
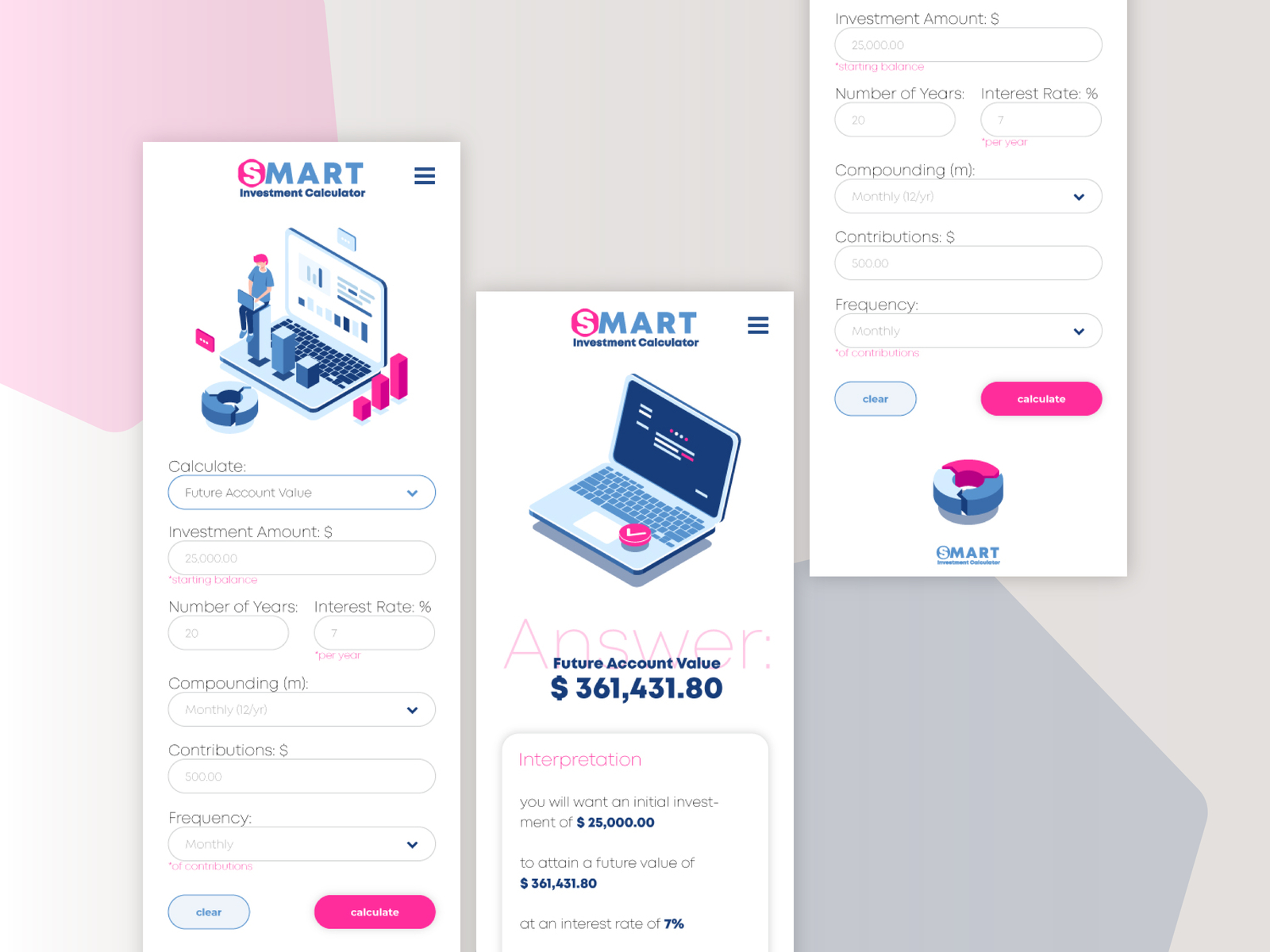
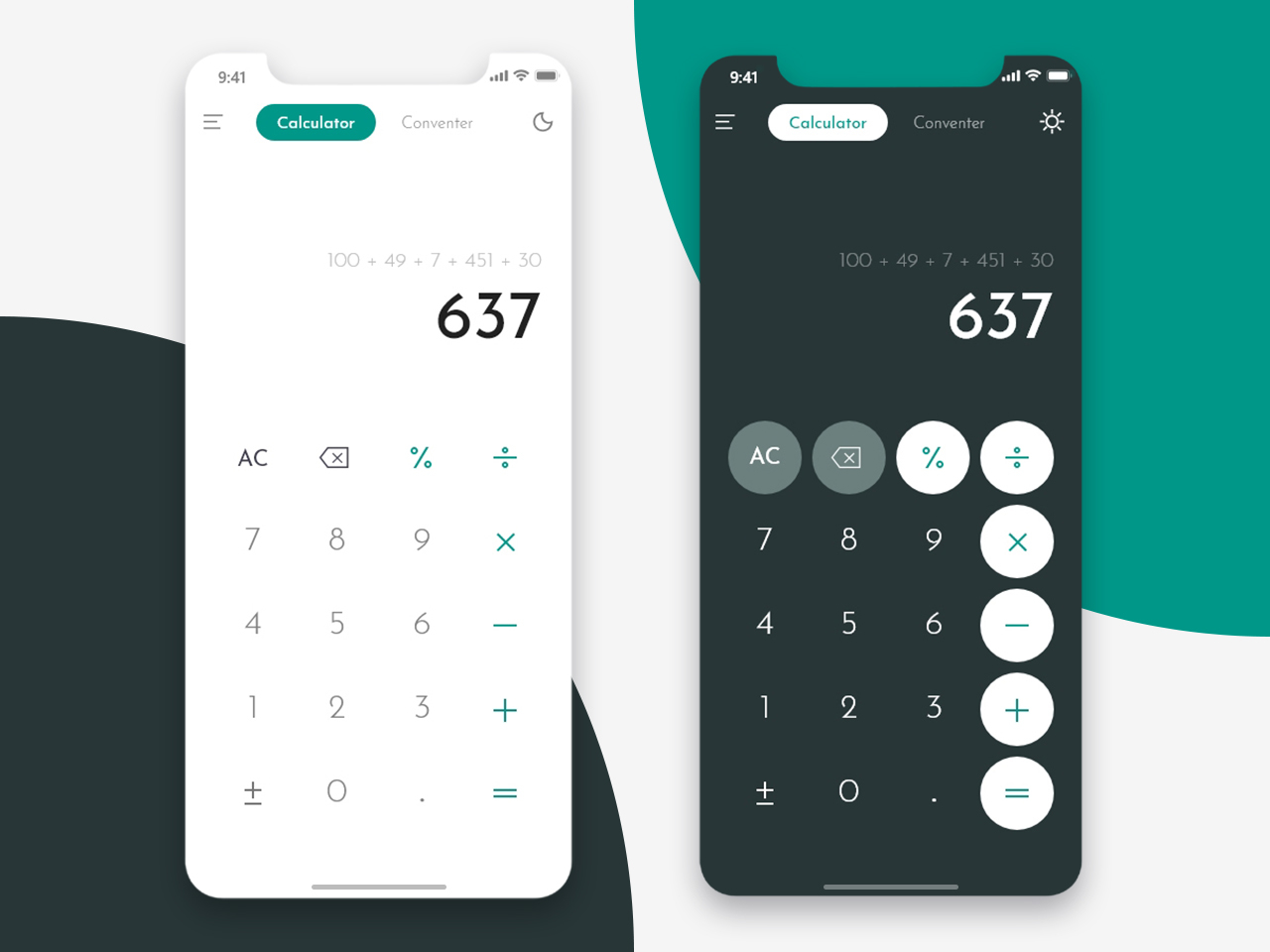
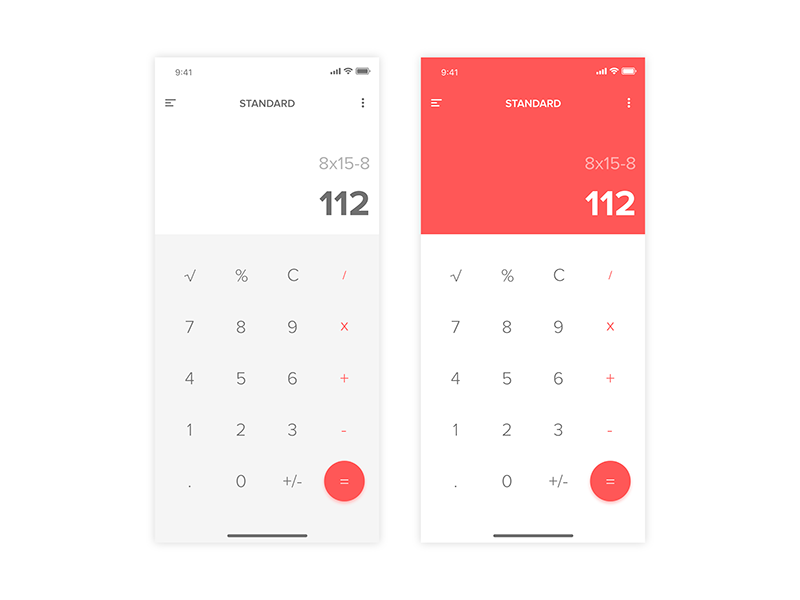
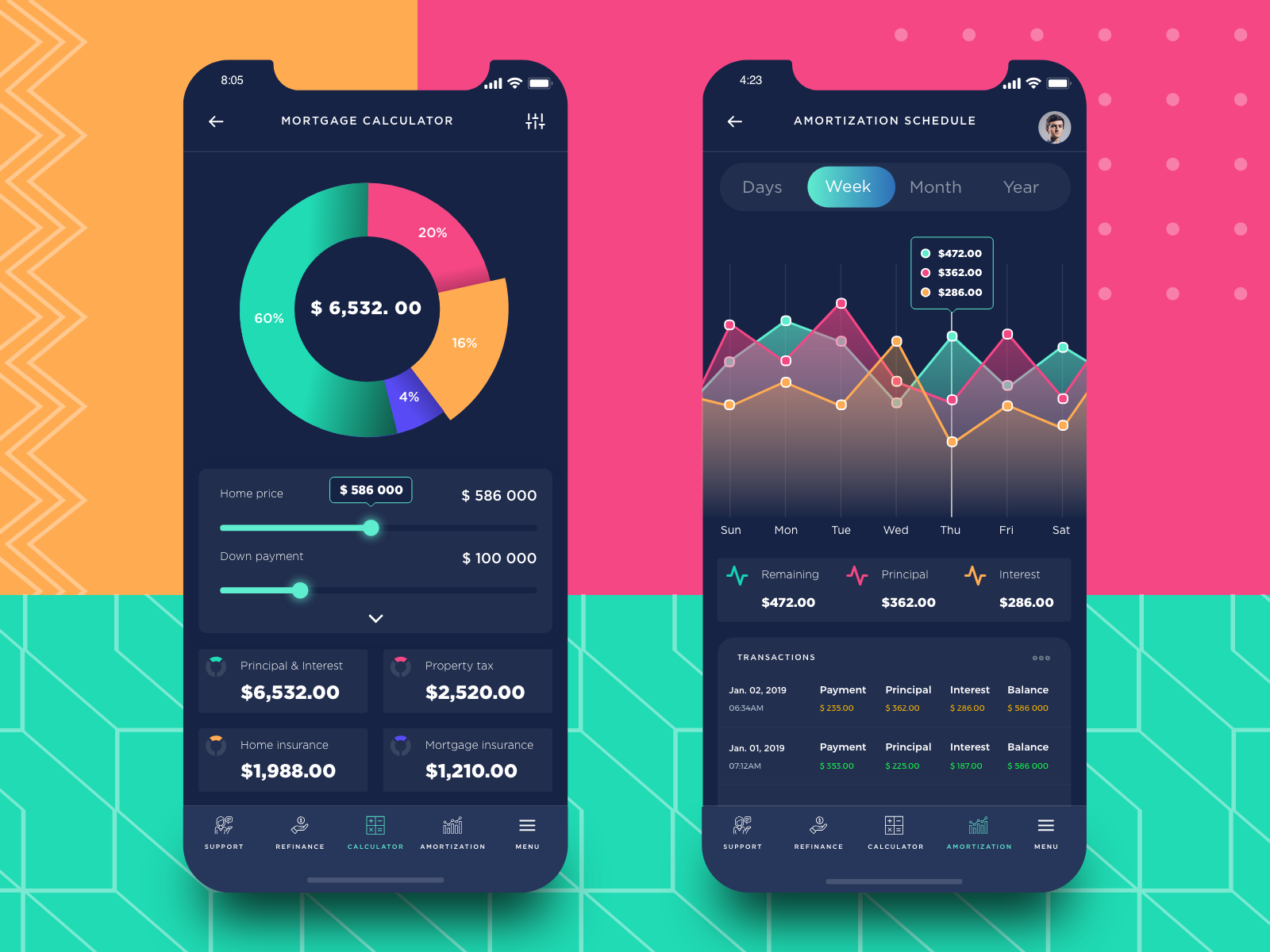
Calculator design collection
Here's some of the stunning calculator apps
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/1/2025


The fascinating design history of the humble pocket calculator

Casio calculator watch pays homage to the world’s first pocket calculator
It’s almost too easy to take for granted the conveniences we enjoy today thanks to modern devices like computers and calculators. Calculators might be a common sight these days, even on smartphones as a pre-installed app, but there was actually a time when these counting machines were only found in offices. Their bulky designs and expensive components limited their availability to businesses that could afford them, forcing other people to depend on manual calculations. The first generation of personal calculators, large as they may be by today’s standards, truly revolutionized this industry, making it easier for professionals, students, and practically anybody to make complicated calculations in just seconds. To recognize one of these trailblazers, Casio just released a new version of its odd calculator watch, taking its design cues from its own Casio Mini pocket calculator from the 70s. Designer: Casio Wristwatches that cram tiny calculator keys in a small space aren’t exactly new. Whether they’re actually practical or convenient is hardly a concern, as they give watch lovers and Casio fans something to cherish. Especially in an age where everyone can use their phones for the same purpose, these timepieces become designs that combine nostalgia and novelty in one package. The new arrivals to this set don’t actually add new functionality, which would ruin the charm of this device, but tweak the design a bit for an even more retro look. The Casio CA-53WB watches specifically adopt the design elements of the Casio Mini from 1972, starting with the three color options available back in 1972: ivory, black, and blue-green. Unlike the other Casio calculator watches, these three use green text on a negative LCD, just like those old-school displays. There are also more subtle design cues that might be more familiar to those who remember the original calculators. The number buttons, for example, are separated by grid lines, and the mode indicator uses a red color to emulate the power indicator of the old calculator. In terms of functionality, the Casio CA-53WB is exactly like the other models, supporting up to eight digits for calculations and providing features like a stopwatch and an alarm. One modern improvement in the design is the use of bio-based resin for the watch band, reducing the product’s environmental impact. This blast from the past calculator watch costs $36, a few bucks more than the regular Casio calculator watches. The post Casio calculator watch pays homage to the world’s first pocket calculator first appeared on Yanko Design.

The MINUS calculator explores extreme minimalism without sacrificing functionality
The MINUS calculator explores extreme minimalism without sacrificing functionalityHow much can you take away from something before you’ve taken away too much? The MINUS Calculator is a great example of a no-frills design that’s...

Muzli Publication — Weekly Digest
Hello Designers,Kickstart your week with fresh inspiration! Discover the most engaged content on Muzli, including the best portfolio websites ever, the timeless appeal of Bento UI Grids, and tips on establishing good business value in design. Plus, check out the innovative Project Cost Calculator by Contra and the revolutionary TinyPod for your Apple Watch. Don’t miss out on more exciting content and tools waiting for you.Stay inspired and keep creating!Muzli Team.Weekly RoundupThe most engaged with content on MuzliRead more.Best Portfolio Websites, Ever.Collection of the best portfolio websites featured on Muzli Design InspirationRead more.Weekly Designers Update #463Web design inspiration, weekly recapRead more.Bento UI GridsExplore the timeless appeal of Bento Grids in UI/UX design. Discover visual inspiration, templates, and tools to create your own structured and minimalist interfaces.Read more.How to establish good business value in design?Discover the importance of intentional design decisions that drive tangible business value. Learn how to set clear objectives, choose the right metrics, and measure the impact of your design changes to ensure every decision aligns with your business goals.Read more..Muzli picks spotlight:Contra | Project Cost Calculatorinnovative Project Rate Hiring Calculator! This sleek and intuitive tool helps freelancers and clients determine fair project rates, ensuring transparency and efficiency.Check out.tinyPodCheck out The Tiny Pod, a revolutionary gadget that turns your Apple Watch into a compact phone alternative. With essential features like messaging, music, maps, and even Apple Pay.Check out..Designers’ Secret SourceLooking for more daily inspiration? Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeMuzli Publication — Weekly Digest was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

This Apollo Moon Mission inspired calculator wristwatch is for every space enthusiast
There’s something about watches and lunar elements that makes both an attractive combo. LUNAR1,622 and the LUNAR 1969 watches by Sebastien Colen, or the more contemporary Swatch x Omega Moonphase watch are a testament to the fact. Now there’s yet another timepiece carrying a piece of history that’ll pique the interest of astronomy and space lovers. The Apollo Instruments DSKY Moonwatch by British startup Apollo Instruments is a retro-futuristic wristwatch straight out of the Cyberpunk universe. This piece carrying the Apollo Mission’s revered history is a reminder of how all the advanced computing started with the Apollo Guidance Computer. The timepiece was the first ever device to have silicon microchips developed for the Moon Mission. Fast forward to current times and all our gadgets, automobiles, and everyday consumer electronics can attribute their existence to this iconic computing machine. Designer: Apollo Instruments Now after 55 years the computer that made possible Neil Armstrong and Buzz Aldrin’s first footsteps on the lunar surface, reincarnates in a working miniature form as a cool wristwatch. DSKY (Display and Keyboard) Moonwatch is a true remake of the briefcase-sized computing machine as the maker got the original design blueprints from MIT Instrumentation Laboratory. The 4:6:1 scaled recreation of the watch with digital display has a working GPS waypoint navigation system, a working keyboard, and can be programmed to include your custom modules if you are into Arduino or Python coding. Targeted towards the nerdy audience it even comes with a 8-channel digital I/O port to interact with robotic devices or breadboard interfaces. According to Mark Clayton, Apollo Instruments Fonder, “Moving forward I would like to see Apollo Instruments become a focal point for space enthusiasts with authentic quality products that not only allow our customers to immerse themselves into the narrative of mankind’s greatest journey but also offer an engaging experience that will inspire creativity and a continued thirst for knowledge.” On the functionality front, the watch will get future updates, so that developers can come up with useful features and users can install them on the device right away. For now, it comes with functions including time/date, configurable time zones, calculator stopwatch, alarm, and V35 lights function. Apollo Instruments DSKY Moonwatch is a cool piece of technology that is a reminder of how tech advancements came to be, and how the lunar mission became a possibility. If you also want to be a part of this cool piece of history, the watch can be pre-ordered for $311. The post This Apollo Moon Mission inspired calculator wristwatch is for every space enthusiast first appeared on Yanko Design.

This has to be the Coolest Nerdy Calculator I’ve seen in years… and I desperately want one
No, this isn’t a Blackberry device, although it does have the same appeal. The PicoCalc by Clockwork Pi is a pocket-sized computer disguised as a calculator, powered by a Raspberry Pi Pico, and built for anyone who loves the charm of old-school computing. With its compact form, rubber QWERTY keyboard, and retro-inspired software, it feels like something plucked straight from the golden age of personal computing. It’s the kind of gadget that makes you want to tinker, program in BASIC, and rediscover the simple joy of making a machine do exactly what you tell it to. Clockwork Pi has a history of making delightfully geeky handhelds, from the GameSHell to the DevTerm. But while those devices leaned more modern, the PicoCalc is a true throwback. It’s powered by a Raspberry Pi Pico or the newer Pico 2, with a modest 133MHz dual-core ARM Cortex-M0+ processor, just 264KB of RAM, and an optional overclock to 200MHz. That might sound tiny by today’s standards, but it’s right in line with the legendary machines it draws inspiration from—like the Apple II and Commodore 64. This is computing at its most fundamental, a machine that forces you to strip away the fluff and focus on the code. Designer: Clockwork Pi The device itself is an odd but beautiful mix of retro and modern. It has a 320×320 4-inch color IPS display, a rubber QWERTY keyboard, and even dual speakers. Despite its name, it’s much more than a calculator—it’s a programmable microcomputer that fits in your hands. Whether you’re coding in BASIC, tinkering with Lisp, running a UNIX System 7 clone, or just playing MP3s and retro games, the PicoCalc lets you dive into the raw fundamentals of computing. This isn’t about maximizing power—it’s about embracing limitations and rediscovering the roots of digital creativity. For a small machine, it packs some clever hardware tricks. The custom carrier board includes 8MB of pseudo-static RAM (PSRAM) to offset the Raspberry Pi Pico’s limited memory, and it supports full-size SD cards for storage. There’s even an STM32 coprocessor onboard, adding extra I/O possibilities for the hardware hackers out there. And if you want a little more power, you can swap in the Raspberry Pi Pico 2, which upgrades the processor cores, doubles the RAM, and increases onboard storage. The GPIO pins from both the RP2040 and STM32 chips are exposed, opening the door for interfacing with sensors, robotics, or whatever wild experiment you can dream up. Software-wise, Clockwork Pi is aiming for a blend of nostalgia and experimentation. Interactive BASIC and Lisp environments are included, giving you a direct pipeline to old-school computing methods. You can also program in C, C++, Python, Lua, Golang, JavaScript, and Rust. It even supports the Raspberry Pi Pico Software Development Kit (SDK) and Arduino IDE, making it a highly adaptable tool for DIY projects and experimentation. However, Clockwork Pi doesn’t have the best track record for software support—previous devices shipped with partially functional Linux builds that rarely saw updates. Hopefully, the PicoCalc’s simpler nature means a smoother experience out of the box. One of the best things about the PicoCalc is its price. At just $75, it’s significantly more affordable than Clockwork Pi’s other handhelds, making it an easy impulse buy for anyone who loves retro computing. The fact that it’s an open hardware project also means the schematics will eventually be available, so tinkerers can modify and improve upon the design. This is the kind of device that reminds you why you fell in love with computers in the first place. It strips away the distractions and brings back that sense of discovery—of typing out a program, watching it run, and tweaking it until it does exactly what you want. Whether you’re a hobbyist, a programmer, or just someone who misses the golden age of computing, the PicoCalc scratches an itch that modern devices often ignore. And yeah, I really, really want one.The post This has to be the Coolest Nerdy Calculator I’ve seen in years… and I desperately want one first appeared on Yanko Design.

Casio x PAC-MAN calculator watch based on the yellow chomper combines retro flair with functional versatility
Casio and Bandai Namco have had many successful collaborations in recent years. The PACMAN Edition watch released a few years back truly captured the imagination of collectors. Now, on the brand’s 50th anniversary, yet another classic PAC-MAN timepiece urges collectors for their shelf spot. Apparently, it is the 45th anniversary of the game franchise as well, so it was only time before one of these would show up. This peppy calculator watch is a part of the PAC-MAN collaboration range revealed last year that includes a standard version, a calculator model, and a top-of-the-line timepiece that comes with fitness tracking features. The CA-53WPC-1B model stands out for its total game-inspired case and display elements. Designer: Casio This one comes for $80 while the step counter version with Bluetooth costs $130. All the watches in this collection are now officially released for the US market after being initially announced in Japan last month. Release for the European countries including UK and France is also confirmed, but the exact timeline is not revealed yet. The CA-53WPC-1B calculator watch follows a lot of releases by Casio in the last few weeks. There are physical calculator keys and an 8-digit calculator app to do all the number churning right on your wrist. It has a case made out of resin material and a complementing strap resembling the classic arcade machines themed on this blockbuster title. The bright yellow timepiece has a white LED backlight which instantly evokes the urge to grab a joystick and start playing the game that shaped generations in the 80s and 90s. Those face elements are inspired by the PAC-MAN’s maze. Casio confirms a battery life of at least five years on this one, with a replacement option for the timepiece almost certain. Quite similar in features to the colorful A168WEPC-7A model, it has the added functionality of displaying dual time zones. The inverse LCD screen of the watch comes with the stopwatch, day/time and alarm functions too. The post Casio x PAC-MAN calculator watch based on the yellow chomper combines retro flair with functional versatility first appeared on Yanko Design.

Weekly News for Designers № 585
This week’s Designer News – № 585 – includes A Collection of 100 Underline/Overlay Animations, Charts.css Framework, Evergreen CSS Flex Layouts With Live Demos, The Foont. Type Identification Game, Fluid Space Calculator, Printables Device Mockups, A Free Bootstrap 5 Soft UI Design System and lots more! The post Weekly News for Designers № 585 appeared first on Speckyboy Design Magazine.

This minimalist calculator concept can also hold your pens when not in use
This minimalist calculator concept can also hold your pens when not in useCalculators are probably one of the most utilitarian, single-purpose tools on our desks. Few have probably thought about changing their design, seeing these advanced counting...

Revamping Stable Money’s fixed deposit calculator for seamless financial planning
In this article, I’m going to talk about how I identified a problem with the FD calculator in the app and how I worked through it to solve it.This is a personal project. I was not commissioned by Stable Money to redesign their app.What is Stable Money?Stable Money is a platform that helps people invest in fixed-income products like Fixed Deposits (FDs) and Government Bonds. It makes it easy to find safe investment options that offer steady returns with low risk. The platform allows to compare interest rates, choose the best option for them, and manage the investments all in one place.Why did I choose Stable Money and Why calculator redesign?I have been using Stable Money for a while now to manage and invest in safe, fixed-income products like FDs. I appreciated how the platform simplified the investment process. The experience of using the platform was generally positive in terms of functionality, but as I spent more time with the app, I noticed some areas that could be improved for clarity and usability.When I explored the calculator feature, I found that the design didn’t fully align with the intuitive and seamless experience I was expecting. I saw opportunities to make the process of finding interest rates of the invested amount in a more transparent and clear way. This realization prompted me to take on the project of redesigning the FD calculator.Let’s get started!Setting up the Context: Identifying Fixed DepositsSo, I decided to invest in a Bajaj Finance Fixed Deposit and wanted to know my regular returns at different tenures.When I first encountered the original FD calculator in the app, I noticed something important was missing:I was not able to enter my own investment amount. It felt like a restriction, limiting the ability to calculate returns based on my specific needs. I was stuck with a fixed amount, which didn’t give me the flexibility to explore different options.This lack of a tool to help me understand how my investment would grow over time made it difficult for me to make an informed decision. It became clear to me that the calculator was needed to provide clarity on expected returns.Now, I could see my returns based on the amount I wanted to invest.This change not only made the calculator more flexible but also more intuitive, giving a sense of control over financial decisions.Another issue I spotted was:The original calculator only showed the amount based on the senior citizen’s interest rate, with no way to explore different options for regular interest rates.This was confusing for me, as I couldn’t easily see my relevant interest rates.So, I took two steps to fix this:For Senior Citizens (aged 60 and above):I added a toggle that clearly displays specific interest rates for senior citizens and corresponding maturity amounts. This helps to see exactly how much they benefit from the higher rates without any extra work.2. For Regular Citizens (under 60):For regular citizens, the toggle remains off showing the standard rates, keeping the experience streamlined and relevant to the needs.The original design required to manually check the official website for regular interest rates and then calculate returns, which was time-consuming and inconvenient.In the redesign, this hassle is completely eliminated.Now I can input the desired amount directly in the app, and the calculator instantly shows the maturity amounts based on updated rates.This not only saves time but also simplifies the entire process, ensuring not to rely on external sources for accurate calculations.Further, as I explored the app, I noticed several design issues that stood out. These weren’t just small problems; they really affected the experienced of the app.Card LayoutI completely rethought the card layout by shifting from vertical scrolling to horizontal scrolling. This change wasn’t just for the sake of aestheticsWith horizontal scrolling, it gets easier to browse more options in a smoother, more intuitive way, seeing more at a glance without feeling overwhelmed.I also introduced a View All button that was missing before. This feature gives access to full range of options in one tap, solving the frustration of feeling stuck within the scroll.It’s a simple, clear path to discovering everything, which ultimately makes the experience more seamless and enjoyable.Simplified Tool BarI decided to replace the Find FD in the Tool Bar with My Investment and shift the FD search feature into the Discover section, where it was already available. This wasn’t just a simple swap there’s a story behind it.Find the right FDFind the right FDThe old design had a confusing interaction where taping on Find FD took me to a new page, this was an interrupting experience.By moving Find FD into the Discover section, where I’m already in search mode, the flow became more consistent and intuitive. It felt natural to explore Fixed Deposits while I was already in a discovery mindset.My InvestmentMeanwhile, bringing My Investment into the toolbar made it much easier for me to quickly check my gains. I didn’t have to go through unnecessary steps it was right there, accessible whenever needed.And… That’s a wrap!🙌 Thanks for reading!Feel free to connect with me on LinkedIn, and let’s keep the conversation going!Revamping Stable Money’s fixed deposit calculator for seamless financial planning was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly News for Designers № 514
This week’s Designer News - № 513 - includes Recursive Sans & Mono variable type family, SVG gradient wave generator, CSS & JS calculators, WordPress Admin color generator, Pagination library, website carbon calculator, Pac-Man… in CSS, and much more! The post Weekly News for Designers № 514 appeared first on Speckyboy Design Magazine.

The DSKY Moonwatch Is Apollo Instruments’ Ode to Space Travel
The space race could well be considered the golden age of American innovation, but along with the very idea of sending the first human to the moon, the era also represented early computer and other technological designs. From the oversized buttons to the monochrome displays, there’s just something about the look – and it’s a look that Apollo Instruments is capitalizing on for its new space-themed smartwatch, the DSKY Moonwatch. The DSKY Moonwatch is such a love letter to space travel that it’s actually a miniaturized recreation of the Apollo Guidance Computer, or AGC, which played an important role in every Apollo launch that NASA conducted. So, what does that mean? Well, it has a glowing green monochrome display with an oversized number pad taking up the bottom third of the device. Through those buttons, it can perform a number of functions, including serving as a calculator. On top of being useful as a calculator, the watch offers configurable time zones, a stopwatch, a timer, and alarm features, as you’d expect from any watch. It also has a GPS built into it, along with cool touches like a lights and display test and a power-down routine. It’s designed for durability too. The watch is built from a CNC-machined, ceramic-coated stainless steel case, coupled with a leather strap that’s available in either black or brown. The DSKY Moonwatch is now available for pre-order via apollo-instruments.com for £649 and is expected to ship in the first quarter of 2025.

Muzli Publication — Weekly Digest
Hello Designers,This week on Muzli, we’re diving into October’s creative highlights! From innovative GenAI tools and eye-catching campaigns to practical tips for breaking down design silos and boosting team collaboration, there’s something for everyone. Want more?Download the Muzli extension to keep your inspiration fresh every day!Stay inspired,The Muzli Team……Weekly RoundupThe most engaged content on MuzliRead more.Weekly Designers Update #477Web design inspiration, weekly recapRead more.Revamping Stable Money’s fixed deposit calculator for seamless financial planningn this article, Roshan Thankar discusses how he identified a problem with the FD calculator in the app and worked through it to find a solution.Read more.Pixels of the Month: October 2024From new GenAI tools to bold ads and AI in marketing — October’s best in creativity, innovation, and strategy.Read more.Breaking through siloed roles in designThe article explores practical strategies for breaking down siloed roles in design, improving cross-team collaboration, and driving better project outcomes.Read more..Muzli Picks Spotlight:Inside KristallnachtClaims Conference presents ״Inside Kritsallnacht״Check out.Mac miniThe new, smaller Mac mini with the M4 or M4 Pro chip. Built for Apple Intelligence.Check out..Designers’ Secret SourceLooking for more daily inspiration?Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeMuzli Publication — Weekly Digest was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #463
via Muzli design inspirationReady for some fresh inspiration? Check out this week’s top picks:Contra | Project Cost Calculator: Visually striking and user-friendly tool byGGaide: Clever design with a touch of humor, making it memorable and engaging.Inflatable Abstract 3D Set: Creative and remarkable design execution for a package of graphic elements.Xspiral: Create 3D designs using 2D methods and work with AI in 3D space.SVG Pattern Builder: Customize patterns online easily and efficiently.Dive into our full post for even more inspiration and resources to elevate your design game.Eyal from MuzliWeb design inspirationContra | Project Cost CalculatorContra’s Project Rate Hiring Calculator, designed by @uns__nstudio, is a visually striking and innovative tool. Its bold design and user-friendly interface make it a standout marketing project that’s both functional and beautifully executed..Chrono — Timeless ThreadsChronoThreads, developed during an awwwards Masterclass by Niccolò Miranda, showcases a modern design with impressive 3D modeling, GSAP animations, and WebGL effects. Built on Webflow, the site offers an immersive and visually stunning user experience..GGaideGGAIDE’s website demonstrates how a single clever element and a touch of humor can make a site memorable and engaging..Inflatable Abstract 3d SetIt might seem unusual to feature a site selling a package of graphic elements as design inspiration, but both the elements themselves and their use on the site captivated me. The creativity and design execution are truly remarkable..Design ResourcesStorePro Premium Screenshot TemplateEffortlessly create stunning app store screenshots with StorePro’s customizable.Human X AI20 Vector Illustrations about Artificial Intelligence.iPhone 15 Mockup Vol 2Supercharge Your Design Workflow with the All-New iPhone 15 Pro Mockup Collectio.Baseline — Portfolio TemplateWith a focus on imagery and typography, Baseline is designed to show your work in the best way possible while easily maintained by Framers CMS..Product SpotlightXspiralCreate 3D designs using 2D methods, Work with AI in 3d Space.SVG Pattern BuilderCreate and Customize Patterns Online.MagicPattern Toolbox — Figma PluginMagicPattern is a toolbox with 10+ small design tools that helps you generate graphics like gradients, patterns, blobs, etc. in seconds..Spectrum — Figma PluginGenerate beautiful color palettes and apply instantly to illustrations, images, interfaces, literally anything on the canvas with one click!Design inspirationSPACE — Website Header Concept by Lalu Husni Hawari for BarkahlabsSocial Media App by AwsmdSalesforce CRM — Leads Heatmap SaaS by Stav D. for RonDesignLab ⭐️Walk By Studio TempoJacaré ✸ Café. Paykhan ™gogi x nikomovement by goga katsaravaBosq & Kaleta | Double Vinyl Cover by Amanda LobosILLUSTRATIONS FOR SNOB MAGAZINE by Anastasiya KraynyukOriginally published at https://muz.li.Weekly Designers Update #463 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly News for Designers № 640
This week’s Designer News – № 640 – includes The Anatomy of a Design System, How to Fix Your Low-Contrast Text, Lexical Text Editor, Skware Pixelated Icons, Picture Perfect Images with the Modern Element, A Typographic Scale Calculator, and much, much more. The post Weekly News for Designers № 640 appeared first on Speckyboy Design Magazine.

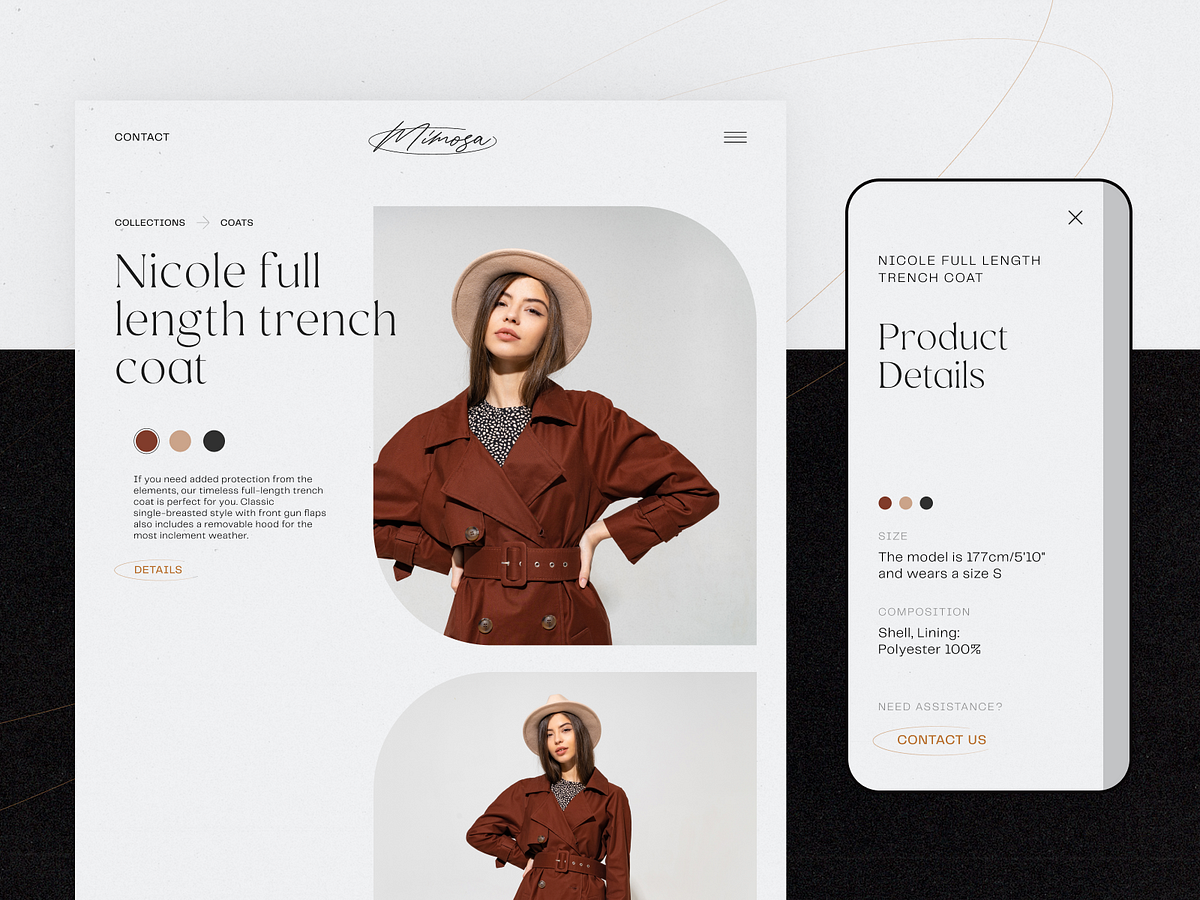
Top 13 Pricing Plan Pages Examples
How to design a pricing page (13 examples)The options you give the user will ultimately decide whether they buy your product or not. Let’s take a look at some inspiring UX writing and pricing page design examples that can help to optimize your pricing page and increase conversions.Pricing is one of the most important elements on the screenBack in the day, I planned the UX of a crucial pricing page for Sodastream, one of the biggest e-commerce stores that has come out of Israel. During this time, I looked at a zillion different pricing pages, and it was critical for me to find the most relevant examples.What pricing model should I chose?!The pricing plan we created actually challenged the business model of the company as a whole, offering a completely different business strategy — instead of one-time offers, we would switch to subscriptions of the products. So even though it was “only” a design and writing decision, it had an impact worth billions of dollars. When the company was sold later in the year, we published the website for more than $3B.Pricing pages are the places where the users ultimately decide whether they should pay for your product or not. When done right, it will increase the revenue of your organization. On top of this, it can give you a mahoosive indicator of who your clients, customers and users are.So what features make a pricing page stand out? If you are going to build or update a pricing page, or if you’re just into , and content strategy in general, here are my top 12 pricing page examples!Note: The UX Writing Hub and the author of the article is not affiliated with any of the brands below.1. TunnelBear — smart illustrationsAre you a cub or a grizzly bear? VPN services TunnelBear uses illustrations of bears to show you their different pricing plans. Simple but effective, and totally in line with their brand.Buy TunnelBear VPN with Credit Card, Bitcoin2. HubSpot’s price calculatorIf you’re new to tech, it can be hard to understand what HubSpot does. It’s also hard to work out a budget for their CRM services since they offer so many different plans.That’s why they decided to create a price calculator — a smart move for pricing pages with lots of alternatives.Marketing Software Pricing | HubSpot3. Teamdeck — a playful calculatorCalculators have become a staple on SaaS businesses’ pricing pages-they’re helpful when you offer a lot of alternatives. Teamdeck is based on a pay-per-seat model, so your ultimate price tag depends on the number of people you onboard to your app, and what roles you pick for them.The calculator is in line with Teamdeck’s marine-themed branding.As you increase the number of seats in your plan, the accompanying illustration evolves as well: from a small fishing boat to a sleek yacht and finally a cruise ship. Interacting with the calculator is engaging and allows people to learn about Teamdeck’s pricing model without it feeling like a chore.Teamdeck - pricing that suits your company's needs4. G Suite — clearly indicate the best dealA smart way to funnel a user towards a specific path is to simply highlight it. Google’s G Suite indicates clearly which deal gives the best possible value.Pricing Plans | G Suite5. Zapier — free trialsIf you want to convert users fast, be sure to give them a free option.Mailchimp has been doing this for years (the first 2K emails are free) and now Zapier does it too.Zapier is a great little tool that connects different apps and accounts you use regularly and helps you to automate simple actions. As you can see in the image below, they even go further and let you try all available plans without paying a cent.Plans & Pricing6. Webflow — use first, pay laterAllowing users to create sophisticated websites without code, Webflow has been hailed as the go-to future tool for web development.They understand that you are much more likely to pay for a plan once you have a web project up and running — and that’s why they allow you to use the tool for free until you are ready to launch. Genius.Plans & pricing | Webflow7. Simplecast — good variety of plansAs a newbie podcaster (shoutout to the Writers in Tech podcast ), Simplecast’s podcast hosting services have been fantastic. It was important for me to know that there is a plan for every podcaster.Features & Pricing8. Zoom — informative tooltipsMy favorite part about the video communication tool Zoom’s pricing options is the super-informative tooltips that appear when hovering over the information icon. A great way to explain every aspect of the products and leave no doubts.9. Invision — authentic feel and cool detailsWhile it is clear from Invision’s pricing page that they target enterprise clients, the “most popular” indication gives the page an authentic feel. The save 10% doodles arrow is another nice touch — a small detail like this can make a big differencehttps://www.invisionapp.com/plans10. Trello — be nice to new usersSay hello to Sir Trello, son of Atlassian and brother of Jira. This task management tool clearly focuses on collaborative efforts and teams, and perhaps that’s why the pricing page is very kind to new solo users. In fact, their free trial is so generous that I never had the chance to pay them (does that make me a bad team player?).https://trello.com/en-US/pricing11. Spotify — offer unbeatable valueIsn’t the best way to persuade people to pay simply to offer great value in relation to the price? Spotify had me at “no ad interruptions”, others may be persuaded to hit the green button by the Listen online or High audio quality options.https://www.spotify.com//premium/12. Jira — affordable plans and pricing calculatorBig brother’s turn. The ultimate project management tool for developers pricing page has a fancy pricing calculator and super-affordable plans.https://www.atlassian.com/software/jira/pricing13. Adobe creative suite — plans for clearly defined usersAdobe understands that if you’re on their pricing page, you are probably familiar with their apps already. They suggest different tracks not just based on groups (individuals, businesses, schools etc.) but also on your professional needs (designer, photographer, video editor and so on).The awesome part is that this pricing page is a reincarnation of their earlier business model, in which you’ve had to buy each software separately. Yikes.https://www.adobe.com/creativecloud/plans.htmlThat’s it for now!Pricing pages are the bread and butter of an online business. Use them wisely, test and optimize them. Play around with different copy and design elements and track your conversion rates.If you want to create fantastic pricing pages, try our free UX writing course!Edited by Anja WedbergOf course, there are tons more pricing pages out there worth sharing — what’s your favorite and why?Originally published at http://uxwritinghub.com on January 19, 2020.Top 13 Pricing Plan Pages Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Beautiful Braun-like Style 3D Typography
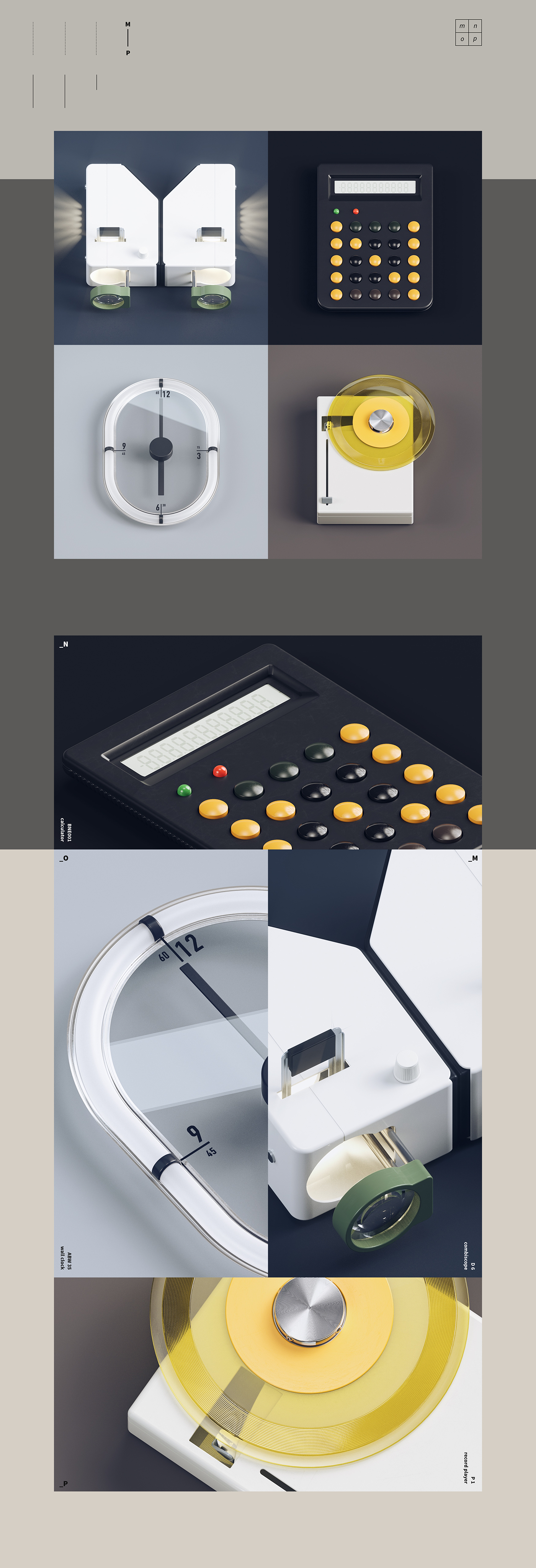
Beautiful Braun-like Style 3D Typography abduzeedoJul 11, 2019 There are some projects that are simply hard to describe how awesome they are. The Classic. Typefaces by Particle (Gao Yang) is one of those memorable 3D and typography posts. It is simply an alphabet but it's created by using classic examples of industrial design, quite a few from Braun. The result is quite awesome, from calculator to toothbrush you will find all sorts of familiar objects there. I love the simplicity and how clean it feels. Check out after the break. After modeling some Braun's products for practice, I'd like to do something more creative, so I designed these letters with this retro, modern and Braun-like style. 3D Typography

GSAP Card Interactions, Perspective Tunnels, and CSS Timing Functions
This week, the CodePen community creates a interactive mobile UI with GSAP, travels through a trippy tunnel, and teaches you about timing functions in CSS with an interactive Pen. Blobby Deer Louis Hoebregts summons a magical animated deer in a "ThreeJS to SVG render, plus GSAP". Twisting Adir-SL shares a tool to compare timing functions in UI animations. Click the "Compare" checkbox to open up the list of functions to compare. CSS-only direction aware box "A CSS-only implementation of a box with direction-aware hover. N, NE, E, SE, S, SW, W NW" from Mikael Ainalem. CodePen Radio #327: 99.999% Uptime Co-founders Chris Coyier & Alex Vazquez are on the podcast to talk about DevOps, servers, and keeping CodePen online at all times. Card Interactions with GSAP dilums shares a slick set of mobile card interactions powered by GreenSock. Practice/3.js Toshiya Marukubo continues a series of Three.js practice Pens with this kaleidoscope of cubes. #CodePenChallenge: Pool Rules August's challenge theme is "The Typography of Summer", and we jumped right in with pool rules. Check out the Pens from week one, including Mireille Tijdeman's stylish sign. Glassmorphism Calculator UI Tirso Lecointere shares a glassmorphic calculator design concept complete with light and dark modes. Justified Scroll Animation "I "justify" the columns vertically by scrolling each column at a different velocity." From Yoav Kadosh. Tunnel Travel using CSS Perspective trangthule takes us through a starry tunnel at warp speed in this mindbending Pen. 3D Button with Shading Takane Ichinose brings back the shiny buttons of a bygone era in this "experiment with 3D button shading". Escape the Laser Jump on the buildings to avoid getting blasted with a laser in this super-fun sidescrolling game by Amit Sheen.

2024 Best Modern Gifts for Tech Lovers
The holiday season is upon us, and that means it’s time to find the perfect gifts for the tech enthusiasts in your life. But what do you get for someone who loves both cutting-edge technology and sleek design? Don’t worry – after a year of curating the latest and best in tech, we’ve rounded up a selection of standout devices that go beyond just high performance. These picks are crafted with thoughtful design and innovative features, sure to surprise and impress even the most discerning tech aficionado. With a range of price points and functionalities, there’s something here for everyone on your list. Terra Kaffe TK-02 \\\ $1,595 Who has the time to spend valuable minutes making coffee every morning? After all, five minutes per day equates to over 30 hours per year – that’s right, more than one full day (for the calculator junkies, that’s over 100 days in an 80-year lifetime). The Terra Kaffe TK-02 will save the coffee-lover in your life a whole day of time, while looking great. It’s a fully automatic espresso machine, with a dedicated app and the ability to integrate with a coffee subscription. That will allow the user to save even more time, by automatically ordering coffee beans when they’re needed. Samsung Music Frame Speaker \\\ $399.99 Samsung is all in on frames. On top of the Samsung The Frame TV, the company also makes the Music Frame Speaker. It’s actually a pretty smart speaker, disguised as a picture frame. The underlying speaker supports AirPlay, Alexa, Google Home, and Chromecast, plus it even supports decoding Dolby Atmos audio, and you can integrate it with your home theater setup, if you use a compatible soundbar. The image itself isn’t smart – you’ll use a real-life 8″ x 10″ or 8″ x 8″ photo. But, for many, that’s a good thing, considering the more realistic image. Maybe one day, Samsung will blend the technology in its Frame TV with that of the Music Frame Speaker. XGIMI Portable MoGo 3 Pro Projector \\\ $449 A portable projector may not replace your TV completely any time soon, but it certainly might reduce how often you use your TV by allowing you to watch anywhere you want. The MoGo 3 Pro is one of the better portable projectors out there, offering a 1,080p resolution, with a 450-lumen brightness. Sure, that won’t compete with much more expensive stationary projectors, but those projectors don’t have a super-portable, flexible design that lets you project on a surface at any angle (even the ceiling!). The MoGo 3 Pro can be bought with a tripod that allows for even more versatility in placement. It has Google TV built into it, lets you stream content from your phone, and has dual 5W speakers for decent sound. Lexon Tamo Mini Bluetooth Speaker \\\ $39.90 Speakers that blend into their environment seem to be a trend. The Lexon Tamo Mini is a tiny portable speaker looks kind of like a little salt shaker, or at least a little tabletop ornament. It allows you to quickly and easily pair your phone with a tap, and it has a three-hour battery life, which isn’t huge, but is pretty good for a speaker this size and price. And, it has a bright aluminum finish to help make it look even more premium. KM5 CD Player with Speaker CP2 \\\ $199 Why should your CD collection sit there and gather dust? Available from the MoMA Design Store is the aptly named “CD Player with Speaker CP2,” which, yes, is a CD player that has a built-in speaker, preventing the need for external speakers. It’s minimalistic and stylish, and puts the CD you’re listening to on full display. And, it’s reasonably high-tech, with Bluetooth connectivity as an output and a USB-C port for charging, on top of the headphone jack. Steelcase Eclipse Light \\\ $279 Give your desk or another space a modern flare with the Steelcase Eclipse Light. This light is highly adjustable, both in terms of placement, and in terms of illumination, with its dimming capability. It goes beyond just being a light though, with a copper tinted mirror to check yourself, and a wireless charging pad, to keep your compatible phone juiced up. It comes in three colors, including Pearl Snow, Matte Black, and Pewter. Beast Mini Blender \\\ $99 My wife blends smoothies in the morning, and I don’t. The result? With our standard-size blender, she has to either blend for the whole week, or we have to clean the whole giant blender every day. The Beast Mini Blender gets around that. It’s as powerful as a full-size blender, but blends single servings, so you can flip the canister around and have it double as a cup when you’re done blending. The system comes with lids and straws, and its 600W motor is more than strong enough for most blending needs. Amazon Echo Pop \\\ $39.99 The Amazon Echo Pop is the cheapest speaker in the Amazon Echo lineup, but that doesn’t make it any less smart. Like every other Echo, it has the same Alexa capabilities, so you can use it to search the web, control smart home devices, and more. Unlike some other Echos, it comes in super fun colors, including Lavender Bloom and Midnight Teal. Its speaker may not be as impressive as the full-size Echo, but it still sounds fine for casual listening. TAG Heuer Connected Calibre E4 \\\ $1,250 Smartwatches and luxury watches don’t often cross over, but when they do, they can be pretty impressive. The TAG Heuer Connected Calibre E4 is a perfect example of that. It has the TAG Heuer aesthetics that you know and love, coupled with a bright and vibrant OLED display and the Google Wear OS smartwatch operating system. That will allow you to use it to manage notifications, interact with Google Assistant, and more. And, with a built-in heart rate monitor and other fitness sensors, it can track your day-to-day fitness. The TAG Heuer Connected Calibre E4 starts at $1,250 for the 42mm model, but ranges up depending on the size, style, and accessories you want. Courant MAG:3 Dual-Device Charging Tray Charger \\\ $200 Most people with a modern smartphone can use a wireless charger, but a wireless charger can be much more than that. The Courant MAG:3 Wireless Charger has two Qi charging areas (perfect for your phone and earbuds), plus it has a extra USB-C port that you can use to charge something else. On top of that, it has space for other bits and pieces, like jewelry, your keys, and so on. Perhaps the best thing about it, compared to other wireless chargers, is the build-quality. It boasts Italian leather or Belgian linen, and it looks stunning. For an additional $15, you can get it monogrammed for your gift recipient. Follow along so you don’t miss any of our 2024 Gift Guides this year! This post contains affiliate links, so if you make a purchase from an affiliate link, we earn a commission. Thanks for supporting Design Milk!

The Science of Color Contrast — An Expert Designer’s Guide
Understanding the complexity of color contrast for better design and accessibilityThis brief guide introduces UX designers to color contrast ratios and how to effectively apply this principle to your designs. This article does not delve into the complexities of choosing accessible colors for color blindness. Read more on color accessibility here.The purpose of UX design is to facilitate a seamless interactive experience for users. As such, color selection and juxtaposition should not be solely based on your personal preferences. Of course, it should be grounded in your brand aesthetic, but also in the science of accessibilityCore ConceptsLuminance — The intensity of light emitted from a surface per unit area in a given direction.Color Contrast — The difference in luminance between two adjacent colors or overlaid colors (foreground / background).Dynamic Range — The ratio between the largest and smallest values that a certain quantity can assume. For color contrast, this is the difference between the brightest luminance and the darkest luminance. The eyes take time to adjust to different light levels, so designers need to take into account the dynamic range of the human eye as applied to digital screens.Light Intensity and Dynamic RangeOptical Glare — Glare is caused by a significant ratio of luminance between the task and the glare source. This can also apply to digital and print sources, whereby reflected brighter light makes it more difficult for the human eye to discern adjacent objects. You can also apply this concept to screen glare, like what happens when you use a laptop outdoors.Color Contrast Ratio —A property of a digital display system defined as the ratio of the luminance of the brightest color (white) to that of the darkest color (black) that the system is capable of producing. A high contrast ratio is a desired aspect of any display.Human Eye Dynamic Range — The dynamic range of the human eye is about 20 stops, or 1,000,000:1. The contrast sensitivity of the human eye is greatest when the frequency of detail in a scene is at about 4 cycles per degree (source).Calculating a Contrast RatioContrast ratios can range from 1 to 21 (commonly written 1:1 to 21:1).(L1 + 0.05) / (L2 + 0.05), whereby:L1 is the relative luminance of the lighter of the colors, andL2 is the relative luminance of the darker of the colors.Web Content Accessibility Guidelines (WCAG) 2.0The WCAG guidelines defines the following guidelines for accessible web content and associated contrast ratios.Minimum Contrast Standards1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Enhanced Contrast Standards1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Only passes for AA large textPasses for all text typesFree Contrast Ratio CalculatorsYou can use these tools to quickly check your color schemes and make sure your content is accessible.Webaim Contrast Checker — Free, online color contrast calculatorContrast Checker — Free, online with grayscaleWCAG Contrast checker — Firefox addonColor Contrast Analyzer — Chrome extensionThe Science of Color Contrast — An Expert Designer’s Guide was originally published in Muzli -Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Stacked — Mobile App Case Study
Stacked — Mobile App Case StudyFitness and WellnessA new, exciting way to do your WorkoutsStacked was created by bestselling fitness author Mike Matthews to help reach the fitness goals faster. It is suitable for any kind of workout routine, ranging from a simple bodyweight program to a complex strength training block.The user can set goals for exercises and body measurements, and record and review progress toward them. Also, it has a 1RM calculator to avoid losing track of personal records.Goal — Improve User Experience and Visual StyleThe main goal was to improve user expirience in application. The key points: simplify navigation, make workout screen more intuitive, improve the way to interact with routiones.Also we worked a lot on look and feel of the application and created a new visual style. We put a lot of attention to details, interactions and animations.https://medium.com/media/65d2f59c7bc752a5e8a2cc03e06b7659/hrefFirst step — Creating a new user flowWe prioritized the app features and moved the main ones to the tab bar instead of using hamburger menu. So the main features became available in one tap as well as all important information is listed on home screen.What’s new on the workout screen?Now it is collapsible and available in any place of the app. The user can navigate in app without closing the workout screen, easily see the workout overview and summary.Routines and Goals -Improve efficiency of your workoutsThere are a lot of predefined routines that can be combined into phases and assigned to specific weekdays. The user can edit and create his own routines. All settings can be easily restored to default.What are workouts without goals? User can set his goal and see which ones are achieved or what is needed to achieve them.Log. Progress. History — Monitor your actvitiesAll user’s progress is shown in Log. User can monitor his activity by two parameters: weight and reps and One rep max. All data is visualized in charts.Results — Better experience for our usersBeta testing results showed great results: 84,2 % of 597 beta testers named their experience as “Very good” and “Excellent”. As well as 89,5% of users succeed 100% in usability studies.Created with love by Netrix team ❤️We are on Dribbble, Behance, and Youtube.Stacked — Mobile App Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Noted: New Logo and Identity for Rocket Mortgage by Lippincott
“Houston, we don’t have a Rocket” (Est. 2016) "Rocket Mortgage is an online mortgage experience developed by Quicken Loans, America's largest mortgage lender. Rocket Mortgage isn't a calculator; it's a way to get a mortgage. Just tell us about yourself, your home and your finances, and we'll give you real interest rates and numbers - not just our best guess. Then, you can use Rocket Mortgage to get approved, ask questions about your mortgage, manage your payments and more." In January 2018, the company became the largest overall retail lender in the U.S. (it is also the largest online retail mortgage lender). Design by Lippincott Related links N/A Relevant quoteSince the focus isn’t solely on speed, the image of the rocket is no longer used in the new logos. Instead, the main element in the new logo for each company in this new partnership is a custom typeface with a “magic O.”When looking at the negative space in the O, many have said they see an outline of a person — an intentional nod to keeping clients at the center of everything we do. Others have said they see the gauge of a speedometer to show speed or progress or the keyhole of a door—one that we believe can be used to open up a host of new financial opportunities and freedom. The beauty of this design element is that there are as many interpretations as there are reasons for a consumer to use Rocket Mortgage, Rocket Homes, Rocket Loans or Rocket HQ.This magic O also gives more diversity in the ways the logo can be used. One example is the golf ball incorporated – or at least implied – in the new Rocket Mortgage Classic logo. Images (opinion after) Logo. Family of brands. Business cards. Stationery. Online presence.. Opinion I have always been confused by both “Quicken Loans” and “Rocket Mortgage by Quicken Loans” because I have never thought of Quicken as a place where I can a mortgage. My main interaction with Quicken is as a piece of software to track money and expenses. But that’s my burden. The old logo was… rocket-y. Other than the flames, I kind of liked that old rocket. The typography was clumsy but passable. The new logo is not rocket-y and given that both the main logo and the logos for the other separate-but-together companies focus on the word “Rocket” it’s fairly disappointing that there is not even a hint of what makes rockets rocket. I am all for avoiding the obvious but of all the approaches possible this is the antithesis of the name. The “O” being made from the turned “C” is not a bad idea but it’s very awkward in this particular case as there is no pay-off from the name. The concept that it’s a person? Eh. The concept that it’s a keyhole? Eh. The concept that it’s a door? Eh. I mean, nothing wrong with any of them… the logo just feels flat and lacking any personality or even energy, which the old logo had. The few applications shown don’t help the logo unfortunately, as everything feels heavy in all that red and the overly financial-looking sans serif. Overall, this needed more rocket, less mortgage.

Naoto Fukasawa
I want to read people’s minds, find a common image, and to reveal the archetype through design. Naoto Fukasawa is a Japanese industrial designer, author, and educator. Since 1999 he has been working for MUJI as a leading designer and later as a member of its advisory board. Ever devoted to the notion of living simply through simple design, Naoto Fukasawa doesn’t dare to be different. He dares to be normal—to design basic objects that we often take for granted in our everyday lives. And he does so masterfully yet seemingly effortlessly. Fukasawa teaches much, but he inspires even more through his design and dedication to his craft. We had the opportunity to briefly discuss with him his approach to design and his role as an educator. Photo: Yoneo Kawabe Photo: Yoneo Kawabe What does timeless design mean to you? Timeless design does not always stay popular because I think after a while, people can become bored with it. But the timelessness of a design object also means you can very easily fall in love with it again later. It happens naturally, like a returning trend. How do you think mass production has affected craftsmanship in product design? People appreciate craftsmanship more because it is limited. Whereas, with mass production something can be easily obtained, even it is good or badly made, you can get it very easily. For me, craftsmanship is not just beauty, but it is more precious once it becomes one of a kind. The lower quantity of the object raises the value within the object. Photo: Ryohin Keikaku Photo: Ryohin Keikaku Photo: Ryohin Keikaku You’re often asked about the evolution of the MUJI brand, but how has your approach to design evolved over the past decades? People feel that the products at MUJI are basic, not 'Design'. There are many design objects that people feel are 100% designed, but usually, these objects will be over-designed. MUJI offers ‘non-designed’ objects, to help people understand the object’s function better. Since I was a young designer I tried to express 'MY design', but after 15 years I decided to make 'OTHERS design', not mine. I want to read people’s minds, find a common image, and to reveal the archetype through design. Photo: Akihiro Ito Photo: Akihiro Ito As a multidisciplinary and prolific designer, do you have a preference in designing electronics or homewares and furniture? And how does your approach differ? In my mind, those disciplines are not so different. I always try to find the archetype in each category. The process of making is different, but the creation is the same. Finding the iconic symbol, minimise, and purify it. There are so many conditions, aspects, and constructions to design (marketing, use, electricity), but I have to find the right answer, to fit perfectly in our everyday lives. Not too much, not too little—just right. That is my goal. Photo: Ryohin Keikaku Photo: Ryohin Keikaku You created the DENSO city vehicle project back in 2012 as a concept and you since created a prototype of the GACHA shuttle bus for MUJI. What do you think it will take in order for us to see self-driving electric vehicles at a large—even global—scale? Is the technology ready? The technology is on the way. Many technical and system companies trying to realise it. In reality, people have difficulties to understand the technology and imagine how technology will operate and effect them in the close future. This is the reason for the design of the bus. The design is a kind of symbol, to introduce the vision of the future that can be easily understood. There are many technical conditions and regulations to consider when introducing this technology, but before solving all that, my strategy is to expose and illustrate to the general public what the future holds of the self-driving vehicle bus. Photo: Ryohin Keikaku Photo: Ryohin Keikaku What is your essential criteria when designing a piece of furniture? I try to be normal—not special—finding what is the shape and comfort people love. I know what they like, and what they don’t. This is a special talent, which is difficult to describe. The materials and textures seem to play a large role in the aesthetics and quality of your products. When in your process do you think about these aspects? I don’t focus only on a single item like a chair. If I design a chair I choose the right material, the texture that will fit well the ambiance or atmosphere that the chair will be used in. I never look at the chair as an independent product. In that case, it can not complete itself. It always needs to be part of an environment. Photo: Akihiro Ito Photo: B&B Italia As an educator, what are you looking to give back to the design community? How can a younger generation of creators build on what you have made? The process of making things is fun, innovative, and joyful. Creation makes us happy. The young generation that happily creates things should continue to be more advanced and make sophisticated things. If they don’t feel it is fun to do, to make, they can not reach their goal. My role is to tell them how to design and create things that make them happy as human life. For Maruni, you design alongside Jasper Morrison. Do you meet and discuss ideas and design direction? How does your collaboration work? We never talk in advance about any idea or creation together. But as a good friend and as a designer, we share our thoughts about design. Once we see the result of design, both of us have a similar thought in mind. We run through quite a similar process to create things. That is a hidden collaboration. Sharing the core of the importance helps us to make things with more power. We have a trust between each other. Photo: Maruni Tokyo Photo: ALEX You have a great admiration for well designed and executed everyday objects that improve people’s lives—is there a particular object that you wished you had designed? I do not have one in particular. Sometimes people easily forget the design for everyday life, they feel it is too normal. The design of everyday objects is more important for us in life, to be better. I like to design things that not many people are interested in, for example, escalator or an elevator. On a more personal level, what do you like to make time for in life? How do you spend time away from design? It is impossible for me. My personal life is my design life and vice versa. To create normal things, I have to be careful to have a normal life. Otherwise, I can not design as I need to. This is simple.

Rethinking Home Cooling: Junko
Rethinking Home CoolingDesign BriefReduce electricity usage in the home.ResearchElectricity UsageA households electricity consumption can generate a large bill over one year. “If a 1200W single split air conditioner is used roughly 12 hours daily (4 hours when the user gets home and 8 hours when the user goes to sleep). At the end of the month, the user will end up paying about $118.57 SGD (w/GST) for using one air conditioner. ”* Over a year this would total $1422.84 SGD, at roughly 33 cents per hour. In contrast, the least energy efficient ceiling fans on the market cost less than 3 cents to run per hour.ObservationsIf a user is too warm in their home they may turn on their ceiling fan, to cool themselves down.Storyboard pt 1However, if the user is still too hot with their ceiling fan on they would often turn off their ceiling fan and turn on their air conditioner.Storyboard pt 2Running an air conditioner is expensive and can lead to high household electricity bills.Storyboard pt 3Air-conditioning units and ceiling fans are both used to cool the home, so why should they be separate systems?The most efficient way.The most efficient way to cool the home is to use a combination of the ceiling fan and air conditioning unit. Ceiling fans don’t make a room cooler, they only make the user feel cooler. By moving air over the skin, a fan can lower the body temperature, but will not affect the temperature of the room. Utilizing the fan and air conditioner together allows the user to increase the temperature setting on their air conditioner, for example from 21° to 24° Celsius, reducing the electricity usage.Apparent temperature.Apparent temperature is the temperature perceived by humans, caused by the combined effects of air temperature, relative humidity, and wind speed. This effect is noticeable if a person is outside on a windy day, the forecast is 27 degrees but because of the wind, the person may feel colder. The temperature that the person feels due to the wind is the apparent temperature.To calculate the apparent temperature within a room when the ceiling fan is in use we can use the dimension of the room itself, the fan’s wind speed, the relative humidity in the room and the air temperature.Try it for yourself here: Apparent Temperature CalculatorDesignConceptJunko is a home cooling product that connects fans and air conditioners together. The product can determine how to create a desired apparent temperature within a room using both the ceiling fan and or the air conditioner. If the user selects an apparent temperature the product will set the fan and air conditioner to the correct settings without further user input. Essentially decreasing the electricity usage by raising the temperature setting on the air conditioner, using the fan to compensate and still achieve the apparent temperature the user wants.ConceptFunctionalityThe device can read, remember and replicate the signals that fan and air conditioning unit remotes use to control these products and change their settings without the user needing to do this manually, making these products smart. If a ceiling fan in a home doesn’t use a remote control then an RF receiver can be retrofitted to achieve this functionality.InfographicMaterialsThe device is made of painted polycarbonate, rubber for the base and a white matte e-ink display, the benefit of the e-ink display is that if there are no changes on the UI then the screen can hold the image without consuming energy.Straight ViewBottom ViewVisual DesignThe dimensions of the product are 60mm x 60mm. In terms of visual design, the device is a home product so I designed it thinking that it should be in the background of the home and focal space of the user which is why the product is visually neutral and minimal in its design.Power SupplyI designed the device to be powered through the mains instead of a rechargeable battery. I wanted the user to have as minimal interaction as possible, if the user had to constantly recharge the device then they would be constantly irritated.Power SupplyComponentsThe main components within the design are the processor chip, the RAM, Wifi chip, humidity sensor, IR and RF receiver and transmitter and the battery.ComponentsUIThe UI on the device displays the current apparent temperature. It shows the current usage of the ceiling fan and air conditioner which the user can edit.User InterfaceApplicationThe application is used to set up the device, the remotes are paired to the device and the home wifi is connected. The home dimensions, ceiling fan information, and air conditioner information are inputted, the product can determine the fans wind speed within the room. The user can select the desired apparent temperature, edit the usage of their fan and air conditioner and create schedules.App Screens pt 1App Screens pt 2Thank YouThanks for reading!ContactBehance ciaranjames.m@gmail.comReferences* Electricity usage quoteHome Dimensions Icon made by Freepik from www.flaticon.comRethinking Home Cooling: Junko was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Discover 2025’s Top Web Design Trends Curated by Muzli
Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!The Design Trends Shaping 2025The fusion of technology and creativity continues to reshape the digital landscape in 2025. At Muzli, we’re excited to explore the trends that are shaping the future of web design. Here’s a curated look at the most significant trends influencing the web this year.1. Websites That Tell a StoryI’ve noticed that websites are becoming more than just static pages — they’re turning into immersive narratives that unfold as you scroll. This shift towards storytelling makes browsing a dynamic experience, where each scroll reveals a new part of the journey. It’s about crafting stories that engage and resonate, making the user experience more meaningful.2. Interactive 3D ElementsThe use of interactive 3D elements is transforming web design. Thanks to tools like Spline and Peach Worlds, creating 3D texts, characters, scenes, and amorphous elements has never been easier. These innovations add depth and realism, blurring the lines between digital and physical experiences.3. Embracing WEBGL Effects and GSAP AnimationsPlatforms like Unicorn Studio are making WEBGL effects accessible, enabling designers to deliver stunning visuals directly in the browser. Combined with GSAP’s powerful JavaScript animations, designers can now create high-performance, interactive visuals without deep coding knowledge.This trend is amplified by the growing integration of GSAP into no-code platforms like Webflow, allowing intricate animations and micro-interactions to be seamlessly implemented. This collaboration bridges the gap between creativity and accessibility, enabling visually stunning and highly interactive websites.4. AI-Generated Images and VideosAI is revolutionizing content creation. While AI-generated visuals gained traction last year, 2025 is taking them to the next level. The ability to produce unique, tailored scenes with ease is streamlining content production. Designers can now create dynamic, responsive visuals that elevate user engagement.5. The Power of Micro-AnimationsMicro-animations might not be new, but their impact is growing. With more designers involved in website creation thanks to no-code tools, we have greater influence over these subtle animations. Platforms like Webflow, Wix Studio, and Framer are making it easier to implement micro-animations effectively. These tools empower designers to add interactive elements without writing code, enhancing user interaction and making websites feel more alive. They offer built-in animation features and intuitive interfaces that simplify the process of adding micro-animations to our projects. This contributes to a smoother and more intuitive user experience.— — Recommended articles — —Ongoing TrendsOf course, there are trends that continue to stay with us:Brutalism in Web DesignEmbracing raw aesthetics and a straightforward approach challenges conventional design norms.https://twomuch.studio.MinimalismClean and simple designs focusing on functionality and user experience remain effective.https://artlistparis.comRetro-Style WebsitesThere’s something charming about bringing back vintage elements with a modern twist.https://www.samsons.kr.Typography and Unique Fonts for Hero SectionsTypography remains a powerful tool for expressing brand personality and making headlines stand out.https://oliverjeffers.com.Dynamic Backgrounds: Moving beyond static images, dynamic backgrounds add depth and interest to web designs.Illustrations: Whether hand-drawn or digital, illustrations add a personal touch and uniqueness.https://decathlon-yeyeweller.index.studioAt Muzli, we’re inspired by the opportunities these trends bring to create engaging, personalized, and immersive experiences. Web design in 2025 is about pushing boundaries, crafting innovative user journeys, and making websites that captivate and inspire.Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | TwitterDiscover 2025’s Top Web Design Trends Curated by Muzli was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Select: Platform to choose your broker- UI/UX Case Study
This article will discuss how I worked on my first design project — Select: Stockbroker comparison platform, where you can choose your broker.Designing select was my first big project as a UI/UX designer at my first job. The lines were blurred in the design process with no design team in place, and my CTO was the all-in-one product guy who helped me with his continuous feedback.Timeline 8 weeksPlatform WebCollaboration Project manager | Engineering | CTOAbout the companyFinology is a fintech startup that strives to disrupt traditional investing by making it affordable & accessible to everyone while simultaneously putting the brakes on standard financial advice and respecting everyone’s individuality. They are making financial planning as easy as opening a social media account!What is Select?It is a platform that helps people choose their stockbroker and open their Demat account with no amount of friction and at most transparency. With the help of advanced features and unbiased reviews on Select, people can open an investment account that suits their needs and get rewarded.Select is one of the products of Finology One, that helps people who are investing in the stock market to choose their broker hassle-free and get rewarded for opening their Demat account.It also shortlists top brokers according to the unique taste of a user. It does so through a tap-and-answer questionnaire, unbiased reviews, ratings, and personalized wishlists. It helps users calculate exact brokerage and other transactional costs before executing any transaction, and one can also compare the charges and essential information of top brokers.Disclaimer: I have used “we” in many places that denote the whole team who have worked on this project and, at times, our company.ContextWe at Finology received hundreds of queries regarding which broker to choose, how to choose the right broker, etc.We also heard stories of brokers cheating their clients and robbing them of their hard-earned money!This prompted us to think of coming up with a technology-backed solution that helps you decide what’s right for you. And ‘Select’ was born!Previously 1:1 Financial advisory was the significant chunk of business at finology, but it was not scalable enough to continue it. Hence, we wanted to help the masses even after shutting down the advisory.Also, the fintech industry, when select was launched, was very limited to a few stockbrokers who didn’t show each information upfront, and most of the time, people who wanted to open their Demat account got scammed or chose the wrong stockbroker, which would not be practical for their investing style or capacity.Most of the stockbroker platform was focused on business first and user needs last.People were always in need of help if someone can listen to their needs, wants, and investing styles to suggest to them the best broker platform.People wanted easy and accurate information accessible from all the brokerage platforms in one place.Design ChallengeTo create a frictionless, transparent platform with all the actual databases and tools to be a one-stop solution for users to choose and get information about stockbrokers. (consumer side)It should also help stockbrokers partnered with select to show their information and offers in a legitimate way to get leads. (business side)GoalsI began by understanding and discussing stakeholders’ goals and pain points. My Project Manager conveyed user needs as she led this project and knew the customers who have faced broker and brokerage platforms issues.Measuring ImpactAs my company, Finology’s founder, Pranjal karma is a personal finance coach and influencer on Youtube; hence this platform was launched publicly on his youtube channel and promoted through his social media handles.After one week of launch :Page StructureSo, our founder, CTO, and project manager sat down and planned what the user flow would look like, what features to include, and what pages would be there.Although, after the development, many things were tweaked a bit according to the requirements and other external reasons. But this was the basic user flow of the website.I was a beginner and I spent most of the time understanding and analyzing user needs, designing visuals, and iterating.Home PageThis would be the first thing the user will see whenever they come to the website. It had to work as a landing page and a home page.There were two use cases that it had to cater to:First-time visitor/userUser visited for 2nd or nth timeWe had to consider these two types of users and make this page useful for them. Hence, we kept all the primary CTA and offerings at the top of our landing page. So users coming to select would be able to get value instantly.The aim of this page was :Give the user the Aha moment as user lands here. And help them navigate smoothly to accomplish their goal.After landing on this page, the first thing the user is likely to do is “To know which broker will be best for them.” Hence the CTA “Top 5 brokers.”instantly shows the user the top 5 brokers the user can choose from. This help user to accomplish something just after landing on this page, without thinking much.Rewards & FreebiesIn this section, we wanted to create value for users and cross-promote our other products.Here are some iterations I made before coming to the final version:The final version worked out better as :The card pattern with the banner imagery made it more scannable and intuitive.It increased the visibilityBetter communicating about the offeringsCTA was made consistentBroker detail cardsOne of the significant challenges while designing select was to make these broker detail cards. The aim of it was to:Show brief information about the broker that are the primary decision factors to choose a broker.It should be scannable and readable.It should be adaptable for web view as well as the mobile view.It should show all the significant data points upfront. Even if users don’t want to dig in for more, they should be well-versed with the essential offerings, charges, and types.I checked out broker websites like https://top10stockbroker.com/ and https://brokernotes.co/ to know what evident information they show to the users about the broker.After talking to the customer support and exploring other broker platforms, I got the insight the primary data points were: “Logo” of a broker, “broker name,” “Overall rating” of the broker, “Type of broker,” its “features and offerings,” and main broker charges such as “Account opening charges,” “Account maintenance charges,” “Equity delivery charge,” and “Equity intraday charge.”Here are some iterations I went through while designing the broker detail cards:In the final version, I made changes such as:Overall Ratings are the primary decision point data, so I grouped them with the broker name And made the broker type more visually prominent.I improved the visual hierarchy by eliminating the separators and using negative space instead.Added info tooltip so that users can get the data clearly. it helped in not filling the card with too much information.I added the “Full Details” button that navigates users to the full broker’s details page.I used a grey color instead of red with a cross icon for the features not there in the broker platform. (red signifies danger and not trustworthy).Broker full detailsIt contains in-depth information about a broker. It has to be designed like a product page, with all the data points that users need to decide before purchasing the product.Hence the main data points for the broker details page were “Product Basket,” “Brokerage Plans,” “Trading Platform,” “Pros & Cons,” “Additional Features,” “Other investment options,” “Finology verdict of the broker,” “Charges details” and “Customer review.”These were the main data points users will likely know about before opening a Demat account.Here, I made sure :The data points are adequately grouped and arranged according to their significance.For better readability of heavy information, I used tables and apt negative space in each piece of information. Also, I used cards for different subgroups of data.There are primary CTA on top and sectional tertiary CTAs that anticipates what the user might want to do next after going through the information of that section.In the customer review section, there was “Overall rating,” “Rating summary,” and “Review analytics.” It’s the most crucial section of this page as it gives the social proof about the broker.Compare brokersThis page provides users a close view of all the maximum searched and popular brokerage houses across India.The side-by-side comparison gives appropriate insight into their similarities and dissimilarities on “Broker’s basic details,” “Broker Ratings,” “Charges,” “features,” “Investment options,” “customer support,” etc. This comparison and differences among brokers will help users pick the right broker for trading and investment purpose.There were four use cases for which I had to design :Only the essential detailed comparison data points are shown when users land on this page. All the other information is concealed as it should not overwhelm the user as soon as they come to this page.When the user selected two brokers for comparisonWhen the user selected three brokers for comparisonWhen there is no broker selected to compare against the broker chosen.Here is the first version I created.Later after the iteration, we landed on the final versionBroker calculatorThis calculator helps in computing the brokerage charges and other charges that are imposed apart from the brokerage while undertaking trading transactions. It computes the total cost that one would incur while undertaking the trade transaction.This calculator is a useful tool for traders and investors as it helps them understand the approximate cost they would incur for a certain potential transaction.Input RequiredBuy/Sell price of the stockType of exchange BSE/NSEQuantity of sharesThe final version worked out the best as :The visual hierarchy was improved.Made tabs in the proximity of results.The result was made visually intuitive.Added broker name for which the brokerage is being calculated.Improved the copyFind my brokerFinding a perfect broker that caters to your trading and investing needs might be a complex goal to achieve for some, so we have simplified all the significant decision-making points and condensed them into an easy set of questions presented in an interactive way.https://medium.com/media/cb5b66c6df353a4b0d1274fb0334a14b/hrefFind Your Broker — Watch VideoThis is how I designed the wizard:I visually indicated where the user is in the process while answering the questions.I chunked up the questions into meaningful labels and steps such as “Usage”, “Products”, “Features” and “Steps”.Users can go to the previous step and redo their answer at any point of progressing in the wizard.At the end of the wizard, the user gets matched to the broker that aligns with their choices.The ProcessAs this project was made in a very short timeline and by a very small team of 5 people, there were ad hoc changes in the development phase after the design was completed. I have jotted down our process of designing Select below:Here, are some principles we followed while designing the platform to benchmark and adhere to best practices in designing for fintech digital products.Retrospect learnings…So these were my learnings after working on this project.This was the first UI/UX design project that I was part of. Being an amateur designer, I need to get a heck lot of feedback on my designs and iterate. As the first version was near to 💩 and as I kept iterating 👩💻 , it transformed to 👌.I learned how each stage of design is important, and you should not jump to visual design as soon as you are given a brief. I made a massive mistake by directly starting with the visual design as soon as I knew about Select. Later my lead told me that this was a poor approach and guided me.I learned how to mindfully approach big projects and design a digital product from scratch by undertaking one interface at a time.This case study was made with ❤. Procrastination. Anxiety. Inspiration.self-motivationIt would mean a lot to me if you could long-press on the clap icon, drop a few claps & show your support.🛄 I’m currently open to opportunities as a Product Designer in and outside India. Do reach out to me on LinkedIn or Twitter for any feedback, freelance opportunity, or in case you need help! Just drop a “HEY!”Select: Platform to choose your broker- UI/UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

10 Principles of Good Web Design
Basic rules for building effective websitesDesign by OutcrowdThese principles are based on user perception and work every time. They guarantee your website will be attractive, convenient, memorable, and have high conversion rates.There’s a common belief among designers that users first assess any website visually, then logically. This is only partly true. The first impression is compound, not purely visual. A site is not a Dribbble shot, and a user is not a designer.So let’s look at the website through users’ eyes. What is important to them?1. Relevant contentThis means information and graphics that the user defines as valuable and necessary. Relevant content meets or, ideally, exceeds user expectations. It’s exactly what the user has been looking for, what he always wanted to see!Relevant design is an integral part of this content. It addresses the audience in their own visual and associative language. And the reason they understand it is not that the designer knows design; they understand it because the designer knows people.Neuroman — UI Design for Robotic DeliveryThe success of any project comes from knowing the client’s business, website goals, and user goals. It means collecting information, analyzing it, and developing a website strategy. It means studying user groups and compiling their portraits, as well as repeated testing.Don’t expect to create a relevant design just because you’ve read the TOR and checked out your competitors’ designs.Look for a visual language that your audience understands.This language will show the users that you’re on the same wavelength. Find a style that suits the tastes of a given user group. Choose images and pictures that evoke strong emotions and resonate deeply. Write headlines and copy that won’t be ignored. Do something special, something that motivates and inspires.All this will combine to make your product unique and desirable.B-Tech — Landing page design for the AI-driven health company2. Good visualsEven the best of concepts can be easily spoiled by poor execution. It’s the quality of the design that instantly forms the first impression.People can intuitively tell the good from the bad, the beautiful and coherent from the ugly and unbalanced. Bad visual design causes distrust and a desire to look elsewhere. The quality of design directly affects people’s view of the company and its product.Here are the golden rules of visual design:stylistic unity;clear structure;good composition;visual balance;hierarchy of elements;system of primary and secondary accents;harmonious color palette;visual guides;no unnecessary or distracting elements;breathing space;legible fonts;easy-to-understand icons;familiar shapes and locations of elements (e.g. buttons, navigation panel, search bar);high-quality, original images.All of the above creates a positive visual impression.Follow the golden rules of design.Good design always matches the type of business and is part of the company’s brand building.Analythis — UX/UI design for the AI-powered marketing platform3. FreshnessGood web design is innovative. It captures the zeitgeist and holds a promise for the future. If your information isn’t up-to-date, you will lose your users. Nobody wants to live in the past. Outdated design makes people ignore the content. They think it’s all obsolete, including the product. A design copied from competitors is just as bad. People have already seen something similar, so they won’t perceive it as new and unique.Use new tools, current trends and styles. To stay relevant, look beyond design, as well. The wider your horizons, the more ideas you generate; this will enable you to create unique and fun designs.Stay young and hungry for new things.Effective websites get timely updates, follow the trends, and look fresh. But don’t scare away your users by breaking the familiar interaction patterns.Qwero — Landing page design for the NFT marketplace4. Meeting expectationsYou can attract viewership with nice, fresh visuals — but still fail to meet their expectations.The user needs quick answers to the following five questions:what is on offer?do I need it?what makes you guys better than others?can you be trusted?how do I get it?The wow effect from a gorgeous design evaporates almost as soon as it appears. Then the customer turns into a pragmatic Scrooge type. He wants to get what he wants without wasting his time on irrelevant stuff.Meet the users’ expectations and exceed them.The answers to the five questions must underlie the architecture of your website from the planning stage. This will save you time and prevent lots of grief.Nanou — Promotional website design for a web banking serviceDon’t confuse website goals and user goals. Anything of no value to the user must be kept behind the scenes.Avoid creating the impression that the website was created to achieve business objectives. The user is there for their own reasons; eliminate any unnecessary obstacles on their way.When your business gives the users what they want, it gets rewarded in turn.The user goal must be clearly articulated. It’s not enough to just show them the way. Try to visualize the goal using every design tool at your disposal.If the goal is too complex or cannot be visualized (it happens), look for suitable images, metaphors, or associations. Any process can be shown through videos, animation, or illustrations. It’s easier to comprehend this way. The user sees an image of their goal and becomes even more willing to interact with the website.The goal path must be simple and enjoyable. Eliminate any obstacles and extra steps.Make the user goal visible and simplify the path to it.Moved case study 1: Website design for a resident platform5. UsefulnessA good website is useful, and it should be obvious at first glance.Emphasize usefulness with every design and content tool. Nobody’s going to scroll to the bottom of the page to discover the benefits and advantages gathering dust in the far corner. Manage attention, highlight the important things, demonstrate usefulness and motivate the user from the outset.Successful and popular sites offer extra features or useful bonuses beyond the main offer.These can include video instructions, tips, brief news reports, a calendar, a map, a list of useful links, etc. Entertainment also works well: add some minigames, funny or educational videos, a block of stories or memes. Be careful, however, not to overload the page and distract from the main objectives. Everything must be justified and then tested.Such things make your website more valuable and attractive in the eyes of the user, boosting retention. The user feels that you care about them and want to make them feel good. It’s also a good way to get the edge on your competitors.Emphasize user benefits more than company benefits.Read more: Increasing Product Value in 5 Easy StepsMaverick — Corporate website design for consulting agency6. Ease of useA good website raises no questions. It provides easily accessible answers where the user expects to find them. It offers only those features that are useful and necessary. It has just enough of everything and nothing more.A simple, intuitive interface has:predictable navigationan organized structureonly necessary and useful featuresthe simplest possible fill-out formsan easily understandable goal pathThe best guiding principle in design is Quality Over Quantity.Functionality must be tested multiple times, especially if the project has advanced options that the user will have to learn.Overviso — UX/UI design of the project management application7. TypographyDesigners tend to see fonts and text merely as design elements. They don’t care about the copy. But users perceive written content differently! To them, the copy is as important as the images, if not more so.A designer who fails to understand the content and doesn’t understand the users’ needs can easily botch the presentation of the copy. Typical mistakes include concealing important passages to make the text block more compact, highlighting irrelevant stuff, using illegible off-white fonts, and so on.KMBCH — Website design for a beverage brandThe key principles of good typography are:clear hierarchy;contrast;appropriate character height (see Size Calculator);matching proportions (spaces between characters and words, line height);simple typeface for main copy;limited line length (max 60 characters for desktop & 45 characters for mobile screen);no more than 2 typefaces per website (max 3);left justification (don’t overuse center justification).Make your copy enjoyable to read.Choose fonts appropriate to the website concept, the overall design style, the tastes and views of the audience. And don’t forget to test everything!8. Emotions & motivationA good and user-friendly website often has low conversions and does little to expand the audience. This usually happens when a particular field of business is extremely competitive. The users have trouble remembering one website in a sea of similar ones. A website that invokes no emotion is easily ignored and forgotten.Users love emotional design. Such design has to be deliberately mapped out based on detailed user portraits that reflect their personalities.Include photos and videos of people. They have to be authentic, not staged. The idea is to reflect the feelings of your audience and draw them in. Finding such imagery is not an easy task, but it’s totally worth it. It’s the anchor that you will plant in the user’s mind. Be gentle and delicate.Look for images that resonate with the user’s feelings.Motivating users is another effective tool. If you know your audience, you can inspire them with ideas represented by visual incentives. The most loyal and grateful user is one who is inspired.Milkow — Website design for the milk brandRead more:Emotional DesignFive tools to make your design effective and memorable9. Adaptivity & responsivenessWhatever device is used to access your website, it should not affect ease of use. The website must never be distorted beyond recognition or lose important features. We can use adaptive or responsive design, depending on what the business and the audience require. Responsive design uses one template for all devices; adaptive design uses a different template for each device. These things must be considered in advance.Adaptivity and responsiveness depend on the quality of both design and development.Greenely — Responsive web design for a smart energy company10. TrustIn the user’s value system, trust is the most important thing. Remember this at the concept stage and make sure you don’t forget it throughout the project.A trustworthy website offers:● high-quality, relevant design and content;● true information;● openness;● help and feedback;● proof of expertise (certificates, licenses);● links to other websites;● authentic and sincere reviews.MedicLab — Landing page for a medical centerApplying these 10 principles will make your website popular, help it stand out from the competition, and boost conversion rates. It’s going to take a lot of elbow grease, but the reward is worth it!Read more: Caring About Users: A Modern Approach10 Principles of Good Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Product Page Design: Handy UX Tips and Practices
In e-commerce, the measurement of success is not the number of website visitors or clicks. It’s the number of finalized purchases. From that perspective, a product page is crucial as it is usually the spot where most decision-making on “to buy or not to buy” happens. So, designing or improving an e-commerce website or application, UX designers have to think it over and test it up to the slightest detail. That’s what our today’s article is about: let’s discuss what a product page is and how to design it effectively. Packed with plenty of examples from both known e-commerce websites and creative design concepts for niche or specific business goals.Product page design for the BlockStock websiteWhat Is Product PageThe product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item.Unlike a real point-of-sale, an e-commerce website doesn’t provide physical contact with an item or assistance from shop staff. Product page becomes the major source of attraction, impression, information, and persuasion. That’s why its design, navigability, and usability play a crucial role in growing sales.As we mentioned in our guide to the basic web pages, a badly-designed product page may waste all the effort (usually massive and complex) taken to bring the buyer to the website and to this particular product. So, besides the attractive product presentation, focus on functionality, clarity, readability, and intuitive navigation.Product page concept for a gardening e-commerce websiteTypical Elements of Product PageBasically, a product page:shows the image of the productgives all the needed information about the productallows users to check different color/model options (if any)enables visitors to see the reviews, comments, and ratings from earlier buyersallows for adding the product to the cart or wish listshows other relevant options.Additionally, the product page may include such options as a comparison of different items, especially popular on websites selling different devices and appliances.https://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefBased on that, here’s a checklist of basic elements of the product page layout:name/title of the itemphotopriceitem availabilityadd to cart/add to bag/add to basket/buy buttonadd to favorites/save to wishlist buttondescriptionsocial proof: rating, reviews, the number of previous buyers, the number of people looking at the item now, etc.choice of colorchoice of modelchoice of the number of items to buysize guide or calculator (for clothes and footwear)extended details (materials, technical specifications, dimensions, weight, special features, etc.)The list above doesn’t mean that all the points are obligatory for any product page. The choice will depend on analyzing multiple factors, understanding the target audience, and careful prioritization to see which points to include and which may be eliminated from the list for this particular type of goods or kind of customer.Product page first-screen view on Walmart websiteDesign Practices for Product PagesVisual DemonstrationE-commerce platforms are the best place to prove the saying that the picture is worth a thousand words. Not able to contact the item physically, visitors will count on the visuals of the product to make their first impression about the goods. What’s more, images are noticed and decoded faster than words; they will be the first element attracting the visitor’s attention. They present the part of the content which is both informative and emotionally appealing.That’s why many e-commerce platforms:use a set of images to present one item from different points and anglesapply zoom functionality to enable a visitor to look at some parts of the photo closer, see the textures and small detailscombine the photos of the item with photos of it on a model or in the proper environment to give a better understanding of its looks and sizesProduct page first-screen view on Marks and Spencer: a combination of several photos shows the item separately and on the modelThe approaches to photo content can be different and depend on both general brand strategy and particular campaign or collection style. However, what unites them all is:originality: special shootings are organized to make custom photos that correspond to the style defined in a brand book or specific campaign guidelineshigh-quality: no doubt, the quality of photos directly influences the impression about the particular item and the brand in generaloptimization for the web: being quality, photos shouldn’t be too big as it can dramatically influence the loading time, which in turn has a great impact on SEO; also, pages loading slowly are the solid reason for high bounce rate — unless the website offers something absolutely unique and super exclusive, people will just go away instead of waiting.https://medium.com/media/0dbae34320e0fdf1557cb3c1f0a819e6/hrefExcept for images, other media, more complex or interactive, can also be used. Among them, you can now find:product videos, detailed video reviews, and instructions360-degree view of the itemaugmented reality technologies helping people to observe the item in their own environment or try it on virtuallyhttps://medium.com/media/41455d1226847ea12130dc5b5bb0e2c0/hrefhttps://medium.com/media/14946784cfbd8eaf5288cdf71010c4cc/hrefGardening Shop WebsiteObviously, these types of media are often more complicated, time-consuming, and expensive in production than photos. So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way. And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment.https://medium.com/media/4574e116775a0032a6295c5ec63d54c4/hrefhttps://medium.com/media/6d36ec146e7ead43e4b5ab45ce1817d4/hrefInformative but Simple DescriptionThe saying that people don’t read anymore has nothing in common with the product page: when customers are deciding upon spending their money, they do read what they need to know about the product they are going to buy. Still, it’s not the reason to overload the description, as the attention span is quite limited. The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it. And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of.Another rule of thumb here is connected to the previous point: show, don’t tell. Well, better to say, tell, but also show! Don’t just describe in detail how the bag looks inside — show the photo. Don’t just tell how beautifully this neckerchief matches that jacket — show the photo. Don’t just mention the size of a toy — show the child playing with it. Combine the power of words with proper images to make the experience much more effective.Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page. Another good thing is a clear definition of the model's size on the photo, allowing the customers to instantly understand the proportionshttps://medium.com/media/fb1c390085eaaae2df3836596da418b8/hrefSuper Obvious Call to ActionCalls to action (CTA) should be instantly noticeable. In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits. When all the path of interaction and transitions is built clearly for users, but the CTA element is not obvious, misplaced, or designed badly, the risk gets higher that users will get confused and need to make additional effort trying to achieve their goals — which is annoying. Therefore, the risk of poor conversion rates and bad user experience grows.ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout.Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative. However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision. How to find the balance?On the one hand, it’s recommended not to overload the page with a great deal of information that will overwhelm customers and distract their attention from the major goal — to make the purchase. On the other hand, visitors aren’t ready to jump from one page to another to get different information about the item they are interested in. Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show. The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services.https://medium.com/media/26962819154291eb06645ebc01b7f1da/hrefThe more pricey, uncommon, or innovative the product, the more information the customers usually want to get about it. And even for common stuff, there may be tons of questions and hesitations. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly. Technical details, materials, weight and size, size chart or calculator for clothing and footwear, functionality for comparing the item with a similar one, and so on, and so forth — any of those details can play the premier violin in a story of a particular item.Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further.Instead of creating intrigue, be open, direct, and clean in content presentation.Try to put all core information in highly readable form on the above-the-fold part of the page.And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them.The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all. Engaging social proof is marked by the label of #1 New Release and showing what other products are often bought together with this one.The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.And only after that, scrolling further, can users find the extended information, editorial reviews, etc., based on text without visuals.Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly. It’s vital to always remember: in the intense competition we observe in e-commerce now, buyers aren’t ready to wait or waste their time on unnecessary operations or efforts to understand where’s what they need. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. If this website doesn’t give it to them, they will look for it somewhere else.So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag (usually, in the website header)use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication. In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive.In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. That’s, for example, when you use a shopping cart even on the website selling non-tangible products or underline the text links to give users a hint that they are clickable.Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe. Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions. First of all, it’s a way to solve the problem and make users happier. So, it’s vital to look at the interface from the user’s perspective and find a way to make interactions that will provide a smooth and easy way to purchase.The power of habit plays a big role in products of this kind. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it. If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too.H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable basics (product title, color name, and price), a heart icon as a well-recognized visual trigger of adding the item to favorites and a noticeable CTA button. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals. Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution. No doubt, the dose of uniqueness is needed, but not so much to knock down the user. In e-commerce UI design, often aimed at quite a diverse target audience, too much of a revolution might scare and provoke hesitations: do I really need to buy this thing, a user may think, if it’s so hard to get it? Study the interaction patterns and typical products for that particular target audience to make their habits their power. And don’t forget to check that all the icons on the screen don’t have a double meaning; support them with text labels where needed. Strive for the balance between innovation and traditions.Narrowing the focus, we may also talk about the power of habit for a particular e-commerce website. You could have read numerous reviews of the “poor UX design” of this or that e-commerce giant, breathing fire and brimstone into old-fashioned solutions or complex navigation. However, thinking deeper, it’s easy to understand that they activate the power of habit as a major approach of respect to their buyers, as plenty of their customers have been with them for many years. It’s not because they don’t know how to change; it’s because, at some stages of business development, the cost of change may be too high. It doesn’t mean that the changes are never made; they are just not as revolutionary and made in small steps.Product page above-the-fold view on Etsy marketplaceScannability and SkimmabilityIt’s already well-known that coming to a website or app, users don’t usually read and observe all the content on the page or screen. Instead, they start with quick scanning to understand if it contains something they need or want. Knowing the eye-tracking models, Gestalt principles, and laws of visual hierarchy, designers and information architects can put the core data and interactive elements into the zones of high and natural visibility. Other factors making product pages scannable are readable typography and enough white space.There are numerous things that have an impact on decision-making, and harmony is one of them. Eye-tensing color combinations, unreadable or not combining fonts, aggressive background, intrusive pop-ups or animations, annoying sounds, or pages loading for ages — any point of that stuff can spoil the experience quickly, distract users and move them away, sometimes even without a clear explanation what they didn’t like. Details matter; think over them and organize them well.First-screen view of the product page on George: due to the light airy layout, the page looks clean and simple, but at the same time, it’s highly informative even at the stage of fast scanning.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefFewer ClicksIf going from page to page or jumping from screen to screen is not a part of the journey into the sales funnel, save every user’s click possible. Too many operations are tiring and annoying, which is a kind of negative emotion. And emotions have a huge impact on user experience and make retaining users much harder. Minimize the number of clicks on the way of choosing and buying whenever it’s possible — this way, you respect the user’s time better than the politest words of thanks. For example, avoid dropdowns for a small number of choices in basic options such as color or model choice.Product page first-screen view on Sportsdirect website: no information is hidden in dropdown menus, so it’s super easy to scan the availability of models and sizes, the CTA is seen immediately, the number of items is changed easily by typing or manipulating plus/minus controls, arrows show how to see more images, and breadcrumbs help to jump back to choosing other items easily.Exotic Fruit e-commerce app uses a tab for adding the needed number of products with a simple tapThe OldNavy product page integrates the section of offered combinations with other items from the website, and it is not just an image to get buyers inspired: on hover, the shopper gets the list of links to items with basic information, which enables them to easily get engaged in further shopping and makes the relevant product accessible quickly.Social ProofSocial proof is an impactful factor in the decision-making process in both the physical and digital worlds. It is a psychological and social phenomenon of people copying the actions of others to undertake behavior in a certain situation. This term was introduced by Robert Cialdini in his 1984 book Influence; the concept is also called informational social influence.In e-commerce, the experience of the previous buyers influences the behavior of the next ones greatly; that’s why ratings, comments, and reviews are needed, especially on mass-market platforms. They help customers feel united with a group of similar buyers, which is easy to feel in the actual store among other shoppers but even more needed in the online shopping experience when you are shopping alone in front of a computer or mobile screen. What’s more, reviews can answer the questions the customer has, and this way support the positive decision about buying — or prevent from buying the wrong item and getting a negative experience.Here’s the product page on OldNavy: the first screen view, among all other details, includes the social proof showing the rating of the item with the number of people that marked it. Scrolling down, buyers are getting even more engaged: except for relevant products to combine this item with for the perfect outfit, the page uncovers the relevant items other customers looked at and liked and further customers’ photos and details on reviews.InteractivityWith more and more buyers online, brands and retailers can analyze more data about their behavior, needs, and wishes and integrate new approaches on that basis. Interactivity that imitates seeing the item from different angles and manipulating it, trying on the clothing or footwear, testing the make-up options on your face, virtually placing the piece of furniture or decor into your room — all that and diversity of other innovations are becoming more and more accessible and affordable due to the creativity, customer experience care, and new technologies. And sure, they help customers to make a decision.Another vital aspect of interactivity in e-commerce now is personalization and customization, when people can customize their purchase instead of just choosing it from the catalog. Choosing a custom combination of flowers for a bouquet, customizing the burger or pizza with favorite ingredients, collecting a personal outfit or family look instead of just buying ready-made ones — able to add their own personality to the offer, many shoppers feel ready to buy.Tasty Burger app allowing for creating custom burgers to buyMobile AdaptationNeedless to say, how many daily things people do with their smartphones nowadays, and shopping is getting to one of the top options. Besides, mobile adaptation is among the core web vitals of search engine optimization. If you want an e-commerce website to be googled successfully and let the visitors have a seamless shopping experience from any device, make the product page mobile-friendly and reconsider the layout to make the interface convenient and navigable for mobile devices. Some e-commerce platforms go even further and also invest in creating their native applications for iOS and Android, but for many small businesses, it may appear not affordable or even not reasonable. Anyway, the product page, as well as the rest of the website pages, should be responsive and mobile-friendly, no matter if the native app exists or not.Minimalistic product page for a fashion brand e-commerce website focused on photos, easy choice of color, and responsive to be used on any device.404 ErrorWith product pages intensively used and often updated, there are different cases of running into an error. People can accidentally mistype a letter in the URL, or the page they saved before may not already exist as the product is already out of stock. Make sure not to let customers come across an empty error page and go away. Connect them to other pages, offer relevant options or categories, and do everything to take advantage of the error page involving a customer checking something else.Bottom LineSure, the decision on the design practices to choose for a particular e-commerce project is a matter of thorough thinking, and the solutions on what to use and what to leave will be based on many subjective factors, from the type of product and market segment to the company budget, employers’ skills, individual tastes and specific needs of the target audience. The approach to mass-market e-commerce differs from the approach to a narrow niche. The approach to various generations of customers will be different.Yet, all the practices mentioned above won’t work properly if the major condition of the commercial world is not followed, which is: the product should be good above everything else. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks. Anyway, if the products you offer are good and the customer is already on the website, let the product page show the item in its best light and help the shopper to feel it like home, convenient, clear, and friendly.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of usability and user experience design.UX Design: Types of Interactive Content Amplifying Engagement5 Basic Types of Images for Web ContentUX Design for E-Commerce: Principles and StrategiesUser Experience Design: 7 Vital User AbilitiesMotion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignHow to Make Web Interface ScannableThe Anatomy of a Web Page: Basic ElementsError Screens and Messages: UX Design PracticesWeb Design: 16 Basic Types of Web PagesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: Handy UX Tips and Practices was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Landing Page - Calculator Club
We came up with this playful design for calculator club in order to engage the user and solve the calculation problems delightfully -- Looking to design web or mobile app ? Send us a message at Dribbble OR Contact us at hello@decojent.com

💵 Split the Bill App Flow
Hi again Dribbble! This is my submission for the Daily UI challenge - #004. The prompt was for a calculator but there was some freedom with what type, so I designed the flow for a bill splitting calculator! It starts with OCR, where the user scans a receipt and the items and costs are automatically pulled in. The user is then shown a checklist in which they can select which items are theirs, before continuing on to split the bill. The next screen allows the user to have their friends scan a special barcode, and check off the items that are theirs on their app. The bill syncs up in realtime so the users can see who paid for what. Once all items have been paid for, the user can continue onwards, where they select a tip. This is automatically added to the cost and split amongst the different friends proportionately. Once the flow is complete, the friends are each billed easily through their respective payments app (in this case, I used Venmo as an example). The objective is to make calculating the bill split as easy as possible, and totally painless for everyone involved! Please let me know what you think--I'm open to improving this design! 🏀

daily UI Challenge #04 calculator
Today's UI Challenge was to design a calculator. I decided to develop a calculator for shops. The taxes can be entered directly at the top right. I chose a simple and clear Colorpalette. How do you like it? I am looking forward to your feedback! :) Check out what I'm posting on my other socials: Instagram: https://www.instagram.com/ooh.patricia/ Behance: https://www.behance.net/PatriciaReiners

Presenter
My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

The 5 Best Accessories To Level Up Your AirPods Experience
Apple AirPods have become an essential gadget for many, providing high-quality audio and seamless integration with Apple devices. However, to enhance your AirPods experience, a range of innovative accessories can add style, functionality, and convenience. We have curated a collection of the top five accessories for Apple AirPods that will elevate your wireless audio experience. These top five accessories for Apple AirPods offer a blend of style, protection, and functionality that enhances your listening experience. Whether you’re a fan of superhero-themed gadgets, nostalgic designs, or luxurious craftsmanship, there’s an accessory here that caters to your unique tastes and needs. 1. Casetify Iron Man Case Casetify has collaborated with Marvel to create an Iron Man-themed case for AirPods. This one is a must-have for superhero fans, and it will convert your standard AirPods case into a mini Iron Man helmet. The case is visually eye-catching and also quite functional, equipped with a stand and a carabiner clip for easy attachment. The case features super cool light-up eyes which are powered by a CR2032 coin battery. The eyes glow in the iconic blue hue when the helmet is closed. The case does not charge your AirPods, but it serves as a unique and interesting way to store them. So whenever you carry your AirPods with you, you’re sure to leave a mark. The Iron Man AirPods case is a collector’s item that brings a touch of Tony Stark’s genius and flair to your everyday tech. What we like Eye-catching design with light-up eyes adds a unique flair. Includes a stand and carabiner clip for versatile carrying options. What we dislike Not pocket-friendly due to its bulky design. Does not provide charging functionality. 2. AirPods/ AirPods Pro Neck Strap Called the AirPods/ AirPods Pro Neck Strap, this accessory is practical and yet stylish. It will make sure that you never lose your AirPods ever again. It features beautifully woven ropes which will convert your AirPods into a stylish necklace. You can wear your AirPods around your neck, keeping them near you always. The neck strap is equipped with a patented magnetic lock that keeps the two buds securely in place when not being used. This ensures that they never fall off or get lost. The strap is available in different colors – Daisy Yellow, Panther Black, and Midnight Blue. You can select the one that perfectly matches your AirPods with your outfit. It combines fashion and functionality, providing peace of mind and a touch of style to your wireless audio experience. Click Here to Buy Now: $39. What we like Stylish design with a variety of color options. A patented magnetic lock keeps AirPods secure and prevents loss. What we dislike May not appeal to those who prefer a minimalist look. 3. elago Pager Case Designed by Elago, this Pager AirPods Case is a throwback to the 90s, since it looks like a classic pager. The cover is created for the latest AirPods 4, and it is a part of Elago’s nostalgic design series. The case is built from durable silicone, and it provides great impact resistance, ensuring your AirPods are protected from scratches and bumps. The case features a faux screen that displays Apple’s iconic “Hello” in a retro calculator-style front. It glows in the dark, replicating the backlit displays of old pagers. This feature enhances the nostalgic appeal while ensuring your AirPods are easily accessible in low-light conditions. The Pager AirPods Case comes with a chain and clip, allowing you to attach it securely to your pocket or bag. What we like Nostalgic pager design with glow-in-the-dark features. Made from durable, shock-proof silicone for superior protection. What we dislike May not appeal to those unfamiliar with pagers. Chain and clip may not suit everyone’s style preferences. 4. The Case Designed by Mohammed, ‘The Case’ is a luxurious accessory that converts your AirPods into a lovely piece of art. The case is Baroque-inspired and it features intricate floral carvings and an oxidized silver finish. This gives the case a lovely jewel-like appearance. The unique design makes your AirPods case look sophisticated and refined. The case is only limited to 100 units, and it is a collector’s item. It is outfitted with serial numbers, and the word “Limited Edition” is elegantly etched on its surface. The charging case on the front is complemented by a rotating lock mechanism, adding a touch of elegance and functionality. What we like Luxurious design with intricate floral carvings and oxidized silver finish. Limited edition status adds exclusivity and collector’s appeal. What we dislike Limited availability may make it difficult to purchase. Higher price point due to its artistic design and craftsmanship. 5. The Nomad 65W AC Adapter Dubbed the Nomad 65W AC Adapter is a versatile and innovative charging solution designed for Apple users. This device charges multiple devices quickly, and pretty efficiently. The brick has a unique design amped with a wireless charging pad on top. It is compatible with both Apple Watch and AirPods that support wireless charging. The adapter is portable and compact, making it a perfect accessory for those who travel often. It can charge multiple devices in one go, without cluttering up your home or office. It serves as a practical and functional addition to any tech setup, offering a convenient and efficient way to power your devices. What we like Supports wireless charging for both Apple Watch and AirPods. Fast charging capabilities for Apple Watch Series 7 and later. What we dislike Only compatible with devices that support wireless charging. May require additional cables for devices that do not support wireless charging. The post The 5 Best Accessories To Level Up Your AirPods Experience first appeared on Yanko Design.

NYC Spots
Spotkey helps you to find the best photo-op spot anywhere in the world Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

Battery-free wearable accessories could soon be powered through your skin
Remember when the first smartwatches were ridiculed for needing to be charged almost every night? Although the situation has improved significantly, the fact remains that they still need to be taken off your wrist and put on a charger every now and then. That might sound only like a hassle for smartwatches and wireless earbuds, but imagine the discomfort and risks of having to remove health monitors, not to mention devices like pacemakers whose batteries also need to be replaced regularly. They might be called “wearables,” but these devices are nothing like their analog counterparts, that don’t cause stress. Then again, they don’t offer features either, so it’s not exactly a fair trade. Solving the battery problem will go a long way in making these devices more sustainable and accessible, and this ongoing research is trying to do just that by removing batteries from these devices completely. Designers: Andy Kong, Daehwa Kim, Chris Harrison (Power-Over-Skin) Electrical devices need power to function, of course, and the most straightforward method is to have a battery inside them. Unfortunately, the trade-off is that these devices are thicker and heavier than they could be, and they have to be recharged or have their batteries replaced every so often. If you could power the devices without a battery or without even a cable, that could go a long way in shrinking their sizes down and potentially making them more fashionable. The trick is to hide the actual power source somewhere on your body and then use your body itself as the conduit for electrical power to travel to these “wearable” devices. This can, for example, be used to make earrings with flashing LEDs or a ring with a joystick that can control your smart TV. These devices need to be touching your skin to actually get power, but considering their use cases, that won’t be much of a problem. Although the previous examples do sound contrived and a little ridiculous, the applications for this technology go beyond mobile accessories. Health sensors, like a skin-based thermometer or glucose monitor, can be stuck to any part of your body and work almost infinitely, at least as long as there’s a power source attached to you. You can even have a calculator that powers up when you hold it in your hand, or a phone case that charges your phone bit by bit while you’re using it. Power-Over-Skin does still require some transmitter to send power to those devices through your skin, so we can’t exactly escape the need for batteries just yet. The devices are also quite unappealing, which is as expected of prototypes. Hopefully, there will be further research in improving not only the design of the wearables but also their ability to get power through other means, maybe from the abundant air around us. The post Battery-free wearable accessories could soon be powered through your skin first appeared on Yanko Design.

Calculator responsive design
Another exploration for our home sale calculator design, optimized for mobile with a simple responsive layout

Quantifying the ROI of UX design
A common question that product designers often get asked is what is the value of their design. How can we calculate the value that UX design adds to a company? To measure the impact of UX design, designers need to choose the right metrics and understand how to advocate the value of their design in terms of Return of Investment or ROI.But first, what is ROI?Return of Investment is a standard financial key performance indicator that helps organizations understand how profitable investment has been. It can help understand and compare multiple areas of investments, and understand which ones to move forward with. These investments can be anything from money spent on product development, people you’ve hired, tools and equipment the company has invested in. Calculating the ROI is important because all of these business decisions need to generate income and be profitable to the company.What does ROI mean in terms of UX design?In UX design, the ROI can be measured using the metrics that calculate the profitability of an investment in design. Hence deciding the right key performance indicators is extremely essential to calculate the ROI of UX design. Deciding on these indicators depends on the goals of the product or service. Let us demonstrate this using a few examples. If the goal of the company is that their app reduces the number of customer service calls, then the key performance indicators would be reduced call durations, and lesser number of queries made to the customer service team, and a higher number of satisfied customers. If it is an e-commerce website then the key performance indicators will inevitably be the number of conversion rates.UX design has become an inevitable aspect of ROI because companies are investing large sums of money and resources in user experience design, and thus the profitability of UX is an important measure of how successful the design has been.Problems in calculating the ROI of UX design- Lack of standard key performance indicatorsIt is difficult for organizations to decide what gains and losses to include when it comes to calculating the ROI of UX design. Without standard indicators, it is impossible to compare the ROI of two different design inputs. To combat this, organizations need to clearly define the ROI at the product development stage and standardize this within the organization.- Inconsistency in valuesSince the key performance indicators vary so vastly it can be difficult to calculate their exact values. Another common problem is that some key performance indicators may be difficult to put down in terms of exact values or have values that may be expressed in various different units. To solve this issue, organizations will need to build their own ROI models and do some additional math to find a common denominator that can be expressed in financial terms.- Profits that are intangibleThe return on investment can additionally be hard to calculate because UX design provides some benefits that are intangible in nature and cannot be expressed in numbers. These benefits could be anything from the ability of design to engage, influence, and meet users' needs, to strongly communicate a brand's message, differentiate products, attract customers to a business, and drive profitability. Due to so many benefits from UX design being intangible, companies cannot see the immediate value of adding UX experts to their team. They are unsure whether or not the investment they make in UX in terms of money and resources will immediately be profitable.However, the benefits of UX design are huge, despite being difficult to measure in traditional ROI metrics.Benefits of UX design testing and prototyping in the product development stageThere are a vast number of benefits of using UX prototypes and testing in the early stages of product development. Firstly prototyping helps designers quickly iterate and make changes in their design without slowing down the next stages of the development process. Secondly, it is a lot more cost-effective for companies to detect any usability issues in the prototypes themselves and make changes rather than finding out these issues once the product is out in the market and then having to redo the entire project, resulting in huge losses. Next testing is a great way to conduct UX research, which will give your organization greater insights into your audience and what they want. Once the research data is collated, organizations can use it to create a product that delivers to the actual needs of the organization’s audience.And lastly, great UX design will actually help generate a lot more conversions, because a simplified user interface helps in making the product simpler and more intuitive to use for their audience and they are more likely to convert to customers.So how do you measure the ROI of UX?It is nearly impossible to calculate the ROI of UX design at the beginning of a project as these calculations are based on assumptions. Once the product is out in the market it is easier to calculate the ROI of UX design. The organization must first decide the right metrics based on their overall goals and align the KPIs to the organizational goals.There are three basic ROI metrics of UX design. Let’s look at them in a little more detail.Single Usability MetricThe Single Usability metric is a standardized, commonly accepted usability metric that measures the basic components of user experience or usability — effectiveness, efficiency, and rate of customer satisfaction by being able to complete tasks satisfactorily, the number of errors that occur, and the time it takes for the user to complete the task.Once you calculate these metrics, the SUM calculator takes them and converts them to a total score called the SUM score.Conversion RateThis is a standard usability metric. The conversion rate is very simply the number of visitors on your website or app performing the desired action, which could be making a purchase or subscribing to a newsletter.Drop Off RateThis is an extremely important metric to calculate the impact of your design. A higher drop-off rate indicates poor UX design. These are the visitors who are leaving the website before completing their purchase or leaving behind incomplete tasks. Identifying the steps which are causing users to drop off can help rectify the issue.ConclusionInvesting in UX design is crucial for organizations to stay ahead of the advancements in technology and compete in the market with other organizations. However, for non-designers and other stakeholders, it can be difficult to see the value of good UX design. So for them to objectively see how UX design can help them achieve their business objectives, measuring its impact in terms of ROI becomes crucial.By developing their own metrics for calculating the ROI of UX design, organizations can see the value of investing in design more efficiently and effectively.Originally published at https://www.onething.design on August 18, 2021.Quantifying the ROI of UX design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Yanko Design Best of MWC 2025: Envisioning the Future of Communication and Creativity
The tech world in the past months have all been abuzz about AI, both the good and the bad. Although the technology does have a lot of potential to improve our lives, we may have become too obsessed with it to realize that there are more opportunities for growth, especially when it comes to product design in tech. We have barely touched the tip of the iceberg of foldables, and there is still plenty of room for improvement when it comes to mobile photography. At this year’s Mobile World Congress, we definitely saw a lot of designs and experiences enhanced by AI, but there was thankfully a lot more than that. We witnessed a blossoming of concepts and prototypes that challenged stereotypes and broke free of conventions. Whether they’re foldable phones, solar-powered laptops, or even augmented contact lenses, the floor was full of ideas that demonstrated not only the convergence of mobile technologies but also the power of innovation. Without further ado, here are our top picks for MWC 2025 that highlight the best not just in the mobile tech industry but also in product design. Huawei Mate 70 Pro: The Ultimate Flagship Experience The Huawei Mate 70 Pro, unveiled at Mobile World Congress 2025, pushes flagship smartphone innovation with its cutting-edge camera system, AI-enhanced performance, and rugged yet elegant design. As a premium device, it combines high-end materials with powerful hardware, making it a compelling choice for professionals and tech enthusiasts alike. Huawei’s latest advancements in display technology, computational photography, and battery efficiency ensure that the Mate 70 Pro remains a leader in the competitive smartphone market. Featuring a 6.9-inch LTPO OLED display with 1316 x 2832 resolution, the Mate 70 Pro delivers a stunning visual experience with a 1–120Hz adaptive refresh rate and peak brightness of 2,500 nits. Huawei’s Kunlun Glass 2, reinforced with basalt fiber, provides five times the drop resistance of conventional glass, while IP68/IP69 certification ensures protection against high-pressure water jets and submersion. The device’s sleek aluminum alloy frame, available in Black, Purple, White, and Green, balances durability with an ergonomic feel. The Ultra Chroma Camera system redefines mobile photography, headlined by a 50MP main sensor with an adjustable f/1.4–f/4.0 aperture for dynamic lighting control. A 48MP periscope telephoto lens supports 3.5x optical zoom with OIS, while a 40MP ultra-wide lens offers distortion-free landscapes. A 1.5MP multi-spectral sensor enhances color accuracy, refining details for lifelike image reproduction. AI-powered features, such as AI Movement Trajectory and AI Heroic Moment, introduce creative tools for capturing dynamic moments with precision. Under the hood, the Kirin 9020 chipset powers the Mate 70 Pro, delivering a 40% performance boost over its predecessor. With 12GB of LPDDR5 RAM and up to 1TB of UFS 4.0 storage, the device ensures seamless multitasking and fluid gaming performance. Connectivity is bolstered by Beidou satellite messaging, Wi-Fi 7, and NearLink technology, allowing users to stay connected in any scenario. The Premium Edition offers a slightly underclocked chipset at a lower price, catering to budget-conscious buyers in select regions. The 5,500 mAh battery supports 100W wired charging, reaching 50% in just 18 minutes, 80W wireless charging, and 20W reverse wireless power sharing. HarmonyOS NEXT introduces new AI-driven features, such as real-time translation, gesture-based file sharing, and enhanced multi-device collaboration. With strong pre-order numbers and a competitive price point, the Mate 70 Pro stands as one of Huawei’s most ambitious flagships, combining top-tier performance with a refined user experience. Lenovo ThinkBook Flip AI PC Concept: A Paradigm Shift in Mobile Computing The Lenovo ThinkBook Flip AI PC Concept, unveiled at MWC 2025, reimagines the modern laptop with an 18.1-inch flexible OLED display that folds outward. This allows for seamless transitions between a compact 13-inch clamshell and an expansive vertical workspace. Built on the same advanced panel technology as Lenovo’s upcoming ThinkBook Gen 6, the Flip features a Z-shaped chassis that maximizes screen utility. Its 2000 x 2664 OLED display delivers vibrant colors and sharp details, enhancing both productivity and creative work. Unlike rollable designs that compromise screen space, the Flip bends behind itself, eliminating wasted surface area. This engineering approach enables new multitasking and collaboration possibilities without requiring external peripherals. By addressing the durability concerns that have historically plagued foldable devices, Lenovo positions the Flip as a serious contender in the future of mobile computing. The ThinkBook Flip introduces five distinct operational modes, each optimized for professional and creative tasks. In its clamshell form, it functions as a traditional 13.1-inch laptop, while the vertical configuration unfolds to its full 18.1-inch display for document review, coding, or immersive research. A split-screen mode divides the display into 13.1-inch and 12.9-inch sections, making real-time collaboration seamless, ideal for client presentations or team brainstorming. For creative professionals, the device transforms into a 12.9-inch tablet, offering a responsive canvas for digital pen input, while a reading mode optimizes the display for extended research sessions. A dual-hinge system ensures screen integrity across thousands of folds, eliminating wear and tear issues that have hindered earlier foldable designs. By allowing users to share screen space without disrupting their workflow, the Flip presents a significant advantage in hybrid work environments where in-person collaboration remains essential. Beyond its innovative display, the ThinkBook Flip integrates a Smart ForcePad, a three-layer touchpad that adapts dynamically to different tasks. This illuminated surface transitions between numeric keypads, media controls, and customizable shortcuts through pressure-sensitive layers. Engineers demonstrated its ability to switch from calculator functions to presentation tools with a single tap, reducing dependence on external peripherals. Under the hood, the Flip is powered by an Intel Core Ultra 7 processor, 32GB LPDDR5X RAM, and PCIe SSD storage, delivering smooth performance for AI-enhanced workflows. Connectivity is supported by Thunderbolt 4 ports, while a built-in fingerprint reader ensures security without compromising convenience. Early prototypes exhibited minor fragility, but later iterations unveiled in Barcelona showcased improved structural rigidity while maintaining a lightweight 1.22kg design. Lenovo’s software advancements take the Flip beyond hardware innovation. The Workspace Split Screen feature uses machine learning to arrange applications intelligently across the expanded display, adjusting window sizes based on content type. AI-powered prompts during screen sharing help prevent accidental data exposure by keeping users aware of what’s displayed externally. A fold-aware interface introduces a swipeable control bar at the display’s midpoint, ensuring smooth transitions between modes while preserving active applications. These capabilities integrate with Lenovo’s broader AI ecosystem, including Smart Connect features that facilitate cross-device file management and voice-controlled workflows. When paired with optional Magic Bay accessories like secondary displays or AI companion modules, the Flip transforms into a hub for 3D modeling and real-time data visualization. The ThinkBook Flip’s debut at MWC 2025 marks a pivotal moment in laptop design. It expands screen real estate without requiring bulky external monitors, incorporates AI-optimized tools that improve real-world productivity, and demonstrates that foldable laptops can achieve professional-grade durability. Lenovo’s engineers have addressed the fragility concerns of flexible OLED panels through advanced hinge design and protective material layering. Unlike conceptual devices that remain theoretical, the Flip’s multiple functional models suggest that commercialization is well within reach. For professionals seeking a future-ready device that enhances both portability and workspace efficiency, the ThinkBook Flip AI PC Concept represents a bold step toward the evolution of mobile computing. Huawei MatePad Pro 13.2 (2025): A Lightweight Tablet Built for Power and Productivity The Huawei MatePad Pro 13.2 (2025), introduced at MWC 2025, pushes the limits of tablet technology with a focus on professionals and creatives. With a 5.5mm ultra-thin profile and 580g weight, it remains one of the lightest large-screen tablets while offering IP68/IP69 dust and water resistance for durability. The 13.2-inch OLED display delivers a 2,880 x 1,920 resolution, 144Hz adaptive refresh rate, and HUAWEI PaperMatte technology, reducing glare and improving visibility. 1,000 nits peak brightness ensures clarity even in sunlight, while TÜV Rheinland-certified low blue light emission helps reduce eye strain. Performance varies by region, with the Kirin 9000S in global models and the Kirin 9020 in China, delivering a 30% multi-threaded boost over the previous generation. Paired with 12GB LPDDR5X RAM and 512GB/1TB UFS 3.1 storage, the tablet handles demanding tasks like 4K video editing and 3D rendering with sustained performance. A 3D graphene cooling system keeps thermals in check, ensuring smooth operation under heavy workloads. Unlike most tablets, the MatePad Pro 13.2 includes a 50MP main sensor (global) or a 13MP + 8MP ultra-wide setup (China), making it useful for scanning, document processing, and augmented reality applications. A 16MP front camera with ToF 3D sensing enhances security and facial recognition. The 10,100mAh silicon-carbon battery provides up to 18 hours of 4K playback, while 100W wired charging restores 60% in 30 minutes and 50W wireless charging supports seamless docking. HarmonyOS 4.3 (global) and 5.0 (China) improve productivity, featuring PC-level WPS Office, Multi-Screen Collaboration 4.0, and GoPaint Pro with 120+ brush presets for designers. Some Android apps remain unoptimized for the 3:2 aspect ratio, but Huawei’s software ecosystem continues to mature. Accessories like the Smart Magnetic Keyboard and M-Pencil 3 enhance workflow, with 16K pressure sensitivity and tilt recognition for precise input. Priced at €999 in Europe and CN¥6,199 in China, the MatePad Pro 13.2 positions itself as a laptop alternative with a 40% lower total cost of ownership than the Surface Pro 10 over three years. With 500,000 pre-orders in 72 hours, it’s clear demand remains strong despite U.S. trade restrictions. The combination of a glare-free display, professional-grade performance, and deep HarmonyOS integration makes this one of the most capable tablets available for those seeking a powerful, lightweight productivity tool. Lenovo Yoga Solar PC Concept: Pioneering Sustainable Computing at MWC 2025 The Lenovo Yoga Solar PC Concept, unveiled at MWC 2025, redefines sustainable mobile computing by integrating photovoltaic technology directly into its chassis. This ultra-slim 14-inch laptop features an 84-cell Back Contact Cell (BCC) panel capable of converting 24% of captured light into usable energy. At just 1.22kg and 15mm thick, the device balances portability with an intelligent solar charging system that draws power from both direct sunlight and ambient indoor lighting. Lenovo’s Dynamic Solar Tracking system optimizes energy capture in real-time, with 20 minutes of sunlight generating an hour of video playback. Still in the prototype stage, the Yoga Solar PC Concept pushes renewable energy integration forward, offering a glimpse into a future where mobile computing requires minimal reliance on traditional power sources. At the core of its design is the Back Contact Cell technology, which relocates mounting brackets and gridlines to the rear of the photovoltaic cells, increasing active light absorption by 15%. This allows Lenovo to integrate 84 solar cells into the laptop lid without compromising its sleek form. During MWC demonstrations, the panel remained functional under varying lighting conditions, from bright outdoor environments to dimly lit offices. The Solar-First Energy system prioritizes harvested power for immediate use while intelligently managing battery cycles, extending the overall lifespan of the device’s energy storage components. Beyond hardware, Lenovo’s Dynamic Solar Tracking system refines energy efficiency through real-time photovoltaic output monitoring. By analyzing light intensity and angle, machine learning algorithms optimize power allocation, achieving 18% greater efficiency compared to static solar panels. A dedicated companion app visualizes energy intake and usage, helping users maximize solar exposure during work sessions. More importantly, the system ensures consistent performance even during sudden transitions between indoor and outdoor lighting—critical for professionals who require uninterrupted computing power throughout the day. Despite its sustainability focus, the Yoga Solar PC Concept doesn’t compromise on performance. It runs on Intel’s Lunar Lake Core Ultra 200 platform, paired with 32GB LPDDR5X RAM and PCIe 5.0 SSD storage. The 14-inch 2.8K OLED display consumes 22% less power than previous Yoga models through adaptive refresh rate technology. Lenovo has also ensured full connectivity, including dual Thunderbolt 4 ports and Wi-Fi 7 support. The 50.2Wh battery provides up to 8 hours of standalone use, which can be indefinitely extended under optimal solar conditions. Crucially, the solar integration does not add weight, debunking the assumption that renewable technology must come at the cost of mobility. The Yoga Solar PC Concept introduces use cases that redefine mobile computing. For field researchers, its continuous solar charging enables week-long deployments without grid access, a breakthrough for ecological studies and disaster response teams. Urban professionals benefit from passive charging during commutes, with 15 minutes of balcony sunlight offsetting a coffee shop work session. In education, the built-in energy tracking app serves as a real-time sustainability learning tool. Lenovo also envisions corporate environments utilizing solar-charging workstations, potentially reducing energy consumption on a large scale. While commercialization remains a challenge due to high manufacturing costs, Lenovo anticipates price parity with conventional laptops by 2027, signaling a realistic pathway for solar-powered computing to transition from concept to consumer reality. Huawei Watch GT5 Pro Ceramic Edition: A Study in Material Innovation and Timeless Design Showcased at MWC 2025, the Huawei Watch GT5 Pro Ceramic Edition elevates smartwatch craftsmanship with its 42mm nanocrystalline ceramic body, combining resilience with an unmistakably refined aesthetic. Designed for those who value both precision engineering and longevity, it resists scratches, oxidation, and UV discoloration while maintaining a polished finish. The sapphire crystal AMOLED display, reaching 1,200 nits brightness, ensures durability and clarity in any setting. At 9.6mm thick and weighing 44g, it offers a more streamlined profile than the titanium variant, making it a wearable that merges elegance with all-day comfort. Huawei’s expertise in materials extends to durability, with IP69K/IP68 + 5ATM certification, making the watch resistant to 40-meter free diving and high-pressure water jets. The EasyFit 3.0 quick-release mechanism allows for seamless strap swaps, including a ceramic link bracelet engineered to prevent loosening over time. The octagonal bezel, framed in polished ceramic, reinforces the watch’s minimalist design while protecting the sapphire crystal display, which retains sharp visibility under direct sunlight. More than a statement in design, the GT5 Pro delivers advanced health tracking through TruSense 5.0, offering 12-channel SpO2 monitoring, ECG arrhythmia detection, and arterial stiffness analysis. Pulse wave velocity (PWV) sensors introduce a rare capability in consumer wearables, providing real-time cardiovascular assessments. The ceramic backplate incorporates glass-darkening technology, improving sensor accuracy by 18% compared to the titanium model, enhancing the watch’s ability to function as a precise health companion. Powered by HarmonyOS 5.0, the watch functions independently with eSIM support for calls and messaging, while AI-driven workout coaching adapts to the user’s heart rate variability. Specialized features, including Golf Mode with 40,000+ mapped courses and WPS Office Lite for document previews, further integrate the watch into Huawei’s growing ecosystem. A 440mAh battery provides up to 14 days of use, with wireless charging completing a full cycle in 90 minutes, ensuring longevity without performance trade-offs. Priced at €449 with a ceramic strap and €379 with a fluoroelastomer band, the GT5 Pro Ceramic Edition challenges the Apple Watch Ultra 2 and Samsung Galaxy Watch 7 Classic, offering premium materials and extended battery life at a more accessible price. Pre-orders surpassed 50,000 units in 72 hours, with strong interest from female professionals. Huawei’s partnership with Tag Heuer for co-branded ceramic straps hints at ambitions beyond the smartwatch market, reinforcing the idea that fine craftsmanship and intelligent engineering belong in the same conversation. Lenovo Magic Bay Display System: Redefining Mobile Workspace Expansion at MWC 2025 The Lenovo Magic Bay Display System, unveiled at MWC 2025, redefines laptop extensibility with its magnetic modular display concepts. At its core are two innovations: the Magic Bay Dual Display Concept, featuring dual 13.3-inch screens, and the Magic Bay 2nd Display Concept, an 8-inch vertical panel. These displays attach seamlessly to compatible ThinkBook laptops via Lenovo’s proprietary magnetic pogo-pin connector, eliminating the need for cables or external power. Unlike traditional portable monitors, they sync automatically with Windows’ multi-display support, offering near-zero latency cursor transitions and adaptive resolution scaling up to 2880×1920 at 120Hz. Lenovo’s approach streamlines multi-screen workflows, making mobile workstations more efficient and compact. The engineering behind the Magic Bay system centers on its Zero-Compromise Attachment Mechanism. Using neodymium magnets and a 48-pin connector, displays instantly integrate with ThinkBook 16P Gen 6 laptops, drawing power and data without USB-C or HDMI cables. The Dual Display’s folding hinge design collapses into a 1.2kg bundle thinner than a standard notebook, while the 2nd Display weighs just 300g. Rigorous stress tests confirm that the magnetic attachment withstands 5kg of lateral force, ensuring stability during transport. These refinements eliminate the bulk and setup complexity typically associated with portable monitors. Both displays push visual performance forward. The Dual Display’s twin 13.3-inch IPS panels achieve a 2880×1920 resolution with a 1500:1 contrast ratio and 120Hz refresh rate, delivering professional-grade accuracy for video editing and 3D modeling. The 2nd Display’s 9:16 aspect ratio optimizes your workspace for messaging apps, coding, and social feeds, replacing the need for portrait-oriented external monitors. Integrated ambient light sensors adjust brightness automatically across all screens, ensuring visual consistency in changing environments. These features elevate productivity without adding unnecessary complexity to the user experience. Lenovo enhances the system further with AI-powered workflow optimizations. The 2nd Display’s Smart Taskbar anticipates frequently used applications based on time-of-day patterns, offering instant access to essential tools. The Dual Display benefits from an Eye Tracking Mode that dims unused panels, reducing power consumption by up to 37% over extended sessions. Automated window management improves efficiency, allowing users to drag files to specific screens and trigger preloaded software configurations. These AI-driven enhancements move beyond conventional multi-display setups by actively adapting to user habits. The Magic Bay system solves key industry pain points—setup complexity, power management, and ergonomic limitations—while offering a forward-thinking approach to modular computing. Early prototypes faced battery life challenges, with both Dual Display panels running at 120Hz halving the ThinkBook’s runtime to 4.2 hours, but future PCIe 5.0 integration is expected to reduce power draw by 18%. Lenovo’s roadmap suggests a commercial release in Q4 2026, with a developer SDK launching in late 2025 to support third-party software optimization. By making multi-screen expansion a native laptop function rather than an add-on, the Magic Bay Display System represents a fundamental shift in mobile workstation design. Xiaomi Modular Optical System Concept Smartphone cameras may have gotten really powerful these days, but limitations of size mean that they still fall short of challenging actual cameras. This is especially true when optics or lenses are concerned, as there isn’t enough room for better but bulkier components. Lens attachments like those from Moment solve only one part of the problem, but Xiaomi’s concept is selling a whole package that is as easy as sticking a magnetic accessory to the back of the phone. The Xiaomi Modular Optic System or MOS Concept is basically a camera lens with a built-in imaging sensor. It boasts a precision-engineered 35mm f/1.4 lens paired with a powerful 100MP Light Fusion X Type 4/3 sensor that’s almost twice the size of the largest smartphone sensor in the market today. That means better image quality overall, but the real clincher is how it magnetically attaches to the back of the phone and works in the same way as the phone’s built-in cameras. You can even use the native camera app! This seemingly magical feat is made possible by a new Xiaomi LaserLink technology that allows ultra-fast 10Gbps wireless data transfer between the MOS and a Xiaomi phone. The module also gets its power from the phone wirelessly, making the experience effortless. Simply snap the MOS on the phone’s back and start shooting. As a bonus, it attaches to the middle of the phone’s back, making you look and feel like you’re actually using a professional digital camera, complete with a cylindrical lens. Tecno Spark Slim Concept: Ultra-Thin Design Meets Premium DurabilityThe Tecno Spark Slim concept takes smartphone design in a bold direction, embracing a ceramic and stainless steel unibody construction that delivers a premium feel while maintaining an ultra-thin profile. At just 5.75mm thick, it stands among the slimmest smartphone concepts, yet it houses a 5200mAh battery—an impressive feat of engineering that prioritizes both aesthetics and practicality. The use of ceramic provides a smooth, polished surface that resists scratches and fingerprints, while stainless steel reinforces the frame, ensuring durability without adding unnecessary weight. This combination strikes a balance between refinement and structural integrity, making the device feel robust despite its minimal thickness. The design language follows a minimalist approach, with a pill-shaped horizontal camera module that deviates from most smartphones’ standard vertical or square layouts. The glossy back panel enhances its refined look, while subtle curves along the edges improve grip and comfort. This attention to symmetry and balance results in a clean, modern aesthetic that aligns with contemporary premium smartphone trends. The seamless integration of materials and the precise craftsmanship create a device that looks as sophisticated as it feels in hand. Despite ultra-thin smartphones’ challenges in heat dissipation and battery capacity, Tecno has implemented a design that optimizes both. The ceramic back aids in thermal management, preventing excessive heat buildup during extended use, while the stainless steel frame enhances rigidity, ensuring the device does not feel fragile. The internal structure accommodates a large-capacity battery without compromising overall durability, showcasing smart engineering choices that make the Spark Slim concept practical for everyday use. Tecno has created a concept device that redefines expectations for budget-friendly smartphones by focusing on both practicality and aesthetics. The Spark Slim’s materials and construction elevate it beyond conventional thin smartphones, offering a combination of durability, comfort, and sleek design. Unlike many devices that rely on flashy design elements to stand out, this model achieves distinction through its refined material choices and careful attention to detail. Tecno’s approach with the Spark Slim concept demonstrates that ultra-thin smartphones don’t have to sacrifice functionality for design. By integrating premium materials with an impressively slim form factor, the brand has introduced a concept that is as stylish as it is durable. With a large battery, a thoughtfully designed frame, and a focus on ergonomics, the Spark Slim sets a new benchmark for sleek yet practical smartphone concepts in its category. Xiaomi 15 Ultra Smartphones these days have always made the camera a focal point, pun totally intended, but Xiaomi really took that to the next level in its most powerful flagship yet. It completely embraced the image of a smartphone camera by making the smartphone look like a camera. This can be clearly seen in the special Silver Chrome edition that mimics the appearance of a classic camera, faux leather and all. This isn’t the first time this design has been tried (anyone remember the Samsung Galaxy Zoom?), but we’re finally at a point where you don’t need an obnoxious camera lens to get the same quality. The Xiaomi 15 Ultra’s design still works even with the other two colorways, but you might want to slap on the Photography Kit to really get that camera feel, including an ergonomic grip, a dedicated shutter button, and a battery pack that will keep you clicking and clicking. The Xiaomi 15 Ultra isn’t just about look, though. We found it to be quite the impressive smartphone for tasks that go beyond photography. Those looking for a premium smartphone with all the bells and whistles, this should definitely be among your options. And if you do decide on it, try grabbing that Silver Chrome version to really give you that pro photographer feeling. TECNO AI Glasses Pro: Lightweight AR Innovation with Hybrid AI and High-Resolution Optics The TECNO AI Glasses Pro, unveiled at MWC 2025, pushes the boundaries of consumer-grade augmented reality. Weighing just 48g, these wearables integrate a 50MP imaging system with WaveGuide-enhanced MicroLED optics, delivering enterprise-grade AR functionality in a lightweight form. The device offers a 30-degree field of view and 1,500-nit brightness for seamless indoor and outdoor use, featuring real-time translation, object recognition, and AI-driven navigation through TECNO’s Ella AI assistant. The translation system operates on a hybrid AI architecture, leveraging on-device large language models (LLMs) for immediate tasks while utilizing cloud-based machine learning for complex queries, ensuring efficient and responsive performance. The optical system is built around a 7th-generation resin WaveGuide display, co-developed with Meta-Bounds, ensuring crisp 720p visuals without obstructing environmental awareness. Unlike earlier AR wearables with floating screen effects, TECNO employs dichroic mirrors and multi-layer coatings to enhance light transmission efficiency. The result is a thinner WaveGuide stack that maintains durability using aerospace-grade aluminum alloy and graphene composites, reducing temple width to just 6.8mm. The Snapdragon AR1 Gen 2 chipset powers the device’s SLAM tracking at 60fps, delivering real-time navigation overlays with sub-2ms latency, providing an intuitive AR experience for contextual guidance. A 50MP main camera with a custom 6P lens and OV50D sensor matches the imaging capabilities of TECNO’s CAMON 40 Premier smartphone. The SmartSnap feature automatically adjusts settings for social media-ready shots, while AI HDR dynamically optimizes video contrast. With a 12MP depth sensor, the device delivers millimeter-precise object recognition, enhancing AR overlays for industries like logistics and healthcare. These imaging advancements allow users to capture high-quality content while interacting with their surroundings in real time. TECNO’s Ella AI assistant transforms the Glasses Pro into a proactive productivity tool. Real-time translation covers over 100 languages, while contextual navigation projects directional overlays via Snapdragon’s AR1 Gen 2 chipset. The AI Info feature streamlines notifications, condensing messages, calendar alerts, and updates into brief summaries. Combined with seamless device syncing across TECNO’s AI ecosystem, the Glasses Pro enhances collaboration and efficiency. Designed for all-day wear, the Glasses Pro features a magnesium alloy frame and graphene-reinforced hinges, ensuring comfort and durability. A 250mAh graphene battery powers up to eight hours of AR use, with a 30-minute quick charge restoring 50% capacity. TECNO emphasizes sustainability through mercury-free displays and the use of recycled materials, though no official solar-powered accessories have been confirmed. While pricing details remain undisclosed, the AI Glasses Pro represents TECNO’s push to democratize AR by making advanced features more accessible to a wider audience. Realme Interchangeable-Lens Concept One of the biggest problems with smartphone photography is the fixed lens design: you can only use the kind of lens that comes with the sensor inside the phone. Accessories like Moment Lenses try to overcome that limitation but stops short of delivering the flexibility and quality that pro photographers really need. For that, you’ll need the same kind of lenses that they use, and Realme is proposing exactly that. The Interchangeable-Lens Concept is a device that practically lets you attach DSLR lenses directly to the phone. The phone has a large proprietary lens mount system around a 1-inch customized Sony sensor, a setup that will be familiar to many DSLR owners. With the included 73mm portrait and 234mm telephoto lenses, users will be able to pull off beautiful, creamy bokehs and actual lossless 10x zooms without breaking a sweat. The concept phone is, of course, still just that, and the company will still have to iron out a few details, like how to makes sure that the sensor doesn’t get smudged without those DSLR lenses attached. Still, Realme definitely deserves credit for thinking outside the box to solve one of the biggest puzzles in smartphone camera design. Samsung Moohan XR Headset Apple definitely wowed the crowd with its Vision Pro demo, but the fact is that very few people will switch allegiances just for it. Especially if they can’t even afford to experience the beauty and power of spatial computing. Thankfully, it isn’t the only game in town, and we definitely can’t wait for Samsung’s Project Moohan XR headset to leave the woodwork and finally break the tie between Apple and Meta. What we’re seeing here at MWC 2025 is definitely getting our hopes up, showing off a sleek design that, while still undeniably a headset, doesn’t scream the geek or gamer aesthetic of the Meta Quest. Although Samsung held off the MWC crowd at arm’s length, we can already make out a few key details, such as the four cameras in the corners of the front frame. Like the Vision Pro, the design wraps around the head, and both the light seal and the back cushion seem to be covered with fabric reminiscent of Google’s Home speakers. The appeal of Project Moohan, however, goes beyond its stylish and lightweight design. Made in collaboration with both Qualcomm and Google, the device will most likely be the first to demonstrate the Android XR, a more open mixed reality platform that is the product of industry collaboration rather than a single company. It has the potential to open the floodgates of the XR market once again, and we can only cross our fingers at this design’s immediate release. OPPO Find N5 Foldable The idea of a foldable phone, one that can expand to double its size or fold in half, is easy enough to understand in principle. The implementation, however, is anything but. In addition to ensuring the durability of the flexible screen and the hinge, there is also one other factor that has to be considered. If the folded phone is literally the thickness of two phones stacked on top of each other, the appeal of putting such a device in your pocket instantly evaporates. Thus there’s this obsession with bringing out the thinnest foldable smartphone in the market, mirroring a similar trend in regular smartphones a few years back. It’s bound to be a volatile segment, considering how we haven’t yet reached peak thinness, but the current crown belongs to the OPPO Find N5, at least among the book-style foldables. Only 8.93mm thin when folded, it’s not that much thicker than a normal non-foldable phone. It’s pretty light, too, at only 229g. Best of all, it works as well as it looks, delivering topnotch performance in such a beautiful package. It truly demonstrates what this device segment is capable of, and the potential that can still be unlocked through smart design. If bulk and heft were the major reasons you held off from foldable phones, the OPPO Find N5 would make that hesitation vanish. RedMagic 10 Pro Golden Saga Although every high-end premium phone is technically capable of heavy mobile gaming, there is still a rather niche market that tries to really squeeze out every ounce of performance possible with over-the-top cooling, specialized performance modes, and invisible buttons. While these factors might sing to the hearts of hardcore gamers, some people shy away from these gaming smartphones for one rather simple reason: their aesthetics. Contrary to stereotypes, not all gamers subscribe to dark color schemes and neon RGB highlights that dominate the market. The RedMagic 10 Pro Golden Saga Limited Edition tries to shatter that stereotype with a design that can be best described as posh and luxurious, words you’d definitely not associate with common gamer aesthetics. It still has a predominantly black hue but also makes generous use of silver and gold, both inside and outside. You might not believe the marketing and you might not see it for yourself, but simply knowing that there’s a gold vapor chamber inside rather than copper and that it uses a silver alloy air duct is probably enough to make you feel special. Although only a limited few will actually enjoy that feeling, the RedMagic 10 Pro Golden Saga at least proves that gaming smartphones don’t have to look like cyberpunk props. Gamers, after all, are not a homogeneous group, and some will definitely dig the style of a phone that not only makes them stand out from their gaming peers but also allows them to blend with the high-profile crowds. XPANCEO Smart Contact Lenses: The Future of AR and Health Tech in Your Eyes XPANCEO’s smart contact lens prototypes, unveiled at Mobile World Congress 2025, bring the future of wearable technology closer to everyday life. These five experimental lenses go beyond vision correction, offering real-time health tracking, AR displays, and seamless digital interaction—all in a form as comfortable as regular contact lenses. From monitoring eye pressure for glaucoma detection to displaying augmented reality overlays without bulky headsets, XPANCEO is turning science fiction into reality, making smart lenses a potential game-changer for consumers. One of the biggest innovations is the Smart Contact Lens with Wireless Powering Companion, which solves the issue of keeping electronics running in such a tiny form. Instead of using a battery, the lens wirelessly receives power from a small portable case, similar to an earbud charger. This breakthrough keeps the lens ultra-thin and breathable while providing hours of use for AR visuals or health monitoring features. It also ensures safe energy transfer, with radiation levels comparable to common wearable devices like wireless headphones. XPANCEO’s Biosensing Smart Contact Lens acts like a personal health assistant, analyzing tear fluid to provide real-time insights into glucose levels, stress hormones, and vitamin deficiencies. This could be a game-changer for people with diabetes or those looking for a simple way to track their well-being. The Smart Contact Lens with IOP Sensor continuously measures eye pressure, helping detect early signs of glaucoma, one of the leading causes of blindness. The companion app even uses AI to predict risks and suggest lifestyle adjustments to improve eye health. For those interested in AR without the bulk of glasses or headsets, the AR Vision Smart Contact Lens projects digital information directly onto the retina, creating a screen that only the wearer can see. It automatically adjusts brightness for outdoor and indoor settings and allows hands-free control through eye movements. The display delivers high-resolution visuals while drawing minimal power through wireless charging. The Smart Contact Lens for Data Reading adds connectivity features, syncing health data to cloud platforms and electronic health records for easier access and tracking. XPANCEO’s prototypes are still in development, with medical versions expected to take longer due to regulatory approvals. Consumer AR models designed for entertainment, navigation, and fitness tracking may hit the market sooner. While challenges remain in bringing this technology to everyday users, XPANCEO’s vision is clear: smart contact lenses could soon replace screens and wearables, offering an effortless way to stay connected, healthy, and informed—all without anyone knowing you’re wearing the future.The post Yanko Design Best of MWC 2025: Envisioning the Future of Communication and Creativity first appeared on Yanko Design.

Spot Key onboarding
Initial brainstorming stage - Low fi. Be shameless sharing your process. Did you use this app? Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Yedpay home
Working on this home page. https://yedpay.com My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

SMART - Investment calcuator
Calculator design for investments. Credists for illustrations goes to @fullvector and the content is from https://www.calculatorsoup.com Enjoy! :)

Copilot Dock Concept Channels Retro Calculators for Smarter AI Access
AI services like Microsoft Copilot are quickly moving from digital assistants buried in our devices to visible, tangible features built right into our workflow. With the addition of the Copilot key on the latest Windows laptops, launching Microsoft’s AI is now as easy as a single tap. But for those who lean on AI for everyday tasks, getting real work done often means repeating the same prompts and clicking through menus again and again. That’s where the Retro Calculator-inspired Copilot Dock Concept comes in: a clever gadget aimed squarely at heavy Copilot users and anyone craving a bit more efficiency with a dash of nostalgia. Rather than typing out similar requests over and over, this stylish device puts your favorite prompts just one button away, making AI interaction smoother, faster, and a lot more fun. Designer: Braz de Pina The concept takes cues from today’s shortcut decks and macro keypads, which are already a favorite among streamers and power users. These devices let you map buttons to specific actions or sequences, freeing you from memorizing complicated keyboard combos. The Copilot Dock brings this same idea to AI, but with a twist: it’s built from the ground up with Copilot in mind, streamlining your most common commands into physical buttons. Nine numbered keys are perched on the face of the dock, designed to be mapped to the prompts and actions you use most often. Whether you’re generating summaries, coding snippets, or drafting emails, you can assign each to a specific button for instant access. There’s even a display that shows which prompt you’ve selected, so you always know what’s coming next. What really sets this concept apart, though, is its retro aesthetic. Inspired by vintage calculators and classic Olivetti typewriters, the Copilot Dock sports a slanted display and chunky keys that evoke another era, one where tech was tactile, satisfying, and just a little bit playful. The Copilot dial in the corner adds another layer of interaction, letting you start or end your AI session with a simple twist. For anyone using AI as a regular copilot throughout the workday, the Copilot Dock concept is an enticing blend of old-school charm and futuristic convenience. It’s proof that sometimes, the best way to get more from new technology is to revisit what made the tools of the past so delightful to use. Whether you’re an AI enthusiast or just someone who loves a good gadget, this retro-inspired dock is a fresh take on making digital helpers feel a bit more hands-on. The post Copilot Dock Concept Channels Retro Calculators for Smarter AI Access first appeared on Yanko Design.

Daily UI - #004 Calculator
I hope you like this shot. I do like this shot of mine, because it has a minimal design and also a night mode feature which adds a little bit of gamification to the application. #dalilyui #004 Calculator Feel free to like this shot (press F or L) Stay Awesome.

Space-inspired BR-03 Astro watch depicts FPV of Earth, Moon, and Mars from International Space Station
There’s something about space exploration and watches that keeps us interested. The SpaceOne Tellurium, LUNAR1,622 by Sebastien Colen, Caviar Stargazer X-Edition, and the Apollo Instruments DSKY Moonwatch have us longing for the next space-inspired timepiece. Thankfully, Bell & Ross has not kept us waiting long with their latest BR-03 Astro watch, which is an ode to space exploration. The timepiece is highlighted by the actual movement of the celestial bodies – Earth, Moon, and Mars across the dial – representing the minutes and hours respectively. No doubt this is a deep connecting element for the wearer who’s curious about the intricacies of the universe. The 60 seconds are represented by the small satellite moving in the orbit across the earth which is fascinating in its own right. Designer: Bell & Ross The Cosmic Dance of Celestial Bodies The limited-edition space watch by the French watchmaker who is known for its aviation and instruments of flight-inspired designs, has a distinct space travel vibe. The dial of the BR-03 Astro mimics the view from the International Space Station – as if you’re looking in the vast expanse from the cupola viewing port, just like the astronauts do. That explains the Earth on the front center eclipsing the Moon, then we have the red planet basking in the distance, followed by the emptiness of the Milky Way represented by the blue aventurine glass backdrop. The latter is the trusted material of choice for horology to create the depth of the universe. The level of detail is unprecedented in the squared-off timepiece with the clouds above the Earth, the Moon’s crates, the geological scarring of the small little Mars, or the panels of the orbiting satellite. The micro-blasted black ceramic body of the futuristic-looking watch carries the signature B&R design philosophy that has made its square body superimposed with the round dial so popular. That knuckled crown at 3 o’clock with the exposed screws brings the element of industrial design aesthetic to the timepiece. Limited Edition Timepiece of 999 Units This 100-meter water-resistant horology piece has a sapphire crystal curved with a spherical cap in the middle for a better view of the Earth in relief. Measuring 41mm wide and 11.5 mm thick, the ceramic body carries the vastness of the space beyond the dial. Under the hood, the BR-03 Astro has the self-winding BR.CAL-327 movement (operational frequency of 28,800 vibrations/hour) that we earlier saw in the BR 03 Horizon watch as well. This gives the watch a run time of 54 hours before it automatically winds again. Complementing the darker hue of the watch is the black rubber synthetic strap with a PVD-treated buckle. Bell & Ross BR-03 Horizon watch is limited to just 999 units and carries a price tag of $4,800. For that price, the space-inspired watch is an absolute recommend for any astronomy fanatics who have good taste in horology! The post Space-inspired BR-03 Astro watch depicts FPV of Earth, Moon, and Mars from International Space Station first appeared on Yanko Design.

This Compact E Ink Phone Promises to Simplify Your Digital Life
This year’s been exhausting, hasn’t it?! Especially the last few weeks have been emotionally and mentally draining, and it isn’t just the news, but more specifically, it’s the information overload we’ve been subjected to. Even for a device small enough to fit in our pockets, the smartphone is capable of creating a lot of ‘noise’ in the form of news, texts, calls, notifications, ads, and a lot of data clutter that can overwhelm our brains. This data clutter and relentless bombardment of information is what led to the creation of the Mudita Kompakt, a phone that prioritizes mindful living over doomscrolling. Created by the minds behind CD Projekt (think The Witcher, Cyberpunk 2077), Mudita Kompakt reflects co-founder Michał Kiciński’s personal journey toward a more balanced life. After years in the gaming industry, where endless connection was the norm, he sought a solution to keep people both connected and grounded. That drive led to Mudita’s mission to design devices that encourage simplicity, privacy, and a conscious digital experience. Designer: Mudita Click Here to Buy Now: $316 $465 (32% off). Hurry, only 2/900 left! Raised over $336,000. The Mudita Kompakt keeps things refreshingly simple. Its 4.3-inch E Ink display is easy on the eyes and demands very little power. That’s right—this phone’s battery can last up to six days, which, in today’s daily-charging world, feels almost revolutionary. Inside, it packs a quad-core MediaTek processor, 3GB of RAM, and 32GB of storage (expandable via memory card). Sure, these aren’t flagship specs, but that’s really not the point. It’s all about cutting the clutter and retaining only the things that ‘spark joy’ here. Mudita keeps it lean, pre-loading only the most basic apps like phone, SMS, a calculator, and a voice recorder—none of those attention-demanding apps or bloatware that love to ping you at all hours. For a phone, the Mudita Kompakt offers dual-SIM capabilities, with 4G LTE compatibility. You can make and receive calls on either SIM and even make/receive VoLTE or Wi-Fi calls, offering connectivity without much of a compromise. Given its entire premise is to stay disconnected from the clutter of the internet, it clearly doesn’t come with 5G, but that’s more of a feature than a bug, truth be told. There’s even support for eSIMs, which is perfect for carriers that don’t traditionally offer SIM cards. For a phone that strives to be different from the status quo, it still makes a conscious effort to retain features that are cutting-edge… only if they matter to Mudita’s overarching ethos. You may not have a flashy screen and 5G connectivity, but the Kompakt DOES come with a fingerprint sensor to unlock your phone, ensuring biometric-grade security feels reassuring. Surprisingly enough, the phone comes with NFC support too, allowing you to use existing NFC tags around the house, as well as ensuring future compatibility with NFC-ready apps that Mudita may introduce down the road. What’s remarkable about the Kompakt is its genuine intent to keep users focused on the real world, not the screen. It features an Offline+ mode activated by a physical switch, cutting off cell networks, Wi-Fi, and Bluetooth, and even disabling the mics and camera for a true offline experience. Think of it as Airplane Mode on steroids, with no features that cause you to linger on your phone for too long. You can read existing messages (you won’t receive new ones), browse through your gallery, or listen to music without any distractions. All these actions have heavy intent behind them, so you’re less likely to end up in a doomscrolling spiral. Tailored for E Ink® On the design front, the Mudita Kompakt feels compact, sturdy, and unassuming. It boasts an IP54 rating, meaning it’s resistant to dust and splashes, so it can hold up to daily wear without needing a bulky case. While it does include a modest 8MP camera, this isn’t about capturing every detail of your day—just the moments you truly want to remember. Photos get displayed in greyscale on your E Ink display, adding a rather retro touch to your photography chops. And for the rare occasion you need to recharge, it’s conveniently equipped with wireless charging and a USB-C port, keeping up with modern conveniences. The Kompakt’s software is built on a custom OS based on the Android Open Source Project. The twist? There’s no Google lurking in the background, collecting data. Mudita promises three years of software updates to keep things smooth, even though this isn’t the kind of phone that’ll be weighed down by big updates. That’s another angle to the Kompakt’s appeal: minimal fuss, minimal distraction, and maximum control over what you interact with. Of course, going minimalist does have its trade-offs. There’s no Google Play Store here, so you won’t find a wide selection of apps. Mudita provides basic offline maps, a music player, and a few utilities like a meditation timer, voice recorder, an e-reader, and even a chess app that promises you won’t find yourself getting bored. You can, however, sideload other Android apps, although compatibility isn’t guaranteed. For those of us used to feature-packed smartphones, adjusting to a stripped-down OS could be tricky. But that’s the appeal—it’s a purposeful move away from digital noise, offering just enough functionality to meet core needs without temptations. A true digital detox, if you will. Another perk of the Kompakt is privacy. Since it doesn’t sync with most cloud services, your data stays on your device. Sure, it may feel a bit old-fashioned to manage contacts and files through Mudita’s desktop app, but for privacy-minded users, this setup grants peace of mind. It’s a minor detour to ditch the endless cloud syncs and data-hungry services tracking your every move. The Kompakt is available starting at $316 for early adopters, with a 14-day money-back guarantee just in case the Kompakt feels like too much of a culture shock. Mudita offers Global and North American versions of the Kompakt, so it’s compatible with networks worldwide. Just don’t expect it to work everywhere yet—currently, it’s only shipping to select countries in Europe, the U.S., Canada, Australia, and New Zealand. Oh, and just in case you were wondering… it has a 3.5mm audio jack! Click Here to Buy Now: $316 $465 (32% off). Hurry, only 2/900 left! Raised over $336,000.The post This Compact E Ink Phone Promises to Simplify Your Digital Life first appeared on Yanko Design.

Daily UI 004 – Calcuator
Challenge Day 4 – calculator design. I went a little all out with the color of the screens...comment your favorite color!

8BitDo unveils Retro Mechanical Keyboard with 108-key integrated Numpad, shipping begins December 12
8BitDo is famous for its retro-themed accessories, especially mechanical keyboards inspired by the classics. Joining the foray is the full-size version of the company’s Retro Mechanical Keyboard. There is not much that has changed from the classic except that the 8BitDo Retro 108 Mechanical Keyboard comes in a 108-Key full layout complete with Numpad integrated into it. This makes it 22 percent wider than its predecessor. Carrying the recognizable NES or Famicom theming, aside from the extra width to accommodate the Numpad, there is nothing much to separate it from the original tenkeyless layout board. The retro-modern peripheral comes in two variants – one is an NES-inspired version draped in white, dark gray and black color, while the other one based on the Famicom model features a white and crimson colorway with Japanese characters placed beneath English lettering. If that’s enough to win you, the Mechanical Keyboard is available for preorder at $119 through Amazon. The price is almost $30 more than the original, selling at a discount of $90 on Amazon! Designer: 8BitDo Click Here to Buy Now The 8BitDo Retro 108 Mechanical Keyboard with integrated Numpad, hot-swappable Kailh Box White key switches, and Bluetooth is compatible with Android and Windows. The keyboard will start shipping from December 12, 2024, featuring dye-sub PBT keycaps and function key shortcuts. As apparent from the images, the numpad on the right features Windows shortcut keys, a calculator lock button, and a screen lock button. At the same time, a pair of tactile input knobs on the top left comprise a dedicated volume dial and a three-way toggle that allows the user to switch between Bluetooth and 2.4GHz, or turning the keyboard wireless capabilities off and use the USB cable for reduced lag during your gaming sessions. Along with the Retro 108 Mechanical Keyboard comes the identifiable over-sized programmable Super Buttons (in red, blue or yellow options) that connect to the new keyboard through a 3.5mm cable. This is an add-on accessory that’ll cost another $30 each. Besides coming forth as a refined version of the original, the keyboard is also a tribute to the Nintendo’s NES and Famicom consoles as it comes in their thematic colorways. Click Here to Buy Now The post 8BitDo unveils Retro Mechanical Keyboard with 108-key integrated Numpad, shipping begins December 12 first appeared on Yanko Design.

daily Ui 004
hello dribbble!!!! this is my 4th design for daily ui challenge calculator.

Digital Roadmaps That Deliver: A Founder’s Guide to Smart Scaling
Introduction Growing a startup means becoming bigger while also making smart decisions. Having such a digital plan for startups means technology is aligned with what the business wants to achieve over time. This guide will explain more about the following: What are the main points of a digital roadmap and why they matter to founders. The key factors that make a digital roadmap work properly. What preparation is needed for each growth stage your company encounters? Ways to recognize and deal with common mistakes. Approaches and frameworks that support in building a roadmap. The ways startups depend on custom web development services to grow and spread their reach. What Is a Digital Roadmap and Why Founders Need One A digital roadmap outlines how a business will introduce technology to reach its targets. It guides you on the next steps you should take with digital projects such as making an MVP, modernising systems or making use of AI and automation. The main distinction is that a strategy says why and what development is needed, whereas a roadmap shows the detailed steps and tools to use in creating the project. For a startup, it’s about changing broad goals into real tasks, with clear priorities and schedules. Why Founders Specifically Need One: Avoid Wasted Resources: When teams and funds align with key priorities set by the roadmap, development doesn’t go off topic. Gain Investor Confidence: Investors will see in the roadmap that you are prepared for growth over time. Clarify Technical Dependencies: It explains which platforms, frameworks or tools are required throughout the development and when to use the MERN stack to build a scalable backend. Streamline MVP Launch: Expert MVP development services help you structure your product path from early thoughts to a full release using a roadmap. Bridge Teams and Tech: With Bridge as a team member, non-technical founders can make maintaining positive interactions with developers and other tech professionals easier. Enable Faster Pivots: A digital roadmap allows startups to change their strategies faster while focusing on their main goals. Overall, a digital roadmap outlines how to take a concept through development, to help founders confidently decide what to focus on. The Building Blocks of an Effective Digital Roadmap Planning and designing a good digital roadmap takes time and organisation. Following these five points will help your roadmap bring real value: Business Vision and Alignment Your digital roadmap ought to align with your startup’s future goals. When technical aims align with company strategy, all projects help bring about growth and a relevant place in the market. Choosing the Right Technology Stack The choice you make for your tech stack will play a role in how well your product scales and works. Developing with the MERN stack for startups simplifies JavaScript usage, decreasing the need to switch between tools and making the workflow much more straightforward. If your goal is a scalable application, Next.js is a good framework to use to protect your product for the future. User-Centred Design Focus Great products should solve problems faced by real people. Use testing, gather feedback and streamline the process to ensure your final product is usable and easy to learn. It allows a business to remember why users interact with the product and helps users to stay with the service. Resource and Team Planning (In-house vs. Outsourcing) Sometimes it’s wise to do the work yourself; other times, you should face the truth and hire someone else. Early-stage projects can find assistance from MVP development services to avoid taking huge risks. Teach everyone about their responsibilities, and surround yourself with a group that can progress along with the product. Setting Realistic Timelines and Milestones Separate your roadmap into sections, add specific outcomes to each, and ensure every section has a deadline. Following a phased system eases workload, prevents overwork, and allows you to track your achievements as you progress. Establishing Success Metrics (KPIs) Set up KPIs to check your achievements and find areas to improve. You may use user numbers, engagement on the platform, NPS or how well it handles increased users. Budget Planning and Financial Forecasting Even though it isn’t always considered, having accurate financial plans is crucial. A mobile app estimator helps you to estimate mobile application development cost. By doing this, a startup doesn’t overstretch and finds ways to secure the right financial support. Scalability and Performance Planning Consider the future when ensuring your infrastructure, codebase, and external tools can grow. When you use modular architectures and microservices, you do not have to rewrite the application again to respond to future demand completely. Compliance and Security Considerations Take data privacy, security and compliance with rules into account from the beginning, mainly when your sector is healthcare or fintech. This information helps keep relationships honest and protects you against future problems. Collaboration and Communication Strategy Establish rules for your team to collaborate, so no one gets lost in translation and use tools such as ClickUp, Miro or Jira to ensure all departments can easily stay connected. Continuous Improvement Framework Your business plan for the digital world must keep growing. Don’t forget to review your goals occasionally after gathering user feedback, keeping up with new technological aspects or seeing market demand changes. Key Phases in a Smart Scaling Digital Roadmap Foundation Phase – MVP Development Create an MVP that only includes your most important functions. To check your product idea with little investment, hire MVP developer services. Optimisation Phase – Feedback Loop and Analytics Integration Review user input and combine analytics with the development of your product. During this phase, your product is improved based on feedback from real users. Automation Phase – Implementing Tools Using CRM, ERP and marketing automation will improve how your company operates. It increases how you work and improves your ability to handle growth. Growth Phase – Performance, Scalability and Global Support Build your infrastructure to allow for easy growth. If your app will have a growing number of users or go international, try technologies like Next.js. Innovation Phase – Leveraging AI and Personalisation Ensure artificial intelligence and personalisation play a part in your strategy. If developed, these improvements can greatly increase both user experience and engagement. Avoiding Common Scaling Mistakes Growing a startup is an exciting process, though it can be dangerous if you don’t have the proper checks. There are several typical mistakes that founders need to avoid: Premature Scaling Building too far before finding your product-market fit can waste a lot of what you have. The first step is to check user interest by using MVP development services. Weak Infrastructure As a business grows, improper backend systems are often unable to keep up. Use technologies that can grow, such as the MERN stack, when building the foundation for startups. Misaligned Team and Goals A rapid increase in the number of people slows down team alignment. Bring everyone in your organisation together around the same KPIs and milestones. Lack of Customer Feedback Integration Without ongoing user feedback while growing, you can remove your product from what users need. Every part of the roadmap relies on feedback tools, surveys and analytics. Overengineering Early Features Making a product complex to impress investors or early users costs time before launch. Don’t add new features just to add; make them data-backed and roll them out step by step. Ignoring Process Automation Trying to manage everything manually as a company grows may create major issues. Use tools such as CRMs, ERPs, and systems for marketing automation while creating a growth plan for SaaS companies. Poor Budget Forecasting If you move ahead with hiring or technology without clear goals, it will strain your finances. App cost calculators are available to help you anticipate development and maintenance costs early. Neglecting Security and Compliance Data protection, obeying regulations, or protection from hacking often takes a backseat when a company grows rapidly. Add a compliance checklist to your digital plans to prevent future difficulties with the law or your reputation. Real-World Examples SaaS Startup Created a well-prepared digital strategy plan to grow startup operations. Feedback from customers is emphasised while optimising the website. Integrating automation at the start is best for ensuring easy and smooth support and onboarding. While using various MVP development services, we completed and launched our validated MVP within 8 weeks. Many people invested after launch, allowing Atalanta’s team to accelerate the acquisition of new users. Health-Tech Company Built to work well across the globe by using Next.js and cloud-based technology. We made data security our priority and ensured the service could grow. Used outside API technologies to improve our services. Startups used mobile app development to reach buyers on all popular platforms. Fintech Startup Took time to define proper KPIs and ensured goals aligned with their OKRs. MERN stack development was used to create a flexible structure for startup systems. The platform was built with modular features to stay flexible and handle costs in the long run. Composed a practical guide to growth for SaaS companies, centred on establishing a product-market fit. They clarify that having a thoughtful and well-defined digital roadmap can set a company’s fast growth from unsustainable chaos. Tools and Frameworks for Roadmapping Today’s entrepreneurs benefit from many tools and frameworks that make digital roadmapping more efficient. Tools ProductPlan:A tool that empowers founders and their teams to design, share and update their product roadmaps quickly. With drag-and-drop, you can adjust priorities and timeframes very fast. Miro:Working on a collaborative whiteboard online is great for team ideas, mapping and planning sessions when members are not together. Many project management tools are easily connected to Miro to facilitate a simpler work process. Jira:Agile project management often uses Jira to manage all details of tasks, bugs and feature requests. Certain tools combine sprints with backlog tasks, making them efficient for development teams. ClickUp:A tool made to help manage tasks, write documents, set objectives and organize time. No one on the team forgets about the scheduled deadlines and the steps needed to finish the project. Trello:A simple Kanban-based tool that is perfect for startups writing their roadmaps. Boards let you view how far along your work is at any moment. Asana:Gives teams methods for scheduling work, making calendars, listing to-do items and monitoring how they are doing. With this, you can make sure cross-functional teams are collaborating well on the roadmap. Roadmunk:Using Roadmunk, product roadmaps are organized as a timeline, with columns or lists and customer feedback is considered when you decide which features come first. Frameworks OKRs (Objectives and Key Results):A way for startups to set meaningful objectives and results that makes sure their technology plans support the company’s goals. Lean Canvas:The template guides entrepreneurs to check their product beliefs, target customers and essential statistics for a strong roadmap. Agile Boards (Scrum and Kanban):Following these structures, teams break down their work and update their plan whenever needed. Value vs. Effort Matrix:A strategy for founders to know what to focus on first by taking into account its results and the work required. User Story Mapping:Places greater weight on understanding the users’ route to make sure the strategy focuses on their time with the company and what is valuable to them. RICE Scoring Model:The RICE model is used to choose feature priorities, so teams focus their efforts on high-value features. Selecting the proper development framework matters a lot. Given that Next.js builds apps that can expand, you should add them to your digital roadmap strategy. How the Right Development Team Helps Startups Scale Efficiently During their growth phases, many small startups depend on expert development companies. Scaling companies receive services that are adapted to their unique needs, at any step of the project. We want to look at how using expert web services can have beneficial results. Product Discovery Workshops The first step is research sessions where you define the scope of the product, set your objectives and identify the first risks. MVP Development Services Faster cycles mean you can release your minimum viable product quickly, collect user opinions early and save money at the same time. Custom Scalable Applications Using Next.js and the MERN stack, Mears Technologies develops solutions that continue to grow and work well overtime. Mobile App Development for Startups Mobile applications can be designed for all devices or you can decide on native builds which support your startup’s aims and provide a smooth and quick experience to users. Investigate the mobile app development solutions from the agency that are meant for speedy success of businesses. UI/UX Design for Better User Adoption As they are designed for users, sites allow easy navigation which keeps visitors coming back. Dedicated Teams and Flexible Engagement Models Working with committed IT staff is an option if your organisation has the resources or you can take advantage of their on-demand services. Real-Time Project Tracking and Agile Methodology Having regular sprints and daily stand-ups means that the process stays visible and everyone knows what needs to be done. App Cost Calculator for Better Budget Planning How much money you have is very important for businesses just starting out. The app cost calculator allows you to calculate your budget before you start the project. Industry Expertise Having developed solutions in SaaS, healthcare, eCommerce and custom enterprise software, the team shares useful advice and results-driven approaches that can help your organization. Using solid past results, putting users first and choosing flexible tools support the building of a trusted plan for any online project. Conclusion To expand quickly and effectively, a startup needs to plan its digital approach which begins with the roadmap. It explains how work is done, brings technology in line with the business’s priorities and avoids wasting useful resources. The post Digital Roadmaps That Deliver: A Founder’s Guide to Smart Scaling appeared first on noupe.

Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more
Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more AoiroStudioJul 02, 2019 The so-long Perfect Office series now turning into Cool Tech Series. A roundup of cool gadgets and tech for your perfect office; not necessarily for designers explicitly but for all of you tech-savvy nerds out there. This is an open concept! if you have any suggestions, please let us know! This week, we are taking a look at the Morrama 'User-Friendly' Smartphone which has a particular feature where the phone won’t show notifications while in its resting position. Also with the 'mindful mode', it will reduce functionality to the bare minimum, only allowing access to key apps such as the calculator and camera. It's different to actually this kind of features on a physical phone, usually I thought this could go well as a software update. Curated from GadgetFlow Morrama User-Friendly Smartphone With the idea of creating a less addicting smartphone, Morrama User-Friendly Smartphone is here to free us from constant scrolling. With an asymmetrically designed back, the phone won’t show notifications while in its resting position. The phone also has two modes of use. One, called “enhanced mode,” maintains the typical functionality of the average iPhone or Android model. Learn more Sean Woolsey Smart Desk If you’re in the market for a new workstation, the Sean Woolsey Efficiently Designed Smart Desk is the perfect choice. The desk has three drawers and plenty of desk space. So, whether you’re a music aficionado or a serious gamer, there’s plenty of room for your setup. The desk also comes with a built-in Qi wireless charger, a surge protector with six outlets, and two USB ports. Learn more Bang & Olufsen Beovision Harmony Television ay hello to a new type of television. The Bang & Olufsen Beovision Harmony Television will change your TV-watching experience. Recently unveiled at Milan Design Week, this is more than a television. The Beovision Harmony TV is a piece of art. Adding this Bang & Olufsen TV to your home media setup will improve the aesthetic of your home. It will also give you and your guests something to talk about. Invite your friends over for a classic movie night and get comfortable on the sofa with a bowl of popcorn. Learn more Incase MacBook Textured Hardshell Laptop Case Designed with precision in mind, the Incase MacBook Textured Hardshell Laptop Case perfectly molds to your laptop. Beautifully built, with one-of-a-kind, fray-resistant Bayer Makrolon Woolenex, this laptop case is both stylish and useful. It’s specifically designed to give your laptop a professional look and feel, and it succeeds marvelously. Additionally, the case clips onto the shell of your MacBook, giving it a tight, snug feel. Learn more Duo Bone Conduction Health-Monitoring Earphones The Duo Bone Conduction Health-Monitoring Earphones take bone conduction technology to the next level. Rather than simply acting as headphones, these bone conduction earphones have a Na+ ion sensor that monitors your hydration. Additionally, these health monitoring headphones can even keep tabs on your metabolism. Learn more Canon EOS RP Full-Frame Mirrorless Camera Upgrade your photography skills with the Canon EOS RP Full-Frame Mirrorless Camera. Exceptionally lightweight and compact, this device comes with a 26.2 MP CMOS sensor, 4K video, and accurate and fast autofocus. Additionally, the Canon EOS RP camera delivers impressive results with its powerful DIGIC 8 processor. Learn more Mophie charge stream powerstation wireless XL 10,000 mAh Power Bank With an external battery like the mophie charge stream powerstation wireless XL 10,000 mAh Power Bank, you won’t ever be without power. Supporting iPhone, Samsung, and other Qi-enabled devices, this portable battery can wirelessly charge your devices wherever you are. Learn more August View Wire-Free Doorbell Camera Answer your door from any location with the August View Wire-Free Doorbell Camera. This advanced device streams clear, realistic video of your entrance from your smartphone. With a state-of-the-art image sensor and two-way audio, View makes it easy for you to engage with visitors. Likewise, the sensor offers 1440p resolution, which is significantly more than full 1080p HD. Learn more Mint InstantKon RF70 Nostalgia If you want more control out of your camera, look no further than the Mint InstantKon RF70 Nostalgia-Inspired Camera. Modeled after old Polaroids, this camera has 14 shutter speeds and six aperture selections. Just like a Polaroid, this camera produces instant photos, but with an unprecedented amount of customizability. It also gives you full control over the Bokeh effect in your photographs. Learn more AirOgo Pilloon Collar Pillow Jacket Travel will become a breeze when you have the AirOgo Pilloon Collar Pillow Jacket. This jacket has a built-in pillow that you can easily and quickly inflate. This allows you to lean back and get some rest wherever you are. Plus, this collar pillow jacket also comes with an eye mask and gloves that generate warmth to help you rest more comfortably. Learn more More Links For more, check out gadgetflow.com Credits Image Credits: TheVerge

Quoin - Financial Planner
Quoin financial planner has a built-in goals calculator that takes your bank feed data into consideration when helping you create a savings plan. Once you've decided how much you want to save, the complete-by date, and your contribution frequency, it will look at your income and expenses history as well as the available investment accounts offered by your bank and provide you a realistic savings plan. Created this concept and design for day 004 of the Daily UI challenge!

Brew Podcast - Subscribe - skip
Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

Onboarding Brew Podcast
Put your design in mockup using http://cleanmock.com Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com Website: http://johnyvino.com ---

Calculator - #dailyui #003
Forgot to upload this yesterday, my challenge was to design a calculator screen, couldn't decide which one to use, so I uploaded both. Hope you enjoy

Advanced Figma Tips and Tricks to Save Designers Time
Advanced Figma tips and tricks to save designers timeAdvanced Figma features can save designers hours of work. If you’re still dragging your cursor to the top corner of the screen to create sections or manually locking layers one by one, this article is definitely for you. We’ve compiled new Figma functionalities and old methods — perhaps you’ve missed something?Multi-edit variantsFigma has just launched a new multi-edit feature for variants, making component editing a breeze. Just pick a variant or a nested layer and use Multi-edit variants in the toolbar, or press Q on your keyboard (remember not to press cmd+Q on Mac!). In multi-edit mode, changes to one variant, like text, icons, or size adjustments, automatically update all variants in the component group.https://medium.com/media/f49cb3c4e859c8eccf8b8f68d4e236b9/hrefSelect matching objectsEditing matching objects in a section is now as easy as editing components! Just select an object within a frame or group at the top level of the canvas or inside a section. Then, click “Select matching layers” in the top toolbar or use the shortcut: ⌥ Option + ⌘ Cmd + A for Mac; Alt + Ctrl + A for Windows. All selected objects will be surrounded by a blue bounding box, allowing you to edit them collectively.💡 Tip: You can preview matching objects before selecting them by pressing Shift while selecting one element. Additionally, you can manually select them while holding Shift, eliminating the need to double-click deeply nested objects within groups or frames.https://medium.com/media/235b5657eb22bf16673fcf6198984908/hrefHold and slide to hide or lock layersIt turns out, that to lock/unlock multiple layers, you don’t have to click on each one individually. We can lock one layer and then drag it with the mouse key held down across the layers list to apply this action to other layers. It’s also working for hiding layers.https://medium.com/media/181b643d6ea227bdf2226621344c2ce1/hrefCopy and paste properties between layersYou can easily copy fill, stroke, and text properties between layers using the right-click menu or keyboard shortcuts.On Mac: Copy properties — ⌥ Option + ⌘ Cmd + C; Paste properties — ⌥ Option + ⌘ Cmd + V.On Windows: Copy properties — Ctrl + Alt + C; Paste properties — Ctrl + Alt + V.https://medium.com/media/80a3400f0fb733a7e0a3079c3f73d306/href💡 Tip: You can copy only the fill property if it’s not a style or variable. Simply left-click on the fill property and then use cmd+c/cmd+v on Mac or ctrl+c/ctrl+v on Windows to paste it onto the selected layer.https://medium.com/media/823eb9c45e1b4d5e67b644bf6c977827/hrefRename layers in bulkCorrectly naming layers is crucial for quickly identifying their purpose and locating specific objects or groups within a Figma file, especially when collaborating with other designers. Aligning layer names with actual code can enhance communication between designers and developers, catering to the team’s needs and ensuring smoother workflow integration. If you didn’t assign the correct names to layers when initially creating them, editing them later can become quite challenging. However, Figma’s tools significantly simplify this task.To open the “Rename layers” modal, select the desired layers, then use the following keyboard shortcuts:On Mac: ⌘ Cmd + ROn Windows: Ctrl + RAlternatively, right-click on the layers in the panel and choose “Rename”.From this window, you can rename all the selected layers at the same time.https://medium.com/media/7a3231a082a83df107f2edfea9e4d5d1/hrefIf you already have a unique name for layers but want to include additional suffixes or prefixes in the layer names, you can simply attach them to the existing name, as shown below:https://medium.com/media/0469424b6dfc25da7c78c3304c511f0d/hrefYou can also delete or modify existing parts of the name. The “Match” field enables you to specify which portion of the layer’s name you wish to modify.Leaving this field blank allows you to alter the entire name. However, you can also use it to delete or modify specific parts of the layer’s name.To do this, enter the part of the name you want to replace in the “Match” field, and in the “Rename to” field, enter what you want to replace this part with or leave it blank to delete. The other part of the name not specified in the “Match” field will remain unchanged.https://medium.com/media/2f9bd6b544890821cf04a78259672f12/hrefUse Tab to autocorrect typosSpell check finds and corrects spelling mistakes. It displays red squiggly lines under errors while you’re editing text. If you spot a mistake, simply select the word and press Tab to fix it with the first suggestion from the spell checklist. Our designers think Figma’s spell check could be better, but we hope they improve it in future updates.💡 Tip: if you often find yourself distracted by the error highlights, you can disable them in the Figma > Text > Spell Check menu.https://medium.com/media/738926fc38ef305f804f8845ab3f1131/hrefUse math inside Figma fieldsMathematical expressions on Figma are the functions we can’t work without. It’s a feature that (almost) everyone knows about. But it’s worth reminding, especially for those still reaching for their phone calculator to figure out element widths. All numeric values in Figma’s sidebar can be calculated on the fly. You can apply addition, subtraction, division, and multiplication right in the input field. That’s how simple it is!https://medium.com/media/254378cae615c16eafd90c33baeff926/hrefAlign like a proWe find it challenging to remember all the alignment shortcuts, especially now that auto-layouts have reduced their usage significantly. Nonetheless, try to rely heavily on shortcuts for distributing vertical and horizontal spacing.💡 Tip: Figma’s tooltips show shortcuts when you hover over alignment settings in the sidebar, which is handy if you forget.https://medium.com/media/dd7672720a1025cc395193d145db0273/hrefVariables bulk editBefore discovering how to bulk edit variables, it was challenging. Attempting to select them using “Shift” only opened the menu for one variable when clicking “Edit,” which seemed like a mistake on Figma’s part. However, right-clicking on a variable revealed the option for bulk actions.https://medium.com/media/4bba8ab3e727a528f078cab4f80f95fb/hrefCollapse nested layersWhen working with projects with lots of nesting, open layers can be frustrating. Fortunately, Figma has a solution. Just hold down the “Option” key while collapsing layers in the side menu to collapse all nested layers with one click. And for expanding, it’s the same trick — hold down “Option” to open all nested groups and frames.https://medium.com/media/c570f66578db7f2fb778b9d5c01f8acd/hrefFinale NoteThese are just a few tips to get you started. Figma offers a wealth of features to streamline your design process. Keep exploring and experimenting to discover your own favorite time-saving tricks! For even more advanced techniques, consider exploring resources on Figma plugins and the Figma Community.Sometimes, even the tiniest details can save hours in project development (not to mention a few nerve cells of a perfectionist, like when collapsing layers). So, be sure to try incorporating at least a few of these tips into your workflow and see how it enhances your experience. Share in the comments which tip you found most helpful or unexpected, and don’t hesitate to share your own Figma feature discoveries as well.Advanced Figma Tips and Tricks to Save Designers Time was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Calculator Concept
Calculator design for DailyUI Day 4. #DailyUI #MadeWithAdobeXD

Learn To Talk
AI bot help you to practice how to talk to elderly My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Mortgage calculator for a mobile real estate application
Hello dribbblers! We are glad to share with you design a mortgage calculator, which has been made in the design process for Fintech startup. The dashboard allows you to quickly monitor key performance indicators, reducing the time for a decision. Be sure to follow the @[1043230:Extej] team for regular updates. Do you have a project you’d like to collaborate on? Feel free to contact us by: Email or Telegram Dribbble | Instagram | Behance | Facebook Thanks for attention, we look forward to working with you. Your feedback is appreciated! Don't forget press "L" or ❤️ if love it. Feel free to feedback and comment.

This Game Boy Runs Windows 3.1, Plays Music, Minesweeper, and Even Has a Blue Screen of Death
We really did get Windows on the Game Boy before we got GTA VI! Ever stare at a Game Boy Color and think, “This thing needs Windows”? No? Well, now you will. GBS Windows by Ruben Retro is a ridiculous, beautiful, perfectly unnecessary but deeply satisfying piece of nerd culture. It’s a full-blown tribute to Windows 3.1 packed into a 512KB Game Boy cartridge. It boots, it beeps, it has a fake startup sequence, a bootable file directory, and yes, you need to type ‘cd windows’ followed by ‘win’ to get going – except you don’t really type. You just mash buttons and bask in the illusion. The Game Boy Color itself was never meant for this. Released in 1998, it ran a custom Sharp LR35902 processor at 8 MHz, had a 160×144 pixel screen, supported 32,768 colors (of which only 56 could be displayed simultaneously), and took two AA batteries. It was built for basic 8-bit gaming, but this cartridge turns it into a gorgeously retro Windows machine, complete with a GUI, windows that maximize and minimize, and yes – it even comes with (wait for it) MS Paint! Designer: Ruben Retro GBS Windows comes loaded with a faux-multitasking interface that lets you navigate between a media player, Minesweeper, a piano keyboard, an arcade-style cannon defense game, and a literal paint app! Every interaction is deliberately clunky in the most loving way. You have to double-click icons to launch, and launching apps has noticeable load times that feel like you’re back on a 486 with 4MB RAM. Heck, booting the system also displays a parody of the famous American Megatrends page before loading command prompt. ‘Type’ the command and it magically loads the Windows GUI, with all the apps. The whole thing runs on a flash ROM, not a mask ROM, so the data is rewritable. There’s even a CR2032 battery inside, although – plot twist – nothing in the cartridge actually uses it. There’s no save functionality. You can’t store high scores, paint drawings, or piano loops. That battery is just there, waiting. It’s the Schrödinger’s save feature of the Game Boy world. My earliest memories of a Windows PC were playing Solitaire and Minesweeper on a crusty old computer. Given that this probably isn’t powerful enough (or the display isn’t hi-res enough) to run Solitaire, the GBS Windows does, however, come with a fully operational version of Minesweeper, complete with the Windows theme and graphics. You move a cursor around and play the game, and the best part is that even though GBS Windows is only compatible with Game Boy Colors, the cartridge actually works with Game Boy Classic consoles too, loading just a b/w version of Minesweeper that you can play. The media player is a surprise hit. Featuring chiptune renditions of themes inspired by Dr. Mario, Mega Man, and a few original compositions like “Free City” and “Seaside”, it’s all courtesy of the prolific Beatscribe. The music can even keep playing while you tinker around in other apps, a multitasking miracle on hardware with the power of a digital calculator. Now the paint app. Grayscale only, of course, because we’re not monsters trying to make this thing too modern. What sets it apart is support for the Game Boy Printer, which means you can actually print your pixel scribbles onto tiny thermal stickers. Assuming your ancient paper hasn’t turned to dust, it works. You get low-res joy printed in faded thermal gray. Sadly, you can’t save any of your creations, which I really do wish were a feature! GBS Windows even has a piano app modeled after the childhood Casio PT-10. It doesn’t save your compositions, and no, the tempo doesn’t go as fast as your hyperactive eight-year-old self might want, but it plays tones, loops tracks, and does it all in glorious 8-bit charm. Combine that with Cannon Defense, which uses a virtual mouse cursor to shoot enemies in real time, and you’ve got more interaction in this cartridge than most mobile apps pretending to be “retro” ever bother to deliver. And then, out of nowhere, you get a Blue Screen of Death. A proper blue screen, mid-session, that lets you return to Windows. That’s sacrilegious in a way that makes you laugh out loud. Windows never let you come back. Windows was the friend who crashed your party and then set your house on fire. GBS Windows is the friend who imitates that friend and then hands you a soda. The entire project is engineered to delight anyone who remembers when computing was tactile and weird and ran on 1.44MB of possibility. Before Teams crushed spontaneity. Before Copilot started writing emails you didn’t want to send. Before Excel became the only app your boss respected. GBS Windows is a microdosed hit of digital nostalgia. It’s gloriously inefficient. It’s pixelated comfort food. It’s a Windows tribute, playable on a Game Boy, and it reminds you why tech was once magical and not just managerial.The post This Game Boy Runs Windows 3.1, Plays Music, Minesweeper, and Even Has a Blue Screen of Death first appeared on Yanko Design.

This Game Boy Runs Windows 3.1, Plays Music, Minesweeper, and Even Has a Blue Screen of Death
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.