
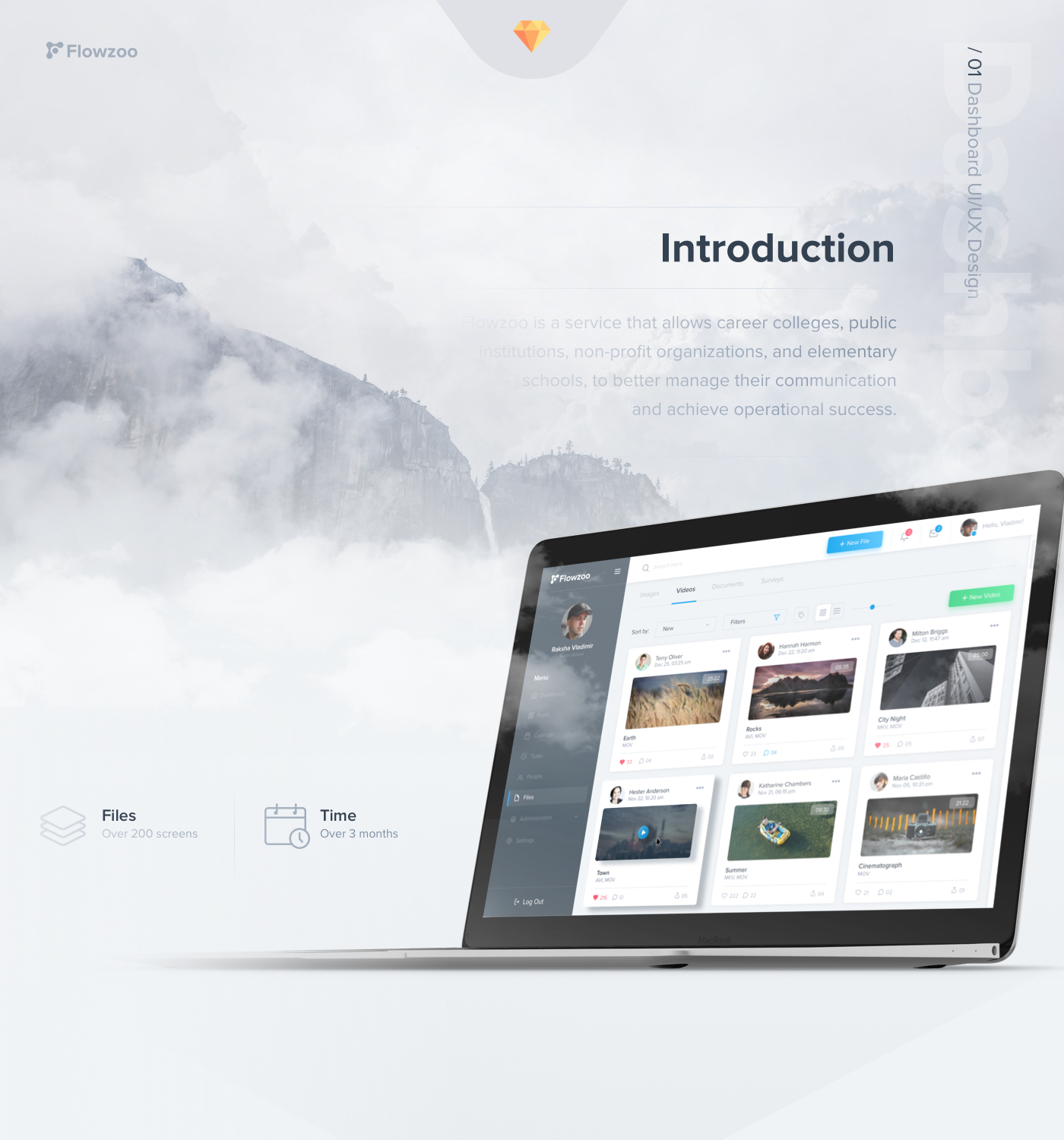
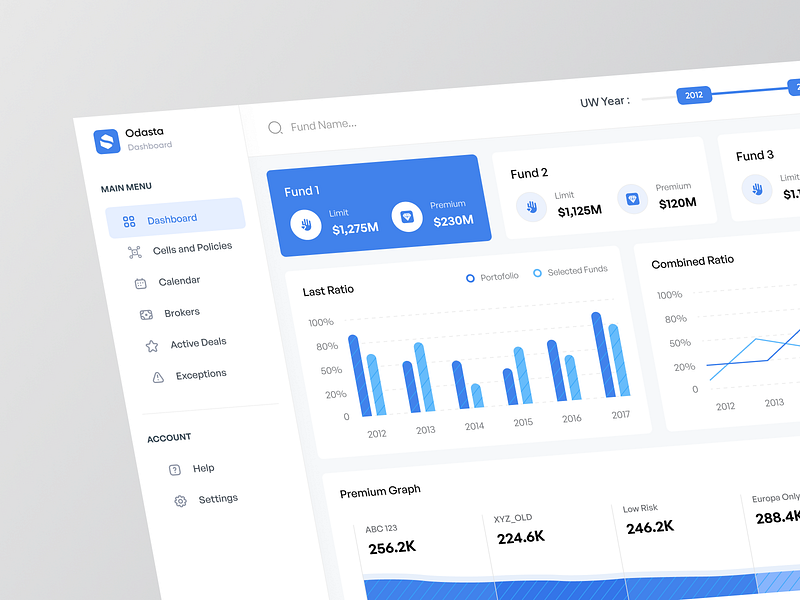
Dashboard
Dahboard design
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/1/2025

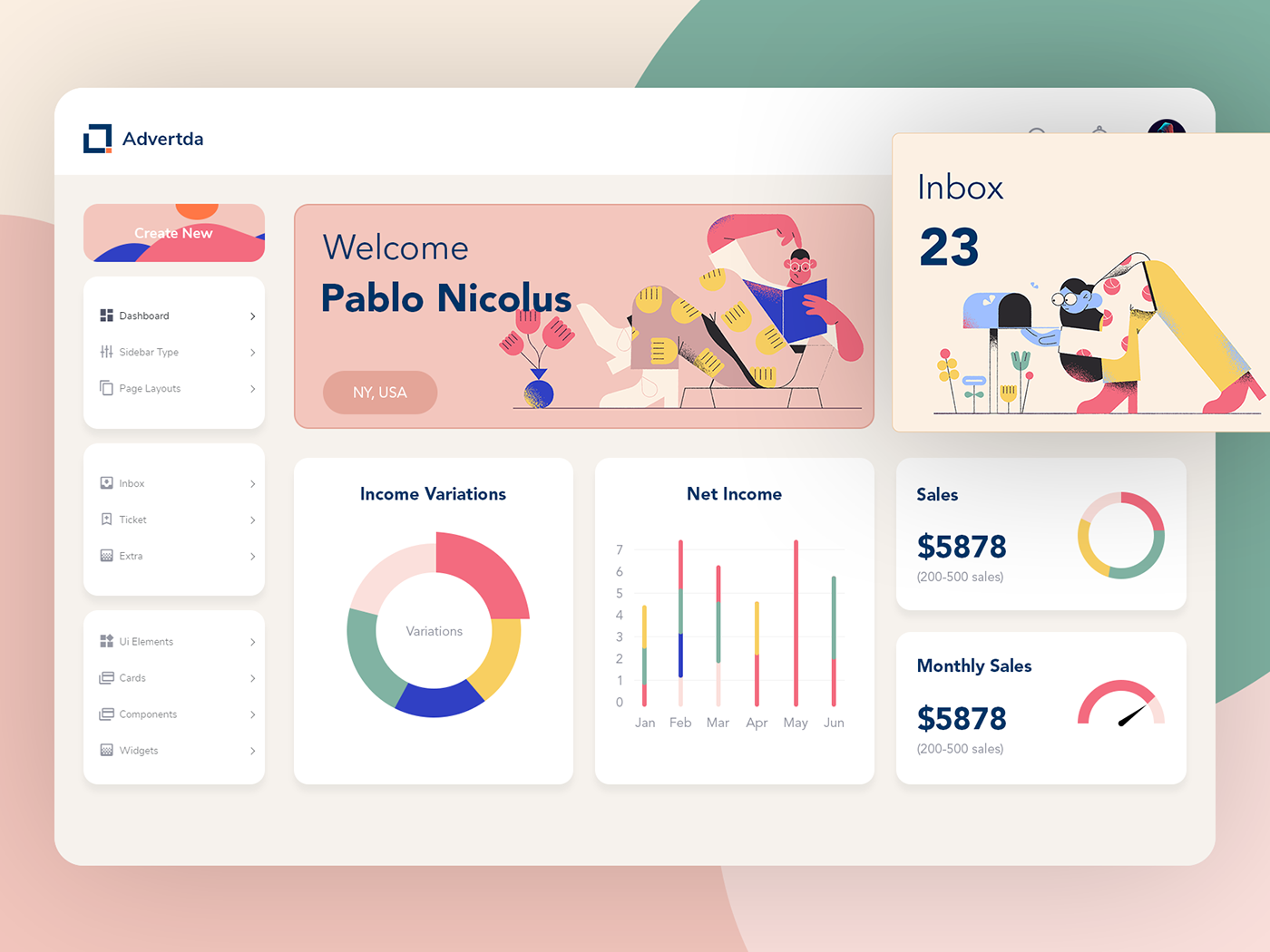
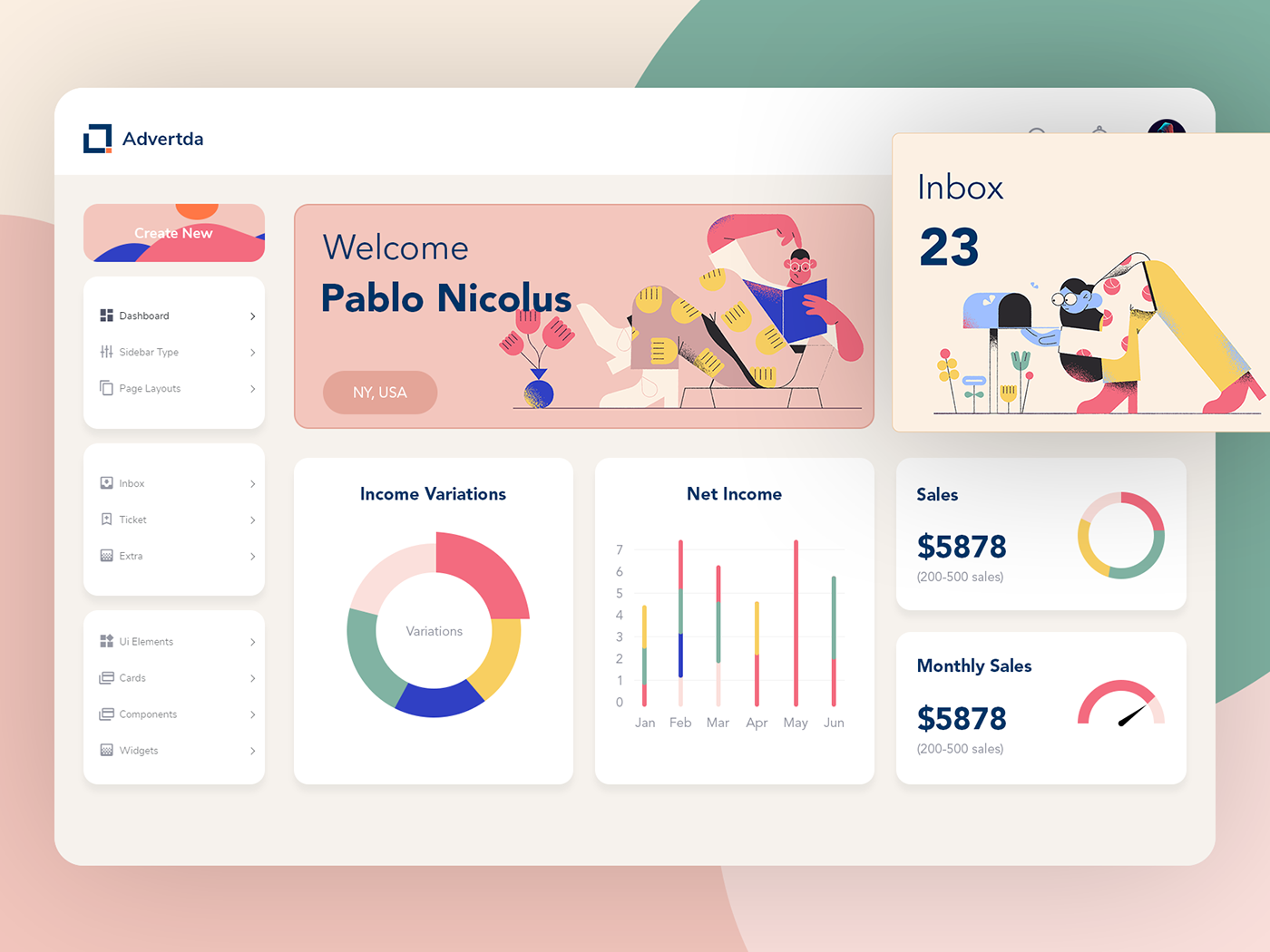
Dahboard design

Hey, here is small part of my work for 2019, hope you enjoy it!


Dashboard dashboard graph web





















Have you ever come across one of those trendy, flat illustrations of sofware, dashboards or basically any kind of UI design there is?Well of course you have. They are everywhere. Just take a look at these awesome examples.SlackLoomI have personally designed quite a few of these for various projects, ever since I started dabbling into design. They work amazingly well as hero illustrations or maybe for showcasing features of any type of SaaS.And the best part is that they’re actually really easy to design.Well, my dear reader, today we’re going to design one of these.And it’s not just an illustration of some random, made up software. We’re going to design one based on Spotify’s desktop application.Let’s goSpotify’s user interface is quite minimalistic. There’s really not much going on, which makes it the perfect application to start with.Even if you’re not a full blown designer or illustrator, you will definitely be able to create illustrations like theses. Trust me. It’s really not that hard, and the result can be surprisingly beautiful (and useful).Now, in order to start, you want to make sure you own any of the many UI design tools out there. Here’s a few examples:Adobe XDFigmaInvisionThese are all great and works very similarly to each other. My tool of choice is Adobe XD, since it’s the one I’m the most used to working in.Design analysis & creationWe should probably start by taking a closer look at the application we’re going to base our illustration on.I’ve taken a screenshot of Spotify’s desktop application featuring the amazing album Nurture by Porter Robinson. Take a listen if you haven’t already.By looking at the design, we want to identify the most prominent features of the application, and keep those in mind while creating our illustration.You can probably think of it as a charicature.You don’t want to create a hi-fi, pixel perfect, detailed design. Instead you want to identify whatever makes Spotify Spotify, and exaggerate those features against the less important details.By taking a look at this screenshot, you will probably notice that we have 5 main sections:A dark menu to the leftA dark similar “friend activity bar” to the rightA green header section that features the albums cover art & nameA dark middle section featuring the songs of the albumA dark bar at the bottom, wrapping the main play button as well as the small cover art to the left & volume slider to the right.Mapping out sectionsWhen mapping out these sections “on paper”, I make sure to not pixel-perfectly follow the original design in terms of sizing. They can be slightly larger or smaller, depending on what you feel looks right.Perfection is for when you want to make a production ready design. This is the opposite. This is a fun illustration.After finishing our sections, we can start drawing out the shapes representing the UI elements. In this case it’s mostly text elements and buttons.The top left cornerNotice how I create icons as circles and text blocks as simple boxes. This is enough in order to keep the design as simple as possible.SpacingYou might also notice that I’m placing out small rectangles here and there. I’m using these as spacers.Even though Adobe XD provides lots of rulers and snapping points, having spacers can be really helpful sometimes in order to keep all spacing as consistent as possible.To help with this, you can also rely on some grid spacing system.In this example, I’m following a strict 5pt grid system. Every space should be a multiple of 5 (10, 15, 20 and so on). Read more about grid system in this great guide by Vitsky.Here you can see my finished structure with my UI elements and spacers:This isn’t perfect by any means, but you can already definitely see what I’m going for.That’s all for the first part. Now it’s time to for some colors.ColorsFor designs like these, we want to keep the amount of colors as few as possible. Try to identify what colors makes the application what it is, and stay close to those.For me, it’s the various shades of grey as well as the typical “Spotify green” that makes the application. This is what I came up with:“Now this looks weird” you might think.Well, yeah. We’re not done yet. Be patient my dear reader.Here’s the same design with all spacers removed:Better? Yeah, that’s what I thought.Now we just have to do a few minor changes and it will start to look really good.Here I’ve added colors to each UI element as well as rounded off most sharp corners using the radius settings in Adobe XD.Looks good? Yeah, kinda. Just some small tweaks left.And here’s the final product.The only thing I tweaked was a change of couple colors. I think it looks cool and definitely usable for some project. But you could keep working and make it way better.Here’s a couple examples:This one only has two grey background colors, instead of 4 as the one above.This one has only one grey background color. Cool.Maybe you want to do something crazy and use only the outlines? It looks like a blueprint. Looks kinda interesting.ConclusionsNow you should be able to create some really cool illustrations for your next project.These illustrations fit really well in hero sections of websites, showing off features of a software, or maybe as motion graphics for some sweet animated advertisement videos.Do whatever feels right, and most importantly: don’t try to make it perfect. Perfection is worthless.Bye,Robin 🤙Designing Minimalist Software & Dashboard Illustrations was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.



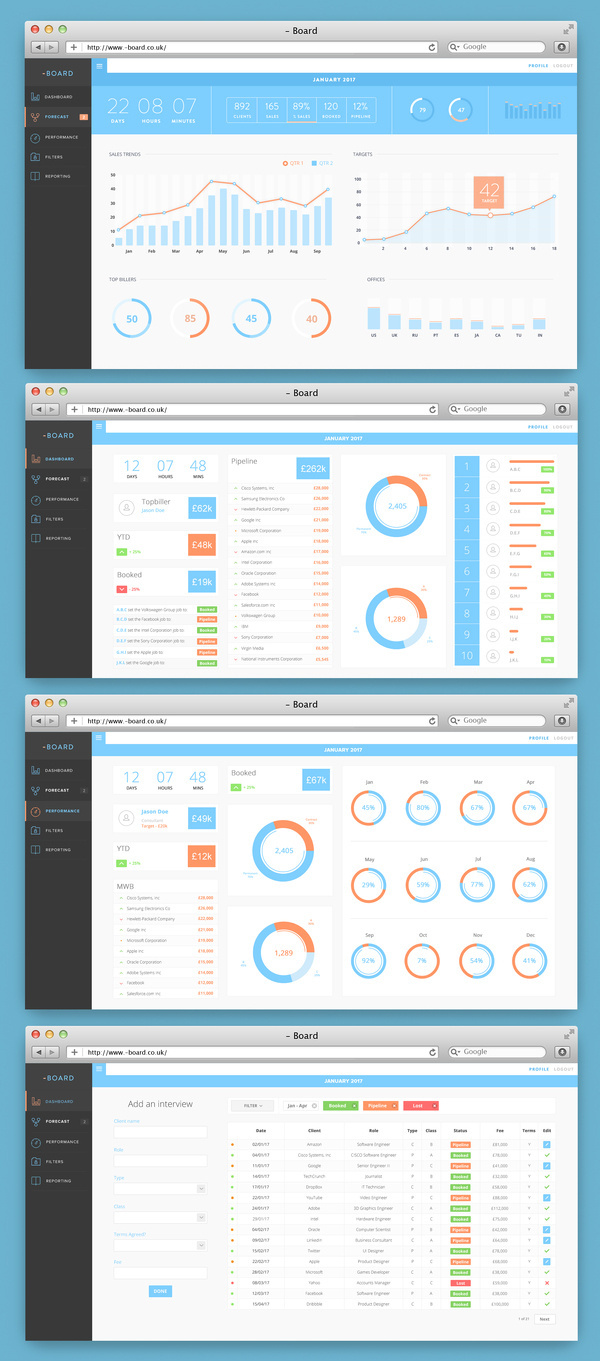
Free Admin Dashboard UI PSD Template







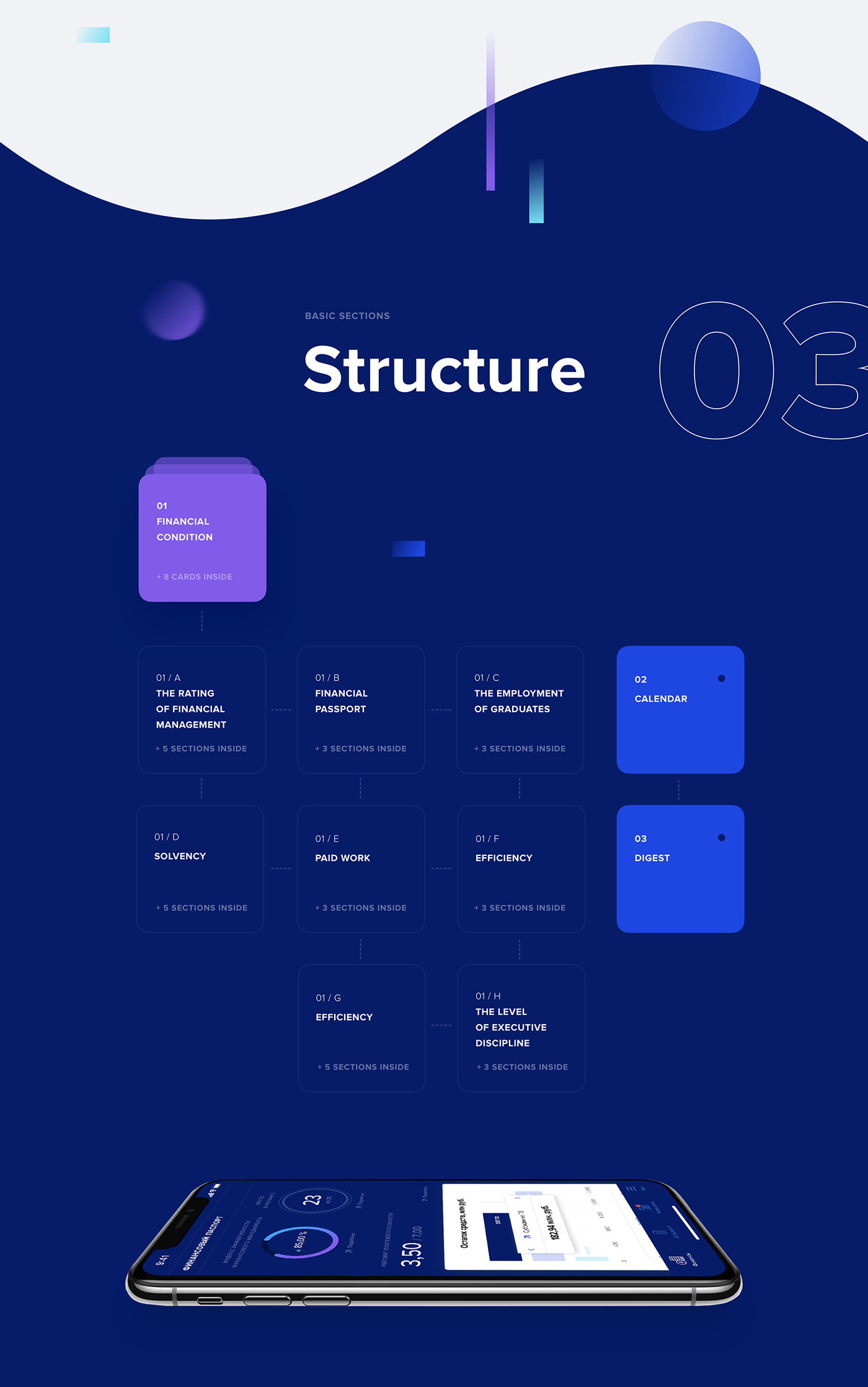
We create a finance app for employees of Russian educational institutions to obtain relevant information with an emphasis on indicators and data visualization

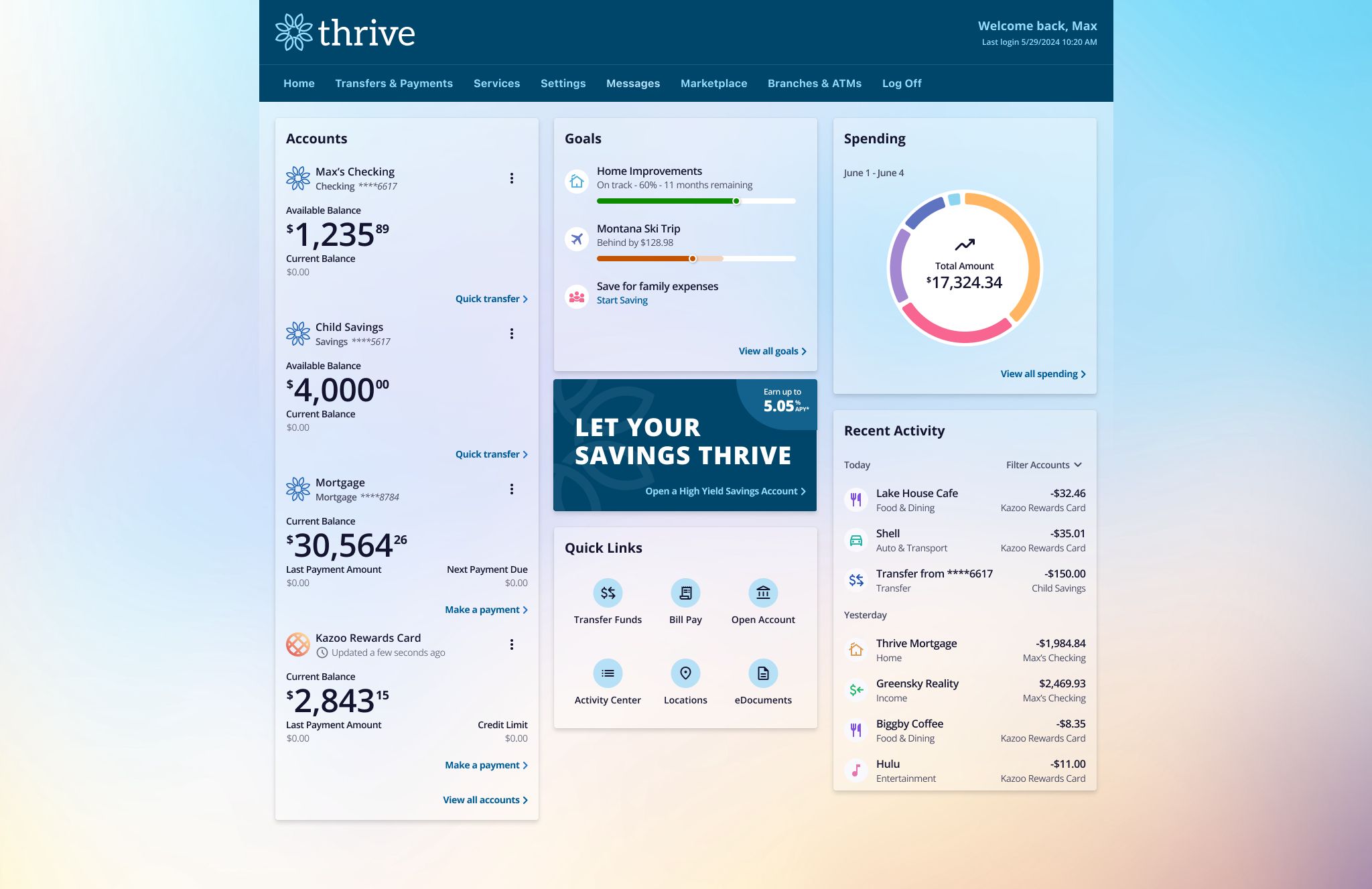
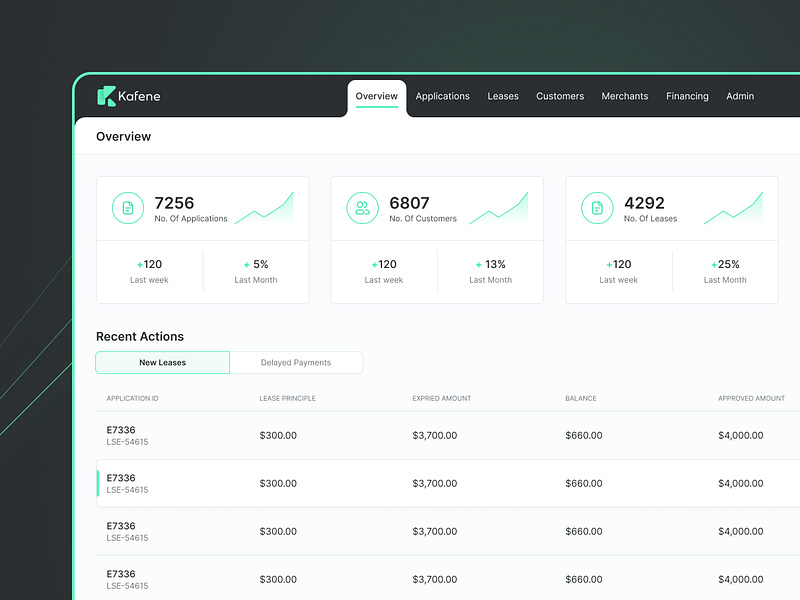
A new digital banking experience that allows financial institutions to guide the account holder’s journey using a modern user interface conf…

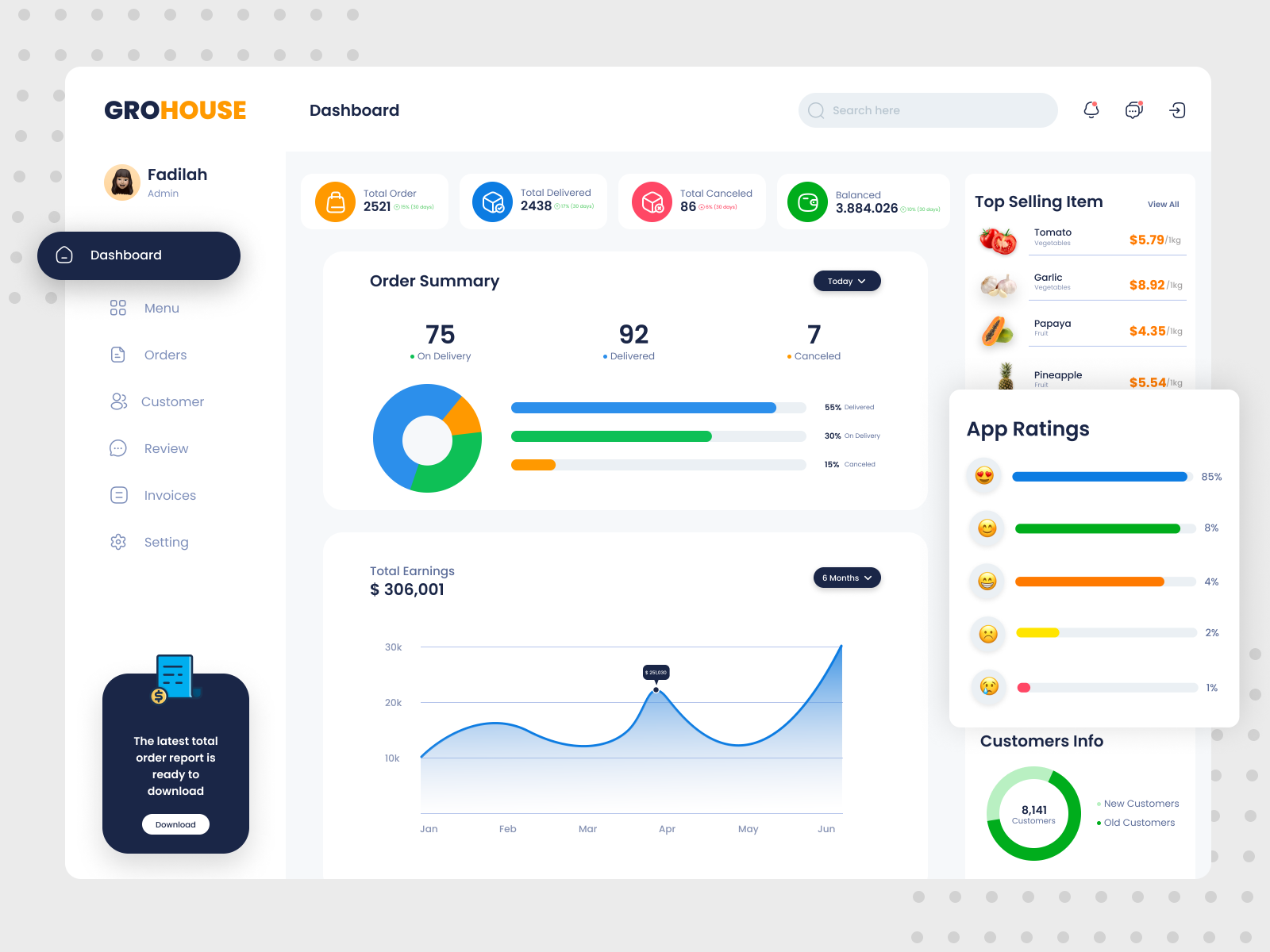
Hi Everyone'sHere is next exploration about Grohouse in Dashboard version.i'm so excited because it's my first shot on this team.Let me know which one better in the comment section, and as always, the "❤️" is appreciated!-----Feel free to contact me or just to say hello📩 : hellopillowleaf@gmail.com----Download Our StuffShutterstock | Freepik | CreativeMarket | Adobestock | Canva----Follow Our Social MediaInstagram | Dribble


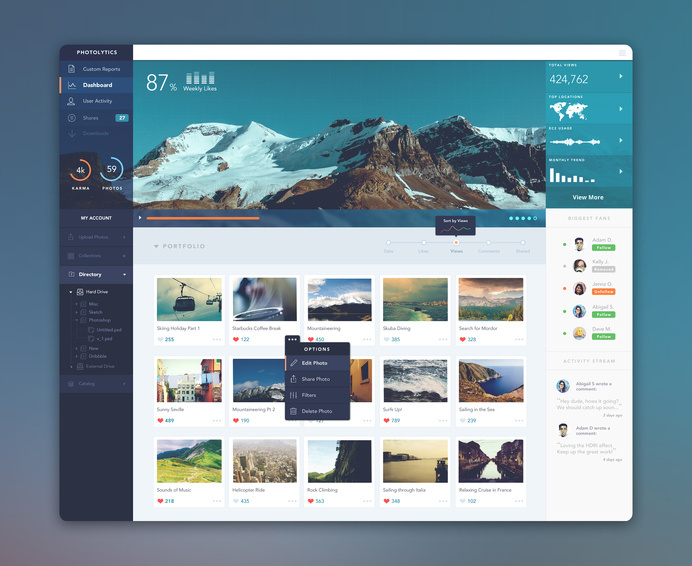
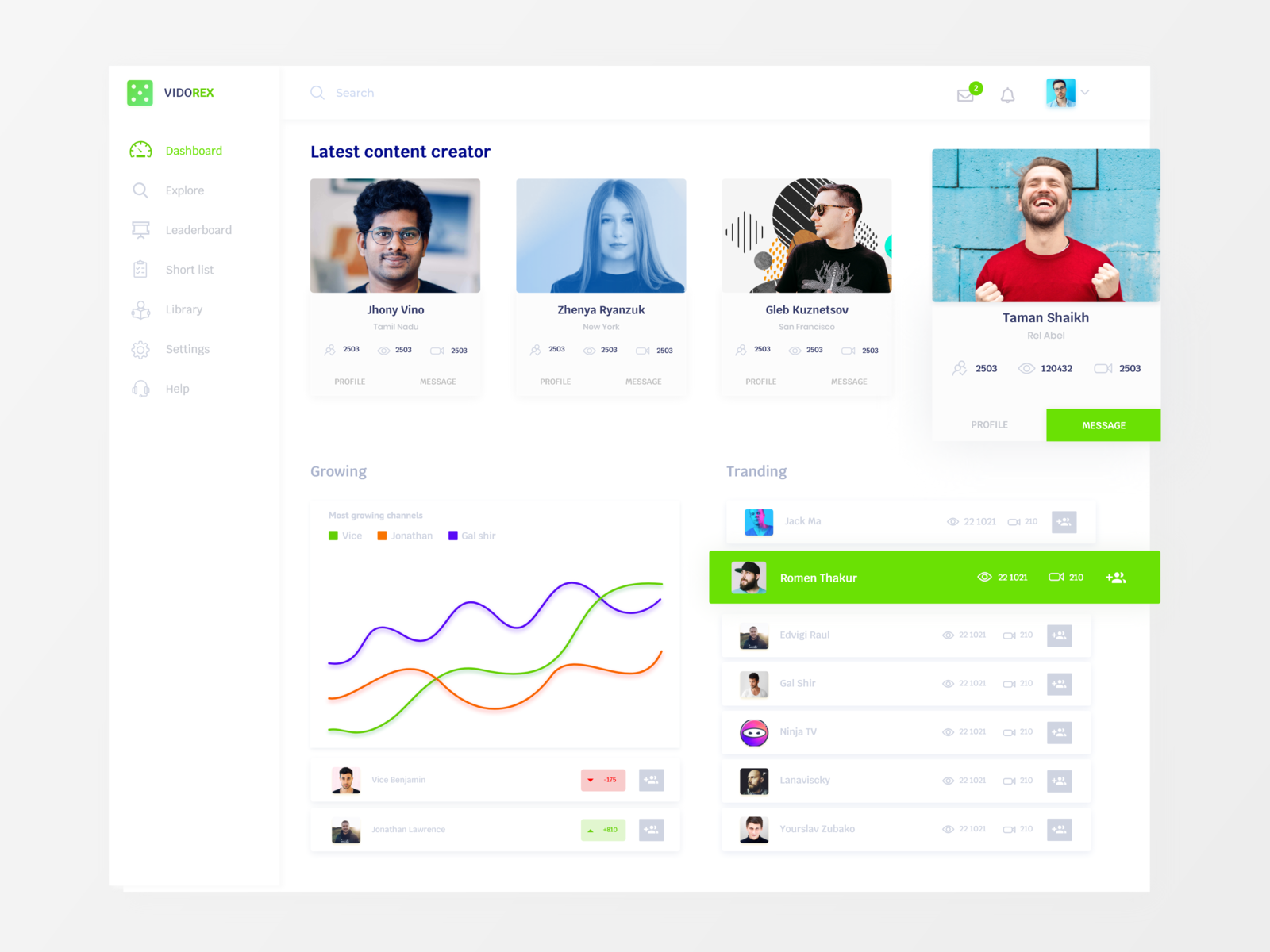
Hi everyone! Recently i worked for a social video sharing apps user dashboard. here is the dashboard kit minimal clean design that i shared. i try to create a minimal clean flat user interface & also try to make it more user friendly then previous one! Share some love by pressing 'L' if you like this shot :) Let me know your feedback & criticize, Don't Forget to check out Real View ... :) Find me on ---------------------------------------------- Facebook | Instagram | Uplabs | Behance




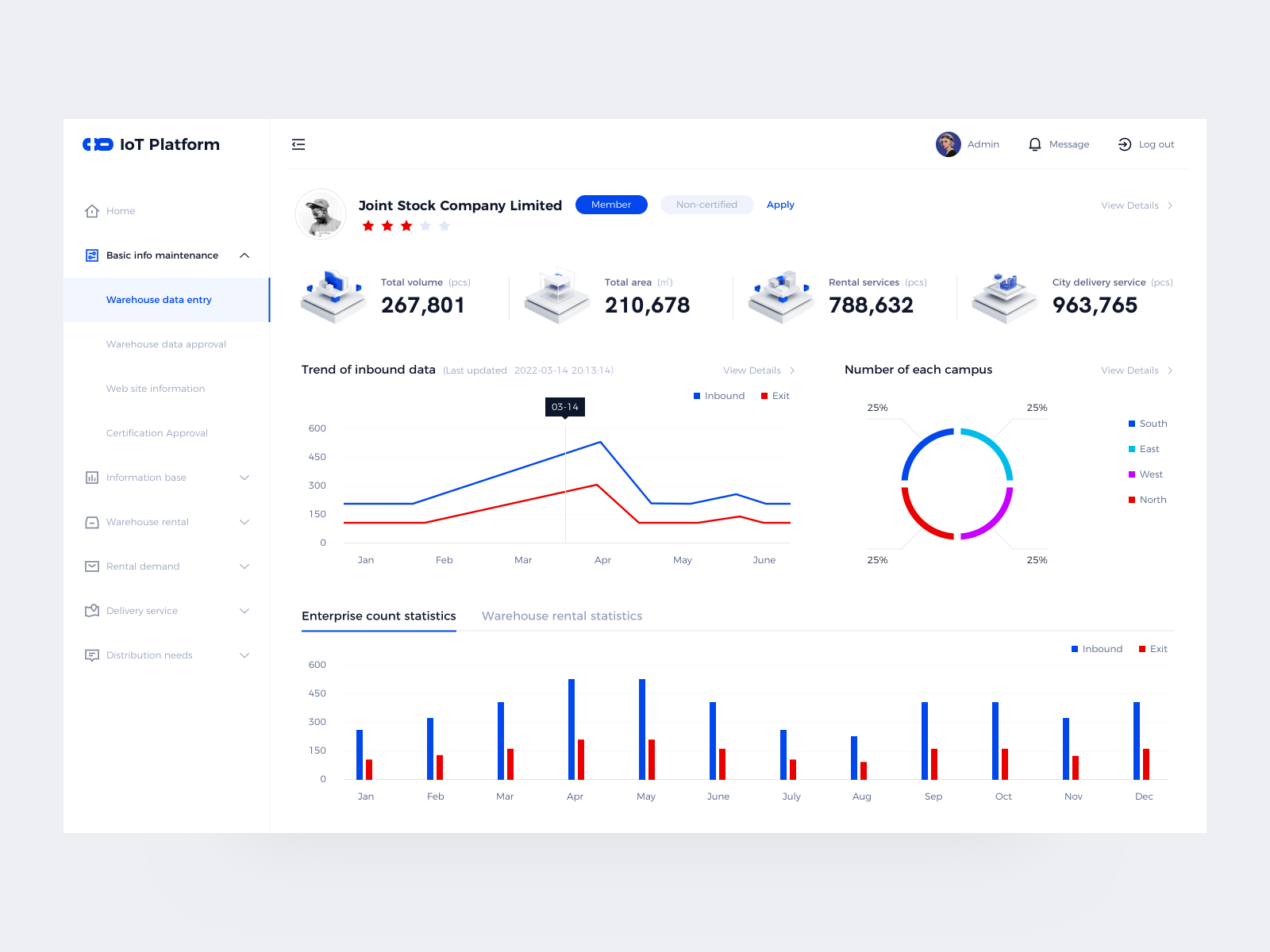
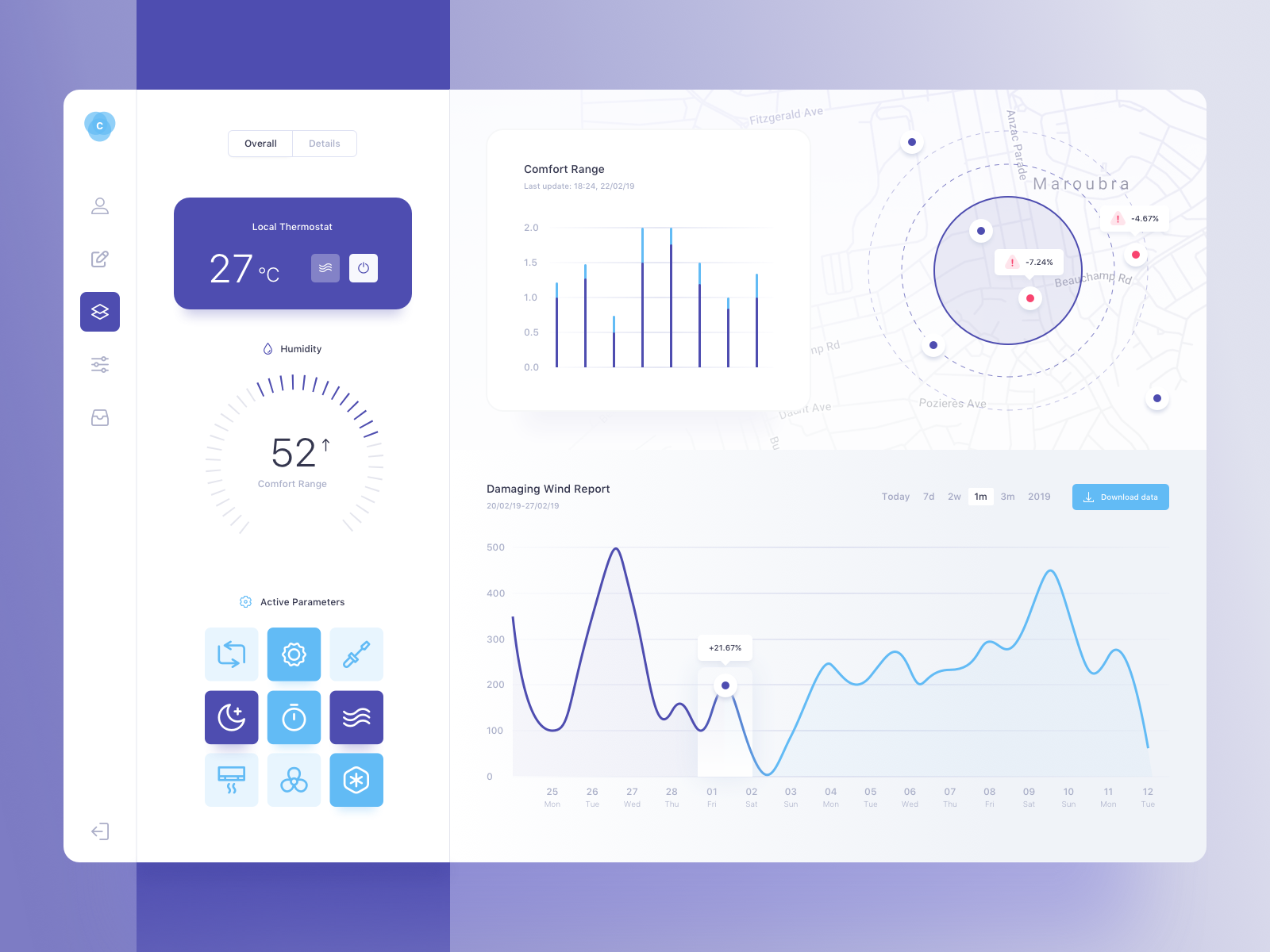
Hi guys !!Here are some style drafts of our new project about IoT platform. Hope you guys like it !! 🔥Follow me👋🏻https://www.behance.net/449564152898e


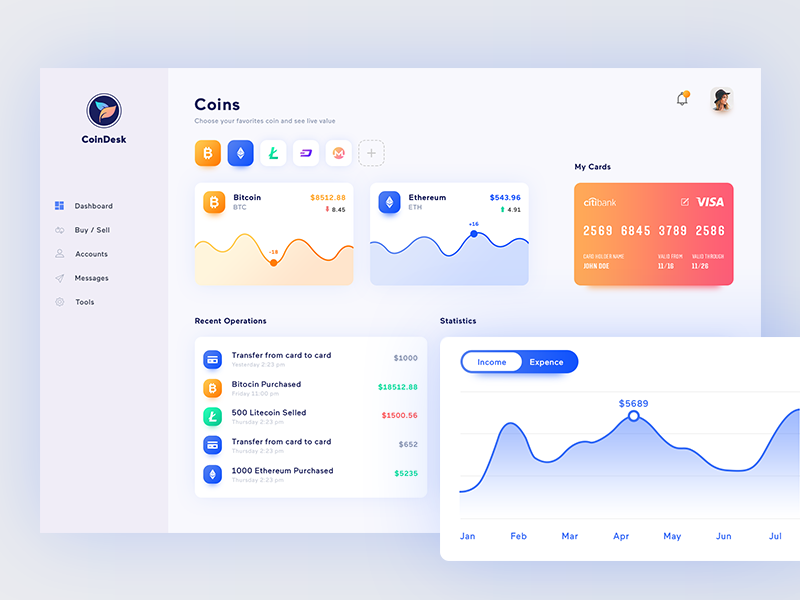
Hello, Dribbblers !!! This is a UI exploration for a Crypto Dashboard. Press 'L' to show love, If you like it. Have a project idea? We are available for new projects at chillingmantis@gmail.com Thanks !! For more updates Dribbble | Instagram | Facebook | Twitter For crafting your ideas. Shoot us mail chillingmantis@gmail.com

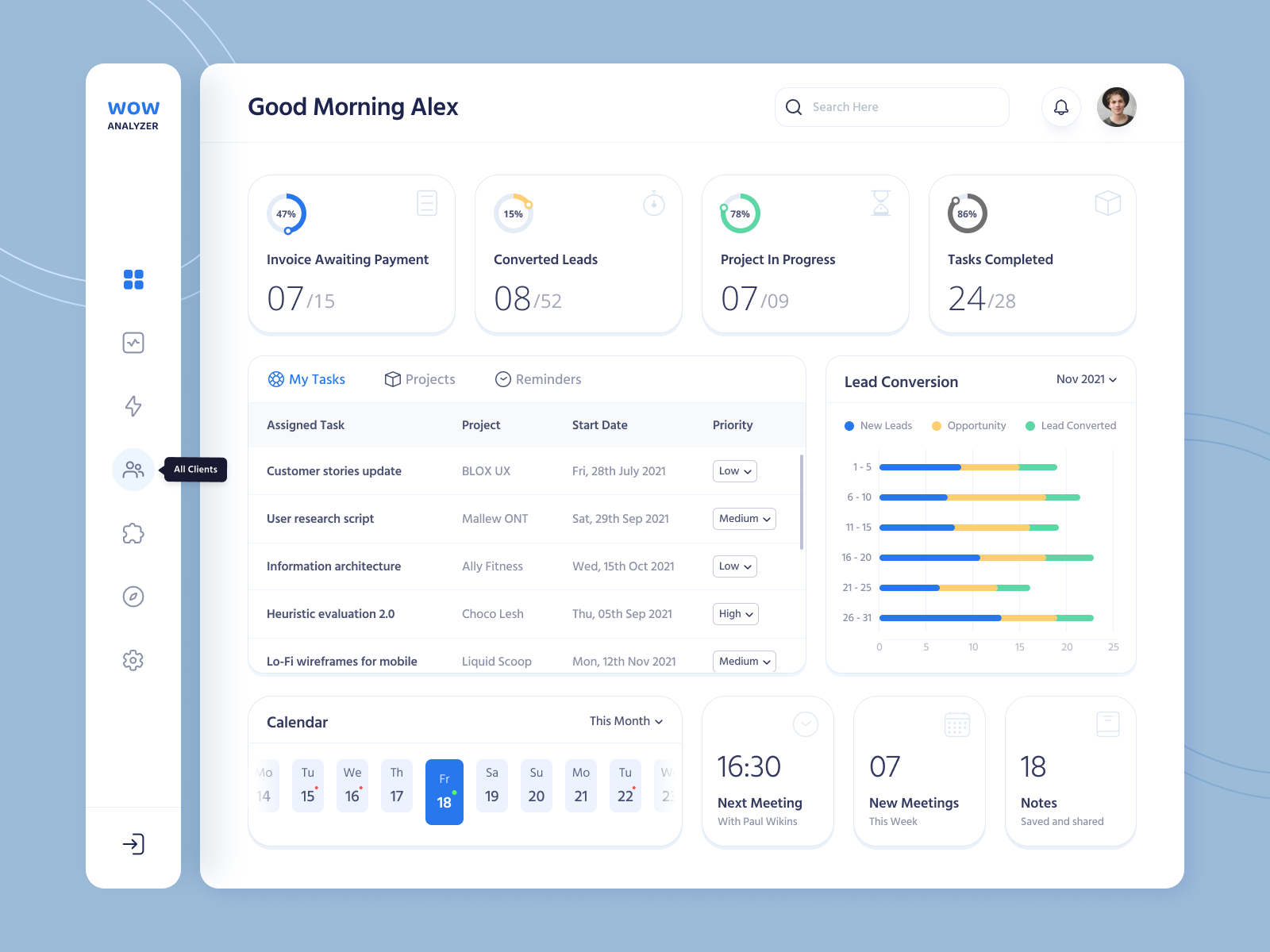
Hi there!We are happy to share our new design of a project management dashboard - Wow Analyzer It is a clean and practical interface offering essential visual and textual information needed to stay on track with projects and clients. The simplistic approach makes it an understandable, usable, and efficient design. We hope you like it!Let us know your thoughts in the comment section.Don't forget to press "L" and show some love.Thanks :)


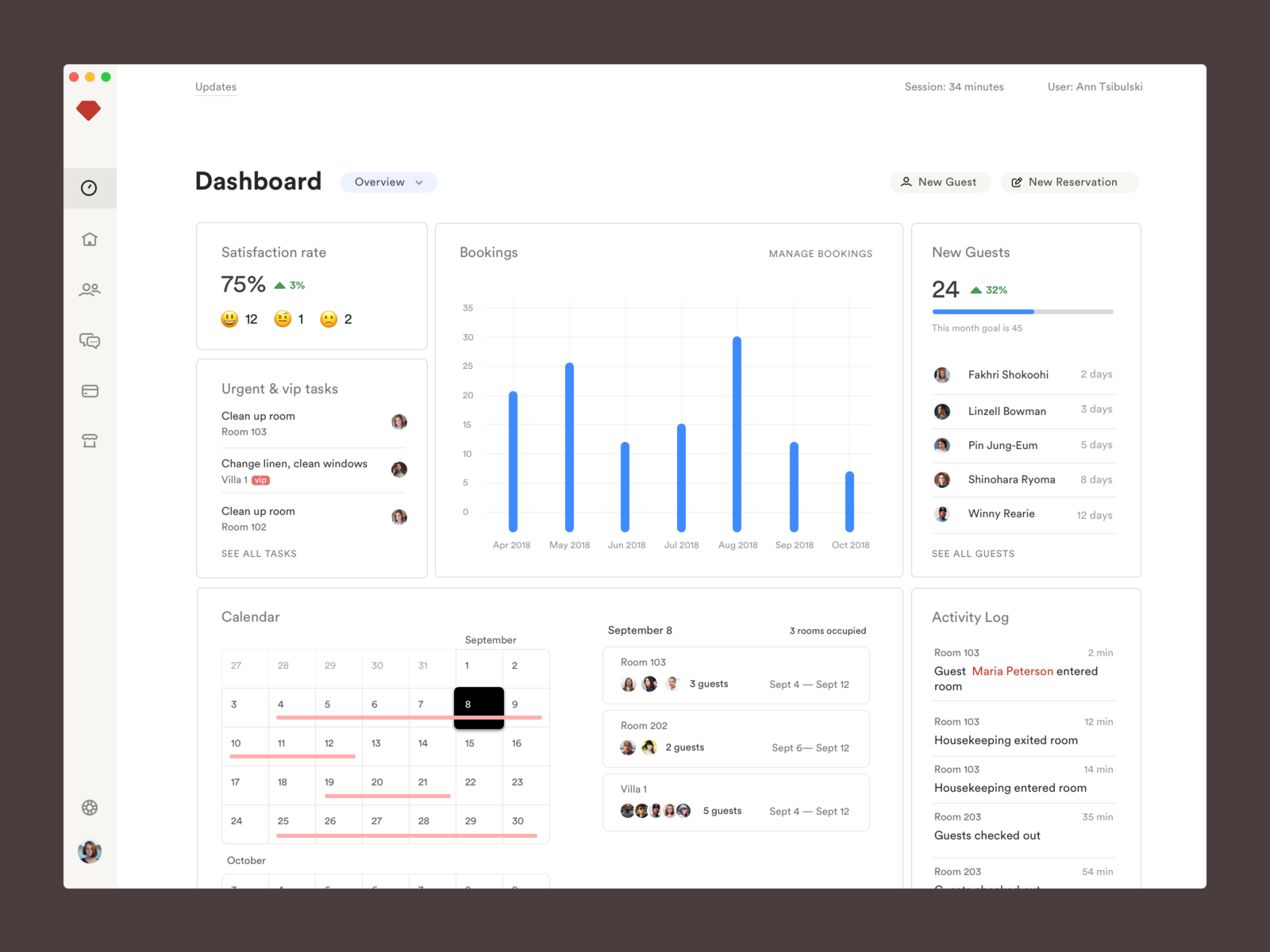
Home screen for our hotel management system. This screen contains the most important information for a hotel administrator: guests' satisfaction, bookings, leads, activity log and also calendar to see room occupation. Keeping the same clean style without overwhelming of stylization elements.

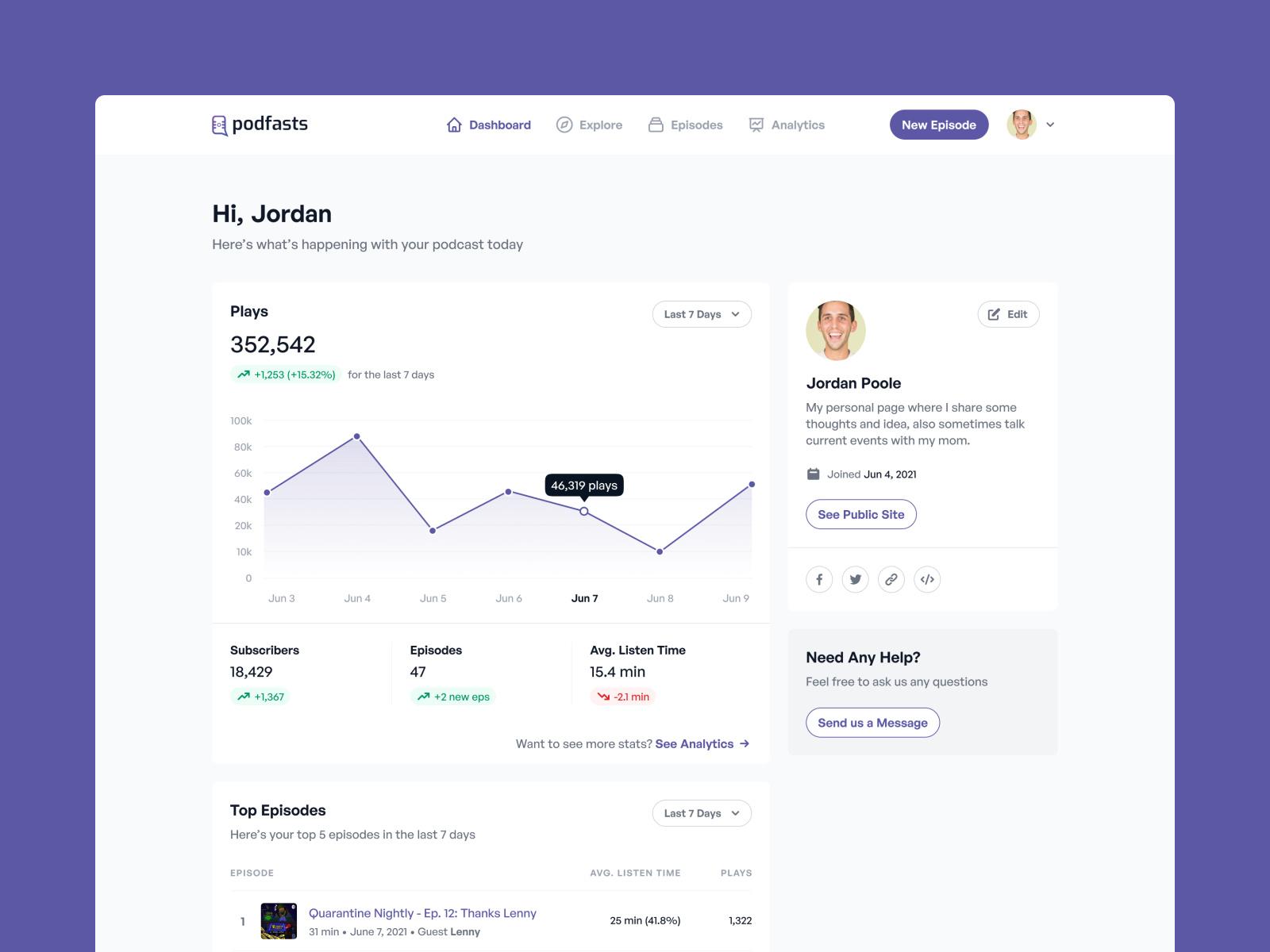
Everyone wants their own podcast, but most people can't create long-form content on a regular basis. Traditional podcasts require equipment for high-quality audio & editing.Currently, the most successful podcasts are putting out long, thorough episodes on a weekly basis. Podfasts allows you to record episodes directly from your phone, just like a regular phone call. Guests can join an episode, just like joining a phone call.------------------------------------------We are open for new opportunities and challenges! Shoot us a message mail@esteen.studio📸 Keep up with us on Instagram @esteen.studio

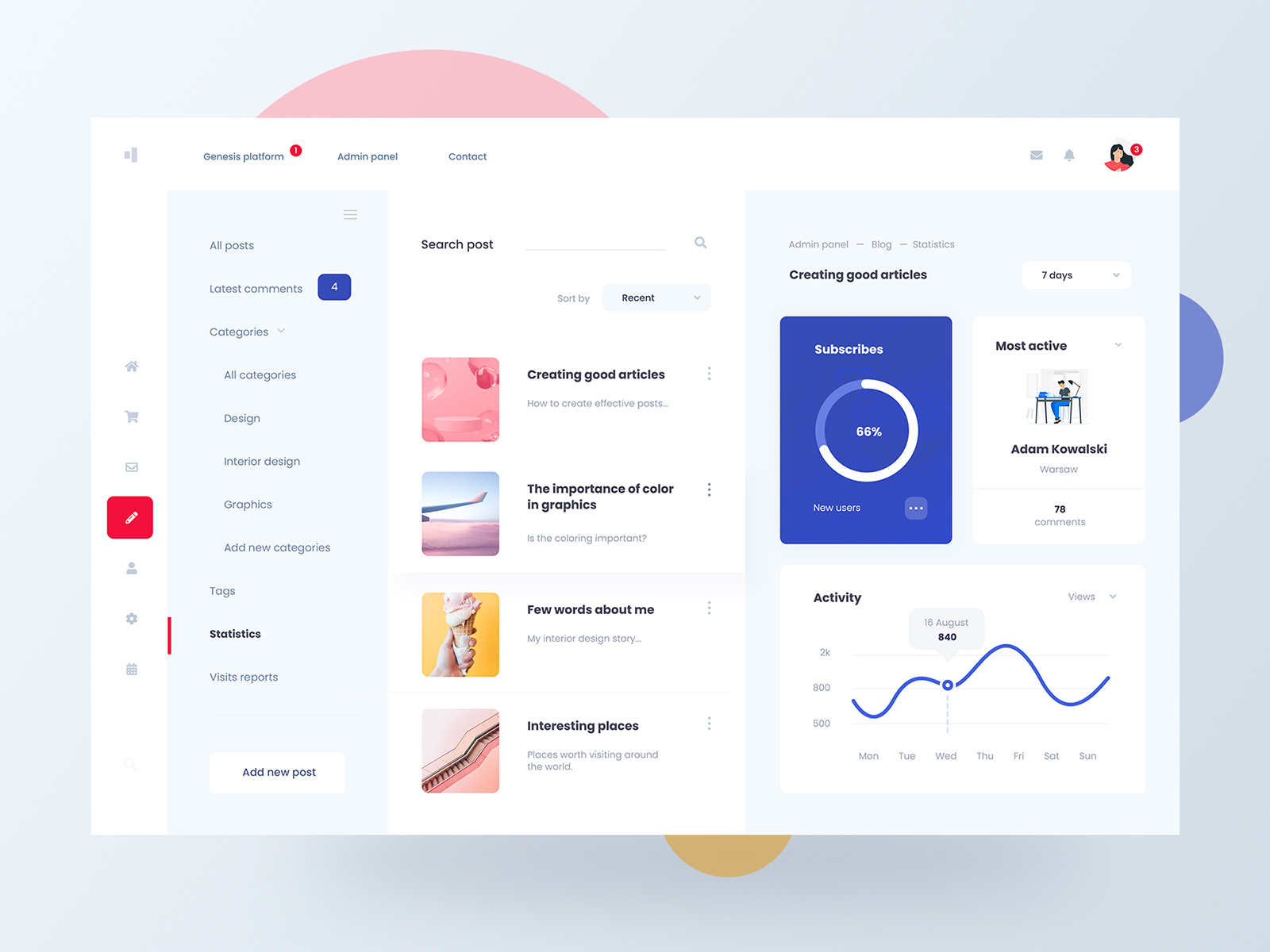
Hello Dribbble! Today i present my work. Dashboard - Admin Panel Administration panel - a blog management dashboard. Designs for desktop and mobile versions. The administration panel has a side navigation bar, a list of articles and the statistics of the selected entry in the form of charts. If you like 🧡 my work, it will be my motivation to create more projects. Press key "L" to like this post. ----- If you want to see more of my projects, check my portfolio by category: ▶️ Branding ▶️ Website ▶️ Logo & Symbols ▶️ Poster ----- Do you want to see more of my work? I invite you to my social profiles. Behance | Facebook | Instagram | Twitter



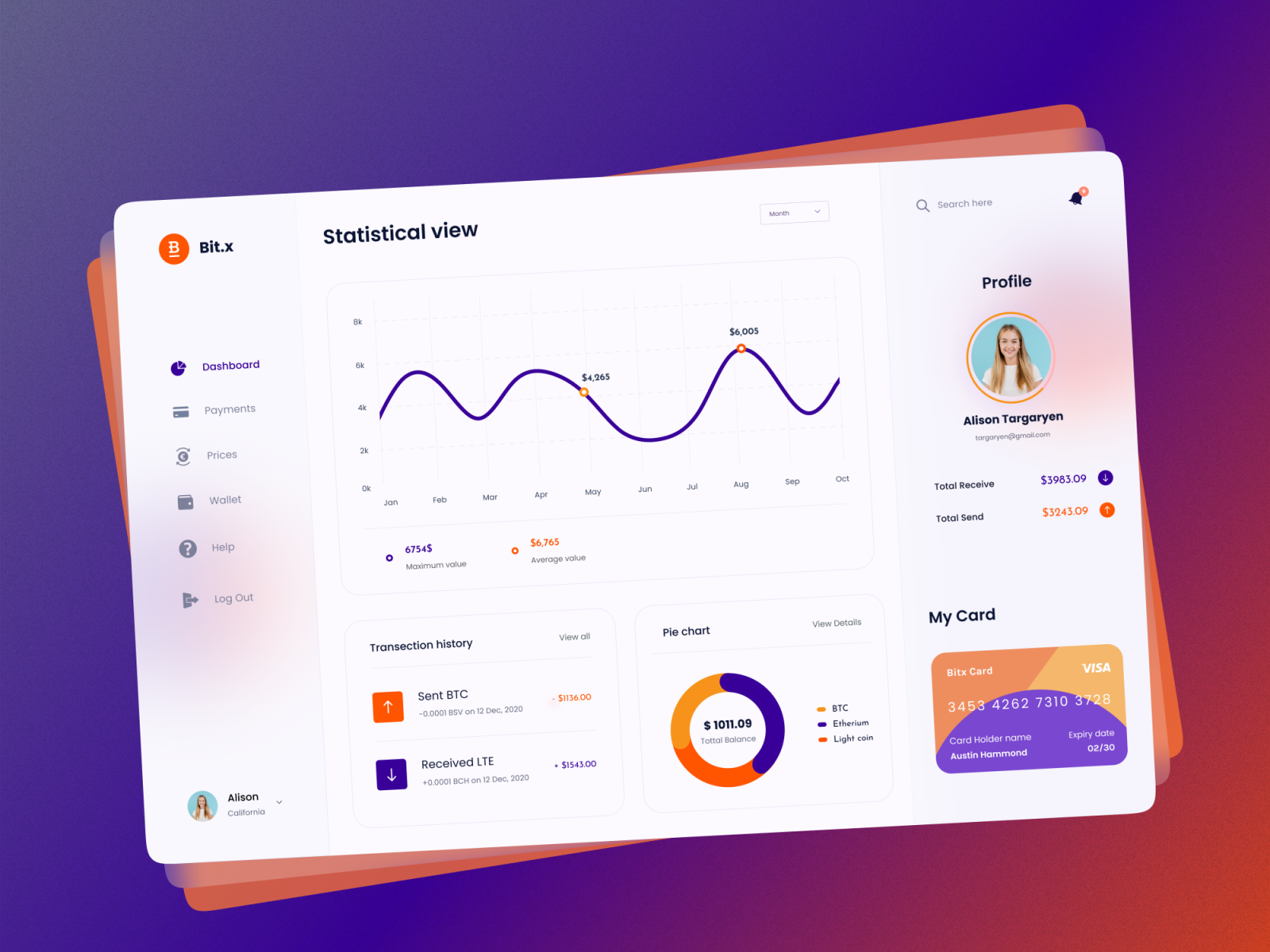
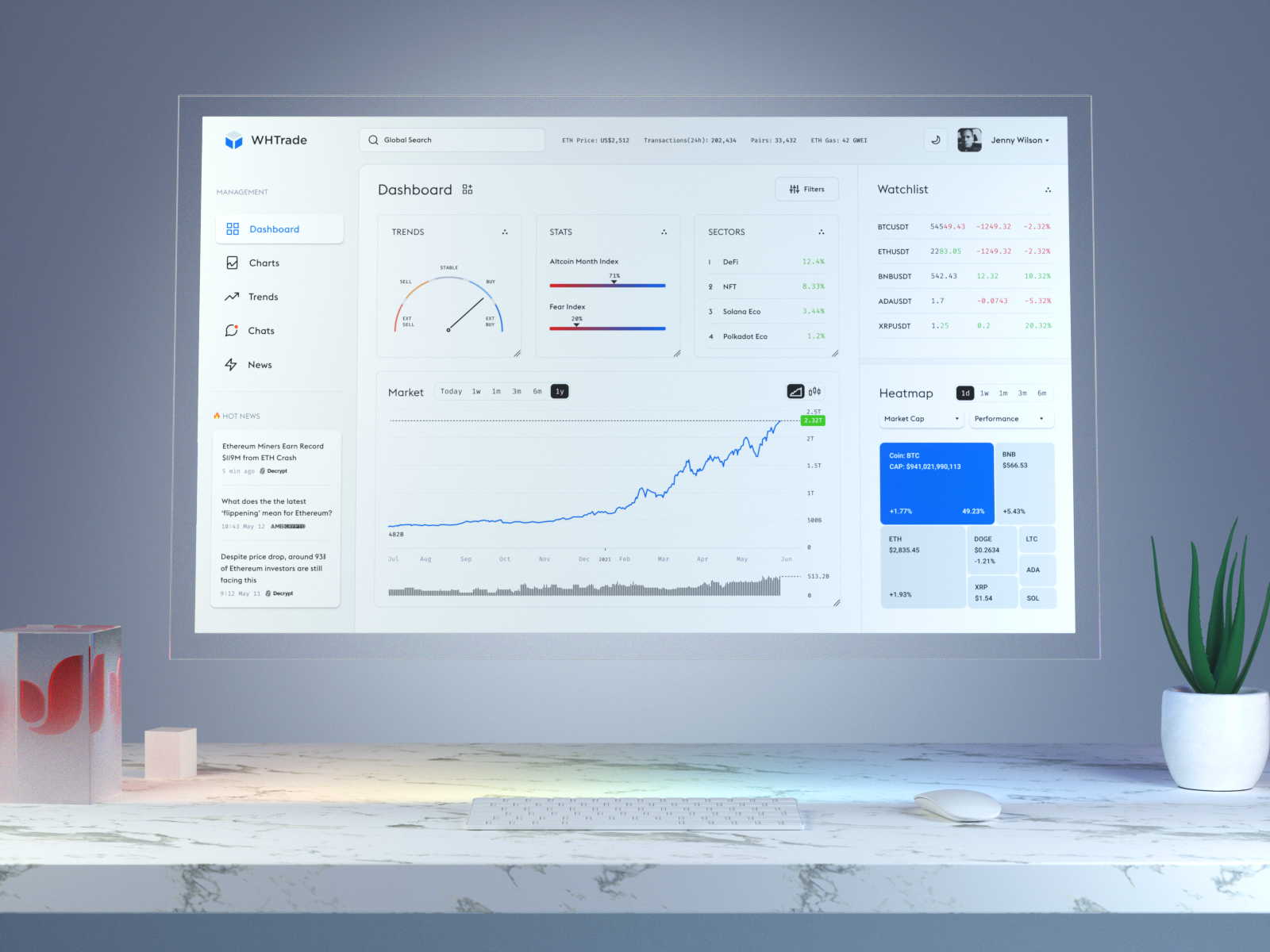
Hello folks 💥 Here I want to showcase to you a sneak peek of my old project. That is an analytical and trading platform that allowing you to easily track your interests in crypto/stocks. One of the core features is flexibility, you can adjust almost everything from the widgets themselves to the layout of the app. There are lots of available widgets and metrics. But I tried to keep their looks as simple as possible, reduced all visual noise. So users can focus on the information for a long time. Let me know how do you feel about it? Follow us on Twitter & Facebook & Instagram You're always welcome to visit our amazing Blog

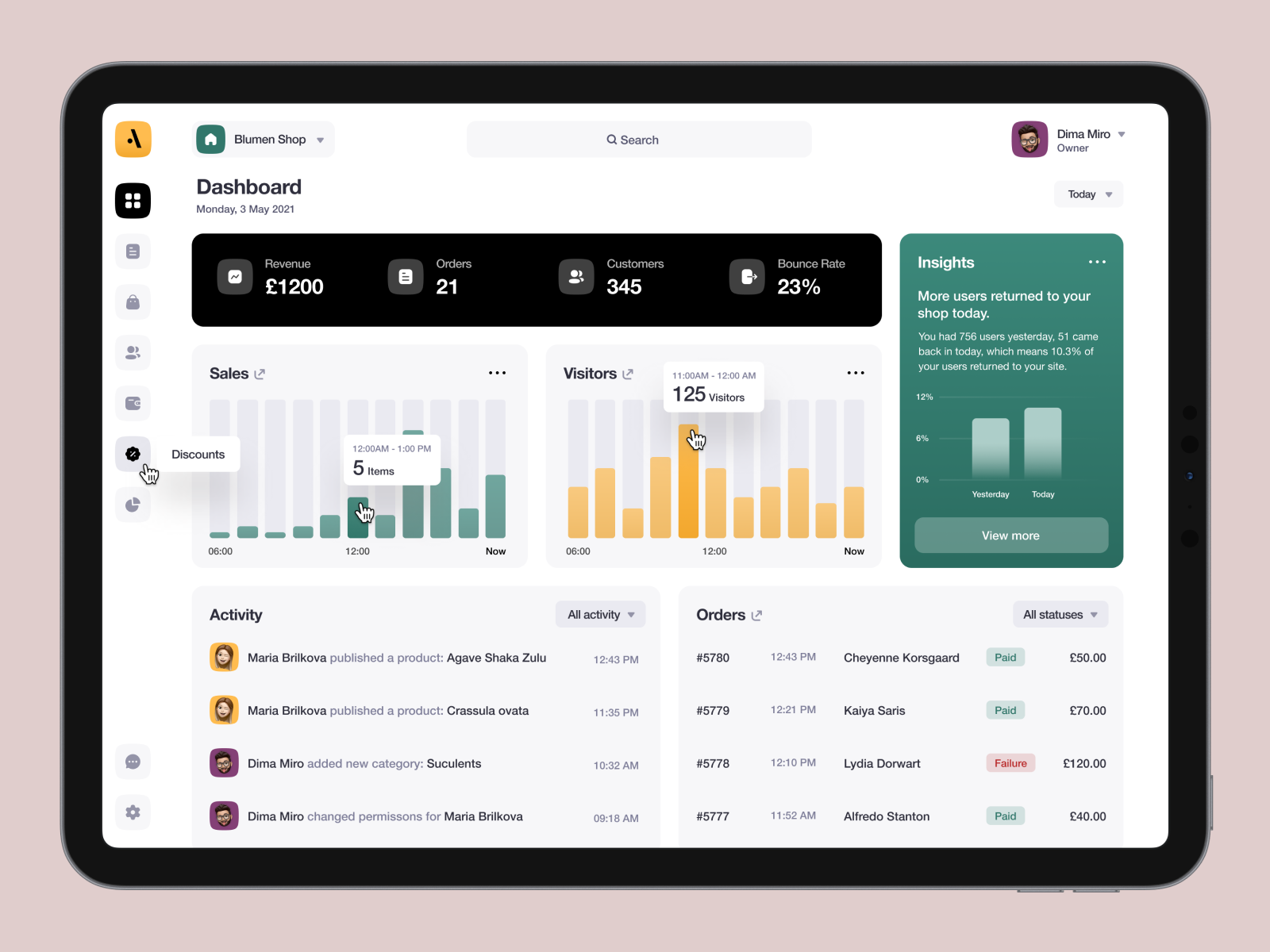
Yo! ✌️ As promised I continue posting Attic project. This time it's the main page of the web application, the place where all the data flows to. A quick reminder of what Attic project is about. Attic is a Headless E-Commerce CMS designed by us to help manage Jamstack shops. Stay tuned for more! And have a great beginning of the week 🙌 --- Follow us on Facebook / LinkedIn / Instagram Also, visit our Magazine to read more about design, development, project management, and many other topics! Have a project? Let's talk: hello@unikorns.work

Hi guys, here is a part of dashboard UI we are working on. Stay tuned for more :) - We’re always available for new projects Don’t hesitate to contact us: design@softnauts.com Please follow our team @Softnauts for more!

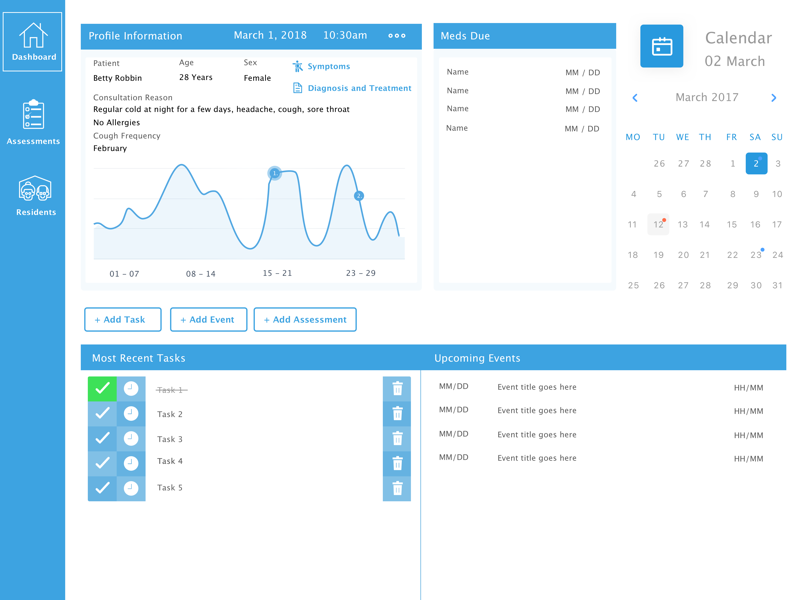
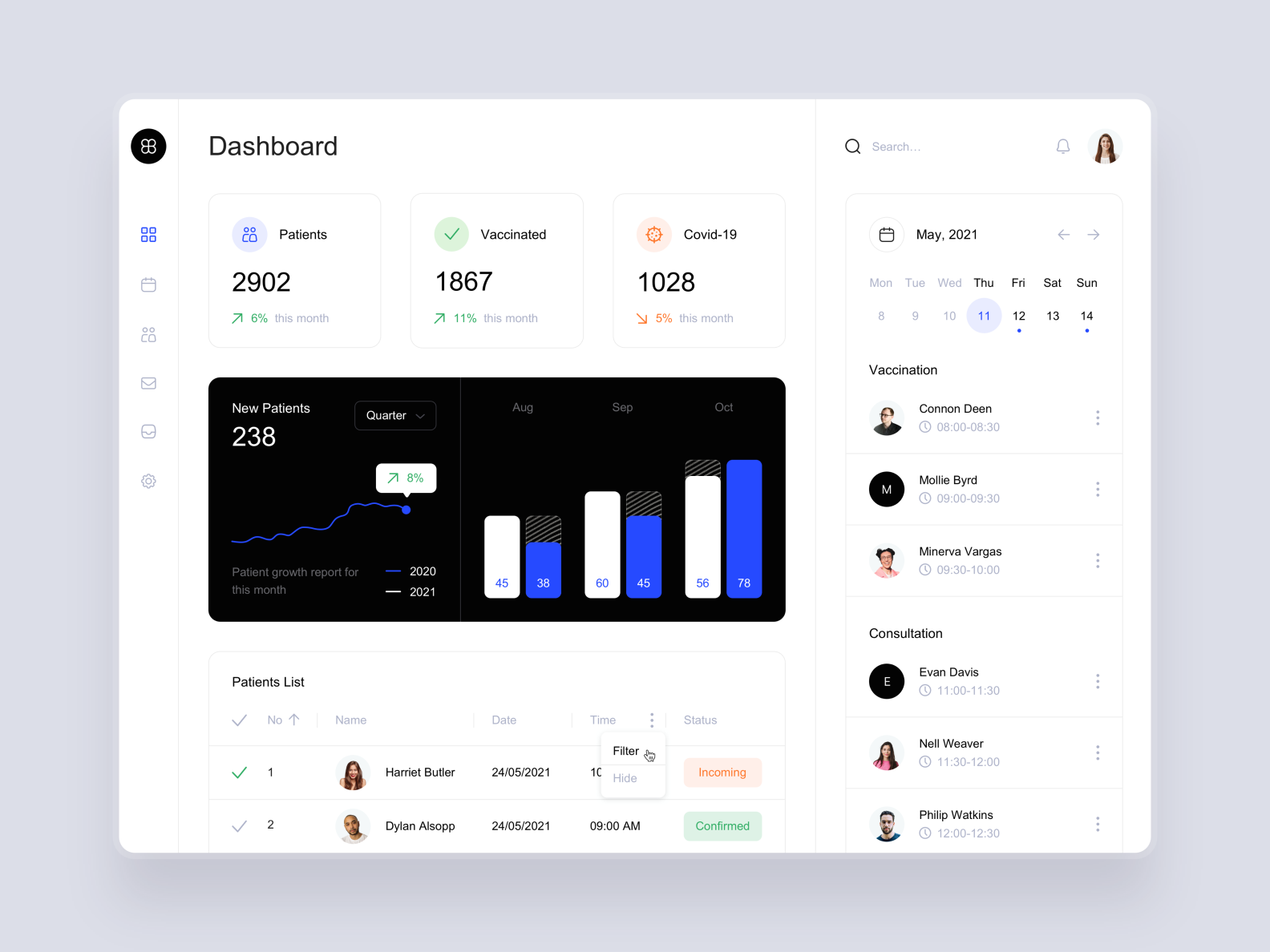
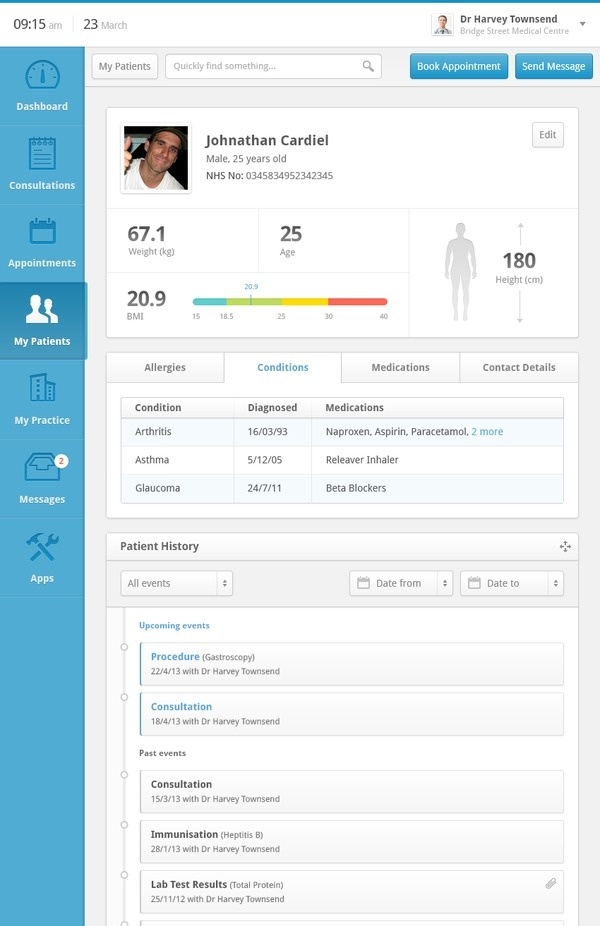
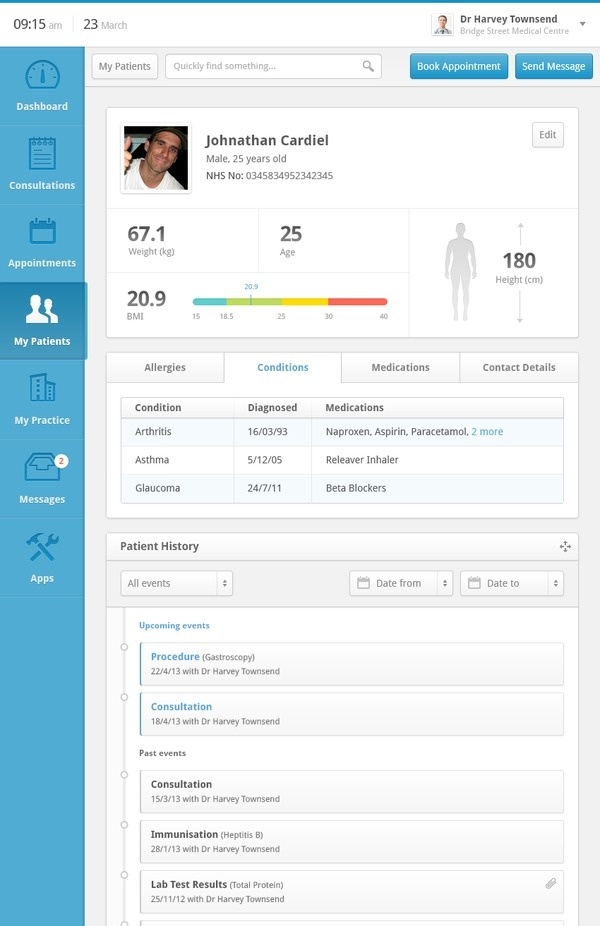
Hey, foxes!Check out our new shot!Watch how an admin panel for doctors can look like. That’s actually a dashboard screen where a doctor can view the total number of patients, the amount of vaccinated people, and the number of COVID cases.What’s more, there’s a patients’ chart where one can see the progress.On the right-hand side, a doctor will find a schedule of all appointments. There are the details on what patient shall come at what time, and whether it’s a simple consultation or a vaccination.That’s pretty convenient and helpful, isn’t it?Enjoy it!Press "L" to inspire us! ;)We're available for new projects.Contact us or fill a short brief! We deliver great content in our blog.Follow us at Facebook | Twitter | Behance | Instagram


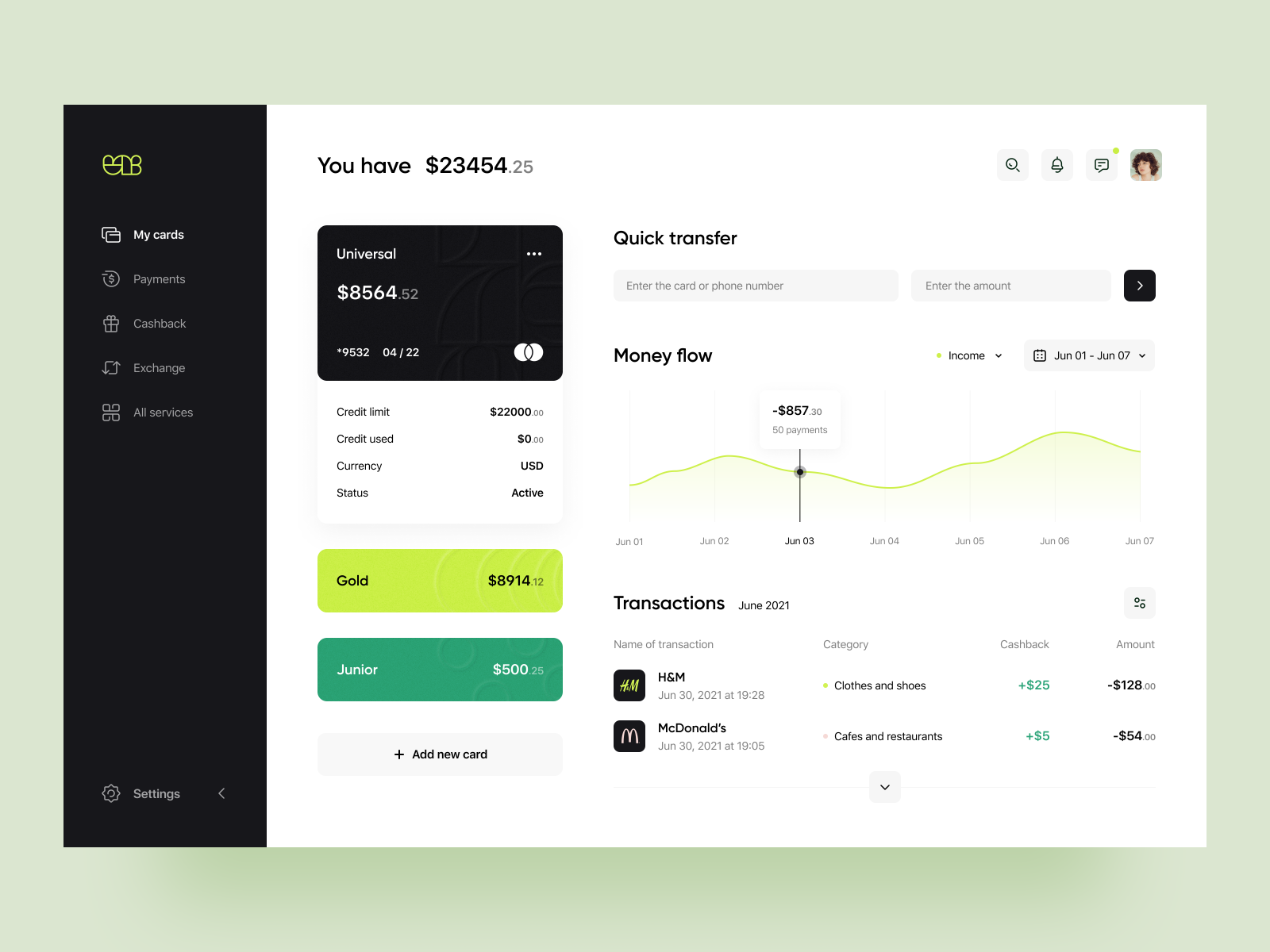
Hi everyone! Here's a shot to help you start your workweek on a good note. Online bank solutions need to ensure their clients can easily manage their finances. The dashboard I have created is a tool where you can easily carry out your transactions, spend and redistribute funds while busy or on the go. No bells and whistles. What do you think? Share your thoughts and ideas in the comments. Want to know more about Heartbeat and take a peek behind the scenes? Visit our website for case studies or follow us on Instagram for daily office life pics.



Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.