. Single pages include movie quotes that slowly appear on the screen in the typeout effect as you scroll down the page. You can read a synopsis, watch the full trailer, browse photo galleries, and discover exactly what kind of work the studio did on the film. The fullscreen menu is simple, containing just three navigation links that match the typographic style of the movie titles on the homepage. And if the infinity movie canvas is not your cup of tea, the designers made sure to include a list of the movies that you can explore on scroll, with featured images appearing on hover.Longshot FeaturesThe website of Longshot Features is an astounding project that showcases the works of Joe Talbot and his company in a mesmerizing fashion. Much of its alternative and enchanting character is based on the idiosyncratic 8-bit animated art of Mattis Dovier. The horizontal scroll navigation, which is a great choice for the site’s storytelling nature, takes you on a journey through the company’s selected works. The animated illustrations are clickable, revealing the story behind each project. The body text is written using a monospace font and its tech-y, simple vibe beautifully complements the visual complexity of the content. And to further enhance the site’s authenticity and its enrapturing artistic character, the designers added the possibility of playing background music composed by Joe.Burnish CreativeBurnish Creative is an Emmy-winning production and post-production company from Los Angeles. Their website’s homepage consists of a collection of fullscreen background videos that the studio has worked on, and large, outlined words displayed on top of the videos, covering the entire screen. Whenever a video changes in the back, a selection of words becomes white, revealing basic information about Burnish. Some inner pages include horizontal navigation, giving visitors an overview of the company’s creative achievements. Project single pages are packed with scroll-triggered animations that lead to colorful visuals and project details appearing in the viewport. The studio’s logo is stylized either as red letters placed on a white background or vice versa, and the color of the fonts on the site matches that of the logo — texts are mostly in red and white, save for the black body text. That way, Burnish achieved a stylistic homogeneity and ensured their audience can easily make the connection between the brand and their site.Easy TigerEasy Tiger is a French company that produces features and short movies. The homepage includes a slider in the widescreen format that introduces audiences to some of their projects. As you scroll from one slider to the next, the videos split into several smaller screens which then merge again, showing the new video. The complete collection of the studio’s works is displayed under the “Films” menu section. Similar to the style of the slider transitions, the projects here are showcased as a collection of smaller screens organized into two horizontally-scrolling rows. The vivaciousness and colorfulness of these elements is balanced out with a black backdrop. Users can explore the names of Easy Tiger’s directors and learn what projects each of them has worked on. Transition effects from one page to the other are subtle yet eye-catching, with the current content slowly disappearing from right to left and new content taking its place, sliding onto the screen from left to right. The “About” page contains a particularly interesting typographic element — the name of the studio written in enormous letters. While at first sight viewers may think there is nothing out of the ordinary about this, on closer examination, they will notice a pink animated tiger in the background, coloring the otherwise outlined letters in pink to match the brand’s logo.Tabo Tabo FilmsTabo Tabo Films is a French production company that creates movies, tv projects and short films. This is instantly evident on their site, where these three categories are displayed on the fullscreen slider. As you hover on any of the categories, video previews begin to play. If you click on a category name, you will reveal a collection of movies that belong to that specific group. They are all listed one below the other, with the names of the movies written on top of the full-width preview images. The image you place your mouse on is displayed in full color while other projects appear to be slightly dimmed and less noticeable. Inner pages are essentially simple, as they include just a few visuals and not that much text — the information is succinct and written with a clean sans serif font. Moreover, it is presented in an easy-to-consume way using contrasting colors for the text and the background. Aside from learning more about the company’s movies, viewers can read a selection of news about Tabo Tabo, discover information about the company, etc.A24A24 is an independent company that specializes in film distribution as well as film and television production. Their homepage begins with fullscreen background imagery and videos from some of their projects, giving users a glimpse of their artistry. The immersive introductory section is followed by a medley of items from the official shop, a selection of the studio’s works, news, as well as invitations to play their podcast. The designers decided to display a little bit of everything on the homepage, announcing what sort of content viewers can find on the site. There are several sections you can explore, all of which are featured in the sticky menu at the top of the screen. Most pages come with some filters, helping you discover interesting projects with greater ease. The “Shop” page even has a mega menu, which allows for a quick and easy online shopping experience. Animation and transition effects on the site aren’t too wild. They are, in fact, quite unobtrusive, matching the simplicity of the displayed content and typography. Layouts are clean, with lots of white space, and as such easy to digest.Faliro HouseThe website of Faliro House begins with animated images that look like paintings come to life. This interesting detail is a great site opener and an impressive introduction to this production company from Greece. The site is filled with black-and-white imagery that oozes a timeless appeal, perfectly complementing the film industry. There are some pictures in full color, too, shaking up the atmosphere and making the content more exciting for viewers. For instance, the “Locations” page includes a list of places in Greece where filming a project would be good. When you hover over any of those names, an image of the selected place appears in the background in full color. And when you click on the name, a separate page dedicated to the chosen location opens, showing you all the best spots at the place in question. The fonts on the site are interesting to the eye as the company has mingled the elegant, attention-seeking serif font with a monospace typeface. Everything is well-balanced out, informative, and engaging, ensuring an enjoyable browsing experience for all users.Brother FilmBrother Film is a creative company that makes music as well as movies and commercials. On the homepage, you are encouraged to decide which section you would like to explore first — the studio’s music or the movies they have worked on. You can scroll up to learn more about Brother Music or down to reveal info about Brother Film. The background on the site is black and its grainy texture is a subtle nod to the film industry. As you start to scroll, the letters (Brother Film) begin to dissipate into several rows, providing a bit of an unusual introduction to the rest of the content. As you scroll down to the movies the company has worked on, you will notice that the letters used for project titles are styled in the same way as the ones at the top. The titles are displayed in several interlaced rows above the featured images, so you can’t really make out the title of the project in all that abstractness. However, they are placed below every picture, too, as well as around it, in a clear and easy-to-read fashion. The cursor is shaped like a white square, but when placed on clickable elements, it rotates and either enlarges or becomes outlined. Its look, especially when rotated, is similar to the company’s logo which consists of two B’s merged within a square. The “Films” section on the site is chock-full with movie posters, but if you would like to speed up the process of finding a specific movie, you can use a set of handy filters. Single project pages include lots of visual content and brief information about the selected film, offering gorgeous insight into the studio’s work.20/20 Films20/20 Films is a company that specializes in commercial and photo production. Their website is predominantly in black-and-white, with lots of large images that often look as if scratched a bit on the surface. The same scratching pattern appears when you place your mouse over menu links. The design of the letters in menu links is particularly interesting. The menu itself is sticky and the letters are by default black. However, as you start to explore the site, they become transparent or white, depending on the color of the content you’re viewing. In most sections, the screen is divided into two parts. Photos of directors are displayed on one side. To see the work of a specific creative, simply click on their image and their projects will appear on the other side of the screen. The “Films” page is an eye-catching one. It looks like a collection of cinema billboards, advertising the now-airing and upcoming movies. Typography is large and in all caps throughout the whole site. But no matter the size and their geometric character, the letters do not overpower the visuals. In fact, their robustness beautifully adds to the site’s cinematic aesthetic.Ali AliAli Ali is a commercial director known for his work with many notable brands, such as Coca-Cola, Diesel, Bud, Amazon, Lavazza, and many others. His website is a striking minimalist showcase of his artistry and a terrific reflection of Ali’s love for minimalism and typography. Navigation is simple, consisting of just three links — Bio, Work, and Contact. The background on each of those pages is grainy, but its color changes from black to white and, lastly, grey, adding a bit of stylistic divergence to the site. The content elegantly appears in the viewport, slowly assembling into a captivating showcase of Ali Ali’s portfolio. The “Work” page is designed using a modular grid layout. As you start to explore that page, video thumbnails slide onto the screen. And when you hover over them, commercial previews start to play. On click, you launch a video player. While a commercial plays, you can scroll down to read more information about it. As you do that, the audio slightly fades out, allowing you to fully focus on the text in front of you.Edoardo SmerilliEdoardo Smerilli is a multidisciplinary movie director based in Bologna, Italy. His interactive idiosyncratic website starts with a fullscreen image from one of his projects. As you move the cursor over it, the surface of the photo distorts. If you hold the mouse button, the photo becomes smaller and slightly convex, and its bottom right corner twists, encouraging you to get acquainted with Smerilli’s artistry by flipping the project pages as if you were going through a book. Alternatively, you can click on the “All Projects” button to see a list of all of his works. The overview comes with the infinite scroll effect and appears to be convex, too. Project names are written using an outlined font that on hover becomes white. When you place the mouse on a project title, preview images appear in the background, inviting you to discover more details about a project in question. Project single pages include a gripping combination of the horizontal scroll effect and a vertical menu, making them particularly interesting to browse. The design of the “Archive” page is gripping, and the content can be explored by dragging the mouse across the screen. The combination of different navigation styles on the site amplifies its riveting appeal and the captivating beauty of Smerilli’s artistry.Will MayerWill Mayer is an American film director. His website is essentially simple, with the layout divided into two rectangular sections. In the smaller one, he nestled a vertical menu, while the larger one houses attractive project previews with a horizontally scrolling navigation. The “Video” page features a colorful progress bar, where a specific color and a small fraction of the bar correspond to one video embed. Viewers can explore Mayer’s videos either by using the horizontal navigation, skipping to a specific section on the progress bar or by clicking on the “view all” button that reveals a list of all of his projects. When placed on video previews, the cursor assumes the form of a play button. On click, users are redirected to a Vimeo page where they can view the video in its entirety. The light, grainy background adds a touch of warmth to the site and balances out the colorful visuals. Fonts are mostly simple, with lots of lowercase typography, although he did use bold letters to display project names, instantly capturing the viewer’s attention.Dexter NavyDexter Navy’s website is an empire of floating, edgy visuals, dispersed all over a black canvas. Visitors can move the cursor in any direction they like to explore the studio’s extensive portfolio. On hover, project names appear at the bottom left corner of the screen in the eye-catching, bold, white color. The same typographic style is used for the menu that consists of three sections, enabling users to explore just the films or photos as well as view the studio’s contact information. Project single pages include only images and horizontal navigation. There is no copy. Instead, visuals do all the talking on this site designed to showcase Dexter Navy’s astonishing creativity.Closing WordsTo create memorable and engaging movie industry websites, designers experiment with various elements and effects that highlight and enhance the beauty of the presented movies as well as the appeal of production companies’ and directors’ portfolios. They add movie trailers to sites, as well as behind-the-scenes materials, interviews with the cast, episode guides, and sometimes even choose-your-own-adventure elements and movie-themed games, increasing the level of user’s excitement and engagement.All the examples we reviewed are characterized by clever and immersive combinations in terms of visual content, special effects, interactions, navigation styles, as well as color and font choices. The final results aesthetically and thematically match the movie and the style of the filmmaker or production company these sites were devised for. They also put the product into the spotlight and are easy to navigate, no matter how wild and prominent animation, transition, and hover effects may be. You can use these sites as an inspiration in your work and a reminder that there are no limits to the techniques and features you can implement in your next movie-industry-related website.Originally published at https://qodeinteractive.com.24 Stunning Examples of Movie Industry Websites was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Your homepage must fulfil many responsibilities. It should be designed to serve different audiences from different origins, rather than being built around one action. And in order to do so effectively, it needs to be built with purpose. In other words, you’ll need to incorporate elements that attract traffic, educate visitors, and invite conversions.Here are 7 elements that any homepage should have:1. Clear and usable navigation: A crisp and clear navigation will help your users navigate around the website to explore more about the brand/product/service. Try avoiding the use of hamburger menu in a desktop website, instead place the most important 4–5 links upfront and rest can go inside the footer. Also, have a “Home” link available for better accessibility, don’t rely on the browser back button!Navigation from Stripe2. Clear value proposition: You should make a landing page all about the offer. This could apply to full site designs, as the idea is to make sure that every page has a purpose and is trying to drive customers down your user flow (i.e., never leave a page there just to have it, make it have a purpose and always make pages try to work for you). Legal pages are the only exceptions to this rule. Not even contact pages are exempt from this. Find creative ways to make that happen.Value proposition of Stripe3. Call to action: Invite customers to act! It is never advisable to leave a customer wondering how to at least learn more about your product. And by the way, you can do better than that. Even if you are trying to get their information, make the experience more interactive. Ask multipart questions that scroll from part 1, 2, and 3. Use the information from the form to give them a personalized response. Your website is capable of doing that, so let it have its best potential.CTA (Call to action) from Stripe4. Show them what you have to offer: Make sure your customers know the VALUE of your product. That means you let them know what they are going to get out of your product. Make sure you include any special details included in your offer that sweetens the deal.Offerings from Stripe5. Products/services overview: It’s important to include a brief summary to reinforce to the audience that you have what they are looking for, even though you don’t want to go into detail about your product or services on your homepage.6. Clients/brand partners (Social proof): Do you know the saying that “there’s no better introduction than a recommendation?” Well, the same can be said online. ‘Social proof’ is a buzzword that effectively means a recommendation online. This could be achieved through a tweet from the page’s official Twitter account, a person, or company sharing it, or even a pop-up showing how many people have viewed the product in the last 24 hours to give the page credibility.Clients of Stripe7. Testimonial: People love reading reviews, especially on products. Make it easy for your current customers to review your products and encourage them to do so. But even if you don’t have a review for a product, make sure you include at least reviews for your company. And don’t be afraid to ask customers to review you once they have enjoyed your product. The biggest reason businesses don’t get reviews is because they simply don’t ask.The first thing visitors will see on your website is the homepage. Before they make a decision to become a customer, they need to review your website to understand what you have to offer and how they can benefit from it.Make a great first impression by incorporating the elements outlined above into your homepage.You can find me here 👇www.linkedin.com/sprabhavThe 7 Must Haves To Make That Homepage More Interesting. was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Redesign & Case StudyCLM is known for bone setting therapy derived from Traditional Chinese Medicine. CL Method offers therapy to all walks of life. Combining the healing art of traditional Chinese medicine practices with modern medical approaches such as the utilisation of X-rays, strict hygiene standards and biomechanical theories, CL Method provides each and every one of its patient all-holistic and all-natural therapy. Aside from this, each of our Chinese Medicine Therapists had undergone years of extensive tutelage and training before being qualified to treat patients in CL Method Tit Tar.CLM Mobile App shows you CLM world tours and outlets schedule. You can check the available time for both World Tours and Outlets without any hassle. Online booking and ticket purchases are available via your smartphones. It is so convenience at your finger tips, directly from your smartphone through E-payment facilities.How I StartedI had to use the app for a few days to start designing the app. I have thought about the problems that I have encountered while using the app and the way to fix those problems, as well as tried to find a solution of the problem. Through the following figures I tried to depict step by step each stage of the app’s redesign:Problem!I found a lot of problems in the navigation of the app. I didn’t like the fact that I had to go through many mixed processes from home page to other pages.The main colour of the app is red, so I was getting mixed reactions at the time of using the appThere are many other UI and UX issues in the app, of which the app’s typography and hierarchy problem were more severe.SolutionsTo smooth the navigation of the home page the new navigation bar have been created.The colour of the app is confusing, so I have improved the branding of the app and made it blue. Through this, I have tried to make the app trustworthy and comfortable.Other issues of the app has been fixed and I also tried to make it as user friendly as possible by improving the hierarchy and typography.Rebranding“A brand is a voice and a product is a souvenir.” — Lisa GanskyFor their branding, I have changed the previous Red colour to Blue. Every human has a soft phase from the red colour to the blue colour, and the soft subject is more important for medical. Along with this, the logo icon has also been redesigned so that it can be used as an app icon.Brand ColorIn the app, Blue and Soft black colour has been used by me. I have used more of the marked colour and the rest of the colour has been used to maintain the contrast of the app. App’s used colour palette has been shown below:TypographyChoosing good fonts is very important for a product. The beauty and legibility of a product depend on the use of fonts. And so Neutrif Pro font has been choosen for this app.TypographyUser PersonaTo complete the project, I tried to get some comments from a user about the current app. The main purpose of it is to know the problems that a user face from the beginning to the end.User personaGoal: Shahriar enters the app to book a doctor for himself. He chooses the country of his choice from World Tour and completes his booking process with the doctor as per his convenient date and time.Pain point: After entering the app, he didn’t know where to start. Seeing the app’s image, he was getting confused. He could not navigate properly from one page to another page of the app. He couldn’t see the details of the doctor of his choice, in that case, he didn’t know which doctor was right for him.WireframeAfter making a proper plan, I thought about the visual design of the app. And the best way to do that is to do wireframing. This allows the app’s errors to be identified easily and corrected quickly.Visual DesignVisual design is a very important part of an app. Through this, the user gets a complete product for use. So after creating the wireframe, let’s start with the main visual design work. I didn’t face any problem to redesign the app as I have already selected the logo, colour and font. I have added previous and new design of some important pages so that you can get a clear idea of what I have redesigned (see below).Home ScreenHome ScreenA menu bar on the home page has been added so that it gets very easy to navigate from one page to another. Their banner has also been redesigned. Although now the banner in their app has been removed but I have done this with the designing idea of their previous app.Profile ScreenProfile ScreenOn this screen the layers have been beautifully arranged and I fixed some UX problems with it like separating the buttons from the menu, trying to maintain all the icons in one style, adding counters for notifications so that the user can easily see how many notifications are there.My Bookings ScreenMy Booking ScreenHere I have worked with typography. Important information was missing because the typography in the previous app was not up to the mark. So, in addition to fixing these issues, I have also worked on visual design. I used different colors on Chris Leong’s booking card so that the subject can be noticed distinctly .Booking Details ScreenBooking Details ScreenHere I have worked with typography like the previous screen. I have divided the same information into different groups.At the same time, the buttons shown below did not look right. So I tried to fix them.Schedule ScreenSchedule ScreenAll the contents on this page were organized but there was a problem with hierarchy. I have tried to fix them on this screen. And I have also worked with some functonality so that the user journey feels smooth and consistent.and lots more…Splash, Nassesary ScreensThere are many more important screens in this app of which splash screen, sign-in and sign-up screens are equally important. Because I think if the splash screen of an app and the UX flow of the signup looks good then a good impression works towards that app.Finally…I had a lot of fun doing this project at the time. I hope this effort of mine will help a lot of users to use this app.If you want to redesign your app, I will be happy to do that. Or if you have any idea you can knock me on uiturtle.pro@gmail.comWant to see my other works? You can find me on Dribbble and BehanceWhy I Redesigned CLM Booking App was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

How to keep track of your expenses if you haven’t won in Vegas.If you have, that’s fine, it still works.You know what’s the first thing that happens to you when you switch to freelance work mode after also spending a month vacation? You start to keep track of your expenses and savings. And turned out, I couldn’t find a proper app corresponding to my needs so I decided to create one. At least, as a concept.The ProblemI used the banking apps and while some of them have decent usability and showcase all the states divided into categories per month, that’s still specific information of the one bank account only, not all of them together.Other issues were:Complex and overloaded interfaces.The synchronization of the new expenses doesn’t happen instantly.The user’s experience doesn’t motivate to keep the financial balance in order to be able to reach the goal in the future.The last one is an important thing, I believe. I was thinking about a special feature that lets you save the money for specific goals and you’ll be able to see the progress.The SolutionThe clear division of the categories — Expenses, Income, Goal.The reflection of the financial updates right at the moment.All the expenses are divided into categories presented with the icons.The ability to add both daily and category limits.Motivate users to reach the goal with the help of UX.The Color SchemeThe main idea was to use the advantage of the dark background, which makes it possible to highlight two opposite states—normal level of expenses vs. above the norm, too high expenses. I chose turquoise and red for that.Turquoise is the main accent color, it helps to keep reliability and trust feelings to the app.I couldn’t resist using gradients (my forever love) as it both looks appealing on a dark background and it adds the depth to UI elements.IconographyThat tiny little thing, the icon is an important element of any interface. For navigation icons, I selected 2 pixels thickness, while for the category icons you see on the picture, I chose 1 pixel.This difference is based on the role and size. Navigation is a key element, thus it should be prominent. Categories icons are important too but they are bigger and have corresponding titles next to them.The AppThe Clear StructureAs seen on the first screen, the menu takes the whole screen. Each chapter is a card with a distinctive color code. Apart from the title, there’s a large icon. In order not to catch too much attention to these icons, they slightly hide into the background thanks to the gradients.Still, when the menu is opened user can see the balance (as you should always stay on top of your finances, even literally).SectionsAll the screens are divided into sections which help to bring the info in the right proportion and instantly determine what you want to check now.The Rule of a Check MarkA rule of using a check mark (don’t google, I just invented it) as seen on the third screen, instantly brings the message of achieved goals—simple yet motivating element to cheer up the user to continue acting consciously.Set the GoalThe goal to save a certain amount of money was a special feature I’d like to add. When it takes time to achieve it, it’s important to present the progress in a way that keeps you motivated.Thus, there’s the high goal, the info on how much you should save each month, and a progress bar. There are bright, turquoise points of the achieved months, which with the help of color meaning and its’ different visual style bring a positive feeling and support to keep going forward.The BrandingBalance (noun)—a state where things are of equal weight or force (Cambridge Dictionary).For the icon, I chose the first letter B as it has a balance it itself already—the two shapes it consists of, are equal. The choice of colors was also based on a color palette of the app.The game of gradients brings the connections of the contrast colors—a brighter green with a purple, a darker turquoise-blue with an intense red shade.The logo is prominent both on big and small scales thanks to simple shapes and contrast colors.The ConclusionBalance app was a concept, at the same time, my goal was to “imitate” the creation of a well-thought, real app. Certainly, I didn’t have testings, interviews, and workshops. I was the only one who worked on this idea but I didn’t want it to be another-nice-picture-without-a-real-idea-behind-it.That’s why I tried to cover multiple components such as UX/UI for iPhone and iPad apps, branding, website. In this work, I implemented color psychology and user mind behavior.I was also interested in bringing these ideas because as a user, I didn’t find a proper app to solve my tasks.I believe, such motivation and approach is a good practice for a designer to train skills in multiple tasks and then, share results with the community.You can also check the full presentation of the project on Behance.Thank you for reading!If you want to see my designs and stay connected, follow me on Dribbble, Instagram, TwitterYou might also like:Playful UI Runs the WorldUX/UI analysis of currency designUX/UI Case Study: Balance App was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

User feedback plays a pivotal role in shaping the success of digital products and services. By gathering insights directly from users, UX designers can identify pain points, uncover usability issues, and make informed decisions to improve the overall user experience. In this blog, we’ll explore the five best ways to collect user feedback in UX and discuss how to apply them effectively, supported by insights and examples.1. Surveys and QuestionnairesSurveys and questionnaires are valuable tools for collecting structured feedback from users. By asking targeted questions about specific aspects of the user experience, designers can gain valuable insights into user preferences, satisfaction levels, and areas for improvement. Online survey platforms, such as SurveyMonkey and Google Forms, make it easy to create and distribute surveys to a wide audience.How to Apply: Designers should craft surveys with clear, concise questions that address specific objectives. Additionally, offering incentives, such as discounts or freebies, can encourage participation and increase response rates. After collecting survey responses, designers should analyze the data to identify trends and patterns, informing future design decisions.Example: An e-commerce website sends out a post-purchase survey to customers asking about their shopping experience, product satisfaction, and suggestions for improvement. Based on the survey responses, the website identifies areas for enhancement, such as streamlining the checkout process and adding more product options.2. User InterviewsUser interviews provide an opportunity for designers to engage directly with users and gain in-depth insights into their needs, behaviors, and pain points. Conducting one-on-one interviews allows designers to ask probing questions, delve deeper into user responses, and uncover underlying motivations and preferences.How to Apply: Designers should prepare a structured interview guide with open-ended questions designed to elicit detailed responses from participants. Active listening and empathy are essential during interviews, as designers seek to understand the user’s perspective and experiences fully. After conducting interviews, designers should analyze the findings and look for common themes and insights to inform design decisions.Example: A mobile app designer conducts user interviews with a diverse group of app users to understand their usage habits, pain points, and feature preferences. Through these interviews, the designer discovers that users struggle with navigating the app’s menu structure and prioritize convenience and simplicity in their interactions.3. Heatmaps and Click TrackingHeatmaps and click-tracking tools provide visual representations of user interactions with digital interfaces, highlighting areas of interest, engagement, and friction. By analyzing heatmaps and click data, designers can identify usability issues, determine user behavior patterns, and optimize interface elements for better usability.How to Apply: Designers should use heatmaps and click tracking tools to monitor user interactions in real-time and identify areas of the interface that receive the most attention or engagement. By tracking mouse movements, clicks, and scrolls, designers can pinpoint areas where users encounter difficulty or confusion and make targeted improvements to enhance usability.Example: A website designer uses a heatmap tool to analyze user interactions on a landing page. The heatmap reveals that users frequently click on a non-clickable image, indicating confusion about its functionality. Based on this insight, the designer adds a prominent call-to-action button to improve user engagement and conversion rates.4. Usability TestingUsability testing involves observing users as they interact with a digital product or prototype and gathering feedback on its usability, functionality, and overall user experience. By watching users navigate through tasks and scenarios, designers can identify usability issues, validate design decisions, and iterate on prototypes to improve usability.How to Apply: Designers should create realistic tasks and scenarios for users to complete during usability testing sessions, simulating real-world usage conditions. Observing users’ actions, behaviors, and feedback provides valuable insights into the effectiveness of design solutions and helps identify areas for refinement. After conducting usability testing, designers should prioritize and implement actionable insights to enhance the user experience.Example: A mobile app developer conducts usability testing with a group of target users to evaluate the app’s navigation and feature usability. Through usability testing sessions, the developer discovers that users struggle to find the search function and encounter difficulty accessing account settings. As a result, the developer redesigns the app’s navigation menu and adds a prominent search bar to improve usability.5. Social Media ListeningSocial media platforms serve as valuable sources of user feedback, providing insights into user sentiment, preferences, and trends. By monitoring social media channels, designers can gather real-time feedback, address customer concerns, and identify opportunities for product enhancement.How to Apply: Designers should actively monitor social media platforms for mentions, comments, and conversations related to their digital products or brands. Analyzing user-generated content and sentiment helps designers understand how users perceive and interact with their products. Engaging with users directly on social media allows designers to address concerns, answer questions, and gather feedback in real-time.Example: A social media manager for a mobile gaming company monitors Twitter conversations about their latest game release. By tracking mentions and hashtags related to the game, the manager identifies common themes and issues raised by players, such as bugs, glitches, and gameplay frustrations. The manager responds promptly to user inquiries and forwards feedback to the development team for consideration in future updates.Epilogue: Incorporating user feedback into the design process is essential for creating user-centered experiences that meet the needs and expectations of users. By using a combination of surveys, interviews, analytics, testing, and social listening, designers can gain valuable insights into user preferences, behaviors, and pain points.Applying these insights allows designers to make informed decisions, iterate on design solutions, and continuously improve the user experience. Ultimately, prioritizing user feedback ensures that digital products and services are designed with the user in mind, leading to greater satisfaction, engagement, and success.👋Hey there, If you are interested in more UX/UI-related design topics or learning UX/UI Design with me, do follow me on LinkedIn, Medium and Instagram. If you want some guidance check out my Topmate.Enhancing User Experiences: 5 Best Ways to Collect User Feedback was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

WordReference — UX Case StudyThe ChallangeThe Internet has done an incredible job of bringing the world together in the last few years. One of the greatest barriers has been language. Much of the content is in English and many users are reading English language web pages as a second language. Started in 1999, Wordreference wants to provide free online bilingual dictionaries and tools to the world. The site has grown gradually ever since to become one of the most-used online dictionaries, and the top online dictionary for its language pairs of English-Spanish, English-French, English-Italian, Spanish-French, and Spanish-Portuguese.It is consistently ranked in the top 500 most-visited websites in the world and is a top 100 website in Spain, France, Italy and all of Latin America.As more the service became popular as more demanding the users became. Therefore the project aims to improve the service provided and to avoid the user’s pain points.User ReviewsTo understand better the weak points of the WordReference app today, I started researching app reviews on the app stores. This allowed me to get a deeper understanding of user impressions and generally how users felt about the app overall. I couldn’t find significant issues there, but some users definitely raised some good points, for example:annoying adslogin option missingusability issuesUser InterviewsBased on a sample group of 10 users, I tried getting feedback to complete the analysis and to highlight the users’ particular interests and needs. This exercise has been quite insightful and useful. I ran a focus group with the aim to break down both the strengths and weaknesses of the current version of the WordReference app.Here’s what transpired:PROthe accuracy of the dictionaryeasy to useCONSSearch results page can be confusing and overwhelming with too many elements obfusticating the actual resultsQuality of UI has major room for design improvementannoying adsOther than searching your term, you can’t do anything elseforum missing! I need to use the browser (web version). I don’t have notifications and the platform looks really oldScenarioI’ve taken 3 use-cases into consideration:Watching tv — Laura and Filippo are comfortable watching the latest episodes of Game of Thrones strictly in English. There are many words which they don’t know and will continuously look up the meaning of words using WordReference.Reading a book — Diego is a talented illustrator and he’s finally purchased the much desired book of his favorite artist. He bought the English version which relies on him checking WordReference for the meaning of words.Web Browsing — Irene is a young front-end developer who loves to read articles on Medium. She’s found many interesting articles which allow her to improve her knowledge. Even if her English is pretty good she still needs to check the meaning of words she doesn’t understand.PersonasGoing further through the research, I identified 3 different personas which have a different context but similar aspirations:The youngsterLorenzo, 18 ages — Chatting, Online VideoThe knowledge seekerRoberta, 31 ages — Reading, MoviesThe workerMarco, 35 ages — Email, Movies, ReadingConstrictionsThe entire project has been based on the current business model of WordReference, which is Adsense.The WordReference business model is largely based upon Advertising. Understandably, this means that the service can be offered to the public for free. However, there is a fine balance between customers wanting “Free” vs “Quality Experience”. Market research shows time and time again that more often than not, humans will choose to pay for a quality service, over getting something for free that has the “cheap” stigma associated with itPain PointsTo conclude my research, I’ve come up with the following suggestions:Annoying adsContent Structure a bit confusedForum missingOther than searching your term, you can’t do anything elseLet’s startBefore diving in, let’s take a step back for a minute. Improving the app’s shortcuts through 3D touch technology and introducing push notifications to increase daily traffic.Push notifications are related to new contents which I’ll explain in detail later.Low fi WireframeTo begin the project I started sketching the key pages, exploring different solutions. The aim has been to create a consistent and intuitive flow to simplify the user experience and to allow the users to find all the information they are looking for quickly.DashboardI tried to provide helpful and engaging contents rather than a simple dashboard where the users can just start their searching.Search barDictionaryRecent searchesWord of the dayWord of the day is a concept which has been brought from the web version and it would be used to engage the users even through push notifications. That choice would increase the daily traffic.Before — AfterNavigationNavigation has been completely redesigned. Starting from the trigger position of the menu which I have moved to the bottom right corner of the screen for ease of access.In order to improve the navigation I also removed unnecessary information:- Recent searches- Rate this app- ShareIntroducing new content:- Daily words- Forum — premium user requiredBefore — After*Upgrade to PremiumAs you would have noticed I introduced the possibility to upgrade to a premium version which allows the users to get additional functionalities and to remove the advertising.Translation PageMy approach to redesigning the interface would reasonably ensure that there isn’t too much of a shock for existing users. The idea is to redesign the interface for improved intuitiveness but without impacting existing users. I’ve tried making the contents accessible through small improvements as for example the tab navigation or the pronunciation functionality.One of the issues highlighted was about the contents. Many users didn’t know about all the information provided by WordReference or they were confused due to the current structure.Therefore the new design would avoid these issues.Before — AfterSaved ItemsI’ve overall improved the usability, bringing additional functionalities. Through the tab navigation, I would get consistency across the app’s sections providing to the users the same UI pattern.Key features:search availablebrowse through categoriessort byflag to identify quickly the languagesharing termBefore — AfterDictionariesI’ve made quite significant changes in this section due to common complains highlighted from user interviews. The new UI is based on the following assumptions:the user has its own native/default languagethe user shouldn’t specify the “direction” of the translation. WordReference works automatically bilaterallythe user can easily switch the “direction” of the translation from the dashboard section (for the user which doesn’t know that is not required)Identify and choose the desired dictionary through the new UI is much easier, avoiding any additional efforts to find the translation which the user is looking for.Before — AfterDaily WordAs mentioned before I introduced the Word of the day which could help to increase the traffic and to engage the users. The users which have updated to the premium version are even able to customize few options:level of the daily words — beginner, intermediate, advancednumber — up to 5 daily wordsBefore — AfterUser TestingIn order to validate the redesign, I ran some usability tests to compare the old and the new version. To assess the effectiveness of the new WordReference App I’ve assigned to 4 current users, 4 different tasks.The usability testing revealed an overall improvement which results in a quicker accomplishment of the tasks required. It also highlights that more than 30% of the users still do not understand that the translation will be detected by the app in both the direction. Therefore is not required for example to set: Italian to English or English to Italian.To avoid this misunderstanding I’ve introduced a modal screen into the dictionary section which explicitly explains the app behavior.PrototypeI built a prototype which shows the entire project, showing each one of the mockups faced before.Enjoy!ConclusionDue to time constraints, the research and consequents assumptions are based on my personal experience and a small amount of data.Deep analysis and additional testing need to be conducted in order to refine and validate the solution.Thank you for reading! Hopeful you enjoyed this case study. If you have any feedback, I’d like to hear from you. Say hello at hello@filipporovelli.com or connect on LinkedIn.I’m not in any way affiliated with WordReference, just a user which wanna design cool 🤘 stuff!Recommended articles for youIf you haven’t read my previous case study yet, check it out.Booking.com — UX Case StudyWordReference — UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Your website acts as the digital face of your business, showcasing your brand to potential customers. However, even the most visually appealing sites can struggle with visibility if they neglect essential SEO practices. A poorly optimized website can deter both visitors and search engines, ultimately hindering your online success. This article outlines seven prevalent web design mistakes that can adversely affect SEO, along with practical solutions to enhance your site’s ranking and user experience.1. Ineffective Mobile ResponsivenessWith over half of all web traffic originating from mobile devices, having a responsive design is crucial. If your website does not function properly on smartphones or tablets, you risk losing a significant portion of potential customers and negatively impacting your SEO.How to Ensure Mobile Responsiveness:Utilize Responsive Design: Implement a design that automatically adjusts to various screen sizes. Optimize Touch Elements: Ensure buttons and menus are easily clickable on smaller screens. Eliminate Horizontal Scrolling: Structure content so users don’t have to scroll sideways.2. Slow Page Load TimesPage loading speed is a critical factor in SEO. Search engines like Google prioritize fast-loading websites in their rankings, and slow sites often experience lower visibility and traffic.Why Speed Matters:Research shows that approximately 40% of users abandon a site if it takes longer than 3 seconds to load. A slow website leads to high bounce rates, signaling to search engines that your site may not provide a good user experience.Solutions for Improving Load Speed:Analyze Performance: Use tools like Google PageSpeed Insights or GTmetrix to identify issues. Compress Images: Utilize services like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. Minify Code: Remove unnecessary spaces and comments from CSS, JavaScript, and HTML files. Enable Browser Caching: Allow browsers to store files locally for quicker access on repeat visits. Implement a CDN: Use a Content Delivery Network to distribute content across multiple servers globally for faster load times.3. Poorly Structured HeadingsHeadings play a vital role in both SEO and user experience by providing structure and clarity to your content. A confusing heading structure can mislead users and complicate how search engines index your pages.Best Practices for Headings:Use One H1 Tag per Page: This should clearly define the main topic. Maintain a Clear Hierarchy: Use H2 tags for main sections and H3 tags for subsections. Incorporate Keywords: Include relevant keywords in headings to help search engines understand your content better.Fixing Heading Structure Issues:Conduct an audit using tools like Screaming Frog to ensure proper heading hierarchy is maintained throughout your site.4. Missing Alt Text for ImagesSearch engines cannot interpret images as humans do; they rely on alt text for context. Neglecting alt text can hinder both SEO efforts and accessibility for visually impaired users.Importance of Alt Text:Alt text helps search engines understand what an image depicts, while also providing descriptions for users who utilize screen readers. Well-crafted alt text can enhance both accessibility and SEO by improving image search rankings.Best Practices for Alt Text:Be Descriptive: Use concise phrases that accurately describe the image. Include Relevant Keywords: Incorporate keywords where appropriate without overstuffing.Adding Alt Text:Use tools like Ahrefs or SEMrush to identify images lacking alt text, ensuring every image has a unique description.5. Complicated NavigationUser-friendly navigation is essential for retaining visitors on your site. If users struggle to find what they need quickly, they may leave for a competitor’s site, which signals poor usability to search engines.Improving Navigation:Create a Clear Menu: Use straightforward categories and subcategories. Utilize Internal Linking: Connect related pages to enhance user engagement and assist search engine crawling. Regularly Check for Broken Links: Use tools like Broken Link Checker to identify dead links on your site.6. Absence of HTTPS EncryptionHTTPS is crucial for securing user data and is also a ranking factor in SEO. Google flags non-secure sites as “not secure,” which can deter visitors from engaging with your content.Implementing HTTPS:Obtain an SSL certificate from your hosting provider. Ensure all pages on your site use HTTPS, not just the homepage or checkout pages.7. Overuse of Pop-ups and InterstitialsWhile pop-ups can be effective for capturing leads, excessive use can degrade user experience and increase bounce rates, ultimately harming SEO performance.Managing Pop-ups Effectively:Use pop-ups sparingly; consider timing them based on user engagement (e.g., after scrolling). Implement exit-intent pop-ups that appear when users attempt to leave the page. Ensure pop-ups are easy to close without obstructing important content.ConclusionThe design of your website significantly influences its SEO performance. A well-optimized site enhances user experience while improving search engine rankings. By avoiding common pitfalls outlined above and adhering to best practices, you can boost both visibility and usability. Regular audits of performance and design issues will keep you aligned with current SEO trends, ensuring that your website remains friendly to both search engines and visitors alike. For optimal results, consider working with agencies that specialize in integrating web design with effective SEO strategies, ultimately driving better traffic and conversions.The post 6 Ways Errors In Your Web Design May Be Hurting Your SEO appeared first on Designer Daily: graphic and web design blog.

https://images.pexels.com/photos/196645/pexels-photo-196645.jpegThe top app development companies are already well aware of the benefits of search engine optimization. This may be a buzzword to some but those who have made a name for themselves in their chosen industries know that nothing could be further from the truth. User experience design and user interface design both play a major role in search engine optimization as well.In fact, UI/UX web and app design are major keys when it comes to making a first impression. The design of the app or site and its usability are going to determine whether the browser is compelled to return. In turn, this affects the client’s level of success when it comes to search engine optimization.In order to learn more about the positive effects that UI/UX web design can have on search engine optimization, be sure to take a closer look at the following guide. Those who are looking to make a greater name for themselves will also want to consult with the top app development companies before making a decision.1. Faster Sites and AppsIt is time for businesses to face certain facts. The top app development companies always let their clients know about the importance of speed. In other words, a site or app needs to load quickly. The site or app must also offer speedy navigation. If a site or app does not load quickly, it is going to suffer in the search engine rankings. In fact, sites that are slow may never be able to recover from these losses.Climbing back up the search engine rankings is incredibly challenging. This is one of the most important ranking factors of all. Those who take the time to hire the proper designers for their user interface and user experience are always going to experience a far greater level of success than those who do not.2. Improved NavigationTo expand on the last point, navigation is crucial. So many sites and apps die on the vine because they do not make themselves easy to use. Is the menu overly confusing or filled with superfluous information? Has a menu been included on every web page? Are visitors being given all of the necessary information when it comes to the places that they are being led to? These are all questions to ask the top app development companies.https://images.pexels.com/photos/1305361/pexels-photo-1305361.jpegA search bar is also an absolute must. This keeps visitors from wasting too much of their time. All menus should be easy to understand. If they are not, this will inspire the user to take their clicks elsewhere. Google does not think highly of sites that are tough to use and they are never going to be ranked at the top of any organic searches.3. Creating The Necessary HeadingsHeadings are not always considered when it comes time for site and app design. However, these headings are the road map that the user will have to rely upon. The user interface and user experience designers that are willing to take the time to consider the ins and outs of this process are always going to experience a greater level of success. Improperly designed headings are going to torpedo search engine rankings significantly.Search engine crawlers are not able to understand a site’s purpose as easily in these instances. Proper headings make it easier for the search engine indexers to know what is going on and they make life easier for the browser. Don’t use too many headings and tags on a site or app. This is something that the top app development companies will always steer their clients away from.4. Longer Session DurationA well-designed site or app is always going to attract more visitors but how long are they willing to stay for? This is the true question that needs to be answered. A site or app must offer engaging content. From there, there is a wide range of other ranking factors that must be considered. Any company that is looking to provide goods and services will want to maximize session duration.https://cdn.pixabay.com/photo/2017/11/22/10/13/businessman-2970149_960_720.jpgThe more time that the customer spends on a site or app, the more willing they will be to listen to the message that is being offered. Google analytics tools view sites with longer session duration times much more favorably as well. Companies can also use this data when they are looking to make tweaks that are designed to boost their search engine ranking.5. Lowering Bounce RatesWebsites and apps are abandoned for a plethora of different reasons. The top app development companies can attest to this. Luckily, those who pay close attention to user interface design and user experience design are able to avoid all of the usual pitfalls. Users cannot experience any avoidable errors if they are going to be expected to return.The lower the bounce rate, the better. Content organization is one of the more important aspects of the equation. Multiple landing pages will also decrease bounce rates and increase search engine optimization. Is the site responsive? This is a question for user interface designers and user experience designers to answer.By taking the time to make sure that a site is properly optimized, a business places itself in a better position going forward. Those who try to handle user interface design or user experience design on their own are placing themselves in a more difficult position. Take the time to consider all of the aforementioned metrics.Author Bio:Melissa Crooks is Content Writer who writes for Hyperlink InfoSystem, a mobile app development company in New York, USA and India that holds the best team of skilled and expert app developers. She is a versatile tech writer and loves exploring the latest technology trends, entrepreneur and startup column. She also writes for top app development companies.How UI/UX Design Positively Affects Search Engine Optimization was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

TOP UX Dos and Don’ts: Boost the Customer Experience InstantlyIs it possible to improve the customer experience of a financial app in just a few days? Many believe it requires a significant amount of time and financial investment. But that’s not true. You can instantly increase the overall user satisfaction by easing their most common struggles. In fact, by reading this article, you can detect improvement points using the power of the financial UX design, thus achieving great results with little effort.Post by Alex Kreger, financial UX Strategist/Founder of UX Design AgencyIn the digital age, user experience is what differentiates successful businesses from failures. That’s why it’s so important to focus on making the most out of customer interactions with your financial app.By using Pareto law, we can say that approximately 80% of customers use only 20% of all the functionality a financial app offers.It means that improving key user scenarios can give you a rapid, significant increase in overall user satisfaction. Moreover, this can be done in considerably less time using fewer financial resources.What you need to do is identify scenarios that cause struggles and simplify those with the help of UX design.This instantly boosts the overall experience of the digital financial product and awards you with customer loyalty.The global crisis we are currently experiencing clearly demonstrates how important it is to adapt and create significant improvements in a short time without excessive resources.For those businesses who weren’t able to do that, this time turned out to be very cruel because customers in crisis are not ready to forgive shortcomings and wait patiently for their elimination. They need a perfect solution right away, or they will simply switch to another alternative that delivers to their expectations. The same rules apply to the digital age in which we all live.Improving the 20% doesn’t mean that we should ignore the other 80%. In the short term, focusing on the crucial 20% scenario allows you to achieve the sweet results you want very quickly. This motivates both you, as a financial service, to keep on working on the customer experience improvements on a deeper level, as well as your clients because they see that you care.However, you should keep in mind that long-term, ongoing improvements in the customer experience are the key to keeping them satisfied and loyal to your financial service.TOP financial app UX/UI struggles and how to rapidly fix themIn order to get to work on this, we have to identify what struggles the users face. But, rest easy, we have done the work for you.Over the last five years, our team of UX architects has collected thousands of financial flow examples about the different kinds of struggles users face.To guide you through real-life examples, our UX architects extracted 20 of the most interesting banking app UI examples from our unique 200+ financial solutions database, that includes BFSI financial products from Europe and the USA.These 20 examples clearly demonstrate both the dos and don’ts leading to a great financial customer experience. We have added a detailed description of each of these examples so you can understand where the problem lies and what exact steps you need to take in order to simplify this pain and turn it into a pleasant experience in your own financial product design.We will guide you through these 20 examples in our four-article series. After reading each of these articles, you can check in with your financial app and evaluate what user experience improvements can be made. To make it even more convenient for you, we have created a UX checklist that you can find at the end of this article.1. Ensure a quick and smooth loginCustomers can get extremely annoyed when they want to quickly check their balance or transfer money, but accessing the financial app is such a struggle that they give up and decide to come back later when they have more time. This certainly is not a way to bond with the customers. They might put up with it in the short term, but eventually users will probably switch to a financial app that provides a quick and smooth login.From the UX perspective, it is critical that the login is effortless and allows simple access, while keeping security in mind.From the user’s point of view, biometrics is the best and quickest way to log in, but, unfortunately, not all banks are able to provide this option. Nevertheless, it’s possible to ease the login process by applying UX knowledge and a few simple UI features.StruggleIf you take a look at the example shown in the left graphic above, you can see quite a wide range of options. Some still believe this is the right way to win the users’ loyalty. But, the truth is too many options and features confuse the users, causing cognitive overload for the human brain. The user automatically analyzes all of the options available on the screen and seeks the one that will help to accomplish the goal. This takes quite a lot of effort, time and energy.In the example on the left, the first thing that the user sees is the button “Credit card.” Is this really the main reason the user opened the financial app? For most users, the main goal at this stage is to access the app, so they are looking for information and functionality that allows that.Another aspect that can confuse the user in this example is that there are two very similar options for new customers. The user has to choose whether to click on “Not registered” or “Apply for a Business Current Account/Personal Current Account.” The creators of this app probably didn’t even imagine that this could actually confuse the users and make them ask, “which option should I choose?” “are those the same or different?” “what will happen if I click on one of them?” etc. That’s why it is so important to make it absolutely clear and transparent for the customers to know exactly what to do depending on the specific scenario.Solve it with financial UXDon’t make your users think; give them all the answers before they start to search for them. Too many options cause decision paralysis, and, in the end, nothing gets done.The design should emphasize the main scenarios that have led the user to a specific screen. Ask yourself, why has the user arrived at this screen? What’s the main goal? Ideally, one screen should answer one main question. If you take a look at the example on the right, the UX transformation UXDA accomplished for the Bank of Jordan, you can see the main goal on the screen itself, which is to log in to the service. So, the design emphasis must be on login input fields and the button that gets you there.Take a look at your financial product through the eyes of the user. Is it easy to log in? Are the correct elements emphasized? What could confuse your users?When you have defined the primary scenario on the screen, it’s also important to pay attention to the secondary scenarios. For what other reason than to log in might the customer arrive at this screen? What struggles may arise for which the customer might need immediate help? Features addressing these questions should also be included on this screen.Though it’s important to ensure that the emphasis is still on the login, it is also critical that you provide your users simple access to support, as well as offering new customers the option to join the financial service. Think about the most important functionality for the user on this screen instead of all the possible options. For example, provide one option to access “Help/Support” instead of cluttering the screen with all the possible options to get help, such as phone numbers and a list of branches.These simple steps can make a huge difference. You can easily review your current login screen and answer all the questions mentioned above.2. Make navigation clear and intuitiveThere are some financial apps that the users compare to a jungle. They have to break through a thick “forest” of dozens of functions to reach their destination. This is not a quick or pleasant journey to take.One of the main goals of the user experience is to help your customers achieve their goals as quickly and effortlessly as possible. Here, it’s important to evaluate whether your financial app might remind users of a jungle. If so, a careful UX audit and evaluation of all the functionality should take place.Often, it turns out that the users actually only use one-third of all the functionality available. Removing the unnecessary functions transforms the service’s experience into a much more pleasant one.But, as we are talking about smart changes that can be done quickly and have a great impact, you should focus on at least guiding the users through the jungle with helpful navigation.StruggleIt can get very annoying for users when they can’t find the needed information in just a few seconds. Often, the navigation of the financial app is so confusing that getting through it is like trying to solve a puzzle.Don’t overcomplicate the task; keep the main navigation menu easy to access and simple to understand.In the example on the left, it looks like there has been a good intention to make the navigation stand out and excite the users. Unfortunately, the end result is difficult for the user to understand.The navigation is reminiscent of a fortune wheel. From a UX perspective, it is wrong that the text is upside down and only readable if the user turns the wheel or the mobile device.As this is the first screen of the app, it should meet the user expectations and provide the main information the customer is looking for, at this point, being the balance. Also, the main design emphasis is put on the button inside the circle, which urges the user to log out of the app, though this is illogical as the customer has just logged in.Solve it with financial UXAn effective UI design requires interesting design elements, but think twice if you are considering an atypical navigation solution. Let the user explore your financial app without any effort, resulting in more positive emotions and motivating the customer to use the app more often.Make sure that your navigation is easy to access. At the same time, it shouldn’t be intrusive. The users should feel that the main menu is always there to guide them without requiring a lot of their attention.Also, make sure that the navigation menu titles are formatted correctly and are easy to understand. When the users read them, their mind automatically generates possible functionalities under those titles, so it’s important that they meet the customer expectations.3. Don’t bury the balance!For many users, the most important purpose of a financial app is to check the balance. This allows them to feel in control of how much money they have left and make decisions about future spending.Often, the balance needs to be accessed ASAP, such as while a user is waiting in line at a shop and wondering what they can afford. Nevertheless, there are many financial applications that have made this critical scenario unnecessarily difficult. Users aren’t able to access their balance quickly, resulting in a lot of frustration and even anger.Psychologically, it triggers uncertainty about how much money is available and concern about getting embarrassed at checkout when their card is denied.Another common pain point for the users is that often the balance is not only hard to find but also confusing. The user needs to quickly find out how much money is available for spending. Unfortunately, many banks show the balance with the credit limit and reserved amount, which can make it really difficult to understand how much is available for spending and how much is the borrowed amount.StruggleThe information that is most important and commonly used should be accessible in just seconds; the users expect to find their balance right after login.In the example on the left, we can see the first screen after the login. The user needs to select an account and press the call-to-action button “Konto auswählen” or “Choose an account”. Only then will the balance be displayed. In this case, in which there is only one account, the steps of selecting the account and accepting this choice with the button are totally unnecessary.Most users view their account balance every day, often multiple times a day. If gaining valuable and frequently used information takes effort and time through unnecessary clicks, it makes the whole app experience feel complicated and unpleasant.Solve it with financial UXProvide users with the most important information as quickly as possible. Don’t hide the balance and make your users click through unnecessary screens to see it.In the example on the right, you can see the first screen after login on which the user is able to see all the main information regarding the account. Often, this exact screen is the reason why users login to their bank at all. Make sure that the customers can find out how much money they have in an instant and also provide a simple overview of their recent transactions.Other information displayed on this screen can vary according to the specifics of your financial product. Here, it’s important to do thorough user research to find out the most important information that they need to access the quickest.If your users have several accounts, be sure to show the balances of all those accounts on the dashboard. There is also an option to sum up all the balances and show a total amount, all based on the unique needs of your users.Make a small audit of your financial app’s first screen after login. Does it provide insights about the user’s finances? Do the users immediately understand how much they can spend? Does it meet the user’s expectations about this crucial scenario and not make them frustrated by complicating the access?4. Make sure the money transfers are effortlessOne of the most important functionalities in financial apps is the ability to transfer money. This is one of the key scenarios that determine whether the users will stick with your financial application or choose another one. That’s why it’s crucial to make it as simple and effortless as possible.Users expect to execute these kinds of common scenarios in just a few seconds. They are definitely not going to be forgiving if it is complicated to make a payment and consumes a lot of their time and energy. The less time your users will have to think about it, the more thankful they will be to your financial service.StruggleCreating a payment is a task of high responsibility. When the user decides to make a payment, he or she already knows who the beneficiary will be and what amount of money they will send. These are the two most important elements that the user expects to see when they want to transfer money.In the example on the left, there are 27 options provided under the section, “Select a transaction.” Moreover, most of these functions do not even match the title and apply to totally different categories of functionality like “block the card” or “edit limits.” This puts an extra cognitive load on the users. First, they get overwhelmed with all the information they see on the screen, and then they are required to sort through all the options to find the right one.In this example, the first option is “Transfer.” It would seem universal as all kinds of payments could be considered Transfers, and the user could probably decide to choose this one. The second option is “International transfer,” and here starts the confusion. If the user really needs to make an international transfer, he or she could select the first option as well. Here, the customers start to wonder whether it’s valuable to read all the options on the screen because they already experienced disappointment in their own decision at the beginning. This takes quite a lot of time and effort while the user expected to make only a few clicks to accomplish the task.Solve it with financial UXMany different payment options demonstrate that a bank wants to provide a wide range of functionality to its users, believing it is doing their users a favor. But, instead of the value that banks intend to offer, the user gets very confused and impatient when presented with a list of too many options.Don’t just display all of the options on one screen as this causes confusion for the user. Think about the possibility of removing this step, ensuring simplicity.Acknowledge all the payment options that your bank offers to the user and try to find common features. For example, both domestic and international payments require an account number or IBAN (depending on region). Why make the user have to decide whether it’s a domestic payment or international? The user just wants to transfer the money, and it really doesn’t matter to them what kind of payment this is.How can you solve this? Ask the user to fill in the account number, and, based on that, provide the ability to fill in additional fields that are required based on the transfer type.Also, if the current screen is dedicated to conducting the transactions, don’t confuse your users with functionality that doesn’t apply to their situation. For example, keep options like “Transfer” and “Edit limits” in separate categories. If the users navigate to the “Transfers” section, they are looking for transfers not editing limits or something else.5. Provide clear feedback after the paymentWhen making a payment, users have a feeling of responsibility and also a bit of anxiety about whether they will send the right amount to the right person. If everything goes as planned, the user is relieved. If, for some reason, it wasn’t possible to make the payment, the user’s anxiety rises. Here, the financial app should definitely reassure the user and guide them through any problem that might potentially arise.Take a moment to think about the last step of the payment process that you provide to your users. Is it reassuring?StruggleThe first thing the user expects to see after making a payment is approval from the financial app that it has been successful. That is the point when customers feel like they have achieved their goal.In the example on the left, we can see that the payment confirmation is presented in the form of an alert. When a user sees it, the first thought that comes to mind is, what’s wrong?!To understand that this is actually great news and stop worrying, the user has to read through the information. As you can see in the example, the information in the alert contains incomprehensible numbers that are irrelevant to the user and offers no value. It doesn’t demonstrate the exact purpose, so the user can’t intuitively link it to the payment without careful reading.However, this may not even be the biggest problem. Often, the users are busy, and they neglect to read all the text that appears. Instead, they scan the screen to try to find any clues as to what the message is about. If there is no easy way to perceive the message that the payment has been successful, then the user might think something went wrong and try to make the same payment again. This leads not only to frustration but also financial losses and troubles for both the user and the financial business.Solve it with financial UXAllow your users to relax after they have made a payment by providing straightforward feedback about the process and avoid making it look like an error. Whether or not the payment status is successful puts a design emphasis on it. Also, provide context for the feedback: display information about what exactly has been successful or unsuccessful by providing a short summary about the payment.Try to think several steps ahead and provide your user with the options they will need in advance. If the payment processing has been successful, provide the user with the next possible move on this screen — either “go to the dashboard” or “make another payment.” This depends on your user research; it could be some other action that is important for your users once they have made the payment.If the payment processing wasn’t successful, provide more details about it. The user will always search for the reason why. Clear feedback about what went wrong relieves the user’s anxiety. Provide a clear action plan; otherwise, the user will look for your support team and ask for the information you could have provided right in the app.Financial UX checklistThis sums up the first five user pain points your financial service can solve quickly and without a huge effort. Stay tuned for the next articles in this series. Meanwhile, fill in this checklist to find out in what areas you could improve the UX of your financial service. For your convenience, it’s also available in PDF format to print out and share with your colleagues.Originally published at https://www.uxdesignagency.com.The TOP UX Dos and Don’ts: Boost the Customer Experience Instantly was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

The success of an eCommerce business largely depends on its website. Excellent functionality, fast-loading times, clear terms of use, and a quick and simple shopping experience are just some of the most important qualities an eCommerce website needs to have. But to solidify themselves as eCommerce juggernauts and stand out on the competitive retail market, brands also need to be mindful of the way their website looks.Businesses that have successfully adapted to digital platforms and managed to converge excellent performance with beautiful design are the ones that thrive. While it may seem that an eCommerce website doesn’t leave too much room for expressing creativity, the reality is completely different. An online shop can be just as compelling and exciting as any other type of website. In fact, the design of an eCommerce site should be well-thought-out and carefully devised as it can be a thing that will ultimately make or break a business. This is especially true if brands are only just starting out and people are not familiar with their services. An imaginative online presentation can help them tell their story in an engaging way and incite people to press the “Purchase” button.To show you how immersive and impressive eCommerce websites can be, we have created a collection of some of the most striking examples from the web that prove that an online shop can be both functional and imaginative at the same time. The brands that have successfully combined performance with beauty and created memorable online shops as well as stunning presentations of their businesses include:EademMoooi — Beauty BloomsA.N OtherArmadillo — The Ellipse CollectionOrris SoapsAposeSeedlip DrinksDims.Maison d’EttoThomas ThanNutrafruit — Queen GarnetLafaurieProvider StoreTotêmeKarts Stone PaperAntiBite Toothpaste BitsSasai JewelryEveryday NeedsMatthew Fisher — Art ObjectsSandland SleepSuperfluidSalus BodyŌmbia StudioMociunMaurèleEademEadem is a skincare line created by and for women of color. Their website is picturesque, vibrant, demonstrating the beauty of its target audience and showcasing the power of Eadem’s products. The content is placed both vertically and horizontally, making it more exciting to explore. The particularly fun element on the homepage is the animated image carousel. It contains photos of women who used Eadem’s products as well as their reviews. This is a bit unusual but undoubtedly striking review showcase, guaranteed to capture users’ attention. The animated carousel is used elsewhere on the site, e.g., on the products page, making that layout appear packed with energy. Images are bursting with colors, and the large typography used on top of them enhances the site’s contemporary appeal. The shop itself is rich with images and copy that celebrate Eadem’s products and the positive effects they have on users. In the background, several pastel colors are combined, matching the palette of the imagery. The company opted for a horizontally-scrolling, strikingly orange bar to share that their packaging is recyclable, ensuring this important piece of information doesn’t go unnoticed.Moooi — Beauty BloomsMoooi is a Dutch furniture, interior, and lightning brand. They are known for their often stunningly designed websites, including the company’s official site as well as the online presentation of their A Life Extraordinary project. Beauty Blooms is an imaginative presentation that celebrates the launch of Moooi’s Hortensia Armchair. The site is a true audio-visual feast that starts off with a solar eclipse. As the dreamy music plays in the background, you find yourself among the stars, while the cinematic caption announces the name of the project. On scroll, a powdery pink hortensia petal falls from the skies towards the ground, leading you straight to the animated presentation of the Hortensia Armchair. The chair starts to move towards you, and you soon find yourself engulfed in pink petals. As you continue to scroll, you come across more of Moooi’s products, including the Ripples Carpet, the Hubble Bubble, the Mimic Moth Wallcovering, and the Room Spray Calli Papayan. All items are introduced through animated, fullscreen moviesque presentations that end in the pink moon rising above the tranquil midnight sea. When the movie ends, you reach the product slider. On click, you can explore each product individually, learn about its design, dimensions, etc. Product single pages are nothing less impressive, containing gorgeous visual stimuli that irresistibly invites you to make a purchase. The Beauty Blooms project is in development and more products will be added to the presentation, so this site is definitely the one we should all keep an eye on.A.N OtherA.N Other is a Miami-based perfume brand. The look of their website matches the design of their perfume bottles — it is simple and sophisticated. Overall, there aren’t that many colors on the site. Most of the content is in black and white, with occasional spritzes of peach-y and yellow-ish tones. The image — text ratio is perfect, presenting the A.N. Other perfumes in a refined and subtle way. The page that introduces you to the perfumers contains a more vivid color scheme, but still, the shades are quite tame so as not to disrupt the site’s ubiquitous serenity. There are no extravagant animation effects either. In fact, hover effects are the most prominent on the site, in particular on the shop page and product single layouts. When you place the cursor on product images, information about the particular product appears in the viewport. That way, you can immediately decide if it’s to your taste.Armadillo — The Ellipse CollectionArmadillo is a company that makes luxury rugs. In collaboration with House of Grey, an interior design studio, they created the Ellipse Collection. The website devised to present the collection starts off with ethereal fullscreen videos, depicting a young woman gracefully walking through the forest. Visitors are encouraged to begin the virtual journey that takes them through more video showcases. The first product they come across is called Etoile. As the woman reaches a sandy terrain, two transparent, outlined circles appear on the screen. On hover, smaller parts of the fullscreen graphics appear within the circle. When users click on one of the circles, the video continues, and the information about the collection and the link to the shop appear on the screen. The other circle reveals the brand’s philosophy. The filmic introduction to the collection is a surefire way of capturing the viewer’s attention and drawing them into Armadillo’s pastel world of luxury products. As one product presentation is finished, visitors can skip to the other and walk through the entire Ellipse collection. The “Shop Collection” button is displayed at the top of every product presentation, allowing users to start shopping instantly in case they’d rather skip the cinematic introduction to the selected items. On inner pages, the designers added a mega menu to illustrate the content of some website sections. Mega menus are an excellent way of introducing viewers to the site’s content and encouraging them to explore it. Product single pages contain images with a zoom-in hover effect, which is a great way of letting users view items up close without even clicking on them.Orris SoapsOrris is a French brand of artisanal botanical soaps. Large, gorgeously edited images of soaps make you almost smell the products and feel their robust texture between your hands. Aside from engaging photography, the site also includes background videos that take users on a quick trip through nature, highlighting Orris’ drive to connect the production of artisanal products with nature. The layout on the site is predominantly divided in two, with images on one side and the story about the brand on the other. This is a clever design solution that lets users discover details about Orris in a visually interesting way. The shop page is minimal, including only product images as well as their name and the price. But when you place the cursor on any photograph, another image replaces the default one, showing the selected product in a different setting. This makes the page more dynamic while simultaneously enhancing the appeal of Orris’ products.AposeApose is a French brand of watches. Their website looks sophisticated, with the content placed on a black background. The layout is interestingly designed — there is one horizontal bar placed at the top of the screen and the other, vertical sticky bar on the left-hand side. Both contain useful links that facilitate website navigation for the user. The menu is hidden by default, but when you do open it, it takes up the entire surface of the screen. Not only does the menu contain links to other website pages but it also features an image carousel, letting users explore the Apose collection of watches within the menu. The first slide on the homepage includes a fullscreen background video presentation of a watch, showcasing the product in all its glory and inciting viewers to continue scrolling. The copy is concise and informative, beautifully complementing the displayed imagery. Scroll-triggered animation effects are particularly engaging. In one of the sections on the homepage, the animation brings the components of an Apose watch into the viewport one by one, letting users see what the watches are made of. Moreover, the hover effect on the “Collections” page zooms in on pictured items, inciting you to click on the image and purchase the product. Aside from looking elegant, the website also contains some fun elements, such as the icon of a call bell that, on click, introduces viewers to the people behind the brand.Seedlip DrinksSeedlip Drinks is a brand that makes distilled non-alcoholic spirits. They are all about using natural ingredients in their drinks, so the loading animation in the form of a plant growing from soil comes as no surprise. The background is in white and beige, while the typography is colored only in dark green, matching the site’s naturalesque aesthetic. The packaging of Seedlip products contains illustrations of some animals, including a rabbit, a squirrel, and a fox, amplifying the brand’s connection to nature and the power of the natural ingredients used to make the drinks. The photos are stunningly displayed as fullscreen presentations as well as parts of image sliders, showcasing what Seedlip has in store in a fun and engrossing way. The beauty of the imagery is especially effective on the products page, with bottles displayed on wooden surfaces and against pastel backgrounds. The natural color palette is very pleasing to the eye, making the shopping experience more enjoyable for users.Dims.Dims. was founded in 2018 with the goal of providing contemporary furniture pieces at “the fairest possible prices”. The first thing that caught our eye was the menu. It looks unobtrusive, with small typography, and it stays tame until you hover over it. Once you place the cursor on sections that include subcategories, a dropdown menu appears with links written using large fonts. This is perhaps a bit of an unexpected design solution, but it’s also an effective one as it helps direct your attention toward the site’s categories. The background on the site is white, but when the dropdown menu slides onto the screen, the backdrop becomes light grey. As the menu disappears from view, the background goes back to white. The change is barely noticeable but it’s there, and it’s a testament to Dims.’ attention to detail. The first image on the homepage is huge, containing three items, each marked with an outlined circle. On hover, the circles become brown, and on click, they take you to the product single pages where you can discover more info about the selected items. Typography is in a warm shade of brown, matching the color of wood, which is one of the most popular materials for furniture. The font choices are also interesting, with a soft, serif typeface used in the menu and body text and a contrasting futuristic monospace font in product names and descriptions. The shop page features images in a predominantly zigzag formation — one photo is on the left with the accompanying text on the right, followed by an image on the right and the text on the left, and so on. Such content organization is interesting to the viewer’s eye, and even though there are no animation effects applied to the graphics, the zigzag arrangement adds to the site’s dynamicity, making it visually exciting to explore.Maison d’EttoMaison d’Etto is a luxury brand of artisanal fragrances. Their website is artfully designed, with the company’s products at the forefront. The imagery depicts contemporary-art-inspired perfume bottles often bathed in the warm sunlight, oozing comfort and tranquility. You feel completely serene as you immerse yourself in the large photographs, image sliders, and accompanying product descriptions. The color palette consists of earthy tones, with the dominant being a deep olive-green shade displayed on a beige background. Every Maison d’Etto fragrance has a unique story, but to reveal it, you need to click on the “The Story” button. The poetic text will then appear on the screen. The same goes for “Shipping & Returns” details — the information shows up on the screen only after you press the designated button. By hiding some details from immediate view, the designers had a lot more room to present the perfumes in an alluring way. This is also a great way of increasing user engagement on the site — photos are there to spark your interest but you must perform an additional action to learn more about the product itself. Useful links are displayed in the header and footer, so you can access all of the site’s sections in one click. And of course, by pressing the omnipresent “Add to Cart” button, you can easily get one step closer to owning Maison d’Etto’s luxurious perfumes.Thomas ThanThomas Than is an Italian brand of hand-made bags. The website starts off with an image slider that stretches across the entire screen. The photos depict people in the nude sitting or squatting on some kind of rock under the clear blue sky, with bags placed next to them or on them. The images are slightly provocative, but very artistic, void of superfluous detailing, allowing the bags to be the true stars of each picture. In some sections, the screen is divided in two, with photos appearing on both sides, which helps make the page exciting to browse. In other areas, the scroll-triggered action causes the images to overlap — one of them is in full-width and the other appears after several scrolls, covering up one half of the larger picture. On inner pages, products are presented in lots of visually interesting ways. For instance, on both “Women” and “Men” layouts, you’ll see a large, fixed photo of a bag. As you scroll, several smaller images appear next to it, revealing all the colors that specific bag is available in. The fonts used throughout the site are unobtrusive, which helps keep you focused on the depicted bags at all times.Nutrafruit — Queen GarnetQueen Garnet is a plum species and a superfood (Nutrafruit is an Australian company that owns the global license to the fruit and sells products made of the plum). Even if you’ve never heard of it, this website will not only help you learn more about the plum but also incite you to order some of the products that contain this superfood. The site’s design is regal, complementing the fruit’s name. The deep purple color on the layouts matches that of the plum and highlights the site’s grandeur. Moreover, the featured product images appear even more elegant because of the surrounding deep purple backdrop. Some products have purple packaging, but the designers used various shades of the hue throughout the website, so the colors don’t appear monotonous and dull. In fact, the different shades of purple on the website match the plethora of colors seen within the fruit itself. When you hover over product photos on the shop page, a deep purple circle surrounds the selected item while the image slightly tilts to the right, keeping your attention on the chosen product only. The refined typefaces complement the site’s aesthetic, further amplifying the fruit’s royal status. The facts about Queen Garnet and the answers to some of the most asked questions are displayed as a carousel on the homepage, presenting viewers with information in an appealing fashion.LafaurieLafaurie is a French menswear brand that’s been around since 1991. Their website looks refined and modern. Beautiful product images are paired with a great font combination of a serif and a sans-serif typeface, creating a striking presentation of Lafaurie’s collections. The homepage includes a particularly attractive image slider, but the photos don’t change automatically. Instead, you need to click on the lines displayed below the pictures, which helps increase your engagement. Moreover, when you place the mouse on the photographs featured in the slider, the name of the product, as well as its price, appear. On the homepage, there is also a section that contains product categories written in an elegant typeface. On hover, featured product images appear in the background, inciting you to further explore each category. And while you can explore the products using lots of different criteria, we were especially impressed by the practical features on the shop page. For instance, on each photo, there is a handy color palette that shows what colors the selected item is available in. You can simply click on the color you like, which then opens the page with more details and product images in the preferred color.Provider StoreProvider Store is an Australian brand that makes Japanese homeware. The website opens with a fullscreen image of some Japanese products used for cooking. There are also two strategically placed buttons that redirect users either to the kitchenware shop or the one containing Provider Store products. The color palette on the site is soft, with lots of pastel shades, making the content particularly enjoyable to explore. There are no wild animation effects. However, when visitors hover over product images, they can see what each item looks like in action (e.g., if there is an image of a basket, another photo appears on hover, showing the basket filled with flowers). Aside from images, the site also includes cute illustrations, including sushi and a bowl of ramen, fully immersing the viewers in an enjoyable Japanese experience.TotêmeTotême is a Stockholm-based fashion label. They are known for their minimal, uniform-inspired style, and the site’s design mirrors that aesthetic. The layous are full of straight black lines and geometrical shapes. Rectangles, in particular, are the dominant shape on the site. In fact, the entire content is placed in rectangles, starting from menu sections to product images. Pages are divided into two or more parts, creating sharp divisions between the displayed content. Everything screams precision — a word that perfectly describes Totême’s items. Needless to say, the site contains all the functionalities you’d expect from an online shop, including the possibility of creating an account and wishlist and exploring items either via keyword or by going through the available menu categories.Karts Stone PaperKarst Stone Paper is a brand that makes notebooks, planners, and journals from sustainable, recycled stone. The loading screen consists of an outlined, illustrated notebook. When the content loads, the illustration turns into a levitating, rotating, 3D notebook with the “Shop Now” button placed below. The shop page is clean and simple, with product categories on the left and product images on the right. The entire website looks modern and elegant, and is rich with imagery. It contains many practical elements that help you find the ideal notebook with ease, such as the possibility of selecting a soft or hard cover and the cover color. Moreover, you can choose the page layout and get a notebook with stripes, dots, squares, or have it entirely blank. The site also includes many illustrations, some of which appear after you complete an action — e.g., once you choose the page layout and the cover type, a seemingly hand-drawn line encircles the selected element, mirroring the act of writing on a physical notebook.AntiAnti is a waste transformation business that builds new lamps using discarded umbrellas. The design of their website is in complete sync with what they do. On most sections, the cursor behaves as a source of light, mirroring the purpose of a lamp. You can first see this in the opening section on the homepage where an image slider is placed. The screen is split in two, with a picture of an Anti’s product on the left and the accompanying copy on the right. Images are bright and in full color until you hover over them. As soon as you place the mouse onto their surface, the light switches off. The cursor becomes the only element that illuminates the depicted objects. When you move it around, the images distort, as if they were made of water. Further down the page, the layout is still divided in two. There are product images with a few of their components marked with pulsating white dots and some seemingly random text in black on the other side of the screen. When you place the cursor on the dots, the accompanying text that explains what the marked element is becomes white. Alternatively, you can also hover over the text and the white dot that corresponds to the text stops pulsating and becomes larger than the other ones. These are all engaging and exciting ways of bringing the audience closer to a brand’s philosophy as well as their products. The shop page is no less appealing to the eye. The darkness of the background clashes with the brightness of the displayed images, making the depicted products look particularly elegant and attention-grabbing.Bite Toothpaste BitsBite Toothpaste Bits is a company that makes zero-waste toothpaste tablets, vegan and plastic-free dental flosses, and bamboo toothbrushes. Their website is filled with soft and vivid colors and gorgeous imagery that makes you want to press the “Add to Cart” button immediately. While it may seem that the pages are packed with action and there’s a lot going on, the content is beautifully organized and presented in a way that makes it easy to digest. The homepage provides a terrific introduction to the brand, with imagery, video embeds, and testimonial carousels bringing you closer to Bite Toothpaste’s philosophy. The pages are also rich with copy that amplifies the brand’s focus on making environmentally-friendly products. Stop-motion animated elements are particularly eye-catching. You may not expect to see this sort of effect on a website for dental hygiene products, but this only goes to show how open-minded and creative both the company and the team that made the site are. And plus, seeing an animated presentation of how to use the bite toothpaste bits answers a lot of questions new users may have. Animation effects used on the site help make the brand presentation more engaging and the content more amusing for the user, especially the scroll-triggered effects. On scroll, images may appear or disappear from view. The shop page is pretty tame compared to the rest of the site. The emphasis is on the large, clean product images. There are, however, some quirky animated elements, such as the special offer information displayed in an attention-grabbing, color-changing spiky circle. And when a product is kid friendly, you’ll see an undulating, colorful “great for kids” sign on the photo. Typographic choices are equally fun. Aside from some classic serif and sans serif typefaces and the monospace font in the menu, there are also some outlined letters and numbers with a 3D effect (e.g. on the “Reviews” page), adding a touch of playfulness to the site.Sasai JewelrySasai is a brand of handcrafted jewelry from New York City. Their logo instantly catches your eye once the site loads. The letters are large, black, bold, and connected with one another. The layout is divided into multiple sections with thin, straight lines, separating displayed images from one another. The latest collection is presented via an animated image showcase. Further down the homepage, you’ll see the name of their jewelry collections called “Echo”. The letters are contorted and on scroll, they become bigger. If you were to scroll backwards, they’d decrease in size again. Price details are vertically displayed in the space between two images. The portion of the homepage that introduces you to the “Proxy” collection also includes an interesting typographic solution. The name of the collection is placed on top of a fullscreen image. On scroll, the letters run away from each other, with each letter going toward one image corner. The letter “O” is the only one that stays in the middle, spinning as you scroll. The way the images on the site are edited and how the texts are displayed evokes strong magazine vibes. That is especially evident on the “Editorial” page that contains photos from all the fashion shoots where Sasai jewelry was used. The shop page includes a myriad of product images that on hover depict how the selected product looks on a person, which helps you picture it on yourself more easily. The design of the “About” page is also very striking thanks to its pronounced brutalist vibe. Aesthetically, inner pages mostly differ from one another, which makes exploring this website all the more compelling.Everyday NeedsEveryday Needs is a New Zealand company that makes simple homeware most people use in their everyday lives. As we’ve seen on a lot of websites featured on this list, fullscreen photographs on an eCommerce website help draw the visitor’s eye to a product. This website is no exception as it starts off with an idyllic image that stretches across the entire screen, showcasing how some Everyday Needs’ pieces blend with nature and bucolic landscapes. As you continue to explore the content of the homepage, in some sections the color of the background changes from white to a darker, pastel shade of green. The content displayed within that section also loses its color in favor of the darker green. This change makes the site appear more dynamic, which is especially useful since there are no wild animation effects on the site. The products page has a completely white background, but the items are placed against pastel green backdrops. The contrast between the clean white and slightly more intense greens puts products at the forefront. The menu is hidden, but when you click on its button, you’re in for a real treat. The fullscreen menu contains all product categories, allowing you to easily find the item you are looking for. But that’s not all. On hover, each category reveals an accompanying transparent image behind the menu links, giving users a glimpse of what the Everyday Needs products are like. Featured photos also help make the myriad of categories appear less overwhelming and the entire menu more eye-appealing.Matthew Fisher — Art ObjectsArt Objects is Matthew Fisher’s series of furnishings made from handcrafted materials. You can explore the website dedicated to the collection in two modes — dark and light. Depending on the skin you chose, typography will be colored in black or white, contrasting the color of the background. The fullscreen menu is hidden from immediate view. It contains not just the links to all pages, but also accompanying images that illustrate the content of every page. Pictures on the site are gorgeously animated, with their surface becoming billowy for a moment and the displayed product slightly enlarging on hover. And when you move the mouse over photos displayed in the image slider (you can see it on the homepage), the cursor turns into a miniature version of the picture you’re hovering over. Product inner pages contain information about the selected product with the details displayed on either side of the item, which isn’t something you often see on eCommerce websites. That way, the product stays at the center of the screen, right where it’s most likely to catch your eye. The fonts on the site complement the displayed imagery, creating a sophisticated showcase of Fisher’s items.Sandland SleepSandland is a company that makes holistic sleep-aids. Since their mission is to help users fall asleep, it’s no surprise their website is filled with illustrations of sheep. But these are no ordinary sheep — their bodies seem elongated, possibly insinuating that people will sleep for a long time if they take the Sandland pills. The colors on the site are mostly pastel, in predominantly soft purple, pink, blue, and yellow shades. There is also a beautiful gradient in the top section of the homepage. It looks dreamy, soothing, giving viewers a taste of the calmness they can experience with these products. In sections where Sandland pills are presented, a text saying “fall asleep” and “asleeeep” appears in the background. The text is animated to mimic a calm breathing rhythm , with the letters slowly rising and falling, like a person’s stomach or chest do when they breathe.SuperfluidVibrant, modern, packed with action — these are all the adjectives that perfectly describe Superfluid’s website. This cosmetic brand has created an astounding presentation of their products. Every layout is bursting with vivaciousness and vibrant colors which can be seen on images, in the background, and on typography. The brand encourages its audience to always improve and never change, and the look and the feel of the website fully embody that motto. The incessant movement of the majority of the site’s elements is a testament to the company’s determination to continuously evolve and become better at what they do. The pages are filled with colorful images and background videos that introduce viewers to different faces of beauty and Superfluid’s products. Hover effects are especially engaging and handy on the shop page — behind each item, a picture of a model wearing the product appears along with the animated logo of the brand. Even though the layouts are packed with graphics, website navigation is easy and intuitive, with all important links included in the sticky menu.Salus BodySalus Body is an Australian line of spa products made of natural plant extracts and 100% pure essential oils. Their website is quite geometrical, with layouts divided into multiple rectangles using smooth, thin lines. Each section contains either useful links, copy, the brand’s logo, or engaging imagery. Some rectangles also include product categories. When you click on them, you will be redirected to a shop that contains only the items from the selected category. By splitting the pages into a myriad of smaller areas and adding different types of content to each of them, the designers have created a gripping introduction to the world of Salus Body. Animation effects augment the site’s appeal, especially the sections where a larger image stays fixed while a string of smaller rectangles move on scroll one after the other.Ōmbia StudioŌmbia is a ceramic sculpture and design studio based in Los Angeles. As the site loads, a horizontal straight line divides the screen in two. Then several small black-and-white images of hands shaping clay show up on the page. They act as some sort of harbinger, announcing what the site is about. They disappear from view several seconds later as the horizontal line breaks into several more lines and expands. It reveals a larger product image at the center and the name of the brand vertically placed on either side of the screen. Vertical and horizontal lines are a constant on the entire website, with products and copy placed within geometrical sections. Even though the lines separate the content, they also create the connection between all of the site’s elements, forming a visually cohesive unit. The black-and-white aesthetic shrouds the products in a veil of mystery, inciting users to click on the photo and discover more about the depicted product. The shop page also includes images in color, mostly in blue, white, and occasionally orange shades that don’t contrast the surrounding dark grey background too much. They do, however, help draw the viewer’s attention to the showcased products. Items are organized in several rows, with each row featuring no more than three product pictures. That way, the layout remains uncluttered and easy on the viewer’s eyes. Photographs do come in various sizes, which makes them look particularly interesting when several of them are placed next to each other.MociunMociun makes fine jewelry and curated home goods. Their latest collection is called Fine Foods and it contains jewelry pieces inspired by iconic New York City food, including waffles, sunny side up eggs, pancakes, etc. The collection is presented in a deli setting as part of the everyday breakfast menu. This fullscreen image is the first thing your eyes land on when the content loads, making you wonder whether you visited the right jewelry shop or somehow ended up on a deli website. The entire site is packed with images and videos of the pieces from all of Mociun’s collections, showcasing the brand’s creativity and their unique offer. There is a lot of content to explore, but everything’s well organized, so you won’t have trouble finding what you’re most interested in.MaurèleMaurèle makes customizable and sustainable stationery. The first thing users see on the website is the dreamy video that takes them through scenic landscapes and calm environments, encouraging them to find the time to read, write, and think. They also added a beautiful quote by Anaïs Nin that says — We write to taste life twice, which is a terrific incentive to website visitors to write down their thoughts and ideas on Maurèle’s paper. Aside from purchasing default types of notecards and letter paper, users can also customize them to their own taste by selecting a specific template and typeface or by entering their monogram. Product presentations are simple, pure, and refined, allowing the displayed products to fully shine and grab the viewer’s undivided attention.Closing WordsCreating a successful eCommerce website means you need to be mindful of a lot of factors. Users must be able to explore your products with ease, find what they’re interested in fast, and all the while they need to enjoy browsing your online store. You need to make them stay on your site and not look for a specific product elsewhere. That may sound hard to achieve, but the websites we included in this roundup prove that it can be done.These brands demonstrate that, with a little bit of imagination and an open mind, you can build an astounding eCommerce website. And as you can see, nothing is off-limits. You can combine vertical with horizontal navigation in one layout, use stop-motion animation to present your products, add fullscreen photos and videos to increase user engagement, use grid lines, create effective popups, and even add background music for a fully immersive experience. These are just some of the things you can do with your eCommerce website. The important thing is you realize that excellent performance and functionality don’t necessarily mean plain design, and these examples are a true testament to that.Originally published at https://qodeinteractive.com.26 Examples of Effective eCommerce Website Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Stacked — Mobile App Case StudyFitness and WellnessA new, exciting way to do your WorkoutsStacked was created by bestselling fitness author Mike Matthews to help reach the fitness goals faster. It is suitable for any kind of workout routine, ranging from a simple bodyweight program to a complex strength training block.The user can set goals for exercises and body measurements, and record and review progress toward them. Also, it has a 1RM calculator to avoid losing track of personal records.Goal — Improve User Experience and Visual StyleThe main goal was to improve user expirience in application. The key points: simplify navigation, make workout screen more intuitive, improve the way to interact with routiones.Also we worked a lot on look and feel of the application and created a new visual style. We put a lot of attention to details, interactions and animations.https://medium.com/media/65d2f59c7bc752a5e8a2cc03e06b7659/hrefFirst step — Creating a new user flowWe prioritized the app features and moved the main ones to the tab bar instead of using hamburger menu. So the main features became available in one tap as well as all important information is listed on home screen.What’s new on the workout screen?Now it is collapsible and available in any place of the app. The user can navigate in app without closing the workout screen, easily see the workout overview and summary.Routines and Goals -Improve efficiency of your workoutsThere are a lot of predefined routines that can be combined into phases and assigned to specific weekdays. The user can edit and create his own routines. All settings can be easily restored to default.What are workouts without goals? User can set his goal and see which ones are achieved or what is needed to achieve them.Log. Progress. History — Monitor your actvitiesAll user’s progress is shown in Log. User can monitor his activity by two parameters: weight and reps and One rep max. All data is visualized in charts.Results — Better experience for our usersBeta testing results showed great results: 84,2 % of 597 beta testers named their experience as “Very good” and “Excellent”. As well as 89,5% of users succeed 100% in usability studies.Created with love by Netrix team ❤️We are on Dribbble, Behance, and Youtube.Stacked — Mobile App Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.