
Best web design examples
A curated collection of web design inspiration. This is a list featuring what we think are the best, most inspirational, well-crafted, elegant and stylish web pages in the wild.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/17/2025


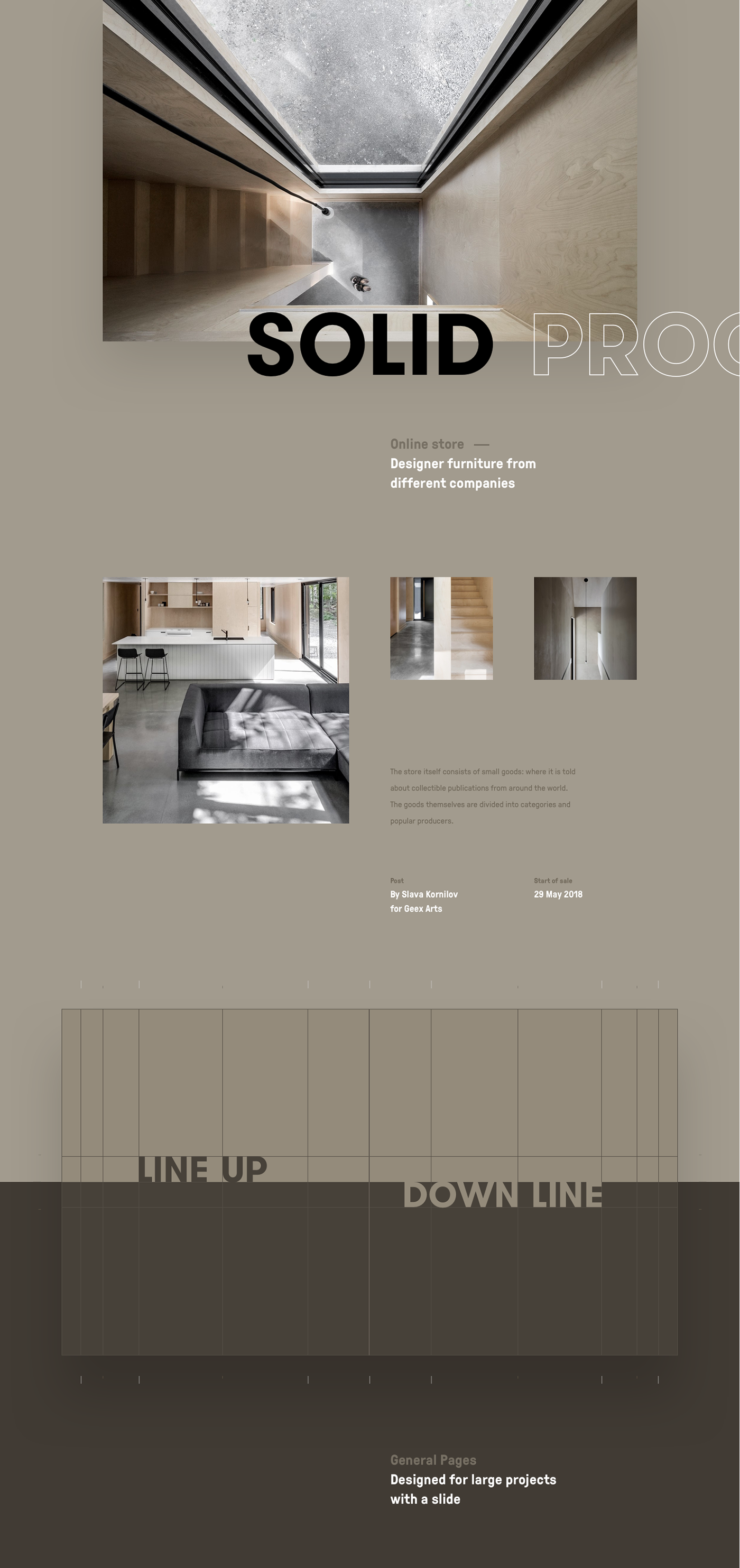
Web Design Inspiration: SOLID

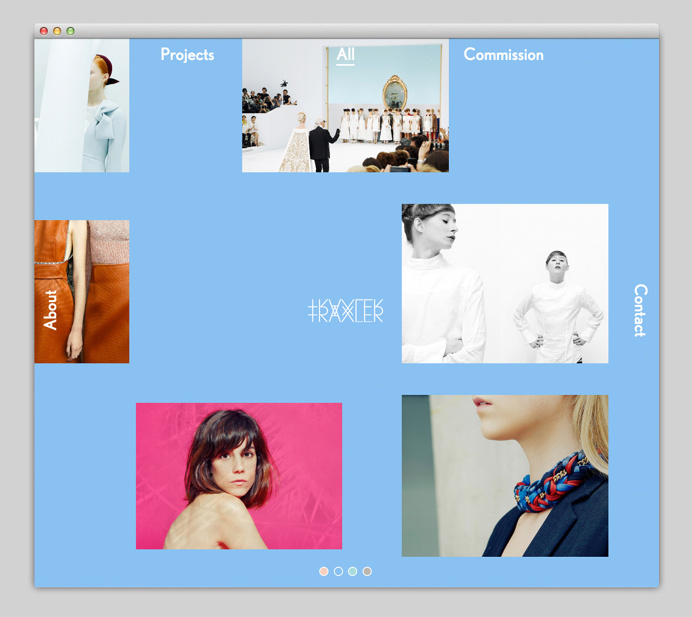
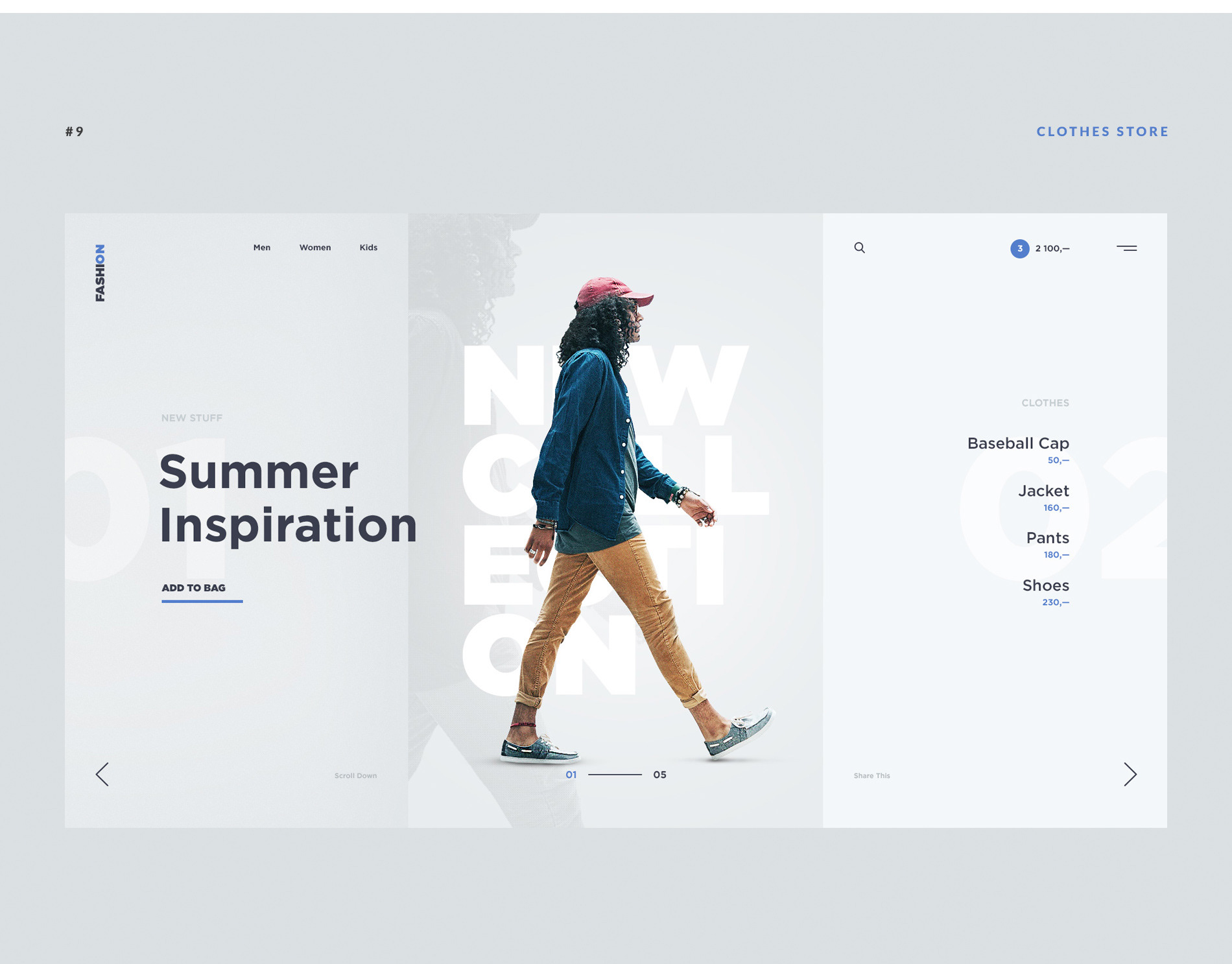
Fashion Web Design Inspiration 2017

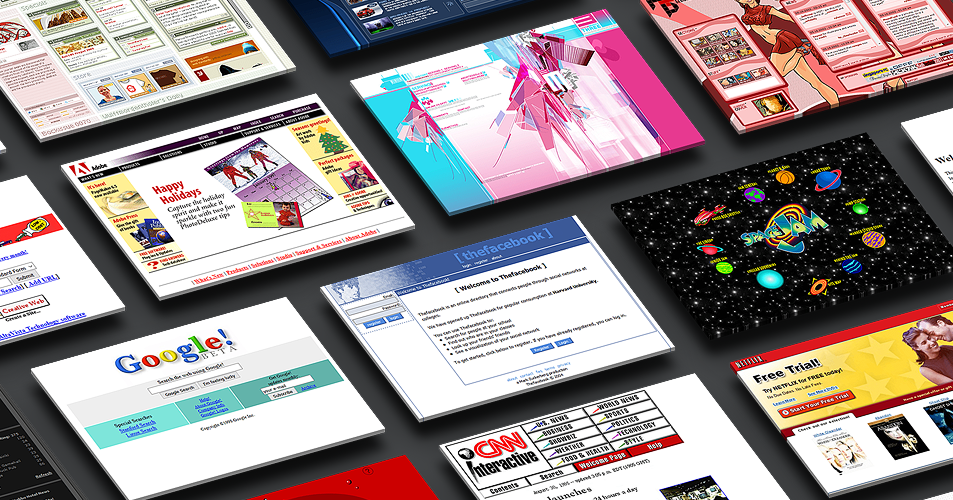
The History of Web Design

Avocode 2016 Web Design Report

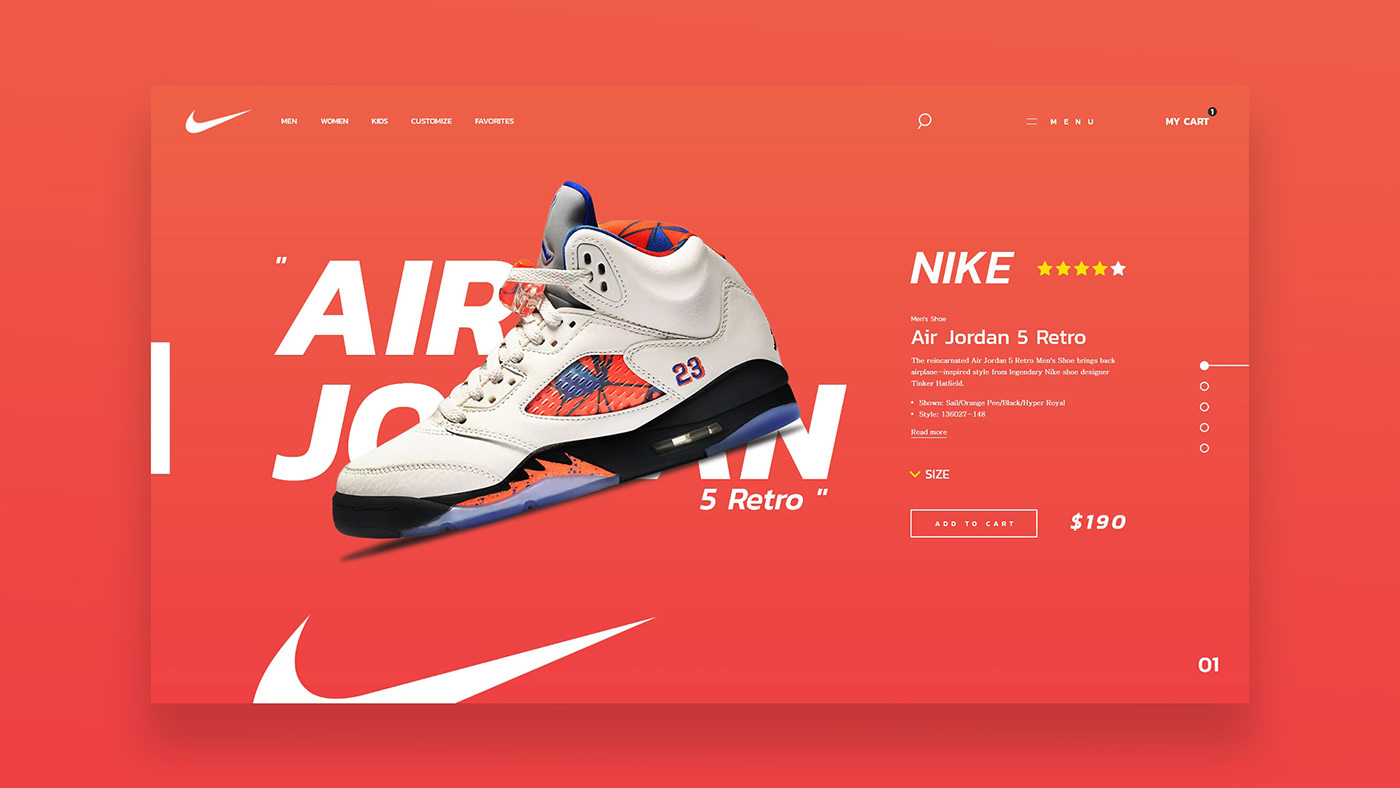
NIKE AIR JORDAN WEB DESIGN

Web Design Concept for National Geographic

Web Design Museum
Lufthansa Web Design Concept

Web Design. Website Design Agency - Dops Digital

Pinterest #design #web

Web Design Manchester | Web Design Agency | MadeByShape

Atoll Digital | Creative Montreal Web Design & Development Agency

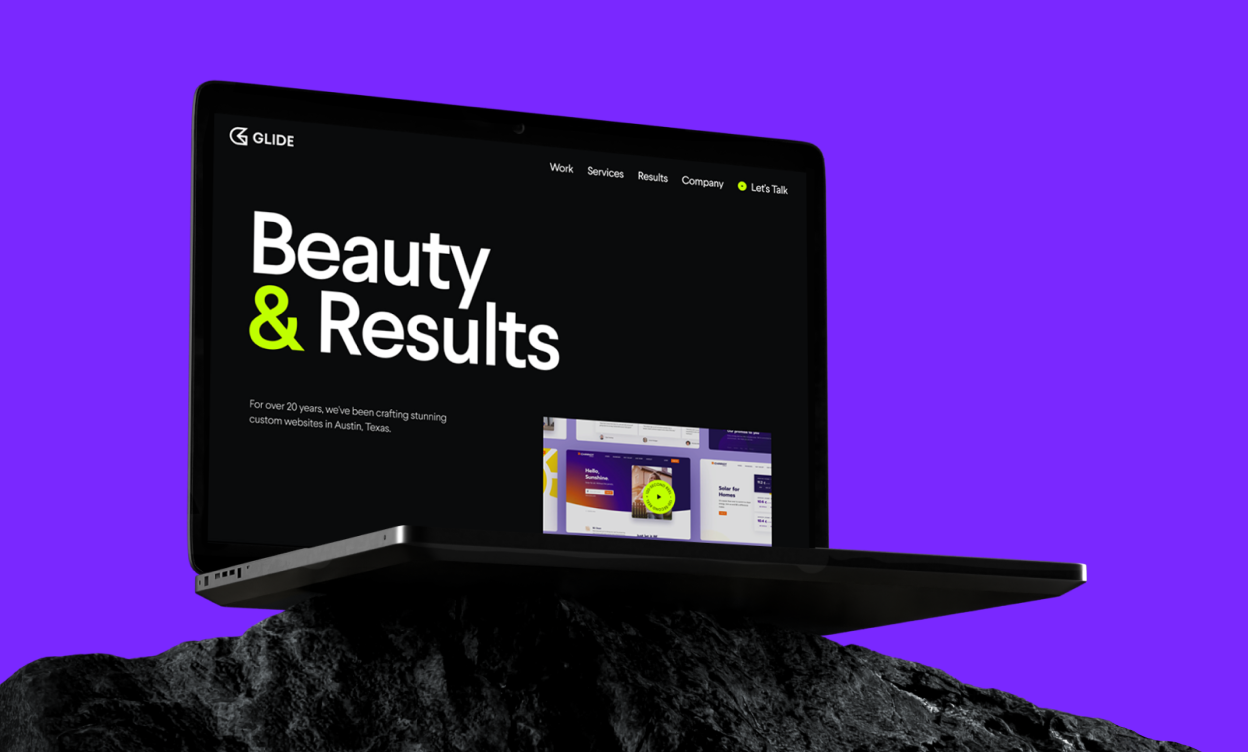
Austin Web Design, Development & SEO - Texas-based Company

Quarter Digital | Webflow Web Design Agency UK

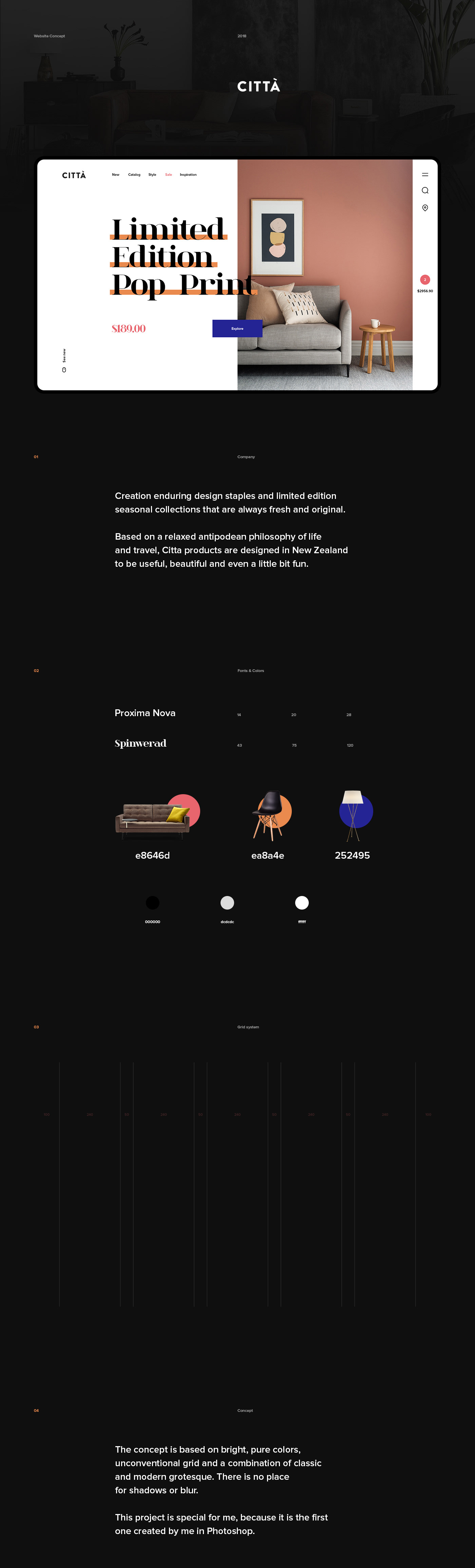
Web Design: Cittá - a furniture website concept
Web Design: Cittá - a furniture website concept AoiroStudio Oct 18, 2018 Let's take a look at this web design by Ovik Mooshlyan for a furniture website concept. He is a UI/UX designer at Cetis Branding Agency based in Moscow, Russian Federation. His retail concept has interesting points to share with having the total straight in the navigation bar. I personally liked the grid system which was pretty unconventional where he didn't use any shadows or blur. We are getting used of seeing more and more retail web designs looking more alike to each other, it's nice to discuss a design taking another direction. More Links Behance Web Design web design UI/UX concept

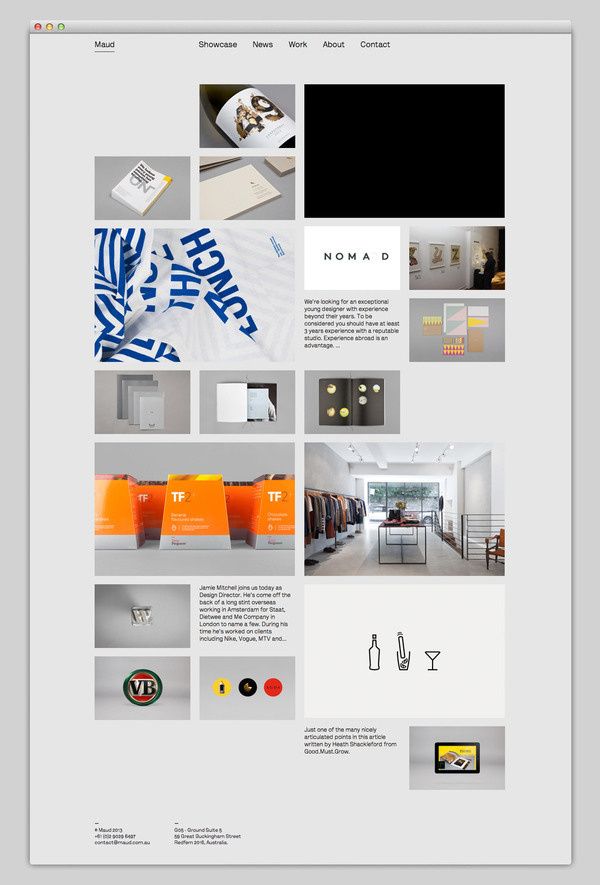
Maud #website #layout #design #web
Bold Web Design for Spatzek Studio

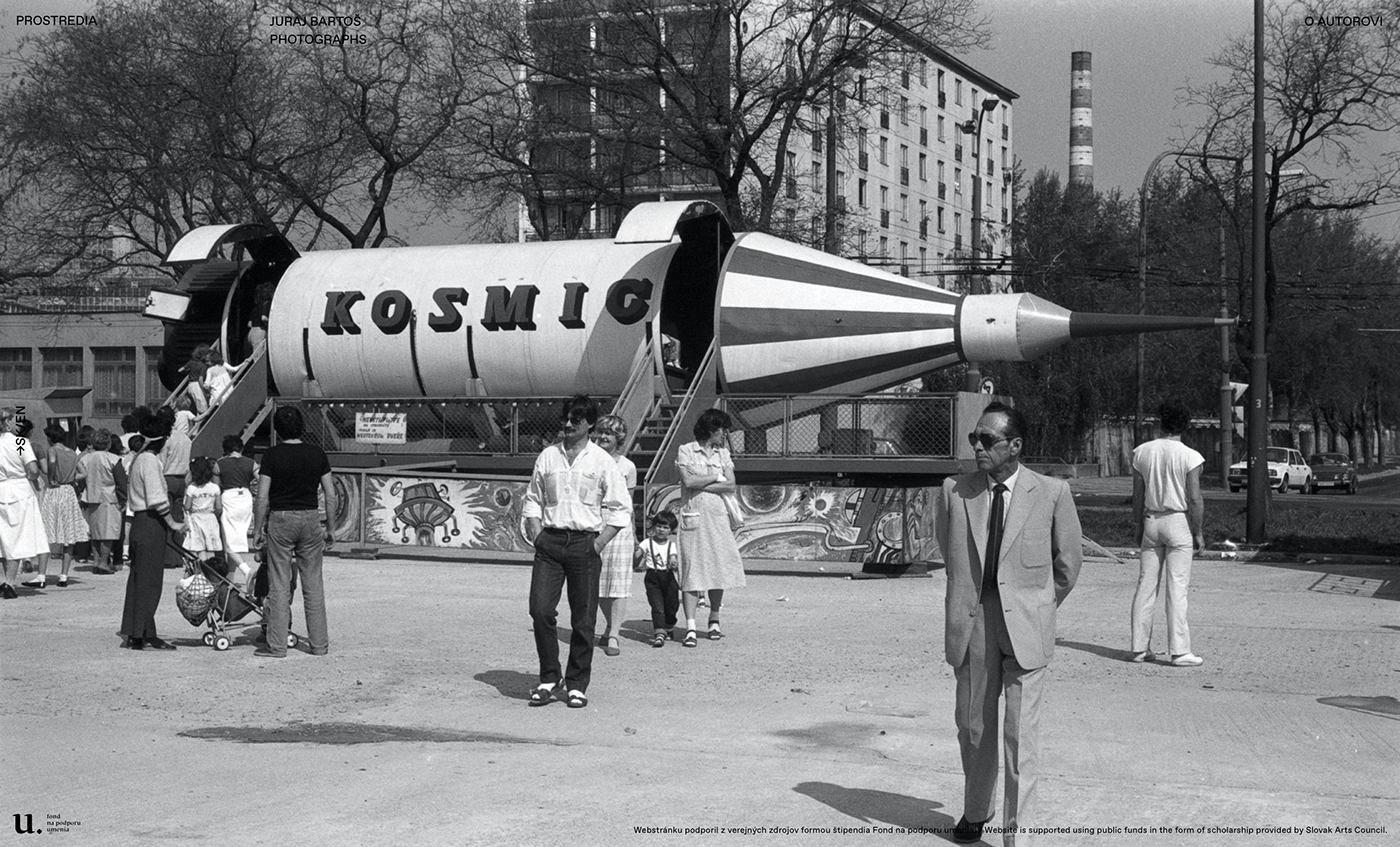
Juraj Bartoš Web Design
jurajbartos.com

Web design

Web Design: Redesign of Lux Capital

Web Design Trends 2019

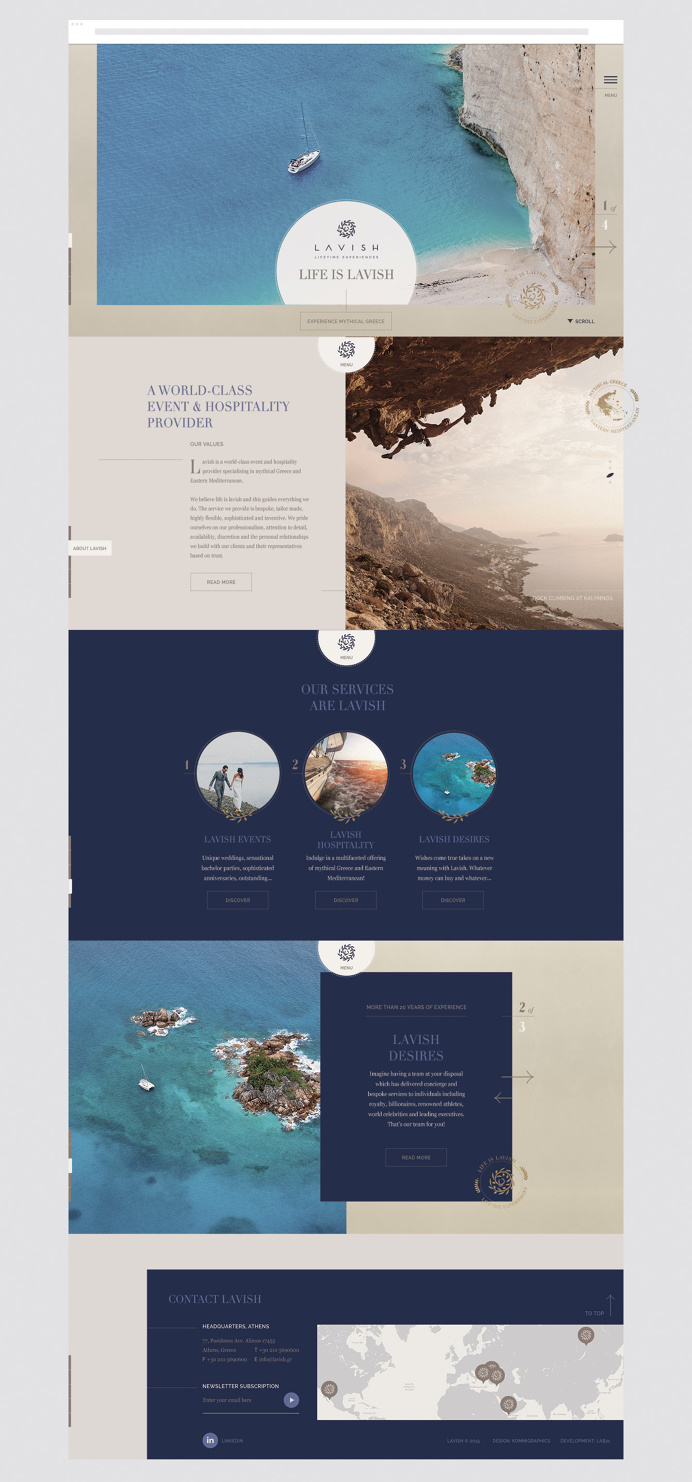
lavish luxury web design

Embra Digital | Edinburgh | Leading Web Design Scotland

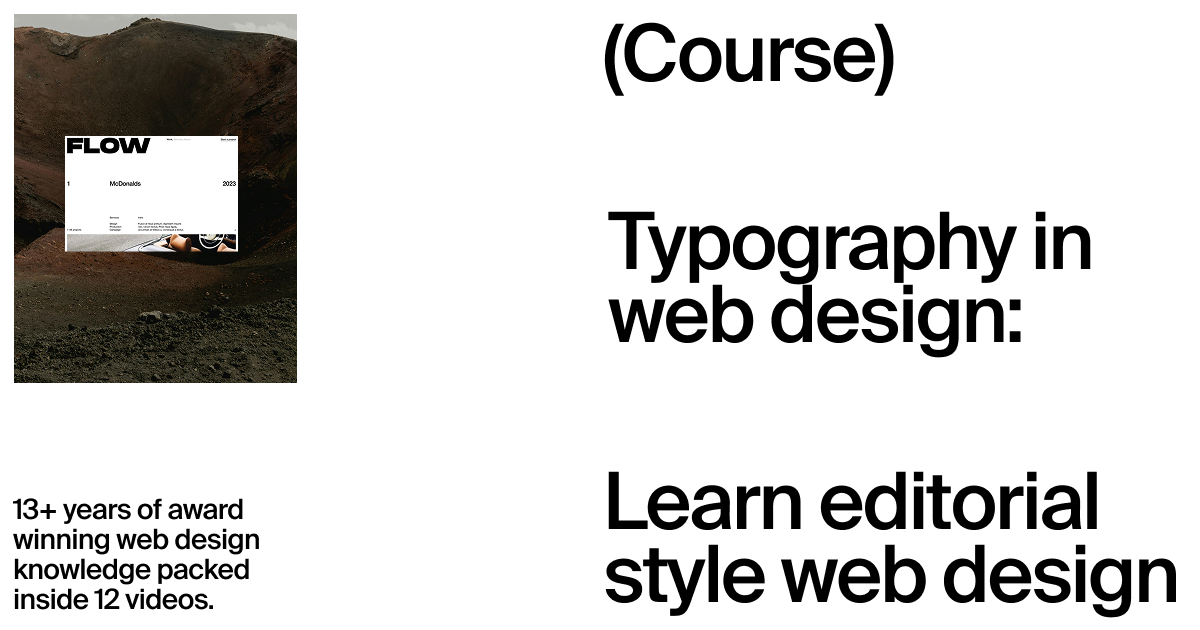
Typography in web design: Learn editorial style web design

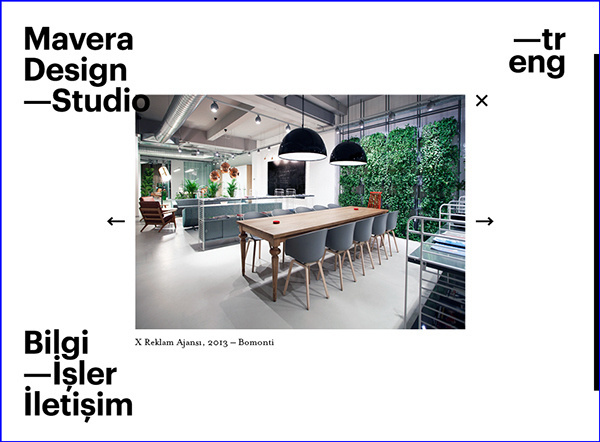
Mavera Design Studio on Behance #web design #layout

Jitter · A fast and simple motion design tool on the web

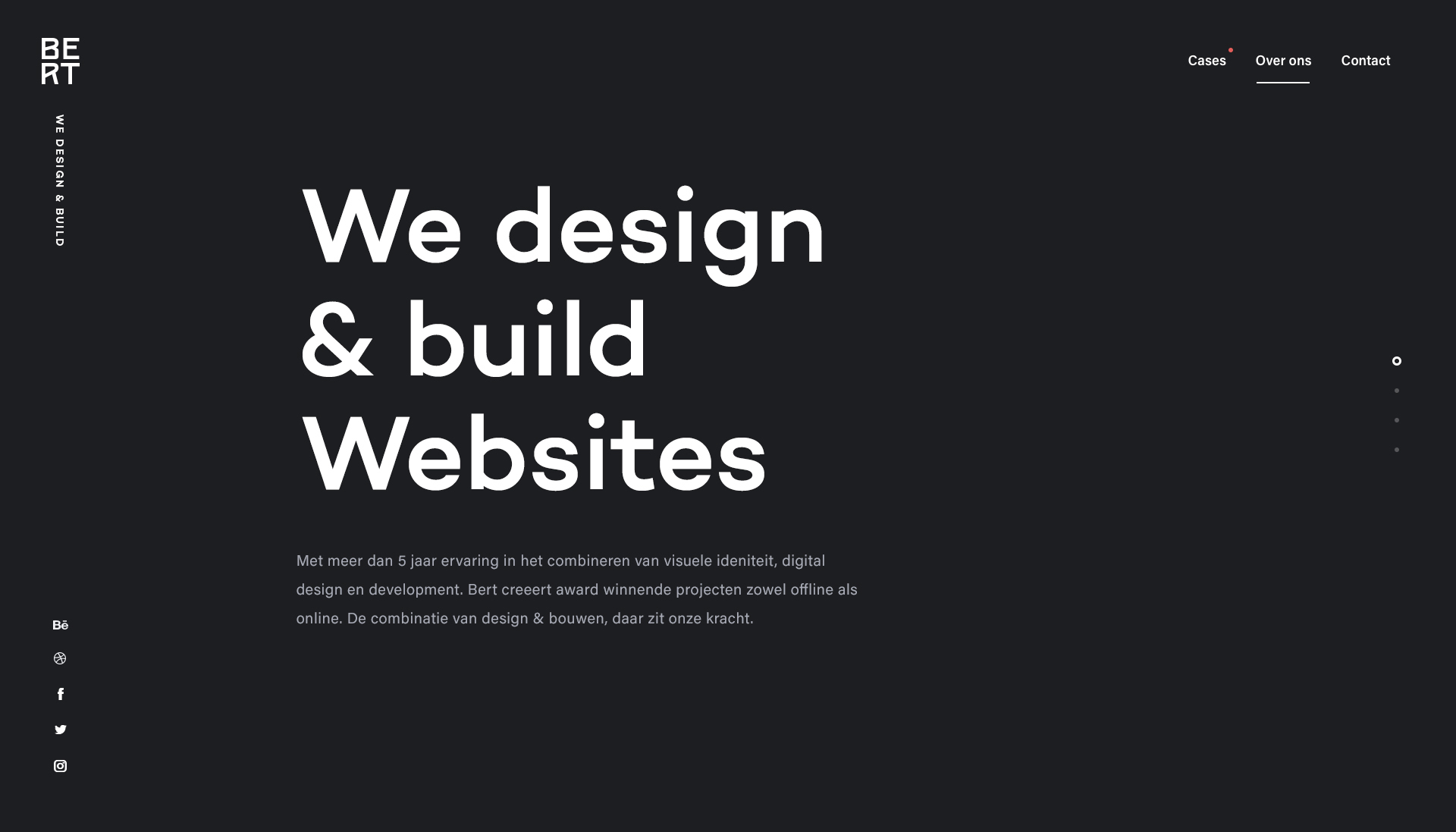
Web Design: Beautifully Designed Home Pages
Web Design: Beautifully Designed Home Pages abduzeedo Jun 18, 2018 Matt Wojtaś shared a set of beautifully design website home pages and shared on his Behance profile. I believe most of the work was done as a concept and personal exercise, however, there's a lot to love about them, especially the editorial design look precisely translated to web design. I particularly, like the way typography and imagery superimpose each other. I know it would be very hard to be able to make it work dynamically and without a highly curated photo selection, still, it looks great. Another thing I like about some of the designs is the way he played with colors. He creates a good division of content by breaking the screen into sections. Again, I'd love to see how they would scale to different screen sizes. For more information about Matt make sure to check out his website at wojtas.co Web design web design

The.com: Collaborative Web Design in a Creator Community

Responsive web design turns ten

Zorro Design | Creative Web Design & Development

User interaction and web interfaces design

Contextual Spacing For Intrinsic Web Design

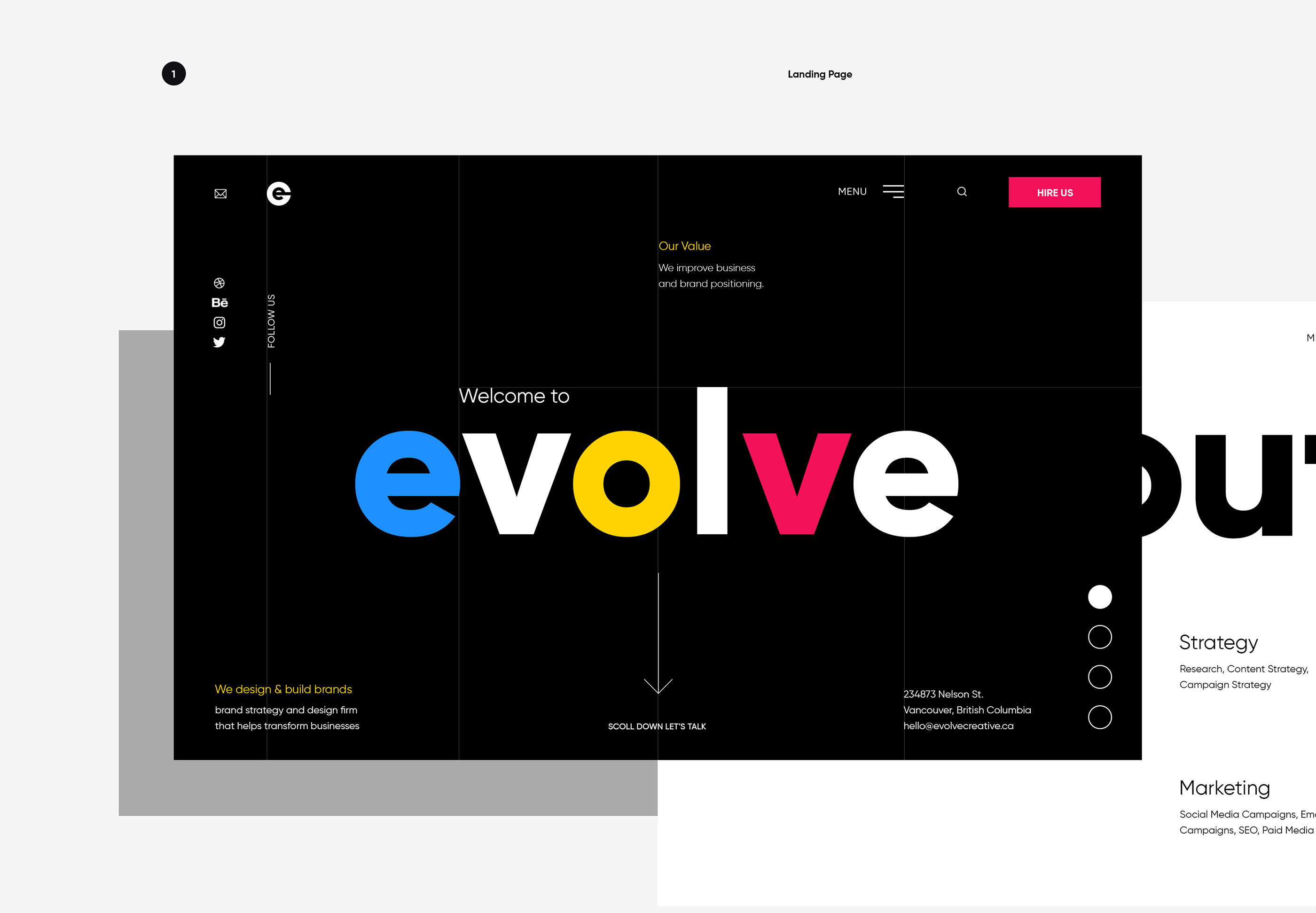
Web Design: Evolve Creative Design
Web Design: Evolve Creative Design abduzeedo Oct 16, 2018 Broklin Onjei shared a beautiful web design project on Behance. Using three different vibrant colours to define a creative agency approach to design and a unique monogram logo made of e (evolve) + c (creative) to lift up the brand name. The goal of this project was to design a modern and trendy creative agency web layout style by using the 2018 web design trend techniques. The combination of bold large typography, vibrant colour schemes, asymmetry while still keeping it minimalist. More white space and less component has been used for a rich layout approach and to give visitors an easy access as they journey through the site. Web design For more information make sure to check out Broklin on: DRIBBBLE INSTAGRAM web design

Monday Morning Web Design Inspiration
Monday Morning Web Design Inspiration abduzeedo Jun 25, 2018 I have started working on the new version of ABDZ, at least I have that goal and I am already creating mood boards for visual references. Web design is at a very mature state, at least from the static mockup design point of view. The line between print and digital in terms of editorial design is getting completely blurred. I selected some mockups I found o Dribbble to illustrate my point. There are still several open questions on these proposals, especially for me, the fact that they are, as I said, static. Most of them have a fixed size, which I imagine is the above the fold area, however, screen sizes. Not only that, I believe that people, like me, might also have their browser window, not in full-screen mode on Mac Os. So those add yet another set of constraints. Anyways, the designs are very inspiring and there are many components I am definitely adopting/adapting on the new Abduzeedo site. Web design web design

Web Design Inspiration by Hristo Hristov
Web Design Inspiration by Hristo Hristov abduzeedo Jul 19, 2018 Hristo Hristov is a designer based in Frankfurt, Germany. He has put together a quite inspiring set of comps on web design featuring a quite elegant editorial design style that seems to be perfect translated to the web. I found out about his work while browsing to Dribbble for some web design inspiration. There are a lot of things I love about his work, from typography with huge contrast of font sizes to the composition of the page structure. I am definitely taking some notes from his projects for the new Abduzeedo design. Web design web design

Clay: UI/UX Design Agency, Web Design & Branding

Worth Agency — Branding, Web & Graphic Design

web design website hipster
web design website hipster simple simplicity UX

Unbuilt | A web design agency

3200 Kelvin — Web Design Studio

Intro to Web Design

Web design

Trendy Gradients in Web Design

TMBR Digital Marketing Agency - Web Design, Branding & Advertising - Jackson, WY

Web design
Web design

ONBOX | Brand, Web and Product Design Studio

Somefolk® Digital Goods | Web Design & Development
Bold Web Design Concept for Discovery Channel
Bold Web Design Concept for Discovery Channel abduzeedoApr 30, 2019 Artem Litvin shared a beautiful web design concept project he created for the Discovery Channel. The amount of work is nothing less than astounding. I particularly like the editorial look and feel with big typography and excellent imagery. It feels almost like that could be the Discovery TV app, if they even have one. My concern about this type of work is always how it scales or behaves depending on screen sizes. That goes beyond the concept design phase, but it’s always important to take in consideration, otherwise I would feel frustrated every time I open Dribbble or Behance. That is an animated redesign concept of Discovery channel website, one of the most widely distributed television network. Web design concept

Web Design Project for Parc Naturel Loire-Anjou Touraine

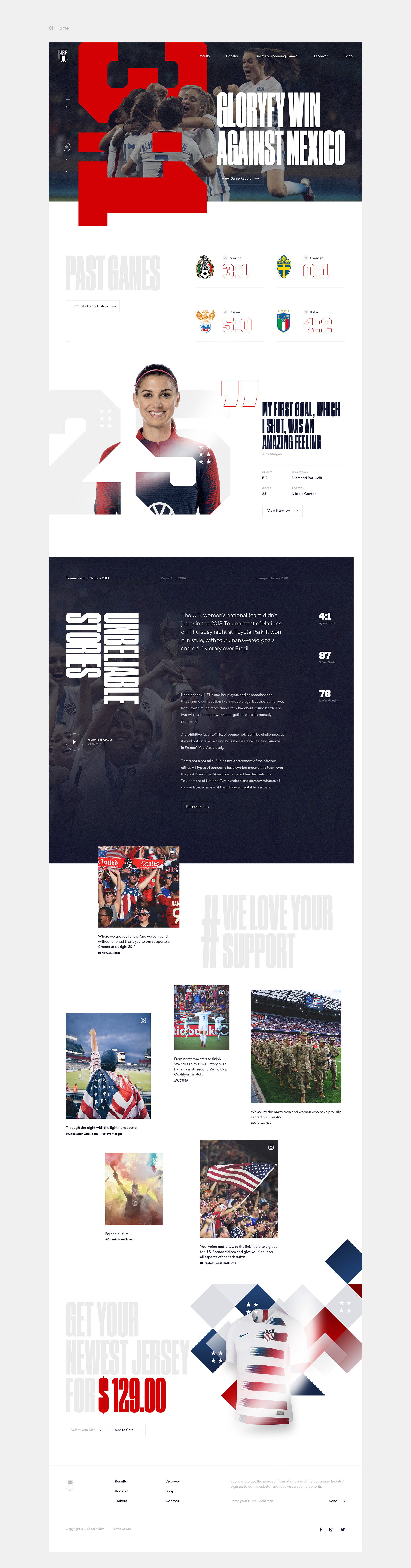
U.S. Women's National Soccer Team Web Design Concept
U.S. Women's National Soccer Team Web Design Concept AoiroStudioJun 07, 2019 Oliver Gareis has shared with us through our Facebook, a cool web design concept for U.S. Women's National Soccer Team. Oliver has worked on projects like the web design for the Batman V Superman: Dawn of Justice movie. He has this great ability at adjusting text, layout, and imagery with style to enhance our desktop experience. For U.S. Women's National Soccer concept, I just love how his design is empowering women through big bold fonts, enforcing colours and at the same time paying tribute to the flag. I wish to see more of responsive design in the near future, a suggestion! I love to watch soccer in any form. When I see the United States Womens National Team site I came up with the idea to give this whole thing a digital rebrand. I love to explore new styles in my free time and try out new things. My goal was, to create a unique sport driven look with a touch of femininity. More Links Personal Site Behance Web Design & UI/UX Follow Oliver on Behance

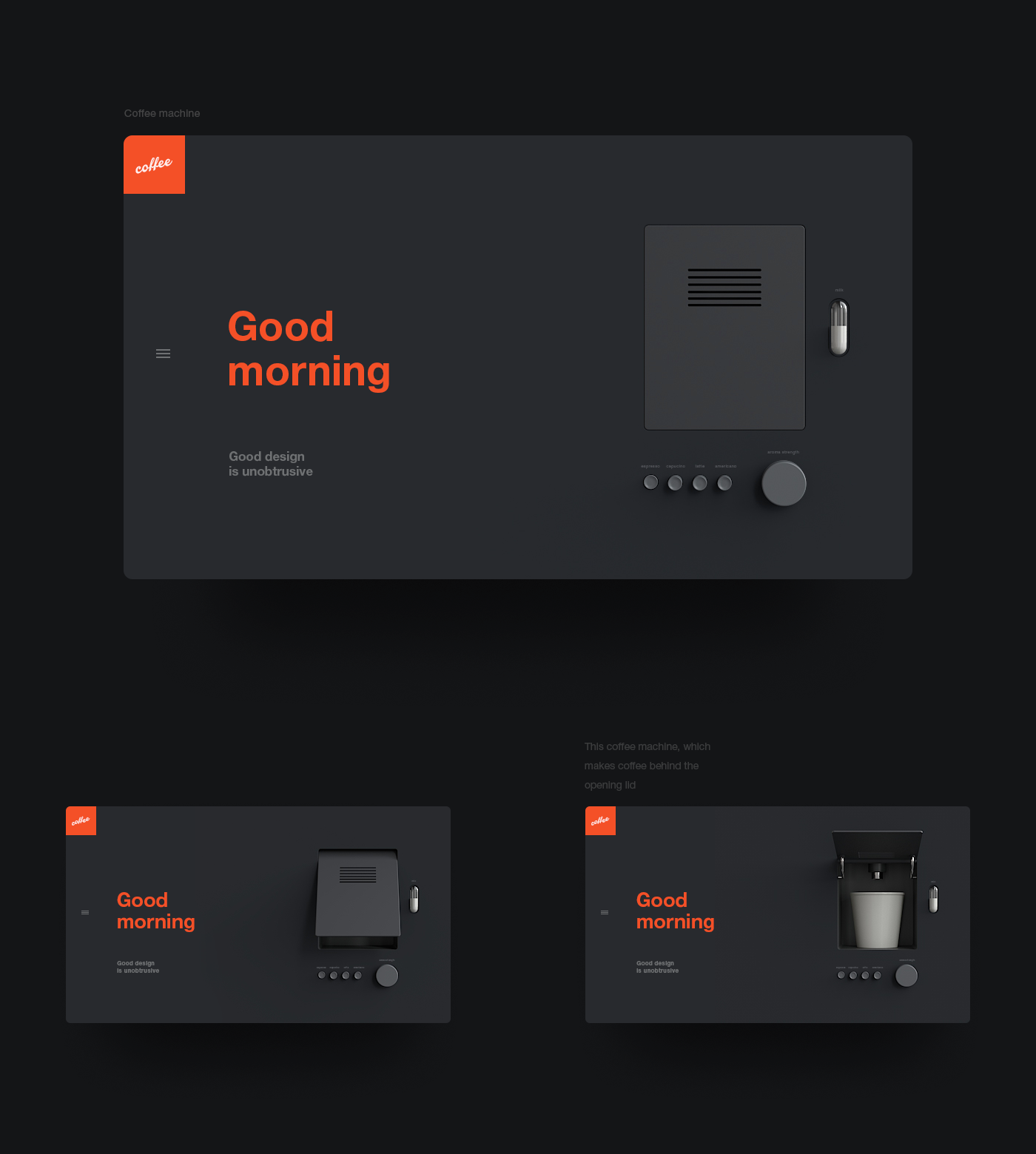
3D in Web-design
At this moment I work as a web designer, but I really love 3D-graphics. Once I thought, that website background which hosts pictures and texts might be a 3D object. Based on this idea, I decided that it's possible to create a series of illustrations and animations which showing that 3D graphics might look very aesthetically, atmospheric and be integrated into the website. Thinking about how it should looks, the first thing that came to my mind was Braun aesthetics of 1950s-1960s that I chose as a basic style.

web #design #web

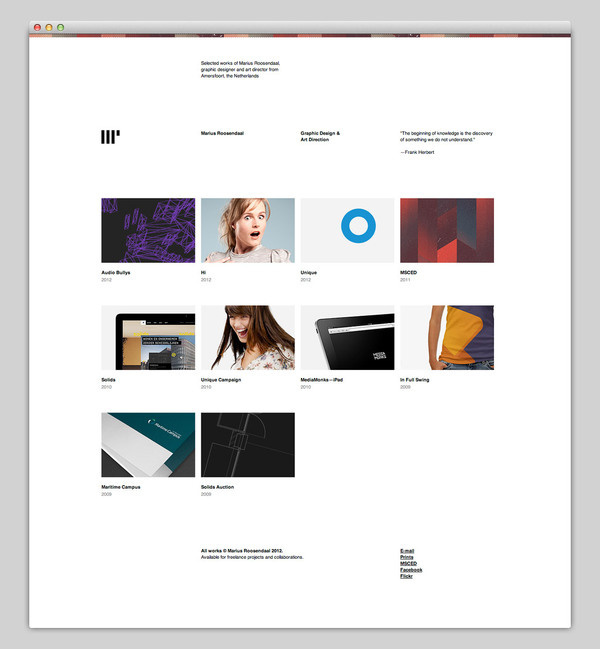
Websites #site #portfolio #design #website #web

OK Micah | Brand & Web Design Studio

ONBOX | Brand, Web and Product Design Studio

Avocode 2016 Web Design Report

Connecting With Users: Incorporating Humor In Web Design

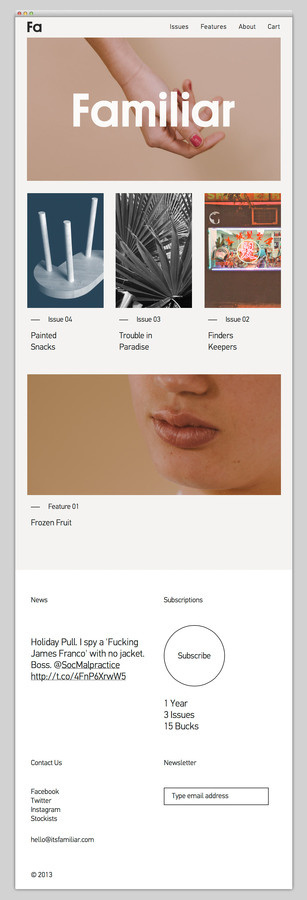
Familiar #layout #website #web #web design

StanVision UX/UI Design Agency, Digital Product & Web Design

StanVision UX/UI Design Agency, Digital Product & Web Design
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Tips & tricks for a good Web Page Design
In today's digital age, a well-designed web page is a crucial element for businesses, organizations, and individuals looking to make a strong online presence. A thoughtfully crafted web page not only enhances user experience but also plays a pivotal role in conveying information, building credibility, and driving conversions. Here are some essential considerations to keep in mind when designing a web page:
User-Centric Design: The user should be at the heart of your design process. Understanding your target audience and their needs is essential. Create a layout that is intuitive, easy to navigate, and visually pleasing. Prioritize the placement of important information, such as contact details, calls-to-action, and key messages.
Mobile Responsiveness: With the majority of internet users accessing websites through mobile devices, it's crucial to ensure your web page is responsive. A mobile-friendly design adapts seamlessly to various screen sizes, providing a consistent and enjoyable experience across devices.
Clear Visual Hierarchy: Establish a clear hierarchy of elements on your web page. Use typography, color, and spacing to guide users' attention to the most important content. A well-defined hierarchy improves readability and user engagement.
Loading Speed: In a fast-paced online environment, users have little patience for slow-loading pages. Optimize images, minimize unnecessary scripts, and choose a reliable hosting service to ensure your web page loads quickly. Faster loading times enhance user satisfaction and SEO rankings.
Consistent Branding: Your web page should reflect your brand's identity consistently. Use your brand's color palette, logo, and typography to create a cohesive and recognizable look. Consistent branding fosters trust and recognition among your audience.
Engaging Content: Compelling content keeps users engaged and encourages them to explore your web page further. Use concise and impactful copy, complemented by relevant images, videos, or infographics. High-quality content builds credibility and encourages visitors to stay longer.
Intuitive Navigation: Easy navigation is essential for helping users find the information they need quickly. Implement a logical menu structure and include a search bar if applicable. Users should be able to access different sections of your website without confusion.
Effective Calls-to-Action (CTAs): Clear and persuasive CTAs guide users toward desired actions, such as signing up, making a purchase, or contacting you. Use contrasting colors and action-oriented language to make CTAs stand out.
Accessibility: Ensure your web page is accessible to all users, including those with disabilities. Use alt text for images, maintain proper color contrast, and follow web accessibility guidelines to provide an inclusive experience for everyone.
Testing and Iteration: Designing a web page is an ongoing process. Regularly test your design across different devices and browsers to identify and address any issues. Gather feedback from users to make informed improvements and refine your design over time.