
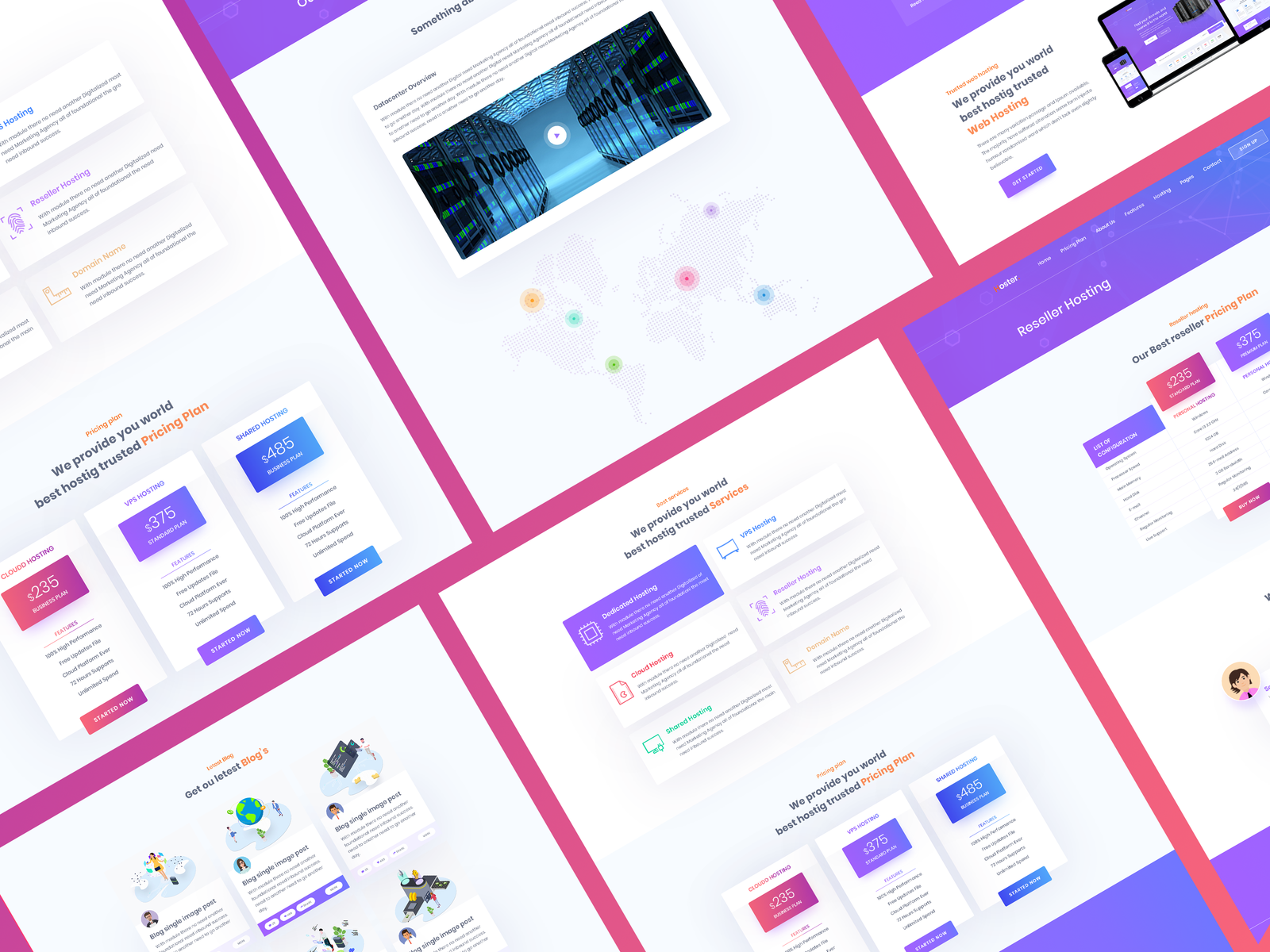
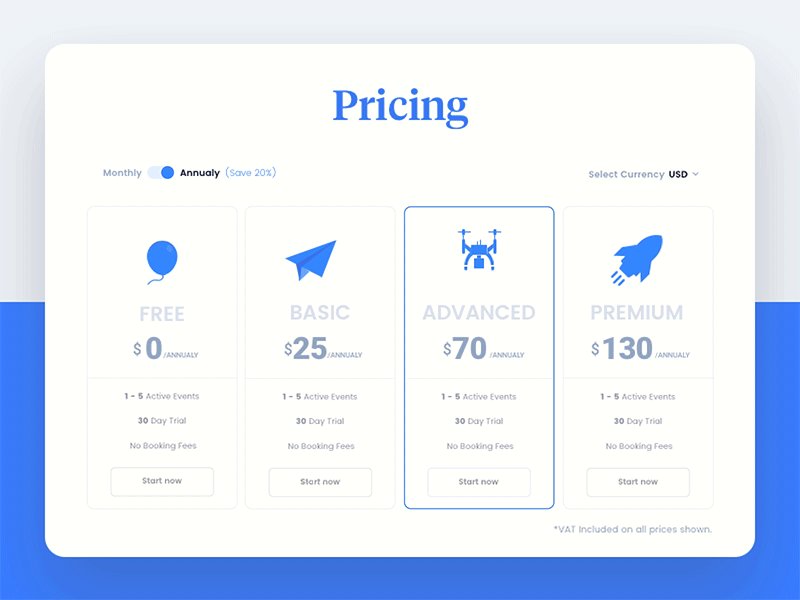
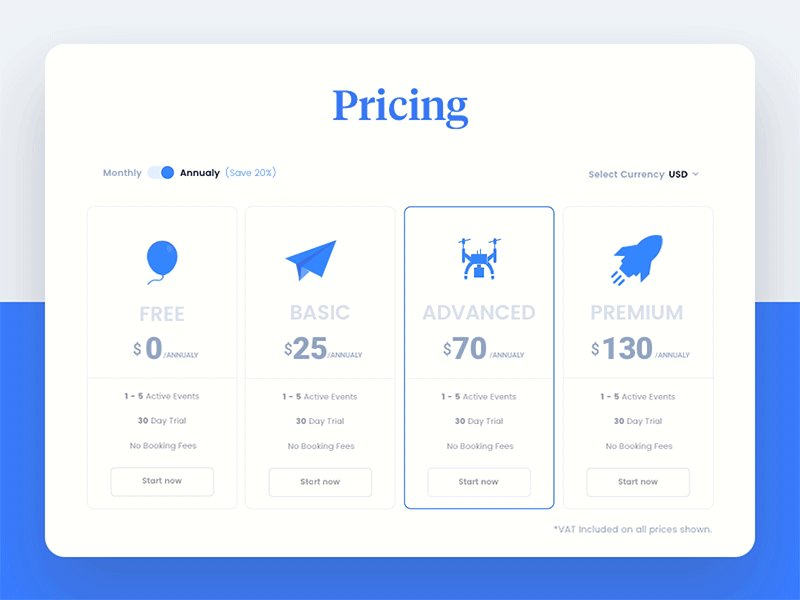
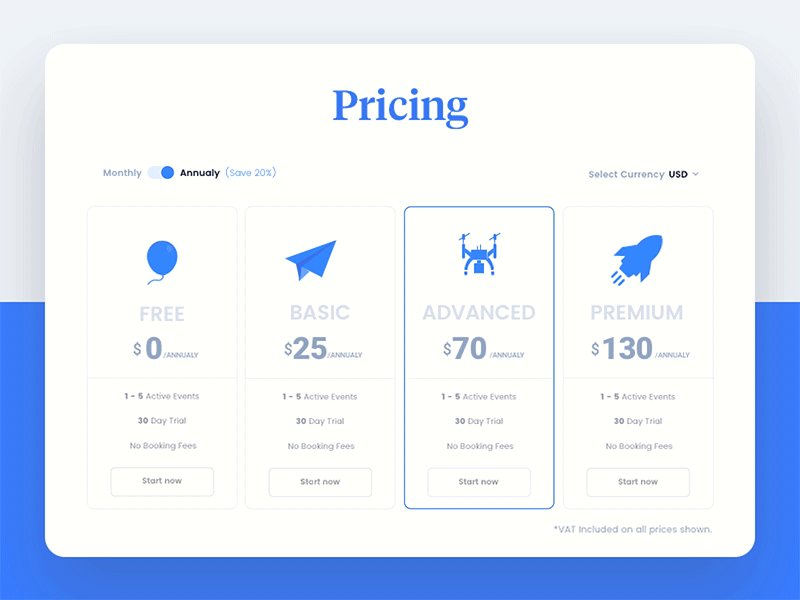
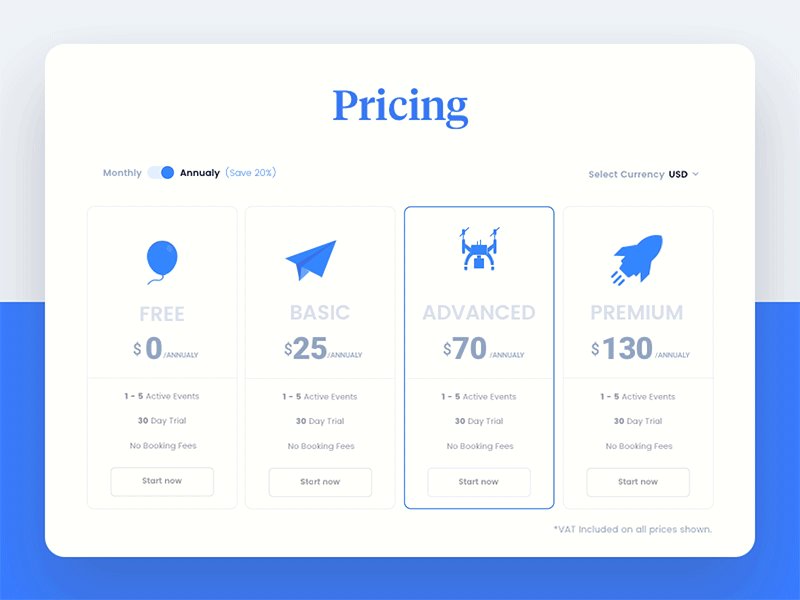
pricing plan design
simple pricing plan design. Hope You Like It!
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/18/2025

simple pricing plan design. Hope You Like It!




How to design a pricing page (13 examples)The options you give the user will ultimately decide whether they buy your product or not. Let’s take a look at some inspiring UX writing and pricing page design examples that can help to optimize your pricing page and increase conversions.Pricing is one of the most important elements on the screenBack in the day, I planned the UX of a crucial pricing page for Sodastream, one of the biggest e-commerce stores that has come out of Israel. During this time, I looked at a zillion different pricing pages, and it was critical for me to find the most relevant examples.What pricing model should I chose?!The pricing plan we created actually challenged the business model of the company as a whole, offering a completely different business strategy — instead of one-time offers, we would switch to subscriptions of the products. So even though it was “only” a design and writing decision, it had an impact worth billions of dollars. When the company was sold later in the year, we published the website for more than $3B.Pricing pages are the places where the users ultimately decide whether they should pay for your product or not. When done right, it will increase the revenue of your organization. On top of this, it can give you a mahoosive indicator of who your clients, customers and users are.So what features make a pricing page stand out? If you are going to build or update a pricing page, or if you’re just into , and content strategy in general, here are my top 12 pricing page examples!Note: The UX Writing Hub and the author of the article is not affiliated with any of the brands below.1. TunnelBear — smart illustrationsAre you a cub or a grizzly bear? VPN services TunnelBear uses illustrations of bears to show you their different pricing plans. Simple but effective, and totally in line with their brand.Buy TunnelBear VPN with Credit Card, Bitcoin2. HubSpot’s price calculatorIf you’re new to tech, it can be hard to understand what HubSpot does. It’s also hard to work out a budget for their CRM services since they offer so many different plans.That’s why they decided to create a price calculator — a smart move for pricing pages with lots of alternatives.Marketing Software Pricing | HubSpot3. Teamdeck — a playful calculatorCalculators have become a staple on SaaS businesses’ pricing pages-they’re helpful when you offer a lot of alternatives. Teamdeck is based on a pay-per-seat model, so your ultimate price tag depends on the number of people you onboard to your app, and what roles you pick for them.The calculator is in line with Teamdeck’s marine-themed branding.As you increase the number of seats in your plan, the accompanying illustration evolves as well: from a small fishing boat to a sleek yacht and finally a cruise ship. Interacting with the calculator is engaging and allows people to learn about Teamdeck’s pricing model without it feeling like a chore.Teamdeck - pricing that suits your company's needs4. G Suite — clearly indicate the best dealA smart way to funnel a user towards a specific path is to simply highlight it. Google’s G Suite indicates clearly which deal gives the best possible value.Pricing Plans | G Suite5. Zapier — free trialsIf you want to convert users fast, be sure to give them a free option.Mailchimp has been doing this for years (the first 2K emails are free) and now Zapier does it too.Zapier is a great little tool that connects different apps and accounts you use regularly and helps you to automate simple actions. As you can see in the image below, they even go further and let you try all available plans without paying a cent.Plans & Pricing6. Webflow — use first, pay laterAllowing users to create sophisticated websites without code, Webflow has been hailed as the go-to future tool for web development.They understand that you are much more likely to pay for a plan once you have a web project up and running — and that’s why they allow you to use the tool for free until you are ready to launch. Genius.Plans & pricing | Webflow7. Simplecast — good variety of plansAs a newbie podcaster (shoutout to the Writers in Tech podcast ), Simplecast’s podcast hosting services have been fantastic. It was important for me to know that there is a plan for every podcaster.Features & Pricing8. Zoom — informative tooltipsMy favorite part about the video communication tool Zoom’s pricing options is the super-informative tooltips that appear when hovering over the information icon. A great way to explain every aspect of the products and leave no doubts.9. Invision — authentic feel and cool detailsWhile it is clear from Invision’s pricing page that they target enterprise clients, the “most popular” indication gives the page an authentic feel. The save 10% doodles arrow is another nice touch — a small detail like this can make a big differencehttps://www.invisionapp.com/plans10. Trello — be nice to new usersSay hello to Sir Trello, son of Atlassian and brother of Jira. This task management tool clearly focuses on collaborative efforts and teams, and perhaps that’s why the pricing page is very kind to new solo users. In fact, their free trial is so generous that I never had the chance to pay them (does that make me a bad team player?).https://trello.com/en-US/pricing11. Spotify — offer unbeatable valueIsn’t the best way to persuade people to pay simply to offer great value in relation to the price? Spotify had me at “no ad interruptions”, others may be persuaded to hit the green button by the Listen online or High audio quality options.https://www.spotify.com//premium/12. Jira — affordable plans and pricing calculatorBig brother’s turn. The ultimate project management tool for developers pricing page has a fancy pricing calculator and super-affordable plans.https://www.atlassian.com/software/jira/pricing13. Adobe creative suite — plans for clearly defined usersAdobe understands that if you’re on their pricing page, you are probably familiar with their apps already. They suggest different tracks not just based on groups (individuals, businesses, schools etc.) but also on your professional needs (designer, photographer, video editor and so on).The awesome part is that this pricing page is a reincarnation of their earlier business model, in which you’ve had to buy each software separately. Yikes.https://www.adobe.com/creativecloud/plans.htmlThat’s it for now!Pricing pages are the bread and butter of an online business. Use them wisely, test and optimize them. Play around with different copy and design elements and track your conversion rates.If you want to create fantastic pricing pages, try our free UX writing course!Edited by Anja WedbergOf course, there are tons more pricing pages out there worth sharing — what’s your favorite and why?Originally published at http://uxwritinghub.com on January 19, 2020.Top 13 Pricing Plan Pages Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

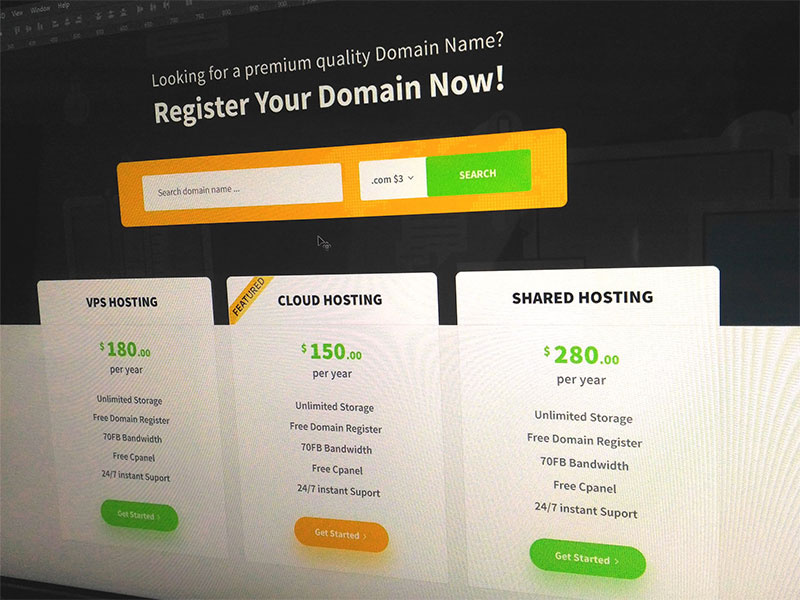
Hello Everyone! Here I Love to present Pricing Plan project based on Web Hosting / Domain Hosting. Full Design : https://www.behance.net/gallery/73001981/Web-Hosting-Domain-Hosting-Full-Website-Presentation Available for freelance project! E-mail: sabbirjr333@gmail.com Show some love by press "L" Thanks









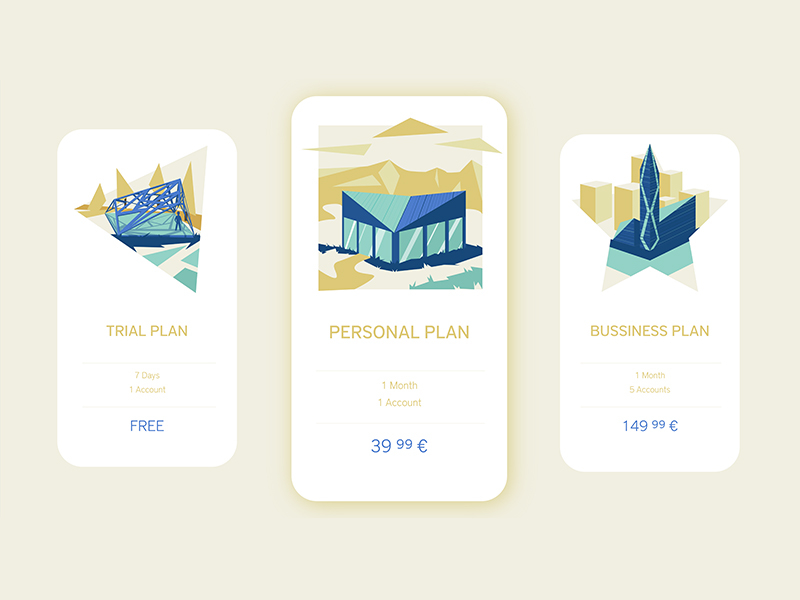
Pricing for a software subscription with 3 options: free trial for 7 days, personal plan for 1 month and bussiness plan for 1 month.

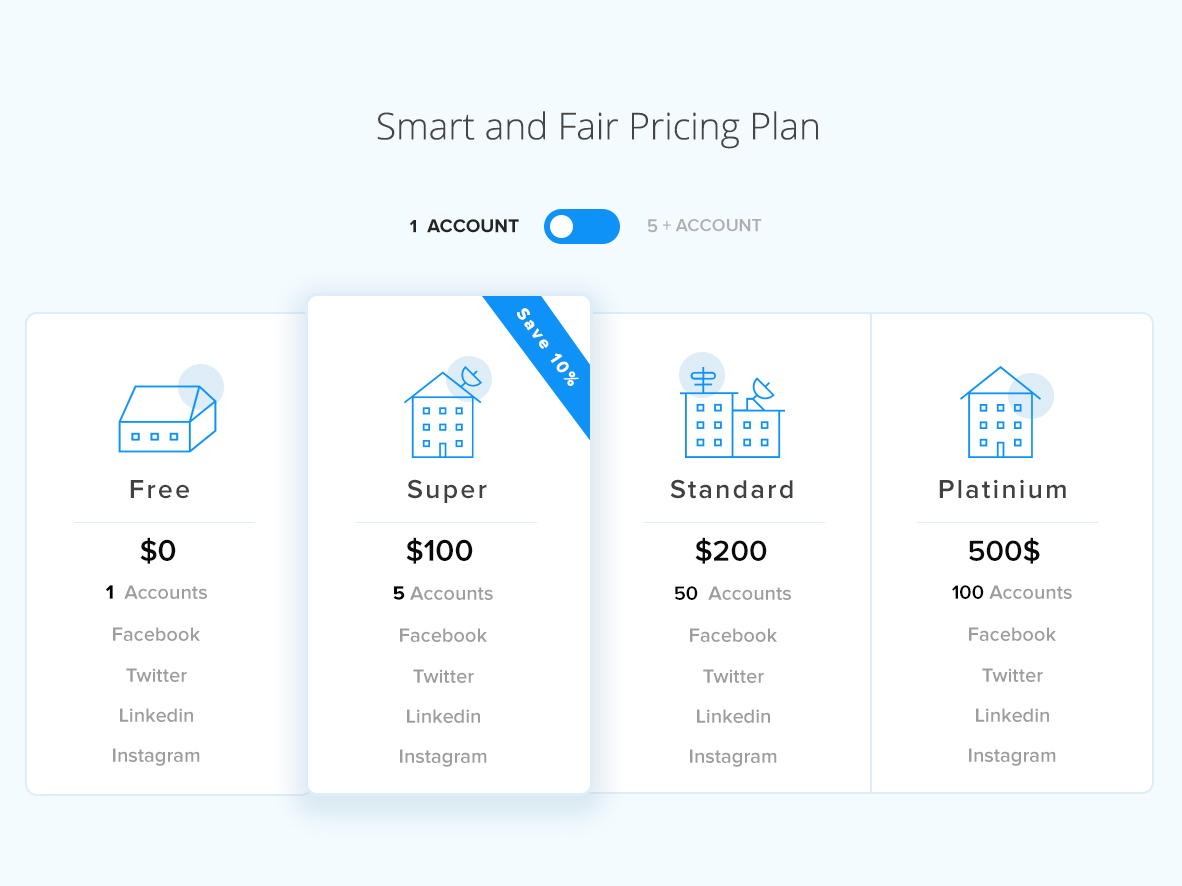
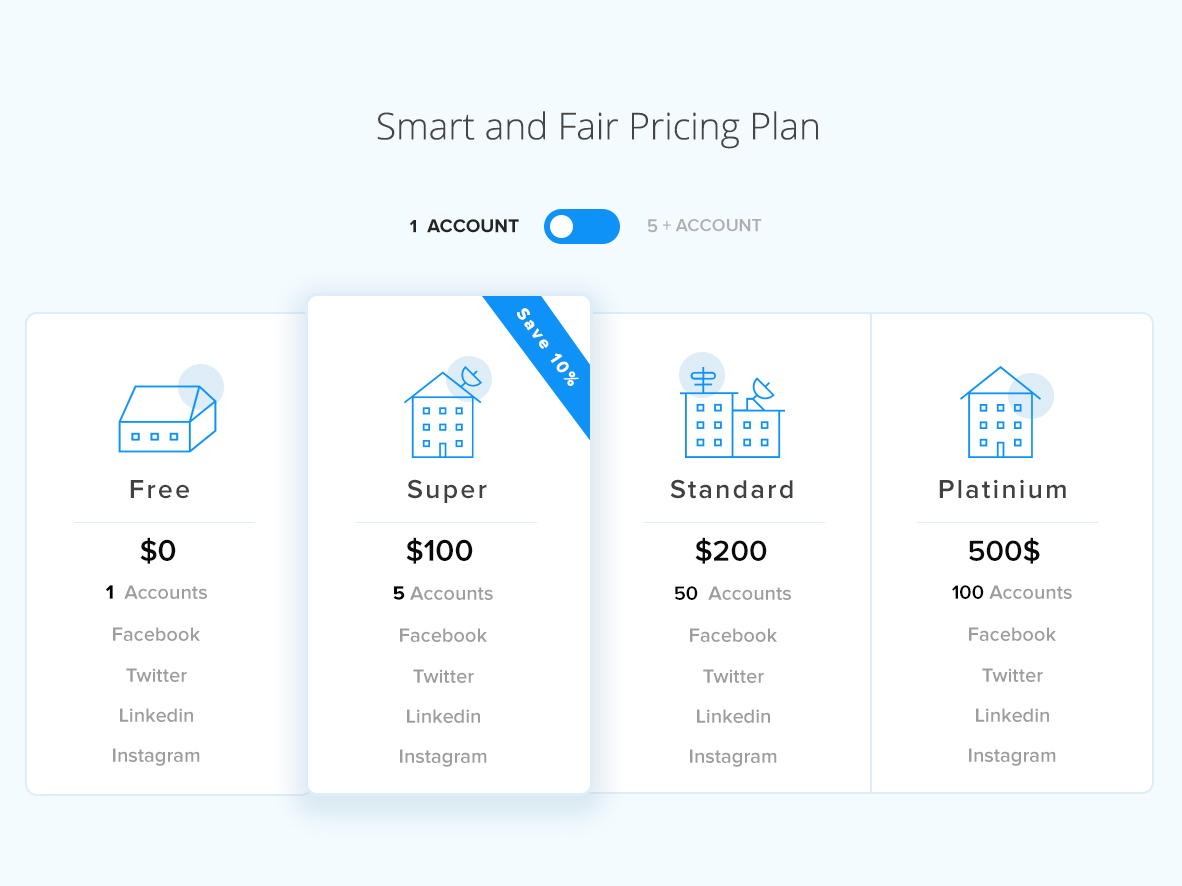
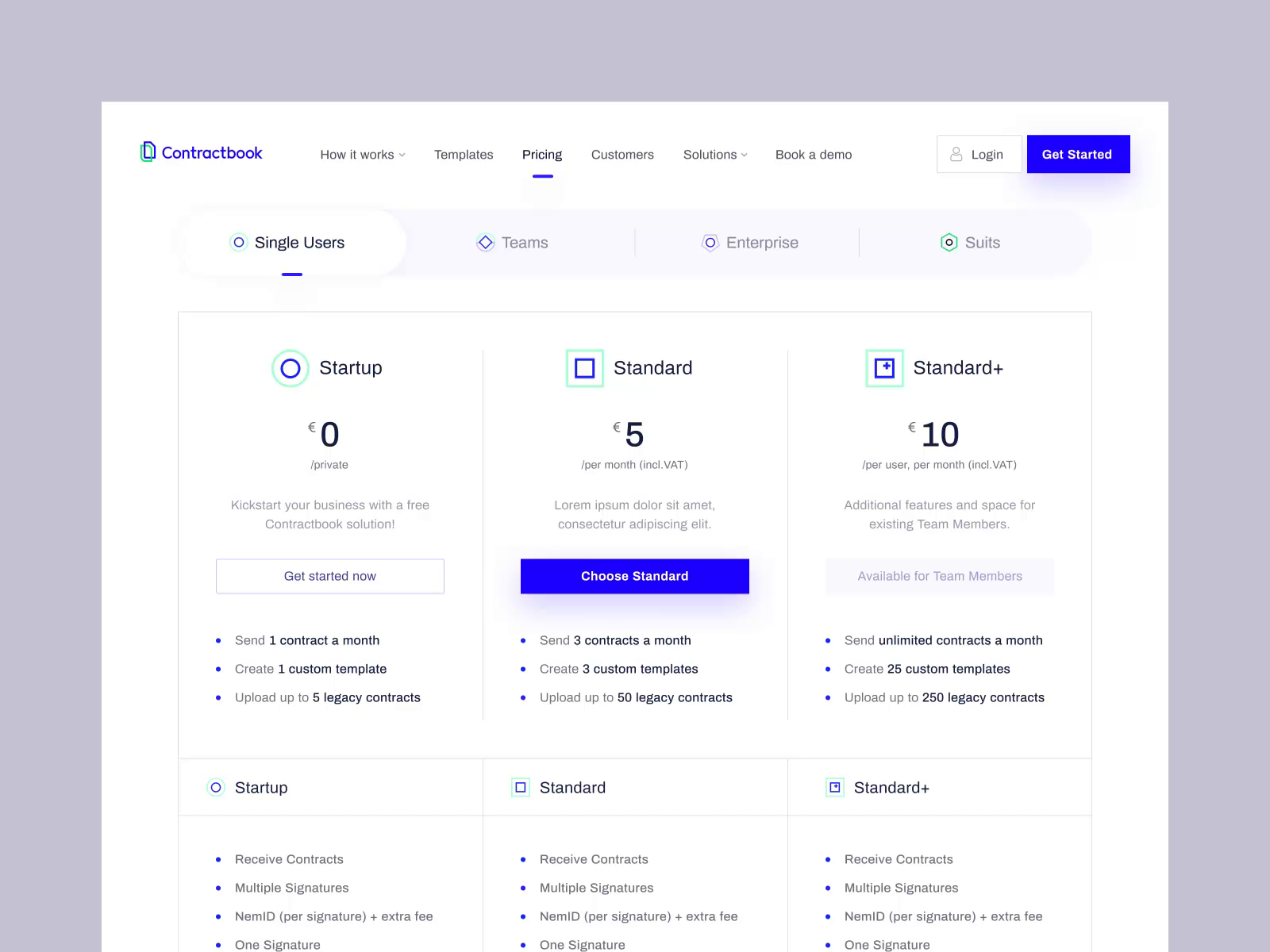
Hey! 👋We gave our Contractbook Pricing page a refresh recently. ✨ From now on, we: 👉 Symbolise what kind of fit various plans are for a user (company-size-wise, through brief text) to make plans more understandable at a glance. We list 3 core values for each plan that make differentiating them easier (# of contracts per month, # of custom templates etc.) 👉List an entire feature rundown to allow users to compare the plans, so that it’s easier for them to understand what the differences are & which plan they should pick to better fit their business needs 👉Have a FAQ section, responding to questions our potential customers often have 👉Include testimonials from companies using given plans to introduce more context. This allows users to relate to certain plans easier 👉For "Teams" & "Enterprise", we include a calculator that helps come up with a price estimate, based on the size of the business Hope you like it! Our Facebook | Our LinkedIn

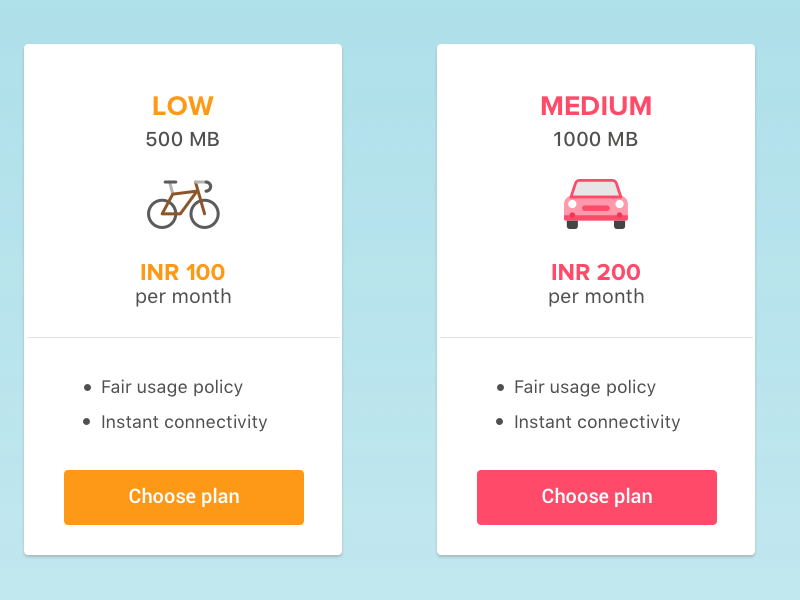
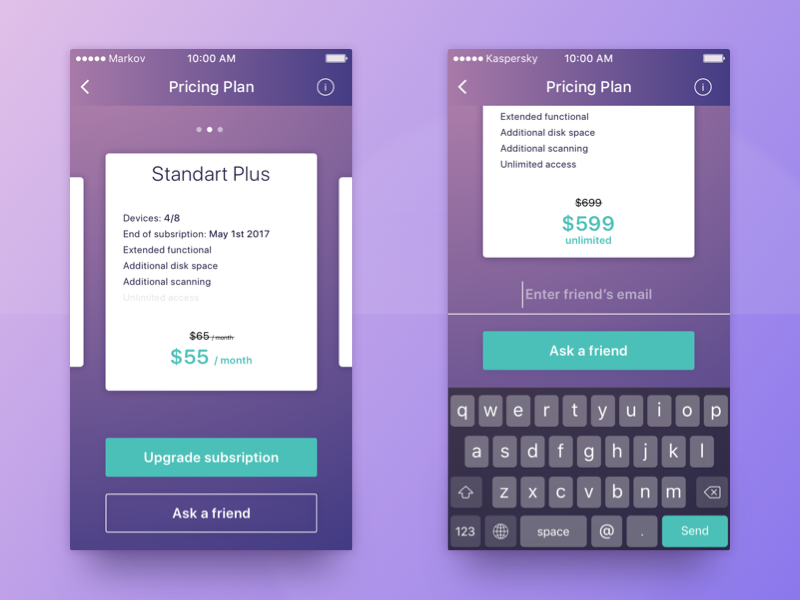
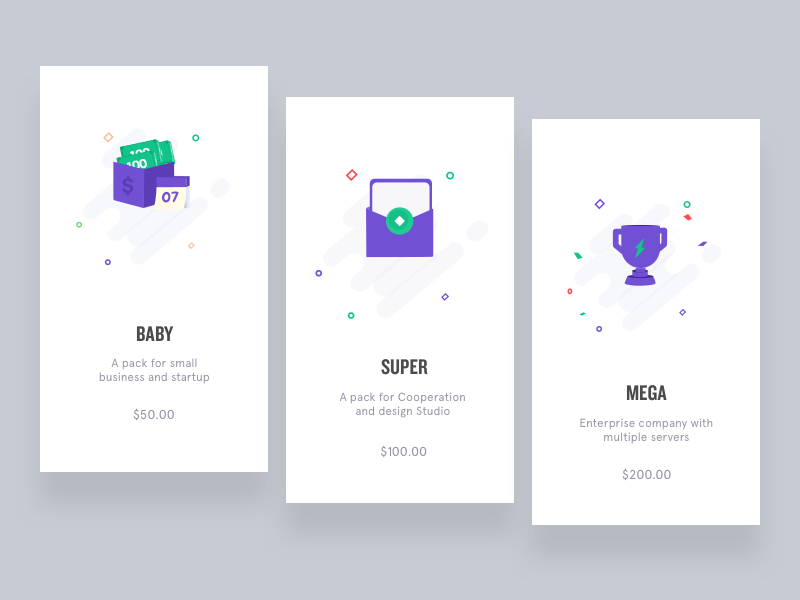
Simple cards for pricing plan for mobile 7 Quick life lessons For Designers https://medium.com/@johnyvino/7-quick-life-lessons-for-designers-df9b1e08463a

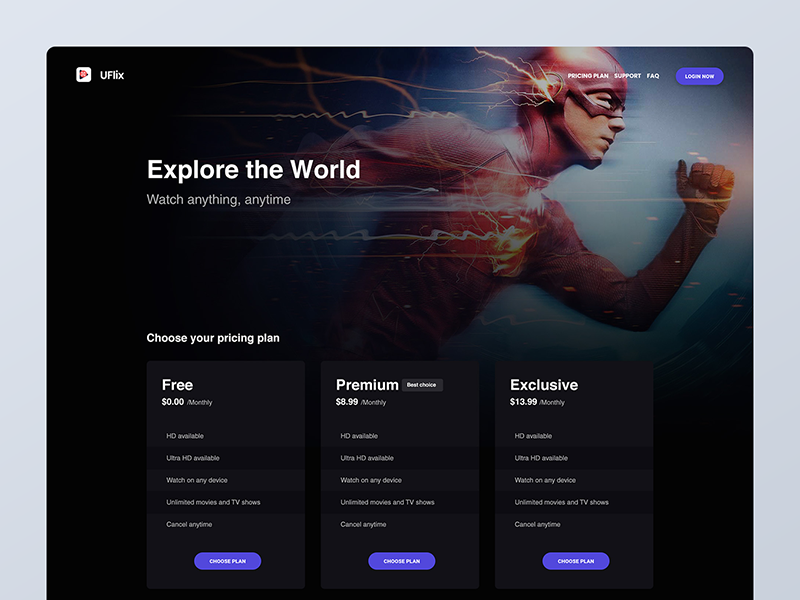
Currently i'm working on movie streaming website name uFlix which will stream online movie as free, premium with different pricing plans. Here is the live preview LIVE PREVIEW Follow me on Behance | Uplabs | Instagram | Twitter

Wix is a seasoned online website builder. In this article I dissect Wix pricing including a few FAQs at the bottom. Pricing Highlights: The Wix Free plan allows one free website build on a wixsite.com subdomain but has fairly obtrusive Wix branding in the header and footer. The Wix Combo plan allows for a custom […]

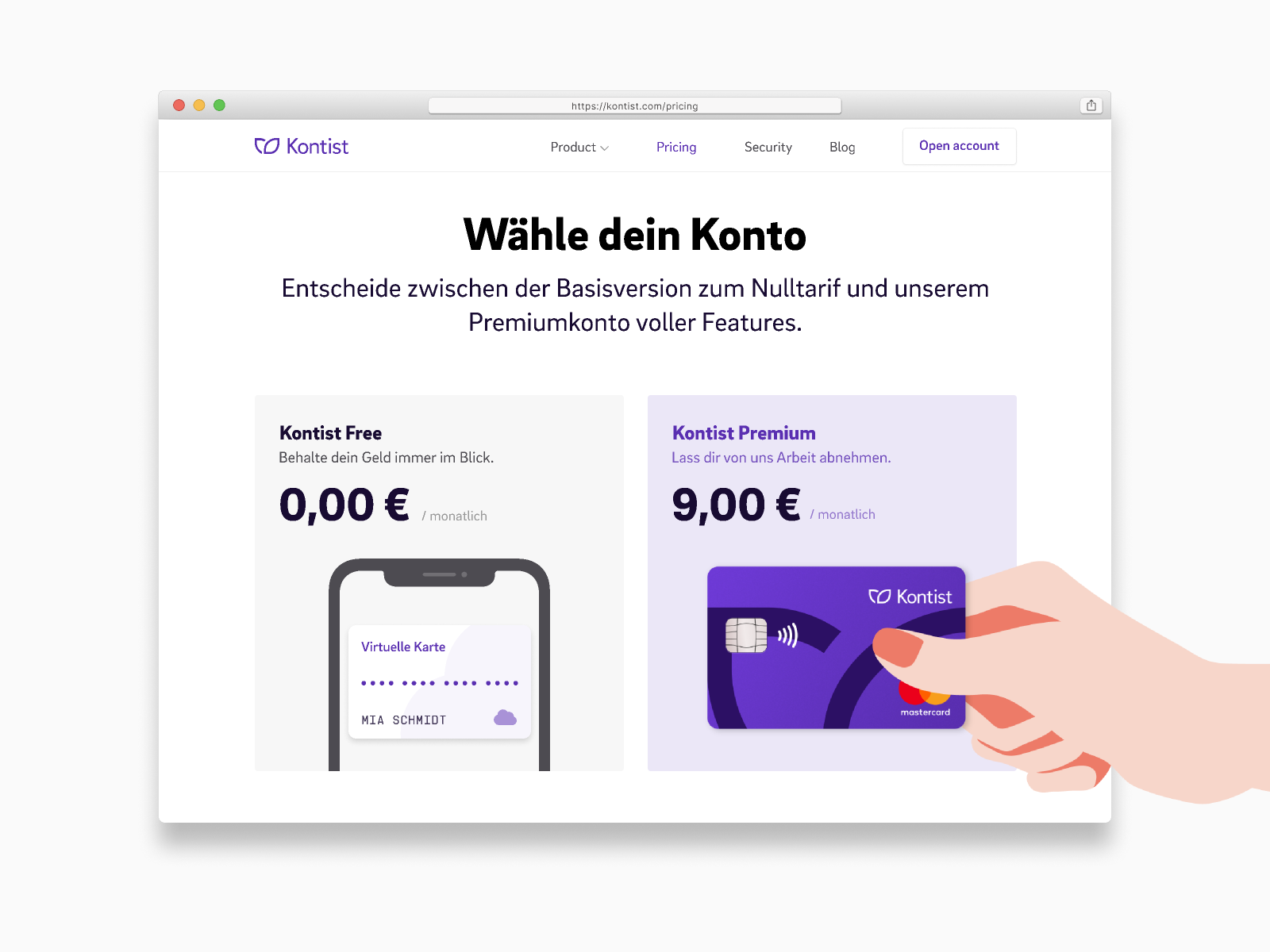
A new pricing page to accommodate our recently-launched premium plan.




Proposed legislation included removing barriers to new construction, cracking down on corporate landlords, and assistance to first-time homebuyers.Americans continued to struggle with housing in 2024. While vacancy rates were up and rents cooled somewhat, the nation still faced a deficit of homes—a shortage that NPR estimates hovers between four and seven million. Since the beginning of his presidency, Biden has sought solutions by providing incentives to cities that want to streamline construction and expand the types of housing built—both market-rate and subsidized. This year, the presidency faced our ongoing housing crisis alongside compounding immigration and climate disasters, and a supreme court decision that will upend informal homeless encampments, all of which demand relief. A few of the Biden administration’s tactics included prompting cities to study deregulating land use and zoning while proposing further regulations to corporate landlords. Still, there are unmet calls to congress to pass legislation necessary to make more sweeping changes, such as mortgage relief and down payment assistance. At the very least, this year’s federal housing endeavors exposed the complexity of building and preserving housing; getting new homes built is important, but so is keeping residents safe and stable in ones they can afford. Here’s how the Democratic administration attempted to reshape the housing landscape this year. The ongoing Housing Supply Action Plan Biden launched his Housing Supply Action Plan in 2023, and over the past year his administration has rolled out policy recommendations and initiatives to address the country’s housing shortage. The Pathways to Removing Obstacles to Housing Plan (PRO Housing) provided grants to cities to study ways to remove barriers to new housing construction, including expediting permits, zoning reform, and land use expansion. This year we saw a second round of those grants issued, as part of a comprehensive plan to ease financial and administrative burdens—essentially "cutting the red tape" to make it easier for cities to build. This year’s accomplishments also included initiatives to speed up historic preservation reviews, guidance for new transit-oriented developments, and more. The Biden-Harris Housing Plan was launched as part of the administration’s proposed 2025 budget, which included $258 billion for housing investments. The plan asked congress to pass legislation that the administration claims could have resulted in two million new homes. Working in tandem with the Housing Supply Action Plan, it included calls to congress to pass down payment assistance to first-time homebuyers and tax credits for homeowners who sell; the hefty sum also included expanding the Low Income Housing Tax Credit program, as well as an $8 billion dollar grant program for homelessness relief and prevention. Alas, this budget never came to be. Cracking down on bad-actor corporate landlords This year, the issue of corporate landlords took center stage as multiple investigations revealed that investors have been buying up single-family homes in cities across the country. A congressional bill introduced this year attempted to curb that practice. Still, questions about rising costs, even amidst a national growth in vacancy rates, prompted the Biden administration to address challenges for renters. Rent hikes may not always be a matter of individual landlord evaluations. This summer, the Department of Justice sued RealPage—a property management software—for supposed antitrust violations. Their complaint alleged that the company "contracts with competing landlords who agree to share with RealPage…their apartment rental rates and other lease terms to train and run RealPage’s algorithmic pricing software." Those algorithms then are used to "price fix" rents at properties that use their software. While the DOJ dropped its investigation in December, the Biden-Harris plan opted to tackle the issue by including a nationwide rent cap for those buildings built with federal tax credits. A mandate for lead pipe replacement Lead pipes have long been a mainstay in many American cities, despite causing health problems like brain and nerve damage, to name a few. The National Bureau of Economic Research notes that 70 percent of all cities with populations greater than 30,000 were using lead water mains by 1900. Today, the NRDC reports that 20 percent of public water systems use lead pipes, while an additional 43 percent have pipes of unknown composition. Though the current federal Lead and Copper Rule requires cities to replace pipes if lead is found at 15 parts per billion, many cities exceed that legal maximum. For example, in Syracuse, New York, some households have water testing at 70 parts per billion, according to Stateline. This year, Biden put cities on the clock to replace these lines. His administration now requires them to produce a replacement plan by 2027, after which they must replace lead service lines within the next decade. It’s an ambitious plan that, as the Stateline story reports, could be a heavier lift than some cities are prepared to handle. "In New Jersey, water utilities have replaced more than 25,000 service lines since a state lead law was passed in 2021…but the state still has more than 120,000 lead service lines, which it said will cost at least $1.8 billion to replace," it reads. In Chicago, where a 2024 study by Johns Hopkins Bloomberg School of Public Health estimated that 68 percent of children under age six live in households with tap water containing detectable levels of lead, pipe replacement is estimated to cost $14 billion according to a NBC affiliate. To support these massive projects, the Environmental Protection Agency has announced $2.6 billion in newly available drinking water infrastructure funding (which requires nearly half to go to disadvantaged communities), and an additional $35 million in competitive grant funding. Top photo of President Biden in Las Vegas speaking on affordable housing by Ian Maule/Stringer via Getty Images Related Reading:Some Good News? More Rentals Are Now Vacant Nationwide The Supreme Court Allows Cities to Enforce Camping BansDemocrats Make Housing Policy Part of Their Campaign-Year Pitch
Data visualization helps to present data visually to users and internal stakeholders, which will reveal previously unseen patterns. This article shares with you the top 8 data visualization tools to empower your UX design and business.Today, we are living in a world where everything revolves around data. Without data, no business can achieve its goal. A good presentation of information is becoming more and more important in the modern web world as the content of the Internet becomes more complex and data-driven. Therefore, in order to keep the visitor’s interest, web designers need to be on top of their visualization game when using a prototyping tool to present data visually to users and internal stakeholders.In this article, we will explore what data visualization is, why designers need to use it, and also share with you the 8 best data visualization tools that empower your businesses to recognize trends, conduct analyses, make informed decisions, and set realistic goals. Now, let’s dive in.What is data visualization?By definition, data visualization is the practice of translating information into a visual context, such as in a pictorial or graphical format to make data easier to be understood. It is an element of the broader data presentation architecture (DPA) discipline, which aims to identify, locate, manipulate, format and deliver data in the most efficient way possible. If designers efficiently use data visualization, the difficult concepts or new patterns in their design can be easily grasped, which could certainly help to improve the user experience and enhance its conversion rate.Why to use data visualization in your UX design?As the “age of Big Data” kicks into high-gear, UX designers have access to more data than ever before. This is great when it comes to product development, but UX designers need to ensure that they get real insights from the data glut. A good visualization tells a story, removing the noise from data and highlighting useful information. It can help designers grab visitors’ interest and keep their eyes on the message. If visitors see a chart, they quickly see trends and outliers. If visitors see a massive spreadsheet of data and couldn’t see a trend, the user experience can greatly deteriorate.Alt: Premade chart components from Mockplus help simplify your data visualization.All in all, data visualization can be beneficial for UX Designers in two main ways:Data visualization helps to improve the design process: UX designers need to conduct user research and collect data before creating a product design, data visualization can help them get a clearer user persona, thus creating a design that suits the user better;Data visualization helps to improve the user experience:the most stunning visualization could utterly fail at conveying the right message or it could speak volumes, thus the information can be easily understood and grasped, which could certainly help to improve the user experience and enhance its conversion rate.Once data is visualized and contextualized into journey maps, infographics and charts, designers can start to prototype solutions. Luckily, if you choose a prototyping tool like Mockplus, it can allow you to incorporate real user data into your prototypes!Top 8 data visualization tools for UX DesignersThere are a lot of data visualization tools out there to help UX designers get a handle on the information. Choosing them for your products or websites can be a daunting task. Here we will share with you 10 of the best data visualization tools, hope you can get the one that meets your needs. Now let’s check the list.DatawrapperDataWrapper is a data visualization tool for creating charts, maps and tables. It is an easy-to-use tool that almost anyone can create charts, tables, graphs, and more, without possessing any software or design skills. It is also an excellent choice for data visualizations for news sites and journalists often use it to embed live charts into their news articles.Key features:It has an easy and simplified UI;It does require code or design skills;It offers print-ready graphics;It is compatible with all operating systems;It provides 20 chart types, maps, and tables that include search and heatmaps;It allows team collaboration with Slack integration and admin permissions;Its visualizations can be exported as PNG, SVG, and PDF.Pricing:Datawrapper is free for designing some basic charts. Its plan starts at $599 per month and Enterprise pricing is upon request.2. Google ChartsGoogle Chart is a powerful freemium data visualization tool for browsers and mobile devices.If you prefer data visualization tools used on search engines, this is the right thing. It can also give you more control over the charts you create and will enable you to zoom the charts.Key features:It is simple to learn and user-friendly;It is easy to embed the chart on your web page by using JavaScript;It allows access to data from most data sources, including third-party data providers;It is easy to integrate with additional Google tools and products;It offers a wide variety of chart formats;It is cross-browser compatible and highly interactive.Pricing:Google Charts is completely free of charge.3. TableauTableau is one of the most popular data visualization tools on the market among non-developers. It is very easy to use but incredibly powerful. It offers both solid support and sample visualizations that help newbies get going. The public version of Tableau is free to use for anyone looking for a powerful way to create data visualizations that can be used in a variety of settings.Key features:It has hundreds of data import options;It provides lots of video tutorials to walk you through how to use Tableau;It provides extensive options to secure data without scripting;It allows you to perform data blending easily;Teams can perform real-time analysis of their data on Tableau;It offers JavaScript extensions and APIs for custom reports via JavaScript charting libraries;It comes with different versions, such as the Tableau server, cloud, and desktop.Pricing:Tableau provides a 14-day free trial but the free version doesn’t allow you to keep data analyses private. It offers different plans for individuals and organizations. The paid plans start from $15 per user/month and range up to $70 per user/month.4. InfogramInfogram is a great option for non-designers as well as designers. The drag-and-drop editor makes it easy to create professional-looking designs without a lot of visual design skills. With real-time permissions and version history, it allows entire teams to work on a project in real time. What’s more, it’s easy to use and any member of the team can tell an engaging story in just a few clicks without having to know the code.Key features:It offers lots of ready-to-use templates;It provides interactive charts and maps that include links, tabs, tooltips, and clickable legends;It has an extensive library of icons and photos to create stunning visuals;Its responsive infographics that look neat on all devices and on most social media;It has powerful analytics that tracks user activity on a website.Pricing:Infogram offers users a free version, but it has limited capabilities. Paid plans start at $19 for Personal plans and go as high as $149 for Enterprise plans.5. PlotlyPlotly is another data visualization tool that lets you create presentations, charts, and dashboards. It helps designers to create and steward the leading open-source data visualization and app-building libraries for ML, data science, engineering, and the sciences.Key features:It is web-based and easy to use;It has a substantial number of chart design options;It is easy to import data and create amazing graphics with the help of their visualization library and online chart creation tool;It has built-in software that lets you analyze your data using Excel, Javascript or Matlab;Pricing:Potly offers users a free version, but it has limited capabilities. If you submit your personal information to its website, you can get a customized paid plan.6. SisenseSisense is a business intelligence tool for creating data visualizations that help your business to gain insights. It is specially created to visualize large amounts of data. The platform also helps designers or business owners create their own dashboards according to their needs.Key features:It allows deploy your work on the cloud using Windows or Linux;It filters data by dropping fields on the canvas;It is very flexible and allows for easy customization;Users can export data to CSV, PDF, Excel, Images and other formats;It allows users to export files in multiple formats such as PPT, Excel, MS Word, PDF, etc.Pricing:If you are interested in this tool, you need to schedule a call with the Sales team who will understand the requirements and make a custom model based on them.7. ChartBlocksChartBlocks is another quick and easy data visualization tool, which allows you to combine data from multiple sources into one comprehensive graphic. Charts with ChartBlocks are hosted with D3.js, and are fully responsive to share on any platform and to view on any device.Key features:It is fully customizable, and can be adjusted to fit brand guidelines or a project’s color palette;The data for its charts can be imported from spreadsheets or SQL, or entered manually;It is easy to use and its learning curve isn’t steep;It was integrated with Ceros and it is an interactive content creation tool.Pricing:ChartBlocks offers a free plan that allows up to 50 active charts, which is perfect for beginners. The paid plans go up to $65/month with additional features like API integration and live data polling.8. D3.jsD3.js is another data visualization tool, which allows you to manipulate elements of a webpage in the context of a data set. It also offers rare functions such as curve-generation, associating data with an HTML element, and code reusability.Key features:It is very powerful and extremely flexible;It supports large datasets and has huge number of chart types;It supports the visualization of HTML, CSS, and SVG data;It helps you with Document Object Model (DOM) manipulation.Pricing:For individuals, its pricing starts from $ 7 per user/month. For a team with an organization account, D3.js pricing starts from $ 9 per user/month.Wrap upThe enlisted data visualization tools above are great and cover several possible purposes and use cases. Just spend some time exploring the various available options then choose the one best for your business. As UX designers, you need to rely on data to make important decisions throughout the UX design and development process and these tools can help you make a better design. However, if you want to have a design that suits your clients’ requirements best, you can choose Mockplus, which provides bar charts, radar charts, column charts and etc, efficiently getting your data visualized on screen and optimizing the way you design!Other related articles:Top 16 Responsive Website Design Tools for Design BeginnersTop 25 User Flow Tools & Templates for Smooth UX10 Best UI Animation Tools for Great Modern Designs in 2020Top 8 Data Visualization Tools for UX Designers in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Artificial Intelligence (AI) agents represent a technological breakthrough, offering capabilities far beyond traditional chatbots or virtual assistants. Unlike their predecessors, AI agents operate autonomously, performing complex tasks and improving efficiency in healthcare, education, and project management. These agents adapt dynamically to different contexts, making them valuable in team and work settings. Multi-agent platforms, in particular, shine in environments that require autonomy, scalability, and the ability to manage intricate workflows. They excel in team-based settings by pooling data, analyzing patterns, and continuously improving. This article dives into the transformative world of multi-agent platforms, exploring their benefits and the top five tools reshaping 2025. What is a Multi-Agent Platform Multi-agent platforms are tools designed to efficiently perform tasks while seamlessly working with other agents to achieve shared objectives. Unlike traditional AI systems, these agents collaborate by sharing data and insights, making them adaptable to dynamic environments. Powered by machine learning and Natural Language Processing (NLP), these agents continuously analyze data, improve through real-time feedback, and enable conversational interactions for tasks requiring human input. Various industries have embraced Multi-Agent platforms to address unique challenges and enhance operations. In healthcare, they provide 24/7 assistance, streamline resource allocation, and improve patient care. They personalize learning experiences, automate administrative tasks, and support educators in education. Meanwhile, in project management, they simplify workflows, manage repetitive tasks, and deliver actionable insights in real time. These agents deliver precise results and effectively tackle complex challenges by pooling data and cross-referencing outputs. With their growing influence across sectors, choosing the right multi-agent platform requires careful consideration. Let’s explore the benefits of these tools. Benefits of Using Multi-Agent Platforms Integrating multi-agent platforms into workflows offers numerous advantages: Improved Efficiency: Automating repetitive tasks saves time and resources. Enhanced Decision-Making: Data-driven insights and real-time feedback improve outcomes. Scalability: These agents adapt to a growing team and project needs. Cost Savings: They lower operational costs by optimizing resources and reducing manual intervention. Grasping these advantages demonstrates why multi-agent platforms have become indispensable for modern businesses. However, with countless tools on the market, how can you pick the right one? Let’s explore the key factors when choosing a multi-agent platform. Criteria for Choosing Tools When evaluating multi-agent platforms, the following criteria are essential: Real-Time Collaboration: The ability to process and share insights instantly is critical for effective teamwork. Task Automation: Tools should handle repetitive tasks like scheduling and reporting with minimal human input. Integration Capabilities: Compatibility with existing tools to centralize workflows and reduce inefficiencies. Monthly Search Volume: This list is based on search volume, reflecting the popularity and demand for these tools. 5 Best Multi-Agent Platforms in 2025 Choosing the right multi-agent platform can be daunting given the many options available. Here, we present the top five multi-agent platforms in 2025, each offering unique features and capabilities to enhance team collaboration and decision-making. 1. Airops Best for: Real-time project collaboration and workflow optimization. Overview: Airops enhances team collaboration by integrating real-time processing capabilities and adaptive reasoning. It simplifies workflows, especially for teams managing large-scale projects. Key Features: Dynamic Workflow Automation: Automatically manages recurring tasks like updates and scheduling. NLP Integration: Enables seamless communication between team members and the AI agent. Advanced Data Analytics: Provides actionable insights to support decision-making. Pricing: Starter Plan: Free for up to 1,000 tasks/month, offering basic templates and essential integrations. Scale Plan: This plan offers custom pricing, advanced templates, increased limits, and premium features like SSO and scheduled updates. Agency Plan: Custom pricing for enterprise solutions, including full data access, AI model fine-tuning, and dedicated support. Pros: High Scalability: Whether you work in a small team or manage large-scale operations, Airops adapts to your needs without compromising performance. Intuitive Interface: Its user-friendly design ensures teams can easily onboard without extensive training. Cons: Limited Third-Party Integrations: While the basic plan covers essential tools, it lacks the variety of integrations competitors offer. Why It’s a Top Pick for 2025: Airops’ ability to dynamically adapt to project changes and optimize workflows makes it a standout tool for teams seeking flexibility. 2. Relevance AI Best for: Data-centric decision-making and analytics. Overview: Relevance AI excels at transforming raw data into actionable insights. Its focus on data visualization and pattern recognition makes it ideal for industries such as marketing and research. Key Features: Pattern Recognition Algorithms: Detects trends and anomalies in data. Integration with Analytics Tools: Works seamlessly with platforms like Tableau and Google Analytics. Real-Time Feedback Loop: Updates insights dynamically based on new data. Pricing: Free Plan: $0/month, includes 100 credits/day, one user, 10MB of Knowledge, and access to low-code tools for basic AI deployment. Pro Plan: $19/month, offers 10,000 credits/month, four credits per run, 100MB of Knowledge, and live chat support. Team Plan: $199/month, includes 100,000 credits/month, 10 users, 1GB of Knowledge, premium integrations, and priority support. Business Plan: $599/month, provides 300,000 credits/month, unlimited users, 5GB of Knowledge, a multi-agent system, and a dedicated Slack channel. Custom Plan: Tailored pricing for advanced features like detailed prospect research, personalized outreach, and CRM integration. Pros: Data-Driven Decision Making: It excels at identifying patterns, making it invaluable for teams that rely on data-heavy operations like market analysis. Affordable Tiers: With flexible pricing, teams can access powerful features without overextending budgets. Cons: Complexity for Non-Technical Users: Teams unfamiliar with advanced analytics tools may require additional training to utilize the platform fully. Limited Customization in the Free Plan: While the free plan is useful for small-scale operations, larger teams may need to upgrade for essential features. Why It’s a Top Pick for 2025: Its focus on data-driven decision-making empowers teams to make informed choices with ease. 3. CrewAI Best for: Team communication and workflow management. Overview: CrewAI simplifies team collaboration by offering tools for real-time communication, task delegation, and progress tracking, making it ideal for remote teams. Key Features: Virtual Collaboration Rooms: Enhance teamwork with a virtual workspace. Task Automation: Assigns and tracks tasks automatically. Customizable Dashboards: Tailored to specific team needs. Pricing: The pricing model stands out for its flexibility, offering custom pricing. Pros: Exceptional for Remote Teams: Its focus on virtual collaboration tools bridges communication gaps in remote setups. Customizable for Any Team: The ability to tweak dashboards and processes makes it highly adaptable for various industries. Cons: Limited Third-Party Integrations: Currently supports a select number of third-party integrations. Why It’s a Top Pick for 2025: CrewAI’s emphasis on team communication and seamless workflow management makes it a go-to for remote teams. 4. Kore.ai Best for: Enterprise-level automation and AI-driven customer service. Overview: Kore.ai is designed for enterprises looking to automate customer service and internal operations. Key Features: Workflow Orchestration: Automates end-to-end business processes. Multi-Channel Support: Integrates with platforms like WhatsApp, Slack, and Teams. Pricing: Essential Plan: Starting at $29/agent/month for up to 30 agents, providing basic tools like voice and web chat channels, queue monitoring, and email support. Advanced Plan: Starting at $44-$49/agent/month for up to 300 agents, offering advanced features like callback requests, custom KPIs, and live chat support. Enterprise Plan: Custom pricing for unlimited agents, with features like CRM integrations, intent-based routing, and private cloud deployment. Pros: Robust Automation Capabilities: Kore.ai excels in handling high-volume customer interactions, improving efficiency across operations. Multi-Channel Integration: Teams can manage communications across multiple platforms without switching interfaces. Cons: Complex Setup: Implementing Kore.ai’s enterprise features requires technical expertise and time investment. Why It’s a Top Pick for 2025: Kore.ai’s enterprise-grade features and conversational AI set it apart as a leader in automation. 5. Taskade Best for: All-in-one team productivity and organization. Overview: Taskade is a versatile tool that combines project management, team collaboration, and productivity tracking into one platform. Key Features: Real-Time Collaboration: Teams can work on tasks simultaneously. Template Library: Pre-built templates for workflows and projects. Cross-Platform Support: Accessible on web, mobile, and desktop. Pricing: Free Plan: $0/month, includes 1 AI agent, one workspace, 5 AI requests/day, and cross-platform access with basic task management tools. Taskade Pro: $8/user/month (billed annually), offering custom AI agents, unlimited AI usage, file uploads, advanced project tools, and integrations. Taskade for Teams: $16/user/month (billed annually), includes everything in Pro plus multi-agent teams, unlimited workspaces, AI automation, advanced permissions, and SSO/API features. Pros: Highly Affordable: Its competitive pricing structure makes Taskade accessible to small and medium-sized teams. Cons: Basic Free Plan: The free tier lacks some critical features, such as advanced analytics and custom workflows. Limited Enterprise Features: Larger organizations may find the platform lacking advanced tools for scalability. Why It’s a Top Pick for 2025: Taskade’s simplicity and affordability make it ideal for small to medium-sized teams seeking an all-in-one solution. Final Thoughts The transformative potential of multi-agent platforms is undeniable. Integrating these tools into your organization enhances problem-solving, streamlines operations, and achieves shared goals more efficiently. These agents offer a blend of complex reasoning and real-time processing, enabling teams to tackle intricate tasks and make informed decisions. As industries evolve, adopting multi-agent platforms will become increasingly essential. These tools enhance productivity and foster innovation, allowing organizations to stay ahead of the curve. Whether you are in healthcare, education, or project management, there is a multi-agent platform that can meet your unique needs and help you achieve your objectives. We encourage you to explore the AI agents discussed in this guide and adopt the one that best suits your requirements. Leveraging the power of multi-agents will transform your operations, enhance team collaboration, and pave the way for a more efficient and innovative future. Featured image by MART PRODUCTION The post 5 Best Multi-Agent Platforms in 2025 appeared first on noupe.
Are you looking for the best professional web design software to make beautiful websites? In this article, we will share with you the 15 best web design softwares for different use-cases, including those for building websites, UX/UI design and graphic design. Now let’s dive in.Best web design software for building websites1. WordPressWordPress is a free and open-source software that can help you create a website in minutes. It offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites. More than 40% of all websites run on WordPress, making it the most popular Content Management System around the globe. WordPress offers you many built-in optimizations and responsive, mobile-ready themes, you can change anything in a theme like its colors, text, background, and images to fit your needs. It is very easy to use and you can easily publish content in the blink of an eye.Pricing: WordPress offers a free plan. Its paid plans start at $15/month.2. WixWix is a platform that gives you the freedom to create, design, manage and develop your web presence exactly the way you want. It is much like WordPress, which can be used to create a variety of different sites, including blogs and stores. It is an all-in-one website builder and very friendly to those who have no design or coding experience. By using its drag-and-drop editor, you can simply set up and launch your site in just a few minutes. You can also collaborate with other designers by assigning multiple roles.Pricing: Wix offers affordable plans for those who are not on a large budget. Its paid plans start at $16 per month and include ad removal, increased bandwidth, and additional space for videos.3. Web.comWeb.com is best for providing designers with complete web design services in one location. It uses a drag-and-drop interface, making it easy to add and rearrange elements on your pages. You can easily get started by choosing your domain, picking a package, and then dragging and dropping your website design. With its nice list of templates to choose from, you can get your website up and running even faster. Their support is excellent and gets their professional help when and as soon as you need it.Pricing: Its paid plans start at just $5.95 per month and then $10 per month after that.4. WebflowWebflow is a new, popular all-in-one responsive web design platform that provides an online visual editor platform to design, build, and launch websites. It provides customers a master component library of core layouts, components, and patterns. By using Webflow, you can link movement and animation on your design page to the cursor position to grab user attention. Plus, Webflow enables you to collaborate with other professionals by inviting multiple editors to work on the same website while keeping track of the work.Pricing: Webflow offers a forever-free plan with all the essential web design features. Its paid plans start at $12 per month.5. WeeblyWeebly’s powerful drag and drop website builder and guided set up get you to finsih your website building faster, with no coding needed. It offers many fully customizable themes to ensure you never compromise on design requirements. What’s more, it has a built-in Design Management system, helping you easily save your designs and edits by marking them as templates for future use. The older designs in other projects can also be reused many times.After you finish your design, you can get your pages previewed in real-time, so you can see exactly what your visitors will see.Pricing: It offers a free plan for basic use. Its paid plans start at $5 per month for connecting a custom domain.Best web design software for prototyping and UI/UX6. MockplusMockplus is a simple and quick prototyping tool with rich and comprehensive interface design components and icon libraries. With a simple drag-and-drop, you can build interactive prototypes effortlessly with Mockplus.It has the feature of a responsive layout, helping you adjust, and scale your vision to fit any screen or layout automatically. More than that, you can upload different designs from Figma, Sketch, PS and more to make it a clickable one. You can also collaborate with your team members and do the handoff work online. In a word, Mockplus has everything your product teams need to prototype, design, collaborate and hand off in one place.Pricing: Free. Paid plans start at $5.95 per user/month.7. MarvelMarvel offers rapid prototyping, testing and handoff for modern design teams. Its simple and intuitive design and prototyping tool enables you to wireframe, design and prototype fast. Marvel provides users a huge collection of pre-made assets, images and icons for iOS and Android apps. By using it, your static mockups can be made into interactive prototypes in a few minutes, all online. What’s more, it instantly generates design specs and connects integrations that power up your workflow. However, its free version lacks many features, while the paid version is somewhat costly.Pricing: Free. Paid plans start at $12 per month.8. Proto.ioProto.io helps to bring your idea to life in no time. If you are a beginner designer and developer, Proto.io may be the ideal choice for your project, because it is a simple tool that lets you build clickable prototypes with ease. Its intuitive, drag & drop interface gives you all the building blocks that you need to get started. You can use its timeline feature to create cool animations to show the flow of your app across different screens. With a huge variety of ready-made and fully-customizable templates for web and mobile, your design work can be much easier with Proto.io. But the price is seen as somewhat costly on the user’s side.Pricing: Paid plans start at $24 per month.9. InvisionInvision is a web-based platform that makes your product team collaborate better, align faster, and move forward together in a real-time workspace built for the future of work. Its Invision Studio is a new platform for designers, on which you can design, prototype, and animate. Its layout makes it easy to import wireframes and organize them in your respective user flows. It is also really great for early stage designing and user testing, and produces a low/mid-fidelity prototype for mobile or desktop. Its collaboration features enable others to follow a link to your prototype and insert comments as they click through your prototype on their own devices. However, the performance of both the web and mobile app is often lacking and navigation can be rather laggy.Pricing: Free. Paid plans start at $7.95 per user/month10. FigmaFigma is a vector graphics editor and prototyping tool that is used by more and more UX/UI designers. It focuses on user interface design and user experience design, with an emphasis on real-time collaboration among designers. Figma’s frames are super flexible and help designers prototype projects more easily, and the projects can be shared through a link without much complications. It also provides numerous templates and plugins, allowing you to acheive what you want. However, it does not have many resources like components or icons and is backed by a considerably small community at the moment.Pricing: Free. Paid plans start at $12 per editor/ month.Best graphic design softwares11. Adobe IllustratorAdobe Illustrator is one of the best graphic design softwares for you to choose if you work with logos, icons, sketches, or any other type of visual design. It has the feature of real-time drawing and editing, making you draw, move, scale, and rotate an object in real-time. What makes it unique is its in-panel editing, enabling designers to edit multiple artboards simultaneously and function more efficiently. By using Adobe Illustrator, you can get access to over 90 million images, graphics, templates, and videos from Adobe Stock. Thousands of fonts are available for you to select to implement the most suitable font for your project. What’s more, it is highly compatible with numerous devices that have different configurations from Mac and Windows. Unfortunately, it is costlier in comparison to other vector-based graphic design tools.Pricing: Adobe Illustrator offers a monthly subscription of US$20.99.12. Affinity DesignerIf you are not on a large budget, you can choose Affinity Designer, a clean, capable and cost-effective alternative for Adobe Illustrator. It is suitable for beginners as it is easy to learn and use. It has many outstanding features, including a versatile grid system, which enables designers to set up grids while creating isometric video game graphics and icons. Another feature is its Snapping Option which allows designers to lock and position objects and elements depending on multiple things, like grids, alignment guides, shapes, and etc. Plus, users can apply their work on one project to multiple numbers of artboards.Pricing: It costs $54.99 to buy one on desktop or $21.99 on an iPad.13. SketchSketch is a vector-based graphic design software that can be used for app, web, and interface design only on Mac. It has a minimal interface and requires a low learning curve, making it easy to get started. Its key feature allows objects to resize according to the content automatically, ensuring perfect responsive design/multiple screen sizes and resolutions. Designers love it for it can autosaves all the changes in the design step by step to avoid any loss of design. Designers can also choose from its library of artboard templates for iOS devices to get started. After the design is completed, you can share and collaborate with your team through the cloud to get their real-time feedback.Pricing: Its yearly subscription costs $9 per editor, monthly.14. Gravit DesignerGravit Designer is an HTML-based graphic design software that helps to deliver high-quality vector graphics. It has a clean and intuitive interface and can be used to do most design jobs, from icon design and prototyping to vector illustration and animation. Its dashboard is easy to navigate and allows designers to switch between the tabs or switch dark themes instantly with ease. Several tools are offered by Gravit Designer, including the Bezigon tool, Lasso tools, and Pen tool, which allows users to add multiple files to an element. But you can not get real-time feedback from your team after the design is finished.Pricing: Free. Its paid plans cost $59.99 yearly.15. CanvaCanva is the best free app for graphic design and it is available at Web, iOS, Android, macOS, and Windows. Whether you are a beginner or professional, you can create complex art projects with Canva in minutes. By using Canva, you can easily change your text, fonts, layouts, and colors for your project and also edit in real-time with your teammates from any device. For now, you can add speech bubbles to your images with a simple drag and drop. In a word, Canva can meet designers’ different graphic requirements, from designing creative ad copy to graphic design and visual art.Pricing: Free. Paid plans start at $9.99 per month.ConclusionBuilding for designing a website could never be an easy task. With the best design software in hand, your time and effort can be greatly saved. However, not all of them can help to achieve the exact design requirements. Therefore, you need to check their features one by one to identify which tool can meet your business requirements. Hope any software in this article can help you be more productive and creative for your next design project.15 Best Professional Web Design Software in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

What if I told you that $1 could bring back $68? This incredible return comes from effective email marketing, and a mass email sender is a great way to get results for modern businesses. Most global email traffic – over 50% – ends up marked as spam. Yet some companies break through these barriers successfully. Snatcher boosted their revenue by 74% with targeted email campaigns. Amundsen Sports achieved an impressive 32% conversion rate just from their order confirmation emails. My tests with many bulk email services revealed tools that actually work. These 10 email sender tools will help you connect with your audience and stay out of spam folders. They work perfectly whether you want to expand your marketing reach or simplify your communication process. What is the best way to send a mass email? Mass email campaigns need a strategic approach that focuses on deliverability and how recipients respond. Gmail lets you send up to 500 emails daily with free accounts, while paid Google Workspace users can send 2,000 emails. But staying within these limits alone won’t guarantee success. Your success with mass emails starts with proper email authentication. Three vital protocols work together to verify your sending domain: SPF (Sender Policy Framework): Specifies authorized sending servers DKIM (DomainKeys Identified Mail): Adds digital signatures to verify message authenticity DMARC (Domain-based Message Authentication): Provides handling instructions for failed authentication A clean email list can substantially improve your delivery rates. You should build your list organically through double opt-in processes instead of buying email lists. This helps establish a strong sender’s reputation. Regular list cleaning removes invalid addresses and inactive subscribers, which reduces bounce rates and improves delivery success. 10 Best Mass Email Sender Tools Email SenderStarting Price (Monthly)Key FeaturesDeliverability RateNotable IntegrationsCampaignHQ$7.00– AI-powered targeting- Automation workflows- AWS SES integration–Drag-and-drop builderUp to 98%– AWS SES– API access– Zapier– JotForm– HubspotMailchimp$13.00– 500+ email templates- Customer Journey Builder- Creative Assistant99%+Omnivore system for abuse preventionBrevo (Sendinblue)$9.00– AI-powered features- SMS & WhatsApp integration- WordPress plugin88.3%WordPress (80,000+ installations)Mailgun$15.00– RESTful API- SMTP relay- Email validation system97.4%Multiple programming languages supportAmazon SES$0.10 per 1,000 emails– Multi-region support- CloudWatch integration- Virtual Deliverability ManagerNot mentionedAWS CloudWatch integrationPostmark$15.00– Message Streams- Immediate statistics- Responsive templates99%Multiple programming language APIsElastic Email$29.00– AI Writing Assistant- Drag-and-drop designer- 100+ templatesUp to 98%15+ app integrationsSMTP2GO$10.00– Immediate tracking- 5-year email archiving- Team collaborationNot mentionedMulti-data center architectureMoosend$9.00– 110+ templates- Landing page builder- AI content optimization78.61%Email List Verify, NeverBounceMailjet$17.00– Immediate team editing- AI subject line generation- A/B testing84.79%Multiple team collaboration tools 1. CampaignHQ CampaignHQ Dashboard CampaignHQ excels as a mass email sender by integrating with AWS SES. The platform delivers optimal email performance with AI-powered capabilities that ensure quick and reliable delivery while keeping high engagement rates. CampaignHQ Features and Capabilities The platform comes with these standout features: AI helps with email creation and subject line suggestions Drag-and-drop email builder with customizable templates Unlimited automation workflows and segmentation options WhatsApp integration with green tick verification Its analytics suite tracks key metrics like delivery rate, list growth rate, and email sharing rate comprehensively. CampaignHQ Pricing Plans CampaignHQ pricing gives you two flexible subscription options: PlanPriceFeaturesRegular$7/month500 subscribers, 5,000 emails/monthConnect$5/month500 subscribers, Unlimited emails These plans include unlimited automation workflows, AI-assisted campaign creation, and support for up to 5 users. CampaignHQ Deliverability Rates The platform’s deliverability framework works exceptionally well. Proper list hygiene can improve delivery rates by up to 98% during implementation. Maximum deliverability takes 4-8 weeks through a systematic IP warming approach. The platform’s monitoring tools provide immediate data about sender reputation. A positive domain reputation can increase inbox placement rates by up to 27%. List quality stays high thanks to an automated cleaning system that removes duplicate addresses, fixes typos, and updates outdated contact information. Mailchimp Mailchimp started as a simple email marketing tool and grew into a complete mass email sender platform that now serves over 12 million active users in 200 countries. Mailchimp Key Features The platform’s drag-and-drop email builder comes with over 500 pre-made templates. The Customer Journey Builder lets you create complex automated workflows with conditional logic and branching points. Non-designers can create unique email designs with the platform’s Creative Assistant which helps maintain brand consistency. Mailchimp Pricing Structure Mailchimp has four pricing tiers: PlanMonthly CostKey FeaturesFree$0Up to 500 contactsEssentials$13500 contacts, 3 seatsStandard$20500 contacts, 5 seatsPremium$350Unlimited seats Keep in mind that Mailchimp charges for unsubscribed and inactive contacts. This can impact the overall costs as your business grows. Mailchimp Deliverability Rates The platform has a delivery rate of over 99%, thanks to its reliable authentication protocols. Their Omnivore system spots and stops abuse by analyzing risky behavior patterns. The platform sends emails through high-reputation IPs based on subscriber activity, which ensures engaged contacts receive their messages. Mailchimp’s focus on list hygiene shows in its strict opt-in requirements and automated abuse prevention systems. The platform has become a trusted bulk email service provider through their relationships with blocklist operators and its steadfast dedication to clean sending reputations. Brevo (Sendinblue) Brevo (formerly Sendinblue) is a complete mass email platform that combines marketing automation, SMS campaigns, and WhatsApp messaging in one platform. Brevo Platform Overview The platform uses AI-powered features to deliver predictive sending capabilities and content optimization tools. Brevo’s reliable system supports transactional emails through RESTful APIs, SMTP, and webhooks that give users multiple integration options. Their WordPress plugin has over 80,000 active installations with a 4.5-star rating. Brevo Cost Analysis Brevo bases its pricing on monthly email volume instead of contact count: PlanMonthly CostEmail LimitFree$0Free Discover BrevoStarter$95,000/monthBusiness$185,000/month [152]EnterpriseCustomUnlimited The free plan has unlimited contacts, but you need higher-tier subscriptions to access A/B testing and landing pages. All the same, Brevo’s prepaid credits never expire, making it an economical solution for irregular senders. Brevo Deliverability Rates Brevo reached an 88.3% deliverability rate in January 2024, though delivery performance has shown some variation. The platform’s success rates differ across email providers: Gmail deliverability stays between 90-100% Microsoft mailbox delivery rates hold steady at 95-100% Yahoo delivery rates fluctuate between 20-60% Brevo puts emphasis on sender authentication through SPF and DKIM protocols. The platform keeps delivery rates high by automatically managing list hygiene, and blocking unsubscribed contacts and spam complaints. Mailgun Mailgun, Trusted by over 150,000 companies worldwide, is a developer-focused mass email sender platform built on resilient API infrastructure. The platform serves businesses that need high-volume email delivery with exceptional reliability. Mailgun Core Features A RESTful email API and SMTP relay service with 99.99% server uptime form the platform’s foundation. The drag-and-drop email template builder comes with versioning control and personalization capabilities. The platform works with Python, Ruby, PHP, Java, and other programming languages. Mailgun’s email validation system delivers remarkable results, helping companies reduce bounces by 21% and boost open rates by 65%. The Send Time Optimization tool picks the best delivery times to improve your engagement metrics. Mailgun Pricing Plans Mailgun offers four pricing tiers: PlanMonthly CostEmail VolumeFree$0100 emails/dayBasic$1510,000 emails/monthFoundation$3550,000 emails/monthScale$90100,000 emails/month Core features like SMTP relays, RESTful API access, and analytics tools come with every plan. The Scale plan, without doubt, provides advanced features such as SAML SSO, dedicated IP pools, and live phone support. Mailgun Deliverability Rates Mailgun’s deliverability service achieves an impressive 97.4% average delivery rate, beating the industry average of 85%. Businesses see a 20.6% boost in email deliverability through proper implementation. The sophisticated infrastructure features automated dedicated IP warm-up processes and detailed authentication protocols. Regular list cleaning keeps engagement rates high, especially since marketing databases typically decay by 22% yearly. The system handles suppression lists and spam complaints automatically to maintain your sender reputation with email service providers. Amazon SES Launched in 2011, Amazon Simple Email Service (SES) is a cloud-based mass email sender that helps businesses build reliable email infrastructure. Amazon SES Features The platform helps handle emails ranging from transactional messages to marketing campaigns. Users can choose from multiple IP deployment options like shared, dedicated, and owned addresses. Global endpoints make sure the service runs smoothly with multi-region support and automated load balancing. Amazon SES makes sender identity stronger through: Authentication protocols (SPF, DKIM) Private connections Up-to-the-minute monitoring with CloudWatch integration Amazon SES Pricing The pricing structure is simple: TierCostVolumeFree Tier$03,000 emails/monthPaid Tier$0.10Per 1,000 emails Dedicated IPs come with different costs: Standard Dedicated IPs: $24.95 per IP/month Managed Dedicated IPs: $15.00 per account/month plus tiered rates Amazon SES Deliverability Rates The Virtual Deliverability Manager has three main parts to help you send emails successfully: Deliverability insights Practical recommendations Automated improvements The system tracks important metrics like bounce rates, complaint rates, and successful delivery rates. Email sending adjusts automatically to lower spam flagging risks. The reputation dashboard shows detailed monitoring features through live metrics and CloudWatch integration. The deliverability framework has automated IP warming processes and smart content filtering systems. The global suppression list keeps sender’s reputation safe by stopping delivery attempts to address that caused problems before. Postmark Postmark, established in 2010, sends mass emails with a focus on transactional and broadcast email delivery. The platform delivers billions of emails daily through separate but parallel sending infrastructure. Postmark Platform Features The platform stands out with its detailed API libraries that support multiple programming languages. Message Streams let users classify emails by type – transactional or broadcast communications. The platform’s inbound email processing turns messages into JSON format and posts them to webhook URLs. The system has: Responsive email templates for transactional messages Live delivery statistics monitoring 45-day content history retention Postmark Cost Structure Users can choose from clear monthly pricing tiers: PlanCost (USD)Email VolumeBasic15.0010,000/monthPro60.5050,000/monthPlatform138.00125,000/month Users who send over 300,000 emails can get dedicated IPs for USD 50.00 monthly. The platform also offers DMARC monitoring starting at USD 14.00 monthly per domain. Postmark Deliverability Rates Postmark shows exceptional delivery performance with 99% success rates for both broadcast and transactional emails. Recent analysis revealed that 79.33% of 8,976 sent emails landed in the primary inbox. The platform performs exceptionally well in specific industries like Food & Drink, Home & Garden, and Electronics. The platform’s strong infrastructure has: Automated IP warm-up processes Detailed authentication protocols Live delivery monitoring Custom Mail, Juno.com, and ProtonMail show the highest delivery success rates through Postmark’s infrastructure. The platform’s reliability is reflected in its customer satisfaction metrics with an 86% happiness rating. Elastic Email Elastic Email started in 2010 and has grown into a powerful mass email sender. They process billions of emails monthly and focus on affordable delivery solutions. Elastic Email Features The platform’s strength comes from its detailed email marketing toolkit. Users get a user-friendly drag-and-drop email designer that comes with over 100 responsive templates. The platform stands out because it: Has Email API and SMTP relay integration Uses AI-powered content optimization Provides immediate delivery monitoring Runs automated contact purging Ensures double opt-in verification The platform works smoothly with 15+ apps and websites. This allows uninterrupted data synchronization and automated email workflows. Elastic Email Pricing The platform divides its pricing into two categories: Plan TypeMonthly Cost (USD)Email VolumeStarter29.00Up to 37,500/monthPro49.00Up to 37,500/month Both plans have core features. The Pro version also gives you unlimited custom fields, webhooks, and priority support. Users can access advanced features like AI Writing Assistant now. Pro plans get 100 prompts monthly while Starter plans receive 30 prompts. Elastic Deliverability Rates The platform keeps strong deliverability through detailed authentication protocols. The system automatically sets up SPF and DKIM validation. The platform’s deliverability framework has: Immediate monitoring with a threshold tolerance of 0.1% for spam complaints Automated list cleaning to remove invalid addresses Dynamic IP reputation management The platform achieves great delivery rates through its sophisticated infrastructure. Successful implementation shows delivery rates reaching up to 98%. The system manages suppression lists automatically and tracks engagement metrics to maintain sender reputation with email service providers of all types. SMTP2GO SMTP2GO has been sending mass emails reliably since 2006, with data centers positioned across the US, EU, and Australia. SMTP2GO Platform Overview The platform serves over 35,000 customers through its reliable infrastructure. Multiple data centers work together to keep operations running smoothly with a 100% SLA. Key capabilities include: Live delivery tracking Complete email archiving for up to 5 years Advanced email testing tools Team collaboration features SMTP2GO Pricing Plans Users can choose from these subscription options: PlanMonthly Cost (USD)Email VolumeFree01,000/monthStarter1010,000/monthProfessional75100,000/monthPremierCustom3M+/month Professional plans come with a dedicated IP, and extra IPs cost USD 19.00 monthly. Users will soon have the option to extend their activity data storage from 30 days to 2 years for an additional fee. SMTP2GO Deliverability Rates The platform’s sophisticated infrastructure optimizes email delivery through complete authentication protocols. The system handles SPF and DKIM authentication automatically by implementing Variable Envelope Return Path (VERP). SMTP2GO suggests a gradual increase in email volume for new domains to build reputation. The platform monitors significant metrics like bounce rates, unsubscribes, and opens to avoid ISP alerts. This approach helps maintain high deliverability rates with Gmail, Outlook, and Yahoo. Moosend Moosend is a user-focused mass email sender that packs sophisticated features at affordable prices. The platform gives businesses of all types a detailed email marketing toolkit. Moosend Key Features You’ll find a drag-and-drop email editor with 110+ responsive templates in the platform. We focused on automation, and Moosend gives you: AI-powered content optimization Custom landing page builder Double opt-in verification Up-to-the-minute data analysis dashboard Marketing automation workflows SMTP server integration Moosend Pricing Options The platform offers three pricing tiers: PlanCost (USD)FeaturesFree Trial030-day accessPro9/monthFull featuresEnterpriseCustomPriority support The Pro plan’s cost changes based on your subscriber count. It goes up to USD 88 monthly for 10,000 subscribers. Enterprise users get a dedicated account manager, priority support, and custom reporting options. Moosend Deliverability Rates Detailed testing shows Moosend reached a 78.61% primary inbox placement rate from 454,924 emails. The platform works best in specific industries like Clothing, Food & Drink, and Home & Garden. The platform’s deliverability system uses: Email List Verify and NeverBounce integration Automated suppression list management Up-to-the-minute bounce monitoring Feedback loop implementation with major providers The platform keeps consistent volume control to protect sender reputation. Users can reach delivery rates of 98% with proper setup. Mailjet Mailjet’s resilient infrastructure handles billions of emails and serves over 40,000 customers across 150 countries. Mailjet Platform Features The platform shines with its shared email creation environment. Teams can edit emails together in real time while you retain control over brand assets. Users get access to: AI-powered subject line generation Dynamic content personalization Advanced A/B testing options Subscription widget integration Email validation tools Mailjet Cost Analysis The platform offers four pricing tiers: PlanMonthly Cost (USD)Email VolumeFree06,000/monthEssential1715,000/monthPremium2715,000/monthEnterpriseCustomUnlimited The Premium plan comes with advanced features like automation, dynamic content, and A/B testing. Enterprise clients can pay via wire transfer when needed. Mailjet Deliverability Rates Testing shows Mailjet achieved an 84.79% primary inbox placement rate from 6,672 emails sent. The system performs best in specific industries like Home & Garden, Food & Drink, and Pets. The platform’s deliverability framework uses sophisticated authentication protocols and maintains delivery success through: SPF and DKIM authentication implementation Real-time monitoring with a 0.1% spam complaint threshold Automated suppression list management Dedicated deliverability experts work with compliance teams to optimize email routing and boost sender reputation. Companies that implement the system correctly see a 21% drop in legitimate emails flagged as spam. Conclusion Modern businesses need mass email sender tools to succeed. Each platform comes with its own advantages. Our tests show that CampaignHQ and Mailchimp lead the pack with delivery rates that are a big deal as it means 98%, while Mailgun and Elastic Email are close behind. Amazon SES and Brevo are great choices for budget-conscious businesses. They pack strong features at lower prices. But price shouldn’t be your only factor when picking a platform. You need to assess how each platform’s strengths match your needs. CampaignHQ works best with AWS. Mailchimp gives you complete marketing tools. Postmark does an excellent job with transactional emails. Your specific needs will help you pick the right tool. Smaller companies do well with user-friendly options like Moosend or Mailjet. Larger enterprises might find Amazon SES or Mailgun more suitable because they’re more adaptable. These platforms keep getting better. They now include AI features and better security to keep delivery rates high. Smart companies pick tools that match their email volume, technical skills and budget. They also make sure these tools can deliver emails reliably and keep users involved. FAQ How to send 10,000 emails at once? Large email campaigns need careful planning to work well. You should split your list into smaller groups when sending 10,000 emails. Start with 2,500 recipients in your first batch, then move to 10,000 recipients in later batches. We set up proper authentication protocols like SPF, DKIM, and DMARC to keep your sender reputation strong. What is the best way to send mass emails? Mass email campaigns succeed based on engagement metrics. You should track key indicators regularly. Keep spam complaints under 0.1%, watch delivery errors, and monitor engagement rates closely. Email authentication is a vital factor – when done right, it can boost your delivery rates by 10%. How do I create a mass email list? Here’s how you can build a quality email list: Set up pop-ups on pages with high-traffic Include subscription boxes at the bottom of articles Give away exclusive content Use double opt-in verification Run targeted giveaways Featured image by Daria Nepriakhina ?? on Unsplash The post 10 Best Mass Email Sender Tools That Never Get Blocked appeared first on noupe.


A decade ago, AI felt like something out of a sci-fi movie. Today, it’s become a part of our daily lives. AI-powered tools can help you with research, enhance your writing, and even optimize your study sessions. But not all AI tools are created equal. Some are truly game-changing, while others just add to the digital clutter. That’s why I’ve curated this list of the top 10 AI tools that students should be using in 2025—each designed to make studying more efficient, learning more engaging, and academic life just a little bit easier. I’ll break down how each tool works, what makes it special, and even provide pricing details. Let’s dive in. 1. Jotform AI Quiz Generator Self-testing is one of the most effective ways to retain information, but creating quizzes manually can be tedious. Jotform’s AI Quiz Generator removes that burden by automatically turning notes, PDFs, and prompts into quizzes. What Does Jotform AI Quiz Generator Do? This tool takes any text, document, or prompt and instantly converts it into a quiz. Whether you’re studying for a history exam or preparing for a science test, you can generate practice questions in seconds. It supports multiple-choice, short-answer, and true-or-false formats, making it a flexible tool for self-assessment. Pricing Free Plan – Basic quiz creation with limited features. Paid Plans (starting at $39/month) – Advanced features for educators and teams. Pros & Cons ? Saves time by generating quizzes instantly.? Works with different types of content—notes, PDFs, and prompts.? Great for self-assessment before exams. ? Not ideal for complex subjects that require deep understanding rather than memorization.? The paid version is expensive for casual student use. 2. Grammarly – More Than Just a Grammar Checker There was a time when spell-check, such as the MS Word spell check, was the best writing assistant we had. Those days are long gone. Grammarly has evolved beyond just catching typos—today, it’s a full-fledged AI-powered writing coach that helps you refine your writing style, improve the clarity of your work, and even sound more confident on paper. What Does Grammarly Do? Grammarly analyses your writing and suggests improvements in real-time. It corrects spelling and grammar errors, offers word choice recommendations, and even provides suggestions based on tone, clarity, and conciseness. Whether you’re working on an essay, sending an email to a professor, or polishing a resume, Grammarly ensures your writing is clear, professional, and free of mistakes. Pricing Free Plan – Covers basic grammar, spelling, and punctuation. Premium ($12/month) – Adds advanced clarity suggestions, tone adjustments, and plagiarism detection. Pros & Cons ? Accurate and fast—catches errors that traditional spell-checkers miss.? Enhances clarity and readability with intelligent rewriting suggestions.? Works across multiple platforms, including Google Docs, Microsoft Word, and even emails. ? Premium version may be pricey for students on a tight budget.? Doesn’t completely replace human proofreading, your judgment is also important. 3. Otter.ai – A Smarter Way to Take Notes Imagine sitting in class, trying to scribble down every word your professor says while also trying to understand the lecture. It’s frustrating, right? That’s where Otter.ai steps in. What Does Otter.ai Do? Otter.ai is an AI-powered transcription tool that records, transcribes, and even summarizes spoken content in real-time. Whether you’re in a lecture, a group study session, or watching an online webinar, Otter captures everything word for word, so you can focus on listening instead of writing. It even lets you search transcripts for key phrases, add highlights, and generate quick summaries—perfect for reviewing notes before an exam. Pricing Free Plan – 300 minutes of transcription per month. Pro ($8.33/month) – 1,200 minutes per month, advanced summaries, team and note-sharing features. Business ($20/month per user) – 6,000 transcription minutes per month. Team collaboration features with live captions. Pros & Cons ? Saves time—no more struggling to take perfect notes in class.? Searchable transcripts make it easy to find important points.? Integrates with Zoom and Google Meet for seamless online class recordings. ? Free plan is very limited and may not be enough for most users.? Speech recognition isn’t perfect—technical terms and accents can sometimes cause errors. 4. ChatGPT When you’re stuck on a difficult concept, wouldn’t it be great to have a personal tutor available 24/7? That’s what ChatGPT offers—instant explanations, study help, and even assistance with assignments. What Does ChatGPT Do? ChatGPT is an AI chatbot that can answer questions, explain topics in simple terms, generate study guides, and even help with problem-solving. Need an essay outline? ChatGPT can draft one in seconds. Struggling with a math concept? It can break it down step by step. It’s like having a virtual tutor that never gets tired. Pricing Free Plan – Access to GPT-3.5. Plus ($20/month) – Access to GPT-4, faster and more advanced responses. Pros & Cons ? Great for quick explanations and study guides.? Helps with brainstorming essays and structuring ideas.? Can generate personalized practice questions. ? Doesn’t always provide 100% accurate information. Don’t use it to replace yourself. It’s a helper or assistant to you, not your replacement.? Free version has usage limits for advanced features. 5. Duolingo AI – A Smarter Way to Learn Languages Learning a new language is tough. Memorizing vocabulary, figuring out grammar rules, and trying to pronounce words correctly, can feel overwhelming. Traditional methods like textbooks and flashcards can help, but they’re not always engaging. That’s where Duolingo comes in. What Does Duolingo Do? Duolingo has always been one of the most popular language-learning apps in the world, but with its AI-powered features, it has become even more effective. The language learning tool adapts to your learning style, identifies weak areas, and customizes exercises to help you improve. One of its standout features is Duolingo Max, which offers AI-driven roleplay exercises and detailed explanations for mistakes. Instead of just memorizing phrases, you get to practice conversations with AI chatbots that simulate real-life scenarios—a huge advantage for students who need to build confidence in speaking. Pricing Free Plan – All lessons with ads and hearts which get depleted and need to be refilled by either waiting or doing practice exercises. Super Duolingo ($6.99/month) – Removes ads, provides unlimited hearts (lives) and other cool features. Duolingo Max ($12.99/month) – Includes AI-powered roleplay and smart explanations. Pros & Cons ? Personalized lessons adapt to your learning speed.? AI-powered roleplay makes practicing conversation more natural.? Gamified experience keeps learning engaging and consistent. ? Free version has limited features and frequent ads.? AI-generated feedback can sometimes be generic. If you’re looking for an interactive and engaging way to learn a new language, Duolingo AI is one of the best options available. 6. Quizlet Flashcards have been a student favourite for years, but what if they could be smarter? Instead of manually creating flashcards and guessing what to review, Quizlet AI does the hard work for you. What Does Quizlet AI Do? Quizlet uses AI to generate flashcards, quizzes, and personalized study plans based on your learning patterns. It also uses spaced repetition, a scientifically proven method to help students retain information more effectively. One of its newer AI-powered features is Magic Notes, which automatically transforms lecture notes into flashcards. Instead of spending hours organizing study materials, students can let AI turn notes into study sets instantly. Pricing Free Plan – Basic flashcards and quizzes. Quizlet Plus ($6.33/month or $28.36/year) – AI-generated study plans, Magic Notes, smart grading and more. Pros & Cons ? AI-generated flashcards save time.? Spaced repetition improves memory retention.? Smart grading and practice tests make studying more efficient. ? Free version has ads and limited features.? Not ideal for subjects that require deep critical thinking. 7. Elicit – AI-Powered Research Assistant Writing research papers can be one of the most time-consuming tasks for students. Finding reliable sources, reading through lengthy academic articles, and summarizing information takes hours. Elicit helps streamline the process by using AI to find, analyse, and summarize research papers. What Does Elicit Do? Elicit is designed to help students quickly gather and understand research articles without spending endless hours sifting through irrelevant sources. Instead of relying solely on Google Scholar, Elicit’s AI scans academic databases and extracts key insights from research papers. It also provides AI-generated summaries of complex studies, making it easier to digest long papers without missing important details. Pricing Free Plan – Basic AI research assistance. Paid Plans (starting at $12/month) – Advanced research tools and priority access to AI-generated summaries. Pros & Cons ? Saves time by summarizing lengthy academic papers.? Finds relevant research faster than traditional search engines.? Helps students quickly compare different studies. ? Doesn’t always find the most recent or niche research.? May require manual verification of AI-generated summaries. 8. Notion AI Most students use some kind of note-taking system, but keeping everything organized—class notes, assignments, project ideas, and deadlines—can quickly become overwhelming. That’s where Notion comes in. What Does Notion AI Do? Notion has long been a favorite for productivity and organization, but its AI-powered features take it to another level. It can summarize long notes, generate to-do lists, and even suggest ways to structure your study materials. One of its most useful features is AI-powered task automation, which helps students manage assignments by automatically prioritizing tasks and setting reminders. Whether you need to organize research, plan a group project, or just keep track of deadlines, Notion keeps everything organized and in one place. Pricing Free Plan – Basic note-taking and organization features. Notion Plus ($10/month) – AI-powered writing, summaries, and advanced organization tools. Notion AI ($8) – Charged independently from the notion plan. Meaning you can use Notion AI with a free plan by paying $8. Pros & Cons ? AI-generated summaries help condense study materials.? Organizes notes, assignments, and research in one place.? Customizable templates make planning easy. ? AI features require a paid subscription.? Can be overwhelming to set up for beginners. 9. TLDRThis Long readings are a major part of academic life. Whether it’s research papers, textbooks, or articles, students often find themselves drowning in pages of dense reading material. Not everything needs to be read in full, and that’s where TLDRThis comes in. What Does TLDRThis Do? TLDRThis is an AI-powered text summarization tool that condenses long articles, research papers, and essays into key points. Instead of spending hours reading through unnecessary details, students can use TLDRThis to get a concise summary of the most important takeaways. It also allows students to summarize web pages and PDF documents—a great feature when working on research projects. Pricing Free Plan – Basic text summarization. Premium ($9.99/month) – Advanced summaries, unlimited usage, and customizable summary length. Pros & Cons ? Saves time by highlighting key information in seconds.? Works with academic papers, articles, and PDFs.? Helps students quickly extract relevant details from research. ? Doesn’t work well with complex, technical content.? AI-generated summaries may miss some nuanced details. 10. Coral AI – Your AI-Powered Research Assistant Research is one of the most time-consuming parts of academic work. Finding relevant sources, sifting through studies, and organizing research can take hours or even days. Like Elicit, Coral AI is built to change that. However, Coral and Elicit each have their own unique features. What Does Coral AI Do? Coral AI is an AI-powered research assistant designed to help students gather, analyze, and structure academic research faster. It automates source discovery, summarizes key points, and even organizes research findings. One of its most valuable features is its ability to quickly extract insights from multiple sources and present them in a structured format. Instead of manually scanning dozens of papers, Coral AI finds the most relevant information for you. Coral also allows you to chat with the files by asking questions and getting answers based on the sources provided. Pricing Free Plan – Basic research assistance. Pro Plan ($14) – Advanced AI-driven research features. Pros & Cons ? Automates research and organizes sources efficiently.? Saves time by summarizing academic content.? Helps students discover relevant studies faster. ? May require manual fact-checking of AI-generated summaries.? Many advanced features may be behind a paywall. For students working on research-intensive assignments, Coral AI can significantly cut down the time spent finding and analyzing academic sources. Conclusion: AI is changing the way students learn, study, and manage academic tasks. Instead of relying on outdated study methods, today’s students have access to powerful AI tools that can enhance productivity, improve writing, and streamline research. Here’s a quick recap of the 10 best AI tools for students in 2025: Jotform AI Quiz Generator – Converts notes into interactive quizzes. Grammarly – AI-powered writing and grammar assistant. Otter.ai – Real-time lecture transcription and note-taking. ChatGPT – AI-powered study assistant and tutor. Duolingo AI – Smart language learning with AI-driven exercises. Quizlet AI – Personalized flashcards and spaced repetition. Elicit – AI-driven research summarization. Notion AI – AI-powered study organization and task management. TLDRThis – AI summarization for faster reading. Coral AI – AI research assistant to streamline academic work. Each of these tools addresses a specific academic challenge, from writing better papers and taking smarter notes to optimizing study sessions and conducting research efficiently. While AI won’t replace hard work and dedication, it can certainly make studying easier, more effective, and less stressful. Whether you need help writing an essay, preparing for exams, or conducting research, these AI tools can help you work smarter, not harder. Featured image by Siora Photography on Unsplash The post Top 10 AI Tools Every Student Needs to Know About in 2025 appeared first on noupe.

Saw this amazing concept by @[124059:Virgil Pana] along with the available GitHub repo by @[25514:Ramotion] and thought it would be really cool to incorporate a tool to help nonprofits choose the right CrowdRise by GoFundMe plan for them by moving the tool around to select their online fundraising goal on our pricing page. Ultimately, ended up getting scrapped due to some HubSpot limitations, but still a fan of the idea. Xcode version implemented by @[25514:Ramotion] and made open-source: https://github.com/Ramotion/fluid-slider

The dynamic employment market of today shows companies implementing artificial intelligence to improve their hiring practices. Hiring qualified people quickly is more important than ever. The best AI recruitment tools improve hiring by automating tedious chores – they offer better insights into candidates and help businesses make informed hiring choices. AI can also improve employment by quickly scanning thousands of resumes, predicting how well candidates will do, and interacting with applicants using chatbots. One of the most significant benefits of AI in hiring is its ability to streamline workflows, significantly cutting down time-to-hire while reducing human bias. Traditional hiring methods can be slow and biased, causing missed chances and wasting time. AI helps solve these problems by providing better evaluations based on data instead of gut feelings. Also, because AI can look through a lot of information, recruiters can find people who are a better fit for job roles, which helps improve hiring quality. This article will look at the seven best AI recruitment tools popular in 2025. Also, explain the features, costs, and special advantages of the latest application tracking systems as well as discuss AI interview platforms to help you choose the right one for your hiring needs. Benefits of Using AI Recruitment Tools While hiring the correct staff can take time and effort, artificial intelligence helps to make this process more doable. Here’s how you might streamline your hiring procedure: Faster and Smarter Hiring You no longer have to go through hundreds of papers by hand. The best AI recruitment tools should automate tasks, such as reviewing the resumes and setting up the interviews, which significantly reduces the time to fill up the open positions. These programs can sort through a large pool of resumes and pick the most qualified applicants quickly. Consequently, recruiters are free to focus on higher-priority activities such as establishing meaningful relationships with candidates and making informed hiring decisions. Bias Reduction in Hiring Despite having justifiable intentions, employment decisions can be impacted by unconscious bias. By replacing subjective human judgment with objective, predetermined standards, AI recruitment technologies aid in the elimination of bias. Focusing on skills, experience, and qualifications, AI creates a better hiring process and encourages diversity in the workplace, helping companies make more inclusive teams. Improved Candidate Matching Finding the right candidate isn’t just about skills—it’s also about cultural fit. AI tools look at different information, like a person’s job background, skills, and personality, to find the best job for them. This makes employees happier, lowers the number of people leaving the company, and helps teams work better together. Enhanced Candidate Experience Nobody likes not hearing back after applying for a job. AI chatbots and automatic messages keep candidates updated during the hiring process. These AI recruitment tools help create a smooth and engaging experience for job candidates by quickly sending personalized emails and answering common questions. This also helps build a good image of the employer. Cost Efficiency Hiring can be costly, but AI helps reduce those expenses. AI makes it easier for HR teams to handle time-consuming tasks. This means they have less work and don’t need to hire more people. This effectiveness saves money and lets organizations put more into employee training, keeping staff, and growing the business. Criteria for Choosing AI Recruitment Tools Choosing the right artificial intelligence recruiting technology will help hiring teams improve by accelerating the process and raising its efficiency. Given so many possibilities, how would you choose which would be best for you? Here are the main things to think about when making your decision. AI Utility The best AI recruiting tools do more than look at resumes. They use machine learning to check candidate qualifications and predict how well they fit a job. AI-powered hiring tools simplify the process by automating tedious chores, and helps you make better decisions by reducing human bias and improving accuracy, making the best options more likely to be recognized. Find a tool with helpful features like reading resumes, organizing interviews automatically, and making predictions based on data. Standalone Utility An effective AI hiring software should function independently and rapidly integrate into your hiring process. If needed, it should also be readily connected to present systems and should not require intricate connections. This means that artificial intelligence can be applied for hiring even in small teams without a complete HR infrastructure. Customizable Workflows Recruitment isn’t the same for everyone, and your AI tool should reflect that. The best options let you adjust workflows, set screening guidelines, and create automation rules matching your company’s hiring methods. This freedom ensures the tool helps your hiring process instead of causing problems. Extensibility & Integrations AI employment tools should integrate with HR software, including application tracking, payroll, and communication tools like Slack and email. Native integrations or API support speed up system connections, simplifying hiring. User-Friendly Interface AI recruiting platforms are functional but less helpful if they’re too hard to use. Simple interfaces allow recruiters to move about the site quickly without much direction. A perfect user experience yields faster use, increased productivity, and better hire results. After balancing these factors, you can choose an artificial intelligence job solution that boosts your business, saves time, and simplifies hiring. 7 Best AI Recruitment Tools In 2025, the following are seven of the most effective best AI recruitment tools: Jotform AI Agents Best for: Making application agents and gathering data easier. Overview: Jotform is an online tool for creating forms, AI agents, and chatbots. Data collection and management throughout the employment process is made easier with its suite of tools and templates, like the AI recruitment agent. Key Features An easy-to-use tool for creating forms and AI agents by dragging and dropping items to customize them. Agents can work standalone or as a chatbot, voice or phone agent, on WhatsApp, as a separate app, and more. Works with different platforms like CRM and HR tools. Automated processes to make data collection and research easier. Pricing Starter: Free. Bronze: $34/month (billed annually) Silver: $39/month (billed annually) Gold: $99/month (billed annually) Enterprise: Custom pricing Pros: Easy-to-use layout with many customization choices. Strong ability to work with other apps. Better data handling using automated processes. Cons New users need some time to learn how to use the advanced automation features. Why It’s a Top Pick for 2025: Jotform is great for making AI agents and managing data, helping managers simplify the application process and make better data-based decisions. Textio Best for: Improving job titles to be more inclusive and engaging. Overview: Textio, an artificial intelligence writing assistant, can help job postings be better by right away suggesting more inclusive and intriguing phrasing. Key Features Instant comments on how to improve the tone and inclusivity of your language. Predictions on how well job postings will perform. Examining language trends and how they affect candidate involvement. Pricing: Talk to sales Pros It makes everyone find job titles more appealing and friendly. It gives helpful advice on how to make advertising content better. A simple and easy-to-use design that gives helpful recommendations. Cons The higher price may be too much for smaller companies. It mostly improves job descriptions and has few other employment features. Why It’s a Top Pick for 2025: Textio aims to create welcoming and engaging job descriptions that help businesses attract a broad group of candidates and fit well with today’s hiring goals. HireVue Best for: Doing video interviews and exams with the help of AI. Overview: HireVue forecasts job performance and offers artificial intelligence-based video interview and review tools for evaluating candidate answers. Key Features Video interviews are available anytime, with AI providing insights. Using games to test thinking skills. Works with major Applicant Tracking Systems (ATS). Pricing Essential: Talk to sales Enterprise: Talk to sales Premium: Talk to sales Pros Offers clear information to help with job choices. Improves candidate involvement with live tests. Cons The high cost might be too much for smaller organizations. Some applicants might like regular interview styles. Why It’s a Top Pick for 2025: HireVue is a good resource for organizations seeking to improve their evaluation processes and mitigate employment biases. Its AI-driven insights and comprehensive evaluation tools enable clear explanations. Paradox Best for: It is a good choice for connecting with candidates. Overview: Paradox has an AI chatbot called Olivia. It helps with screening job candidates, organizing interviews, and keeping in touch with applicants, making the hiring process more manageable. Key Features Chatbot powered by AI for talking to candidates. Automatic scheduling and notes for interviews. Works with popular ATS systems. Pricing: Talk to sales Pros Improves the candidate experience by responding quickly. It makes organizing easier and cuts down on admin work. A flexible option that works for different sizes of organizations. Cons The chatbot has few choices for customization. May not fully understand complicated relations with candidates. Why It’s a Top Pick for 2025: Paradox’s emphasis on automating contact with job candidates improves hiring. It speeds up responses, makes interview scheduling more manageable, and boosts recruiter efficiency. Teamtailor Best for: Building a positive company image and improving the experience for job applicants. Overview: Employers can boost their employer brand and streamline the hiring process with the help of Teamtailor. It is an AI-powered recruitment platform. Applicants can be easily tracked, and tools to automate the hiring process are provided. Key Features An application tracking system (ATS) powered by AI. A personalized job website to improve the company’s image as an employer. Automatic candidate support and messaging. Pricing: Talk to sales Pros Simple interface with tools for promoting your company brand. Good technology for talking to candidates. Good at working with current HR tools. Cons Pricing information is not given to the public. It may not match candidates as well with AI as some rivals do. Why It’s a Top Pick for 2025: Teamtailor is a top pick for companies that focus on their brand as a workplace. Job candidates’ experience makes the hiring process smooth and enjoyable. Skillate Best for: Using AI to review resumes and match candidates to jobs. Overview: Skillate is an AI solution that optimizes the process of recruitment by processing resumes, job matching, and neutral applicant screening. Key Features AI that can read and sort resumes. Improving job descriptions with machine learning. AI powered chatbot for candidate engagement. Pricing: Talk to sales Pros Reduces hiring biases with AI-driven screening. It makes job descriptions better. It uses a chatbot to interact with candidates automatically. Cons Some advanced AI recruiting platforms need training to use. There is not much clear information about the prices. Why It’s a Top Pick for 2025: Business requirement for a fair and data-based hiring policy makes the work of Skillate appealing as it has artificial intelligence technology that screens people for bias and thus equally fair. Manatal Best for: AI-driven ATS and employment CRM. Overview: Manatal is an AI-powered applicant tracking system (ATS) created for recruitment firms and HR teams. It provides AI suggestions for candidates, customer relationship management features, and automated processes. Key Features Suggestions for candidates made by AI. Cloud-based ATS with drag-and-drop pathways. Recruitment CRM with talent pipeline control. Pricing Professional Plan: $15/month/user Enterprise Plan: $35/month/user Enterprise Plus Plan: $55/month/user Custom Plan: Talk to sales Pros Low-cost options for small and medium companies. AI suggestions help you to match candidates better. Easy-to-use layout – you can drag and drop items. Cons Less advanced analytics tools than top ATS choices. AI features could require some tweaks to function effectively. Why It’s a Top Pick for 2025: Manatal has AI tools and smart predictions plus HR automation for businesses to use and improve hiring processes. You can handle job management and monitoring through it. Conclusion Businesses now locate, analyze, and hire the finest people faster with automated recruitment tools. These tools ease hiring by analyzing resumes, matching candidates to vacancies, automating interviews, and connecting with candidates via chatbots. Jotform collects application data and is a great overall tool, Textio inclusively titles jobs, and HireVue improves video interviews with AI. Teamtailor helps to enhance brand presence. Skillate guarantees fair treatment for job seekers and Manatal uses artificial intelligence to improve recruiting strategies and consumer connections. Automated recruitment systems assist companies in improving candidate experiences, boosting efficiency, and making data-driven recruiting decisions. Businesses can consider these tactics in 2025 to remain competitive and meet staffing requirements. Featured Image by Damian Zaleski on Unsplash The post The 7 Best AI Recruitment Tools appeared first on noupe.

Let’s be honest: it’s not just the size of your workload that makes you feel overwhelmed. It’s how all those tasks are handled (or not handled) that really does the damage. In fact, over 40% of people in one survey said their stress came from poor task management and things slipping through the cracks. So no, frantically digging through your inbox while chugging coffee isn’t the move. What is? Using task management software that keeps you on track without losing your mind. Whether you’re flying solo or managing a team, the right tool helps you start your day with a plan, hit your deadlines, and stay sane while doing it. Here’s what the best ones let you do. Turn a chaotic to-do list into a clear, organized workflow Assign tasks and keep everyone in the loop Track how things are going without nagging Collaborate with your team (no matter where they are) Say goodbye to endless email threads and messy spreadsheets. Today’s task management tools are smart, sleek, and built to make life easier. Let’s dive into what actually makes a good one, and which platforms are worth checking out. What Makes the Best Task Management Software? The best task management software combines a user-friendly interface and powerful functionality to help an individual or a team work smarter and better. These key characteristics distinguish the best task management tools from the crowd. Modern UI Covering The Latest Needs The top platforms don’t just look good, they’re designed with today’s workflows in mind. Some even use AI agents to pick up tasks from messages or emails and assign them automatically, which is a game-changer for support and customer service teams. Flexibility in Task Organization Whether you’re into lists, Kanban boards, calendars, or timelines, a good tool lets you work the way you like, with multiple views. It adapts to your workflow, not the other way around. Learning Curve No one wants to spend weeks learning new software. The best task management tools are intuitive, so you and your team can hit the ground running. Collaboration Features Efficient task management tools improve teamwork with comments, file sharing, and real-time updates for tracking progress. Automation That Actually Helps Save time by letting the system handle the repetitive manual stuff, like sending updates or marking completed tasks. Integration Options The best task management platforms connect with the tools you’re already using. Think forms, calendars, CRM, email, cloud storage, analytics, and more. Reporting and Analytics See how your team’s doing, spot bottlenecks, and make smarter decisions with built-in reporting tools. The best tools let you find spaces for more improvement. Best Task Management Tools in 2025 Jotform Boards – Best Task Management Tool for CRM and Project Management Jotform Boards lets you create customized task boards and track progress without lifting a finger (almost). It syncs beautifully with the rest of the Jotform ecosystem, including forms, workflows, e-signatures, orders, AI agents, and more. You can automate tasks straight from submissions or conversations. It’s great for teams working remotely and handling lots of different inputs. Key features: Syncs multiple forms with one board Automatically creates tasks with AI agents Integrates with your favorite apps Advanced searching and filtering capabilities Customizable task fields and team sharing Fully mobile responsiveness across devices ProsConsBuilt-in templates and AI agentsNo-code approach may limit flexibilityReal-time activity loggingLimited conversations in the free planSecure data storageFree plan includes unlimited boards Pricing Starter (FREE): Unlimited boards, 5 forms, 100 monthly submissions, 1 user Bronze ($34/month): 25 forms, 1,000 monthly submissions, 1GB storage, no branding Silver ($39/month): 50 forms, 2,500 submissions, 10GB storage, best value option Gold ($99/month): 100 forms, 10,000 submissions, 100GB storage, HIPAA compliance Enterprise (Custom): Unlimited usage, multi-user platform, dedicated support, custom branding Trello – Best for Visual Project Management Features If you’re a visual thinker, Trello’s for you. It uses a simple Kanban board style—”To Do,” “Doing,” “Done”—and you move task cards along as they progress. It’s clean, flexible, and good for individuals or teams who want to keep things simple but organized. Key features: Drag-and-drop Kanban boards Task automation via Butler Capture tasks from email or Slack ProsConsGenerous integration featuresCost increases with user countNo-code automationNot ideal for complex projects Pricing Free: $0 – Up to 10 collaborators per workspace, basic functionality Standard: $5/user/month (annual billing) – Unlimited boards, card mirroring, more automation Premium: $10/user/month (annual billing) – AI features, admin controls, additional views Enterprise: $17.50/user/month (annual billing) – Enterprise-grade security, Atlassian Guard Standard, 24/7 admin support Asana – Best For Remote Teams Asana is a good choice for remote teams. It combines simple to-do lists with project tracking, dashboards, and AI-powered workflows. It’s built for teams that need transparency and flexibility. Key features: Visual dashboards and reports Goal tracking and sub-task breakdown Workflow builder with AI Great for teams across departments ProsConsIdeal for big remote teamsCollaboration features can be betterNo-code workflow buildingNot good for graphics-intensive projects Pricing Personal: $0 (Free forever) – Up to 10 teammates, unlimited tasks, projects, and messages Starter: $10.99/user/month (annual billing) – Up to 500 teammates, Timeline view, Gantt view, Asana AI, Workflow Builder Premium: $24.99/user/month (annual billing) – Adds Goals, 100 Portfolios, Workload view, 25,000 Automations per month Enterprise: Custom pricing plans ClickUp – Best For Free Plan and Custom Task View ClickUp packs in a ton of features even in its free plan. With 14 different task views, built-in chat, docs, and integration support, it’s one of the more customizable platforms out there. Key features: Gantt, calendar, mind map views In-task chat and documentation 100+ customization options External app embedding ProsConsGood free planSteeper learning curve14 task view modesCritical setup processConversation beside the task boards Pricing Free: $0 (Forever) – 100MB storage, unlimited tasks, unlimited free plan members, basic features Unlimited: $7/user – Unlimited storage, integrations, dashboards, Gantt charts, guest permissions Business: $12/user – Google SSO, unlimited teams, custom exporting, advanced automations Enterprise: Custom pricing plans Monday.com: Best For PMO and Marketing Monday.com is designed for structured teams, especially those managing campaigns, goals, or portfolios. It offers dashboards, campaign tracking, and visual timelines—great for marketing and project management offices (PMOs). Key features: Brand asset and campaign management Color-coded views and custom dashboards AI-enhanced workflows ProsConsTask and sub-task categorizationOverwhelming initial setup phase200+ automation typesOnly paid plans offer time tracking Pricing Free: $0 (Forever) – 2 users, 3 boards, 200+ templates Basic: $9/user/month – Free plan + 5 GB storage, unlimited items, 500 AI credits Standard: $12/user/month – Basic + timeline and Gantt, Calendar, 500 AI credits, 250 Automations Pro: $19/user/month – Standard + private boards, chart view, 25,000 automations, 25,000 integration actions, 500 AI credits Enterprise: Custom pricing plans Airtable: Best For Building a Custom Task Management App Airtable blends spreadsheets and databases, giving you the power to build a task management system from the ground up—no coding needed. It’s ideal for teams with specific or evolving needs. Key features: App building with AI-powered Cobuilder Templates and full customization Strong support for team collaboration ProsConsCobuilder offers instant app building with AIPlan upgrades are costlyHigh-level customizationSteep learning curveUse case-based templates Pricing Free: $0 Forever – Unlimited bases, 1000 records/base, 100 automation runs, 5 editors Team: $20/user/month – Free + 50,000 records/base, 25,000 automation runs, 500 AI credits Business: $45/user/month – Team + 125,000 records/base, 100,000 automation runs, 500 AI credits + admin controls Enterprise: Custom pricing Zoho Projects: Best For Complex Projects and Resource Management Zoho Projects is built for teams dealing with large, multi-phase projects. It offers time tracking, Kanban boards, milestones, and team calendars to manage tasks and resources efficiently. Key features: Milestones, subtasks, and dependencies Gantt charts and workload planning CRM and mail integration AI-driven insights ProsConsTask management use casesNo templates for free usersBuilt-in project templatesLimited 3rd party integrationsMail and CRM tools are availableLimited features in the free plan Remember, the choice of task management software entirely depends on its functionality and your purpose. How to Get the Most Out of Task Management Software Choosing the right platform is half the battle. The other half? Using it effectively. Here’s how to make task management software actually work for you. Keep your task lists clean and to the point Break big projects into smaller, trackable pieces Use deadlines and assign responsibilities Add labels, tags, and priorities to stay organized Match views to your team size—simple boards for small teams, timelines for bigger ones Integrate your tool with things like your calendar, email, or CRM And if you’re already in the Jotform ecosystem, it’s worth exploring how Jotform Boards can bring everything together—from forms to workflows to project tracking. When it’s set up right, it just works. Featured Image by Glenn Carstens-Peters on Unsplash The post 7 Best Task Management Software Tools in 2025 appeared first on noupe.

Artificial Intelligence (AI) agents are revolutionizing the way industries approach tasks, delivering unmatched autonomy and efficiency. Unlike traditional chatbots or virtual assistants, these agents are designed to operate independently, handling workflows with minimal human oversight. In team settings, AI agents excel by automating repetitive processes, streamlining complex workflows, and enhancing scalability. As businesses push for increased efficiency and innovation, Automation AI agents are rapidly becoming essential tools. This article explores the concept of Automation AI agents, their advantages, and the critical factors to consider when selecting the right tool. Finally, we’ll highlight the top five Automation AI agents of 2025. What is an Automation AI Agent? Automation AI agents are advanced tools engineered to handle tasks, processes, and workflows without human involvement. These agents utilize machine learning to analyze data, recognize patterns, and improve over time through continuous learning. By incorporating predictive analytics, rule-based logic, and decision-making capabilities, they can manage repetitive and time-intensive tasks with precision and efficiency. Automation AI agents bring transformative benefits to organizations by reducing manual effort, optimizing workflows, and increasing productivity. For example: Content Creation: Generating high-quality text and visuals and editing with minimal input. Supply Chain Management: Streamlining logistics, predicting demand, and managing inventory effectively. Software Testing: Automating bug detection, running simulations, and ensuring workflow efficiency. By taking over routine operations, these agents enable businesses to focus on strategic and creative activities, reduce operational costs, and enhance scalability. With these benefits in mind, let’s explore the specific advantages automation AI agents bring to organizations. Benefits of Using Automation AI Agents The advantages of automation AI agents go beyond simply saving time. They transform workflows, improve accuracy, and unlock new levels of scalability and efficiency. Some of their key benefits include: Efficiency: Automates repetitive tasks, freeing up time for strategic activities. Scalability: Handles increasing workloads without additional resources. Cost Savings: Reduces operational expenses by minimizing human intervention. Improved Accuracy: Eliminates human error in routine processes. Enhanced Productivity: Enables teams to focus on higher-value tasks by automating mundane workflows. Understanding these benefits highlights why automation AI agents are becoming essential for modern businesses. But with so many tools available, how do you choose the right one? Let’s discuss the key criteria for selecting an automation AI agent. Criteria for Choosing Tools Selecting the right automation AI agent requires careful consideration of specific features and capabilities. To ensure the tool meets your needs, keep the following criteria in mind: Real-Time Collaboration: The ability to share insights and updates instantly, essential for teamwork and decision-making. Task Automation: Tools must efficiently handle repetitive tasks like scheduling and reporting without human input. Integration Capabilities: Compatibility with existing tools to centralize workflows and reduce inefficiencies. Monthly Search Volume: Reflecting demand and popularity, these tools are evaluated based on user interest and industry relevance. Businesses can make informed decisions and choose tools that seamlessly integrate with their operations by focusing on these factors. Now that we’ve defined the criteria, it’s time to unveil the top five automation AI agents of 2025. 5 Best Automation AI Agents in 2025 1. ChatGPT Tasks Best for: Streamlining task automation and decision-making. ChatGPT Tasks leverages OpenAI’s powerful language model to automate workflows and enhance decision-making. It generates responses, summarizes documents, and seamlessly manages team communications, making it ideal for dynamic team environments. Key Features: NLP-Powered Task Management: Automates repetitive communications and content creation. Advanced Summarization: Condenses lengthy documents and conversations for quick insights. Pricing: Plus Plan: $20/month, includes advanced integrations and higher task limits. Pro Plan: $200/month, includes extended limits for file uploads and access to advanced voice modes. Enterprise Plan: Custom pricing with priority support and tailored features. Pros/Cons: Pros: Highly versatile, with strong NLP capabilities. Cons: Limited features in the free tier. Why It’s a Top Pick for 2025:Its NLP-driven capabilities and seamless integrations make ChatGPT Tasks a game-changer for managing team workflows and enhancing productivity. 2. Fathom Best for: Real-time meeting transcription and insights. Fathom specializes in automating meeting transcription and note-taking. It provides actionable insights by highlighting key points, enabling teams to focus on collaboration instead of documentation. Key Features: AI-Powered Transcriptions: Captures and organizes meeting discussions in real-time. Actionable Highlights: Automatically identifies critical decisions and tasks. Integration with Video Conferencing Tools: Compatible with Zoom, Microsoft Teams, and Google Meet. Pricing: Free: Basic features to get started. Premium ($15/user/month): Advanced features for individual use. Team Edition ($19/user/month): Collaboration-focused tools with a free trial. Team Edition Pro ($29/user/month): Advanced collaboration features with a free trial. Pros/Cons: Pros: Saves time, enhances meeting productivity. Cons: Limited functionality outside meetings. Why It’s a Top Pick for 2025:Fathom’s ability to turn meetings into actionable insights makes it invaluable for teams managing multiple projects. 3. Tactiq Best for: Meeting documentation and collaboration. Tactiq simplifies the process of capturing and sharing meeting notes. Its intuitive interface and automated workflows ensure key insights are never missed, making it an essential tool for remote teams. Key Features: Automatic Note Generation: Creates detailed summaries from live meetings. Tagging and Highlights: Allows users to mark critical points during discussions. Cloud Integration: Syncs with tools like Google Drive, Zoom, Google Meet, and Asana. Pricing: Free ($0): Includes 5 AI credits/month, 10 transcripts/month, AI-generated insights, sharing/exporting transcripts, and AI workflows. Pro ($12/user/month): Includes 10 AI credits/month, unlimited transcripts, transcript notification disabling, and pause automatic transcription. Team ($20/user/month): Offers unlimited AI credits, unlimited transcripts, priority customer support, and auto-share transcripts with teams. Enterprise (Custom): Includes unlimited AI credits, managed data retention, dedicated spaces, and a dedicated account manager. Pros/Cons: Pros: User-friendly, affordable pricing. Cons: Limited advanced features for larger enterprises. Why It’s a Top Pick for 2025:Tactiq’s focus on collaboration and accessibility makes it ideal for streamlining team communication. 4. Autotab Best for: Automating browser-based workflows. Autotab automates repetitive tasks within web browsers, such as filling out forms, managing tabs, and organizing online workflows. It’s perfect for teams relying heavily on web-based tools. Key Features: Custom Workflow Automation: Streamlines repetitive browser tasks. Data Entry Automation: Fills out forms and updates records accurately. Cross-Browser Support: Compatible with Chrome, Firefox, and Edge. Pricing: Custom Pricing: Offers custom pricing based on requirements. Pros/Cons: Pros: Lightweight and easy to use. Cons: Limited to browser-based tasks. Why It’s a Top Pick for 2025:Autotab’s ability to automate web-based workflows makes it a must-have for teams managing online operations. 5. Fix.ai Best for: Workflow optimization and bug detection. Fix.ai streamlines software development processes by automating bug detection, running simulations, and optimizing workflows. It’s a powerful tool for tech teams aiming to enhance efficiency. Key Features: Automated Bug Detection: Identifies and resolves issues proactively. Simulation Tools: Tests workflows for bottlenecks and inefficiencies. Collaboration Features: Supports team-based debugging and optimization. Pricing: No information. Pros/Cons: Pros: Excellent for development teams, robust debugging capabilities. Cons: Limited applications outside software development. Why It’s a Top Pick for 2025:Fix.ai’s focus on improving software workflows makes it a standout choice for tech teams. Final Thoughts Automation AI agents are revolutionizing industries by automating repetitive tasks, enhancing productivity, and enabling scalability. Tools like ChatGPT Tasks, Fathom, Tactiq, Autotab, and Fix.ai showcase the versatility and transformative power of these agents. Whether you’re managing projects, running software tests, or streamlining meeting workflows, these tools can help you stay ahead in an increasingly competitive landscape. Featured image by Yan Krukau The post 5 Best Automation AI Agents in 2025 appeared first on noupe.

In today’s hectic corporate environment, answering every call is important for maintaining a company’s reputation. Phone answering services play a key role in helping businesses manage incoming calls, boost customer satisfaction, and improve productivity. For customer-service focused businesses, these services can effectively handle inquiries, organize meetings and process payments. Missing calls can lead to lost business and frustrated customers. Studies regularly show that companies that utilize reliable phone answering services experience a significant increase in customer retention and happiness. Whether it’s a small business wanting budget-friendly choices or a big company requiring 24/7 support, the right phone answering service can greatly improve daily operations. What is a Phone Answering Service? A professional phone answering service answers company calls. Companies can choose between live receptionists or advanced AI technologies for these services. Phone answering services fall into three categories: Live Agents: Trained professionals answer calls and queries. Automated Systems (IVR & VoIP): IVR systems provide call routing and self-service options. AI Agents: Smart, human-like communication helps organizations perform better while preserving a personal touch. Criteria for Choosing Phone Answering Services When choosing a phone answering service, companies should consider several important factors to find the best option for them: Usability: Choose a solution that’s easy to set up and matches your business. Setting up virtual or live phone answering services should be simple and need no technical knowledge. Pricing: Companies should choose a service with flexible price options that match their budget and size. Affordable phone answering services are ideal for both startups and small businesses, but larger companies may need more advanced plans with more features. Customer service: Businesses and global operations requiring constant contact should provide 24/7 service. AI & Automation: AI can streamline and automate calls for certain businesses, offering a cost-effective solution to manage high call volumes with minimal staffing. Best 7 Phone Answering Services in 2025 Businesses need effective phone answering services to avoid missed calls in today’s fast-paced environment. Here are the top 7 phone answering services, each with distinct advantages for businesses. 1. Jotform OverviewJotform’s AI phone answering system uses smart AI agents and customized templates. Due to its user-friendly interface and ease of use, Jotform offers businesses high-volume automated phone answering services without sacrificing quality. Best For SMBs seeking scalable AI-integrated and affordable phone answering services. This is for companies that need quick setup and customized solutions. Key Features AI-powered phone answering Custom industry templates Smooth Jotform form and workflow integration Limitations It may not work well for large enterprises with extremely particular responding needs Plans/Pricing Starter: FREE Bronze: $34/month (Billed annually) Silver: $39/month (Billed annually) Gold: $99/month (Billed annually) Enterprise: Custom pricing Pro/Cons Pros: Cost-effective, easy to set up, AI, customizable templates. Cons: It may not scale well for large businesses with complex needs. 2.RingCentral Overview RingCentral offers configurable cloud phone and call management. One platform with audio, video, team chat, and fax are suitable for all sizes of enterprises. Best For Designed for enterprises and teams seeking a flexible unified communications solution. Key Features Cloud-based phone answering Video conferencing and team messaging features Voicemail transcription and call forwarding Limitations Some users report issues with call quality during peak hours Pricing can be high for small businesses Plans/Pricing Core: $20/user/month (paid annually) Advanced: $25/user/month (paid annually) Ultra: $35/user/month (paid annually) Pro/Cons Pros: All-in-one communications tool, high scalability, robust integrations Cons: Pricey for smaller teams, occasional call quality issues 3. CallHippo Overview CallHippo’s cloud-based phone answering allows organizations to set up local or worldwide customer service lines. It automates incoming call routing and voicemail. Best For Ideal for companies seeking worldwide presence, local phone numbers, and efficient call management. Key Features Automatic call forwarding Call analytics and reporting Integration with CRM tools Limitations Limited advanced features in lower pricing tiers Basic call features in the cheapest plan Plans/Pricing Starter: $18 Per User/Month Popular: $30 Per User/Month Ultimate: $42 Per User/Month Enterprise: Talk to Us Pro/Cons Pros: Global coverage, customizable options, CRM integrations Cons: Limited features on lower tiers, basic interface 4. Grasshopper Overview Virtual phone answering service Grasshopper is cloud-based for small enterprises. It enables call forwarding, voicemail, and personalized greetings and is easy to set up and operate. Best For Small companies who want a professional, affordable, and easy-to-set-up phone system. Key Features Customizable call forwarding and voicemail greetings Virtual business phone numbers Call screening and call blocking Limitations Lacks advanced features like video conferencing Limited integration options compared to competitors Plans/Pricing True Solo: $14/month for one user, phone number, and extension. Solo Plus: $25/month for unlimited users and three extensions Small Business: $80/month for unlimited users and extensions Pro/Cons Pros: Easy to use, affordable, and good for small businesses Cons: Lacks advanced features and integrations 5. Ruby Overview Ruby personalizes businesses with real virtual receptionists. These services handle inbound calls and personalize help. Best For Ideal for small businesses seeking personalized phone response with real receptionists. Key Features Live virtual receptionists available 24/7 Customizable call handling Appointment scheduling integration Limitations Higher price points compared to automated services. It can be overkill for businesses with minimal call volume Plans/Pricing Great for startups: $245/month (50 minutes per month) Great for one-person businesses: $385/month (100 minutes per month) Up to 200 receptionist minutes: $705/month (200 minutes per month) Great for small businesses of all kinds: $1,695/month (500 minutes per month) Pro/Cons Pros: Personalized service, high-quality receptionists, 24/7 availability. Cons: Expensive for small businesses, limited scalability. 6. AnswerConnect Overview AnswerConnect is a phone answering service designed to provide businesses with 24/7 live answering and promptly handle all calls. Best For Businesses require around-the-clock call answering, with a focus on customer service. Key Features Call forwarding and message taking Customizable greeting options Secure data handling Limitations Pricing is higher than automated services Limited integrations with CRMs Plans/Pricing Entry: 200 minutes $350 per month + $49.99 setup fee Growth: 300 minutes $395 per month, no setup fee Standard: 400 minutes $575 per month + $49.99 setup fee Pro/Cons Pros: High-quality live answering, round-the-clock service, customizable greetings Cons: Higher cost, limited CRM integrations 7. Abby Connect Overview Abby Connect is another premium live call-answering virtual receptionist. Businesses needing expert phone handling can use its high-end customer service. Best For Small to medium-sized businesses that need top-tier customer service with live agents. Key Features Call screening and message taking Detailed reporting and analytics Virtual assistant options Limitations Pricing may not be suitable for businesses with limited budgets Lacks some automation features Plans/Pricing Essential: $329 per month; Up to 100 minutes Professional: $599 per month; Up to 200 minutes Growth: $1380 per month; Up to 500 minutes Pro/Cons Pros: Professional call handling, 24/7 availability, custom solutions. Cons: Higher pricing, fewer automated features. Choosing the Best Service for Your Business When selecting the best phone answering service, consider factors such as your business development goals, customer contact needs, and budget. Jotform’s AI phone answering solution is cost-efficient and effective for startups and organizations who wish to avoid live phone answering services. Ruby and AnswerConnect offer services with genuine people if personal customer interaction is important. A reliable phone answering service can enhance your response time, improve efficiency, and improve customer satisfaction. Whether you opt for a virtual, business or AI-based phone answering service, the right tool can help your organization to stay competitive and meet customer expectations. Featured Image by Austin Distel on Unsplash The post 7 Best Phone Answering Services in 2025 appeared first on noupe.

Artificial Intelligence (AI) agents are transforming the way industries operate, providing autonomy, scalability, and efficiency that traditional tools cannot match. Unlike conventional chatbots or AI assistants, AI agents function independently, managing complex workflows and making decisions with minimal human intervention. This autonomy has made them invaluable in finance, project management, education, and more. In team settings, AI agents excel by automating repetitive tasks, managing communication, and streamlining collaboration. They empower organizations to scale their operations while reducing operational costs. Among the various types of AI agents, conversational AI agents stand out for their ability to simulate human-like interactions, creating smoother and more engaging experiences. This article delves into conversational AI agents, their benefits, and the criteria for choosing the best tools. We’ll also explore five of the best conversational AI agents of 2025: Jotform AI Agents, Agentforce, Intercom, Synthflow, and Retell AI. What is a Conversational AI Agent? Conversational AI agents are advanced computer programs designed to interact with people in a way that feels natural and intuitive. Unlike traditional bots that rely on scripted responses, conversational AI agents leverage natural language processing (NLP), machine learning, and behavioral modeling to understand context, tone, and intent. Their primary purpose is to make interactions with machines more human-like, fostering trust and empathy while improving communication. By interpreting what people say and how they say it, these agents deliver a smoother user experience. These agents are employed in applications such as customer service chatbots, virtual assistants, and collaborative robots (cobots) to enable human-like interactions, improve user experiences, and foster teamwork in virtual and physical settings. Their primary aim is to build trust, empathy, and effective communication in human-AI interactions. Now that we understand AI agents and their operations, examining the specific benefits they offer business is crucial. Benefits of Using Conversational AI Agents Integrating conversational AI agents into business workflows offers numerous advantages, including: Enhanced Efficiency: Automates repetitive tasks, freeing up teams to focus on strategic activities. 24/7 Availability: Provides around-the-clock support, ensuring customers and team members get assistance whenever needed. Improved Communication: Delivers natural, human-like interactions that foster trust and understanding. Scalability: Handles large volumes of interactions without additional resources. Cost-Effectiveness: Reduces operational costs by minimizing the need for human agents. These benefits highlight why businesses across industries are turning to conversational AI agents. But how do you select the right one from a growing pool of options? Let’s dive into the key criteria to keep in mind. Criteria for Choosing Tools When evaluating conversational AI agents, it’s essential to consider their ability to meet both technical and operational needs. The following criteria guided the selection of the top tools: Real-Time Collaboration:Tools should enable instant updates and seamless communication, which is essential for effective teamwork and decision-making. Task Automation: The ability to handle repetitive tasks—such as scheduling or reporting—without human intervention is a key factor in reducing manual workload. Integration Capabilities:Compatibility with existing tools and systems is crucial for centralizing workflows and avoiding inefficiencies. Monthly Search Volume:This list was compiled based on each tool’s popularity and demand, as reflected in its monthly search volume. By prioritizing these features, businesses can ensure they select a tool that aligns with their goals and supports their team’s productivity. 5 Best Conversational AI Agents in 2025 1. Jotform AI Agents Best for: Streamlining customer service and automating team workflows. Jotform AI Agents innovate user interaction by delivering instant support, personalized experiences, and data management. They excel at addressing customer inquiries, validating information, and guiding users through processes, making every interaction smooth and conversational, much like a virtual customer service assistant. Key Features: Phone Answering System: Automatically answers customer calls, processes inquiries, and provides relevant information. Voice Assistance: Handle calls, transcribe conversations, and provide lifelike voice support. Data Management: Collect, verify, and organize data seamlessly through conversational interfaces. Instant Support: Delivers accurate, human-like replies for a smoother interaction. Pricing: Starter: Free, 5 agents, 1,000 conversations, 10,000 sessions, 30-minute phone calls, 1M characters knowledge base Bronze: $34/month, 25 agents, 10,000 conversations, 100,000 sessions, 50-minute phone calls, 2M characters knowledge base Silver: $39/month, 50 agents, 100,000 conversations, 1,00,000 sessions, 100-minute phone calls, 5M characters knowledge base Gold: $99/month, 100 agents, 200,000 conversations, 2,00,000 sessions, 300-minute phone calls, 10M characters knowledge base Enterprise: Custom pricing, unlimited agent limit, unlimited monthly conversations, unlimited monthly sessions, 1,000-minute phone calls, multiuser access. Pros/Cons: Pros: User-friendly interface, robust integrations, scalable solutions. Cons: Advanced features require a paid plan. Why It’s a Top Pick for 2025:Jotform AI Agents excels in providing comprehensive automation solutions while maintaining a human-like conversational tone, making it a great tool for businesses of all sizes. 2. Agentforce Best for: Sales and customer relationship management. Agentforce, powered by Salesforce, enhances customer interactions and streamlines sales processes. Its robust AI capabilities enable it to predict customer needs, automate workflows, and assist sales teams in closing deals faster. Key Features: AI-Driven Recommendations: Offers personalized product suggestions based on customer data. Workflow Automation: Automates sales tasks like lead tracking and follow-ups. CRM Integration: Syncs seamlessly with Salesforce for centralized data management. Pricing: €2/conversation, includes Service Agent, Agent Builder, and Prompt Builder. Pros/Cons: Pros: Powerful CRM integration, excellent for sales-driven teams. Cons: Steep learning curve for new users. Why It’s a Top Pick for 2025:Agentforce’s ability to streamline sales and improve customer relationships makes it a go-to tool for sales teams. 3. Intercom Best for: Customer engagement and support. Intercom offers a powerful conversational AI solution for businesses looking to improve customer engagement. It provides live chat capabilities, automated responses, and integration with customer support tools. Key Features: Customizable Chatbots: Tailor responses based on customer needs. Proactive Messaging: Sends messages to users at the right time to boost engagement. Pricing: Essential: $39/seat ($29 annual), includes a shared inbox, AI tools, live chat, and basic automation; ideal for startups with small teams. Advanced: $99/seat ($85 annual). This plan adds multiple team inboxes, AI summaries, a multilingual help center, and integrations. It is best for growing small—to medium-sized teams. Expert: $139/seat ($132 annual), adds workload management, SLAs, custom roles, and HIPAA support; suited for mid-market businesses with larger support teams. Pros/Cons: Pros: Highly customizable, excellent for improving customer engagement. Cons: Higher price points for small businesses. Why It’s a Top Pick for 2025:Intercom’s focus on proactive and personalized communication makes it a leader in customer engagement tools. 4. SynthflowBest for: Conversational AI and advanced call handling. Synthflow is an innovative conversational AI agent designed to optimize customer interactions by providing seamless call handling and conversational analytics. It empowers businesses to improve customer satisfaction and engagement through intelligent, real-time communication solutions. Key Features: Analytics Dashboard: Offers actionable insights into customer interactions. Customizable Workflows: Tailors processes to unique business needs. Pricing: Starter: $29/month – Includes 50 mins, 10 concurrent calls, unlimited assistants, API integrations, and AI support. Pro: $450/month – Includes 2,000 mins ($0.13/min after), 25 concurrent calls, workflow builder, team access, and email support. Growth: $900/month – Includes 4,000 mins ($0.13/min after), 50 concurrent calls, 25 subaccounts, rebilling, and a success manager. Agency: $1,400/month – Includes 6,000 mins ($0.13/min after), 100 concurrent calls, unlimited subaccounts, white-label platform, and custom integrations. Enterprise: Custom pricing – Volume-based mins, 100+ concurrent calls, SIP trunk integration, guaranteed uptime, compliance, and tailored onboarding. Pros/Cons: Pros: Affordable and highly scalable for businesses needing advanced conversational AI. Cons: Limited integrations compared to some competitors. Why It’s a Top Pick for 2025:Synthflow stands out for its robust conversational AI capabilities and advanced call-handling features, making it a go-to solution for businesses focused on optimizing communication and improving customer experiences. 5. Retell AI Best for: Call center automation and voice AI. Retell AI automates call center operations. It is ideal for businesses handling high volumes of customer calls. Key Features: Voice AI: Handles customer inquiries with natural-sounding voice responses. Call Transfer: Enables seamless handoff with a warm transfer message. Book Appointments: Integrates natively with Cal.com for easy scheduling. Knowledge Base: Auto-syncs with websites or documents for instant information. Navigate IVR: Allows users to press digits for intuitive navigation through the IVR system Pricing: Pay as You Go: Free to start, includes 60 mins, 20 concurrent calls, 10 free knowledge bases, and onboarding/demo support. Detail Pricing: Voice API ($0.07–$0.08/min), LLM Agent ($0.006–$0.50/min), Telephony ($0.015/min), Knowledge Base ($0.005/min). Add-Ons: Phone numbers ($2/month), extra knowledge base ($8/month). Enterprise Plan: Custom pricing includes everything in Pay as You Go, discounted volume-based rates (as low as $0.05/min), custom concurrent calls, and premium Slack support. Pros/Cons: Pros: Helps ensure calls are not marked as spam, improving reach and customer trust. Cons: Best suited for call center use cases. Why It’s a Top Pick for 2025:Retell AI’s focus on voice-based automation makes it one of the leaders in call center solutions. Final Thoughts The rise of conversational AI agents in 2025 demonstrates how these tools are revolutionizing the way businesses communicate and operate. From enhancing customer engagement to automating complex workflows, conversational AI agents like Jotform AI Agents, Agentforce, Intercom, Synthflow, and Retell AI offer specialized solutions tailored to diverse needs. Each tool stands out for its unique features, addressing everything from customer service automation to advanced call handling and sales optimization. When selecting the right AI agent for your business, it’s crucial to consider factors like integration capabilities, scalability, and specific operational goals. With these powerful conversational AI agents, businesses can improve efficiency, reduce costs, and provide exceptional customer experiences, solidifying their competitive edge in an ever-evolving digital landscape. Featured image by cottonbro studio The post 5 Best Conversational AI Agents in 2025 appeared first on noupe.

Called the Escapade Silverstone, this incredible new residence offers a view of the iconic British race circuit Silverstone. It is designed by Twelve Architects, and includes around 60 residences. The building was first unveiled in 2020, and the residences have been arranged in three rows with an attractive design that draws inspiration from slipstreaming. The first row is 40 feet away from the racetrack. Designer: Twelve Architects “The articulation of their form and appearance is inspired by the concept of ‘slipstreaming,’ where a vehicle follows closely behind another, traveling in its slipstream and awaiting an opportunity to overtake,” said the studio. “To capture this, the front-row residences consist of two modules, stacked on top of one another and slightly rotated, so the massing of the upper floors are splayed in plan. “They cantilever outwards from a landscaped bund, towards the track and pedestrian walkway, creating a dramatic and dynamic frontage to the site. Each residence has been carefully positioned at different angles along the front row, creating a sense of movement, as though each building has been swept along in the tailwind of the cars speeding past,” the studio concluded. The other residences have been placed behind the front row, and they offer views of the track and the surrounding country, or only the countryside depending on the location. The homes host between two and four bedrooms, and are quite flexible. They can be separated into smaller suites with the help of sound-insulated, moveable walls. Guests can book some time on the track on non-race days as well, so they can experience the iconic circuit themselves. The property also includes a clubhouse with a restaurant, bar, swimming pool, and a “driver-focused” gym. The homes are designed to provide a boutique hotel experience, and a few of the homes are available for sale. Currently, there is no information about the pricing, but it would be on the heftier side for sure. The post Posh New Residences Overlook The Iconic British Race Circuit ‘Silverstone’ first appeared on Yanko Design.

AI transcription tools are not just a novelty, they’re turning hours of spoken content into neat, editable, and searchable text in just a fraction of the time it used to take. These tools aren’t just about speed, they change how we reuse and share knowledge, much in the way Markdown changed open source workflows. If you’ve ever sat through a meeting, lecture, or interview wishing you could just copy and paste the audio, you’re in the right place. Here’s a quick run-through of the five AI services that are getting it right for transcription accuracy, ease, and “yes” making life simpler. Plus, I’ll offer some hard-learned tips to help you cut through the noise and pick the one that’ll just work for you. Advantages of Using AI to Convert Audio to Text Let’s start with the “why.” Here’s what you’re actually getting when you bring AI transcription into your workflow: Faster Results: Automate the grind. These tools process recordings faster than a human could hope to. Lower Costs: You don’t need a dedicated transcriptionist on payroll anymore. For big jobs, the savings add up fast. Handles Large Volumes: No more staring at a mountain of audio. Upload your pile and move on. Better Accessibility: Text transcripts open the doors to those who need or prefer reading, not listening. Smarter Content Search: Text means you can finally search through all those conversations, notes, or interviews. Businesses, educators, and marketers all get extra mileage from their audio—think subtitles, blog posts, or reference docs. Top AI Platforms for Transcribing Audio to Text Whisper (OpenAI) Whisper, developed by OpenAI, is a popular open-source speech recognition project. It recognizes multiple languages and is known for giving users flexibility to adjust the system or integrate it into a range of custom applications. Pricing: Free when you run it locally; minor costs only if you tap paid APIs. How it works: Use command-line tools or scripts to turn audio files into written text. Best for those comfortable with DIY and technical setups. Best for: Programmers, researchers, and users who want a customizable, free solution. If you want to set it up yourself, see the steps to install Whisper on Windows with this guide from Mister Contenidos. Google Speech-to-Text Google Speech-to-Text works online to transcribe audio instantly or in batch mode. It stands out for its support of over 125 languages and its strong performance in recognizing accents or filtering background noise. Pricing: Free within certain limits; after the initial free tier, costs start at around $0.006 per second. How it works: Upload your file or stream live audio, then receive the transcript in cloud-based format. Best for: Businesses looking for an easy, cloud-based solution with global language support. Find the details and start using Google Speech-to-Text. IBM Watson Speech to Text IBM Watson Speech to Text puts an emphasis on privacy and is simple to link with other IBM digital tools for business. It includes features like real-time audio conversion and supports developing custom models for specialized needs. Pricing: Free for up to 500 minutes/month, then $0.02/min. How it works: Submit audio or connect live feeds; results are usually ready very quickly and can be integrated into larger enterprise setups. Best for: Large organizations needing a reliable and secure solution as part of their workflow. Learn more about features at IBM Watson Speech to Text. Amazon Transcribe Amazon Transcribe is part of the AWS ecosystem and can convert both live and saved audio files to text. It supports multiple users, assigns speakers, and allows vocabulary customization for special industry terms. Pricing: About $0.024 per minute, which works well for scaling to large teams or longer projects. How it works: Bring in your audio using AWS tools, then download the finished transcripts for review. Best for: Companies already using AWS or dealing with large-scale transcription needs. Get more information at Amazon Transcribe. Rev Rev combines AI transcription with the ability to add human review, ensuring a high level of accuracy. You can also order subtitles and captions within the same service. Pricing: Human-reviewed transcription is $1.25 per minute; there is a quicker and lower-priced AI-only option. How it works: Upload your audio file, select your preferences, and receive a transcript ready to use in minutes or with human checks in a few hours. Best for: Professionals, media teams, or legal cases demanding extremely precise text. Compare your needs with the offerings at Rev.com. How to Choose the Best Option? This isn’t a one-size-fits-all game. The “best” depends on what you’re after: languages, accuracy, extras, and, of course, how much you want to spend. Here’s a quick cheat sheet: ToolLanguages & AccentsEditing & ReviewPricingBest ForWhisperMany languages, good with accentsCustomizable, open-sourceFreeDevelopers, tech usersGoogle Speech-to-Text125+ languages, strong with accentsCloud editing, real-timeFree tier ? pay?as?you?goBusinesses, creatorsIBM WatsonSeveral languages, decent accuracyCloud editing, business useFree ? per minuteEnterprisesAmazon TranscribeFewer languages, custom vocabularyCloud editing, speaker IDPay?as?you?goAWS users, teams, large projectsRevBest for English, human review availableBuilt-in editor, human reviewAI cheap, human $1.25/minMedia, legal Tips for Achieving Accurate Transcriptions with AI Just like in open source projects, the results come down to workflow and preparation. Here are a few battle-tested tips for getting AI transcripts that won’t make you cringe: Speak clearly, pace yourself: Mumbling and speed-talking won’t do you any favors. Use proper audio formats: .wav or .mp3 are safest bets for every platform. Don’t step on each other’s words: Give speakers space—AI does best with clean exchanges. Match the language settings: Set it to exactly what you’re speaking for best results. Mark your speakers: Let the AI know who’s talking, especially for multi-person sessions. Review the raw output: Always give your transcript a glance—proper names and jargon often need fixing. Tweak before sharing: The built-in editor is there for a reason; polish is key. Save your originals: Keep the audio and the transcript, just like you’d keep your source and build artifacts. Want to streamline even further? Check out this Social Media Content Strategy guide for more tips on putting your transcriptions to work. In the end, it’s all about smoothing the rough edges off your content workflow. Adopt the right transcription tool and you’ll never dread going from audio to text again. Featured image by Raychan on Unsplash The post Best AI Transcription Tools – Tips and Comparison Guide appeared first on noupe.

How Trump’s tariffs could make homes more expensive, Santa Monica backs out of the 2028 Olympics, and more.State Farm, Farmers, and other top home insurers are being sued for allegedly colluding to cancel policies in high-risk fire zones in California, pushing homeowners onto the state’s costlier, lower-coverage FAIR Plan. Here’s what the lawsuits claim. (Property Casual 360) Santa Monica just pulled out of hosting beach volleyball for the 2028 Olympics, citing financial risks, unclear terms, and limited community benefits. The nets are still going up, but it’s not yet clear exactly where. (Santa Monica Daily Press) The homebuilding industry is bracing for potentially volatile shifts in materials prices due to Trump’s tariffs.Photo by Brandon Bell/Getty Images.Airbnb will now display taxes and fees up front for rental pricing by default, ending an era of surprise charges at checkout. Here’s what’s behind the change—and how looming federal regulations on junk fees are shaking up the travel industry at large. (Yahoo) Trump’s tariffs could hike material costs for U.S. home construction by billions, delaying builds and driving up prices for both new homes and renovations. This is how import duties—and the confusion surrounding them—could make home buying more expensive and worsen the housing crisis. (Dwell) Top photo courtesy of Thiago Prudencio/SOPA Images/LightRocket via Getty Images

Choosing a managed WordPress hosting plan can make running a website much easier, especially for those who aren’t overly familiar with WordPress. They will handle server maintenance, security updates, backups, migrations, and performance optimization. This means less work and fewer technical concerns for you. Managed hosts also offer expert WordPress support, which can be helpful when looking for a quick fix to keep your website running smoothly. The downside of a managed hosting plan is the price. They’re usually a little more expensive than a shared or an unmanaged hosting option. Some managed plans may limit traffic, storage, or the number of websites you can host. For smaller websites or those with lighter traffic, those extra features may not justify the cost. Every hosting provider on this page includes the key features expected from a managed service — automatic updates, security, backups, and optimized performance. Some plans focus on affordability, while others cater to high-traffic businesses needing advanced infrastructure. The best approach is to determine what your website needs — storage, bandwidth, support level — before comparing plans. A lower-cost managed hosting plan might work for a personal blog, while a larger business may need something more powerful. Take your time and choose the best managed plan for you and your website or business. Prices may change based on discounts, renewal rates, and contract length. Table of Contents WordPress.com Business Plan Pressable Personal Plan Cloudways DigitalOcean Plan WP Engine Startup Plan Kinsta Starter Plan Flywheel Tiny Plan Liquid Web Nexcess Spark Plan SiteGround StartUp Plan DreamHost DreamPress Plan Hostinger Premium Plan 1 WordPress.com Business Plan This host is built and maintained by Automattic, the team behind WordPress.org. WordPress.com removes almost every technical task from your plate. Software updates, performance tuning, daily backups, and security monitoring are all included. You also get access to Jetpack features like CDN, downtime monitoring, and advanced SEO tools. The support team is highly trained in WordPress and available 24/7. If you run a business or blog and just want everything to work without constant tweaking, this is one of the most stable managed hosting options. However, it has limitations on certain plugins and themes, which may frustrate advanced users or developers who want more control. Read more about WordPress.com Starting Price $25 *PER MONTH View Hosting Our Rating: 9.9/10 2 Pressable Personal Plan Pressable offers a reliable and easy-to-use platform specifically built for WordPress. The Personal plan includes one site with generous bandwidth and storage, along with daily backups, free migrations, and staging. What sets Pressable apart is the thoughtful, consistent support. The team understands WordPress inside and out, and you can often get quick answers without being bounced between departments. Their dashboard is clean, and performance is fast enough for small business sites, portfolios, and local service providers. Read more about Pressable Starting Price $25 *PER MONTH View Hosting Our Rating: 9.9/10 3 Cloudways DigitalOcean Plan Cloudways acts as a middle layer between you and infrastructure providers like DigitalOcean, AWS, and Vultr. You choose your server location and size, and Cloudways adds a management panel, automated backups, one-click staging, server monitoring, and caching via their Breeze plugin. This option isn’t beginner-friendly. Support is available, but more technical. For developers or users with some experience, the control and scalability are a big plus. You can install multiple WordPress sites on one server, configure settings, and scale resources as traffic grows. Read more about Cloudways Starting Price $14 *PER MONTH View Hosting Our Rating: 9.8/10 4 WP Engine Startup Plan WP Engine is one of the longest-running names in managed WordPress hosting. Its platform is well-optimized for speed, using EverCache and integrated CDN. Daily backups, malware scanning, free SSL, and one-click staging are all included. The dashboard is clean and functional. You can easily manage site settings, access logs, and roll back if something goes wrong. Support is strong across chat and ticket systems, with staff who know WordPress intimately. Resource limits are strict, so you’ll pay overage fees if your site exceeds visits or storage. However, the trade-off is strong infrastructure and real reliability. Read more about WP Engine Starting Price $25 *PER MONTH View Hosting Our Rating: 9.8/10 5 Kinsta Starter Plan Kinsta is built on the Google Cloud Platform and optimized with isolated containers for each site. The result is excellent performance, especially under load. Their MyKinsta dashboard is polished and easy to navigate, with access to staging, logs, analytics, and more. You get daily backups, free migrations, hack fixes, and server-level caching that’s automatically handled. Kinsta’s support team is quick to reply and often includes former developers, which shows in the quality of responses. Kinsta feels like it’s built for agencies or businesses with high expectations. The only drawback is pricing. They are a premium service, and that’s reflected in the cost. Starting Price $30 *PER MONTH View Hosting Our Rating: 9.8/10 6 Flywheel Tiny Plan Flywheel’s interface is clean and approachable. The Tiny plan supports one small site, making it great for personal portfolios or brochure-style business websites. You get nightly backups, managed plugin updates, a free staging site, and Flywheel’s own caching system. Flywheel also offers collaboration tools that make it easy for designers to hand off sites to clients. Performance is solid for smaller projects, and support is friendly and accessible. Visitor and storage limits exist, so this plan isn’t built for high-traffic sites. But if you value simplicity, and your site is lightweight, it’s a good place to start. Starting Price $15 *PER MONTH View Hosting Our Rating: 9.6/10 7 Liquid Web Nexcess Spark Plan Nexcess, a brand of Liquid Web, focuses heavily on WordPress and WooCommerce. The Spark plan supports one site with 15GB storage and built-in caching, CDN, and automatic image compression. It also includes staging, free SSL, and plugin performance monitoring. What makes Nexcess unique is its focus on resource-heavy websites. It handles larger plugin stacks and eCommerce functionality without slowing down. If your store runs a lot of extensions, this is one of the better-value options. Support is helpful and responsive, especially around WordPress and plugin issues. Starting Price $14 *PER MONTH View Hosting Our Rating: 9.6/10 8 SiteGround StartUp Plan SiteGround’s StartUp plan allows multiple sites and offers more server resources than their lower-tier plans. You get built-in caching, a staging environment, on-demand backups, and WP-CLI support. Support is solid (available via chat or ticket), and the knowledge base is deep. Performance is fast and reliable, especially if your visitors are in Europe or North America. Renewal prices are a downside, as they nearly triple after the first year. However, the initial value is high, especially if you need to manage more than one WordPress install. Read more about SiteGround Starting Price $17.99 *PER MONTH View Hosting Our Rating: 9.6/10 9 DreamHost DreamPress Plan DreamHost’s DreamPress plan is an affordable option for managed WordPress hosting with just enough features to keep most users happy. It includes daily backups, a staging environment, and caching built for WordPress. It uses its own panel instead of cPanel, which is simpler but may take some getting used to. Performance is solid for personal blogs, brochure sites, and small business websites. Read more about DreamHost Starting Price $19.99 *PER MONTH View Hosting Our Rating: 9.5/10 10 Hostinger Premium Plan Hostinger offers an entry-level experience with managed-like features at shared hosting prices. The Premium plan includes WordPress-optimized servers, staging, caching, automatic updates, and daily or weekly backups. It’s a shared hosting platform with good speed for its price range. Support is improving and available 24/7. While not a full managed WordPress experience, it offers enough tools to build and maintain a site without much hassle. Read more about Hostinger Starting Price $11.99 *PER MONTH View Hosting Our Rating: 9.5/10 Managed WordPress Hosting Comparison Table Provider Plan Monthly Price Best For Staging Support Quality WordPress.com Business $25 Simplicity Yes Excellent Pressable Personal $25 Freelancers Yes Excellent Cloudways DigitalOcean From $14 Developers Yes Good WP Engine Startup $25 Growing Sites Yes Excellent Kinsta Starter $30 Performance Yes Excellent Flywheel Tiny $13 Designers Yes Good Nexcess Spark $14 WooCommerce Yes Good SiteGround StartUp $17.99* Multi-site Yes Very Good DreamHost DreamPress $19.99 Small Sites Yes Average Hostinger Premium $10.99 Budget Users Yes Improving How These Hosts Were Chosen To keep things fair, each hosting provider was evaluated using the same criteria: Speed: How quickly does the host load real WordPress sites? Uptime: Is the site available when visitors need it? Support: Is help actually helpful when something breaks? Pricing: Are you getting value for the monthly cost? Final Thoughts There’s no perfect host for everyone. What matters is choosing one that fits your needs right now. Best for hands-off hosting: WordPress.com Business. Best balance of performance and support: Kinsta. Best for budget-conscious users: Hostinger. Best for developers: Cloudways. Best for WooCommerce: Nexcess. If you’re running a client site, agency, or your own growing business, it’s worth paying a bit more for stability and real support. But if you’re just starting out or rebuilding, some lower-cost options will still give you a solid foundation. Pick based on what your site needs today—not where you think it’ll be years from now. It’s always possible to migrate later. Prices are accurate as of June 2025 and may change. More WordPress Hosting Options 10 Best Hosting Packages for WordPress Developers 10 Best Hosting Packages for WordPress Agencies 10 Best WordPress Hosting Options for Bloggers 10 Best Managed WooCommerce Hosting Packages Top 10 Cheap WordPress Hosting Packages 10 Best WordPress Hosting Options for Small Businesses The post The 10 Best Managed WordPress Hosting Providers in 2025 appeared first on Speckyboy Design Magazine.

Foster + Partners recently designed a pair of attractive and eye-catching towers connected by an exclusive penthouse swimming pool at the top. This makes these towers truly exceptional and one-of-a-kind. Called “Regent Residences Dubai, Sankari Place”, the two skyscrapers will be built in Business Bay, near the upcoming Bugatti Residences. They will feature an equal height of 590 feet. The towers’ design is animated by the addition of protruding balconies and pools, which Foster + Partners envisions as creating a visual effect reminiscent of cascading water. The orientation of the buildings is strategically planned to offer optimal views of the Burj Khalifa, the current tallest building in the world. However, the Burj Khalifa may soon lose its title, as the even taller JEC Tower is currently under construction in Saudi Arabia. Designer: Foster + Partners The skyscrapers will accommodate one large and spacious residence on each floor. The uppermost level will include an “ultra penthouse” suite that will generously spread over the two towers. This suite will be linked by the impressive sky pool. The pool will not be exposed to the elements, it will be protected by a bridge-like structure. Since Dubai has a pretty harsh climate, this enclosed plan is for the best. The unique pool is the star element of the project, showcasing something that we don’t typically see. Dubai is known for its majestic skyscrapers and towers, but the addition of this sky swimming pool truly allows this project to stand apart from the crowd. The lower floors of the development will be a hub of luxury and leisure, featuring lush greenery and tranquil water features that create an inviting atmosphere. Residents and guests will have access to private dining spaces, offering exclusive culinary experiences, as well as a state-of-the-art gym for fitness enthusiasts. Multiple swimming pools will provide ample opportunities for relaxation and recreation. Retail units will be integrated into this section, creating a vibrant shopping experience. The Regent Residences Dubai, Sankari Place, is a prestigious and luxurious project being developed by Sankari Properties in collaboration with IHG Hotels & Resorts. Specific details regarding the completion date and pricing of the residences have yet to be announced, but it is quite evident that the homes are targetted towards the high-end market. They arent designed to be budget-friendly starter homes, but are premium and sophisticated living spaces for buyers seeking elegance and exclusivity. The post An Impressive Sky Pool Links Two Dubai Towers, Creating A Distinctive Project In The Skyscraper City first appeared on Yanko Design.

The rental industry is a high-demanding one in recent decades. Convenience in accessing premium items may lead to familiar rental ventures. Among many use cases, the property and equipment rental business is the most reliable and the most needed. Digitization in such industries brings new choices for the owners and the rentee. Rental software is one of the familiar platforms that redefine the entire workflow into digital. This blog highlights rental business variations, startup costs, and why rental software is an essential thing in detail. Let’s explore. What is Rental Business? A rental business is a platform that provides temporary access options for goods, services, or properties in exchange for a fee for individuals or other businesses. The key components of the rental business are: Assets – The core of the rental business is assets being rented out. Rental Period – Duration for which item or service is rented out Revenue Model – Fixed rental fee, subscription plan or pay-per-use charges Target Market – Rental businesses cater to customer needs like individuals or large businesses. The steps to start a rental business are: Starting any rental business requires research, strategy, and the right tools. Let’s take a look at the basic steps to kickstart your rental business. Step 1: Identify Your Niche Selecting a niche is the first step in launching any rental business. Research the local market to find a gap or under-served segment. Step 2: Create a Rental Business Plan Any rental business’s foundation is a solid business plan. Outline your revenue goals, operating expenses, and strategies for growth. Include market research, pricing structures, customer acquisition strategies, and funding plans. Step 3: Get Permits and Licenses Each rental business has specific legal requirements depending on its location and niche. Research the required licenses, insurance policies, and tax obligations in your area. You’ll need permits that vary from general business licenses to special permits for renting specific items like vehicles or party equipment. Step 4: Source Inventory Depending on your rental type, acquiring the right inventory is key. Consider whether you’ll: Buy or lease your rental items. Partner with suppliers for high-demand items or equipment. Ensure your inventory is of high quality and regularly maintained. Step 5: Build Rental Software Technology plays a huge role in running a modern rental business. A robust software platform can help you: Manage inventory Handle bookings Track payments Communicate with customers Step 6: Test and Launch Your Software Once your software is in place, conduct thorough testing to ensure: User-friendly interface for customers Bug-free functionality for inventory management, payments, and bookings Security to protect customer data Step 7: Market Your Rental Business You should use both offline and internet platforms in your marketing plan. Here are a few tips: Use social media to engage with potential customers and promote your rentals. Partner with local event planners, real estate agents, or businesses that can refer customers to you. Based on the types of devices or spaces, the rental businesses are classified into multiple types. Types of rental businesses are: Product Rental – Cars, furniture, electronics, tools or party supplies Property rentals – Residential, commercial, or vacation properties Service Rentals – Staffing, Equipment operators, or event planners Special Rentals – Luxury Items like exotic cars, Yachts, etc. Among these types, you can explore property and equipment rental businesses here. What is Rental Software? Alt Text: Illustration with the text ‘What is Rental Software?’ and graphics of people, screens, and gears symbolizing software and technology. Rental software is a digital solution designed to help businesses manage and streamline their rental operations efficiently. It serves as a centralized platform that automates various processes involved in renting goods, properties, or services, from inventory management to customer bookings, payments, and analytics. This technology ensures smooth interactions between rental providers and customers while optimizing operational workflows. Prior to development, you must be aware of the startup cost of the rental business in detail. What Is The Startup Cost Of A Rental Business? When starting a rental business, one key decision is whether to build your business platform from scratch, purchase a clone, or use a SaaS solution. Each comes with different costs: Scratch: Building a platform from the ground up can cost anywhere from $20,000 to $100,000 or more, depending on the complexity. Clone: Buying a clone script may cost $1,000 to $10,000, depending on the customization needed. SaaS: A Software as a Service (SaaS) platform like QoreUps could cost as low as $300 to $1,500 per month, which includes software support, hosting, and updates. Opting for SaaS rental software is the most cost-effective and hassle-free way to get started. It allows you to skip development headaches and focus on growing your business. Why Opting For SaaS Rental Software Is The Best? Alt Text: Illustration with the text ‘Why Opting for SaaS Rental Software Is the Best?’ featuring graphics of a laptop, mobile, and gears symbolizing SaaS software. Opting for best rental software is a smart choice for rental businesses due to its many advantages: Instead of hefty upfront costs for custom development, SaaS offers a subscription model, saving money on maintenance and infrastructure. Easily expand as your business grows. SaaS systems can handle increased volume without requiring major changes. The software provider manages updates, ensuring you always have the latest features and security patches. Most platforms are intuitive, minimizing the need for extensive training and allowing your team to get up and running quickly. Since SaaS is cloud-based, you can manage your rental business from any location, providing flexibility for owners and staff. SaaS rental software integrates with accounting tools, payment gateways, and marketing platforms, streamlining operations. Providers implement advanced security measures to protect business and customer data. Most SaaS providers offer 24/7 customer service, helping you troubleshoot issues when needed. Property Rental Business Alt Text: Illustration of the text ‘What is Property Rental Business?’ alongside a person searching for property rentals using property rental business software. Introduction A property rental business offers a lucrative opportunity to earn passive income by renting out residential or commercial properties. From short-term vacation rentals to long-term leases, it caters to diverse customer needs. With strategic marketing, effective management, and the right technology, a property rental business can thrive, providing steady revenue while meeting the growing demand for rental accommodations. As a business owner, you have doubts about what you need to know and the reason behind the start. Why Start This Business? A steady cash flow can be produced via long-term rental revenue. With rising property values and increasing demand, it’s a great way to generate wealth. What You Need to Know: You’ll need to be prepared for property management, maintenance, and dealing with tenants, but the passive income potential is immense. Wish to Start A Property Rental Business? You must be aware of the following key features: Key Features of Property Rental Software Property Listing and Management – Listings of photos and descriptions for each property. The search filters and the availability calendar are additional things. Online Booking/Payment System – The inclusion of smart booking options ensures a seamless user experience. Secure payment gateways and automated invoicing features included in the app attract huge users. Digital Contracts – Enabling E-sign-based rental agreements provide hassle-free execution. Eye-View Dashboard – Single dashboard to monitor the earnings, payments, and expenses. Inventory Management – Availability status, records of inventory, servicing schedules Property Booking – Allows customers to reserve properties online. Includes features like calendar integration, automated reminders, and scheduling optimization. Payment Processing – This supports multiple payment methods, including credit cards, wallets, and bank transfers. Business Performance Analysis – Provides insights into business performance, customer behavior, and revenue trends. Mobile Accessibility –This ensures compatibility with smartphones and tablets for on-the-go access. Provides dedicated apps for both rental providers and customers. Property Profile – This allows the property owners to specify the property details with all amenities in the nearby region in detail. Equipment Rental Business Alt Text: Displays the text ‘Equipment Rental Business’ and graphic of heavy machinery representing the concept of an equipment rental business. Introduction An equipment rental business provides a cost-effective solution for individuals and companies needing specialized tools, machinery, or equipment temporarily. By offering a wide range of items, from construction tools to party supplies, it eliminates the need for upfront investment and storage. With proper inventory management and customer service, this business model ensures consistent revenue and caters to various industries. There are many tips to build the Equipment Rental Solution. From excavators to power tools, renting construction and heavy machinery is much more affordable than buying. Why Start This Business? As industries like construction, landscaping, and even home improvement grow, the need for specialized equipment is increasing. Equipment rental businesses can cater to businesses that can’t afford to purchase expensive machinery. What You Need to Know: Maintenance is key. High-end equipment requires regular upkeep to remain operational and safe for customers. Key Features of Equipment Rental Software The key features that redefine the equipment rental business as seamless are: Equipment Catalog and Management: The detailed listings include high-quality images, specifications, and usage guidelines for each equipment. Equipment Tracking Allows the customers to check the availability and status of equipment seamlessly. Pricing and Billing – Adjust rental rates based on demand, seasonality, or equipment condition. Maintenance and Repair Management – Tracks servicing dates to ensure equipment reliability. Customer Management – Store details, rental history, and preferences Mobile-Friendly Interface – Offers a convenient way to browse, book, and manage rentals on the go. Equipment Analytics – This makes the equipment owners track equipment usage rates and idle time. Revenue Analysis: Monitors earnings by equipment type, rental duration, and customer segment. Equipment Ratings – This section allows the equipment users to review or rate the equipment’s status after usage. Equipment Availability Toggle – This allows the equipment sellers to show the availability status of the prescribed equipment by the buyers. Conclusion Come to an end. This blog highlighted the rental business and its variations in detail. Mainly equipment and property rental business. Besides, the cost value associated with starting the rental business is also highlighted. The need for the rental software and the reasons for the usage of rental software are highlighted. Hope this will make you a profitable rental business owner in 2025. FAQ’s How To Start A Rental Property Business? Identify a lucrative property, secure financing, and either buy or lease properties for rental. Handle legal aspects, such as permits, and manage tenant relations through property management software or services. How to Start a Rental Business? Starting a rental business involves identifying a niche, acquiring the necessary inventory, and setting up a management system. Focus on understanding your target audience, pricing competitively, and leveraging marketing strategies to attract customers How to Start an Equipment Rental Business? Invest in popular equipment, set up software for bookings, and develop a solid maintenance plan. You can partner with construction firms or focus on specific niches like party equipment or landscaping tools for quicker success. How Much Does a Rental Management Company Cost? The cost of a rental management company typically ranges from 8% to 12% of the monthly rental income, depending on the services provided. Additional fees may apply for tenant placement, maintenance, or administrative tasks. Pricing varies by location and property type. How To Start A Rental Property Business With No Money? Starting a rental property business with no money is challenging but achievable with creative strategies: partnering with investors, lease-to-own agreements, and crowdfunding. How Profitable is a Rental Business? A rental business is profitable. If the initial setup is completed, then you can generate recurring income. Profitability depends on factors like the type of assets rented, market demand, pricing strategy, and effective management. What Rentals Are Most Profitable? Real estate properties, construction equipment, event supplies, luxury cars, and vacation rentals. Additionally, tech gadgets and party supplies also offer strong returns, particularly in urban markets. What is Rental Property Management Software? Rental property management software is a digital tool designed to simplify and automate the management of rental properties. Is the Equipment Rental business profitable? Yes, the equipment rental business is profitable. Construction, events, and landscaping, where customers prefer renting over purchasing. Due to high demands, the equipment rental business is profitable. How to Start a Car Rental Business? Starting a car rental business involves several steps: market research, business plan, legal requirements, fleet acquisition, technology, marketing, and customer service. The post Rental Software for Property and Equipment Rental Business appeared first on noupe.

The difference between service design and Business Design explainedWhat is the difference between a Business Designer and a service designer anyhow? Isn’t it the same? What do you do that we don’t? an agitated colleague asked me recently. She is a service designer. She has an interest in Business Design and wants to learn more. But she still gets confused about the difference. With this article we will try to clarify.Business Meets DesignFig. 1: Google trends for service and business design for the past year.The search interest in service design and Business Design illustrates the fact that the first is more known in the design community. They share a similar approach but are distinct in their focus and tools. We will look at the biggest differences between the two.In a later article we will discuss the distinction between Business Design and business analysis.Business Design vs. Service DesignService design cares about user experience. The focus is on user-friendliness and the desirability of the product. But this is not enough. Imagine a team building a great user experience for a very popular product, but without a business model.Without Business Design there is no viability and the company will eventually go bankcrupt. Signs for a lack of business sense arelack of market overview: competition and positioning,unprofitable business model,arbitrary pricing,over-optimistic marketing,disregard of company assets, andan unclear strategy.Business Design focuses on creating, delivering and capturing value. It is concerned about the tangible benefits that are delivered to customers and partners. And it puts a price tag on these benefits.Business Designers and service designers look at innovation from different perspectives. Here we summarize the differences in seven categories:Fig. 2: Categorized differences between Business Design and service designBusiness model vs. service conceptWhat is the focus of analysis? A service designer looks at the integration of all product features and supporting functions in a service concept or blueprint. The Business Designer looks at the business model and where value creation happens.Solid business vs. delightful user experienceWhat are we striving for? A service designer wants to create the best user experience while the Business Designer wants to create a sustainable business. They have to work together to achieve both.Company strategy vs. product roadmapHow do we plan? A service designer plans the product roadmap to know what to work on and coordinate with other stakeholders. A Business Designer thinks about the company’s overall strategy and organisation. A financial plan quantifies the assumptions.Customer vs. user personaWho are we designing for? While the focus of the designer is the user and he creates a user persona to understand their needs, the Business Designer focuses on the customer because this will be the person that pays for the value created. Especially in B2B user and customer are rarely the same person.Market research vs. interviewsHow do we do research? A service designer employs user interviews and other qualitative methods to find out about the user’s needs. A Business Designer looks at the market, competition and industry trends.Marketing funnel vs. customer journeyHow do we look at the users experience? The service designer looks at the Customer journey to understand how the user persona experiences the product. He tries to make the user’s journey as frictionless as possible. The Business Designer defines a sales or marketing funnel that understands in detail the buying decision process and thinks about the necessary actions in each step to make the product or service successful.Revenue vs. engagementWhat do we measure? A service designer will draw satisfaction from a proven engagement of the user with the service. A Business Designer measures his success in monetary revenue and profits.Fig. 3: Business Design at the intersection of business and designShared ApproachesIn practice the boundaries between the two professions are not so strict and service designer take over Business Design tasks and vice versa. Especially the way they approach problems is very similar.Focus on the ProblemBoth invest time in thoroughly understanding — or even defining — a problem before they try to find a solution. They work together to define a value proposition that makes the users happy and also have a sustainable business model.Run ExperimentsBusiness and service designers frame assumptions that they carefully test. Both build MVPs (minimum viable products) to validate their hypothesis and run experiments before they spend more resources on a high definition product.ConclusionWe need Business Design and service design. Service designers should know about business and learn the basics, while Business Designers need to understand the importance of user experience. Compared to more traditional professions they spend more time on identifying the problem and validating assumptions. They have a bias to action over analysis.Of course, the two are part of the whole innovation triangle: we also need tech and execution to get our product into the market.Fig. 4: The innovation triangleShare your thougths and sign up to my newsletter on Business Design to stay updated.Why Designers Need to Learn about Business was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Clients walk in, and enjoy your service, but never return— so frustrating, right? It’s the issue with any salon as they face salon client retention struggles without realizing what’s wrong. The basic things all love are consistency, clarity, and appreciation. If they lack these, they look for other suitable salon options. Are you looking for strategies for how to keep salon clients? The more you read, the more you’ll be able to fix your problem. Read and apply ideas to become unstoppable in the beauty industry. Reasons and Solutions for Salon Client Retention Inconsistent Customer Service Your issue You must be wondering why salon clients don’t return. What happens to them? The big reason is you consistently provide poor service and even your quality is uneven. If each visit feels different, they feel cheated. If a haircut or color turns out different from last time, clients may lose trust in the salon. This inconsistency can make them look for a new place that meets their expectations. When you or the staff seem distracted or don’t listen, clients feel unimportant. The result is that your clients will take the service of another salon. It’s Solution Let’s talk about how to keep salon clients. The solution is always hidden in the problem and here are client retention tips for salons – Ensure every team member follows the same high standards. Regular training helps maintain quality and consistency in services. Use a client database to track haircut styles, color preferences, and past services. This ensures every visit meets expectations. Encourage stylists to actively listen and engage with clients. A friendly, attentive experience makes customers feel valued and respected. By maintaining consistency, showing attentiveness, and personalizing services, you can build trust and salon client retention turns smooth! Long Wait Times Your Problem Wait. It is something that everybody hates. And if clients have to wait longer than expected, they’ll be annoyed and feel unimportant. This situation gives them every right to lose confidence in you. Now you know why salons lose customers. There are many other factors – overbooking, poor scheduling, and unexpected walk-ins often cause built frustration. Moreover, a crowded waiting area or slow-moving queue can push clients to leave before being served. Rushed services due to time constraints also reduce quality, leading to dissatisfaction. If wait times aren’t managed well, customers will look for a salon that values their time and offers a smoother experience. The Fix Want to know the client retention strategies for salons? The points provide you with some smart ideas: Use an efficient booking system to manage appointments and prevent overbooking. Space out bookings to allow enough time for each client. Set clear guidelines for walk-ins to avoid disrupting scheduled clients. Use a waitlist system or offer callbacks for better organization. If brief wait times are unavoidable, keep customers interested by offering a calm area with periodicals, snacks, and entertainment. By improving scheduling, managing walk-ins, and enhancing efficiency, you can reduce long wait times and keep salon clients happy! Loyal Customers Left Without Offers The Worry Loyal clients keep a salon running, but when they don’t receive special offers, they start feeling ignored. Seeing discounts for new customers while paying full price makes them wonder if their loyalty even matters. Without exclusive perks like discounts, free services, or membership rewards, loyal clients may feel unrecognized. They expect appreciation for their continued support, not just routine service—this is where salon customer loyalty truly matters. Over time, they might start looking for salons that value their loyalty with better deals. If a salon focuses only on attracting new clients while neglecting existing ones, it risks losing its most valuable and regular customers. The Way Here are some of the salon client retention tips for your help – Introduce salon membership programs that offer exclusive perks, like discounts, free services, or rewards for frequent visits. Offer returning customers special discounts, birthday rewards, or priority booking. Small gestures show appreciation and keep them coming back. Use client history to offer tailored promotions, like discounts on their favorite services or free add-ons after multiple visits. By rewarding repeat customers, you strengthen relationships, increase retention, and ensure your best clients never feel overlooked. Lack of New Technology The Trouble Look around—why is your salon client retention declining? Now, take a closer look at the tools and salon booking system you’re using. See the gap? The beauty industry is evolving rapidly, but if your salon still relies on outdated techniques, clients will notice. Modern customers expect convenience—online booking, digital payments, and automated reminders. But technology isn’t just about scheduling. If you’re still using old hairdryers, outdated laser machines, or basic nail tools, your services may feel slow and ineffective. Failing to upgrade both salon management systems and service tools makes your salon seem outdated, pushing clients toward competitors with the latest innovations. The Plan The problem you’re having and to solve that issue, applying these solutions provides the best results – Upgrade outdated tools like hairdryers, laser machines, and nail equipment to improve efficiency and service quality. High-tech tools deliver better results and enhance client satisfaction. Use salon appointment reminders, digital booking systems, and online payments to streamline operations. Clients like easy scheduling and smooth transactions. Stay ahead by introducing modern treatments like LED facials, high-frequency hair treatments, and smart nail technology. These innovations attract tech-savvy clients. Regularly research and invest in new technology to meet changing client expectations. Keeping up with trends ensures your salon remains competitive and appealing. Unstable Pricing Your Shortcoming Imagine visiting a salon and paying a price today, then a higher price next visit for the same service. If it happens regularly, it makes clients frustrated and makes them feel cheated. When prices constantly change without explanation, customers lose confidence in the salon’s fairness. Unexpected price hikes can make clients hesitate before their next booking. If they don’t know what to expect, they might start looking for a salon with more consistent and transparent pricing. Clients appreciate clarity and fairness. When pricing feels unpredictable, they may see it as a red flag and take their loyalty elsewhere. You Overcome When you understand, where you lack, finding and applying solutions become easy – List all service prices clearly on your website, social media, and in the salon. Clients should always know what to expect before booking. If adjustments are necessary, increase prices gradually and give clients advance notice. Sudden hikes can damage trust and hurt salon client retention. Offer different service levels at various price points. This gives clients choices while ensuring fair pricing for premium services. If prices rise, explain why—better products, advanced techniques, or improved service quality. Clients accept changes when they see the benefits. Conclusion Keeping clients loyal isn’t magic—it’s about consistency, appreciation, and great service. If salon client retention is a struggle, small changes can make a big difference. Fixing service quality, managing wait times, rewarding loyal customers, upgrading technology, and keeping pricing fair will help your salon stand out. Happy clients return, refer friends, and boost your reputation. The secret is simple – understand their needs and exceed their expectations. Be ready to take action. Apply these strategies and see your salon transform into a location where clients want to come time and again! Featured image by Greg Trowman on Unsplash The post Why Your Salon Struggles with Client Retention (And How to Fix It) appeared first on noupe.

BenQ’s latest 4K projector, the GP520, enters a fiercely competitive arena dominated by brands like Hisense, Xgimi, and Epson – stalwarts in the industry. But rather than playing catch-up, BenQ is making a bold statement: high-end home cinema projection doesn’t have to be complicated. The GP520 packs a full suite of entertainment features, adaptive imaging, and surprisingly capable sound into one compact unit. It’s a device aimed squarely at those who want big-screen thrills without the usual projector headaches. The Gp520 is an unapologetic 4K projector with support for both HDR10 and HDR10+ formats. This means it can handle the intricacies of high dynamic range content with deep blacks and punchy highlights. But what sets it apart is its adaptability. With 2600 ANSI lumens, it’s built to thrive in open-plan living spaces, where ambient light often ruins lesser projectors. BenQ’s built-in adaptive picture system takes things further, adjusting the image based on wall color, lighting conditions, and room layout. The idea is simple: no need for blackout curtains or a dedicated theater room—just switch it on, and it optimizes itself. Designer: BenQ BenQ has also streamlined the smart TV experience by integrating Google TV. The GP520 can access Netflix, Amazon Prime Video, Disney Plus, and more, eliminating the need for an external streaming stick. This alone makes it a more self-sufficient option than some competitors, which require workarounds for native Netflix support. For those who still prefer external sources, dual HDMI 2.1 ports ensure smooth connectivity, with auto-low latency mode (ALLM) included for responsive gaming. However, it doesn’t promise 4K at 120Hz or VRR support, so hardcore gamers may still lean toward a dedicated gaming display. The GP520 comes equipped with dual HDMI 2.1 sockets with auto-low latency, just in case Google TV doesn’t cut it. Two USB-A ports allow for charging devices and playing content from external storage, while a USB-C socket adds further versatility. Wireless connectivity is handled via Bluetooth 5.2, which makes pairing headphones or speakers seamless. This is crucial because, despite BenQ’s efforts with its CinematicSound system, built-in projector speakers rarely match the depth and clarity of an external audio setup. That said, the GP520’s dual 12W speakers with Dolby Audio should suffice for casual viewing, and those seeking richer sound can connect a Dolby Atmos soundbar or AVR through the HDMI eARC port. While projectors are often judged on their picture quality alone, sound plays a critical role in the home cinema experience. The GP520 attempts to deliver a complete package without external speakers, but realistically, anyone investing in a high-end projector will want to pair it with a soundbar or a full surround system. Pricing positions the GP520 well below BenQ’s other projectors, at $1499. Sure, that might feel high, but considering the average branded 4K projector has a starting price of $1700, this one gives you a big screen without the big bucks. The post BenQ’s New 4K Projector Locks Horns With Brands Like Epson and Hisense first appeared on Yanko Design.

Choosing a WordPress host is one of the biggest decisions a blogger can make. The right choice depends on what you, as a blogger, need. Publishing new content and pricing are very important, but so are speed, storage, support, and security, so they need to be considered. Every host in this collection meets the needs of WordPress bloggers. They all offer managed WordPress hosting, built-in caching, daily backups, strong security, and easy-to-use dashboards. Each provider answered a series of blogger-related questions (see the questions at the bottom of this page) that cover performance, pricing, migrations, uptime, user-friendliness, and many more features. So, this isn’t a review of personal experiences, as each host is ranked based on their answers and the needs of WordPress bloggers. Pricing changes over time, so picking a host should start with features, not price. Some plans cost less but limit traffic or storage, while others charge more but include unlimited traffic or premium support. Bloggers should assess their needs first and then compare costs. Whether running a small personal blog or a growing content site, the right host makes managing WordPress easier, keeps visitors coming back, and gives you the peace of mind to write your content without worrying about your WordPress installation. Table of Contents WordPress.com Managed Hosting Hostinger Managed WordPress Hosting Bluehost WordPress Hosting Pressable Managed WordPress Hosting SiteGround Managed WordPress Hosting Kinsta Managed Hosting for WordPress WP Engine Managed WordPress Hosting HostPapa Optimized WordPress Hosting Cloudways Hosting for WordPress Rocket.net Managed Hosting More WordPress Hosting Options 10 Best Hosting Packages for WordPress Developers 10 Best Hosting Packages for WordPress Agencies 1 WordPress.com Managed Hosting WordPress.com is a managed hosting platform owned by Automattic, the company behind the development of the WordPress.org open-source CMS. Unlike self-hosted WordPress.org sites, WordPress.com provides a fully managed environment, handling security, performance, and updates for you. All hosting plans include automatic WordPress updates, built-in security, 24/7 customer support, and a custom, easy-to-use dashboard for site management. WordPress.com’s plans start at $4 per month, and a 14-day money-back guarantee is available. WordPress.com gives you a fully managed WordPress experience supported by the same team that maintains the open-source software. They’re perfect for bloggers. View Hosting Our Rating: 9.9/10 Get 50% Off AllWordPress.com PlansUsing Promo Code SPECKYBOY50 2 Hostinger Managed WordPress Hosting Hostinger offers various hosting plans, including their Premium plan, which starts at $2.99 per month (jumps up to $7.99 when you renew), with a 30-day money-back guarantee. All Hostinger plans include automatic WordPress updates, built-in caching, free SSL certificates, malware scanning, DDoS protection, and 24/7 support. Free automatic blog migrations are available, and domain registration is free for the first year. One-click WordPress installation and their custom dashboard will help to simplify site management. View Hosting Our Rating: 9.8/10 3 Bluehost WordPress Hosting Bluehost offers both managed and shared hosting options for bloggers and website owners. The basic plan supports ten websites with 10GB of SSD storage and starts at $1.95 per month ($11.99 per month after the first year). They also have a 30-day money-back guarantee. They have a free site migration tool, and all plans include automatic WordPress updates, built-in caching, malware scanning, DDoS protection, and free SSL certificates. Daily backups are included, giving you added security for your site data. View Hosting Our Rating: 9.8/10 4 Pressable Managed WordPress Hosting Pressable offers fully managed hosting for WordPress bloggers. The Personal plan supports one site, 20GB of storage, and 30,000 monthly visits, starting at $25. A 30-day money-back guarantee is also available. Automatic WordPress updates, daily backups, and free SSL certificates are included. Malware scanning, hack recovery assistance, a staging environment, one-click WordPress installation, and free site migrations are just some of the other features of Pressable. Support is available 24/7 from a team specializing in WordPress. View Hosting Our Rating: 9.8/10 Get 50% Off AllPressable PlansUsing Promo Code SPECKYBOY50 5 SiteGround Managed WordPress Hosting SiteGround offers hosting plans designed for single-site WordPress bloggers. Beginning at $2.99 per month, their StartUp plan allows for one website, which includes 10GB of storage and approximately 10,000 monthly visits. They offer a 30-day money-back guarantee. Automatic WordPress updates, daily backups, free SSL certificates, free automated migrations, and built-in caching are included. A content delivery network (CDN) is available to improve loading times worldwide. You can get in touch with their support at any time via chat, phone, and ticketing. The team specializes in WordPress and responds quickly to issues. View Hosting Our Rating: 9.7/10 6 Kinsta Managed Hosting for WordPress Kinsta provides high-performance hosting built on the Google Cloud Platform. The Single 35k plan supports one site, 35,000 monthly visits, 10GB of storage, and 125GB of CDN usage, starting at $35 per month. The MyKinsta dashboard offers a custom control panel for easier site management. Their features include automatic WordPress updates, one-click installation, daily backups, free SSL certificates, a staging environment, built-in caching, and a CDN with 260+ locations. View Hosting Our Rating: 9.7/10 7 WP Engine Managed WordPress Hosting WP Engine offers managed WordPress hosting to bloggers. The Startup plan (starting at $25 per month when billed annually) is perfect for bloggers with a single website. It allows 25,000 monthly visits, 10GB storage, and 75GB bandwidth. All plans include automatic WordPress updates, daily and on-demand backups, free SSL certificates, and a staging environment for testing changes. Users have a custom user portal for site management. WP Engine focuses on delivering a secure and optimized environment for WordPress sites. A 60-day money-back guarantee is available for new customers. View Hosting Our Rating: 9.6/10 8 HostPapa Optimized WordPress Hosting HostPapa offers managed WordPress services with shared hosting options also available. The WP Starter plan supports two websites, 100GB of storage, unlimited bandwidth, and 100 email accounts, starting at $3.95 per month. Hosting includes free website migrations, automatic WordPress updates, one-click WordPress installation, free SSL certificates, daily backups, and built-in caching. View Hosting Our Rating: 9.6/10 9 Cloudways Hosting for WordPress Cloudways offers managed WordPress hosting with a pay-as-you-go pricing model, starting at $11 per month. The DigitalOcean Standard – 1GB plan is a good choice for bloggers. A free trial is available without a credit card. The custom Cloudways dashboard replaces cPanel and includes one-click WordPress installation, automatic updates, database optimization tools, built-in caching, and a staging environment. Daily automatic backups are included, with an easy restore option. View Hosting Our Rating: 9.5/10 10 Rocket.net Managed Hosting for Bloggers Rocket.net offers high-performance hosting with a focus on security and speed. The Starter Plan supports one site, 250,000 monthly visits, and 10GB of storage, starting at $30 per month. Hosting includes automatic WordPress updates, built-in caching, a global CDN, a staging environment, free SSL certificates, and daily backups with easy restore options. View Hosting Our Rating: 9.5/10 WordPress Hosting Checklist for Bloggers These questions cover the key features bloggers should be looking for in a WordPress host. Speed, security, and reliability affect how well a site runs, while pricing and support impact long-term value. Features like backups, caching, and a CDN help with performance, while strong security measures protect against malware and attacks. ✔ Does the host offer shared hosting as a budget-friendly option? ✔ Is managed WordPress hosting available? ✔ Are data centers located near your target audience? ✔ Is the control panel user-friendly (cPanel, Plesk, or custom)? ✔ Does the host offer automatic WordPress updates? ✔ Is a staging environment available for testing changes? ✔ Are there tools for database optimization and performance monitoring? ✔ Does the host provide one-click WordPress installation? ✔ Is it easy to manage domains and email accounts? ✔ Are hosting plans affordable and transparent, without hidden fees? ✔ Are renewal prices reasonable, or do they increase significantly? ✔ Does the host offer a money-back guarantee or a free trial? ✔ Is 24/7 support available through live chat, phone, or email? ✔ Does the support team have WordPress-specific expertise? ✔ Are response times quick, especially for urgent issues? ✔ Does the host use fast servers (preferably NVMe SSDs)? ✔ Is built-in caching included to improve performance? ✔ Does the host provide a CDN for faster loading worldwide? ✔ Is a free SSL certificate included? ✔ Are daily automatic backups available with easy restore options? ✔ Does the host offer malware scanning and removal? ✔ Is there firewall and DDoS protection to prevent attacks? The post The 10 Best WordPress Hosting Options for Bloggers appeared first on Speckyboy Design Magazine.

How to become a Business Designer (3/3) — the tools“Find out what could be the business model behind this.” — it was my first appointment as a Business Designer. And I just stared at the blank page. Where should I start?If this horror vacui feels familiar, our Business Design tools are your cure.The Power of ToolsSome years ago you needed to be an expert in your field to know where to start this kind of analysis. Today, the internet has democratized access — if you know where to look! In the all-sharing entrepreneurship scene, several frameworks are available that help and guide you through this process. There is a body of knowledge engrained in tools that are openly available and waiting for you to apply them: while each project is new, the underlying questions are not.These Tools Get You Started With Business DesignAlthough this is the final article in our series on How to become a Business Designer, don’t worry if you have not fully developed the mindset and mastered all the skills just yet.As a beginner, I used these tools to approach the field and got familiar with the mindset over time. As with any skill, reading is the first step but to learn it you must practice!This article outlines the tools which are the bread and butter of a Business Designer across the four phases of the innovation cycle. You can use it together with the innovation cycle as a manual for your next Business Design venture.Fig. 1 — The innovation cycle guides the Business Design process and groups 8 tools in 4 phases: (1) research, (2) synthesis, (3) concept and (4) prototype. However, the process is not linear but also iterates among phases.1. Research — Gain Knowledge from Reports and ExpertsStart with thorough desk research to get an idea of your topic, market, and customer. Find articles, studies, reports, books, and conferences on your topic to get a good overview over the industry. Set an alert on google to follow the news about your topic and sign up to newsletters. As you want to build quantitative models watch out for statistical data and check local or regional statistics. I start every project with a deep dive into the industry and connect with experts: complement your desk research with primary customer voices, stakeholder requirements, and expert knowledge. Asking questions and interviewing users is an art in itself. For recruiting experts use directories like LinkedIn or dedicated networks. Meetups provide access to local knowledge. Organize your research with mindmaps and searchable archives. Once you have a good overview of the market, you are ready to move into the synthesis step.2. Synthesis — Understand the Business, Market and Value CreationThe next step is to make sense of your findings about the market, the prevailing business models, your competitors, and the customer.Calculate the size of your available and target market to see if it is worth the effort and analyze your competition to check the market potential of your offering. You can start by mapping your competitors on a 2x2 matrix — the hard thing is to find meaningful axes. I use iterations with different axes to understand the market from different angles. The BCG matrix is a classic for product portfolios that compares based on market size and growth. Learn about your competitors by benchmarking their numbers. Find them in their annual reports, public registrars, press articles, and interviews from (trade) press.If you want to quickly get an understanding of a business model, a value network or ecosystem map helps to understand an industry and to analyze the flows of values among stakeholders. It is also a good tool to evaluate the robustness of an economic system. An alternative is the classic value chain analysis of cost drivers and profit centers.To synthesize the outcome of your primary and user research, use frameworks from design thinking: create personas to get an understanding of your target customer, map customer journeys to immerse into their life, and identify jobs to be done to inspire ideas how to solve their needs.As soon as you are sure of the customer need you progress into concept phase. But beware: the innovation cycle is not a linear process. Sometimes it is best to build a value network and use the findings to inform another round of research.3. Concept — Design a New Business ModelNow the preparations are done, and you are ready to get creative and design the new business model! Draw information from your research and your synthesis and add a spark of inspiration: you can use the following frameworks to guide and document your design process.There are many ways to spark the creative process: you can get inspiration from collections of business model patterns and examples of revenue streams, or get your thinking started with innovation cards like the spark cards, brainstorm cards, or innovation types. These inspiration tools open your perspective and encourage divergent thinking.Once you have a few ideas, business model frameworks are a great method to communicate them, get feedback, and discuss different alternatives. The Business Model Canvas and Lean Canvas help you to structure a business model and make you think about its components. Blue Ocean Strategy helps to find a new market for your offering instead of competing in red water, and a service blueprint shows the players and steps involved in the value creation and makes the idea more tangible.Now that you have an idea of the problem solution fit, your assumptions need to be tested and validated with a prototype4. Prototype — Test Your (Financial) AssumptionsNext you develop a prototype to test your most critical assumptions. You build a minimum viable product (or RAT) to maximize learning and iterate on the critical components of your business model: I once stopped a very early project after we did initial prototyping and found out that our pricing was far from realistic and we would never make enough revenue to be viable.In Business Design your main prototyping tool is the financial plan — a spreadsheet that provides an overview and forecast for your business idea (it can get very elaborate). Use it as the basis for a hypothesis driven approach. Figure out what are the most important key performance indicators (KPIs) — e.g. with a sensitivity analysis — and which ones you should verify first. Use some “quick and dirty” methods to build a fact base on which you can test critical financial metrics: for example, I approximate customer acquisition costs with a marketing campaign to a landing page or do customer research to find out about the usage frequency of a service.Good performance management and well-defined, actionable KPIs help measure the progress of your venture, informing decision making and strategy. Discovery Driven Planning provides a set of tools to evaluate a business idea early on and decide on the effort of strategic initiatives.This process of identifying critical assumptions and meticulous validating them through testing helps you to continuously learn with an efficient use of your resources. If you falsify one of your assumptions you can easily go back to a previous phase. If your assumptions hold true you take a further step towards executing your business idea.Bonus: Support Tools — How to Communicate and Work in TeamsNext to these Business Design tools there are some skills that always come in handy: a big part of your job will be to communicate your ideas and persuade others to follow your guidance. Whether it is a classic presentation or a pitch — both need storytelling and clear communication of your findings. If you display quantitative data, think through how to best visualize it.Business Design is an intersectional discipline and you co-create a lot of ideas. To design and facilitate co-creation workshops is an art in itself which requires a certain mindset: balancing structure and creativity. Make sure to prepare an agenda and set the format while also being open to new ideas and discussions you have not scheduled for. If done right, workshops are a very efficient way to ideate, communicate, and iterate concepts.Since businesses are composed of people, good stakeholder management is a key skill for a Business Designer. It keeps stakeholders aligned and makes sure that politics do not get in the way of great ideas. Besides empathy and relationship building, more formal tools will help as well. Make sure to do structured project planning to get everyone on the same page and clarify roles. I found pre-mortems to be a great tool to identify project risks and do after action reviews to facilitate learning.ConclusionThere are hundreds of tools and frameworks even beyond what I have linked here that can help you with your Business Design projects. Follow the innovation cycle as a guideline and apply the appropriate tool for the appropriate problem. If they fit your purpose, go with them, if not, try something else. Over time and with practice, you will build up a portfolio of tools for each situation, strengthen your skills, and learn the mindset. You will become faster in evaluating new tools, and eventually you will come up with your own frameworks.I am costantly learning from my colleagues in the field, who are coming up with new tools and frameworks that inform my work and make me a better Business Designer. Now that you have completed my series on How to become a Business Designer, I hope you are ready to join us in the Business Design community!Tell us about your favorite tool and your experiences in the comments!Thanks to Christoph and Suhayl for feedback on early drafts.The 8 Essential Tools That You Need for Solid Business Design Work was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A few hundred feet from the campus of the University of California, Los Angeles, a new kind of student housing is taking shape. Designed by architects at Mithun, the Gayley Towers project envisions transforming old apartments into collegiate cohousing where freshman through senior students would have private bedrooms with private food storage and share kitchen and living room areas. The idea is bonding and building community through food, says Brendan Connolly, a partner at Mithun, and creating a vertically integrated community. It’s also a design that solves a vexing challenge on campuses today: affordability. The majority of the project’s 545 beds will rent for $600 per month, a steep discount from the standard found in this upscale pocket of northwest L.A. “Students will be more successful if they don’t have to worry about rent . . . as intensely as I think a lot of them do,” Paavo Monkkonen, a professor of urban planning and public policy, told the student paper. As new college students acclimate to campuses across the country this fall, they’re also adjusting to the burden of student dorms and apartments that have become substantially more expensive than in years past. In California, in particular, students are feeling the pinch. Coeds attending the University of California, Berkeley—in a town where exclusionary zoning was pioneered—have found options severely limited. With the school housing only one in four undergrads, many have scrambled to find something off campus, with potential apartments falling through right before the school year starts. It’s reflective of a national trend that’s making housing as costly as tuition (in some cases, even more so). Student housing costs shot up 14% more than inflation between 2010 and 2020, according to the College Board, with many in-state students spending more on a place to live than the institute of higher learning that brought them there in the first place. California has become emblematic of the dual challenge of keeping college students housed and the experimentation happening as teams of architects, school administrators, and developers attempt to solve a crisis of access and affordability. This has created an opportunity for architects to impact college dorm and student housing design in ways that can reduce the cost barriers of education, and also meet the myriad needs of an increasingly diverse student population. Design can’t solve budget problems, city zoning laws, or NIMBYism near campus. But an increasing fusion of student, cohousing, and affordable housing strategies are coalescing in creative ways, especially as more housing is built, and larger projects are greenlit, with a goal of maximizing beds per unit. Granville 1500 is a student-focused apartment complex in West Los Angeles. [Photo: Paul Vu for LOHA] The Campus Housing Challenge Tuition costs have quadrupled for the 10 University of California schools, and grown sixfold for the California State system. In recent years, the state has been rife with stories of students sleeping in cars or couch surfing. Nearly 20% of community college students in the state have experienced homelessness, and many schools have opened food pantries to help students make ends meet. This affordability crisis in on-campus and adjacent housing—what’s sometimes called “campus edge” housing—is far from just a California, or West Coast, concern. It’s a nationwide problem, especially in the pandemic era, when the separation of students due to COVID-19 revealed striking mental and psychological strain. Roughly 8.6 million students struggle to find housing near school, with rent for student housing shooting up 6.7% last year alone. At the University of Texas, the school started offering housing scholarships last year. This kind of real estate is also big business in the $10 billion student housing investment market. But California, by dint of its meteoric housing costs, may be where both the problem, and some of the solutions, are most advanced. UCLA just announced a housing mandate in 2022, declaring it would guarantee four years of campus housing for every new student. And State Senate Bill 169, passed in 2022, provides hundreds of millions of dollars for conversions and building new student housing. The efforts are spurring a building boom. Gayley Towers at UCLA will feature vertical integration of freshman through senior students. [Photo: Courtesy of Mithun] Mithun, a national architecture practice with a large student housing focus, is currently working on projects in California totaling 10,000 beds. Firm partner Brendan Connolly estimates there might be 150,000 in the works statewide, where an estimated 417,000 students lack stable housing. “The numbers are enormous because they realize this magnitude problem is so much bigger,” Connolly says. “Buildings used to be 300 or 400 beds, and now they’re 2,000 or 3,000. The affordable housing world and the student housing world are definitely mixing in this very brackish way right now.” Every square foot matters The crisis, especially in California, results from a number of factors: What was once a promised, no-cost, or low-cost college education has become another rapidly rising consumer good, according to an analysis by CalMatters. In addition, many campuses tend to be in expensive urban areas of California, where rent will run $2,000 or more a month. Two national news stories in recent years highlighted the stakes and scope of the issue, in terms of dorm building and design. In Berkeley, a now-defeated lawsuit stalled new student housing, arguing that under the state’s environmental review laws, coeds represent some form of noise pollution. The suit highlights the power antidevelopment forces have in neighborhoods surrounding schools, where many colleges and universities need to build new housing. In Santa Barbara, news of the proposed and now killed Munger dorm, a massive windowless cube lacking natural light in its living quarters, spoke to the blunt and uncomfortable value-engineered solutions to the issue some had proposed. The bottom line will always be key in discussions of college living, says Lorcan O’Herlihy, founder of Lorcan O’Herlihy Architects (LOHA). The firm currently has six such close-to-campus projects in the works, and has already completed student-focused apartments, such as Granville1500 in West Los Angeles. But that just means universities and colleges should tap designers and architects with the ability to make more functional, cost-effective, and comfortable buildings. O’Herlihy says his firm’s affordable housing history made it a great choice for student work. Granville1500 is a 10-minute drive from the UCLA campus in Westwood. [Photo: Paul Vu for LOHA] “When you are in a way in the trenches, developing projects where you have pared-down budgets, that kind of lends itself towards how do you make something ordinary extraordinary?” he says. Amid the rapid ramp-up of new dorms in the Golden State, many different strategies are being deployed to design more efficient, affordable dorms. In many cases, the campus itself has been fully built out, leading to more development and experimentation in nearby neighborhoods and cities. The projects tend to borrow from affordable housing design. In addition, colleges plan to own, run, and operate this housing, in many cases for decades, allowing more long-term thinking and sustainability in the design process, since longtime owners can afford a longer payback period for energy-efficient dorms. Barrington1503 in West L.A. utilizes a cohousing model with four- and five-bedroom units built around an open courtyard. [Illustration: LOHA] The big focus remains getting the most beds into the least amount of space, but doing so without cramming students into dark, featureless rooms. It’s akin to the evolution of workspace design in an era of hybrid work: fewer and smaller individual spaces but more expansive, better-designed areas for collaboration and community. “We’re seeing a lot of downward pressure on square feet per room, tight living spaces, almost like little sailboats in that they need to optimize flexibility,” Connolly says. “So we’re focused on putting more space in the community spaces. Every square foot matters.” Design solutions One Mithun project, on the campus of Ventura College, seeks to create prefabricated, cross-laminated timber housing, part of a larger movement to build out modular student housing that can easily and cheaply be replicated and repeated. The warmth of wood, and the biophilic benefits of showcasing the material, mean less need for cladding. For example, showing a “naked” interior wood joint or support that looks good, as opposed to exposing a steel I beam in the middle of a dorm bedroom, and also lower floor heights. It’s also the first housing project on the community college campus, about 80 miles up the coast from Los Angeles. Rendering of Barrington1503 [Illustration: LOHA] “There’s a huge fascination in the UC system around prefabrication, and not just for structural work but for bathroom pods and cladding systems,” Connolly says. “It makes a lot of sense, since college housing is such a repetitive project.” Lynn McBride, another architect and partner at Mithun, adds, “There’s also a lot of conversation at colleges about equity. Universities like to have similar living systems across campus.” For O’Herlihy, it’s important for design to prioritize livability. Granville1500, a 153-unit UCLA housing project on the site of a former car dealership, does so with a focus on the exterior space. A series of wedged-shaped buildings wrap around a courtyard, creating an interior and outer edge lined with windows and gathering spaces to give students exposure to natural light. The firm also utilized metal for the facade to avoid the maintenance costs of cracking stucco and to utilize a recyclable exterior. Granville1500’s architectural design aims to maximize its student-tenants’ exposure to natural light. [Photo: Paul Vu for LOHA] There are also subtle ways to give spaces multiple uses, says McBride. This means setting up gathering areas and seating in dorm hallways for meeting and collaboration, slightly taller ceilings to make bunking easier and more spacious, and clever use of cohousing tropes, such as shared kitchen spaces. Many projects seek to provide individual accommodation for different types of students such as transfers or graduate students; this requires even more focus on tight, microunits with added flexibility. It’s important that amid these larger projects, especially off campus, the community remains a focus, notes Connolly. It’s vital for these larger dorms that remain a distance from the campus quad that the college experience isn’t similarly distant. That means building in social spaces, academic and health support spaces, outdoor community and gathering areas. McBride adds that California’s climate allows for the advantageous strategy of optimizing the outdoors for social gathering areas, whether it’s rooftops, atriums, or space for barbecue grills and dining. UCLA Gayley Towers [Photo: Courtesy of Mithun] Many buildings, like the Gayley project, include new types of community spaces to meet a diversifying student body. Instead of simply a study lounge, these dorms have private study spaces, Zoom rooms, counseling spaces for mental health services, and prayer rooms. Demographically, the college enrollment population peaked a few years ago. But because of the need for more affordable accommodations, the aging of existing facilities, and the undersupply of housing, firms like LOHA and Mithun will likely remain busy for many years to come. “You want a healthy environment, and we pitch that to clients,” O’Herlihy says. “They recognize that design does make a difference and it’s valuable. These are young, vibrant kids who are really pushing themselves [and] elevating their abilities in terms of thinking and [learning] how to learn. What’s the best environment to learn?”

Designed by Backcountry Tiny Homes, the Honey Bee delivers a fresh new take on compact living. It is intended for small families, couples, or those seeking a simpler lifestyle. This 26-foot-long, 8.5-foot-wide home cleverly maximizes every square inch. Its exterior, clad in a combination of durable metal and wood accents, sits atop a triple-axle trailer. The result is a mobile dwelling that feels grounded yet ready for adventure—a nod to flexibility without sacrificing comfort. The Honey Bee’s layout centers on a practical and inviting kitchen. You’ll find a two-burner propane cooktop, an oven, a fridge/freezer, and generous cabinetry for storage inside the kitchen. The kitchen’s breakfast bar, sized for two, invites both morning routines and quick meals. Thoughtful placement of appliances and storage ensures the kitchen never feels cramped—a valuable feat in any tiny home. The raised entrance, creating extra storage beneath, blends utility with a distinctive entry experience. Designer: Backcountry Tiny Homes The living area balances utility and relaxation, featuring a sofa bed and a small table. This setup transforms easily from a cozy reading nook or work spot to a guest sleeping space. The inclusion of two bedrooms—rare for a tiny home of this size—broadens its appeal. Singles, couples, or families with a child can all find the layout adaptable and private. Storage isn’t an afterthought; it’s woven throughout the home, from the entryway to tucked-away spaces near the bathroom. Climate control is handled by a minisplit unit, ensuring comfort in both heat and cold. A tankless gas heater provides on-demand hot water, and the home can be equipped for off-grid water use. Full insulation means year-round living isn’t just possible—it’s comfortable. These features make the Honey Bee suitable for those who want to live lightly without giving up essential comforts. Pricing aligns with the quality and completeness of the offering: a basic shell starts at $53,300, while a turnkey, fully outfitted model comes in at $111,000. Financial independence is a recurring theme in the tiny home movement, and the Honey Bee fits right in. Lower costs, minimal maintenance, and the freedom to move as needed allow owners to focus on what matters most. The Honey Bee’s thoughtful design means that downsizing doesn’t feel like a compromise. Instead, it’s an opportunity to live with intention, surrounded only by what you need. If you’re tired of rising property prices and the weight of a traditional mortgage, then the Honey Bee offers a path forward. It’s a solution for anyone seeking to simplify, whether that means hitting the road or putting down roots on a small plot. The dual bedrooms, smart kitchen, and ample storage make it unique among compact homes, while its climate systems and off-grid options ensure practical, comfortable living. In a market crowded with options, the Honey Bee manages to offer beauty, function, and flexibility in a way that feels both novel and reassuringly familiar. The post Two-Bedroom Tiny Home Delivers Family Living and Storage in 26-Foot Floor Plan first appeared on Yanko Design.

As longtime residents themselves, the leaders of MAS Studio have become the de facto renovators of these unique apartments, redefining what it means to live in a building with working-class history.There’s been much ado about the death of cities after the Covid pandemic, as businesses in downtown cores shuttered or went dormant. But in Chicago, the downtown "Loop" business district has seen massive growth as a residential neighborhood: A 2022 study by the Chicago Loop Alliance, a nonprofit neighborhood advocacy group, showed that the city’s downtown had added nearly 4,000 new residents since 2020. Yet concerns about affordability remain prominent as newer residential projects favor market-rate rents. Workforce housing, then, is pushed further out into the city’s sprawling neighborhoods or suburbs. Who gets to live in a transit-rich, walkable, and amenity-focused neighborhood has become a prominent tension. This isn’t a new problem. Since the 1950s, when freeways tore through American cities and brought cheap, plentiful housing to suburban areas, urban cores were left dwindling. For working-class employees unionized with the Building Service Employees International Union in Chicago (a union of janitors and elevator operators), this meant expensive commutes from suburbs into their downtown jobs. In response, the union decided to invest in affordable workforce housing located downtown, financing what became Marina City. Known for its "corncob" shape designed by architect Bertrand Goldberg, the twin towers provided nearly 900 wedge-shaped apartments—narrow at the entryway, wider as you move inward—arranged around a concrete core. Each was outfitted with their own scalloped balconies, monochromatic interiors (in candy pink, custard, deep green, and more) and all-electric utilities. It was to be a "city within a city" complete with a movie theater, bowling alley, and restaurants. And it was popular: According to Chicago’s Landmarks Commission report, by the time the east tower opened in 1962, it had received more than 2,500 applications. But that shine wore off. To stay viable, the building went condo in 1977, allowing tenants to purchase their units or buyers to rent them out. By the 1990s, an all-custard kitchen with an aging electric stove wasn’t desired for its midcentury vibe as it might be today; according to architect Iker Gil, the building was seen as run-down, with dated apartments towering above a floundering neighborhood. But as Chicago’s downtown has improved, Marina City apartments have again seen a resurgence: Gil and his partner Julie Michaels, who together lead the architecture firm MAS Studio, have lived in the towers for 20 years and have watched the building go from an architectural curio to a desirable place to live. As architects, they found themselves, unexpectedly, de facto renovators of these unique dwellings, attempting, in some ways, to use interior architecture to redefine what it means to live within working-class history. This isn’t to say that renting at Marina City today is cheap—smaller rentals range between $1,700 and $2,500, while for-sale units start around $235,000—but with a focus on preservation and selective restoration, MAS Studio is making owners of these units into stewards of the building’s worker-centric past. Photo by Andreas E.G. Larsson, courtesy of MAS StudioGil and Michaels moved into Marina City in 2005. As renters, they sought out a one-bedroom "wedge" that hadn’t been renovated—many original tenants had purchased their units and ripped out the monochrome steel kitchen cabinets and replaced the black asbestos flooring with carpet; some had bought two adjacent wedges and upended the entire floor plan. Gil and Julie found a unit owned by one of the original 1960s tenants who kept her candy-pink kitchen and black floor; she agreed, they say, to allow them to do minor renovations on their own dime, bringing the unit back to its original sheen. They remained in their unit for 10 years and got to know other residents—many of whom had occupied Marina City since the beginning. Residents—including renters—have a variety of incomes, says Michaels, mostly due to the building’s tiered pricing system, wherein units that are located on lower floors would be less expensive than those with skyline or lake views; those renting from owners could easily find cheap housing. "There are students who would treat a one-bedroom like a dorm room; there are a lot of blue-collar workers who work in the Loop," she continues. There are also wealthier owners who use an apartment like a pied-à-terre for the work week "then go back to their [suburban] home on the weekend," she explains. Residents, says Gil, self-select to live in Marina City, and often stay there for many years; an internal ‘word-of-mouth’ marketplace for units allows longtime residents to trade up from a one-bedroom to a two-bedroom, or downsize to a smaller unit later, before anything goes on the public market. Renters can more easily become buyers. "You look at new housing that has other amenities, people are looking for granite countertops or a swimming pool. This building doesn’t offer that, so there’s a certain group of people that this building doesn’t fit," says Gil. "You see a diversity here that isn’t in other buildings that maybe also have an architectural pedigree." Early into their tenancy, the couple began chatting with residents to understand what drew them to the building and how they’ve configured their lives within a pie-slice shaped apartment; later, these residents were photographed by Andreas E.G. Larsson. The photos, which were exhibited at the Art Institute of Chicago in 2011 and later traveled the country, depict a range of interiors: A unit furnished with a baby grand piano amongst ’80s furniture; a couple in a kitchen rehabbed with wood cabinetry. In some units, the original kitchen was still enclosed from the living room, in others, the kitchen enclosure was blown out. Some residents kept the original steel cabinetry but painted it white. "That was the idea: the value of this building is that people with different interests, different tastes, call it home," Gil says. An exhibit featuring photos of Marina City residents debuted at the Art Institute of Chicago in 2011.Photo by Andreas E.G. Larsson, courtesy of MAS StudioAt the exhibition opening, they happened to meet one Marina City resident looking to renovate their unit. For this project, titled MC01, MAS Studio worked with firm Ellipsis Architecture to peel back some of the spatial subdividing that the previous owner had done. "This was where we bring back some of the original idea about the flooring, to celebrate the structure, celebrate the view, and kind of keep it as simple as possible," says Gil. "We tried to express the structure, like there were areas where they had covered it," Michaels adds, pointing to the shapely recessed walls that are original to each apartment. They replicated the black flooring unique to Marina City units, using vinyl composite tile (VCT) instead of asbestos, and added sliding doors to the bedroom and storage to an interior wall; the resulting effect appears as a high-contemporary apartment wherein original vintage cabinets blend with new storage systems in a bright—albeit compact—one bedroom. At the art exhibit, Iker Gil and Julie Michaels met fellow residents who would later ask them to do a renovation.Photo by Tom Harris Photography, courtesy of MAS StudioSee the full story on Dwell.com: Chicago’s Iconic Marina City Is Having a Resurgence

Higher materials prices are expected to stall new construction homes and renovations, and make both more expensive for everyone.After President Trump announced his tariffs plan on April 2, what he has deemed "Liberation Day," only to follow up with a 90-day pause on the previously-announced reciprocal tariffs (with exception to a 10 percent flat duty on all imported goods), the public is rightfully flummoxed about precisely what products are about to get more expensive. Homebuilders fall into this shaky boat: According to the National Association of Homebuilders (NAHB), nearly $14 billion of imported goods were used to construct new single and multifamily residences across the country—accounting for seven percent of all required materials. Though there’s still much uncertainty about how tariffs will resume after the pause, reports nationwide have homebuilders of all sizes bracing for what could be a big setback to creating new homes and renovating others. When it comes to homebuilding, the industry isn’t a stranger to pricing changes to materials like softwood and steel, which were tariffed by Trump in his first term (and mostly maintained under the Biden administration). However, the U.S. Department of Commerce has stated that it plans to raise these tariffs again this year to more than 34 percent, which, says the Financial Times, includes new import and anti-dumping duties. It’s unknown when this plan will go into effect. And while Canada is also a major exporter of steel and aluminum, according to U.S. News & World Report, many of the materials used in U.S. housing construction come from China, currently subject to a whopping 145 percent tariff (which includes a 120 percent reciprocal tariff exempted from his April 9 pauses). This could cause material costs to soar to as much as $45 billion per year from today’s $4 billion expenditure. Other materials, including gypsum for drywall, flooring, appliances, and HVAC systems are frequently made in and imported from Canada, China, and Mexico; in early April, the New York Times published example "line items" that account for both tariff costs and possible labor shortages resulting from large-scale migrant worker deportations. In their analysis, the costs for windows and doors would increase by 11 percent, roofing would increase by 21 percent, and drywall would increase by 22 percent—not including any cost increases to labor. U.S. News notes that suppliers and contractors may be able to source materials more cheaply by shopping from manufacturers in countries currently exempted from reciprocal tariffs, but "most homebuilders have developed relationships with companies and countries and can’t always make immediate changes." Yet immediate changes are coming from the top—policy shifts at the national level cause prices to fluctuate, which, as a story by the Pittsburgh Gazette explains, has strained some smaller suppliers and contractors. One Pennsylvania supplier who typically receives prices annually has begun to see them change almost daily; some manufacturers have paused pricing entirely, which can delay projects. This could mean that projects currently underway could see price hikes or pauses while manufacturers catch up or developers strategize how to recoup potential unanticipated costs. For smaller remodeling projects, the NAHB reports that their 2025 first quarter Remodeling Market Index—a survey that asks builders to rate the remodeling market—dropped to its lowest level since 2020, "as some remodelers are reporting that uncertainty about tariffs and the direction of the economy are making customers hesitant to spend on larger projects," says Nicole Goolsby, the remodelers chair for NAHB. Even larger homebuilders like Lennar were feeling "squeezed" as early as March and, according to Realtor.com, their market share dropped by four percent due to interest rates and a downturn in consumer confidence in the wake of international trade uncertainty. This means consumers could see higher prices for new construction homes as well as for renovations to existing ones. Realtor.com notes that new homes account for less than 20 percent of the housing market, but that there are some states where construction is booming to meet demand: In Idaho, new construction makes up nearly 40 percent of the market, and in North Carolina and Delaware, new homes hover around 30 percent of the housing market. In these states, momentum toward meeting our current housing needs could be hit hard as the NAHB reports that a rise in material costs could raise new home construction costs by more than $9,000. As import duties are levied on individual materials themselves, the costs could be passed onto buyers, raising more questions about how trade policy will ultimately impact the housing crisis. Top photo by Brandon Bell/Getty Images. Related reading: How Will the Next President Fix the Housing Crisis? The Good and Bad News for Housing in 2025

The country is trying to reverse its legacy of under-investing in public housing by churning out projects that defy expectations of the building type.When you picture the world’s best building of the past couple of years, perhaps a gleaming glass skyscraper or museum springs to mind. But the 2024 winner of the prestigious biannual RIBA International Prize is a building type rarely associated with being ‘the best’—social housing. Modulus Matrix, a six-story housing development of 85 socially rented homes in Cornellà de Llobregat, Spain, designed by Barcelona firm Peris + Toral Arquitectes, took the plaudits. RIBA president Muyiwa Oki described it as a "blueprint for delivering sustainable, quality housing around the world at scale." While impressive, in Spain, Modulus Matrix is not a one-off. Over the last decade, local governments across the country have been steadily building social housing that defies the prejudices these types of projects are often associated with, incorporating sunbathed balconies, generous communal spaces, natural materials, and passive design principles to improve the experience of living there for residents and even help minimize energy bills. This has come at a time when cities across Spain are facing challenges similar to many others globally: increasing evictions, growing energy poverty, people living in substandard and overcrowded housing, and skyrocketing rents. Given its high levels of tourism, Barcelona’s housing shortage has been compounded by a spate of properties being converted to short-term rentals, which can generate two to four times the usual profit for owners and has seen vacation rentals boom to over a quarter of the rental housing stock in some neighborhoods, pricing many locals out. In June, the city announced plans to ban short-term rentals by November 2028. But Barcelona started tackling its housing crisis years earlier, setting out an ambitious Right to Housing Plan, 2016-2025 with a wide-reaching series of goals, from improving housing-related IT infrastructure to doubling its social housing provision. Barcelona firms MIAS Architects and Coll-Leclerc completed 72 social housing units in the Marina del Prat Vermell neighborhood in 2023. The facade features alternating vertical strips of glass and ribbed fiber-reinforced concrete. The triangular building’s openings are designed to maximize solar gain in winter and provide solar shading and cross ventilation in summer on all floors. Photo by © Adrià GoulaThe Plan was championed by Ada Colau, Barcelona’s former mayor (from 2015 to 2023), who inherited a city with a paltry social housing stock of just 7,500 homes for a population of 1.6 million, due to widespread sell-offs on the private market. Eduardo González de Molina, a policy advisor with Barcelona’s council housing unit, described the Plan’s long-term vision as "Vienna 2.0," referring to the Austrian city’s legendary housing success, where a quarter of the population are social housing tenants. Despite being ousted in June 2023 by socialist Jaume Collboni, Colau’s time as mayor helped kickstart serious efforts to finally upgrade the city’s social housing sector that are being carried forward by Collboni. The Plan’s ambitious rhetoric is, importantly, backed by financial clout, with €1.7 billion of direct contributions from the City Council—77 percent more than the annual average spend in previous years—and close to €3 billion in public and private funding earmarked over ten years, or around €300 million a year. (For comparison, Vienna’s social housing budget is said to be closer to €400 million, though the city also has a larger population of two million.) Through the Plan, the city has been purchasing existing buildings and buying up vacant apartments at 50 percent their market rate to increase its social housing stock. Barcelona’s municipal organizations have also run social housing architectural competitions, giving established and emerging Spanish firms the chance to cut their teeth with innovative social housing designs. "The best architects, they participate in competitions for social housing, even if the conditions are not very good—they’re not the best paid projects, but they have a lot of status," says architect Carles Baiges Camprubí of Lacol, a Barcelona practice that specializes in cooperative housing. The conventional approach in apartment design is to locate rows of cellular units along either side of a long, central passage—a model referred to as a "double-loaded corridor." This can waste circulation space and limit opportunities for light and cross ventilation. Much of Barcelona’s new-build social housing outright rejects this, with architects instead opting for layouts that are compact and standardized, but also offer greater possibilities for social interaction between residents, along with more access to sunlight and air. For instance, at the 67 publicly subsidized dwellings in Barcelona’s La Trinitat Nova neighborhood, completed in 2023 by Narch Arquitectes, Maira Arquitectes, and dataAE, access to each apartment is via a private terrace connected to a partially open hallway and stairwell, with just two units on either side of the landing. This allows each open-plan living space to span the width of the structure, channeling breezes through openings on both ends. Balconies on the east and west also provide every unit a place to sit in the sun in the morning and evening—the kind of experience typically reserved for luxury apartments. At Baró Tower, a housing block with 47 state-subsidized units completed by the same three firms the year prior, groups of four apartments are also accessed via shared, open terraces connected to a central atrium. This means each apartment can open up on three sides, offering light and through-breezes. The atrium provides a communal space for the building and can be opened and closed in different seasons, trapping warmth during winter, or expelling excess heat using the stack effect in summer. Across both buildings, natural materials like brick, ceramic tile, timber, and stone are all used in abundance. Peris + Toral Arquitectes, the same Barcelona firm behind the 2024 RIBA International Prize–winning Modulus Matrix, designed Borrassá, a mixed-used building with 54 social housing units, in the city’s Besòs district. The brick lattice walls help ventilate the atrium.Photo: José HeviaThe use of mass timber is another common feature of several recent social housing projects in Barcelona to both speed up construction and reduce embodied carbon (the amount of greenhouse gas emissions that occur during the construction of a building). The award-winning Modulus Matrix, for example, used 8,300 cubic meters (10,856 cubic yards) of Spanish-harvested timber for the floors, walls, and solid wooden stairs. Its modular layout means every room is the same size—3.6 by 3.6 meters (11.8 by 11.8 feet)—creating apartments that can be easily reconfigured over time, while also reducing build cost. At 151 social housing apartments completed in Barcelona’s Sant Martí district in 2024, the use of prefabricated timber panels reduced construction time from two years to one, while also reducing carbon emissions by 30 percent. Innovative design approaches mean quality is achieved despite tight budgetary constraints. In Barcelona firm MAIO’s scheme for a four-story, multifamily building with 40 social housing units, shading is provided by wrapping the building in experimental fabric curtains. This low-cost, low-maintenance approach helped construction costs come in at €950 per square meter (about $92 per square foot), almost half the national average of €1,700 per square meter (around $165 per square foot). Beyond conventional social housing, Barcelona’s City Council has also created a cooperative housing committee to facilitate cohousing, a model in which the city or a private owner provides a property or abandoned site for a cooperative group to build on and occupy for up to 50 to 100 years, with construction often financed by socially responsible banks. The cooperative pays a deposit and monthly installments at below-market prices, but since the housing is not for profit, these payments can be around 40 percent lower than average rents in the city. As their name suggests, cooperatives also promote more communal living. At La Borda, a 28-unit "self-organized" cooperative designed by Lacol in 2018, residents have access to generous shared amenities and facilities, including a large, open multipurpose space, kitchens, laundry, guest rooms, and more. Since the cooperative is the client for the build (rather than a generic developer), it also creates a more participatory design process, giving those who will actually live there a voice on the architecture. According to Camprubí, this means cooperatives look and feel different to typical apartments "because we had the opportunity to discuss with people, to propose them alternatives, and they could evaluate them and decide whether or not they wanted to take the risk." Spain’s social housing revolution has also seen the creation of homes catering to groups explicitly failed by market-led housing provision. Barcelona firm Vivas Arquitectos’s 100-person Reception Center for Homeless Women is a simple rectilinear block built from thick cross-laminated timber (CLT) walls with a series of interior terraces and balconies. Its metallic facade shimmers in the Catalonian sun, creating an aesthetic that feels more like a contemporary arts museum than subsidized housing or a shelter. Joan Josep Fortuny Giró and Alventosa Morell Arquitectes designed 54 social housing units in Inca, a town on the Spanish island of Mallorca, on a plot owned by the Balearic Housing Institute (IBAVI). Each of the units have outdoor spaces: private gardens on the ground level, and terraces on the upper floors. Sustainably extracted larchwood sun shields cover much of the facade.Photo by José HeviaSee the full story on Dwell.com: Why Is Spain’s Social Housing So Well-Designed?

Did you know that over 70% of designers report using multiple tools in their workflow? The world of design is not just about creativity; it’s also about efficiency and innovation. From industrial design and 3D modeling to interface design, graphic design, and even AI-powered designing, an array of applications exists to cater to every niche within the creative industry. Here’s a look at some of the best design tools available today—each one a powerful ally in your quest for creative excellence—while providing insights into how they can elevate your projects from ordinary to extraordinary. Whether you’re a seasoned professional or an aspiring creator, this list should have something in it for everybody across the creative gamut. Figma – Best for Interface Design Figma has made a name for itself as one of the top tools for UI and UX designers, thanks to its real-time collaboration capabilities. The company that was notably ‘almost’ acquired by Adobe managed to carve out a spectacular niche within the digital creative industry in very little time. With cloud-based operation, Figma allows teams to work simultaneously on projects, offering features like component libraries, responsive design tools, and easy prototyping. Its web-based approach eliminates the need for downloads, which makes it ideal for team-based workflows. Figma is commonly used in UI/UX design, with its free tier making it accessible to freelancers and small teams. Professional paid plans start at $15 per seat per month, unlocking additional features like team libraries and enhanced sharing capabilities. With its user-friendly design and robust functionality, Figma has become the go-to platform for designers focused on creating intuitive user interfaces and user experiences. Why We Picked It? Figma’s ease of use, and integration of incredibly powerful tools right into a web browser make it absolutely perfect for most individuals as well as large teams. The app feels extremely familiar once you open it, if you’re used to a general Adobe-style workflow. It takes next to no time mastering the inner workings, and the internet is FILLED with tutorials to help you unleash your creative vision. What We Like Real-time collaboration, ideal for team workflows Web-based, no download required What We Dislike Limited offline functionality Some advanced features are locked behind the paid plan Canva – Best Web-App-based 2D Software If Figma was for interfaces and workflows, Canva is for everything else 2D. A popular name in the creative industry, Canva has become one of the most widely used design tools for social media, presentations, and marketing materials. With a vast library of templates, fonts, and elements, Canva simplifies graphic design for those without formal training. Its drag-and-drop functionality is especially appealing for marketers and small business owners who need professional visuals quickly. While Canva offers a free version, the Pro plan at $15 per month unlocks additional features like premium assets and brand kits, as well as Canva’s AI features. Canva’s ease of use and accessibility make it a go-to for digital marketing and content creation across industries. Why We Picked It? Canva’s device-agnostic approach to design makes it an incredibly easy and powerful tool for anyone. You can start working on a project on your phone, and then fine-tune the same project on your laptop or desktop. The app gives you access to hundreds of thousands of assets (some of them behind a paywall), and even supports working and exporting in popular sizes and formats. What We Like Huge library of templates and assets, great for non-designers Drag-and-drop interface that’s easy to learn What We Dislike Limited flexibility for advanced graphic design projects Pro version needed to unlock many premium assets and features Spline – Best Web-App-based 3D Software The 3D counterpart to Canva’s popularity, Spline is a relatively new entry in the 3D design space, offering designers the flexibility to create interactive 3D designs directly in their browsers. With a straightforward user interface and features like parametric modeling, lighting, animation, and even GenAI tools, Spline is user-friendly and accessible even for beginners. Spline’s web-based nature makes it ideal for quick prototyping and presentations, especially for web designers aiming to add interactive 3D elements to entire websites (their Instagram is a hotspot for creativity). Spline offers a free version with limited features, while the Starter plan, at $12 per month, provides enhanced capabilities. Spline’s accessibility and ease of use are game-changers for those looking to experiment with 3D designs, games, and websites without complex software or even a line of code. Why We Picked It? 3D modeling on a web browser was unheard of a couple of years ago. The most you could do was preview a model – but build, edit, AND render on a browser?? I’d like to say Spline was one of the first to really pioneer the idea. Their browser-based app won’t replace your traditional 3D modeling setup… but Spline is slowly getting there. Besides, it makes things so much easier for interactive web designers and game designers that it feels like magic! What We Like Web-based, making it accessible from anywhere Easy-to-use interface for quick 3D modeling and interactivity Powerful GenAI features What We Dislike Limited features compared to more advanced 3D modeling software Still developing in terms of advanced capabilities and tools Vizcom – Best AI-powered Visualization Tool Vizcom leverages AI to turn sketches into highly realistic renderings within seconds, making it invaluable for concept artists and product designers. By using machine learning, Vizcom enhances quick sketches with photorealistic details, significantly speeding up the concept-to-presentation process. Perfect for early-stage design visualizations, Vizcom allows artists to experiment with various styles and materials without the need for extensive manual rendering. Vizcom offers a free basic plan, while premium plans start at $49 per month, making it a great AI-assisted tool for rapid visualization and ideation. Why We Picked It? Sure, there are a lot of GenAI tools out there – but none as good as Vizcom when it comes to applying GenAI directly on your sketches. Visit Vizcom’s Instagram page to get a sense of how good it is and you’ll struggle to find a tool that even matches half its capability. It will render your sketches, turn them into basic 3D, and give you the ability to ideate alongside the AI, showing the true future of industrial design. What We Like AI-powered visualization generates high-quality renderings quickly Affordable for individuals and small teams What We Dislike Primarily focused on concept and visualization, limited for detailed modeling Requires an internet connection, which can be a drawback in remote or low-bandwidth settings. Quality of output may vary depending on the complexity of the sketch Gravity Sketch – Best Metaverse 3D Software Gravity Sketch brings 3D modeling to VR (with an iPad app too), offering an immersive experience that’s particularly suited for designing within the metaverse and virtual environments. Users can draw in 3D space, walking around their creations and manipulating shapes in real time. This VR-first approach offers a unique level of creativity and interactivity that conventional 3D software can’t match. Gravity Sketch is used by automotive and industrial designers who benefit from seeing their designs at scale. The software is notably free for individual users (something that Gravity Sketch announced in 2021) making it accessible for students and casual users experimenting with VR design, with a dynamic paid structure for teams and enterprises. Why We Picked It? Gravity Sketch was the first ever mainstream 3D modeling software for the metaverse, and to this day remains the gold standard when it comes to building in 3D, while immersed in 3D. You can create designs by waving your hands in mid-air, making curves, adjusting surfaces, and moving objects/layers around. This truly feels like what the future of industrial and automotive design should be! What We Like Immersive VR-based 3D modeling experience Ideal for creating designs within the metaverse and virtual spaces Used to be paid for individuals, but is now free What We Dislike Requires VR hardware, limiting accessibility iPad app isn’t as immersive as the metaverse experience Procreate – Best Sketching App for iPad Procreate has made waves in the digital art community for its intuitive sketching tools on iPad. It offers a wide range of brushes, layering options, and even animation capabilities, making it versatile for illustrators, digital artists, and animators. With the Apple Pencil, Procreate brings a natural drawing experience to the digital canvas, letting you even sketch directly on 3D models! Priced at a one-time fee of $12.99, Procreate is affordable and extremely powerful for creatives looking to sketch, paint, or animate on the go. It’s widely used for illustration, concept art, and character design, making it indispensable for artists who prefer tablet-based workflows. Why We Picked It? Hands down the best sketching app for the iPad. Procreate’s brilliantly simple interface, its abundance of tools and features, and its ability to handle everything from sketching and animation make it a must-have if you own an iPad. You could sketch with your finger or a capacitive stylus, but we recommend the Apple Pencil for its pressure and tilt sensitivity features. The one-time fee has great value because Procreate keeps adding new capabilities and features every few years without charging extra. What We Like Natural drawing experience on iPad with Apple Pencil One-time payment, no ongoing subscription required What We Dislike Available only on iPad, limiting cross-platform use Lacks some advanced features of desktop design software Blender – Best Free 3D Software Blender is a widely popular, open-source 3D software with extensive capabilities for modeling, sculpting, and animation. Known for being free yet feature-rich, Blender is a favorite among independent artists, animators, and hobbyists. It offers tools for everything from basic 3D object creation to complex animation, making it incredibly versatile. One of Blender’s standout features is its robust community support, which keeps the software updated and provides a wealth of tutorials. This makes Blender ideal for creatives looking to learn 3D modeling without an upfront financial commitment. As a completely free tool, Blender is used not only in personal projects but also in professional production pipelines, especially in indie game development and VFX for films. Why We Picked It? There’s nothing Blender can’t do. The open-source software lets you model and render anything, whether you’re an industrial designer, 3D artist, animator, special-effects artist, or even an engineer working on simulations. Blender’s advanced settings let you customize the UI based on the kind of workflow you have, and you can even download plugins that make it even more fine-tuned to your needs. The software was and always will be free, so if there’s one 3D software I recommend you keep in your back pocket – it’s this one. What We Like Completely free and open-source with extensive community support Powerful toolset for modeling, sculpting, animation, VFX, compositing, and even video editing—all in one program Strong community provides extensive tutorials, plugins, and support, making it easier for beginners to get started and for advanced users to expand capabilities What We Dislike User interface can be overwhelming for new users Lacks built-in collaboration tools SketchUp – Best 3D Software for Architecture + Interiors SketchUp has long been popular among architects and interior designers, offering intuitive 3D modeling that balances functionality with ease of use. Known for its push-pull tool and simple interface, SketchUp is ideal for creating detailed architectural models and visualizations quickly. The software was created by @Last Software and was acquired by Google in 2006. SketchUp finally got sold to Trimble Inc. in 2012. While SketchUp offers a free web-only version for non-commercial use, the Pro plan at $49.99 per month gives you a dedicated app for Desktop, iPad, as well as web-based 3D modelers. Its user-friendly approach and accessible pricing make SketchUp an industry favorite for architecture and interior design projects. Why We Picked It? SketchUp was the first ever 3D design software I truly worked with. This was in the year 2008-09, just before I went to design college, and when SketchUp was owned by Google. The app was ridiculously intuitive to use, and I even designed houses and 3D scenes with zero prior knowledge. Although SketchUp has changed owners, it still remains a favorite in the architecture and interior design industry (you should check out Thilina Liyanage‘s work – all made on SketchUp). What We Like Intuitive and user-friendly, ideal for architecture and interior design Free version available with essential modeling tools What We Dislike Lacks advanced rendering and parametric modeling tools Pro version can be expensive for those needing full functionality The 3D Warehouse has been disabled for non-web use, cutting off an entire repository of assets for users Autodesk Fusion + Revit – Best Overall Suite for 3D Design Autodesk is known for its powerful lineup of 3D design software, most notably Fusion and Revit. Fusion (previously known as Fusion 360) is a standout for CAD, CAM, and CAE, providing a full set of tools for product design and manufacturing. Its cloud-based nature enables real-time collaboration, making it ideal for engineering and industrial design teams that need seamless workflows and advanced simulation tools. Revit, on the other hand, is a favorite among architects and construction professionals for its Building Information Modeling (BIM) capabilities. Revit allows for the creation of highly detailed building models with built-in structural and MEP (Mechanical, Electrical, and Plumbing) systems, facilitating a streamlined design process from conception through construction. It’s the go-to choice for architecture firms that need precise, collaborative tools for large-scale building projects. Autodesk’s software is available through individual licenses or comprehensive subscription plans. Fusion costs $85 per month or $680 oer year, while Revit’s subscription starts at $365 per month or $2,910 per year, with discounts for bundled purchases. For educational purposes, all of Autodesk’s software remain free to use – both for students as well as teachers. The variety in Autodesk’s offerings makes it a powerful choice for industries spanning product design, architecture, and manufacturing, cementing its reputation as an industry standard for 3D modeling and BIM. Why We Picked It? Autodesk is the most commonly uttered name in the design and engineering circuit. With all its apps and software, be it Fusion, Revit, AutoCAD, 3DS Max, Maya, Arnold, Inventor, and a whole host of others, Autodesk has a strong grip on its industry and user base. Fusion 360 is recommended for its all-in-one CAD, CAM, and CAE tools, ideal for iterative product design and remote collaboration via cloud-based features. Revit excels in architecture and construction with advanced BIM capabilities, supporting detailed, data-rich models that improve project precision and multi-disciplinary collaboration, making both tools invaluable for comprehensive, professional-grade design workflows. What We Like Comprehensive toolset for CAD, CAM, CAE, and BIM (Fusion 360 and Revit) Cloud-based collaboration and data sharing Free for Students and Educators What We Dislike Expensive subscription plans, especially for Revit Adobe Creative Cloud – Best Overall Suite for Graphic Design Adobe’s suite is a mainstay in the design world, with Photoshop, Illustrator, and InDesign leading the way for image editing, vector art, and layout design, respectively. Each of these apps provides a deep feature set, making Adobe essential for graphic designers, photographers, and digital artists. Photoshop’s advanced image editing, Illustrator’s vector manipulation, and InDesign’s layout capabilities make it versatile across creative industries. The company has also stayed ahead of the AI curve, launching multiple AI features within its popular software as well as on its Adobe Firefly web app. Adobe’s Creative Cloud subscription costs $59.99 per month for access to the full suite, though individual apps are also available starting at $9.99 per month. Adobe Spark and Adobe XD add unique tools for social graphics and UI/UX design, cementing Adobe’s role as a comprehensive toolkit for digital and print projects alike. Adobe has also moved into 3D design with Adobe Substance, expanding its offerings for those working in material texturing and 3D asset creation. This suite provides designers with everything from basic editing to advanced 3D tools, truly making Adobe a one-stop shop for creatives. Why We Picked It? There’s really no escaping Adobe. As hard as you try, Adobe always remains the industry standard for graphic and creative work, although they’re steadily expanding into most domains. Adobe Audition is a VERY capable digital audio workstation, Premiere Pro is the gold standard for video and VFX, Illustrator is the best for illustrators, InDesign for publication designers, and Photoshop – oh, where would we be without it! As an editor, I use Photoshop probably more than any other design app/software, and its intuitive layout (that hasn’t changed in decades) plus GenAI features make it the best photo-editing software out there. For a price, though. What We Like Industry-standard suite covering a wide range of design needs Comprehensive toolset for everything from graphic design to 3D rendering Incredible AI features integrated right into the software What We Dislike High monthly subscription costs, especially for full Creative Cloud access Canceling your subscription can be a monumental task with extra fees KeyShot – Best for 3D Rendering and Visualization KeyShot, developed by Luxion, remains a top choice for 3D rendering and visualization, recently enhancing its platform with a comprehensive “Product Design-to-Market” suite. Known for its fast, photorealistic rendering and simple drag-and-drop interface, KeyShot enables designers to create high-quality visuals and animations from 3D models with ease. Its real-time rendering engine provides instant feedback, making it invaluable for quick design iterations and client presentations. With the recent bifurcation into KeyShot Studio, KeyShot Hub, and KeyShot Dock, the software now extends beyond rendering to support a complete, collaborative workflow. KeyShot Studio delivers the powerful rendering capabilities users rely on, while KeyShot Hub enables streamlined asset management and sharing across teams. KeyShot Dock bridges the gap between design and marketing, making it easier for teams to transition finalized assets into promotional materials. KeyShot is widely used in product design, automotive, and marketing, where lifelike visuals are crucial. Pricing for KeyShot Studio starts at $99 a month, with add-on plugins providing advanced features like Network Rendering and VR support. These new additions solidify KeyShot Studio as an essential tool for turning 3D models into stunning, market-ready visuals while enabling efficient, team-oriented workflows across the design-to-market process. KeyShot Hub and KeyShot Dock have pricing-on-request models. Why We Picked It? 88% of Industrial Designers prefer KeyShot over any other rendering software. It’s intuitive, fast, and provides stellar results with minimal effort, unlike other software that requires a lot of technical know-how or pre-rendering setup. Although KeyShot isn’t a ‘design’ software, its Product Design-to-Market Suite is slowly and surely making it an integral part of the industrial design and visualization process. KeyShot Studio, or the rendering app, remains an industry favorite by a strong margin, being used by leading brands like Volvo, Nikon, Motorola, and Under Armour. The KeyShot Hub supplements the rendering program, allowing you to access assets to use alongside your designs. What We Like Real-time rendering with high-quality visuals and animations New Design-to-Market suite enhances workflow with Studio, Hub, and Dock What We Dislike Pricey, especially for the Pro and enterprise-level versions Primarily focused on rendering, not modeling or asset creation The post Best Design Apps for the Creative Industry first appeared on Yanko Design.

Architects continue to explore shipping containers for various structures, including homes, apartments, and galleries. The Modern Side Stack by Backcountry Containers, located in rural Texas, demonstrates this versatility. The house uses three high-cube, 40-foot (12.9-meter) containers, offering 900 square feet (83 square meters) of living space. The design features extensive customization and includes multiple outdoor areas, maximizing space and functionality. This project showcases how shipping containers can be adapted into comfortable, modern housing, even in remote settings. The result is a practical, efficient home highlighting the potential of modular construction using repurposed materials. Designer: Backcountry Containers The Modern Side Stack uses two shipping containers to create an open-plan kitchen and living area. This space features a large garage-style door that opens to the outdoors, a sofa, and a compact home office. The kitchen is adjacent, though specific details about its appliances are not provided. Recognizing that shipping container homes are prone to temperature extremes, the house includes both an air-conditioning unit and a fireplace to maintain comfort throughout the year. Located close to the kitchen is a combined bathroom and laundry area. This section is equipped with a stacked washing machine and dryer, a shower, double sinks, and a toilet, providing essential amenities in a compact footprint. The interior layout is designed to maximize the available space and functionality, making efficient use of the container’s dimensions. This home showcases how shipping containers can be adapted to create practical living spaces while dealing with common challenges such as insulation and utility integration. The thoughtful layout and inclusion of climate control systems help ensure the home remains comfortable and functional in various weather conditions. The third container serves as the bedroom, featuring a double bed, seating, storage, and an ensuite bathroom. This container is slightly separated from the main structure, with the gap covered to form a porch or driveway area. Outdoor living is emphasized in the design, with additional features including a rooftop deck and multiple porch areas equipped with seating and dining tables. This layout maximizes functional indoor space and also provides several inviting outdoor zones, showcasing the flexibility and adaptability of shipping container architecture for cozy and modern living. Pricing for this model is not disclosed, but it is unlikely to be a budget option. Backcountry Containers specializes in container-based projects and has completed various builds, including homes, swimming pools, and spas made from shipping containers. Their expertise suggests a focus on quality and unique design rather than low-cost solutions, positioning their offerings at the higher end of the container home market. This comfortable, unique, and aesthetically pleasing house shows how modular construction can deliver a comfortable, modern home, even in rural settings. This project showcases innovation and adaptability in the container home market. The post This Spacious 3-Unit Shipping Container Tiny Home Features Outdoor Spaces And Custom Design first appeared on Yanko Design.

Marketers are skilled in developing strategies, producing visual assets, writing text with high impact, and optimizing everything for engagement and conversion on websites, social media, and everywhere else in between. However, a marketing plan is only as successful as the website you use to get leads from.Because of this, your marketing agency requires a website that completely impresses visitors. Continue reading for a list of 10 best marketing agency websites, which you can use as inspiration for your own site’s design or as a quick and simple guide to creating a new one. We'll also show you how BeTheme might be useful if you're seeking suggestions on a WordPress theme or page builder to speed up the process. 10 top websites for marketing agencies in 2023 Having an excellent portfolio is not enough for your marketing agency website. It must have a similar aesthetic to the websites you will create for customers. The copy should be attractive so customers should regret not discovering you sooner. Additionally, it must include built-in conversion-boosting features. Do you want to see how that comes along? Find motivation here: 1. Porter Novelli Porter Novelli has developed marketing campaigns for many of the world’s top brands. With as impressive a portfolio as this agency has, their website design and copy are clean, simple, and to the point. Rather than bog down prospective clients with too many details, they give their visuals ample room to speak on behalf of the agency. If you want to create a similarly simple, yet powerful visual effect, start with the BeMedia 2 pre-built site. 2. BeMarketing 2 While it's typical to see websites for marketing agencies chock full of images and videos showcasing their work, BeMarketing 2 adopts a different strategy. Most of the websites your leads will visit don't appear like the 3D/flat illustration design does. Additionally, it's designed to showcase both your work and the digital goods you offer in a way that is incredibly engaging. 3. Lilo Social The website for Lilo Social is a great example of how to successfully ditch the predictable symmetry and grid layouts that so many marketing agency websites use. With a lightweight design, hand-drawn and illustrated geometric elements, and a well-balanced (albeit asymmetric) layout, Lilo Social's site carves a unique path and does it well. If you're looking to create a similar effect, consider using the BeAgency 6 site. 4. BeBusiness 6 Having your marketing agency's human aspect visible to potential clients is one of the finest methods to establish trust. The prebuilt BeBusiness 6 website does this. You may give your agency an accessible, sympathetic vibe while also highlighting your successes by presenting the individuals who work for it as well as the clients you've served throughout time. 5. BeCreative 4 There are additional techniques to look more personable to the clientele you wish to work with for your firm. Everything hinges on who they are. An excellent alternative for focusing on medium-sized corporations and organizations would be the prior agency site. On the other side, BeCreative 4’s young style, which has spinning emblems, funky fonts, and emoji, is quite successful in luring customers from smaller businesses, particularly those led by members of Generation Z. 6. BeAgency 8 Want to persuade people that your company is the best at understanding engagement? Design the hero section of your website using a different strategy from BeAgency 8’s prebuilt website. You may get visitors to interact with your website right away by using the fold to provide a sneak peek of your content. 7. BeAgency 5 A wonderful example of how basic design will always be fashionable is seen in BeAgency 5. In this age of distraction, it's important to incorporate unexpected shocks into your basic design to keep people interested. To entice visitors into the agency's content, this site, for instance, combines hand-drawn features, eye-catching trust marks, and hover-triggered action alternatives. 8. BeAgency 7 More than just attracting and generating leads is possible with a marketing agency website. Consider BeAgency 7 as an example. The purpose of this prebuilt website is to sell marketing services. Visitors are immediately made aware of this via the Pricing page and the ecommerce components incorporated into the header. Put your website to work for you like this one does if you're searching for a solution to streamline your sales process. 9. BeBusiness 4 If you're starting a new marketing firm, visitors to your website need to be greatly impressed. A striking design will be beneficial. The same is true for trust indicators like number counters, FAQs, and well-known partnerships. All of these features and more are available on the BeBusiness 4 website. 10. BeLanding 4 Websites for various kinds of businesses and purposes can also be a terrific source of inspiration, in addition to those for marketing agencies. For example, BeLanding 4 is a fantastic illustration of how to pack a ton of details about your portfolio, client endorsements, pricing, and more onto a single web page. To help users navigate the page's extensive information, mascots have been put to prominent places of the page. Generate better results with a strong marketing agency website You'll be able to generate leads and get new clients thanks to your substantial body of online work. But in order to showcase your very finest and most successful work, you need a website where you can put it all together. Additionally, it must turn interested leads into paying customers. The 10 best marketing agency websites that you saw provide several methods for accomplishing this. You want a WordPress theme and page builder that makes it simple for you to establish a website for your agency without limiting what you can design. It's also a good idea to seek a solution that can be used to create websites for your own clientele. Your theme should include white labeling features that allow you to customize the WordPress backend in addition to being a WordPress design powerhouse. Make the login screen your own. Replace the theme's branding with your own (or the logo of your client). Even block access to the visibility of dashboard sections that your customer doesn't require. You've been searching for an all-inclusive solution, and BeTheme is it. Everything you need to develop your website as well as the websites of your clients is included, including 650+ pre-built sites (some of which are represented in the list above), a strong and user-friendly website builder, and white labeling.

Infinix has officially unveiled its highly anticipated NOTE 50 Series, with the NOTE 50 Pro+ 5G standing as the flagship model that aims to redefine premium smartphone experiences at mid-range price points. The series comprises the NOTE 50, NOTE 50 Pro, the advanced NOTE 50 Pro+ 5G, and two additional 5G models planned for future release. Positioned as a “true flagship” experience, the devices introduce metal construction, periscope camera technology, and integrated AI features at price points starting from $180. Designer: Infinix “The NOTE 50 Series marks a milestone in Infinix’s transition to the Gen Beta AI Era. The series embodies our brand-new philosophy of ‘Performance, by design,’ exemplifying what a true flagship should be,” said Weiqi Nie, Product Director of Infinix. Premium Design and Construction According to the company, the NOTE 50 Pro+ 5G is the first true-metal frame smartphone under $500. The device features an ArmorAlloy frame—combining Damascus steel and aerospace-grade aluminum—with a polished finish and ergonomically rounded edges. The engineering incorporates HyperCasting technology, a one-piece die-casting process inspired by automotive design that Infinix claims enhances structural integrity while reducing weight. The ShockAbsorb buffer system provides TÜV SÜD-certified drop resistance, complemented by IP64 dust and water resistance rating. Available in Titanium Grey, Enchanted Purple, and a special Racing Edition with tri-color stripes and a sapphire crystal power button, the NOTE 50 Pro+ 5G maintains signal strength through its 5.5G Open-Air Network Structure, which the company says enhances reception, WiFi speed, and GPS accuracy. The device features a 6.78-inch AMOLED display with FHD+ resolution (1080×2436), 93.4% screen-to-body ratio, 144Hz refresh rate, and a peak brightness of 1300 nits. A distinctive Bio-Active Halo lighting system provides visual notifications for calls, charging status, and other alerts. Performance and AI Capabilities The NOTE 50 Pro+ 5G is powered by the MediaTek Dimensity 8350 Ultimate chipset, which has 12GB of physical RAM (expandable to 24GB through virtual memory). The device runs on XOS 15, Infinix’s custom Android interface and the company promises monthly updates to enhance functionality. The smartphone introduces One-Tap Infinix AI∞, activated by long-pressing the power button. This feature provides access to Folax, Infinix’s AI assistant, which offers text recognition, image analysis, translation services, and voice commands. Folax includes tools like AI Eraser for removing unwanted objects from photos, AI Cutout for effortlessly extracting subjects, AI Writing and AI Note for text assistance, and AI Wallpaper Generator for creating custom designs. AI Mosaic automatically detects and conceals sensitive personal information for enhanced privacy protection. For gamers, the XBOOST AI game engine provides optimization features, including AI Magic Box for accelerating in-game dialogues and automatically collecting gear, ZoneTouch Master for refining controls based on playing habits, and Magic Voice Changer for modifying voice styles during multiplayer sessions. A cooling system with a vapor chamber and super graphite layer manages temperatures during extended gaming, while an X-axis linear motor delivers precise haptic feedback. Advanced Camera System The camera system includes a primary 50MP camera with Sony’s IMX896 sensor and optical image stabilization, a 50MP periscope telephoto lens with OIS providing 6X lossless zoom and up to 100X digital zoom, and an 8MP ultra-wide camera with 112° field of view. Video capabilities include 4K recording at up to 60fps and slow-motion capture at up to 240fps (at 1080p). The front camera is a 32MP sensor with an f/2.2 aperture and an 88.9° field of view. The Instant Double-Tap feature allows users to launch the camera in Street Mode even when the screen is off, designed to ensure photographers never miss a fleeting moment. The camera system is enhanced by Infinix AI∞ RAW processing, which the company claims delivers improved detail and dynamic range, particularly in low-light conditions. Battery Technology and Charging Infinix has implemented a 5200mAh silicon-carbon battery with All-Round FastCharge3.0 technology, offering three charging modes: Smart for daily use, Hyper for emergencies (full charge in 32 minutes), and Low-Temperature for extreme conditions. The device supports 100W wired charging and 50W wireless charging and provides 10W wired and 7.5W wireless reverse charging capabilities. A PowerReserve mode extracts 2.2 hours of talk time or 30 minutes of navigation from just 1% battery. Infinix guarantees the battery will maintain at least 80% of its original capacity after extended use, addressing concerns about long-term battery degradation that affects many smartphones. Health Monitoring Integration The NOTE 50 Pro+ 5G integrates health monitoring features. Users can measure heart rate and blood oxygen levels by placing a finger on the rear sensor without requiring additional wearables. These health metrics are accessible through the My Health app, which has a convenient pull-down menu for quick access. According to Infinix, the features can also be activated directly via Folax voice commands. Infinix AI∞ Beta Plan and Ecosystem The device launch coincides with Infinix’s announcement of its AI∞ Beta Plan, marking the brand’s strategic entry into what they’re calling the “Gen Beta” era of artificial intelligence. This initiative was introduced during Infinix’s first-ever vertical-format event, itself powered by AI technology. “With the launch of the ‘Infinix AI∞ Beta Plan’, we aim to empower today’s youth, allowing them to experience AI-driven innovation firsthand. This is more than just a product upgrade—it’s a technological revolution that encourages young people to explore, experiment, and push the boundaries of AI’s role in daily life,” said Tony Zhao, General Manager of Infinix. The AI∞ Beta Plan extends beyond smartphones to an ecosystem of devices, including the AI Ring for health tracking, AI Buds with real-time translation capabilities across 162 languages, and AI Glasses, which combine premium audio with smart assistance. Infinix even introduced AI Blind Box Figures, collectible toys with AI companions featuring distinct personalities and voices. The company plans to make the AI Ring Pro, AI Glasses, and AI Blind Box available in Q2 and Q3 2025, with additional features to be rolled out throughout the year. Pricing and Availability The Infinix NOTE 50 Pro+ 5G is priced at $370, with the standard NOTE 50 starting at $180 and the NOTE 50 Pro at $210. The company says prices and availability will vary based on model and region. Two additional 5G models are planned for later release, completing the NOTE 50 Series lineup. The NOTE 50 Series will be available globally, with the NOTE 50 Pro+ 5G offered in Titanium Grey, Enchanted Purple, and the special Racing Edition.The post Infinix Launches NOTE 50 Pro+ 5G: Metal-Clad Flagship with Advanced AI Features first appeared on Yanko Design.

We won ₹50000 at NES Innovation Awards with the Fitspace projectTeam: Pearljain, Krish RanaFitspace was also selected for the grand finale of Toycathon India.User Research, Market Gap, Tech Part, Innovation, AR Mocap Data, Future Prospects, Augmented Reality, Health care.About Fitspace 💪🏻Fitspace is an AR fitness application where you practice all your home workouts, recommended exercises as per user fitness goals along with a personal trainer all 3 in a single application.Market Gap 🧩Currently, many videos show how to do the exercise, but there are no apps that provide the AR environment regarding the same. It helps you to view the entire exercise in the real environment. The trainer in the app will be of the same height. The exercises will be curated, scheduled depending upon the various factors like equipment, number of days of workout, etc.Target Audience 👥Individuals who are unable to have access to gyms due to time, accessibility or whopping gym subscriptions are our potential users. People who cannot afford personal trainers or have basic fitness as their end goal are also our targeted users.Product Potential 🥅From the gym owner’s perspective, it is quite costly to afford gyms, trainers, equipment, electricity bills, etc. w.r.t. to the low purchasing power of the members.World’s largest co-ed gym chain — Gold’s Gym — has filed for bankruptcy after it shut down several branches across the world due to the disruptions caused due to the COVID-19 lockdown.🚀 Perfect time to go digitalSo currently due to pandemics and work from home culture has made life quite lethargic and dull. 3 out of 5 people are not able to take care of their health and hygiene.Every individual will think twice before going to the gym for working out with the fear of not getting any coronavirus symptoms. Those who are working out are still unaware of their workout schedule as well as the correct form of exercise and where one should feel exact pain while exercising. This app will help both of these categories of people.Everyone does not intend to spend money on health and fitness as this is not considered a necessity, it is considered as a liability. But one can pay the reduced subscription depending upon his physique.Going digital will help us cut down these prices to affordable ones. Where in a city like Mumbai one used to pay nothing less than INR. 10,000/- annually. By going digital we can provide a pizza pricing subscription of 399/- month.Solution 🧭We used various only sites that provide mocap data (pre-recorded stick figures). We built a 3D model in Maya Software and baked the mocap data with the 3D model.The output of these 3D figures is scripted in Unity for the following height options, for design purposes as well. The final output will be in the form of an app.User SurveyUser Survey 👀We have collected surveys from various sources:Airtable FormTwitter Polls,Instagram Polls as well, keeping the Airtable form as our main source of data gathering process.Product InfoDuring the survey and 1–1 conversations with more than 15 individuals, we came across some insights which helped us understand the product better, to which we are currently headed as of (02/06/2021).Unusual Tech Stack 🎁The problem faced by us: For recording the exercises, one needs a tracking suit which costs around $2500/- It is not a viable option for a BE project.Live mocap data while exercise recording by the trainerApp development platform: iOSFor making 3D models and baking the Mokap (Stick figure): Maya, Precision Neuron Suit, Axis Neuron ApplicationTo provide a marker-less AR environment to the animated 3D trainer: Unity 3DTo design the complete app layout of our IOS applications: FigmaRecommender system: Sklearn / TensorflowDatabase integration: FirebaseLive Motion tracking from Noitom’s precision neuron suitKey Functionalities 🎯1) It will showcase the key pain points on the body, on which part one should feel pain while exercising.2) Curated exercise depending on various factors.3) Diet plan, one-one consulting.4) One can rent pieces of equipment, supplements from the same app.5) Real sized AR trainer showcasing exercise in a real environment.Product Journey (till date 20/09/2021) 🛣️1) LinkedIn helped me connect with the CEO of Green Rain Studios (Mr Karan Parikh and Mr Parth Shah), we managed to get a motion-tracking suit for recording the exercise animations.2) We have partnered with fitness professionals, recorded animations of more than 150+ exercises, prepared our data set as it has many constraints that need to be taken care of.3) We have partnered with a smart glass company and publishing our product for their platform.4) Further we will be working towards 3D Models animations and data modelling process, and then towards application interface, and building.VideoThe rough first draft was made during the ideation of the college final year project.Future Prospects 🔮With machine learning algorithms (object recognition) and few sensors, we can develop a product (a scanner) that can detect the motions of the body while exercising and guide him/her with the help of text output.There are few more constraints regarding lighting, cost of implementation, full-body detection, etc. which is not put to practice to date.Please note that we are currently focused on recording mocap animations with a Noitom precision neuron suit, its baking process in Maya software, the UI & app development has not been started — 20/08/2021We have also prepared a prototype, a pitch deck that includes the plans, if you like to have a glace at the same, do ping me.Subscribe to my newsletter to know more about such interesting projects.LinkedIn 💌| Thanks in advance :)Case Study: AR Fitness App was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Whether you are doing large-scale market research or just a simple registration form, you will need surveys to gather all-important information and feedback. These days, there are plenty of tools available that can help you efficiently collect all this data, making the process much easier. How to choose the right one is the question that we will answer today. A great survey tool should be easy to use, mobile-friendly, secure, and offer real-time analytics, and integration with other tools. Let’s see how many of the most popular survey tools match these expectations: Jotform Considered the leading no-code form builder in the market, Jotform is a comprehensive and user-friendly survey software that has been empowering individuals and organizations for almost two decades. Jotform makes creating forms and surveys simple, no matter your level of expertise. With its drag-and-drop interface, you can build custom surveys in minutes – no coding required. And if you’re in need of inspiration, Jotform offers over 10,000 customizable templates for various industries, from customer service, healthcare, and education to small businesses. What sets Jotform apart; however, is its adaptability and focus on innovation. The AI survey generator helps you create tailored surveys with just a few clicks, saving time and effort. And if you’re working on the go, the Jotform mobile app lets you collect data offline, making it perfect for fieldwork or remote environments. Plus, with top-tier security features like PCI DSS, GDPR, and HIPAA compliance, you can trust that your data – and your users’ – is in safe hands. In fact, Jotform is certified at Provider Level I, indicating they have achieved the highest security standards under PCI regulations. It is safe to say that Jotform is built to simplify your workflow and help you achieve more. Pros: Feature-rich drag-and-drop builder with a rich template library and widget options. High level security and compliance for sensitive data. Offline data collection using mobile-friendly forms with kiosk mode. Seamless integrations with tools like Slack, Google Drive, and CRMs like Salesforce and Hubspot, and multiple payment gateways including PayPal, Stripe, and Square. Process payments automatically Details Google Drive lets you store important files and access them anywhere — whether at home or on the go! Use this free integration to automatically send form responses and file uploads directly to your Google Drive folder, with no manual data entry necessary. Learn More Integrate with Google Drive if (!window.jsBlockIntegrationTemplate) { const jsFile = "https://www.noupe.com/wp-content/themes/noupe-new/blocks/integration-template/block.js"; const jsScriptElement = document.createElement('script'); jsScriptElement.setAttribute('src', jsFile); const head = document.getElementsByTagName('head')[0]; head.appendChild(jsScriptElement); window.jsBlockIntegrationTemplate = true; } Logic-based workflows for smooth data collection, approval processes, and team collaboration. Advanced data management with Jotform Tables, real-time analytics and export options for Excel or CSV. Surveys in multiple languages and multilingual support. Supports features like e-signatures, payments, and conditional logic. Cons: Free plan includes branding, which may not suit all users. Advanced features like HIPAA compliance are only available on higher-tier plans. if (!window.jsBlockProtip) { const contentBannerCSS = "https://www.noupe.com/wp-content/themes/noupe-new/blocks/pro-tip/block.css"; const link = document.createElement('link'); link.setAttribute('rel', 'stylesheet'); link.setAttribute('href', contentBannerCSS); const head = document.getElementsByTagName('head')[0]; head.appendChild(link); window.jsBlockProtip = true; } FormAssembly FormAssembly is another data collection platform, recognized for its Salesforce integration and security features. It mainly serves industries like higher education, healthcare, and finance. The platform offers dynamic forms with conditional logic, making it easy for users to create intuitive forms. It also has advanced workflows that automate data processing, which helps reduce manual work and improve efficiency. FormAssembly complies with standards like GDPR, HIPAA, and PCI DSS. On top of that, it provides built-in analytics and reporting tools, so users can track how their forms are performing and adjust their strategies for better results. Pros Focus on security and compliance. Integration with Salesforce enhances operational efficiency. Dynamic forms and conditional logic improve user experience and data quality. Comprehensive analytics help optimize data collection and boost conversions. Cons Pricing may be prohibitive for small businesses or organizations with simpler needs. Slightly steeper learning curve for people who are new to form-building. Limited features for those seeking simple form-building or survey-making capabilities. Typeform Typeform is a survey and form-building platform known for its one-question-at-a-time format. It offers customizable templates with an emphasis on aesthetics. The platform focuses on simplicity and user-friendliness, providing a straightforward experience for both creators and respondents. Typeform is ideal for businesses, marketers, and educators looking to capture information in a more human-centric way. Their advanced logic branching feature allows users to create personalized question paths based on respondents’ previous answers. This tool also integrates with platforms like Slack, Hubspot, and Mailchimp. On top of that, Typeform includes AI-powered survey creation, so users are able to generate forms quickly. Pros: User-friendly design boosts response rates. Customization options for branding and media-rich surveys. AI-powered tools save time during survey creation. Integrates with popular apps for workflow automation. Ideal for design-focused businesses seeking polished forms. Cons: Limited advanced features for managing complex survey workflows. Pricing scales quickly with increased response limits. Free plan offers limited responses and features. AskNicely AskNicely is a customer experience management platform helping businesses collect and act on real-time feedback. It is built around the Net Promoter Score (NPS) framework and specializes in using simple, automated surveys to evaluate customer loyalty and satisfaction. The platform helps businesses spot trends, address issues, and enhance the overall customer experience. It does this by collecting feedback right after customer interactions, whether through email, SMS, or the web. AskNicely integrates with tools like Mailchimp, Microsoft Teams, and HubSpot. This connectivity ensures that feedback data is centralized and actionable. Additionally, teams resolve issues efficiently with the automated follow-up workflow feature of AskNicely. Pros Measuring and improving customer loyalty through NPS. Automates feedback collection and follow-up actions, saving time and effort. Integrates with popular CRM and workflow tools. Simple, user-friendly interface with actionable insights. Cons Primarily focused on NPS. Integration processes may require additional effort. Lack of control over individual responses Formstack Another platform we’d like to mention is Formstack. With this tool, users can create custom forms and automate workflows. This tool also has a drag-and-drop interface similar to the rest of the tools on this list, and it helps users to quickly build forms, surveys, and workflows. With over 350 templates available on its website and integrations with popular tools such as Salesforce, HubSpot, and Google Workspace, Formstack simplifies data collection and task automation. Its workflow automation further helps users save time by streamlining tasks like approvals, document creation, and email notifications. Pros Workflow automation simplifies complex processes. Integrations with popular CRM and productivity tools. A template library tailored to various business needs. User-friendly interface with customization options. Cons Pricing may be prohibitive for small businesses or individual users. Some integrations or workflows may require additional setup effort. Conclusion Well, there you have it! These five survey tools each bring something unique to the table. The right choice ultimately depends on your specific needs, like budget, features, and the kind of data you want to collect. So, take a closer look at what matters most to you and pick the tool that fits your workflow best. The post Top Five Survey Software in 2025 appeared first on noupe.

In an unexpected move that challenges traditional computer accessory design, ASUS has unveiled a first-of-its-kind innovation: a computer mouse with built-in fragrance capabilities. Announced today in Taipei, this unique device marks the company’s venture into multisensory computing experiences. While computer peripherals have long focused on visual appeal and tactile comfort, the ASUS Fragrance Mouse introduces an entirely new dimension to desk accessories. Designer: ASUS The concept reflects a broader shift in how we think about our work environment, particularly as remote work becomes more permanent in our lives. Rather than treating computer accessories as purely functional tools, ASUS recognizes that our desks are personal spaces where we spend countless hours. This release suggests a growing attention to the quality of our everyday work experience, where even the smallest details can contribute to a more pleasant and personalized environment. A Fresh Take on Design Looking at the mouse, you’ll notice it’s not your typical tech gadget. The design feels natural and flowing, with smooth curves that fit comfortably in your hand. There’s nothing flashy or unnecessary – just clean, simple lines that make it look elegant on any desk. The colors are particularly striking. The “Rose Clay” version has a warm, earthy feel, while the “Iridescent White” option catches light in interesting ways, creating subtle color shifts as you move it. When photographed, the mouse looks right at home next to things like glass vases and flowers, showing how well it fits into a natural, stylish workspace. Even the parts you don’t usually see, like the bottom of the mouse and the battery compartment, have been carefully designed to maintain the same flowing lines and smooth finish. The battery door and wireless dongle storage are tucked away neatly, showing attention to detail in every aspect. What Makes It Special and How Well Does It Work? Of course, the most interesting feature is the scent holder. There’s a small compartment at the bottom of the mouse with a refillable vial to which you can add aromatic oils. When you want to change the scent or clean the vial, you can simply remove it, wash it, and put in a different fragrance. The mouse itself is designed to be comfortable, with a special rest for your thumb on the right side. It also has some subtle lighting underneath that gives off a soft glow, making it look nice on any desk. Beyond the scent feature, this is still a proper computer mouse. It has smooth-gliding feet made from PTFE (a special material that helps it move easily), and you can adjust its sensitivity with three different speed settings – 1200, 1600, or 2400 DPI. This means you can make the cursor move exactly how you want it to, whether you’re doing detailed work or just regular browsing. The clicks are designed to be quiet, and ASUS says the buttons will last for 10 million clicks. You can connect it to your computer in two ways: either with a wireless USB connector or through Bluetooth. This means you can easily use it with different devices, from laptops to desktop computers. Practical Features & Real-World Use One of the best things about this mouse is that it only needs one AA battery, which can last up to a year. This long battery life means you won’t have to worry about frequent battery changes. This mouse could be useful in many different settings: Home offices where you want a pleasant scent while working Regular office spaces Anyone’s desk that could use a bit of freshening up Places where you spend a lot of time on the computer The mouse works with most modern computers, and since it has both wireless and Bluetooth options, you can easily switch between devices if necessary. Looking Ahead This mouse achieves a rare balance of beauty and practicality. Its soft, curved shape serves dual purposes—creating visual appeal while ensuring comfortable use during long periods. The clean, minimalist design harmonizes with other desk accessories, and the subtle colors add refined style to any workspace. While ASUS hasn’t yet announced pricing or exact availability dates for different countries, they plan to roll out the Fragrance Mouse worldwide. This unique device brings genuine innovation to computer accessories, combining aromatic features with thoughtful design and practical functionality. The ASUS Fragrance Mouse represents a fresh approach to everyday computing tools – one that could transform how we personalize our work environment.The post ASUS Unveils Fragrance Mouse: A New Sensory Experience for All Users first appeared on Yanko Design.


Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.