
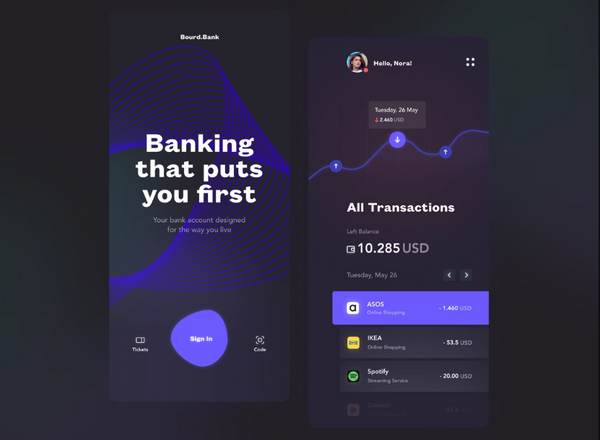
Dark mode screen design examples
A curated collection of dark mode screens to inspire you and spark new ideas in your design process.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/9/2025


Light Mode vs. Dark Mode: What is Better?
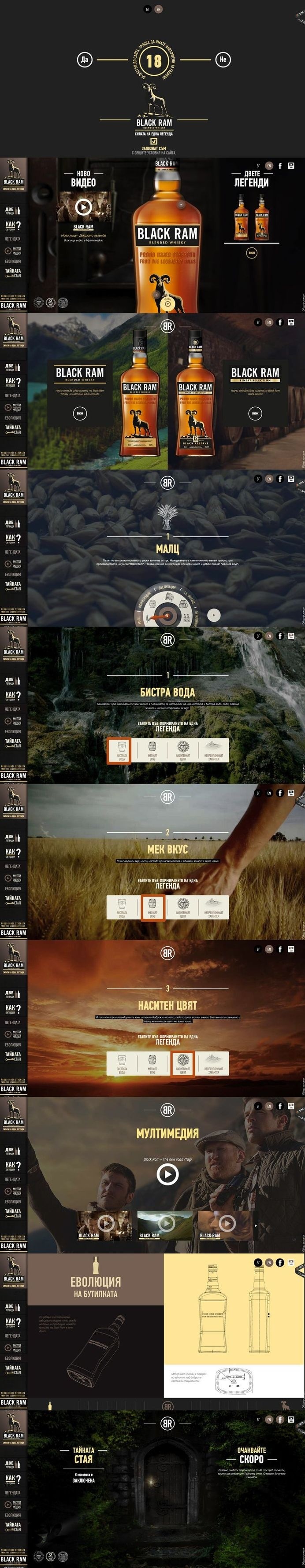
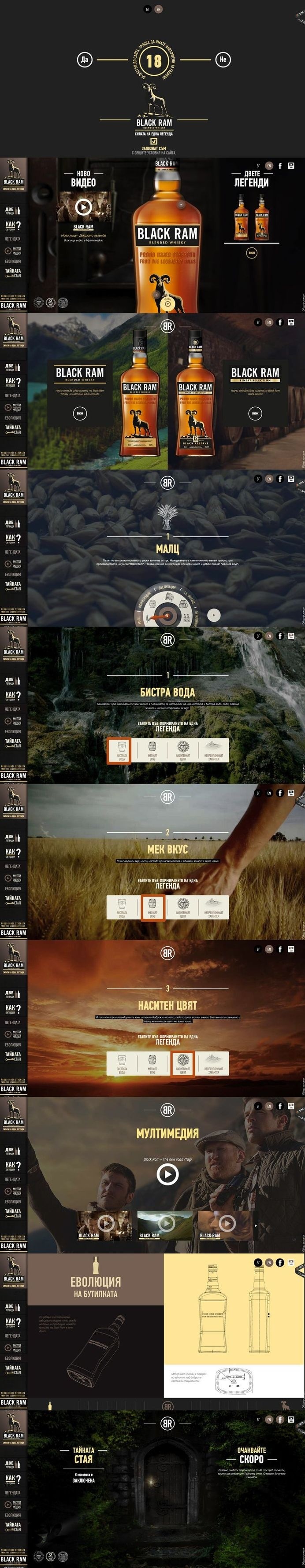
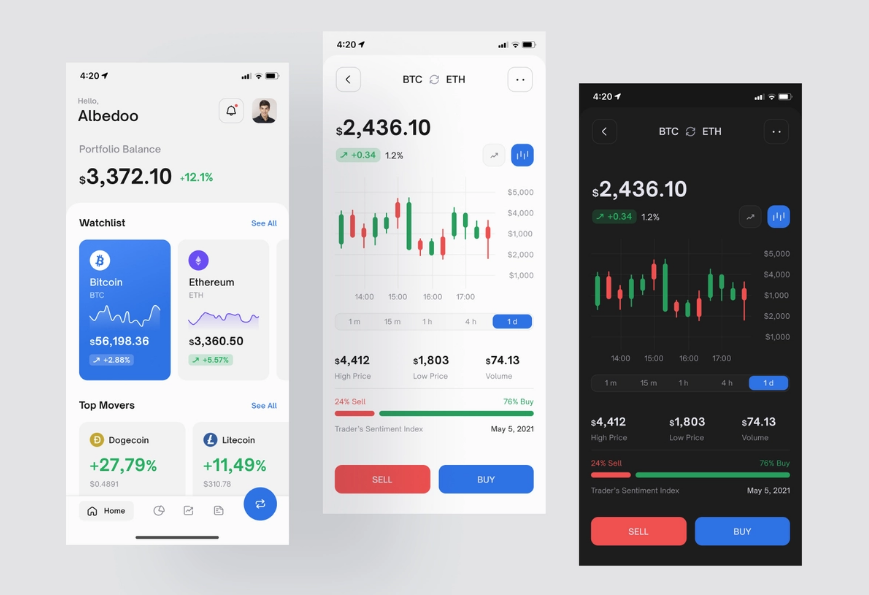
Source: DribbbleBy 2020, the dark theme in UI design has become nearly a key trend. Following Apple and Android, other major market players like Google, What’s App, Instagram, etc. switched to the dark mode vs. light mode. No wonder even nowadays, dark-themed interfaces are loved for many reasons. Let’s see which’s better, light or dark, and why.What is Light Mode?‘Contrast polarity is a term used to describe the contrast between text and background. Positive contrast polarity is a definition that refers to text with a dark font on a light background (Light Mode).’ (NN Group)For people with normal vision, from a physiological point of view, the content of any text is better perceived in Light Mode, but some people are more comfortable working in Dark Mode.Examples of Light ModeHere are some awesome examples of beautifully designed light-themed UI from Fireart Studio:Smart Home App ConceptWhat is Dark Mode?Like in the first case, the negative contrast polarity rather indicates a combination of light text on a dark background, and such black or other dark background is called a Dark Mode.Dark interface modes are designed to display less light than Light Mode displays and extend the battery life or serve as an eye vision relief for tired eyes. The amount of light in the environment affects the energy consumption or physical state of the eyes, and our data perception, as well. How your eye responds to the amount of light in the environment is the key to understanding how to build effective dark-themed interfaces.Examples of Dark ModeHere’s some dark vs light theme designs worth your attentionhttps://dribbble.com/shots/16831141-Connect-to-metaverseHow does your environment affect your visualization in some way?Though the Dark Mode is increasingly used in mobile and desktop applications, some manufacturers of electronic devices claim that a dark interface, compared to a white background, is less stressful for the eyes and positively affects vision. True or false, all considerations should be made based on the eye sensitivity and screen tests made in environments with various lightning intense.Eye sensitivityTo learn how a dark theme affects vision, you need to understand how the eye reacts to different colors.Colors that are too bright are irritating to the eyes.Pure white can also cause discomfort, especially in the dark: it is dazzling. Imagine that a flashlight beam is directed directly into your eyes — the same sensations arise from a bright light monitor.Calm tones are more convenient for perception: light green, blue, gray.The black screen color protects the eyes in high contrast lighting. If the user looks at a black screen in a dark room, then nothing glares or dazzles the eyes.The main thing to remember is that the eyes get very tired with a sharp drop in contrast. This can lead to headaches and other discomforts.The screensBright or white light from a gadget screen is especially harmful in high-contrast lighting conditions — when a person looks at the phone screen in a dark room.A single bright light source in a dark room can also reduce vision. Therefore, in the evening in digital devices, decreasing the screen brightness or setting the night mode are recommended.Research confirms that black text on a white background is more readable for a test participant when the room is lighter than white text on a black background. This is due to the fact that when looking at black screens of any size, the pupils dilate, due to which vision may be slightly distorted. But when looking at a light screen, the pupils remain narrow, and distortion does not occur.All that should be carefully considered while considering the light mode vs dark mode UI concepts.Exchanging AppSo which is preferable: dark or light mode?Some dark interfaces are designed to minimize computer vision syndrome. This is a real problem that millions of people face every day, because, with the rise of digital technology, we look at screens most of the day. Anything from computer overuse to regular exposure to bright light can provoke computer vision syndrome. The main symptoms are headache, neck pain, loss of visual acuity, and burning eyes.Can this be avoided? The developers have been thinking about this for a long time. For example, business SaaS products and media editing applications are typically used for several hours at a time. Many have been designed with a dark interface to reduce is eye strain. In doing so, they maintain visual clarity at an optimal level. However, this approach requires a thorough preliminary design assessment. Again the question is more controversial rather than absolute truth.Which mode is better for UX?Here the views also may differ. One says that it’s light. Another would say that it’s dark for sure because it’s a definite upward trend. Anyway, in UX, we say that it’s better not to trust what users say but test out various UI mode performances under multiple conditions.Thus, is dark mode better than light mode rather depends? Nevertheless, we can’t simply avoid the real pros of the dark theme which may turn significant for your UX design:Dark mode saves energy for gadgets with OLED displays, such as those used in TVs, computers, iPods, smartwatches, and smartphones.On displays, then a color image or background is used, the charge is consumed by the backlight of the screen.For black, backlighting is not needed, while white, on the contrary, consumes the most energy. This means that if you make the background of the screen dark, the gadget will drain more slowly.A dark background is useful when editing images: it emphasizes the visual part and helps focus on the graphics. The user sees the image and concentrates only on it.Finally, Dark Mode is comfortable for people with photophobia — a disorder that is accompanied by increased photosensitivity. A bright screen irritates eyes with such pathology and tires them to such an extent that a person simply cannot look at the screen at all.ConclusionThus, before you stick to dark mode and light mode considerations for your next UX project, mind the differences and the quality of impact both themes may have on the user and their focus.We all use phones, computers, watch TV — these devices are adjusted so that the eye perceives them quite naturally. Black text on a white background is perceived with the contrast and does not contribute to the eye overload — mainly if the appropriate correction is applied.On the contrary, the eye perceives white text on a dark background with distortion — like headlights in the dark, when halos are formed. Such micro halos may also be formed around the light text (not white) on a dark background and blur the outlines of letters. This increases eye strain and can lead to excessive visual fatigue. Mind that while choosing dark mode vs. light mode next time.Update:Originally published at https://fireart.studio on December 16, 2021.Light Mode vs. Dark Mode: What is Better? was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Fundamental Principles of Dark UI
Dark UI design is pretty much in vogue these days. Many users like it. It’s also a vast UX trend. But how is it chosen for digital products? Are there any reasons why more and more companies today choose it as a brand style? What are the principles?6 Principles of Dark UI DesignThough the physicists say that black is not a color, it is instead the absence of light, the majority of users will call a dark theme black. Sir Isaac Newton did not even look for it in the color scheme! Nevertheless, color is not the only thing to consider while speaking on the fundamental black UI design principles. There are about five more to consider.1) ColorThe background color is something that comes first when we discuss dark-themed screens. In fact, the dark theme is not necessarily related to the use of black color. Better to think of it as a dimly lit theme because the colors may be used from dark blue to grey and others for the dark theme interfaces.Most designers believe that black forms a strong contrast. However, according to TopTal expert views, you shouldn’t use true black (# 000000) for the background or surface color. It works great for borders or other smaller UI elements. There’s much sense in it.2) ContrastOne of the biggest challenges in designing dark UI elements is achieving optimal contrast in colors. Contrast is necessary to separate visual elements and to create intelligible text.Particular attention should be paid to the contrast of text in a dark user interface. Google’s Material Design dark theme recommends using dark gray (# 121212) as the surface color.It is also worth checking the contrast between other UI elements such as maps, buttons, fields, and icons across different displays and electronic devices. However, the design will look too primitive if there is an imperceptible separation between the UI elements.As per the Web Content Accessibility Guidelines ( WCAG), the visual presentation of text must have a contrast ratio of at least 4.5:1. An exception is large-scale texts with a contrast ratio of at least 3: 1. Therefore, designers should always make sure that the text does not cause problems when reading against the dark background. Thus, also mind light vs dark mode while choosing.3) Negative spaceOne of the most fundamental elements of a successful dark theme is the skillful use of negative space.Basically, a negative space — or white space, as it’s often called — is the area of the layout that is left empty. It may be not only around the objects you place.(design4users)Minimalist design is not only about what there is, but also about what is not. Used wisely, negative space will make a dark interface more readable and make it easier for people to assimilate information.In a poorly designed interface, a dark theme can make digital products heavy and oversaturated. To counterbalance this, designers may lighten the dark theme by using negative space in sparse minimal designs.4) TypographicsTypographics is all about styling words.Every piece of text in the dark interface requires careful study. The problem is twofold: readability and contrast.First, pay attention to the font size. The text should be large enough for good readability (small text on a dark background is more difficult to read).Second, there must be sufficient contrast between the text and the background.Thousands of digital fonts make it easy to highlight headlines and main messages. Designers may reduce readability issues by increasing contrast and adjusting font sizes, character spacing, line heights, etc.5) ElevationIn terms of drawing, the depths or elevation means creating objects that show the front or side of something. As if you are looking down on the room from the ceiling and see the tops of everything. However, you can’t view the object’s side, front, or back.Why do we need that depth? Depth helps to emphasize the visual hierarchy of the interface. Most modern design systems use elevation levels to convey the depth. The sense of depth corresponds to the natural world. Our eyes perceive depth and we live in a three-dimensional world.A dark theme does not mean a flat interface. In light themes, lighting and shadows create a sense of depth. Dark themes are more difficult to achieve depth because they contain predominantly dark surfaces with rare color accents. However, designers may use three or four elevation levels for text with appropriate color schemes to convey this depth.6) Dark UI vs. Light UIThe black UI design should always be considered alongside the light one. The decision largely depends on a variety of factors, covering not only the user’s perspective, but also business goals, market conditions, and current trends in interface design. That is why light vs dark will also be a criterion.6 Dark UI Design Best PracticesAmong the leading design, studios work out there, you may find the best dashboard practices of applying dark themes in product design color palettes. Here are the greatest that were handpicked to prove the best practices of their usage:1) Marketcapital homepage design concept2) App Settings3) Metaverse4) Music Distribution Web App5) Fintech Dashboard Exploration6) Banking AppPros and Cons of Dark UIDark user interface designs can be seen on everything from mobile screens to massive TVs. A dark theme can express power, luxury, sophistication, and elegance. Or altogether. However, creating a dark user interface often is accompanied by numerous risks and pitfalls and will not fulfill the expectations if implemented poorly. Before diving into the “dark side,” designers need to think twice before jumping in. here are the pros & cons:When to use dark interfaces will be a real pro:If it is justified by the brand’s color scheme.The design is modest and minimalistic with several types of content only.Suitable for context and use, such as nightly entertainment applications, etc.It is necessary to reduce the strain on the eyes, for example, analytics pages that are in use for a long time, dashboards, etc.To create a bright, effective look.To evoke controversy, strong emotions, add a halo of intrigue and mystery.Create a sense of luxury and prestige.Maintain visual hierarchy.When to stay away from dark interfaces is a better idea:For B2B applications with a lot of forms, components, and widgets.If the design requires a wide range of colors dark mode UI design will also be a con.In the case, you have more proof of right, and wrong dark theme uses, welcome with your suggestions in the comments below.Do you want to create your own website?The decision to apply a dark theme UI design for your next interface instead of the traditional one must be approached with extreme realism. It should not be chosen for the wrong reasons, either business or users — to look stylish, fashionable, to be different from others, or to imitate someone else’s design, etc.Designers need to have a compelling justification for their choice and consider the content, context of usage, and the device on which the design will be displayed. And justify the business goals of the product. Hire professionals to help with that when feeling hopeless.ConclusionThus, awesome dark themes may be suitable for some unique digital products but challenging to implement for the regular ones without a real necessity. Simplicity is the key to success. They will be a good solution for presenting minimalistic content, data visualizations, media sites, and entertainment platforms. And are more likely to poorly fit some complex B2B platforms with varieties of data, many text blocks, or pages with varied content. So, take your time to think it over and make the right decision.Best Examples of Dark UI DesignHere are some more successful design cases to discover: DribbbleUpdate:Originally published at https://fireart.studio on January 19, 2022.Fundamental Principles of Dark UI was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
2019 Biggest UI Design Trend
2019 Biggest UI Design Trend abduzeedoJun 20, 2019 So we have a new UI design trend all over us and it deserves a post here on ABDZ. It’s quite clear to notice it, just spend some time on Dribbble and you will spot it right away. This post is literally from three or for Dribbble pages of beautiful mocks. The interesting thing, and what drove me to write this post was when I saw the new Facebook product called Calibra. It features all the same UI patterns, rounded corners that in some way match the phone and screen rounded corners. My interpretation is that as phones become bezeless the screens now match the hardware form, so the software follows the same direction. Apple and Samsung have been exploring this for quite a bit, but now it seems to be all over the place. Anyways, enough talk and here is a collection of designs with the new super rounded corner widgets. UI Design Trends

Mastering the Art of Dark UI Design: 9 Essential Principles and Techniques
Source: DribbbleDark UI design often called Dark Mode or simply lights out mode, is a user interface with a color scheme that resembles a negative in photography. There is a huge emphasis on dark background colors and a light foreground. It often entails using light text colors set on a dark or black background.It became popular in 2018 following the release of Dark Mode on macOS Mojave. While it has become popular recently, it is an old design. The first monitors used a dark theme, which only changed with the creation of the color monitor. Today, all modern devices with a display offer a dark mode. Whether it is a phone, TV screen, or application, they offer a dark mode.However, as with any product, design is what sets companies apart. Here are 9 takeaways to help you get dark mode right.1. Avoid Pure ColorsA pure color is one without any gray in the mix. A good example is pure white (#FFFFFF) and pure black (#000000). It is a common rooky mistake. Beginner designers may believe dark mode is about placing a black background on white text. However, if the contrast is too high, users will strain their eyes, negatively affecting their experience.It is recommended to use varying levels of dark gray instead of black. When using white, it is recommended to use light gray. There are numerous variations of gray, and you can pick one that gives your brand identity, even in dark mode.Source: halo-lab.com2. Avoid Pure White TextIn dark mode, there is little room to maneuver when it comes to the background. As such, the text is what defines your success in dark mode. It is recommended to never use pure white for text. At this stage, opacity is your best friend. Besides causing eye strain, pure white letters often appear blurry on most screens. This is due to an optical illusion where the white light from the font tries to fill in the dark space. When it comes to fonts, opt for dim white and light gray.Source: halo-lab.com3. Leverage Negative SpaceAn important design element of good dark mode design is to leverage negative space. A dark theme can seem overbearing to users if not properly put together. A good designer will make full use of the negative space. Embrace minimalist design with dark UI. It helps to make the page scannable and allows people more time to absorb information. The result is a better UX.Source: Dribbble4. Be Careful of Color SaturationThings like icons, button accessibility, and text visibility are considered when using the light mode. It is harder to calibrate colors against a dark background with dark mode. When creating a color palette, avoid neon colors.High-contrast colors do not improve visibility; they make it harder to read text. When they are too high contrast, they will vibrate and irritate visitors. Designing in dark mode entails redesigning all aspects of the site, especially icons, text, and buttons.Source: halo-lab.com5. Seek to Preserve Your Brand IdentityCreating a brand identity is a process that takes years and huge amounts of resources. Switching to dark mode does not mean you have to lose your brand identity. However, it does not mean you must use the exact colors in light mode. For instance, it could mean you preserve the logo’s original color while desaturating other UX elements. This way, you still preserve the soul of your brand.In dark mode, the difference in colors could bring about different feelings in users, which could affect your brand identity. Finding a balance between transmitting the brand’s emotions even with new colors is crucial. Strive to mimic the same effect of your brand even in dark mode.A fully saturated brand color is applied to the floating action button (2), while the desaturated dark theme primary color is applied to text (1). “1” is Dark theme primary color“2" is the brand color. Source: Material DesignOpenSea Dark and Light themeLet’s take a small example to understand this better. OpenSea uses both dark and light themes while maintaining its brand identity and consistency.opensea.ioThey do not change the primary brand color of their logo.They use similar gradients on the top part that is adapted to the dark and light themes but give a consistent look throughout.6. Avoid Shadows in Dark ModeShadows are used to create an elevation effect to define what is the background and what is content. This works great in light mode. However, it can be confusing in dark mode. If you opt to use a shadow, do not make it darker than the background. While this can be tempting, it will serve no purpose. Most people will not recognize it anyway. Secondly, do not use a shadow that is lighter than the object. Doing this will create a strange interface that will distract users from your core message.Source: Material Design7. Strive To Meet Website Accessibility StandardsWeb Content Accessibility Guidelines (WCAG 2.0) are voluntary standards that a UX designer should consider implementing on their site. Doing so in dark mode helps ensure that your site can net an even larger audience. Using this standard is also useful in helping you understand which color values provide you with optimal contrast.To create branded dark surfaces, overlay the primary brand color at a low opacity over the recommended dark theme surface color (#121212). The color #1F1B24 is the result of combining the dark theme surface color #121212 and the 8% Primary color. Source: Material Design8. Adjust Your ImagesBesides the background, website elements, and text, also adjust your images. Work to ensure that the images on your site blend in with the dark mode. For instance, you could use a general filter that adjusts the contrast and brightness of the images.Source: halo-lab.com9. Give Users a ChoiceWhen using dark mode, allow users to switch between dark and light mode. On some sites, there is even the option to choose when to switch to dark mode at certain times. However, the best option is to let users switch between modes on their own.A major reason for this is that most users often prefer customizability. It gives them a sense of freedom, which improves the UX. It makes the user feel appreciated, which increases the chances that they will pick your product over others.When adding this option, ensure the button to switch between modes is easy to access. Users should have easy access to the ability to customize their dark mode in seconds. Any longer, and it will lower the UX.https://medium.com/media/4aadcb27d1a59a44dd24381a6f0299f7/hrefSummaryAcross all digital products, simplicity is what defines success with dark mode. It is excellent for minimalist content, social media sites, and entertainment sites. However, the dark mode does not work on data-heavy or text-heavy sites with varied content types. Before deploying any product, UX designers must test and analyze the feedback.👋 Let’s Connect!I’m a product designer and a UX design consultant in the Web3 and Fintech space. I love designing user experiences that convert and impact people’s lives positively.Feel free to get in touch: https://www.linkedin.com/in/dhananjay-mukerji/Schedule a call: https://calendly.com/theuxdjMastering the Art of Dark UI Design: 9 Essential Principles and Techniques was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Shedding Light on Dark Mode design: Fashion Fad or Functional Must-Have?
via Muzli design inspirationLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Hey, Muzli lads and lasses!I’m Eyal Zuri, a designer, and co-founder of Muzli, that yummy design inspiration tool. Besides wrestling pixels and obsessing over UX and UI in our beloved realm of design, I have to confess, I am somewhat of a fanboy of trends and, yes, Dark Mode.Enough about me though, let’s dive into the mystery that’s been looming in the design sphere like Batman over Gotham: the phenomenon of dark mode UI.The question is, is dark mode simply an attractive pixeled outfit everyone wants to wear now, or does it hide some serious functional benefits under its sleek black garb? Grab your design goggles, because we are about to dive deep into the sea of dark mode UI!There’s no denying the undeniable charm of the dark mode UI. It’s the James Bond of design — sleek, sophisticated, and seems to favor martinis served “shaken, not stirred”.Dark Mode — the Trendsetter or Gamechanger? This is the question.Dark mode, a.k.a the digital world’s ‘nightclub’ experience. Everyone is jumping into this dark ship, from Twitter and Whatsapp to individual app developers rapidly launching dark versions. But let’s face it: Just like in fashion, not all trends are necessarily practical or necessary (like those needle-thin ties or extra ripped jeans).For instance, a good use case for dark mode can be found in a car navigation application. The darkened screen at night prevents glare and ensures the driver’s visibility remains uncompromised during travel.On the contrary, a poor example of dark mode implementation might be seen in a blog featuring lengthy articles. Reading white text on a black background can strain the eyes and make it difficult for users to digest the content effectively.Show me the (Dark) MoneySo, the real question is: To Dark Mode or not to Dark Mode? To answer this, let’s weigh the pros and cons.Certainly, I’d love to expand on those points for you.Pros:1. Reduce Eye Strain: Dark mode is known for significantly lowering eye strain, particularly in low-light conditions. Late night web surfers and after-dark app users can heave a sigh of relief — no more squinting at brilliant white screens!2. Save Energy: If you’re an environmentally conscious user or just looking to save on battery life, dark mode is your friend. Display technologies like OLED or AMOLED use less power while utilizing dark mode, giving a boost to your energy conservation efforts.3. Aesthetically Pleasing: Done correctly, dark mode is a feast for the eyes. Its warmth and depth can give designs a sleek, modern, and often luxurious feeling, enhancing user engagement and delight.4. Increase Focus: Some users report increased focus while working in a darker interface as it reduces the distraction caused by other elements on the screen.5. Market Appeal: Dark mode isn’t just power-efficient and easier on the eyes, it can also be a total eye candy! A sleek, striking, and sexy interface can be a powerful tool to attract and retain users.Cons:1. Legibility Issues: While dark mode can ease eye strain, it doesn’t always guarantee easy readability. Contrast between the text and background needs careful calibration, otherwise, the text may become hard to decipher, causing user discomfort. A classic example is Google’s Calendar app, where the dark mode has made it harder to distinguish between past and upcoming events.2. Inconsistent Results Across Displays: The effectiveness of dark mode depends largely on the type of screen it’s viewed on. While it may look splendid on OLED displays, the results can be underwhelming on LCD screens because of their incapacity to completely switch off pixels.3. Color Distortion: Dark mode can lead to color distortion, particularly with bright, vibrant hues. It makes them appear more saturated, affecting the overall visual consistency.4. Not Suitable For All Content Types: Some types of content are better suited for light mode. For instance, if an application is text-heavy, using light mode can enhance readability as dark texts on a light background are generally easier to read.5. Outdoor Visibility: Outdoor lighting conditions can pose a challenge for dark mode users. In bright sunlight, it can be hard to see and work on a dark screen as it introduces heavy screen glare. The contrast issue also becomes prominent as it becomes tough to distinguish different elements on the screen. This means that if your users are frequently outdoors, they might not be as thrilled with the dark mode.Summing it up — The Dark Mode PlaybookLike practically everything in life, there’s no one-size-fits-all answer. Sometimes, you might want to jump into the dark mode bandwagon, and sometimes not.If you opt for the dark side, meticulously play around with contrast levels, typography sizes, and test it across multiple displays. Never compromise on the most important aspect: a smooth, user-friendly experience.If you decide to keep things light, that’s alright too. Maybe top it up with a cheeky little ‘currently sunbathing’ notification. Add a little extra color to your user’s day!So, dear Muzli-ans, till the next design trend makes its grand appearance, may your pixels be perfectly aligned, your colors be on point, and most importantly, may you keep loving every step of this glorious design journey!Anyway, back to our dark mode discussion or should we say ‘light-hearted’ debate? 🥁 “Oh well, there goes Eyal, the Dark-Lord again!”Alright, it’s time to sign off before my passion for puns freaks you out! See you around in the other side of the color spectrum!**P.S.**In any case, this entire post was actually an excuse to tell you that we have a new tool for creating color palettes using AI, and guess what, its interface is a super sexy Dark mode.Try nowEnjoy!Shedding Light on Dark Mode design: Fashion Fad or Functional Must-Have? was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
![The Latest Voice in UX Design: Trends That Excites Modern Users The Most [2020–2021]](https://miro.medium.com/v2/resize:fit:1200/1*7LdYicW_mXJTDtA0DYnGaw.png)
The Latest Voice in UX Design: Trends That Excites Modern Users The Most [2020–2021]
UI Design by Fireart StudioModern customers aren’t seeking only functionality in use. They are looking to get new exciting experiences when interacting with brands in the digital world. Attempting to address customer needs, companies create unique online experiences fostering emotional connections with the community. It has led to the emergence of mobile apps and websites with the en-compassing UI content that unites surprising layouts, digital illustrations, motion graphics, voice-optimized search, and much more.Here I share personal product design discoveries, the latest UX design trends 2020, and anticipations about mobile and web experiences in 2021. Your future product users are looking forward to seeing new incredible designs created by you as a brand or the indie product designer. Are you ready to get inspired and produce the next impressive online experience?Just keep on reading. We’re here to exchange the knowledge and cross-inspire each other. Please share your vision and thoughts in the comments below, as I don’t want to be the only person speaking here. Let our whole community hear your ideas!Interactive UI: The Emotion Implemented in MotionWebsite animation by Fireart StudioMobile app and website animation has become the most loved thing in the UI design. Users of all ages and generations like to watch engaging animated stories and interact with animated screens. In some digital products, funny animated heroes assist users with helpful visual tips and explanations about how to use a product or service.These brand ambassadors help set trust with end-users and increase engagement. Not mention the invaluable benefit for a customer support team that’s usually overloaded with consumer questions related to product exploitation.Animated hero by Aslan AlmukhambetovStunning_Animation by Tran Mau Tri Tam ✪Dynamic website backgrounds, kinetic typography, animated logos, animated app user onboarding, visual assistance provided by animated heroes — all this can turn your digital experience into an exciting adventure.Illustration. The Story You Tell Matters to UsersDigital Learning Website by Mahmudul Hasan ManikIllustrations are another popular digital trend used by companies across different industries, including top brands such as Buffer, Pipedrive, Bolt, and others. Even the giant Google constantly partners with digital artists to produce creative illustrations for its products and services.The illustration is not only what accompanies the story. It is a story itself.Digital illustration is the way to tell your brand story without saying a word. It transfers brand mood and personality, letting customers feel that they become part of something bigger than just a revenue-generating algorithm when participating in this digital experience. Digital illustration in UI design for mobile apps and websites helps establish emotional bonds with users and increase their loyalty.Landing Page by Ivan IvanovMicrointeractions Driving MacronengagementLife is in the details.Table Reservation by Mauricio BucardoIt’s made up of the little moments that stick to our memory and create the overall impression of things, events, and… digital products. Microinteractions are your chance to put a seed of excitement into product UX and grow it into an unforgettable digital experience. Being almost invisible, they add dynamics, interactivity, and intuitiveness to user interface design.Don’t let your users get bored while waiting for a web page to be loaded. Interact with them by displaying fun uploading animation. You can also entertain people with pull-to-fresh animations.Make every moment of your user experience feel sweet and delightful by designing pull-to-fresh microinteractions, tab animations, navigation microinteracions, and more — the sky is the limit.Loading XXI by Oleg FrolovDark Mode: The Beaty Born in The DarknessRon XV Watch by Sajon for Fireart StudioThe dark UI is one of the hottest web design trends in 2020. It has also affected UI design for mobile apps. The dark mode is considered as one of the best UX practices as it allows minimizing the user eye fatigue and scrolling an application or website with heightened comfort for eyes.It’s elegant and timeless. The black is a golden classic that still is relevant and stylish for different life contexts. Product UI design is not an exception.Neumorphism: It Seems Even More Real Than RealPlayer app UI Night version by Anton SkvortsovNeumorphism is a new take on skeuomorphism. The last one implies designing elements in a realistic style. Buttons, layouts, lights, cards, and other UI components look like real-life objects. Neumorphism mimics reality and brings clean interfaces to life by adding a physical element and material design to a flat UI paradigm. This style emphasizes on not necessarily the contrast or similarity between the real and digital worlds, but rather the color spectrum.Being just the reflection of real life, neumorphism turns mobile applications and web solutions into digital experiences that look like part of our aroundness.Security App by Sèrgi Mi for Fireart StudioYour TurnNow is your turn to create. The UX design area is saturated with fast-changing tendencies, however, there are always long-term trends that define the industry for the year or two. Above, I tried to describe my most favorite long-term UX design trends 2020 and some anticipations about this space in the next year. Hopefully, these UI and UX design inspiration will help you refresh your works and design vision.Now is also your turn to speak and share. Do you have bright and bold UX/UI design ideas in mind? Don’t forget to share them with us in the comments below. We are here, and we are attentively listening to you.The Latest Voice in UX Design: Trends That Excites Modern Users The Most [2020–2021] was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

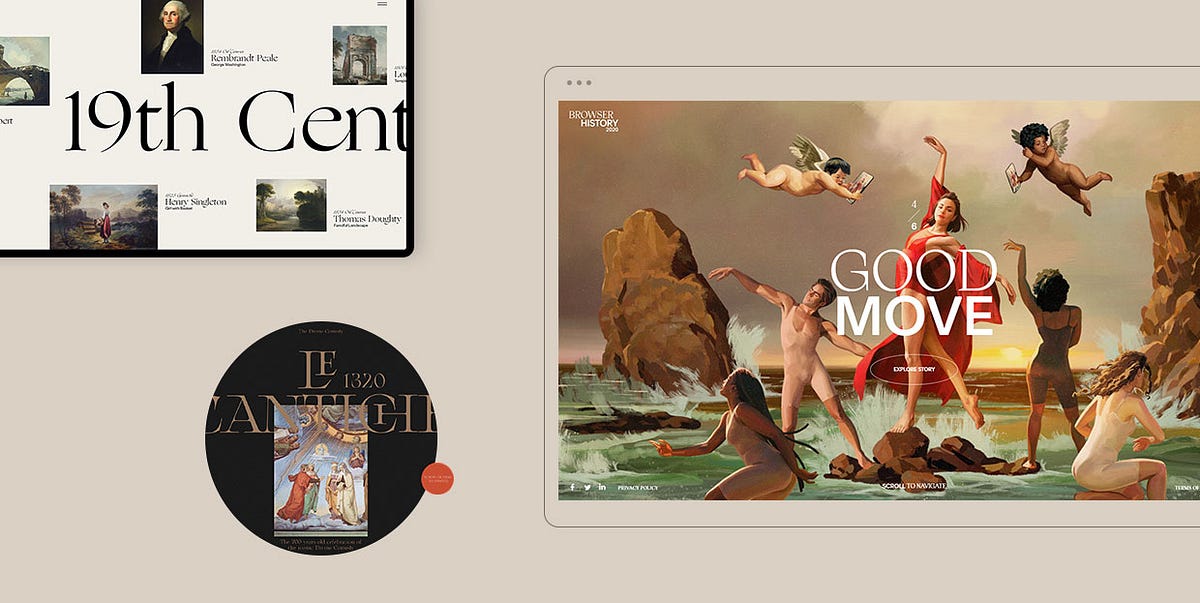
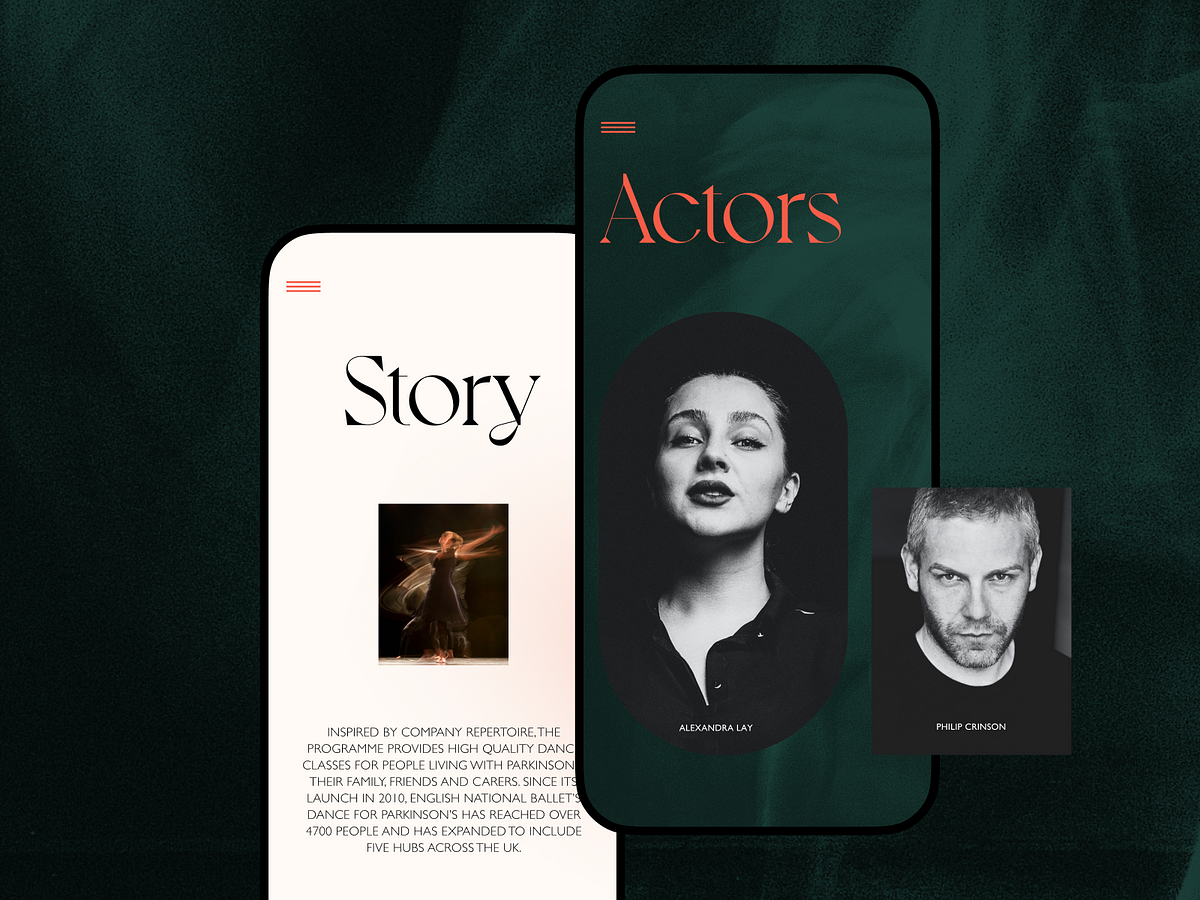
An Exploration of the Renaissance Trend in Web Design
The Renaissance was an all-encompassing movement that flourished in Florence, Italy in the 14th century, in no small part thanks to shifting political, economical, and cultural changes. After the long period of scientific, intellectual, and artistic stagnation better known as the Dark Ages, people were ready for a rebirth, i.e. a renaissance in all aspects of life.One of the most significant things to be reawakened during the Renaissance was culture, in particular art. Rich merchants (as well as the Church) financially supported most works, which were heavily influenced by the ideas of humanism. The humanists considered the ancient world to be the peak of human civilization, and that belief translated onto art.Renaissance works of art often depicted classical gods and mythological creatures. Portraits became popular along with depictions in the nude. Artists wanted to create deep, complex works and realistically display emotions through their paintings and sculptures. Striving for realism, they developed ways to emulate perspective, as well as advanced techniques for recreating natural light and shadow.The Renaissance masterpieces have left an ever-lasting impact on all forms of art and their beauty remains breathtaking to this day. They never cease to amaze, continuing to inspire creatives several centuries later. In fact, implementing Renaissance elements in your work is currently a popular trend in web design.In this article, we would like to take you on a journey to explore just how much the Renaissance has influenced modern media. Some of the projects on our list were inspired by the Middle Ages and Baroque period. The former was the predecessor of the Renaissance, while the latter followed it in the 17th century. These three eras have made a huge impact on all modern forms of art, including contemporary web design, as you will see in the following examples:Le Cantiche 1320Bruegel — Once in a LifetimeGucci MarmontGucci HallucinationKäthe Kollwitz MemorialThe Witcher — NetflixYuto TakahashiLudmilla MauryExpodcast — Centre de Musique Baroque de VersaillesGiampiero BodinoBrowser History 2020 by SquarespaceTypography Principles — Obys AgencyDieu Neo — WebsitePrado MuseumCaravaggio — Art Brutalism UI ConceptHelen Sobiralski — CockaignesqueDominique AgiusChristy Lee RogersAguilar Studio — CaravaggioThierry Bansront — NeoclassicalJosef FischnallerNima Benati — Rubens Dolce & GabannaColdplay — “Viva la Vida”Hold Your Horses — “70 Million”R.E.M. — “Losing My Religion”The Carters — “Apes**it”Joji — “777”Blood Orange — “Benzo”Le Cantiche 1320Le Cantiche 1320 is a website created in honor of the 700th anniversary of Dante’s momentous Divine Comedy, completed in 1320. This work acts as somewhat of a bridge between the Middle Ages and the Renaissance. Dante wrote it predominantly in the Tuscan dialect. At the time, that was a controversial thing to do because Latin was believed to be the only suitable language for literature. Dante’s radical move paved the way for the widespread use of vernacular languages in Renaissance literary works. The Divine Comedy is imbued with religious themes, but Dante made it clear he did not believe enjoying this life and obtaining salvation upon death were two mutually exclusive things. He wanted people to become more involved in political life and considered religion should have nothing to do with politics. These ideas heavily influenced humanists and became widely popular during the Renaissance.The Divine Comedy is considered by many the greatest literary work of all time. The Le Cantiche 1320 website celebrates this masterpiece and is purposefully designed to look like an open book. You can go through it by dragging the cursor left and right or by using the horizontal scroll. The site is divided into five sections which can be navigated using the unobtrusive vertical menu. The pages contain large typography and predominantly full-height images and illustrations depicting Dante’s journey through Hell, Purgatory, and Paradise. The transition and hover effects are highly enjoyable, with pictures and letters often assembling before your eyes. And if you click on the asterisk in the top right corner, again, a book-like, horizontal-scrolling layout will appear, containing memorable verses from the poem.Bruegel — Once in a LifetimeBruegel — Once in a Lifetime is a project created by the Art History Museum in Vienna to mark the 450th anniversary of the death of Pieter Bruegel the Elder — one of the most important representatives of Dutch and Flemish Renaissance painting. This audio-visual and interactive presentation contains some of his most notable works, such as “The Tower of Babel”, “Two Monkeys”, and “Hunters in the Snow”. But what leaves a lasting impression is the first painting we see on the site — “Peasant Wedding”. The characters depicted on it are animated so that they appear to be engaged in a lively conversation. You can hear soft chatter, laughter, the clatter of dishes, and music, all of which instantly transports you to the depicted Renaissance wedding. The site contains a mixture of audio, photo, and video materials, introducing you to this remarkable artist and the way he created his paintings. The designers went far and beyond to highlight Bruegel’s magnificent artistic skills and his great attention to detail. On some highly intricate images, they made certain areas clickable. There are pulsating white dots that on click reveal the story about the selected part of the image while simultaneously zooming in on it, fully immersing you into the depicted scene.Gucci MarmontThe Gucci Marmont website gives us an overview of the famous brand’s Renaissance-style bag collection. The bags are presented as parts of still life paintings that appear to be hung on a gallery wall. While the background on the site is dark, the colors on the paintings are in contrasting rich colors. On scroll, you start to move from one painting to the next, while the chiaroscuro effect, which originated during the Renaissance era, takes on full effect. Once you place your mouse on any of the displayed paintings, the interplay of light and shadow becomes even more prominent.Gucci HallucinationGucci Hallucination introduces us to Gucci’s Spring / Summer 2018 collection through a series of imaginative visuals inspired by the works of Old Masters, i.e. painters who worked in Europe before the 19th century. The famous Renaissance artworks, such as Jan van Eyck’s “The Arnolfini Marriage” and Hieronymus Bosch’s “The Garden of Earthly Delights” were digitally manipulated so that the depicted characters appear to be wearing Gucci clothes and accessories. Aside from these Renaissance paintings, the site contains several other works of Old Masters, placed in a modern setting and brought to life with interesting animation effects. This whimsical website mixes classic art with pop culture, surrealism, utopism, and cutting-edge designs, resulting in an unforgettable showcase of Gucci’s creations.Käthe Kollwitz MemorialThe Käthe Kollwitz Memorial website tells us the story of the life and work of this great German artist. While her artistry is most commonly associated with Expressionism, she was also influenced by early Renaissance art. While you scroll your way through this one-page website, countless scroll-triggered animations, transitions, and interactions will appear. Once you get acquainted with Käthe’s artistry, you will reach the “Let’s Draw” section. As you move the pencil across the virtual board creating your own work of art, you will notice that the strokes reminisce Käthe’s style.The Witcher — NetflixThe Witcher is a medieval fantasy drama on Netflix. Due to the show’s intricate structure, spanning several time periods and often jumping suddenly from one to the other, Netflix released an interactive map, to help viewers better understand where and when each episode occurs. Besides a hand-drawn map, resembling those from the Middle Ages, the creators also added a timeline to make the site easier to navigate. The timeline is marked with important events you can learn more about. The site includes a search bar as well, so you can quickly find information on characters, events, and places of your interest, and connect the dots about the show more easily.Yuto TakahashiYuto Takahashi is a web and graphic designer as well as an art director. His eclectic website oozes Renaissance vibes. The homepage contains a background picture of a woman seemingly submerged under water. The way Takahashi edited that image makes it look as if it were painted by a Renaissance artist. The chiaroscuro effect is in full swing and can be seen in the majority of photos featured on the site. The fonts he used on the pages slightly resemble the “cursiva humanistica”, i.e. the formal style of writing developed by the humanists during the Renaissance era. The scroll-triggered, liquid-like animations add a contemporary touch to the site and make it exciting to explore.Ludmilla MauryLudmilla Maury is a French art director and web designer. Her website is simple, clean, and typography-heavy. The serif fonts look like Renaissance-style cursive letters. They are colored in golden hues, which were often used in Renaissance paintings. Whenever the artists wanted to depict celestial and heavenly settings, they used a golden palette. Even though this is a portfolio site, the previews of Maury’s projects appear only when you hover over their name in the portfolio list. The homepage also contains several illustrations of circles, where the smaller circle lies inside the bigger one. They start to rotate on scroll. During the Renaissance, the circle symbolized perfection, just like it did in Antiquity.Expodcast — Centre de Musique Baroque de VersaillesThe Centre for French baroque music has launched “Expodcast”, a virtual exhibition on French baroque music. The interactive website introduces visitors to the music and musicians of the Royal Chapel, the jewel of the Palace of Versailles. While listening to any of the six featured podcast episodes, it is possible to explore the accompanying photo and video content. That way, you can enjoy the Chapel’s wonderful artworks, which symbolize the beauty and the sumptuousness of the French Baroque, learn about musicians who played for the King, find out how they were paid, and discover many other interesting details.Giampiero BodinoGiampiero Bodino is an artist and a jeweler whose work is heavily influenced by the Renaissance. His website is adorned accordingly, with jewelry showcases accompanied by illustrations of famous antique sculptures, which were popular during the Renaissance era. This is a one-page site, with a timeline displayed in the sidebar. You can use it to instantly skip from one section to the next. Alternatively, you can scroll through the site and enjoy photographic and video showcases of Bodino’s collections.Browser History 2020 by SquarespaceBrowser History 2020 celebrates successful creatives and Squarespace customers who made the most of 2020. The company hired the Spanish artist Ignasi Monreal to create portraits of the selected few in the Renaissance style, a trait his works are famous for. He presented common users as heroes and made them a part of Renaissance settings. You can see them posing as sculptures from antiquity or riding chariots in the style of Greek gods. All this is depicted using the fresco technique, which was popular during the Renaissance era. Each slide contains an “Explore Story” button, inviting you to learn more about the users while Classical music plays in the background. The hidden menu includes direct links to the presentations of all the featured creatives. As you move the cursor from one name to the next, the background color changes accordingly.Typography Principles — Obys AgencyThe Obys Agency created the Typography Principles website to share their tips on typography with users. They opted for scroll navigation, which, in addition to the fun animation and transition effects, helped make the browsing experience smoother and more enjoyable. The site contains four sections, three of which are about fonts and how to use them, and one representing a ‘thank you’ page. The informative and helpful copy is paired with striking and recognizable works of art, including those from the Renaissance era, such as the iconic “Mona Lisa”. Paintings also appear on hover, which is best seen in the hidden menu (images appear while you hover over the links) and in the ‘thank you’ section. When you place the cursor on any letter, that letter will rise higher above others and the painting attached to it will appear on the screen.Dieu NeoDieu Neo is a Behance project created by Rron Berisha. This project celebrates classical art and the works of some of the best-known painters, including Rembrandt, Gilbert Stuart, Charles Baugniet, J. R. Miles, and many others. The site contains information about each artist, a collection of their best-known works, as well as information about exhibitions where their paintings are displayed. The layout is modern and attractive, with just the right amount of text mixed with compelling visuals. Large, serif fonts used in headlines are an excellent match for a website dedicated to art and they further enhance its elegant appeal.Prado MuseumThe Behance project created for the Prado Museum is nothing short of stunning. This art museum located in Madrid, Spain contains a vast collection of European art, in particular Spanish, Italian, and Flemish works. The project introduces you to both the artists and their art pieces through a series of large, often fullscreen images. As for typography, the designers opted for the sleek and elegant combination of serif and sans-serif letters, beautifully complementing the sophisticated vibe of the exhibited paintings. The goal of this project was to enable people to explore the museum’s collection without visiting the place. And what better way to do that than with virtual reality. The designers included a 360° VR simulation of the museum, allowing you to move through the halls and explore the art. There are clickable objects wherever you turn, enabling you to learn more about everything that interests you.Caravaggio — Art Brutalism UI ConceptCaravaggio — Art Brutalism UI Concept is a creative Behance project made by Nikita Resh. It is dedicated to one of the most influential painters of the late 16th and early 17th century — Michelangelo Merisi da Caravaggio. This great artist had the power to vividly and realistically capture human emotions on canvas. He achieved that mostly by playing with the chiaroscuro technique, often taking the contrast between the light and the dark to the extreme. Many people believe that the Renaissance ended and Baroque began when he rose to prominence. Caravaggio is known for introducing tenebrism to painting, a style perfectly complemented by the brutalist vibe of Resh’s project. The designer uses large typefaces and long chunks of texts contrasted by mostly white, grey, or black backgrounds, depending on the color of the letters. This site provides an overview of Caravaggio’s creative oeuvre and is imbued with his masterpieces and details about them. Resh displayed the great artist’s paintings as backgrounds, magazine covers, and as parts of a book on his art, introducing people to Caravaggio in a striking and creative way.Helen Sobiralski — CockaignesqueHelen Sobiralski is a photographer that primarily focuses on fashion photography, portraits, and conceptional stagings. Cockaignesque is her series of pictures about opulence. The title of the project is connected to the word cockaigne, i.e. the name of a medieval mythical place of great luxuries and pleasures. The photos are idiosyncratic, with lots of rich, deep colors. They contain fauna and elements typical of still life paintings, such as vases and fruit. The contrast between light and dark is particularly prominent. With these pictures that look like artworks from the Renaissance and Baroque eras, Sobiralski managed to blur the lines between paintings and photographs.Dominique AgiusDominique Agius is a French photographer and a university teacher. He came up with the idea to pay homage to the Grand Masters of Renaissance and Baroque painting. To that end, he created Vanité — a project that consists of a series of images inspired by these two magnificent eras. Agius’ photos feature recurrent subjects of Renaissance and Baroque art, such as an alchemist (alchemy flourished during the Renaissance, with alchemists reviving the knowledge of the old Greek and Islamic scholars). Some images are a direct nod to several masterpieces, including Georges de la Tour’s “Magdalene with the Smoking Flame” and Caravaggio’s “Supper at Emmaus”. Just like the great painters before him, Agius incorporated the elements of perspective and chiaroscuro into his work. The photographs look rich, intimate, with lighter elements and subjects juxtaposed with dark backgrounds. Vanité is an impressive project that instantly transports you to the compelling art world of several centuries ago.Christy Lee RogersChristy Lee Rogers is a visual artist from Hawaii. She is known for creating Baroque-inspired photographs of subjects submerged underwater. The images look dramatic and suspenseful, as if hand-painted. Christy uses rich, vibrant colors. The refraction of light in water helps her enhance the interplay of dark and light in each shot. Some photos are colored entirely in a golden palette, giving off a Renaissance vibe.Aguilar Studio — CaravaggioAguilar Studio’s Caravaggio project consists of a series of images inspired by the great artist’s work. With the help of models and modern technologies, the studio managed to successfully enact some of Caravaggio’s best-known paintings, including “The Calling of Saint Matthew”, “Supper at Emmaus”, “Saint Jerome Writing”, “The Lute Player”, and several others. The photographs look exciting and the chiaroscuro effect enhances the drama of pictured scenarios.Thierry Bansront — NeoclassicalThierry Bansront’s Neoclassical project is a collection of photographs inspired by Neoclassicism. This cultural movement developed in the second half of the 18th century and it was heavily influenced by classical antiquity, just like the Renaissance was. It also adopted symmetry, harmony, clarity, and proportion, all of which were celebrated during the Renaissance era. Bansront said that his goal was to create “artworks modeled as neoclassical paintings”. He loves that era, and this project was his way of paying homage to it. The shots of models in the nude look clear and harmonious, which are the unmistakable traits of neoclassical art. Bansront experimented with colors and light while using little to no ornaments. He went for simplicity and natural looks, knowing that the use of subtle hues and specific body poses will be enough to make people think of Neoclassicism.Josef FischnallerJosef Fischnaller is a fashion and advertising photographer. His portraits and still-life images are inspired by the works of the Renaissance artists and Old Masters. That is evident in the color palette he’s using, the models’ postures, and overall photo compositions. Fischnaller’s work looks refined and timeless, but almost every photo comes with a modern twist. He often adds contemporary objects to his works, such as pieces of plastic, a toy helicopter, tiny figurines, tissue papers, and many others.Nima Benati — Rubens Dolce & GabannaNima Benati is a photographer that worked on Dolce & Gabanna’s Rubens-inspired project. Peter Paul Rubens was possibly the most important representative of the Flemish Baroque era. His paintings often portrayed great movement, but he was no stranger to erotically depicting his subjects, surrounded by great opulence. Rubens often painted women with fuller bodies, presenting them as symbols of beauty and fertility. That sentiment translates onto Benati’s project, which oozes romantic and tranquil vibes, even on photos that feature male models. Overall, the photographs look elegant and inviting. The pink-ish color palette makes them appear particularly soft and it also helps enhance the models’ femininity.Coldplay — “Viva la Vida”Coldplay’s “Viva la Vida” video was directed by Hype Williams. In it, the band is seen performing in front of Eugène Delacroix’s painting “Liberty Leading the People”. Although Delacroix belonged to the romantic era, his inspiration came from Rubens and the artists of the Venetian Renaissance. “Liberty Leading the People” epitomizes the spirit of the French 1830 revolution. It shows revolutionaries led by a woman personified as Liberty. The song “Viva la Vida” tells the story of the final moments of King Louis XVI, who was the last king of France before the monarchy fell apart during the Revolution. The video itself looks like a painting came to life. The screen resembles a canvas, with all its dents and imperfections. Band members are dressed similar to revolutionaries, with colors and lights matching the style of the painting.Hold Your Horses — “70 Million”“70 Million” is a remarkable video by the band Hold Your Horses, directed by l’Ogre. It is a beautiful ode to art that sees band members enact some of the best-known paintings of all time, including Leonardo da Vinci’s “The Last Supper”, Sandro Botticelli’s “The Birth of Venus”, Rembrandt’s “The Anatomy Lesson of Dr. Nicolaes Tulp”, Michelangelo’s “The Creation of Adam”, Edvard Munch’s “The Scream”, Pablo Picasso’s “Portrait of Dora Maar Seated”, Vincent Van Gogh’s “Sunflowers”, and many others. Every painting reconstruction matches the original to the smallest of details, taking viewers on a beautiful journey through art history.R.E.M. — “Losing My Religion”R.E.M.’s “Losing My Religion” video was directed by Tarsem Singh. The director drew inspiration from Gabriel García Márquez’s short story “A Very Old Man with Enormous Wings”, Andrei Tarkovsky’s film “The Sacrifice”, and Caravaggio’s paintings. Light and dark are beautifully juxtaposed in the video. Some scenes are recreations of Caravaggio’s well-known works, including “The Entombment of Christ” and “The Incredulity of Saint Thomas”. There is also a direct reference to the Renaissance painter Il Sodoma and his famous work “St Sebastien”, as well as scenes with Hindu deities. The director masterfully combined all of these elements into a commanding video that continues to impress viewers even several decades after it was released.The Carters — “Apes**t”In June 2018, Beyoncé and Jay-Z dropped a surprise joint album. “Apes**t” was released as the first single, and the spectacular video for it was filmed in the Louvre. The museum’s outstanding art collection plays a huge role in the video. The opening scene features The Carters standing in front of Leonardo da Vinci’s “Mona Lisa”. Over the course of six minutes, we witness spotless performances of the pair and their dancers before astonishing art pieces, such as “Oath of the Horatii”, “The Consecration of the Emperor Napoleon and the Coronation of Empress Josephine”, “The Intervention of the Sabine Women”, and “Madame Récamier”, all by Jacques-Louis David, then “Pietà” by Rosso Fiorentino, “Portrait of a Black Woman” by Marie-Guillemine Benoist, and many others. The video was directed by Ricky Saiz and is incredibly well-thought-out, addressing modern-day social and political issues, in particular the position of two sexes and people of color in society.Joji — “777”Joji’s beautiful video for “777” was directed by Saad Moosajee. The scenery, costumes, and lighting capture the essence of the Renaissance spirit. 777 is believed to be the angel number, which is why we see creatures of the afterlife and the depiction of Heaven in the video. Joji, Moosajee, and their team created an astounding project that feels like witnessing a remarkable Renaissance painting come to life in the full chiaroscuro effect.Blood Orange — “Benzo”The surreal video for “Benzo” was directed by Blood Orange a.k.a. Dev Hynes himself. It features characters wearing powdered wigs, turtlenecks, gowns, culottes, and elegant jewelry, all typical of the French nobility. Hynes created a gender-bent representation of the French court, in which he is the entertainer who needs to amuse the queen, i.e. Marie Antoinette, who is actually a black man. All other characters are black, too. Playing with the Renaissance aesthetic, Hynes created an imaginative work of art that celebrates black and queer culture.Final ThoughtsThe Renaissance is an important era in human history during which culture and art reached impressive heights. People felt liberated from the confines of the Middle Ages, and art mirrored their newfound sense of freedom. Painters depicted humanist ideals, nature, and still life in a way that continues to inspire artists to this day.The primary focus of our article was to show you how big the Renaissance trend is in modern web design. We also wanted to highlight how Renaissance elements are celebrated through and incorporated into contemporary media, but we couldn’t help but mention works inspired by the Middle Ages and Baroque, as these two eras are so closely tied to the Renaissance.In the end, our artistic adventure showed us that combining the old with the new leads to the creation of distinct, awe-inspiring, and memorable projects. So don’t be scared to experiment in your work and combine seemingly incompatible styles. Play, use art to tell your story and address issues you can relate to, and your work surely won’t go unnoticed.Originally published at https://qodeinteractive.com.An Exploration of the Renaissance Trend in Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #500
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!……🔥 Must-See Design PicksUI in Real Life — When Iconic Screens Step Into Our WorldA clever and chaotic reimagining of classic UI moments using AI — from Google’s offline dino to Duolingo’s crying owl and LinkedIn’s cupcake celebration. Familiar layouts, now brought to life with a humorous and emotional twist..Anime.js — Animation Engine With a Sci-Fi InterfaceA bold, futuristic site with a sleek dark UI and hypnotic motion graphics. Every detail, from the modular schematics to the interactive visualizers, is designed to reflect the power and precision of the animation framework..Drexler — Bold Type and Pixel-Perfect AttitudeThis studio site makes a statement with oversized typography, glitchy transitions, and a sleek black-and-white palette. A striking blend of minimalism and personality-driven motion design..Clement Grellier — Precision Meets Playful MotionA clean and elegant portfolio that balances white space, oversized typography, and fluid transitions. The refined layout and smooth animations highlight a meticulous attention to front-end detail.……💡 Must-Have Tools & Assets for Designers130+ Black 3D Elements — Dark Mode Just Got an UpgradeA sleek collection of high-quality 3D assets in bold, matte black. Perfect for giving your UI, presentations, or mockups a modern, dramatic edge..Markai — AI-Powered Marketing Dashboard UI KitA polished UI kit designed for modern SaaS products, combining clean layouts, smart data visualizations, and a futuristic aesthetic tailored for AI-driven platforms..Adobe Premiere Pro 25.2Premiere Pro 25.2 adds AI! Use Generative Extend to lengthen clips, AI Media Intelligence to search footage, plus auto caption translation & improved color..Midjourney v7V7 has personalization turned on by default, raising the bar for how well we can interpret what you want and what you find beautiful.V7 introduces Draft Mode, half the cost and 10x the speed. It’s the best way to iterate on ideas ever..Mural — Visual Collaboration, StreamlinedA polished platform for team brainstorming and strategic planning, with a clean interface, intuitive workflows, and real-time collaboration tools that keep creative teams in sync.……📢 Trending This WeekMade with GSAP — Motion Magic in the WildA curated collection of stunning web animations built with GSAP. From playful microinteractions to cinematic page transitions, this showcase proves just how far creative code can go..WebGPU Scanning Effect with Depth MapsAn exploration of a scanning effect using depth maps, custom shaders, and WebGPU rendering..ChatGPT Trend for UX/UI designers!The Studio Ghibili trend is everywhere! As UI designers or Graphic Designers can easily use this for their own workflows.https://medium.com/media/2305ded013bd339572681d380ffeec50/href— — Recommended articles — —……🏆 Muzli Community UploadsChainGPT — Blockchain AI WebsiteA futuristic brand and website revamp blending 3D visuals, bold identity, and smooth UX to elevate AI tools for the crypto and blockchain space..Enterogermina — A Playful Physics Experiment in Web FormWith a grid-based layout, floating toast, and kinetic typography, this site turns a quirky scientific idea into an engaging, interactive storytelling experience..Dolsten & Co. — Minimalism with a Cinematic EdgeA sleek portfolio that blends full-screen visuals, refined typography, and subtle motion to showcase design work with clarity and atmosphere..Eliza Doltu — Digital Fashion Meets Experimental DesignA bold, high-contrast site combining editorial-style layouts, layered motion, and avant-garde aesthetics to reflect a unique creative voice in digital fashion.……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #500 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

How Contrast Works in User Experience Design
It would be impossible to define light if there was no darkness. It would be hard to feel the refreshing enjoyment of cold water if there was no heat. It would be difficult to enjoy the sounds if there was no silence between them. It would be challenging to read the words if there were no empty spaces between them. We couldn’t feel ourselves adults if there were no children around. Everything in the world exists and is perceived in contrast with something else, so no wonder it is one of the foundations of art and design. And that is the topic to discuss in our today’s article.What Is ContrastIn general terms, the word ‘contrast’ is used to describe objects that differ from each other strikingly. Talking about visual perception, contrast is basically associated with the difference in color or light that allows an object to be clearly distinguishable.Why is contrast important? Because the human eye naturally tends to catch the contrast. The highest possible contrast of an image is called contrast ratio or dynamic range. What’s more, for people with poor sight visual disabilities such as color blindness, contrast becomes the core characteristic of objects they see and allows them to distinguish them.In academic art, contrast deals with the arrangement of opposite elements and effects, such as light and dark colors, large and small shapes, and rough or smooth textures. Contrast, in this case, can be used to not only attract attention but also set the mood and atmosphere, and create variety, visual interest, and drama in an artwork.In design, contrast is one of the key factors influencing the scannability and visual hierarchy of a web page or a mobile screen. It enables the designer to present the layout in a way that informs users which points of interaction are vital and which are secondary. Contrast is effective in catching the user’s attention and drawing it to particular elements, so it plays a big part in supporting the intuitive navigation and usability of the digital product.https://medium.com/media/8671e9b6693d398a6739e3189d0a50fd/hrefIn the Glup delivery application, contrast is one of the tools to make navigation intuitive as all interactive elements are easily distinguished on the screen; what’s more, color contrast separates bright visual zones with illustrations and special offer banners from the interactive zone with items and controlsThe design of the landing page for the Pass-On application shows the example of effective color and size contrast building up the solid visual hierarchy for the page sections.Eco-bottles brand website uses background colors contrast to separate different logical sections of the web page.Types of Contrast in UI DesignContrast can be based on different features of UI elements, including:color: this type is one of the most natural and noticeable for the human eye; it works when colors are sharply different, for example, combined by complementary, split-complementary, or triadic schemes (check more about them in our color theory review). This type of contrast is most widely used to make CTA buttons and other critical navigation elements instantly seen in the layout of the web page or an app screen, which supports clear and intuitive navigation.size: this type of contrast is based on making an element that should catch attention first noticeably bigger than the othersshape: here, users’ eyes are caught by making the shape of one element different from the othersposition: in this type, designers change the position of one element in the row this way, making it look different, like, for instance, the new paragraph of the text piece is started with the indention.texture: here, the difference is built due to using textures that are clearly distinguished from each otherdirection (orientation): here, you change the physical positioning of the element, making it use other or unexpected directions, this way catching users’ attention with uncommonness.In his article Contrast and Meaning, Andy Rutledge put the types of contrast designers often employ in a simple yet informative scheme, shown below, visualizing each type.Contrast and MeaningThe first idea that often comes to mind about contrast is something black and white. In the absence of shades and multiple colors, a monochrome image uses contrast as the main booster of expressive potential. And that works the same way in user interfaces. Even more, compared to the pieces of art or photography, contrast not only influences aestheticism but also has a significant impact on the usability and navigability of the layout. Therefore, well-thought-out contrast usage is a powerful method of making websites and apps user-friendly and easy to use.https://medium.com/media/bc5f60e4967310444d6a97e25ae85b0b/hrefOn the checkout screens of the Exotic Fruit app, color contrast helps to instantly define the call-to-action button as well as helps to distinguish active time slots from inactive ones.https://medium.com/media/f925dc8cdb744c2ee47c7bc6fceca540/hrefSurely, it doesn’t mean that only black-and-white UI is the most effective. It wouldn’t be wise to get limited so much when users globally present such a diversity of wishes and needs. However, “black-and-white” testing is highly helpful. Designers should keep in mind that colorful interfaces can look different on different screens and resolutions. Moreover, low contrast can make the interface hard to use for people with color blindness.The color wheel helps designers to find color combinations with the optimal level of contrastTypographic ContrastAnother specific type of contrast is typographic contrast, based on the difference in distinguishing features of the fonts used for the textual part of the design piece.Canadian typography designer Carl Dair defined 7 core types of typographic contrast:Contrast of Size: it is about the physical enlargement of the basic pattern created by the form and the weight of the type used for the text. The most common case here is making the title or heading noticeably bigger than the text.Contrast of Weight: bold type stands out in the middle of the lighter type of the same style. It helps attract attention to specific parts of the text and lets the user know about their importance.Contrast of Form: form here means the distinction between a capital letter and its lowercase equivalent, or a roman letter and its italic variant, condensed and expanded versions, script types which harmonize with standard types — all of the mentioned can be used for a dramatic change of form. However, Carl Dair warns against using scripts and italics together as they are both versions of handwritten letters; they’re more likely to conflict than contrast.Contrast of Structure: structure means the different letterforms of different kinds of typefaces, such as a monoline sans serif versus a high-contrast modern, or an italic versus a blackletter.Contrast of Texture: this is about how the lines of type look together as a unity, which depends partly on the letterforms themselves and partly on how they’re arranged.Contrast of Color: here, Dair mentions that a second color is usually less emphatic than basic black on white (or white on black), so it’s essential to give careful thought to which element needs to be emphasized and to pay attention to the tonal values of the colors used.Contrast of Direction: this type is about the opposition between vertical and horizontal and the angles in between. As well, Dair points out that text blocks also have their vertical or horizontal aspects, and mixing wide blocks of long lines with tall columns of short lines can produce a contrast.In addition, there are some other, less popular types of contrast, for example, the so-called contrast by isolation, when one word or phrase is placed away from the other elements, this way standing out from the crowd, as well as contrast by rhythm (intervals of space) — the parts, where it’s broken, set contrast and attracts attention.This website design for a niche food product wisely employs contrasting fonts to create attractive and impressive visual effects, without any loss of readability though.Art Institute blog concept demonstrates diverse types of typographic contrast as an impressive feature of the design approach.Contrast AccessibilityReading everything mentioned above, it’s easy to suppose that the rule of thumb here is the higher contrast, the better design. However, that’s not true: as well as any other design aspect, too much doesn’t mean better. While low contrast makes the content hard to perceive and read, too high contrast provokes eye strain, making interaction much harder. So, again it’s time to find the golden medium.According to the Web Content Accessibility Guidelines 2.0, the visual presentation of text and images of text should stick to a contrast ratio of at least 7:1, except for the following cases:Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, not visible to anyone, or are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.The ballet company website concept uses color contrast to distinguish text-based parts of the pages from image-based ones as well as make bright accents works, for example, to make the CTA button in the website header noticed at once. Also, the typographic contrast based on the difference in size and fonts makes the various text elements clearly distinguished and easily skimmed.https://medium.com/media/f8400e522c04876268608aea168ad1a4/hrefDark-on-Light or Light-on-Dark?One of the first questions designers usually have to answer in terms of color and contrast is what kind of general color scheme to choose: should it be dark-on-light or light-on-dark? Several vital aspects should be taken into account in this perspective.Clarity: This aspect should include the ability of the user to clearly see and distinguish all the necessary details on the screen or page. The color scheme and combinations should support easy and intuitive navigation and make the most functional elements of the layout stand out effectively. When this aspect is neither considered nor tested properly, it can result in products that make a complete mess on the screen in which users do not see what they really should. One of the ways to check it is the widely used “blur effect” when you look at the screen or page in the blurred mode and check if everything vital is easily and quickly observed.The landing page for Vertt car-sharing service uses light background allowing to activate the power of colors to make different navigation elements and information sections clear and separated from each other.https://medium.com/media/70ace1c63d2396cd4d984d3d5b2e0eae/hrefIn design for the NonConventional Show website, the combination of alternating sections with contrasting backgrounds lets the web pages look dynamic and stylish, separating the content into clear sections.Readability: the ability of users to read text easily. This aspect is especially vital if an app or a website is text-driven: poor readability level can result in users missing key data or feeling inexplicable tension using the product as all the way they have to struggle with the copy, which takes considerable effort to be read. Lack of readability can be a serious reason why users are not retained even with attractive products.Accessibility: the ability of the product to reach as many people as possible. That means that the decision “to use or not to use” should be mostly based on the user’s needs and wishes but not on their physical abilities. Color scheme issue is among the main factors affecting this aspect. A designer should think about the users of different ages, special needs, and disabilities which can also determine the choice of color for the background and layout elements.Light and airy Lumen Museum website focused on making each page accessible and easily scanned, information well-arranged, and photo content impressiveResponsiveness: the ability of the product to transform the layout flexibly according to the devices it is used on. That can have a crucial effect on usability. What looks slickly stylish, attractive, and clear on a high-resolution professional display can transform into a dirty stain on a small low-res screen. The color scheme and contrast level certainly influence this issue among the first.The design for a website devoted to powerful women in history shows a careful attitude to different types of contrast to make it attractive and easy to perceive on different devicesEnvironment: choosing the appropriate color scheme and the type of background for potential environments in which users will use it regularly and frequently. In terms of constant use under natural light, a dark background can literally create the effect of reflection, especially on glossy screens typical for tablets and smartphones. On the contrary, in terms of regular use in a badly-lit environment, a dark background can take the light away from the screen, which negatively influences navigation and readability. So, the issue of color combinations, contrast, and shades draws big attention here.https://medium.com/media/fbe9066845feeebbfac06cd9e43bc830/hrefPoints to ConsiderHere are a couple more things to consider in the aspect of contrast applied to the web page or app screen design.Take care about high contrast in case of text overlayed on the imageBackground images present a steady trend in web and mobile design due to the great ability of pictures to cover multiple functions. The approach makes the screens visually and emotionally appealing as well as informative, as the image instantly captures users’ attention much faster this way. Also, it supports the feeling of the integrity of all the layout elements. However, it requires much skill and effort to find the right contrast and integrate the navigation and text content properly so that the page wouldn’t turn into an illegible mess which often happens when the contrast is too low.Mind the recommended contrast ratio of at least 4.5:1 (or 3:1 for large characters, defined as an 18-point font or 14-point bold font). Try the Contrast Ratio tool to check how different color combinations work.https://medium.com/media/871932108e180b2046f197ae90479239/hrefToo high contrast is tiring and worryingOn the other hand, it’s important to remember that over-contrast is also no good and can even be harmful to some aspects of user experience design. What works effectively as an accent to attract attention momentarily to a button or a directional cue may cause real problems on the pages that are aimed at long reading and have to care about keeping readers’ eyes not overstrained. Sometimes, app users or website visitors can’t even clearly define what’s wrong, but too sharp contrast makes them feel tense and tired and discourages them from using the digital product.Too much contrast means no contrastIn his book Designing for Emotion, Aarron Walter shared a highly precious thought on the aspect of contrast in user interfaces: “As you increase the number of high contrast elements on a page, you proportionally increase the time needed to perform a task, learn a system, and remember pathways. Adding stuff pushes the human brain to its limits. Have you ever been to a party where everyone is yelling to speak to the person next to them? As the volume increases, everyone must speak louder to be heard, but that makes it even harder to have a conversation. Design works in the same way. If everything yells for your viewer’s attention, nothing is heard.”So, if you make the page or screen complex in this aspect and filled with various elements contrasting with each other, the risk is high that the flow of interaction will get much harder, becoming more annoying and less usable.Mind the negative spaceNegative space (aka white space) is the layout area that is left empty, not only around the objects but also between and inside them. Negative space is a kind of breathing room for all the objects on the page or screen, so it greatly impacts the effectiveness of different types of contrast applied in UI.Why Contrast Is ImportantSumming up everything mentioned and shown above, let’s define several key benefits of contrast as a powerful feature of good user-friendly design:stronger visual hierarchybetter focusoriginality vibesenhanced readabilitycorrespondence to the natural human perception and reactionsLet’s complete our today’s consideration of contrast and its role in user interfaces with the handy video by Nielsen Norman Group.https://medium.com/media/ed995b8b04cd6e8607ece8e4bae1dcdf/hrefLife is full of contrasts, whatever facet of it you’ll take. For all life, we have to learn how to accept that and try to enjoy the life that is so diverse and unpredictable. Echoing reality, design is also full of contrast and taking as much as possible from it.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of usability and user experience design.5 Pillars of Effective Landing Page DesignAesthetic Usability: Beauty on Duty for User ExperienceThe Anatomy of a Web Page: Basic Elements5 Basic Types of Images for Web ContentTake My Money: UX Practices on Product Page DesignHow to Make Web Interface ScannableHow to Design Effective SearchTypes of Interactive Content Amplifying EngagementMotion in UX Design: 6 Effective Types of Web AnimationError Screens and Messages: UX Design PracticesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsHow Contrast Works in User Experience Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Design Inspiration #389
via Muzli design inspirationThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreDeSo — The Decentralized Social Blockchain.DenDerty — Musician.Cartier® Official Website.TUX CREATIVE HOUSE • Plan / Make / LaunchDesign resourcesPaper 128 — Book Website TemplatePaper 128 is a Professional Website Webflow Template for books, book store, bookstore, book shop, writer, author, e-book websites..Black — App Website TemplateUnleash the full potential of your Mobile App with the Black. A one-page stunning dark-themed template with a modern design that allows you to showcase your app. Whether you are launching a new App or updating your site, Black got you covered..E-Commerce Sneaker Store App UI KitA Sneaker Store App UI Kit provides pre-designed user interface elements for building a mobile application for a sneaker store. The kit typically includes UI components such as product listings, product details, cart, checkout, and user account pages..Refrakt — 12 Patterned Glass EffectsRefrakt is an ultra-realistic patterned glass effect featuring 12 unique glass textures. Refrakt comes with the ability to adjust distortion, scale and detail to your liking so you can achieve countless unique looks.ProductsRuri — Your design superpowerSplines: Create high quality splines, shapes, spots by adding gradient along path effect to any curve or use collection of more than 250+ handcrafted and fully editable shapes..Tome — The AI-powered storytelling formatUnlock your best work with Tome’s AI-powered storytelling format..Create videos from plain text in minutesSynthesia is an AI video creation platform. Thousands of companies use it to create videos in 120 languages, saving up to 80% of their time and budget..Fable — The web-based motion design platformFable is the modern standard for motion design.Pro-grade tools, intuitive UI, all on the web.Design inspirationInvestar Website by Halo UI/UXMecha Website by Halo UI/UXUsers by Geex ArtsEMR+ — Electronic Medical Record System by RD UX/UICharacter Illustration VII Ultra by Omar. AqilPoster Designs — Vol. 5 by Benedicto Cernal IIISpotify Top Podcasters by Vinicius Lavor, Leandro Beltran, Marcelo Junior, Bruno Takita and Samuel Simionato#Midjourney — Upgraded rotary phones. Which one do you like best (if any)? by Irina Shamaeva#Midjourney — WILL ROBOT DOGS BE THE NEW STATUS SYMBOL? by Alessandro Ghezzer#Midjourney — Mythical beasts knitting. And sometimes needing help from their human friends by Mel Rodicq#Midjourney — These are actual characters from the Masters of the Universe world… by Kärter AI ArtzWeekly Design Inspiration #389 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

15 Amazing Cryptocurrency Web Design Inspiration Ideas & Trends
All created at Fireart StudioSince the crypto industry is gaining momentum, crypto web design is also an issue of interest. To produce a highly functional cryptocurrency platform for blogs, exchanges, wallets & e-commerce stores or equipment, you need excellent web design solutions. Let’s revise some of the best web design ideas for the crypto world here.What should you look out for in cryptocurrency web design?Since cryptocurrencies only exist in the digital world, it is clear that crypto entrepreneurs need to focus on the best crypto website design in order to present their services in an effective way. For designers, on the other hand, the question is how to design for crypto companies. So, what are the brands and their customers expecting here?BrandingBitcoin’s brand color is gold and silver blue, which is extensively used on most crypto websites. In addition to the gold models in the header menu (with a black background accent), apply blog images following the brand’s color palette. Due to such a color solution, you will visualize the idea very effectively.Minimalistic design, interactive illustrations, and dynamic logos are also a trend here, as well as the angular and grid styles that are beginning to dominate in cryptocurrency web development.FunctionalityThe cryptocurrency website design should have the ultimate functionality and speed to represent the idea. Let the website follow the same branding trends: futuristic themes in gold, silver, and blue, but instead fully meet the customers’ needs. One thing that deserves attention is the image of the platform, combined with practical features like device-to-device communication over the Internet of Things to verify transactions, etc. that will be used further in other design elements of the same brand services.What is the scope of the crypto website design opportunity?Crypto design art is more about digital art which is treated as a physical one thanks to the ability to have verified ownership of the pieces. Thus, crypto design may easily be verified using an NFT or a non-fungible token, etc. which is quite an issue of dispute for the crypto design creators.Many of websites designed for crypto are modern and highly functional resources, but you will still notice a fusion of typical technical and financial projects. They focus on the futuristic and technological aspects of cryptocurrencies, taking it to new heights with enhanced site features such as interactive illustrations and more.What colors should I use in the design of my crypto website?As mentioned earlier, the two most consistent elements of the crypto color concept are the gold and silver colors. The “striped B” or B with the two vertical strokes that mimic the U.S. dollar is easily recognizable as Bitcoin, even without the color or the circle around it Also, dark deep blue, grey, metallic or black colors are often used for crypto layouts.Here are also some of the most anticipated crypto background trends:FuturismThe futuristic themes (such as sci-fi) seem to fit well: space travel, tech, and especially circuits that highlight the cryptocurrency digital character. No wonder, we see a lot of edgy shapes with sharp lines and neon that look like they glow in the dark.MetallicShiny metallic textures hint at a futuristic theme. They also conjure up associations with coins or precious metals such as gold and silver. The shiny metal has a reference to the world of finance, making it a great overlay for logos and other branding crypto looks.GlobesThis is a concept that is largely related to globalization. Therefore, the representation of the world, especially the interconnected world, does not cause difficulties. Globe images may also be combined with lines and grids.Lines and GridsThe cryptocurrency brands often use grids, lines, and angled shapes to represent space networks, connections, or patterns, perfect for an industry that is very difficult to visualize. The grids also help make the brand more stable and reliable, which is a big plus for experimental currencies.Neon & BlueThe blue color scheme has less to do with the world of cryptocurrencies and more with the world of finance. Nevertheless, each color has its own emotional connotation which makes it a powerful branding tool. Blue stands for trust and professionalism, which has made the color a staple for financial institutions. For the same reason, cryptocurrencies also use the blue color palette, supplemented with splashes of bold contrast colors and bright neon.15 Best Web Design Inspirations in 2022Let’s view some of the latest top-quality crypto apps & website ideas for web design from Fireart Studio designers right away.1) Crypto App Landing Page2) Fintech Dashboard Exploration3) Crypto Wallet Dashboard4) Crypto Exchanging Platform iOs App5) Investment App6) Cryptocurrency Dashboard7) cBank landing8) A simple trading app9) Simple Banking iOs App10) Bank App 202111) Finance App12) Crypto Investing App UI13) Wallet App14) Smart Banking App15) Crypto Wallet Design ConceptDribbble - rend3.mp4 by Kostia VarhatiukAlso, check out our UI dashboard inspiration ideas for your product design.Do you want to create your own app? — Feel free to contact us!As you see, the cryptocurrency industry is just starting to take off. If you’re brave enough to jump into this ever-changing content world, start mastering these trends and create crypto product designs doomed to hit the jackpot even in the most severe business environments.To help with complex web design, professional web development services will come in handy. Feel free to apply since a flexible and adaptive approach to development is best shown in complex niche projects like crypto.ConclusionWe see a growing demand for cryptocurrency design in the market, whether crypto exchanges, blogs, trading platforms or wallets. So it’s natural to be curious about what cryptocurrency design should look like and research on the industry trends. With our inspiration ideas on crypto, it will be easier to discover more and decide on your next project.If you have any questions left about these crypto-inspired designs, let us know in the comments below.Update:Originally published at https://fireart.studio on January 24, 2022.15 Amazing Cryptocurrency Web Design Inspiration Ideas & Trends was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Designers’ Pick: Top Color Trends to Inspire You in 2022
Pinpointing, let alone predicting the design trends has become notoriously hard in this day and age when things move, shift and transform at warp speed. What’s in today might be totally out as soon as next month, and color trends can be particularly tricky as they tend to move with seasons and to follow current events which are, by their nature, unpredictable. Still, some things tend to stick more than others and to mark the defining trends.We already wrote extensively about the top web design trends for the year, focusing perhaps more on the UX side of things, on animation and interactivity, on website architecture as a whole. This time around we want to welcome the warmer weather with an exploration of some of the color trends that we noticed not just in web design but also in fashion, furniture and home decor, and perhaps give our readers a few chromatic hints for the rest of the year.Our very own Marijana Obradovic, the author of the stunning Solene and Konsept themes, is a keen observer and researcher of the design comings and goings, and she came up with these color trends for 2022:It’s All About the NeutralsFor the Love of GreenOrange CrushWhen Orange Meets GreenBurgundy, the KingIt’s All About the NeutralsCream, warm beige, cold beige, cream gray, gray cream, macchiato, pampas, marble, powder, ivory, nude, taupe, hazel…You name it — you’ll find it in 2022, in the streets, in the shop windows, in furniture and home decor and, yes, in web design, too. The spectrum between the lightest cream and the deep, brownish hues, with tints of red, pink, blue and even green, is marking this year’s trends and we can see it paired with other neutrals or with more saturated, louder colors.Julia Derevianko for Gotoinc proposes an eCommerce layout for a jewelry store that uses an off-white, creamy background to create an elegant backdrop for the featured photographs and jewelry pieces. Julia combines several complementary hues, from Carrara to Pampas, in a color scheme that provides breathability but at the same time adds depth and even some degree of quiet intensity.Alexandra Holodnaya made excellent use of a soft, warm beige with a hint of pink in her project for a magic and esotery shop and online learning platform Golden Venum. She skillfully alternates backgrounds in this gorgeous layout between light tones and black ones, creating an exciting tension of elements held together by the lovely old gold typography.We spot a similar chromatic inspiration in the Modern Font Bundle by New Tropical Design, where the warm cream tone is paired with burgundy (which we’re going to touch upon later on in this article), as well as a deep, atmospheric orange and a dark mossy green.While the colors from the beige and cream part of the spectrum work wonderfully when paired with more intense, vivid colors, it’s also worth mentioning they can look amazing in beige-on-beige sets or combinations of beige with colors just a hue away. A terrific example of this combination, which is definitely a 2022 trend we’re seeing a lot, is the creative visualization project that Notoo Studio did for 41zero42, specifically for their Superclassica series of floor and wall tiles.Another color that looks and works amazingly well when paired with, well, basically itself, is the warm gray. Alina Gaan explored this concept in her jewelry website project Juff, proposing a look that basically sports no contrast at all, and yet manages to work just fine for a website layout.But enough with the neutrals, let’s move on to louder trends for this year.For the Love of GreenGreen is another definitive trend for this year and it comes in all possible variants — from earthy and muddy deep greens to vibrant grass tones and, of course, neons.Marlow, the minimalist branding mockup scene creator by Moyo Studio, is heavily based on grays in various tones, mostly on the colder side of the range. The project includes several adjacent colors that complement the grays and give them depth and character, most notably the wonderful, elegant dark olive green, as well as browns with a significant portion of green component to them.Semi Permanent Hotel by Highsnobriety was a short-term takeover of the Paramount House Hotel in Sydney, featuring a range of artists, musicians, designers and other creators. The website for the project is based on the monochromatic layout with colorful, intense imagery and interface details in a lovely shade of bright green with a touch of cyan. The green is used for the favicon, the pagination bullets, select typography as well as for selected (or hovered) areas of the 3D model representing the hotel. This quite moderate addition of color breaks up the monochromatic interface without hampering its character, and the choice of green adds vitality and energy to the mood.Ogeh Ezeonu opted for a green on green combination for her website, using a very, very dark forest green as the background color (in some parts of the page it comes in form of gradient, too) and a lighter, brighter leaf green for select interface details, such as the boxed sections with links and button outlines. This way, she created a gorgeously balanced atmosphere that packs a lot of character without being too loud or bold.The Dutch brand development and design studio Maibru did a similar thing with incorporating a refreshing green shade to its website in form of various interface details — for instance, the menu items (indicating the current location, as well as color change on hover), language and mode switcher, cursor and navigation, and so on. The same green color is used for both the light and the dark mode, and it looks great in both instances, bringing vibrance and joy to a muted layout.A brand we already wrote about in our piece on innovative footer design, the furniture manufacturer Sol’ace opted for an interesting brownish green (or greenish brown?) as the background for some of the page sections, combined with a lovely warm gray. A fitting choice for a brand with a strong focus on natural materials and sustainable manufacturing practices.But muted, pastel and earthy greens are not the only ones marking this year’s color trends — in fact, we’re seeing a lot (and really, a lot) of super-vibrant greens, electric greens and neons.For instance, the Chinese Reesaw Studio incorporated a lot of bold, vibrant colors in their branding project for GLZ Super Park, with the neon lime green as the main color featured in the logos, packaging, even the accompanying materials such as masks, duct tapes and so on.The designer and art director Stas Bondar chose an interesting and vibrant shade of green (with a lot of yellow to it) for his online portfolio, available in two modes: “casual” (black background with green details) and “fancy,” in which the said color is used for the background and combined with black interface elements. It’s interesting that the same color assumes different characters depending on the mode — in the “casual” mode, the dark background makes it appear more yellow, while in the light “fancy” mode it is definitely more green.Finally, let’s not forget one of the loveliest green shades — the mint green. The digital production studio 9P featured this color in various interface details (the oversized cursor, the buttons, the logo and menu items, to name a few) on their website, coupled with the black background for a striking and modern contrast, and they also used it for one end of the gradient for the hero text.Orange CrushAs a color that communicates joy, optimism, warmth and fun, it’s no wonder that orange is going to be a massive trend in 2022, a year when the world finally seems to take a break (hopefully permanent!) from the pandemic. From couture to streetwear, web design and even product design, various hues of this fantastic color can be seen everywhere.Tiare Payano incorporated a neon carrot orange into the palette for the brand identity project for Silkaen, a natural skincare brand. Payano paired it with different shades of red, burnt sienna, deep pink and other warm colors, creating a balanced, feminine and elegant palette.Design for the Gesture issue of the Sociotype Journal also features a lot of orange, albeit in a more toned-down variant. This particular brick orange works great on paper, as it complements the paper texture and gives the overall design a warm, deep character.Moving on to louder, bolder tones, the design for the Bravo Musique music and artist label features a stunning, somewhat vintage range of oranges, from the classic safety orange to hibiscus and royal orange.The visual identity for the Still Young interior design company by Low Key Design pairs an intense orange, almost a cinnabar, with a grayscale palette in an exciting, elaborate design concept based around the “law of three.” The entire visual system revolves around the numbers 3, 6 and 9, and the orange serves as the third chromatic element in the palette (in addition to the white and black that basically constitute the grayscale), sustaining the concept but also bringing a welcome contrast and dynamics to the design.The website and redesign concept for the restaurant Máirtain by Daria Shakula features an elegant, mostly monochromatic palette skilfully broken up by a vivid pumpkin orange used for a few select interface details, the footer and the fullscreen menu. Paired with the orange in some of the featured imagery, this particular use of color reinforces the brand identity and gives it a strong, well-built character, freshens up the concept and brings vitality without appearing vulgar or loud.Finally, here’s a layout that celebrates the power of orange in all its glory: the web design for the packaging-free grocery store in Los Angeles, re_grocery, uses an orangish red, or a reddish orange, for basically all interface elements, from title and paragraph typography to buttons, from navigation elements to the footer, which is entirely orange. It was a risky choice but one definitely worth making, as the result is a flattering, modern and engaging design that we can only assume does wonders for the company’s business bottom line.When Orange Meets GreenIf this combination reminds you of a clown suit, think again. Depending on the particular hues used in the palette, the orange and green combo can actually be quite sophisticated and convey a sense of opulent elegance. Let’s take a look.The UI Kit for Figma by Alexsander Barhon proposes modules for building web pages, with imagery that features small yet striking details in a lovely muted orange, combined with deep moss green, olive and mud, creating a wonderful sense of warmth and depth.Tiare Payano did a similar thing combining deep oranges and greens on a dark background for Nancy, a family-owned cafe in the Dominican Republic. The palette is based around deep, warm, earthy hues such as orange, terracotta and brick, combined with a dark green that seems to have a touch of warmth to itself, too — or perhaps it’s the oranges and pinks that bring that quality in the otherwise cold color.The green and orange combination works well in brighter tones with a bit of a pastel character, too, as evident from the Vestre Inspiration Book 2022. In this project, we get to feast our eyes on wonderful pairings, such as true orange and grass green, but also yellow and purple. These combinations are based on the principle of complementary colors, and as such they aim to create an intense and dynamic effect, but thanks to the careful selection of particular tones and textures, they also appear quite soothing and pleasant.Green smoke, apricot orange and a range of light pinks and warm grays dominate the palette of the Absolution Cosmetics website, where the orange and green work as particular accents and can even be considered chromatic leitmotifs of the layout, even though they appear very sporadically on the pages. The dynamics between these two add much needed intensity to the light, airy layouts.The brand identity project for Lande Architects includes a wonderful palette of muted greens, warm earthy tones and siennas, combined with a vibrant yellow with plenty of orange hints to it. The stationery and the calling cards are printed on a heavily textured paper with relief typography, which, combined with the colors, gives the project a distinct organic character.Finally, while not exactly focused on the interplay between green and orange in particular, the website of the oil and salsa manufacturer Frantoio Cavalli does play around with the two, by juxtaposing the delicate greens of oils with warm orange, yellow and red hues from salsas, both in featured imagery and in product packaging.Burgundy, the KingTimeless and sophisticated, burgundy appears to finally be making a comeback — and long overdue, if we dare say. This elegant color, traditionally associated with wealth, opulence and royalty, is actually an extremely versatile pairing color for palettes and combinations that require contrast, depth and warmth.Being a dark, intense color, in web design burgundy is best if used for details or select sections, like Sloane Street did on their homepage. This choice of color adds a touch of class to the design, pairs wonderfully with the rest of the palette and the page’s white space, and even communicates with the imagery on the page.La Maison Plisson, on the other hand, opted for a very subtle use of burgundy, applying it to the button outlines, underlines, some of the typography and the wine glass icon, completing the brand narrative that revolves around exquisite gastronomy, the finest ingredients and the best wines. It may be an obvious choice, but it is done with such good measure and taste it actually works perfectly.Burgundy can also be a fitting choice for various technology and industry niches, as well as for finance, which are often plagued by quite pedestrian blues, grays and plain reds. The brand strategy and visual identity for Refactor Capital by the Play Studio features a striking rusty red which, in combination with a deep grayish blue and plain white, creates a firm, stable palette that communicates professionalism and expertise.The gorgeous branding project that supports female entrepreneurship, Wo’men Entrepreneurs by Ben&Jo bases the palette around a dark green, with color accents in yellow, teal and pink. This combination is supported by a lovely warm burgundy in a slightly lighter variant, used as the backdrop in the project imagery, giving it depth and warmth.Something similar was done in the visual identity project for Périples, where a stunning deep teal was used as the main background color, combined with a range of muted warm tones, including burgundy, which adds contrast and warmth, as well as a hint of vintage character.Wrapping It UpSoothing cream, beige and gray, exciting orange and optimistic green, topped by the royal burgundy — it’s clear that this year’s color trends do not follow a strict, cohesive narrative but rather aim to expand the reach of chromatic potential through contextualisation. We hope that the wonderful examples featured in this article will inspire you and give you some fresh ideas for your future projects. If you have a color you feel might mark the current year, don’t hesitate to share it with us in the comments section.Designers’ Pick: Top Color Trends to Inspire You in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

How to Reuse Your Favorite TV Series for UX Storytelling
I often struggle with the storytelling component of working on a fictional product or service. The challenge is not just avoiding overuse of ‘Lorem Ipsum’ or ‘Title 1’, but the actual meaningful purpose behind drafting a new app concept or user story.Keeping in mind a user-centric approach, I started designing apps for TV show characters — trying to solve their problems within their themes.What if…Fleabag had a dating app? What if…the team from Pied Piper could actually get their $#!t together in a project management platform?The stories and characters are already familiar to us — the compassion is already there, which makes it much easier to craft a design concept around a story my audience already loves or understands (and yes, they are also incredibly fun to design).Medical App Dashboard for ‘Homecoming’To practice designing dashboard interfaces I chose the tense and amazing ‘Homecoming’ series on Amazon. It became the inspiration for a medical tablet dashboard outlining the plot of the first season. It provided me with a story progression, user personas, and even quotes.E-commerce for ‘Tales from the Loop’I really enjoyed the ‘Tales from the Loop’ si-fi series, which came out in April 2020 also on Amazon Prime. The unique aesthetics of the show were inspired by the beautiful illustrations of Swedish artist Simon Stålenhag.From multiple storylines happening in an unknown era, I extracted the concept of an eBay-like E-Commerce platform where the users could buy and sell the robots produced in “The Loop”.Dating App for ‘Fleabag’British tragicomedy ‘Fleabag’ released in 2016–2019 and practically screamed at me to become a dark theme dating app. The show has given its audience a great collection of jokes, memes, and fan content, which happen to be very handy for chat screens!Project / Team Management App for ‘Silicon Valley’‘Silicon Valley’ on HBO is the story of a computer programmer building and developing a startup called Pied Piper. The show outlined several project and task management workflows between the company’s team members and inspired me to build a web browser app.Neomorphic UI App for Stargate AtlantisThis one is for all my super-nerds out there — Neomorphic UI is one of the trends of 2020, and I think it’s most applicable to a sci-fi feel.…So I designed a couple of screens for my guilty pleasure…a TV show from 2004–2009 called ‘Stargate Atlantis’ — trust me guys, if the threat of life-sucking aliens inspires you to stream 5 whole seasons then this is “can’t miss TV”!Since the vast majority of real UX projects are under NDA (non-disclosure agreement), recruiters and hiring managers often look for case studies to evaluate the design process skills of a UX job candidate.Inevitably, many designers make mock-projects as a creative challenge — so I thought…why not have some fun?See more examples on my Dribbble accountHow to Reuse Your Favorite TV Series for UX Storytelling was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Designing Beautiful Gradients
To old-school designers, the word ‘gradient’ conjures up horrid images of early Microsoft PowerPoint word art. However, UI gradients have come a long, long way from then, and are probably used in more places than what you may imagine, to great effect.One of the principles of UI we stand by at Onething is ‘less is more’ and you’d be surprised by how much can be conveyed by implementing a simple gradient in a design. Contrary to what you may believe, gradients in UI are highly functional, and infinitely customizable to fit many needs, a worthy addition to the toolkit of any UI designer. In this piece, we’re breaking down why and how to use gradients in a UI color palette, without compromising the sensibilities of modern design.A Note on Colour TheoryIn order to begin seamlessly integrating gradients into your UI, you must first grasp the essentials of color theory. In essence, the manners in which colors coexist, or oppose each other, and to what effect this can be used in a design sense. Here are the most common color theories to note.ComplimentaryThis encompasses two colours that are directly opposite to one another on the colour wheel. This leads to the colours having high contrast, and appearing ‘punchy’ and vivid in combination with one another. On our work with the RBL Bank YOUnique Credit Card, the red and blue colour scheme throughout the web-pages are complimentary.MonochromaticThis is defined as when three variations of tone, tint, or shades are taken from the same, base color. This gives a unified look to a project, giving calmness, harmony, and continuity to every element. Our work on Revolt used different tints and shades of a light blue colour to bring a futurist look to the project.AnalogousAn analogous colour scheme is when three colours directly adjacent to one another are taken from the colour wheel, and used in a design, not to be confused with the aforementioned monochromatic, since all three colours are distinct. An example of this is our work on the Netradyne project, where the fiery colour scheme of orange, red and yellow were used.TriadicTriadic is a high-contrast colour scheme, involving three colours, equally spaced out on the colour wheel. Generally working well when one colour is put into focus, and the other two are used for accenting primarily. You can spot a similar colour scheme in our work on the PVR app, with yellow being primary, and red alongside green being accented.Types of gradientsThere are tens of types of gradients that exist and can be used effectively in UI’s. We’ll illustrate just three basic types which should be sufficient to get a foundational understanding of how they work.LinearThe quintessential gradient, simply one colour fading into another across a straight axis, either horizontally, or vertically. As mentioned above, this type of gradient is great for creating momentum on a page, especially from a users’ perspective. The ring around the Apple Music logo is linear across a diagonal axis, transitioning smoothly from pink to blue.RadialRadial is the kind of gradient that begins at a point, and fans outwards, or the reverse. Most commonly, this is found in logos and can be used to great effect to elevate designs that are simple in either construction or colour.ReflectedReflected gradients are essentially when a standard gradient is created, then reflected across an axis to make it appear encased. This way, the gradient begins and ends with the same colour, and has a dash of a separate shade in the center. Most commonly used in luxury brands, such as the Audi logo.Why use gradients in your UI?As mentioned, gradients aren’t just a simple measure to add flair but can have a much deeper function in the UI design process. Here are just a few examples of why you should be using gradients more frequently in your interface designs.Emphasize on certain elementsGradients are not only a striking element, but can also be highly functional. The shift of color in UI gradients, in particular, can be used to guide users’ eyes from one part of the design to another. For example, the color theory suggests that the eye naturally moves from light to dark, creating an infinite number of possibilities to subtly shift the user around the page, without relying heavily on text or scrolling gimmicks.Elevate simple conceptsLook no further than Instagram’s logo for an example of this. In essence, just a circle, inside a square, inside a bigger square, but the pink, to purple, to yellow gradient just takes the design to another level, while still keeping the elegant simplicity of the original concept. While not a UI design per se, this illustrates in a vacuum that minimal, simple, or even flat contents can be given plenty of character by using gradients effectively.Adds depth with lights and shadowsNovice designers may not know this, but shadows and highlights all fall under the category of UI gradients. Truth is, there is no such thing as an exclusively ‘flat’ colour, any colour can be given depth with proper manipulation of light and shadow. With the flat UI colours design trend slowly falling out of favor with some influential designers, perhaps it’s time to get some practice playing with shadows to bring depth back into your designs!Tips to better implement gradients in UIBe mindful of colour choicesUnsurprisingly, one of the biggest rules of design also carries over into designing UI gradients. Colour theory for designers is a foundational piece of knowledge that is carried into all aspects of the field, and the manipulation of colour to achieve certain effects is a must-have skill for any designer.A great example of this is to look at the websites of vehicles aimed at different audiences. Aston Martin’s website always puts their car configurators in profile view with a radial gradient consisting of grayscale tones, normally white to black from behind the car. This puts into focus the luxury, elegance, and simple brilliance of their vehicles, appealing to an older, more mature audience.Conversely, the website of the Honda Civic, marketed internationally towards millennials and young professionals, puts the car in configurator view against a gradient of bright colours in UI, normally yellows and blues, signifying the youthful, and fun side of the brand.Additionally, be sure to use complementary colours, gradients in UI are a fantastic way to spice up a design, but done poorly looks amateurish and lacklustre. This tool by Codepen allows designers to play around with UI gradients, and experiment with colour theory. We’d highly recommend testing your concepts before transitioning into final designs.Spend time on smoothing transitionsIt will take time and effort to perfect a gradient, and it’s unlikely that you’ll crack a visually striking one on your first attempt. Play around with color stops, try adding or deleting steps to the gradient, or messing with the number of colours in the gradient.Also keep in mind that long transitions aren’t necessarily always the answer, and in some cases, like shading smaller elements, short transitions can put more emphasis on the motion. Experiment with 3 stepped gradients, which can work well when using understated tones. As with all other things in UI design, some amount of tweaking and meddling is required, but we assure you the final result will be worth it.Use contrast to improve accessibilityApproaching the end of the article, you’re probably dying to start creating some gorgeous UI gradients yourself. However, there’s one final tip you must consider, gradients can destroy any semblance of readability on your design if executed incorrectly, and can throw your compliance with the Web Content Accessibility Guidelines off a cliff immediately.Fret not, we’ve got a solution for you. Using contrasting elements over a gradient can easily combat this issue, and even elevate your design even further. A great example of this is The Impossible Bureau, whose website balances bright UI gradients with white text to great effect, leading to unexpectedly high readability levels.A contrast ratio of 4.5:1 is recommended for standard text, and we’d not suggest going below that in any case. This tool, utilizing colour theory can help you optimize and min-max the perfect contrast for accessibility in your gradient design.ConclusionTo sum up, don’t be afraid of gradients! As a UI designer, a gradient can be another arrow in your quiver when it comes to making extensive and attractive designs. Additionally, it can add another dimension to designs that otherwise have ‘that special something’ missing. Shading and highlights can add depth to designs as well, which will be useful as and when the industry moves away from a ‘flat UI’ trend. Experiment, and see what works, you’re bound to find some value in using UI designs.Originally published at https://www.onething.design on December 15, 2020.Designing Beautiful Gradients was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Why Most UI/UX Designers Fail Before They Even Open Figma
Hello there, designers! 👋 Asking the right questions before starting a new project has been a game-changer for me.I know it’s easy to skip the chit-chat and go right into Figma, but trust me: with over 6 years of UI/UX experience, I’ve found that the right questions are the building blocks of every successful design project.They’re like the GPS that stops you from driving off a cliff — or at least into an area of endless revisions.So take a coffee and let’s talk about why this is important, what questions to ask, and how to ask them like a pro.I’ll even cover some stories and pro suggestions that you can use. Ready? Let’s go!👀 Don’t just stare — Click & follow!Why Most Design Projects Fail (And How to Avoid It)Over two-thirds of projects fail because no one tries to get everyone on the same page from the very start. What about the fallout? Wasted time, money delays, and confusion lead to a cooked mess.I’ve had the experience of designing a feature only to discover that it couldn’t be built because of an unknown old system. Oof.Here’s where questions come in handy. Asking the correct questions at the start helps to avoid unfortunate events by setting targets, sharing limits, and keeping everyone on the same page.Do you want an idea of what I’m saying? Take an infographic titled “The Cost of Skipping Questions”: one side shows a smooth project schedule with smiling people (time and money saved), while the other shows an irregular pattern of delays and dollar signs flying out the window (chaos and rework).Spoiler: you want the first one.Here’s my tried-and-true checklist of pre-project questions for designers.I’ve divided them into six main groups (plus a few more!), with detailed examples and an explanation of “why it matters” from my personal experience. Let’s go in.1. Project Goals & Business ImpactWhat is the main business goal? (e.g., boost conversions and decrease abandonment)What is the one statistic that defines success in this project?Who are the important stakeholders, and what do they expect?Why This Matters: I previously thought that the client cared more about aesthetics than their value, but talking about goals early saved me from a complete revision.Pro tip: Ask stakeholders what are their top goals. Unresolved problems here could put at risk the project later.2. User Research & Target AudienceWho is the main user group? (Age, location, behavior, and pain points.)Have we done any user research or surveys?What are some common feedback from consumers in this industry?No personas? If you can do a quick user interview that would be helpful.Pro Tip: For a recent SaaS project, asking for user personas upfront led to an onboarding flow that users loved.3. Competitive & Market AnalysisWho are the top competitors, and what works well in their UX?What makes this product/service stand out?What 3 things do users hate about competitors’ products?Should we follow industry trends or break them?I’ve seen projects fail because no one asked about competitors — don’t sleep on this.Explain your response! This can help set your project apart.4. Project Scope & DeliverablesWhat specific screens, pages, or features are needed?Which platforms will this design run on? (Mobile, Web, Tablet, SaaS)Are there any tech stack limits or frameworks to consider?What is the needed level of interaction and animation?These questions once helped to clarify a confusing feedback loop during a tight deadline contract.5. Content & Branding GuidelinesDo we have a brand style guide? (Colors, typography, imagery)What type of content will be included? (Text, images, videos)Is there a tone of voice to align with?Who’s handling copywriting and image selection?I continually confirm content timelines — once, a “rush job” delayed because no copy was available.6. Development & Technical ConstraintsWhat tech stack is the dev team using?Are there CMS, backend, or third-party integration limits?What’s the performance/load time standard?Invite a dev to your all meetings at least once a week. I once designed a feature that couldn’t be built. 🤦Bonus 7. Post-Launch & Iteration StrategyHow will success be measured post-launch? (Metrics, A/B testing, Heatmaps)Is there a plan to collect user feedback?Will there be continued design support?Pro Tip: Asking this shows you’re thinking long-term — it wows clients every time.How to Ask Questions Like a ProIt’s not only important to ask, but also how. You don’t want to sound like someone who is questioning someone suspicious, right? Here’s how to get meaningful responses without feeling awkward:Collaborative Speaking: “What’s success?” vs “How can we define success together?” It is less combative and more team-oriented.Timing Tips: Set goals at the very start and save limits for planning sessions.Go more deeply: If they reply, “Make it user-friendly,” ask, “What does that mean for you? Do you have an example?Building trust is the goal, not just giving answers. Do this, and you’ll be the designer everyone wants to work with.Personal Trick: I usually ask for examples of designs they enjoy (or dislike). It’s related to a cheat code for aligning expectations.Pro Mistakes to Avoid (Lessons from My Experience)I messed up so you didn’t have to. Here are two important ones:Mistake #1: Assuming Stakeholders Agree on GoalsArrange a “Goal Prioritization” voting session during the start. When the top three goals are not aligned, it serves as a warning sign.Mistake 2: Skipping Technical Chats with Developers.Involve a developer in discovery meetings. I once planned a feature that could not be built because of CMS limitations, resulting in a whole redesign. Yikes.How to Scale This Process (For Agencies & Teams)Have a team or agency? Here’s how you make this work:Document everything: Set up a “Project Kickoff Hub” in Notion or Confluence to collect all answers. It’s a lifesaver for onboarding and mid-project updates.Mentor juniors: Teach them to ask “Why?” five times to get to the bottom of the problem. It improves critical thinking fast.Template it: Here’s an email-friendly stakeholder interview starter: Subject: Let’s Crush This Project- Quick Questions to Start Body: “Hi, [Name], I’m excited to get started! Could you please share your opinions on [insert 2–3 critical questions] to ensure that we are on the same page?After 6+ years of improvement, this strategy is quite working.Final WordsAsking the correct questions not only avoids disasters but also helps you to do well. This approach will help you create better designs, stay on schedule with projects, and wow customers (and colleagues).Try these on the next task and feel the difference.Choose 5 questions from this list, apply them to your next project, and then tag me on Instagram with the results for a free design review!Oh, and what is your must-ask question? Please share your thoughts in the comments section below; I’d appreciate hearing them!Thanks for reading! If you enjoyed this post, give it a clap and follow for more content.……Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | TwitterWhy Most UI/UX Designers Fail Before They Even Open Figma was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #408
via Muzli design inspirationThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreWebsitesDanilo De Marco — Visual And Type Designer Desginer.The Calm Strong Elder | B&O See Yourself In Sound.SLAPS — An Independent Creative Company.Dark Dog — Energy Drink.Design ResourcesDante — Agency Website TemplateHave a powerful agency that can help brands see incredible results…but don’t have a website to back up your talent? Get the Dante template. Make sure no prospect ever bounces off your site without booking a call..Finanzo — SaaS Website TemplateFinanzo — Saas Website Template is a modern template for creating a Saas website. Minimalistic Saas Templates for your needs and dreams. This Webflow template is clean and easily customizable..Tracker — SaaS Website TemplateTracker is a clean and modern CMS landing page template for SaaS businesses that want a beautiful and unique website. With 6 unique page templates, 2 CMS collections and advanced animations, this template has everything you need..DotCoin — Crypto Market Dashboard UI KITDotcoin is a Premium and High-Quality Crypto Market Dashboard UI Kit With 30+ High-Quality Screens And Easy To Use In Figma Crafted With Love And UX Friendly Design..iPhone 14 Pro Mockup — 70 High Quality PSD MockupsGet your hands on our high-quality iPhone 14 Pro mockup collection, featuring sleek designs in Silver, Deep Purple, Space Black, Gold + Space Gray. Elevate your presentations and showcase your app or design with style and precision..Cat Pose 3D Icon SetElevate your mobile app, UI/UX, and web design projects with the Cat Pose 3D Icon Set, adding a unique and eye-catching element to your designs..Product SpotlightSVG Hub | Custom-color elements ready to paste into your projectA library of over 70 custom-color elements ready to paste into your project..Playground AICreate and Edit Images like a pro without being one..LiveSurfaceGet real in real time. See your designs in the real world, with real ink, lighting and textures, while you work..FigGPTWrite copy with AI in Figma & FigJam!Design inspirationHex AI Website by Halo UI/UXINSUMMMEE by Andrii PanchykSalesForce — Promotion Analysis Mobile App by RonDesignLabMedical Consulting Landing Page by Levi WilsonEaster Bunny by Folio Illustration AgencySkater by Razvan VezeteuNo Transmission by Manuel Cetinas n a c k s by Yana VoronovskayaGASP Brand Identity and Packaging by Elina MalkhasyanPorter & Think Packaging for Coffee Supreme by Porter PackagingWeekly Designers Update #408 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Top 60 Most Creative and Unique Portfolio Websites of 2023
via Muzli design inspiration hubLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Embarking on a journey through hundreds of websites, we meticulously handpicked the 60 most exceptional and creative portfolio sites that encapsulate ingenuity, aesthetics, and distinctiveness. In our quest for creativity, we scoured the digital realm to present to you a curated selection that defines the pinnacle of artistic expression in web design from the year 2023.However, it’s essential to note that not everything exceptionally creativeand intriguing as an inspiration will necessarily align perfectly with your portfolio objectives. Hence, evaluating your goals and needs is crucial to tailor your portfolio accordingly.*Encountered other outstanding portfolios? Drop us a comment, and we’ll consider adding them to the list!Axelle Pasquiera freelance art director portfolio3D interaction, asymmetric grid layout, bold typography, hover effects, minimalist navigation, responsive design..28k — Digital Design StudioWebsite representing a design and development studio.Black and white scheme, asymmetrical layout, scroll animations, modern typography, minimalist design..Somefolk® Digital Goods | Web Design & DevelopmentWebsite showcasing a design studio’s work and services.Asymmetrical layout, harmonious color scheme, minimalist style, clean typography, micro-interactions..Synchrodogs — Fine artists and creative directors duoWebsite showcasing a photography duo’s work.Grid layout, monochromatic scheme, large-image focus, minimalist design, clean typography..Minh Pham — Multidisciplinary DesignerPortfolio website for a multidisciplinary DesignerMinimalist design, single page layout, monochrome scheme, clear typography, effective use of whitespace..Danilo De Marco — Visual and Type Designer DesginerPortfolio site for a designer and art director.Minimalist design, monochromatic color scheme, grid layout, subtle animations, sans-serif typography..Anna Utkina — digital designer, photographerPortfolio website for a graphic designer.Asymmetric layout, pastel color scheme, bold typography, hover animations, minimalist design..Krysto — fThe Mag W/RAPDesign portfolio website showcasing specific artwork.Parallax scrolling, structured layout, modern typeface, contrasting colors, image-focused..Chris Kalafatis — Multi-Disciplinary DesignerDesigner and art director. Creating connected brands, commerce, product, and web experiences.Dark theme, parallax effect, clean layout, minimalist style, stylized typography..kkapustinArt director’s portfolio website.Light-toned, grid layout, minimalist design, bold typography, controlled use of color...Flayks — Art Director & Digital DesignerFreelance Senior Digital Designer and Art Director based in the South of France and working worldwide.Isometric design, vibrant colors, interactive layout, modern typography, playful animations..Department of Culture and TechnologyInternational consulting firm specializing in culture-defining collaborations.Split-screen layout, immersive design, video focus, modern typography, monochromatic scheme..Spring/Summer | CopenhagenDigital agency’s promotional site.Bright neon colors, asymmetrical grid layout, bold typography, interactive animations, contrast on hover..Sykovaris Dimitri — PortfolioPortfolio website for a designer and developer.Minimalist style, monochromatic design, structured layout, Sans Serif typography, subtle animations..Guts Agency | Gutsy branding, products, and creativeGuts Agency’s website provides an immersive insight into their design expertise, demonstrating a portfolio of results-driven, creative solutions.Dynamic layout, vibrant color scheme, subtle parallax effects, layered design, engaging animations, bold typography..Emanuele Papale | Digital Art Director & DesignerPortfolio website for a designer and creative director.Parallax effect, asymmetric layout, minimal design, monochromatic color scheme, modern typography..PaixDsgn — PortfolioDesign studio’s portfolio website.Grid-based layout, soft pastel color scheme, clean line design, minimalist typography, interactive scrolling..Olivier Tardif | Web Developer + UI/UX DesignerPortfolio site for a multi-disciplinary designer.Monochromatic scheme, asymmetrical layout, minimalist design, clean typography, controlled use of contrast..Radilson Gomes — Portfolio 2023Portfolio website for a product designerDark theme, grid system, contrasting colors, bold typography, engaging animations..Mason Wong, Software EngineerSoftware engineer’s portfolio website.Clean design, responsive layout, monochromatic color, minimalistic typography, code-focused..Portfolio Cyd Stumpel | Creative developerPortfolio site for a freelance art director and designer.Minimalistic, contrasting color palette, spacious layout, modern typography, clean lines..UpperquadWebsite for a digital design studio.Grid layout, vibrant colors, interactive design, modern typography, controlled use of space..Powell — Studio — Strategic Branding and Web Design StudioWebsite showcasing a design studio’s projects.Bold color palette, interactive layout, asymmetric design, distinctive typography, dynamic navigation..StrzokDesign portfolio website.Monochromatic design, clean lines, grid layout, minimalistic typography, subtle hover effects..Justine Soulié — Motion Designer & Illustrator based in ParisPortfolio website for a freelance designer and illustrator.Pastel color scheme, hand-drawn aesthetics, simple layout, playful typography, interactive icons..Vakarenko Anastasia — UX/UI designerPortfolio website for a multi-disciplinary designer.Dark theme, asymmetrical layout, minimalist design, modern typography, parallax scrolling..Rich Brown | Freelance UX Designer, Website, App & Product DesignPortfolio site for a multi-disciplined creative designer.Simple color scheme, flat design, clean typography, user-friendly layout, mobile responsive design..Tore S. Bentsen — PortfolioInteractive Designer portfolio.Clean, visual-centric layout, monochromatic color scheme, serif typography, minimalistic navigation, responsive design, grid-based image arrangement..Sundown StudioDigital design agency.Monochromatic, fluid layout, bold typography, dynamic animations, parallax scrolling, immersive interaction, video-centric backgrounds..Filippo Ruffini — PortfolioPersonal portfolio — UI/UX design and digital branding3D interaction, Video-centric design, dynamic scrolling effects, dark color scheme, minimalistic content, sans-serif typography, smooth transitions..Eurecah | Creative AgencyA Creative Agency portfolioVibrant color scheme, grid-based layout, playful typography, clear CTAs, responsive design, product-focused imagery..we3studio | studio brandingoweShowcase of a design studio’s work.Monochromatic palette, bold sans-serif typography, minimalistic layout, hover animations, case study emphasis, mobile-friendly design..Raw Materials — The (Unusual) IndexCreative digital agencyEarthy color scheme, simple layout, product-focused imagery, scrollable navigation, clear typography, informative product descriptions..Benjamin Nespoulous — Art director & UX/UI DesignerPersonal portfolio of a digital designer.Dark theme, grid layout, animated transitions, minimalistic navigation, clear typography, case-study focus, hover interactivity..Loïc Brijawi — Freelance Web Designer & Webflow DeveloperPersonal portfolio of a digital designer.Full-screen images, dynamic scroll effects, minimalist design, bold typography, black and white color scheme, video content focus..The Collected Works → A Design Studio Doing Rad Work for Rad People™Website showcasing the portfolio of a design studioGrid layout, contrast color scheme, clean typography, navigating animations, modern design...EditionWebsite showcasing a design studio’s work and capabilities.Bold typography, minimalist design, monochromatic scheme, simple layout, effective use of whitespace..Evan Fasquelle — Digital designerPortfolio site for a digital designer.White space utilization, clean layout, subtle animations, minimalist design, Sans Serif typography..Depo StudioWebsite presenting a multidisciplinary design studio works.Soft color palette, 3D graphics, modern typography, asymmetrical layout, dynamic interaction..Tim van Wolfswinkel — Portfolio 2023Website showcasing a designer’s portfolio.Monochromatic design, minimalist style, typography focus, image-heavy, clean layout..Global Strategic Brand Design Agency | Our RevolutionIndependent creative company portfolioResponsive design, strong typography, bold color palette, use of full-screen images, immersive scrolling, interactive elements, donation focused CTAs..Katya SmolianinovaDesigner portfolioCombination of minimalism and visual intensity, monochromatic color scheme, interactive portfolio layout, fluid scrolling, parallax effect, modern typography..TUX CREATIVE HOUSE • Plan / Make / LaunchThe Tux website provides vibrant interfaces for web design and digital experiences, displaying their creative digital projects.Sleek design, transitions, neon color contrasts, mouse-triggered animation, parallax scrolling, geometric shapes, bold typography..Yuta Abe — Portfolio 2023a front-end developer portfolioClean layout, minimalist design, controlled color scheme, interaction-oriented interface, grid-based structure, technical typography..qualcugu | Web & Motion Graphicsa web and motion graphic designer portfolioIllustrative design, bright palette, cursor interactions, dynamic transitions, clean navigation, whimsical typography..Dennis SnellenbergFreelance designer & developer portfolioDynamic design, 3D animations, dark theme, immersive scrolling, video background, concise navigation, bold typography..Changers | Web studioChangers Studio’s site is a digital presentation of their branding and design expertise, featuring their projects and capabilities.Vibrant colors, animated elements, bold patterns, large typography, card-based design, parallax scrolling, interactive cursor..Anzo Studio | Dark Mode DesignAnzo Studio’s site serves as their digital portfolio, sharing a unique story of their creative work in various design fields.Dynamic layout, scroll-triggered animations, monochromatic color scheme, minimal design, storytelling approach, clean typography..Sofia LambrouSofia Lambrou’s website showcases art and design projects, serving as an online portfolio and professional brand.Mixed media visuals, vibrant color splashes, grid-based gallery, overlapping elements, animation on hover, eclectic typography..Viens-là,CreativeagencyViens-la is a digital agency’s website, demonstrating their expertise in creating engaging and modern online experiences.Flat design, bold color blocks, mouse-driven animations, floating elements, tiled layout, impactful typography..Andreas Antonsson — Interaction Designer & Creative DeveloperAndreas Antonsson’s website is a personal portfolio site, showcasing his web development skills, projects.Minimal interface, consistent color scheme, scroll-triggered animations, grid system, clear call-to-actions, clean typography..Stas Bondar — Multidisciplinary freelancerStabondar’s website serves as a professional portfolio platform displaying visual development work and design projects.Artistic subtlety, pastel color palette, rolling transitions, parallax scrolling, collage aesthetics, cinematic typography..Consume & CreateConsume & Create’s website presents their design consultation services, displaying visual projects with an immersive interactive portfolio.Bold colors, overlapping elements, interactive hover effects, asymmetric design, video backgrounds, strong typography..OFF+BRAND | Design, Development, Branding, Digital Marketing & WebGLa global digital marketing, branding & web design agency portfolioVibrant aesthetic, modern illustrations, minimalistic design, easy navigation, gradient color scheme, playful typography..Karim Saab — Portfolio 2023Karim Saab’s website is an interactive portfolio, showcasing his expertise in digital arts, graphic design, and visual communication.Sleek animations, dark mode, minimalist design, balanced layout, subtle hover effects, strong typography..Igor Mahr — Design and Developmenta designer and creative developer portfolioSpatial aesthetics, monochrome color scheme, immersive portfolio layout, 3D effects, interactive cursor, crisp typography..KATSUAKI UTSUNOMIYA — PORTFOLIO ‘23a visual designer portfolioMinimalistic design, monochromatic scheme, grid-based image gallery, full-width images, clean lines, refined typography..Vikki B | Folio 23Digital designer portfolioVibrant color theme, minimal design, grid-based product display, smooth navigation, lifestyle photography, fun typography..Constance Souville PortfolioFront-end development portfolioArtistic layout, muted color palette, full-screen image sliders, subtle hover effects, asymmetrical design, clean typography..Work ? GusCreative Strategy™ Company portfolioNostalgic interface, bold colors, animated elements, playful graphics, card-based design, fun typography.Encountered other outstanding portfolios? Drop us a comment, and we’ll consider adding them to the list!Top 60 Most Creative and Unique Portfolio Websites of 2023 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

8 Web Design Projects Created To Impress and Inform Users
Welcome to review a fresh collection of web design projects crafted by the tubik team. This one showcases a set of functional and catchy web layouts and design ideas created to cover a variety of business objectives. Enjoy and get inspired!Business Consultancy WebsiteThis web design project is devoted to business development and presents an example of a modern company website. Check a set of pages and interactions for the website of the firm that specializes in investments, strategic approaches, and consulting on business growth.The home page uses an Inverted Pyramid principle, with a prominent tagline supported by a brief description text block in the hero section, giving a concise introduction to what they offer to clients and more details uncovered when the visitor scrolls down the page. The typography is neat and highly readable, and the stylish background animation makes the experience more dynamic.https://medium.com/media/8e33af900d5608152696a2c112e9bb9e/hrefhttps://medium.com/media/20ebeb1be62c7abc1e19049dc1bed858/hrefMental Health Guide WebsiteNo secret mental health is as important as physical well-being for people to live happy lives. This web design project is devoted to that theme as it is an informative and supportive website for the mental health platform.The website effectively employs diverse visuals for emotional and informative communication, such as photos, illustrations, videos, and motion graphics. The color palette applied to the user interface design is quite limited, so color contrast becomes one of the main tools for adding expressiveness and mood to the website aesthetics.https://medium.com/media/3b487948587f949bb6231b1bd5e1bbd6/hrefhttps://medium.com/media/164a2dd9ae02e6ff5cef804e880c0396/hrefhttps://medium.com/media/4b6bba71b16dd12bbe85c253067b4a6d/hrefhttps://medium.com/media/9e6108615ece3c5ef1862b7e09ec2fb1/hrefhttps://medium.com/media/fef2be417da881b47ca1c2ed60440eb9/hrefSledding Expeditions WebsiteThis web design project will fill your day with the refreshing vibes of white crispy snow, adventure spirit, and the friendly power of dog and human bonds. Here’s the atmospheric website for the service organizing dog sledding expeditions.The refreshing blue-based palette and skillful usage of photo content instantly create an emotional connection to the nature of the service. In general, the layout is airy and minimalistic, and the information is uncovered gradually in the layout to keep the visitors informed and engaged.https://medium.com/media/18ff2d55e39ecee5006fc61d60f73330/hrefhttps://medium.com/media/686d3258e95dd5b844dde01b3c82957c/hrefhttps://medium.com/media/b9e14371db00125cd868dc57947dc44e/hrefSmart Investment Service WebsiteThis user experience design project is filled with vibes of finance management, investments, and profits. Take a glance at the elegant and informative website designed for service that helps users invest smartly with the help of an AI assistant.The light background sets an effective canvas for data visualization and text content using the contrast of classic black and energetic yellow. Numbers, charts, and photos are thoughtfully arranged so as to keep the visitors informed but not overwhelmed.https://medium.com/media/5794f57f7d370a4380e2be66355b883f/hrefhttps://medium.com/media/c14ce3f8e05138579c08c3442da17020/hrefVintage Car Rental WebsiteDive into the moving beauty of vintage cars and automotive history with the web design project in which we worked on UI/UX and interaction design for the website of a car rental service specializing in providing vintage vehicles.This project uses sophisticated decorative typography for prominent text elements, which plays well in combination with the stylish vintage cars on offer. Different color backgrounds for various page sections together create a vibrant and eye-pleasing combination.https://medium.com/media/7f64e98093e50374838e243e85f54310/hrefKnives Producer WebsiteThis web design concept is filled with the vibes of adventure that the spirit of hiking and camping gives us. Look at the exquisite and functional website design for a producer of knives, cutting tools, and camping gear.The primary focus is put on the product presentation and setting the visual and emotional connection with the environment where the items could be used. The typographic part plays only with size contrast, as all the text elements use lower-case letters only. Combinations of light and dark backgrounds for different web page sections are used as visual dividers, enhancing content scanning and perception.The concept is inspired by Besttech Knives.https://medium.com/media/5bda7f4bd335d4353b4aa74049c5d7a4/hrefhttps://medium.com/media/c27dc807f40c649b163a300842ae355c/hrefhttps://medium.com/media/0a54e8b088a63e38dbd7d2fbe86e1b11/hrefhttps://medium.com/media/d4e5c1404e0f6d9e4b7d05bb27381a1e/hrefContent Hub WebsiteThe more we create, the more content we have to deal with, and here’s a UI/UX design project devoted to that theme. This elegant and captivating website design was made for the platform, providing a convenient content hub for creators and supporting the efficiency of content arrangement and management with AI power. Visual content looks attractive in combination with trendy shapes, and brightly colored interactive text elements make it skimmable and searchable effectively. Smooth web animation strengthens the visual accents and makes the user experience lively and dynamic.https://medium.com/media/ae3093544d09b8f493cc8d94bf891384/hrefhttps://medium.com/media/6e3549149e3ce2416e6172787591935d/hrefhttps://medium.com/media/27fc7d8416dc125459b61b9b8a187b85/hrefFashion Accessories Ecommerce WebsiteThis bold and daring web design project is filled with the strive to feel and look original. Here we worked on a website for fashion accessories ecommerce.The focus is on the items’ presentation, with photo and video content wrapped in an eye-catching layout with bold, prominent typography and an uncommon color combination.https://medium.com/media/5be6b2a7a003badcc79ffabaeb36d97b/hrefhttps://medium.com/media/6a27e24bc72fedfbf92423a5925b4012/hrefhttps://medium.com/media/980a238a0e826e0d1e5d0d40fd77d97e/hrefVirtual Reality Studio WebsiteThis deep and exquisite web design concept invites you to the world of immersive experience and virtual reality. This virtual reality studio website uses engaging videos and photos to let the visitors plunge into the atmosphere at once. Bold, prominent taglines and headlines make the layout expressive and energetic, and the dark background makes the visuals even more profound and compelling.https://medium.com/media/7eadd7b4fbf0d8af964beb4d2f17b4b9/hrefhttps://medium.com/media/1fca5b962c4b6d2f89ff6acf6dafe54d/hrefNew web and mobile design collections and design case studies by our team are coming soon — don’t miss the updates!More Design Case StudiesHere’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the tubik team.Web Design Case Studies: 4 Smart Websites for Various Business GoalsAmmons’ Poetry. Creating a Website About Poet’s LegacyOpera Browser Explainer Videos. Animated Video ProductionDrug Test Innocence. Website for a Socially Impactful Online ResourceAdvocacy Through Walls. Website Creation for Advocacy GuideSerra. Identity and Product Design for Financial AppUI Design Process for Web and Mobile: 3 Detailed Video CasesMOVA Brewery. Ecommerce Website Design for Beer ProducerHP23. Website and 3D Animation for Prostheses ProducerFluxWear. Web Design and Development for Health Tech ProductOriginally written for Tubik BlogWelcome to get in touch and check designs by tubik via:Tubik WebsiteDribbbleBehanceTubik Arts……Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | Twitter8 Web Design Projects Created To Impress and Inform Users was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Movie Characters
This uncommercial project with movie and tv show characters we made just for and because we like it. All credits goes to his owners. webdesign , colors , prop , etc comicbook deadpool superheroes ironman hulk thing magneto nightcrawler colossus nick fury gambit hawkeye avengers iceman fantastic mystique silver surfer daredevil doctor dom deadpool wolverine spiderman captain america civil war summer visitgreece photo dailysecret greece chrisi marvel dc cosplay fiction lukecage batman superman inking athensvoice instagreece colors clouds skyporn sunset sky athens ig_greece nightout nofilterneeded ig_captures lifo tbt instalifo ws whysleep athensbynight friends wu_greece santorini abundance life wealth extra info brand company agency school Ellinas Chris Christos owenrs credits copyright edit team behance views profile follow project freelance designer appreciate Greek English French 92 1 2 3 4 5 6 7 8 9 0 video Photoshop Illustrator InDesign After Effects Premiere Pro Muse Edge Animate Flash 3ds Max Painting Drawing Carpentry Photoshoot Video shoot architecture art direction brading fashion illustration grafphic design industrial interaction motion photography ui ux web advetising animation auto calligraphy cartoon character cinema computer costume crafts creative culinary digital drawing film fine game graffiti music packag ing painting pattern performing print programming retouching sculpting set sound storyboard street typography toy text visual development writing graphicdesign tagblender design designer designed designs graphic graphics adobe illustrator photoshop cs6 vector professional printers webdesign site website artist classical clean beautiful perfect shiny amazing best artistic artistsarte colorful design designer designed designs fashiondesign interiordesign architecture architect artist classical clean beautiful perfect shiny amazing best hairdesign craft antique vintage retro line linedesign homestyling styling style stylist tagblender good artwork blancinegre monochrome bw_lover byn blancoynegro irox_bw art bw_society nero blackandwhite ic_bw_bw bwstyles_gf bandw beautiful perfect nb noir bw tagblender good mono bnw monoart black igersbnw bwoftheday noiretblanc noirlovers bwbeauty white art tagblender artist artistic artists arte dibujo myart artwork illustration graphicdesign graphic color colour colorful painting drawing drawings markers paintings watercolor watercolour ink creative sketch sketchaday pencil cs6 photoshop beautiful hdr_love hdrspotters str8hdr hdriphonegraphy hdrstyles_gf hdroftheday hdrimage tagblender hdrmania photooftheday hdrfusion hdrama hdrfreak hdr artistic hdri hdr_lovers ihdr hdrphoto hdrart hdr_gallery hdriphoneographer hdr_edits awesome_hdr hdrepublic instagood hdrstyles hdrphotography amazing best photography photo photos tagsblender pic pics art tagblender artist artistic artists arte dibujo myart artwork color all_shots exposure composition focus capture classical clean beautiful perfect shiny amazing best colorful illustration love instagood me cute tbt photooftheday instamood iphonesia tweegram picofthedayigers girl beautiful instadaily summer instagramhub iphoneonly follow igdaily bestoftheday happy picstitch tagblender jj sky nofilter fashion followme fun sun smile instagramers pretty food friends like lol nature hair onedirection swag beach funny bored life cool blue dog pink art versagram sunset hot photo instahub my tagblender family throwbackthursday cat amazing girls awesome clouds baby tagblender arty red epost music black jj_forum instalove ll_shots igaddict ight followback ummy white bestfriend green yum instago halloween school eyes arrystyles sweet 2012 2013 f4f s4s l4l c4c likeforlike likeall like4like likes4likes liking instagood tagblender follow followme followback followforfollow follow4follow followers followher follower followhim followbackteam followall comment comments commentback comment4comment commentbelow shoutout shoutouts shoutoutback likeforlike likeall like4like likes4likes 3iking instagood tagblender tagblender likesforlikes ilike liker love ilikeback liketeam likealways tflers likebackteam ilikeyou ilikeit photooftheday likes likesback likesreturned likesforlike likes4followers ilu iliketurtles l4l likeme likemeback l4l like likes liker likers tagblender 5likes 10likes 15likes 20likes 25likes 30likes 35likes 40likes 45likes 50likes 55likes 60likes 65likes 70likes 75likes 80likes 85likes 90likes 95likes 100likes likeforlike likeall like4like likes4likes f4f s4s l4l c4c likeforlike likeall like4like likes4likes liking instagood tagblender follow followme followback followforfollow follow4follow followers followher follower followhim followbackteam followall comment comments commentback comment4comment commentbelow shoutout shoutouts shoutoutback commentbelow tagblender comment4comment comments commentback c4c commentall commentalways pleasecomment commentteam commentbackteam photooftheday commenter commenting love comments4comments instagood f4f s4s l4l comment shoutout shoutouts shoutoutback commentplease commentsplease pleasecomments likecomment likecommentfollow commentlike f4f s4s l4l c4c likeforlike likeall like4like likes4likes liking instagood tagblender follow followme followback followforfollow follow4follow followers followher follower followhim followbackteam followall comment comments commentbackcomment4comment commentbelow shoutout shoutouts shoutoutback follow followme followback followforfollow follow4follow followers followher follower followhim followbackteam followall followbackalways follows following followgram followalways tagblender followstagram followshoutoutlikecomment follownow followus followmefollowyou followmeplease followbackinstantly f4f followmeback followyou followforlike ifollowback ifollow videogram awesomevideo videoshoot iphonesia myvideo love videoshow cute instav videooninstagram picoftheday instamood tagblender video videoclip tweegram videooftheday videography photooftheday videodiary me instagramvideos instavideo instagood videogames videostar videogame tbt instagramvideo videos awesome_shots nature_shooters vida fauna instagood animales cute love nature animals animal pet cat dogs dog cats photooftheday cute wild animalsofinstagram natgeohub igs tagblender petstagram petsagram animalloversinsect insects creepy nature_shooters cat meow pussycat picpets pets kittensofinstagram sweet pet tagblender catsofinstagram kitten ilovemypet petsagram kitty ilovecats ilovemycat instapets cats animal nature kittens catlover life instacat cutie ilovecat catstagram catlovers cutecate petstagram doggy dog cute adorable precious nature animal animals puppy puppies pup petstagram picpets cutie life petsagram tagblender dogs instagramdogs dogstagram dogoftheday pet pets dogsofinstagram ilovemydog ilovedog ilovedogs doglover doglovers tail fish sea food water dolphin whale dolphins ilovefish ilovefishing fishingboat fishingpole underwater sealife underwaterphotograpy underwaterworld underwatercamera underwaterphoto underwatergram instafish tagblender seafood seafoods fishtagram animals fisherman fishy fishyface fishys coral coralreef horsebackriding fast showjumping horseshoe nature pony horsey instanature riding animallover animal naturegram naturelovers animalsofinstagram horse horseofinstagram horsemask tagblender horseshow animallovers horsepower ponies horseriding horses instapet ride instahorse petstagram horsestagram horsejumping tagblender popular iphoneography like instamood instalove androidography photography follow igers contests ig instafamous filter instagram instagrammers instagood photooftheday hipster insta comment filters igaddict instadaily bestoftheday photo shoutout tflers picoftheday popularpage cute kikmeplease tagblender kikmee kikmegirls kikmessanger kikmeguys instamood kikster picoftheday kikmeimbored kikmemaybe pleasekik kikmessenger tbt kikmessage love kik kikit photooftheday instagood letskik kikmenow tweegram iphonesia instagramhub instakik kikmeme follow snapchatme tflers tagblender snapchatmeplease tweegramsnapchatster snapchatmegirls chat snapchatmguys photooftheday cute me letssnapchat snapchat snapit instamood iphoneonly beautiful picoftheday instagood snapback love snap instagramhub instasnapchat iphonesia snapchatmenow snapchatit snapchatmemaybe snapchatmeimbored stripes sanfrancisco lasvega stars washington westcoasts floridanewjersey dc america usa denver miami cali ny culturegram unitedstates vegas american newyork sf california eastcoast us paradise country texas la tagblender home wales gb instauk igersuk british igersscotland ottish uk haggismunchers uk_photooftheday europe ig_uk countryig_europe kingdom england scottish unitedkingdom london britain scotland ig_ers_uk greatbritain ireland united european tagblender home english iguk fashionblogger fashionshow fashionista fashionable fashionweek tagblender fashiondiaries model model beauti photooftheday instagood cute winter winter2012collection look modeling style accessories classy nails nail hair hairstyle instahair makeup instamakeup cosmetic cosmetics shoes instafood yum yummy yumyum delicious eat dinner food foodporn stuffed hot beautiful breakfast lunch love sharefood homemade sweet delicious eating foodpic foodpics tagblender hungry foodgasm instafood amazing instagood photooftheday fresh cake tagblender sugar dessert desserts instafood food sweet cakes yummy yum foodporn foodpics eat delicious eating foodgasm foodphotography hungry tasty benandjerrys cupcakes chocolate foodstagram nomnom cookies pancakes icecream sweettooth fat drinkup glass pub bar drink drinks wine beer beers photoofthed slurp tagblender drinking alcohol yum yummy cocacola nomnomnom enjoy thirsty thirstythursday liquor foodforfoodies getinmybelly foodporn cocktails mmm sweets hard good green joke epic lol crazy fun instafun witty tweegram tagblender humor cash jokes wacky hilarious photooftheday laughing joking friends instagood laugh haha lmao silly lmfao funnypictures instahappy funny friend money goodmorning morning mornings good tagblender breakfast getup early sunrise sun sunlight coffee work dresses blanket cold winter rainy stunning beautiful holiday saturday dayoff lingoware deepsleep warm love fatigue goodday sweet beds bed goodnight photooftheday star instagood nightynight beautiful kisses stars love instagoodnight sleeptime bedtime nights tagblender hugs goodday moonlight fullmoon sleepy mybde nighttime lightsout dark night moon gn blanket drunk nightynight star moon drunk sleeptime instagooddeepsleep broken bed kisses partylightsout tagblender stars drained right afterparty alcohol donotwant gnwarm tired beautiful photooftheday blanket beds love dark night goodnight inthemood exhausted loveudad mylove lovehim tolove loveher lov loveubro lovers lovemybf inlove lovelyday love4love lovley freelove loveme nolove tagblender lovemydad iloveme lover lovemygf loveusis love gutlover loveumom uloveme loveallloveyoutoo loveu2 lomemymom people boyboys man men tagblender guys guy cute hot lovegirl girls girlsday girlsbestfriend girlswhosmokeweed mouth hunkswag sexy cool kik eyesfriends face girlsnighthair bored portrait bab tagblender geometry minimal beautiful perspective architectures city geometric cities style architettura primeshots ic_architecture urban building composition urbano archidaily arquitectura buildings instadaily design architectureporn architecturelovers pattern town abstract lines instagood architecture urban urbanart urbanoutfitters urbandecay urbangangfamily urbanexploration urbano building buildings buildinglover buildingstyles_gf buildingporn tagblender streelight editicio town skyscraper city architecture udog_public ciudad arquitectura rue architettura design minimal cities cities streetart street weather skylovers natureporn amazing skypainters gf_daily light tagblender fantastic green trees beautiful iphonesia naturelovers sunset clouds beach photooftheday summer tree instadaily cloud cloudporn natureza mothernature beauty dusk red pretty nature_seekers landscape amazing view trip tree sky mountains nature landscape_lovers landscapelovers landscape_lover landscapehunter landscapes tagblender landscapestyles trees treestagram treescape naturelovers naturelover nature_seekers natureonly nature_shooters nature_prefection naturediversity naturephotography naturewalk naturegram naturelove naturephoto sea beach sand water waves wave wave blue love naturelovers seascape photooftheday beautiful cloud tagblender natureza light dusk skypainters clouds seaside skylovers ocean amazing nature ripples gorgeous instagood tweegram instagramers tagblender suwintertime winterwonderland winteriscoming winter2012 nature tagblender winter winter2013 winterbreak winterscoming winterfashion wintergreen winterishere wintercoat winterclothes could coulds cloudy cloudscape cloud_skye couldlovers cloudyday rain snow snowman pond nosun cold ice icy mmertime summer2012 summer summernights summerdays summerfun summer12 summerlovin summerlove summer2011 summernight summerfeeling summerday summerfashion summerschool beach beachday sea beachlife beachtime swimsuit hot sunshine sunshineaddicted sunshineday waves ocean instasummer instasummer

The Best UX Design Trends for Fintech 2022
You often need to create great interfaces of high quality for your Fintech startup or your graphic design for digital business transformation in 2022, and you do not know where to start. Look through the significant industry trends to make the final decision.Design taken on DribbbleThe beauty is that the annual trend formation makes it possible to reinvent your business’s design completely. And given the challenging 2021, the trends of 2022 are a breath of fresh air for everyone.Five useful UX trends to look for in 2022Now the visual component of any business is no less important for promotion than its content and you can’t simply ignore it. To know which web design trends of 2022 will help you modernize your brand, grab user attention, and increase conversions, look through these UX trends for good.1. Personalized interfacesThe ability to personalize the interface and make it individual has come to the taste of many, especially in mobile applications. Apple eagerly picked up this trend, creating widgets in different sizes and with other content in the latest iOS 14 update. This also includes familiar “dark” and “light” themes.In addition, polls are also may be a part of the user’s choice and personalized interfaces — they enthral visitors to the page, ask their opinion, and thus personalize the product or service. If you apply them in your website design — you win.A Crypto Exchanging Platform iOS App design sample2. Unusual screen loadingTheir task is simple — to interest, distract, delay, make people stop looking, etc. It is recommended that you pay attention to the loading screen that may appear when navigating between pages.The so-called skeletal loading screens are trendy today, in other words, empty pages that are gradually filled with information through the user’s interaction with them or following a given algorithm.For example, information blocks may gradually emerge one after another at intervals of several seconds or appear only after the next touch or click of the user. And, of course, why not use funny animated screens that show the user how long to wait or entertain them instead of pauses.A Crypto Wallet Dashboard design sample3. Bright coloursDesign trends are multiplying, competition is increasing, and users are becoming more and more selective. Trying to stand out, designers experiment with colours as well — in recent months, bright, very bright interfaces, backgrounds and illustrations are increasingly popular.Benefits of using bright colours in UX / UI design:Increase the beauty of the resource;They influence the mood of users, form a unique positive and therefore attractive atmosphere;Form strong associations with a brand, product or service;It distinguishes promotional call to action and key actions, thus increasing the conversion and profitability of the business.Due to the brightness and catchiness, the interface may also suffer from usability issues. The necessary elements cannot be found in a riot of colours and decrease the readability.Therefore, it is essential to carefully select a palette, keep a balance between creativity and convenience, and carefully think over the site or application’s structure. And, of course, apply the theory of colour — the colour wheel of contrasts and a thorough analysis of the best examples in this style will come in handy.Cryptocurrencies, Source: Dribbble4. Blurry, colourful backgroundsBright burry or the so-called blur in the background is another trend in 2021. It is remarkable because it creates a catchy yet comfortable effect for the eyes, which favourably emphasizes objects in the foreground. A blurry bright background is a beneficial marketing technique.3 key benefit of blurred backgrounds:· Blur in the background brings focus to the foreground where the object or text is. They become more noticeable in the eyes of the user and are better remembered in all details;· A blurry picture is universal — it can be used as the basis for the visual design of the interface, as well as a corporate identity for a brand can be built using it;· Blur works well with almost any content — photo, image, video, text, animation. The main thing is to take into account the rules of contrast and colour combinations.By the way, this trend is often combined with glassformism — the frosted glass effect gives an excellent blur. The popularity of such backgrounds spurred the release of Apple’s macOS Big Sur system, already mentioned above, at the end of 2020.Another Finance — Mobile banking App best practice5. Authentic imagesThe trend that transferred from web design to UX is using authentic images. The point is that The Black Lives Matter movement represented a watershed moment in a global protest. Hopefully, there is just the beginning of a reassessment of systemic biases that will continue to be felt across all the industries in 2021, including design. Nevertheless, it’s still in vogue and may be applied whenever suitable.A simple trading app from Fireart StudioWhy is it important to consider trends in UX / UI design?‘Every $ 1 invested in user interface design returns $ 100 to the business.’ (Forrester research)This equates to a return of 9,900%. Ignoring the development of UX / UI design is like letting the process of user interaction with your resource down. This means that the efficiency of the site or application will noticeably decrease, which will inevitably lead to loss of profit and, possibly, to the death of the business.To avoid sad prospects, it is important to be aware of the latest trends in interface design and user experience, and be able to quickly put into practice what will be useful for you. Want to know which web design trends of 2021 will help you modernize your brand and capture the peak of user attention? — Feel free to ask design experts.To sum upModern design trends are not just a tribute to fashion but an absolute necessity that may provide your business with effective promotion & guarantee growth in the most turbulent times. We hope you are now full of inspiration to build your website, mobile application, or improve existing business with great design solutions. Use them to increase user interaction and attract even more new customers to your products and services. We wish you successful design and development at all times.The Best UX Design Trends for Fintech 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #502
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!……🔥 Must-See Design PicksValentime: A Cinematic Scroll Journey with Immersive 3D DesignValentime brings a classic love story to life through contemporary design, blending 3D scenes, bold typography, and smooth transitions. This emotionally driven scroll experience uses Blender, Three.js, and GSAP to create a richly interactive and visually stunning narrative..Aurelien Vigne: A Playable Portfolio in a 3D Theater WorldStep into a whimsical 3D world where you control a raccoon exploring a dimly lit stage set. Aurelien Vigne turns his portfolio into an interactive game-like experience, combining WebGL, narrative design, and atmospheric storytelling to immerse users in a creative space that’s as curious as it is technically impressive..State of Create: A Bold Editorial Experience for the Creator EconomyWith its rich typographic hierarchy, dark editorial aesthetic, and immersive scroll-based storytelling, this site feels more like a high-end digital magazine than a traditional web page..Phantom Studios: Minimal Grid Meets Expressive MotionPhantom Studios presents a clean, grid-based layout elevated by bold typography, high-contrast visuals, and smooth interactive transitions. The design reflects their creative ethos — combining strategic clarity with a touch of expressive flair to highlight digital craftsmanship without overwhelming the user.……💡 Must-Have Tools & Assets for DesignersCore 2.0 — Dashboard BuilderBuild production-ready dashboards in minutes with this powerhouse UI kit. Featuring over 490 templates and 500+ components, Core 2.0 is fully responsive, optimized for Figma auto-layout, and includes both light and dark themes. Whether you’re designing or prototyping, it’s the ultimate tool for sleek, scalable admin panels — now with a React version included..Arpeggio — Framer Portfolio Framer TemplateA bold, high-impact website template crafted for creative agencies and studios. Arpeggio combines strong visual storytelling with smart layouts that turn your portfolio into a client-conversion tool. With CMS support, sticky scrolling, and smooth animations, it’s a stylish and strategic choice for presenting work with flair..Hana by Spine — a canvas for interactive designA next-gen canvas for interactive design, Hana lets you prototype with events, states, real-time vector editing, and booleans — all in a smooth, visual interface. Built by the team behind Spline, it bridges the gap between visual creativity and production-ready output, making complex motion and logic accessible for designers..Dummi — Instant bug reports with video replayCapture and share instant bug reports with built-in video replay — no extensions, no friction. Dummi makes it easy for teams to spot, track, and fix UI issues fast with automatic console logs, device details, and visual steps included in every report.……📢 Trending This WeekGRAPHICHUNTERS® — Sports Branding at Full SpeedThis Dutch design studio is making waves with bold, motion-driven branding for top names like F1, ESPN, and Eredivisie. With a laser focus on sports culture and immersive campaign visuals, their site showcases a vibrant, fast-paced portfolio that reflects a deep passion for storytelling through design..SlowFeel — Minimalist Branding for a Multifunctional LoungeThis Behance feature captures the serene, modern essence of a new bar concept through geometric logos, soft color gradients, and elegant typography. Designed for both social and relaxation settings, the branding transitions from day to nightlife with a visual identity that feels calm, curated, and refreshingly minimal..Nite Riot — Minimalism with an Electric EdgeA bold portfolio blending horizontal scroll, cinematic transitions, and Difference Mode visuals. Built in Webflow with GSAP, it turns case studies into immersive stories and design into a high-voltage experience.— — Recommended articles — —……🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meBeast Mix by Geex ArtsA bold, playful concept that reimagines music interaction with vivid colors, abstract symbols, and a minimalist mobile UI. Combining sound, value, and visual hierarchy, this experimental interface makes playlist navigation feel more like a game than an app..Secco² — Data-Driven Design With Bold IdentityThis omnichannel marketing platform stands out with a striking orange-black palette, oversized type, and 3D data cubes. With a clean, structured layout and strategic use of motion, Secco² translates complex marketing services into a bold, confident brand presence..Tong — Coffee Shop Brand IdentityThis vibrant branding concept reimagines the coffee shop experience with bold, rebellious energy.……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #502 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #505
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!……🔥 Must-See Design PicksThe Best You — by KlookAn interactive quiz that reveals your travel archetype, wrapped in a colorful and curious visual experience..Tracing Art by GettyA calm, scroll-driven journey blending motion, texture, and timeless design. A visually refined experience that feels both digital and museum-like..Buy The Bunker — A Post-Apocalyptic Playground in Pixel-Perfect StyleA delightfully absurd underground journey brought to life with cartoonish vector art, bold typography, and playful storytelling UI..Our Roots • FlashlightsA powerful mix of archival textures, monochrome palettes, and bold type choices that amplify stories from inside the system..💡 New Tools & Assets for DesignersHeroUI — Describe it, Get React Code InstantlyTurn prompts or screenshots into React components using a powerful AI chat interface and an open-source UI library with 23k+ stars..Readdy — From Prompt to Publish in MinutesDescribe your idea in plain language and get a fully designed, coded, and deployable website — no drag-and-drop needed..Bring Out Your Design Dead — A Graveyard of Brutally Honest Portfolio CritiquesA curated archive of rejected design work, reviewed with sharp wit and real feedback — equal parts hilarious and helpful..Buttercy Font Duo — Modern Elegance in Script & SansA versatile font pair blending clean sans-serif with flowing script — ideal for branding, editorial, packaging, and high-end lifestyle projects..Blanc Framer Template — Minimalist Elegance for Creative PortfoliosA refined Framer template with 6 clean, custom pages — built to showcase design work with quiet confidence and zero clutter..📢 Trending & News This WeekEveryone’s Talking About the New Airbnb DesignAirbnb just rolled out a major redesign — from its expanded app navigation to new services like personal chefs, spa sessions, and experiences you can book without a stay.Designers and users are split: some praise the bold direction and fresh UI, while others call out clutter, dark patterns, and UX inconsistencies.One thing’s certain: it’s got everyone talking. Take a look and decide for yourself → airbnb.com.Google Unveils Material 3 Expressive at I/O 2025Unveiled on May 13 during Google I/O, Material 3 Expressive introduces a bold, Gen-Z-inspired visual system with saturated colors, lively animations, and playful typography. It’s Google’s most personality-driven UI direction to date — and it’s coming soon with Android 16..NYCxDesign 2025 Kicks Off This WeekRunning from May 15–21, NYCxDesign 2025 takes over New York City with a packed lineup of exhibitions, talks, and product launches celebrating innovation and creativity. Highlights include appearances by Faye Toogood, Artemest Galleria, and Carl Hansen & Søn — all showcasing the intersection of art, design, and contemporary culture.— — Recommended articles — —……🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meNeoCultural CoutureAn immersive blend of bold typography, high-contrast imagery, and layered layouts that fuse culture, fashion, and digital storytelling..Stabondar — Experimental Elegance with a Brutalist PulseA bold portfolio that mixes dense grids, glitchy typography, red-on-black tension, and smooth transitions to craft a moody, high-tech aesthetic..AI GenRevive: Biogenetics | Made in PeachWeb BuilderA visually electric blend of bold black backgrounds, neon accents, and futuristic 3D renders that breathe cinematic life into genetic resurrection..Tobacco Theater — A Theatrical Web Experience with Old-World FlairRich textures, vintage color palettes, and layered scrolling effects create a dramatic, editorial-style website that feels like stepping into a stage set.……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #505 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Top 20 Dashboard Inspiration Ideas for the New 2022 from Fireart Studio
Designed by Fireart StudioInspiration is an essential thing in design. It does not necessarily obey the laws of logic and systematization. But it aims to make functional things also look beautiful and trigger the right feelings within the users. With its help, you may try to understand what really causes joy and inspiration in your website or mobile app design end users. Here’s the top inspiration list of UI dashboard designs that will definitely help you get inspired and shape your own style in 2022 and beyond. Enjoy them!Best Website & Mobile App UI Examples for InspirationHere you may look through the top-notch examples of website dashboards user interfaces for your inspiration, designed by Fireart Studio. That’s how some of the best examples of digital dashboard designs are created:1) Social Networking & Forum Mobile AppThis one is a concept created for a forum mobile app. Feel free to share your opinion about the design.2) Mobile Audiobook AppHere’s one of our recent concepts for a reading app. Besides listening to audiobooks, users may also connect with their friends, keep track of their bookmarks and even assign specific emotional responses to quotes with its help.3) Running app conceptHere’s the concept for a running app designed in classy white & black. Whether you run in the morning or evening the app will adjust to the light or dark mode.4) Hotel iOs AppHere is the concept for a hotel app we worked on. We’ve tried to keep the style really minimalistic and clean to allow users to be concentrated on searching for the best apartments and enjoy the experience.5) Point Of Sales iOs AppHere’s our new exploration of the POS app. You’re welcome to share your thoughts.6) Gallery AR appHere is a new concept of a gallery visit app with AR features as a guide. This design concept allows you to view the museum’s collections and view information about them.7) Personal Finance AppDiscover our Personal Finance Dashboard concept and we’d love to share our proposal for its mobile version.8) Audio Meeting iOs AppHere are the screens from the audio meeting app that we’ve recently worked on. Enjoy it!9) Malware Scanner Mobile AppAnother mobile version of the malware dashboard that we’d created for good. Let us know what you think.10) File Transfer AppWe’re also sharing with you a concept we’ve done for a file transferring app. It allows you easily drop any files between any devices in your workgroup.11) Fintech Dashboard ExplorationThis is another web version of the app that we’ve created recently. Let us know what you think.12) Freelancer Dashboard AppThis is an exploration concept for a freelancer app. Feel free to share it.13) Stock Portfolio DashboardAn original color solution for our latest concept for the stock portfolio dashboard which helps you manage all your assets, losses, and profits.14) Uptime Monitoring Service DashboardWelcome to explore a dashboard that helps you to monitor all your services in one place. Share your opinion in the comments.15) Agile Project Management Tool Landing PageHere is also the landing page for one of our projects we’ve shared recently.16) SNKRNWS website conceptFeel free to view our new design concept for a website where you can read sneaker news and find where to buy them.17) Marketcapital homepage design conceptAn incredible dark design for the concept of the website designed for the company that buys different online businesses.18) Agile Project Management Tool DashboardAnother concept of Agile Project Management Tool Dashboard for project management that allows you to easily plan your sprints, team load, tasks, etc.19) Social Media Analytics DashboardAnother dashboard that allows you to collect all your stats from most of the popular media and social platforms and provides you with useful insights is at your disposal.20) Home Listings DashboardDiscover a snapshot of our latest project for a company providing home/property listing services.To Wrap It UpOf course, the majority of people often belong to visuals. They perceive the world around them primarily due to their vision. At the same time, the concept of beauty is different for everyone. Therefore, it is useful to compare your creations with others. It is best to be inspired by the work of real professionals. To do this, you may visit sites that specialize in web design, including Fireart.There are much quality works there; each can inspire the user to create their own project, and the client — to hire the team who can make their product idea a reality.Getting on our Dribbble will also be very easy. Only the best from the top world’s designers is kept here. Don’t miss the chance to open it up, stay tuned in, and be on the top of the world in product design.Update:Originally published at https://fireart.studio on January 11, 2022.Top 20 Dashboard Inspiration Ideas for the New 2022 from Fireart Studio was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Personal II (2016)
Personal Illustrations Personal illustrations Pencil and photoshop fashion illustration #ironman #hulk #thing #magneto #nightcrawler #colossus #nick fury #gambit #hawkeye #avengers #iceman #fantastic #mystique #silver surfer #daredevil #doctor dom #deadpool #wolverine #spiderman #captain america #civil war #summer #visitgreece #photo #dailysecret #greece #chrisi #marvel #dc #cosplay #fiction #lukecage #batman #superman #inking #athensvoice #instagreece #colors #clouds #sunset #sky #athens #ig_greece #nightout #captures #lifo #tbt #ws #sleep #athensbynight #friends #wu_greece #santorini #abundance #life #wealth #extra #info #brand #company #agency #school #Ellinas #Chris # Christos #owenrs #credits #copyright #edit #team #behance #views #profile #follow #project #freelance #designer #appreciate #Greek #English #French #92 #1 #2 #3 #4 #5 #6 #7 #8 #9 #0 #video #Photoshop #Illustrator #InDesign #After #Effects #Premiere #Pro #Muse #Edge #Animate #Flash #3ds #Max #Painting #Drawing #Carpentry #Photoshoot #Video shoot #architecture #art #direction #brading #fashion #illustration #graphic #design #industrial #interaction #motion #photography #ui #ux #web #advetising #animation #auto #calligraphy #cartoon #character #cinema #computer #costume #crafts #creative #culinary #digital #drawing #film #fine #game #graffiti #music #packaging #painting #pattern #performing #print #programming #retouching #sculpting #set #sound #storyboard #street #typography #toy #text #visual #development #writing #graphicdesign #tagblender #design #designer #designed #designs #grafphic #graphics #adobe #illustrator #photoshop #cs6 #vector #professional #printers #webdesign #site #website #artist #classical #clean #beautiful #perfect #shiny #amazing #best #artistic #artists #arte #colorful #design #designer #designed #designs #fashiondesign #interiordesign #architecture #architect #artist #classical #clean #beautiful #perfect #shiny #amazing #best #hairdesign #craft #antique #vintage #retro #line #linedesign #homestyling #styling #style #stylist #tagblender #good #artwork #blancinegre #monochrome #bw_lover #byn #blancoynegro #irox_bw #art #bw_society #nero #blackandwhite #ic_bw_bw #bwstyles_gf #bandw #beautiful #perfect #nb #noir #bw #tagblender #good #mono #bnw #monoart #black #igersbnw #bwoftheday #noiretblanc #noir #beauty #white #art #tagblender #artist #artistic #artists #arte #dibujo #myart #artwork #illustration #graphicdesign #grafico #color #colour #colorful #painting #drawing #drawings #markers #paintings #watercolor #watercolour #ink #creative #sketch #boceto #pencil #cs6 #photoshop #beautiful #hdr_love #hdr #str8hdr #iphone #hdrstyles_gf #hdroftheday #hdrimage #tagblender #hdrmania #photooftheday #hdrfusion #hdrama #hdrfreak #hdr #artistic #hdri #hdr_lovers #ihdr #hdrphoto #hdrart #hdr_gallery #hdriphoneographer #hdr_edits #awesome_hdr #hdrepublic #instagood #hdrstyles #hdrphotography #amazing #best #photography #photo #photos #tagsblender #pic #pics #art #tagblender #artist #artistic #artists #arte #dibujo #myart #artwork #color #all_shots #exposure #composition #focus #capture #classical #clean #beautiful #perfect #shiny #amazing #best #colorful #illustration #love #good #me #cute #tbt #day #mood #iphonesia #tweegram #picoftheday #igers #girl #beautiful #insta #summer #hub #only #follow #daily #bestoftheday #happy #picstitch #tagblender #jj #sky #nofilter #fashion #follow #fun #sun #smile #instagram #pretty #food #friends #like #lol #nature #hair #onedirection #swag #beach #funny #bored #life #cool #blue #dog #pink #art #versagram #sunset #hot #photo #instahub #my #tagblender #family #throwbackthursday #cat #amazing #girls #awesome #clouds #baby #tagblender #party #red #repost #music #black #forum #love #all_shots #addict #night #back #yummy #white #best friend #green #yum #go #halloween #school #eyes #harrystyles #sweet #2012 #2013 #f4f #s4s #l4l #c4c for #all #like #likes #liking #good #tagblender #follow #followme back #4 #followers #her #follower #him #followbackteam #all #comment #comments #commentback #below #shout out #shoutouts #shout #like #liking #instagood #tagblender #tagblender #likesforlikes #ilike #liker #love #ilikeback #liketeam #likealways #tflers #likebackteam #ilikeyou #i like it #photooftheday #likes #likesback #return #hashtag #ilu #iliketurtles #l4l #likeme #likemeback #l4l #like #likes #liker #likers #tagblender #5likes #10likes #15likes #20likes #25likes #30likes #35likes #40likes #45likes #50likes #55likes #60likes #65likes #70likes #75likes #80likes #85likes #90likes #95likes #100likes #likeforlike #likeall #like4like #likes4likes #f4f #s4s #l4l #c4c #likeforlike #likeall #followbackteam #followall #comment #comments #commentback #shoutoutback #comments #commentback #c4c #commentall #commentalways #pleasecomment #commentteam #commentbackteam #photooftheday #commenter #commenting #love #comments4comments #instagood #f4f #s4s #l4l #comment #shoutout #shoutouts #shoutoutback #commentplease #commentsplease #pleasecomments #likecomment #likecommentfollow #commentlike #f4f #s4s #l4l #c4c #likeforlike #likeall #like4like #likes4likes #liking #followhim #followbackteam #followall #comment #comments #commentback #comment4comment #commentbelow #shoutout #shoutouts #shoutoutback #follow #followme #followback #followforfollow #follow4follow #followers #followher #follower #followhim #followbackteam #followall #follow #always #f4f #followmeback #followyou #followforlike #ifollowback #ifollow #videogram #awesomevideo #videoshoot #iphonesia #myvideo #love #videoshow #cute #instav #videooninstagram #picoftheday #instamood #tagblender #video #videoclip #tweegram #videooftheday #videography #photooftheday #videodiary #me #instagramvideos #instavideo #instagood #videogames #videostar #videogame #tbt #instagramvideo #videos #awesome_shots #nature_shooters #vida #fauna #instagood #animales #cute #love #nature #animals #animal #pet #cat #dogs #dog #cats #photooftheday #cute #wild #animalsofinstagram #natgeohub #igs #tagblender #petstagram #petsagram #animallovers #insect #insects #creepy #nature_shooters #cat #meow #pussycat #picpets #pets #kittensofinstagram #sweet #pet #tagblender #catsofinstagram #kitten #ilovemypet #petsagram #kitty #ilovecats #ilovemycat #instapets #cats #animal #nature #kittens #catlover #life #instacat #cutie #ilovecat #catstagram #catlovers #cutecate #petstagram #doggy #dog #cute #adorable #precious #nature #animal #animals #puppy #puppies #pup #petstagram #picpets #cutie #life #petsagram #tagblender #dogs #instagramdogs #dogstagram #dogoftheday #pet #pets #dogsofinstagram #ilovemydog #ilovedog #ilovedogs #doglover #doglovers #tail #fish #sea #food #water #dolphin #whale #dolphins #ilovefish #ilovefishing #fishingboat #fishingpole #underwater #sealife #underwaterphotograpy #underwaterworld #underwatercamera #underwaterphoto #underwatergram #instafish #tagblender #seafood #seafoods #fishtagram #animals #fisherman #fishy #fishyface #fishys #coral #coralreef #horsebackriding #fast #showjumping #horseshoe #nature #pony #horsey #instanature #riding #animallover #animal #naturegram #naturelovers #animals #horse #horsemask #tagblender #horseshow #animallovers #horsepower #ponies #horseriding #horses #instapet #ride #instahorse #petstagram #horsestagram #horsejumping #tagblender #popular #iphoneography #like #instamood #instalove #androidography #photography #follow #igers #contests #ig #instafamous #filter #instagram #instagrammers #instagood #photooftheday #hipster #insta #comment #filters #igaddict #instadaily #bestoftheday #photo #shoutout #tflers #picoftheday #popularpage #cute #kikmeplease #tagblender #kikmee #kikmegirls #kikmessanger #kikmeguys #instamood #kikster #picoftheday #kikmeimbored #kikmemaybe #pleasekik #kikmessenger #tbt #kikmessage #love #kik #kikit #photooftheday #instagood #letskik #kikmenow #tweegram #iphonesia #instagramhub #instakik #kikme #me #follow #snapchatme #tflers #tagblender #snapchatmeplease #tweegram #snapchatster #snapchatmegirls #chat #snapchatmguys #photooftheday #cute #me #letssnapchat #snapchat #snapit #instamood #iphoneonly #beautiful #picoftheday #instagood #snapback #love #snap #instagramhub #instasnapchat #iphonesia #snapchatmenow #snapchatit #snapchatmemaybe #snapchatmeimbored #stripes #sanfrancisco #lasvega #stars #washington #westcoasts #florida #newjersey #dc #america #usa #denver #miami #cali #ny #culturegram #unitedstates #vegas #american #newyork #sf #california #eastcoast #us #paradise #country #texas #la #tagblender #home #wales #gb #instauk #igersuk #british #igersscotland #ottish #uk #haggismunchers #uk_photooftheday #europe #ig_uk #country #ig_europe #kingdom #england #scottish #unitedkingdom #london #britain #scotland #ig_ers_uk #greatbritain #ireland #united #european #tagblender #home #english #iguk #fashionblogger #fashionshow #fashionista #fashionable #fashionweek #tagblender #fashiondiaries #model #model #beauti #photooftheday #instagood #cute #winter #winter2012collection #look #modeling #style #accessories #classy #nails #nail #hair #hairstyle #instahair #makeup #instamakeup #cosmetic #cosmetics #shoes #instafood #yum #yummy #yumyum #delicious #eat #dinner #food #foodporn #stuffed #hot #beautiful #breakfast #lunch #love #sharefood #homemade #sweet #delicious #eating #foodpic #foodpics #tagblender #hungry #foodgasm #instafood #amazing #instagood #photooftheday #fresh #cake #tagblender #sugar #dessert #desserts #instafood #food #sweet #cakes #yummy #yum #foodporn #foodpics #eat #delicious #eating #foodgasm #foodphotography #hungry #tasty #benandjerrys #cupcakes #chocolate #foodstagram #nomnom #cookies #pancakes #icecream #sweettooth #fat #drinkup #glass #pub #bar #drink #drinks #wine #beer #beers #photoofthed #slurp #tagblender #drinking #alcohol #yum #yummy #cocacola #nomnomnom #enjoy #thirsty #thirstythursday #liquor #foodforfoodies #getinmybelly #foodporn #cocktails #mmm #sweets #hard #good #green #joke #epic #lol #crazy #fun #instafun #witty #tweegram #tagblender #humor #cash #jokes #wacky #hilarious #photooftheday #laughing #joking #friends #instagood #laugh #haha #lmao #silly #lmfao #funnypictures #instahappy #funny #friend #money #goodmorning #morning #mornings #good #tagblender #breakfast #getup #early #sunrise #sun #sunlight #coffee #work #dresses #blanket #cold #winter #rainy #stunning #beautiful #holiday #saturday #dayoff #lingoware #deepsleep #warm #love #fatigue #goodday #sweet #beds #bed #goodnight #photooftheday #star #nightynight #beautiful #kisses #stars #love #instagoodnight #sleeptime #bedtime #nights #tagblender #hugs #goodday #moonlight #fullmoon #sleepy #mybde #nighttime #lightsout #dark #night #moon #gn #blanket #drunk #nightynight #star #moon #drunk #sleeptime #instagooddeepsleep #broken #bed #kisses #partylightsout #tagblender #stars #drained #right #afterparty #alcohol #donotwant #gn #warm #tired #beautiful #photooftheday #blanket #beds #love #dark #night #goodnight #inthemood #exhausted #loveudad #mylove #lovehim #tolove #loveher #lov #loveubro #lovers #lovemybf #inlove #lovelyday #love4love #lovley #freelove #loveme #nolove #tagblender #lovemydad #iloveme #lover #lovemygf #loveusis #love #gutlover #loveumom #uloveme #loveall #loveyoutoo #loveu2 #lomemymom #people #boy #boys #man #men #tagblender #guys #guy #cute #hot #love #girl #girls #girlsday #girlsbest friend #girls who smoke weed #mouth #hunk #swag #sexy #cool #kik #eyes #friends #face #girlsnight #hair #bored #portrait #bab #tagblender #geometry #minimal #beautiful #perspective #architectures #city #geometric #cities #style #architettura #primeshots #ic_architecture #urban #building #composition #urbano #archidaily #arquitectura #buildings #instadaily #design #architectureporn #architecturelovers #pattern #town #abstract #lines #instagood #architecture #urban #urbanart #urbanoutfitters #urbandecay #urbangangfamily #urbanexploration #urbano #building #buildings #buildinglover #buildingstyles_gf #buildingporn #tagblender #streelight #editicio #town #skyscraper #city #architecture #udog_public #ciudad #arquitectura #rue #architettura #design #minimal #cities #cities #streetart #street #weather #skylovers #natureporn #amazing #skypainters #gf_daily #light #tagblender #fantastic #green #trees #beautiful #iphonesia #naturelovers #sunset #clouds #beach #photooftheday #summer #tree #instadaily #cloud #cloudporn #natureza #mother nature #beauty #dusk #red #pretty #nature_seekers #landscape #amazing #view #trip #tree #sky #mountains #nature #landscape_lovers #landscapelovers #landscape_lover #landscapehunter #landscapes #tagblender #landscapestyles #trees #treestagram #treescape #naturelovers #naturelover #nature_seekers #natureonly #nature_shooters #nature_prefection #naturediversity #naturephotography #naturewalk #naturegram #naturelove #naturephoto #sea #beach #sand #water #waves #wave #wave #blue #love #naturelovers #seascape #photooftheday #beautiful #cloud #tagblender #natureza #light #dusk #skypainters #clouds #seaside #skylovers #ocean #amazing #nature #ripples #gorgeous #instagood #tweegram #instagramers #tagblender #su#wintertime #winterwonderland #winteriscoming #winter2012 #nature #tagblender #winter #winter2013 #winterbreak #winterscoming #winter fashion #winter green #winter is here #winter coat #winter clothes #could #coulds #cloudy #cloudscape #cloud_skye #couldlovers #cloudyday #rain #snow #snowman #pond #nosun #cold #ice #icy mmertime #summer2012 #summer #summernights #summerdays #summerfun #summer12 #summerlovin #summerlove #summer 2011 #summer night #summer feeling #summerday #summer fashion #summer school #beach #beachday #sea #beach life #beach time #swimsuit #hot #sunshine #addict #sunshineday #waves #ocean #summer unicorn fantasy girl woman style flowers rabbit bunny snow white snowwhite

Historian Mark Solonin. Worldbuilding
This case presents the final materials that showcase the Soloning brand, including, an illustration system, a website, print posters, magazine covers, gift bags, stickers, and a YouTube filming room interior design; equipped with examples and development guidelines.+Illustrations +UI +Identity +War of Ukraine +Wars of Israel +The final solution +CrucifixionBy uncovering The Soviet Union’s and post-Soviet Union’s history we can better understand the processes of modern times in the whole world, as the influence on the world since 1917 has been very significant.Ahead of the whole planet. Moon race part no. 04One of the leading motives of the work is — hidden from others, forbidden, and it’s reflected by the usage of barbed wire.Pro barbed wire [Digital]Use the Pro barbed wire to charge your device — you remember the history, and you are connected.We are charged with unknown.The gallery mobile screen with one of the videos from the “Moon Race” series (December 2022).Desktop screen set. [ATF]War of Ukraine. [Print]GiftsGive us what we need, so we could stop it now.{The Scream}General guiding principleThe H/I direction is guided by the logo position — vertical or horizontal.Meanings[his]story taler | Every stream Mark starts by saying — “Hi to all kind people”Examples of the usageColorsGuiding principleColor red simbolise the Soviet Union’s armi (Red Army). At the same time, the Soviet Union’s and post-Soviet Union’s history is a general subject for Solonin’s research. Because of this fact, red was chosen to be the main accent color.Color paletteSometimes even barbed wire bloomsTrue history is desirable fruit.Final solutionRed since 1917The ScreamDon’t help us to scream. Help us to win. War of Ukraine. Part no. 2Give us what we need, so we could stop it now. War of Ukraine. Part no. 1A million were killed in one night. Wars of Israel. Part no. 5Guiding principle.Elements of the illustrations that are used in posters can have a dark color because, in the case of posters, we want to have a better focus on the visual message; for the other formats, the textual content is a number one priority, so other colors are used instead of the dark and only lines are dark.Why do we need to study history?We study history because history doesn’t stay behind us. Studying history helps us understand how events in the past made things the way they are today. With lessons from the past, we not only learn about ourselves and how we came to be but also develop the ability to avoid mistakes and create better paths for our societies.I beg youHouse; Sounds spelled — Chaos; only outwardly attractive.Divide and conquerHow Mandatory Palestine was divided. Wars of Israel. Part no. 1Why World War II archives are still secret. World War II. Part no. 2Just one more step. Wars of Israel. Part no. 3Why do we need to learn about the Soviet Union?By uncovering The Soviet Union’s and post-Soviet Union’s history we can better understand the processes of modern times in the whole world, as the influence on the world since 1917 has been very significant.RecommendationDo not play this game with professional cheaters. Study the history with Mark Solonin.Step by step. Video by video“Dripping water hollows out stone, not through force but through persistence.” — OvidTypefaceNeue Machina is a powerful and meticulously crafted typeface boasting monospace/geometric type features as well as apparent and deep ink traps in its heavier weights. It is inspired by the aesthetics of robotics and machines. A font suited for the future of technology. It was designed to be versatile, to blend in your designs in its lighter weights or to give them a lot of personality in its heavier ones.NewspaperDear Mark, I’m watching your channel since its inception. I’m very thankful to you for the highest level of historical and technical education you are providing. I appreciate the courage and honesty you demonstrated many times by touching on very “hot” and “inconvenient” topics of Soviet, Ukrainian, and Israeli history. Every country has its own “skeletons in the closet” — pages of history that are shameful. The faster people of respective countries would acknowledge the error of the past, the faster we will move to a better future. It seems to me that the Ukrainian people made the right choice. It is a long way but Ukraine will be successful in joining the civilized world. — Al TsaWars of IsraelMoon raceCover: “How Mandatory Palestine was divided”.LogoIndependent historian Mark Solonin -> History soloh justificationIt’s all about history. In Solonin’s case, history is the main and only subject of interest and the final product is the research result, whether in the format of a YouTube video, lection, book, or magazine publication.o justificationSome of the text styles use the letter “o” in a different style — in a ‘lighter’ font weight. This is because of the logotype where we want to highlight that Solonin is a solo historian.Main characterIconThe icon is the Solonins profile. Solonin is the main hero after all. Small icon size. The stroke is heavier than in the large version.The main character in the illustrationsI am not sure the complete truth can be figured out. Somehow each desid to believe in one or another teller’s historical version. Considering that each of us has his own understanding, history is the personification of one’s beliefs. Long story short all the characters of the illustrations are Solonins with the difference being that the icon uses more geometric elements than the illustration characters.IllustrationsOne-to-one ratio version developed for the web. For print, the position and ratio of the illustration canvas may be treated freely.Magazine coversCover: open spine, hot foil on canvasPaper: Via Felt Jute 220 g, Munken Pure Rough 150 g, 300 g Printer: Concordia Print Store — Boutique d’impressionGood day for all kind peopleGreetings.Placement: cover back.Digital materialsThis chapter includes examples from website landings on mobile and desktop, a few critical website pages including the website loader concept, video recording room interior design, and a YouTube channel example.Use the Pro barbed wire to charge your device — you remember the history, and you are connected.We are charged with unknown.Repetition is the mother of doctrineDigital posterWebsite landingWhen the new video has been published it’s also promoted on the website’s front page. This way visitors won’t miss a new publication.Video pageAll the videos are recorded in the studio that was specially designed for Solonin production shootings.Interior designVideos are the main way of communication. It’s why the interior design of the studio needs to be relevant. We have integrated the main elements of the Solonin brand into the room and clothes design.Selected screensLanding loaderGeneral guiding principle usage exampleFully loaded landing ATF sectionPlacement of the illustrationsYouTubeThe channel cover is the poster (have a more massive usage of the black color) of the latest movie.Mobile screensThe main challenge we have faced working with the mobile version of the website landings is illustration treatment. More specifically the placement of the artwork. The full-screen canvas was providing a very nice picture, but in this case, the textual content has a bit less readability, so we have decided to have a clear separation between the artwork and the textual content.I could not do this without the help of my dears:Limor Jamaica — set design and photography,&Alex Voloshin — barbed wire manufacturing.+Don’t let making you a fool. Learn the history with Solonin!______________________________꩜ In addition, you can find me on: Behance | Dribbble | Linkedin | Instagram | TwitterHistorian Mark Solonin. Worldbuilding was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Helping you to understand nature- a UX case study
Helping you to understand nature— a UX case studyOverviewThe project was made in a competition (Bio-Economy EXPO 2019) in March 2019 which held by the United Nations Development Programme and BIOFIN. In this competition we’ve created an app called “Biomaze”, is an app that encourages and helps people to learn biodiversity by engaging people and connect them with nature.In this team, I had responsibilities to do user research, visual design, creating for prototype, and design for interaction. I worked alongside with biodiversity researcher and content strategist.Insights from the fieldIn Indonesia, people’s enthusiasm for learning biodiversity is not high as in other countries are, the reason was most of the education system didn’t have a high concern with it. Furthermore, the learning methods tend to be rigid and not adaptive lower their interest and making the learning process to become boring.Lately, some biodiversity issues that are sticking out around make people start to raise their awareness with it. They become interested to learn by surfing through websites, articles, videos, and others to fulfill their curiosity. Even though they can learn from it, this process still has weaknesses especially to increase their understanding and learning experience.As we know, learn biodiversity is not just learning the basics or theories, some over it requires an understanding of how some phenomenon occurs in the field. These are new challenges because we need to find a flexible and interactive way to learn that can increase their interest and engages them.Find the solution with design thinkingI used design thinking as a method to help find a proper solution. It would help to focuses on achieving practical results and solutions that desirable for users, technically feasible, economically viable.🙆🏻♂️ Emphatize what users needUser InterviewsI conducted interviews with 5 participants who were in the ranges 10–35 years old. At this interview, they had to answer some question like, what motivates & demotivated them to learn, and their habits which related to biodiversity.Understanding their habits is one of my priorities. It would help me to plan appropriate ideas and strategies based on insights from the field. It also helps to learn what content and methods might be suited for them.Based on interviews I found that,Common systems elaborate on complicated learning methods and they hate it, for instance, uses too many scientific terms without a good explanation to common people.It would be more interesting if they could learn together with others who shared their interests.More satisfied if they can interact and learn it directly from nature.Share their stories about nature from their blog, social media and more.Competitor analysisI learned another product then sees what solutions they provide. The analysis involved a variety of different products including ones for interactive digital learning, natural tourism, local community, and social community platform. Furthermore, I also researched product reviews to evaluate the strengths and weaknesses of each product.🔎 Define users problemAfter all user insight has been gathered, I define the following common ones that most users were having trouble with. Here are the challenges,Making the learning process that is easy to use by everyone.Create learning concepts that can connect and involve them to learn nature with others.Finding new ways to improve the learning experience by making them connect with nature.Supporting them to share stories as to their experiences with nature.Well, with all these insights, I was able to create a persona that helps to represent the ideal users for our products. It also guides design decisions, priorities, and create empathy among the team.Figure 1. User Persona💡 Ideating solutionsFigure 2. Affinity mapTo simplify the brainstorming process, I use an affinity map which helps me to prioritize and clustering ideas based on its impact and effort. These cards have function based on colors, where green card means the ideas can be implemented, yellow cards mean the ideas can be applied in the next update and for orange cards mean the idea can’t be applied at this time because it takes time to be developed, but orange cards still have possibilities to be used as a long-term consideration.Based on the affinity map, the team also decided to prioritize several ideas. One of ideas is to use augmented reality as one of the learning platforms in the app. Through the use of AR, users can combine virtual objects with the real world where virtual objects will be seen side by side in the same space as the real world. With these great opportunities, AR will help users in the learning process to become easier to convey and understand.Figure 3. Augmented reality in education. Source : centricdigital.comAugmented Reality has the potential to become a standard tool in education and could revolutionize the way in which students are taught, for both the K-12 segment and higher education (Goldmansachs Report, 2016)Information architectureTwo essential components that are needed to know from a digital product are hierarchy and navigation. Hierarchy helps to understand the structure of content. Navigation involves the way how users move in the digital product. The way how I deliverable this essential component by using a sitemap.Figure 4. Biomaze app sitemapUser flowBefore I started creating wireframes, at first, I create a user flow to help understand how users will interact and how users would navigate in our products.Figure 5. User flow — learn from digital world (AR)I applied the concept of gamification at this product, to increase interest and their engagement, such as the use of bio-trophy, reward points, achievement, and challenges. If users pass trophy and completed challenges, they get rewarded with random items that would help them solve a puzzle in mini-games.For better experiences, I created a reward point that accumulates with the completion of mini-games and trophy. Users can exchange reward points with field trips that provide learning experience directly from nature. Besides that field trips also help users to learn together with others who have the same interests toward nature.If you curious how field trips look like, it similar with Airbnb animalFigure 6. Gamification diagram📱 PrototypingThe prototyping process starts with making wireframes. Goals are to reduce distraction (such as color selection, photos, etc) at designing processes and focus on designing based on ideas. Then, I arrange all the wireframes into a sequential based on the steps in the user flow. Goals are to see if the design that has been taken follow users’ needs.Figure 7. Userflow — play AR gamesI designed the learning feature at the top of the lobby screen intending to reduce users’ time when accessing the main feature (Fig 7–1). At (Fig.7–2), I added 4–5 recommended locations to the map screen to help users find the nearest one that can be explored, so users didn’t need to pan the maps to find it. This feature is important to implement because accelerating decision making can bring more satisfaction.I also added pop-up layers at the end (Fig 7–6) as a response and appreciation when users have completed challenges in mini-games, that pop-up also informs users how much reward they’re obtained.Figure 8. Userflow — exchange reward pointUsers can exchange reward points with a field trip on account screen which provides our users to learn directly from nature (Fig 8–1). At the trip menu (Fig 8–2) there is a feature called “pengalaman terbaik”. This feature will provide recommendations to users that are adjusted based on the user’s recent location.Figure 9. Userflow —community plaform in BiomazeI also add a community platform to increase satisfaction. Goals are to create a new scope of discussion for our users specifically who have a passion and concern about nature.Through community platform, users can share their moments and experiences when using some Biomaze products such as experiences when exploring the 3D world with AR and experiences when taking field trips.Community platforms also prevent users from switching to other social media apps when they want to share their stories. Also, by creating social features, it can increase the retention of this application which is important after users’ acquisition.Visual DesignFigure 10. Biomaze app design guidelinesBiomaze was designed to attract people in order to be opportunities for them to learn about nature. Making sure design contents that are familiar and easier to understand for them is a prompt concern, especially at the mini-games parts.The first thing that I do before creating UI design was making design guidelines. Design guidelines bring an important role in the app to helps create consistency, user recognition, and brand recognition. Design guidelines were created by following the atomic design principle by creating elements that would be used frequently across the app.Figure 11. Biomaze UI designPrinciple for InteractionFigure 12. Motion at onboarding screenI applied interaction into certain pages to express feedback and informs our users. I also put several micro-interaction into the app to help to increase user recognition to the brand.At this app, there are 2 types of interactions that are used as the principle. First, created an interaction that informs the liaison between elements and action outcomes. Second, create an interaction that expresses its energetic and playful side.Figure 13. Interaction design at trophy screen (left: with interaction, right: without interaction)For instance, I use interaction at the trophy screen with the purpose to inform users how far they’re going since the beginning, rather than show users about their trophy suddenly. By showing users how far they’re going, it will encourage them to play more and fulfill their satisfaction.Figure 14. Spring curve at AR mini-gamesAnother example, I used the spring curve as one standard motion in Biomaze interaction to bring a more energetic and playful brand.With the spring curve, it possible to make dynamic animations, where everything you do looks and feels natural by default rather than use easing. This kind of motion has been used in an entire interaction at the mini-games section (include AR games).📝 ValidationUsability testing has performed to validate the prototype, interaction, and overall look of the POC. At this test, I didn’t explain how they could interact with it. I also didn’t tell them what thing they need to press, so it’s all performed by users itself.Users were introduced to the product brief that contains an overview of the product and three scenarios that they will do. First, the scenario when users explore AR maps and play mini-games (Fig 7). Second, the scenario when users want to exchange reward points with field trips (Fig 8). Last, scenario when users explore around community platform (Fig 9).After usability testing was ended, I founded only 60% of participants succeed to complete the first scenario. While in the second and third scenarios, all of the participants succeed to complete the task. Some of them take time to complete first and second scenarios because they had uncomfortable things with the interface. I also observed there some issue at scenarios, especially with interaction, some of that problem was :1. Inconvenience when finding a 3D objectAll users were confused when they tried seeking for a 3D object around. They late to realize that there’s a button that needs to be pressed (at the right-upper section) if they want to use the AR feature.2. Lack of informationNo explanation tells how and where they will exchange reward points at the beginning state from the second scenario. Moreover, there is a lack of explanation at the ticket design, when users want to see more information about their trips.3. Unusual UI patternsUsers find some UI patterns that are not familiar which make them confused to take action into the next step when choosing field trip schedules.Iteration outcomesBased on findings from both usability testing and user validation, I’ve captured actionable feedback to update the prototype and improve several scenarios, updates included :1. Inconvenience when finding a 3D objectFigure 15. Interaction at AR activation button (left: before, right: after)At first scenarios, sometimes users are overwhelmed when finding 3D objects around because they have forgotten to press the AR activation button, as an iteration I omit that element(Fig 15-right). Besides that by deleting it, I can help users to shorten their flow and saving the amount of time.Figure 16. Interaction to find proper directionTo gain more experience, I also added new interactions that can help users to find the direction and location of 3D objects.This interaction work when users direct their camera around to find 3D objects. If they direct it in the wrong direction then this interaction will help them to find it.I also added a dark background accent to the design of the directions (black circle). This background will help users to see interaction better moreover if they are outdoors with high brightness and saturation.2. Lack of informationFigure 17. Improve lack of information when exchanging reward point (left: before, right: after)Some of them have an inconvenience when they want to exchange their reward point. The reason was our app didn’t tell clear instructions about where they can do. So to improve their experience, I add an instruction where active automatically when users come to the account tab.Figure 18. new interaction at ticket design (left: before, right: after)From the last design, UI from the ticket makes users unsatisfied, the reason was, they didn’t have clear information after exchanging reward points.“Some specific information such as schedule and ticket details are not displayed here”As an outcome, I create additional interaction into ticket design to bring more information that our users need on their tickets.3. Unusual UI patternsFigure 19. UI pattern at second scenario — field trips (left: before, right: after iteration)After the validation session was ended, I founded that users have overwhelmed when deciding to take a proper date. The reason was several UI patterns didn’t show them important information directly like hours, dates, days, etc.So I’ve changed several patterns by eradicated UI elements that are not used often, directed our users into the important task, and cut out users’ flow to become shorter.Figure 20. new interaction design when scrolling at trophy screen (left: before, right: after)Besides that, I also did a usability test on the trophy screen intending to improve their satisfaction. I founded that users have rut to scroll around at the trophy reward section to learn how far they’re going and figure out how many trophies their need to get rewards.However, I observed scrolling interaction seems doesn’t work well. For instance, if our users have reached the amount of trophy, let say it 450 trophies, they will get frustrating by scrolling, especially if they want to find out and compare their trophy numbers while rolling backward or forward. Of course, it would make their fingers will struggle because they have to scroll repeatedly.As an outcome, I create a sticky trophy pin, which activated automatically while users scroll backward or forward. Sticky pins can be used too as a button to return at the beginning state.For the best experience, you can try to explore for UI design and interactions in the app through a link belowBiomaze App - Before Validation | ProtoPie CloudBiomaze App - After Validation | ProtoPie CloudConclusionsWhen we proposed this idea at the beginning, we assumed why isn’t anyone interested in developing interactive learning methods in this field? whereas education in biodiversity and nature have great potential to be utilized, moreover for the Southeast Asian regional market (especially in Indonesia which is known to have the greatest biodiversity potential in the world).If anyone knows its potential, developments in this field can also help improve the tourism sector (at the same time, we feel this great potential has been wasted). Consequently, we’re trying to find the proper solution to be able to utilize that potential properly through this app.As I tested early prototype to our participants, lots of feedback that I get make me feel paid off which proved their interest. Especially when we presented the final prototype with hackathon judges and successfully bringing first place, it made us feel that this potential could be developed further in the future.LearningsLimited time and resources from the team during the hackathon made me have to prioritize several tasks (limit aspiration to use a lot of research methods at the beginning, because it will waste time).Doing validation and iteration repeatedly it’s important, we will never know the lack from its usability without doing tests more than twice.Try to do a random presentation before you make the final presentation to gain more confidence. (At first, we felt less confident before the final presentation, because we didn’t expect the presentation to be done in the hall of a mega mall in Jakarta where there would be hundreds of people who would see our work. Then our mentor advised us to present our ideas randomly with people who were around the mall before our turn, and unexpectedly it worked!)Thank you for reading! feedback and suggestion are welcome hereIf you’d like to connect, please reach me out at dribbble, linkedinFor further information contact me at adlirifqi.rifqi@gmail.comAdliqiHelping you to understand nature- a UX case study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Redesign My Portfolio Website using Framer
IntroHi, I’m Alvin Niza, a digital product designer from Indonesia. Currently I’m working at tiket.com as Senior Product Designer and one of Framer Expert.BackgroundA portfolio is important for designers. The purpose of the portfolio can be vary but I think we can agree one of them is to serve as an artifact to help potential clients or hiring managers get a glimpse of our works. Therefore, designers who effectively convey and present their work well through their portfolio significantly increase their chances of securing business inquiries.To showcase my portfolio, I use Framer. The reason is because it’s a web-based platform which is more accessible and it also offers a great level of customization for interactive elements. I keep using Framer during the redesign.Why redesign?I’ve noticed that many designers go through a phase where they feel the need to periodically redesign their portfolio website. I experienced this phase myself at the beginning of this year, and upon reflection, I realized that there are several areas in my existing portfolio that could be improved.In my current portfolio, I’ve noticed inconsistencies in the design of the pages. Some pages direct users to Notion, while others do not. Additionally, there are variations in terms of heavy interaction and differences in content structure across different pages. These inconsistencies contribute to a less seamless browsing experience on the site.Furthermore, I believe that my current portfolio lacks a strong sense of personal branding. Having a distinct branding would help me stand out among other designers and make it easier for people to remember me and my site. This can be done if the website itself has a clear direction and well-thought concept.The ProcessI’ll go to the details later, but here is an overview of my redesign process:Set the direction: Finding inspiration, doing mood-boarding, and determine the overall looks.Design exploration: Exploring different layout options and experimenting with color combinations.Refining the design: Focus on fine-tuning the design elements, ensuring consistency, and completing each page by adding necessary components.Implement on Framer: Assign the styles, creating components, designing pages, ensuring responsiveness across devices, and incorporating interactive elements.1. Set the DirectionThe existing website lacks a clear direction, and in order to bring more clarity, I have come up with an idea. I envision the entire website as a narrative that tells my story. To achieve this, I starting with mapping out my interests or hobbies as the foundation. For instance, as a self-proclaimed cinephile and avid movie lover, I could infuse cinematic elements throughout the website. I might even include specific movies that best reflect my personal style and vibes. Additionally, since I have a fondness for cats, I believe incorporating them into certain pages would be a nice touch.The moodboard I created by sourcing various image from internet. Credit goes to the respective owners.After consideration, I have decided to lean heavily towards a movie-themed direction. Lately, my preference has been inclined towards Asian cinema, so I have chosen movies by Wong Kar-wai, specifically Fallen Angels and In the Mood for Love, as my main sources of inspiration. These films embody the essence of my current vibes and align with the overall direction I envision for the website.2. Design ExplorationDuring this phase, I translate the established directions into the design exploration process. I carefully analyze the previous moodboard and extract its essence.For the color scheme, I have narrowed down my choices to predominantly revolve around black, red, green, and yellow, which effectively convey the desired mood. The layout focuses on incorporating large photo elements, while employing an 80s-inspired font to achieve an editorial, vintage magazine aesthetic.The color style that I chooseConscious efforts have been made to infuse a cinematic atmosphere into my website. To achieve this, I have implemented a 16:9 image aspect ratio and utilized letterbox to create a widescreen movie-like appearance. Additionally, I have added a subtle touch by incorporating a grain filter overlay on the images to enhance the looks.Did you know that movie screenplays often utilize monospaced fonts, primarily Courier 12, to facilitate estimating the duration of a script based on the number of pages? I think it’s fun to use this idea on my site. By using a combination of serif and monospace fonts, I aim to achieve a vintage and cinematic look simultaneously.Some layout explorations that I’ve done3. Refining the designI have nearly completed the overall design of the page on this phase. I emphasizing of using dark theme with subtle accents of red and green. One of the challenges I encountered was striking the right balance in terms of the chosen style — I aimed for a direction that is not overly elaborate, yet still possesses depth and interest. To align with the website’s vibes, I even conducted DIY photo-shoot sessions to capture self-portraits that suit the desired outcome.The final design of my portfolio website4. Implement on FramerAs mentioned earlier, I use Framer for the development of this website. If you are already familiar using Figma, you’ll find that the learning curve using Framer is much smoother as the editing canvas view is quite similar.Although Framer offers a plugin to directly convert designs from Figma, I personally prefer building the website step by step in Framer, following a more conventional approach.To begin, I establish the color and text styles as the first priority. This ensures that the editing process remains scalable, allowing for easier implementation of specific changes in the future.Assign color and text style in FramerAfter that, I started working on the home page. My strategy was to finish one page completely before moving on to the next page. For each page, I built it section by section. Once a section was done, I moved on to the next one.In Framer, I utilized the responsive design feature, which allowed me to adjust the design for different screen sizes. This meant I could make sure the website looked good on desktops, tablets, and mobile devices. Those process of building sections continued until the it became responsive.Header section responsive view of my home pageWhen constructing the website, there are cases where I anticipate reusing certain UI elements across multiple locations. In such cases, I convert those specific UI elements into components within Framer. Components in Framer function similarly to symbols in Figma.Example of component that I’ve buildThe final step involves adding interactions to certain elements. One of the features I like most in Framer is the Scroll Transform. This feature allows me to assign animations to elements based on user scrolling.For instance, in the project detail page, I implemented an effect where the heading title slightly moves to the left as the user scrolls. To achieve this, I simply set the trigger as On Scroll and adjust the X offset value to -1000 for the desired result.Scroll Transform feature that I use on heading titleOnce I have completed all the interactions, I can easily publish the website by clicking the publish button and setting a custom domain provided by Framer. It’s as simple as that — my website is now published.Publish button to make the website goes livehttps://medium.com/media/b05cce341513a2886dcd8a204c807e31/hrefFinal result of my portfolio website, check it out at: alvin.framer.websiteKey TakeawaysDuring the process of redesigning my portfolio, I have learned several valuable lessons.1. Take it slow and enjoy the processI personally find it more beneficial to proceed steadily and savor the journey while building my portfolio. This approach allows me to be more attentive and solidify the direction of my website. Looking at the end result, I am more content with this deliberate approach compared to rushing through it.2. It’s okay to go the extra mileYour portfolio serves as a representation of your work, so it’s perfectly fine to invest extra effort and make conscious decisions about its content. In my case, I wanted to include a self-portrait photo in my portfolio, but I realized that the existing photo I had didn’t align with the mood of the site. As a solution, I decided to take matters into my own hands and conducted a self-DIY photo-shoot to capture the desired photo.More about FramerIf you’re interested in exploring Framer, here are some valuable resources you can access:Learn FramerFramer CommunityFramer TipsFramer SupplyRedesign My Portfolio Website using Framer was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #510
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!🔥 Must-See Design PicksTeh Tarik Nation — 80 Years of Tradition in Every Sipa full-blown pop-art tribute to Malaysia’s iconic milk tea — loud, chaotic, and bursting with personality. Totally worth the scroll..Studio Herrström — Creative StudioThe perfect mix — strong visuals, subtle motion, a creative grid, and a dramatic black backdrop..Mallard & Claret — Agency PortfolioA sleek, minimal portfolio by Mallard & Claret that gives the work room to breathe. Subtle typography, soft transitions, and a clean layout keep the focus on the projects — no distractions, just clarity..DON PROD — Creative StudioCreative studio with a bold, cinematic look and a dark tone full of raw energy.……💡 New Tools & Assets for DesignersAstra | Creative Video Upscaling | Get Early AccessEnhance, restore, and upscale video footage up to 8x. New web app from Topaz Labs. Built for creators..ChronicleChronicle is a new tool for creating beautiful, interactive presentations — no slide design required..Bento Pro: Multipurpose 2.036 fully editable UI Bento Cards for Figma.Refined — Minimal Portfolio Framer WebsiteShow off your work and sell your digital products with this premium personal template. Designed to make your portfolio look great and get you selling fast.— — Recommended articles — —……🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meLacoste — Members Experienceby Merci-MichelCreate the polo of your dreams with the Lacoste co-creation tool..Foundation: Tailwind for Figmaby Dylan de HeerNever start a design system from scratch again. Foundation instantly generates Figma variables that perfectly match Tailwind CSS, turning hours of setup into seconds..Retail Reimagined — Zineby Mat MosesFor the launch of Positive Retail’s Dalston store, we created a zine that acts as both a collectable and a cultural statement. Designed to reflect the brand’s rebellious undercurrent, the piece blends bold editorial design with unapologetic storytelling — a manifesto in magazine form……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #510 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

You Can't Stop Us | Nike

Vimeo AI-Powered Video Platform

Shopify

Website Builder - Create a Free Website Today | Wix.com

Frame.io

Wise: The international account | Money without borders | Wise Germany

Typeform: People-Friendly Forms and Surveys

Truly Custom Haircare and Skincare | Prose

Invest in Single Family Rentals (SFR) at scale

Lightbox - Lab-grown diamond jewelry

WHOOP | Unlock Your Potential

Chat Marketing Made Easy with Manychat

Buffer: Social media management for everyone

Google Chrome - The Fast & Secure Web Browser Built to be Yours

Promo I The Easiest Way To Create Marketing Videos

Power your entire business | Square

The Mythbuster Challenge

Life Time Healthy Way of Life | Join Life Time

Rivian - Electric Adventure Vehicles

rhode skin by hailey rhode bieber

Online Business Banking For Startups & Small Businesses | Financial Workflows

Webflow: Create a custom website | Visual website builder

Online Business Banking For Startups & Personal Banking | Mercury

Ray

Italic | Luxury without labels.

Lifeforce: Your Longevity Partner

OpenAI

Mercury | Online Business Banking For Startups

Billie

Retool | A better way to build custom software

mishmash® — Creative tools

mishmash® — Creative tools
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Dark Modes: Why and How
Dark mode, sometimes referred to as night mode, has become an increasingly popular feature in UI/UX design. As its prevalence grows, the question arises: Why should applications adopt dark mode, and how should it be implemented effectively? Let's delve into the reasons and best practices.
Why Adopt Dark Mode?
1. Eye Comfort
In low-light environments, a bright screen can strain the eyes. Dark mode reduces the amount of light emitted by screen displays, thus minimizing eye fatigue and reducing the risk of blue light exposure, which can interfere with sleep patterns.
2. Power Efficiency
For devices with OLED or AMOLED screens, pixels are individually lit. Dark mode reduces power consumption as fewer pixels need to be lit, especially if the background is pure black.
3. Aesthetic Preferences
Many users prefer dark mode simply because of its sleek and modern appearance. Offering a dark mode option can meet these aesthetic preferences and enhance user satisfaction.
4. Reduced Screen Glare
By decreasing the overall brightness of the screen, dark mode can reduce screen glare, making it easier to view content in various lighting conditions.
How to Implement Dark Mode Effectively:
1. Offer Flexibility
Provide users with an easy option to toggle between dark mode and the standard mode. Some users might prefer one mode over the other depending on the time of day or their activity.
2. Ensure Contrast
While the background is dark, it's essential to ensure that text and UI elements stand out sufficiently. This doesn't mean making them glaringly bright but ensuring that readability isn't compromised.
3. Test Extensively
Ensure that the dark mode theme is tested extensively across different devices and screen types. Colors might appear differently on various screens, so it's crucial to ensure consistency.
4. Adapt Icons and Graphics
It's not just about inverting colors. Icons, images, and other graphic elements may need to be tweaked to fit the aesthetics of dark mode, ensuring they are visible and appear coherent.
Conclusion:
Dark mode isn't just a trendy feature; it offers genuine benefits in terms of user comfort and power efficiency. By understanding the reasons behind its adoption and following best practices in implementation, designers can create an optimal dark-themed user experience.