
Calculator design collection
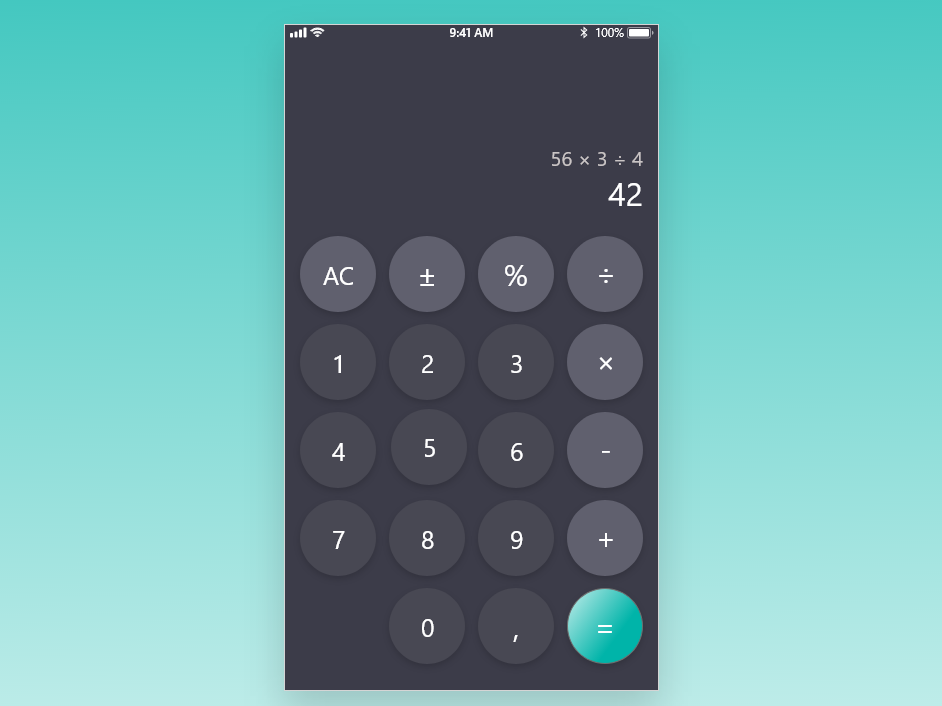
Here's some of the stunning calculator apps
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 1/28/2026


The fascinating design history of the humble pocket calculator

The MINUS calculator explores extreme minimalism without sacrificing functionality
The MINUS calculator explores extreme minimalism without sacrificing functionalityHow much can you take away from something before you’ve taken away too much? The MINUS Calculator is a great example of a no-frills design that’s...

Muzli Publication — Weekly Digest
Hello Designers,Kickstart your week with fresh inspiration! Discover the most engaged content on Muzli, including the best portfolio websites ever, the timeless appeal of Bento UI Grids, and tips on establishing good business value in design. Plus, check out the innovative Project Cost Calculator by Contra and the revolutionary TinyPod for your Apple Watch. Don’t miss out on more exciting content and tools waiting for you.Stay inspired and keep creating!Muzli Team.Weekly RoundupThe most engaged with content on MuzliRead more.Best Portfolio Websites, Ever.Collection of the best portfolio websites featured on Muzli Design InspirationRead more.Weekly Designers Update #463Web design inspiration, weekly recapRead more.Bento UI GridsExplore the timeless appeal of Bento Grids in UI/UX design. Discover visual inspiration, templates, and tools to create your own structured and minimalist interfaces.Read more.How to establish good business value in design?Discover the importance of intentional design decisions that drive tangible business value. Learn how to set clear objectives, choose the right metrics, and measure the impact of your design changes to ensure every decision aligns with your business goals.Read more..Muzli picks spotlight:Contra | Project Cost Calculatorinnovative Project Rate Hiring Calculator! This sleek and intuitive tool helps freelancers and clients determine fair project rates, ensuring transparency and efficiency.Check out.tinyPodCheck out The Tiny Pod, a revolutionary gadget that turns your Apple Watch into a compact phone alternative. With essential features like messaging, music, maps, and even Apple Pay.Check out..Designers’ Secret SourceLooking for more daily inspiration? Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeMuzli Publication — Weekly Digest was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

This Apollo Moon Mission inspired calculator wristwatch is for every space enthusiast
There’s something about watches and lunar elements that makes both an attractive combo. LUNAR1,622 and the LUNAR 1969 watches by Sebastien Colen, or the more contemporary Swatch x Omega Moonphase watch are a testament to the fact. Now there’s yet another timepiece carrying a piece of history that’ll pique the interest of astronomy and space lovers. The Apollo Instruments DSKY Moonwatch by British startup Apollo Instruments is a retro-futuristic wristwatch straight out of the Cyberpunk universe. This piece carrying the Apollo Mission’s revered history is a reminder of how all the advanced computing started with the Apollo Guidance Computer. The timepiece was the first ever device to have silicon microchips developed for the Moon Mission. Fast forward to current times and all our gadgets, automobiles, and everyday consumer electronics can attribute their existence to this iconic computing machine. Designer: Apollo Instruments Now after 55 years the computer that made possible Neil Armstrong and Buzz Aldrin’s first footsteps on the lunar surface, reincarnates in a working miniature form as a cool wristwatch. DSKY (Display and Keyboard) Moonwatch is a true remake of the briefcase-sized computing machine as the maker got the original design blueprints from MIT Instrumentation Laboratory. The 4:6:1 scaled recreation of the watch with digital display has a working GPS waypoint navigation system, a working keyboard, and can be programmed to include your custom modules if you are into Arduino or Python coding. Targeted towards the nerdy audience it even comes with a 8-channel digital I/O port to interact with robotic devices or breadboard interfaces. According to Mark Clayton, Apollo Instruments Fonder, “Moving forward I would like to see Apollo Instruments become a focal point for space enthusiasts with authentic quality products that not only allow our customers to immerse themselves into the narrative of mankind’s greatest journey but also offer an engaging experience that will inspire creativity and a continued thirst for knowledge.” On the functionality front, the watch will get future updates, so that developers can come up with useful features and users can install them on the device right away. For now, it comes with functions including time/date, configurable time zones, calculator stopwatch, alarm, and V35 lights function. Apollo Instruments DSKY Moonwatch is a cool piece of technology that is a reminder of how tech advancements came to be, and how the lunar mission became a possibility. If you also want to be a part of this cool piece of history, the watch can be pre-ordered for $311. The post This Apollo Moon Mission inspired calculator wristwatch is for every space enthusiast first appeared on Yanko Design.

Olivetti Divisumma 18 by JAVIER
A tribute to Olivetti’s iconic Divisumma 18 using Rive blending tech, art, and usability in a design homage to Mario Bellini’s bold 1973 calculator. Role: Rive Designer, Visual Storyteller Tools Used: Rive Rive Techniques: Feathering • Data Bidding • AutoLayout Tools Used (Video Presentation): Ae, Pr, Suno

This minimalist calculator concept can also hold your pens when not in use
This minimalist calculator concept can also hold your pens when not in useCalculators are probably one of the most utilitarian, single-purpose tools on our desks. Few have probably thought about changing their design, seeing these advanced counting...

Revamping Stable Money’s fixed deposit calculator for seamless financial planning
In this article, I’m going to talk about how I identified a problem with the FD calculator in the app and how I worked through it to solve it.This is a personal project. I was not commissioned by Stable Money to redesign their app.What is Stable Money?Stable Money is a platform that helps people invest in fixed-income products like Fixed Deposits (FDs) and Government Bonds. It makes it easy to find safe investment options that offer steady returns with low risk. The platform allows to compare interest rates, choose the best option for them, and manage the investments all in one place.Why did I choose Stable Money and Why calculator redesign?I have been using Stable Money for a while now to manage and invest in safe, fixed-income products like FDs. I appreciated how the platform simplified the investment process. The experience of using the platform was generally positive in terms of functionality, but as I spent more time with the app, I noticed some areas that could be improved for clarity and usability.When I explored the calculator feature, I found that the design didn’t fully align with the intuitive and seamless experience I was expecting. I saw opportunities to make the process of finding interest rates of the invested amount in a more transparent and clear way. This realization prompted me to take on the project of redesigning the FD calculator.Let’s get started!Setting up the Context: Identifying Fixed DepositsSo, I decided to invest in a Bajaj Finance Fixed Deposit and wanted to know my regular returns at different tenures.When I first encountered the original FD calculator in the app, I noticed something important was missing:I was not able to enter my own investment amount. It felt like a restriction, limiting the ability to calculate returns based on my specific needs. I was stuck with a fixed amount, which didn’t give me the flexibility to explore different options.This lack of a tool to help me understand how my investment would grow over time made it difficult for me to make an informed decision. It became clear to me that the calculator was needed to provide clarity on expected returns.Now, I could see my returns based on the amount I wanted to invest.This change not only made the calculator more flexible but also more intuitive, giving a sense of control over financial decisions.Another issue I spotted was:The original calculator only showed the amount based on the senior citizen’s interest rate, with no way to explore different options for regular interest rates.This was confusing for me, as I couldn’t easily see my relevant interest rates.So, I took two steps to fix this:For Senior Citizens (aged 60 and above):I added a toggle that clearly displays specific interest rates for senior citizens and corresponding maturity amounts. This helps to see exactly how much they benefit from the higher rates without any extra work.2. For Regular Citizens (under 60):For regular citizens, the toggle remains off showing the standard rates, keeping the experience streamlined and relevant to the needs.The original design required to manually check the official website for regular interest rates and then calculate returns, which was time-consuming and inconvenient.In the redesign, this hassle is completely eliminated.Now I can input the desired amount directly in the app, and the calculator instantly shows the maturity amounts based on updated rates.This not only saves time but also simplifies the entire process, ensuring not to rely on external sources for accurate calculations.Further, as I explored the app, I noticed several design issues that stood out. These weren’t just small problems; they really affected the experienced of the app.Card LayoutI completely rethought the card layout by shifting from vertical scrolling to horizontal scrolling. This change wasn’t just for the sake of aestheticsWith horizontal scrolling, it gets easier to browse more options in a smoother, more intuitive way, seeing more at a glance without feeling overwhelmed.I also introduced a View All button that was missing before. This feature gives access to full range of options in one tap, solving the frustration of feeling stuck within the scroll.It’s a simple, clear path to discovering everything, which ultimately makes the experience more seamless and enjoyable.Simplified Tool BarI decided to replace the Find FD in the Tool Bar with My Investment and shift the FD search feature into the Discover section, where it was already available. This wasn’t just a simple swap there’s a story behind it.Find the right FDFind the right FDThe old design had a confusing interaction where taping on Find FD took me to a new page, this was an interrupting experience.By moving Find FD into the Discover section, where I’m already in search mode, the flow became more consistent and intuitive. It felt natural to explore Fixed Deposits while I was already in a discovery mindset.My InvestmentMeanwhile, bringing My Investment into the toolbar made it much easier for me to quickly check my gains. I didn’t have to go through unnecessary steps it was right there, accessible whenever needed.And… That’s a wrap!🙌 Thanks for reading!Feel free to connect with me on LinkedIn, and let’s keep the conversation going!Revamping Stable Money’s fixed deposit calculator for seamless financial planning was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

LEGO Pays Tribute To The 40+ Year Journey Of Apple Calculator Designs
The iPad got its own native calculator app in 2024, just 40 years after Apple rolled out its first-ever GUI (graphical user interface) calculator for the Macintosh in 1984. The original was designed by Chris Espinosa, and was a favorite of Steve Jobs’ up until it was refreshed with the MacOS X in 2001. However, most of us are familiar with the original black and orange calculator UI that debuted as early as 2007. The thing is, Apple’s calculator designs are a pretty great way to see the company’s design journey. Things went from strictly functional to visually contemporary to goddamn gorgeous (without ever compromising usability of course), and this LEGO set captures that journey perfectly. Put together with just 821 pieces, this fan-made build shows Apple’s transition through 4 stages – going all the way from the b/w 1984 calculator to the modern scientific calculator. Designer: The Art Of Knowledge The first calculator design was put together by Espinosa at the young age of 22 while under the leadership of Jobs. Famously a pedantic, Jobs ripped apart almost every design that Espinosa shared with him. After multiple iterations, Espinosa went to him with what we now look at as the final design. It was accepted, but not without a strong dose of criticism from Jobs, who said “Well, it’s a start but basically, it stinks. The background color is too dark, some lines are the wrong thickness, and the buttons are too big.” The calculator was finally tweaked on the UI and semantics front by Andy Hertzfeld and Donn Derman, who retained this Jobs-approved graphical version. This remained a standard on Macs all the way up until the end of OS 9. The following OS X, again led by Jobs’ vision to break past old and usher in the new, saw a more skeuomorphic approach. In 2001, Apple transitioned away from its classic Mac OS 9 calculator, known for its simple, functional design (influenced by Steve Jobs and Dieter Rams’ Braun aesthetic), to the new Mac OS X, featuring a refreshed look that emphasized minimalism, better integration, and user-friendly details like larger zero buttons, reflecting Jobs’ philosophy of simplicity and intuitive interaction. The final calculator design we see today wasn’t always like this. Apple loyalists will remember a phase in 2007 when the iPhone did have a calculator app with the familiar black and orange colorway, but with rectangular buttons instead of orange ones. The circles only made their way into the UI as late as 2024, although design-nerds will remember the Braun ET55 calculator which heavily inspired Apple’s design efforts. Braun’s entire design philosophy, crafted by legend Dieter Rams himself, helped craft Apple’s approach to industrial (and even interface) design. Shown below are two versions of the same iOS18 calculator design – in basic as well as scientific formats. “This model utilizes interlocking plates, tiles, and inverted tiles for a smooth, tactile finish. It is designed as a modular desk display, perfect for students, engineers, and tech historians alike. With roughly 821 pieces, it offers a rewarding build experience that fits perfectly alongside other LEGO office or technology sets. Attention is paid to the scale of the model to match as closely as possible to the apps,” says designer The Art Of Knowledge, who put this MOC together for LEGO lovers on the LEGO Ideas forum. It currently exists as just a fan-made concept, although you can vote the build into reality by heading down to the LEGO Ideas website and casting your vote for the design. It’s free!The post LEGO Pays Tribute To The 40+ Year Journey Of Apple Calculator Designs first appeared on Yanko Design.

The DSKY Moonwatch Is Apollo Instruments’ Ode to Space Travel
The space race could well be considered the golden age of American innovation, but along with the very idea of sending the first human to the moon, the era also represented early computer and other technological designs. From the oversized buttons to the monochrome displays, there’s just something about the look – and it’s a look that Apollo Instruments is capitalizing on for its new space-themed smartwatch, the DSKY Moonwatch. The DSKY Moonwatch is such a love letter to space travel that it’s actually a miniaturized recreation of the Apollo Guidance Computer, or AGC, which played an important role in every Apollo launch that NASA conducted. So, what does that mean? Well, it has a glowing green monochrome display with an oversized number pad taking up the bottom third of the device. Through those buttons, it can perform a number of functions, including serving as a calculator. On top of being useful as a calculator, the watch offers configurable time zones, a stopwatch, a timer, and alarm features, as you’d expect from any watch. It also has a GPS built into it, along with cool touches like a lights and display test and a power-down routine. It’s designed for durability too. The watch is built from a CNC-machined, ceramic-coated stainless steel case, coupled with a leather strap that’s available in either black or brown. The DSKY Moonwatch is now available for pre-order via apollo-instruments.com for £649 and is expected to ship in the first quarter of 2025.

Muzli Publication — Weekly Digest
Hello Designers,This week on Muzli, we’re diving into October’s creative highlights! From innovative GenAI tools and eye-catching campaigns to practical tips for breaking down design silos and boosting team collaboration, there’s something for everyone. Want more?Download the Muzli extension to keep your inspiration fresh every day!Stay inspired,The Muzli Team……Weekly RoundupThe most engaged content on MuzliRead more.Weekly Designers Update #477Web design inspiration, weekly recapRead more.Revamping Stable Money’s fixed deposit calculator for seamless financial planningn this article, Roshan Thankar discusses how he identified a problem with the FD calculator in the app and worked through it to find a solution.Read more.Pixels of the Month: October 2024From new GenAI tools to bold ads and AI in marketing — October’s best in creativity, innovation, and strategy.Read more.Breaking through siloed roles in designThe article explores practical strategies for breaking down siloed roles in design, improving cross-team collaboration, and driving better project outcomes.Read more..Muzli Picks Spotlight:Inside KristallnachtClaims Conference presents ״Inside Kritsallnacht״Check out.Mac miniThe new, smaller Mac mini with the M4 or M4 Pro chip. Built for Apple Intelligence.Check out..Designers’ Secret SourceLooking for more daily inspiration?Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeMuzli Publication — Weekly Digest was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Minimalist Phone Takes On Teenage Engineering-inspired Design To Offer Hyper-Functionality
This phone is so minimal it doesn’t even have a name. This brick-ish beauty comes from the mind of Keziah Mendjisky, an industrial design student out of Paris. The idea is simple, how much can you take away from current phones to give you something that feels like a phone and performs like a phone, but doesn’t have any of the distractions? Mendjisky’s attempt at re-envisioning a connectivity device is gorgeously risqué, resulting in something that you’d first think was a calculator. Grab it, however, and you’ll realize it doesn’t have your calculator’s layout. The numbers are laid out like a phone, starting from the top unlike a calculator (which starts from the bottom), there are volume and playback keys, and two conspicuous buttons marked green and red, which become obvious once you realize they’re for answering or rejecting calls. Everything gets packaged in a design format that would make folks at Braun or Teenage Engineering very happy – the use of white, the employment of tactile surfaces, and just the right amount of fun without making the device look like an unserious toy. Designer: Keziah Mendjisky “This concept rethinks what a phone should be in a world of constant distraction. No glass screen. No endless scrolling,” says Mendjisky. One could argue that ‘no glass screen’ might be pushing things a little too far, but the minimal phone he designed with this very constraint still feels ‘cool’. The screen is replaced by a backlit plastic panel with a dot-matrix light-up display – think screen on your Ember thermos or the Mui Board Gen 2. The top right corner of the display is dedicated to the time and weather. The left, however, is where the main elements are visible, A very tactile scroll wheel lets you quickly jump through functions or contacts, while a green or red button lets you call or disconnect. In the middle, a speaker key lets you activate the loudspeaker mode while on calls, with the speaker unit itself right above the button array. The rest of the buttons lack a concrete explanation, but it’s easy to infer what they could be for. Numbers dial numbers, obviously, but there’s a T9 keyboard underneath too, presumably for searching contacts or texting. Forward and rewind buttons could possibly hint at voicemail playback, although the phone apparently handles media too. Most buttons are concave, making them reliable to press, although a few critical buttons have an embossed/extruded design, probably hinting at more core functionality. Phoning is arguably the most important aspect to this minimalist gadget, although Mendjisky’s visuals hint at a few core tools like music playback, navigation, and maybe even an alarm. Plus, given its calculator-esque aesthetic, I’d probably expect a calculator function to be built-in too, but the lack of addition/subtraction/etc buttons does tend to worry me! The post Minimalist Phone Takes On Teenage Engineering-inspired Design To Offer Hyper-Functionality first appeared on Yanko Design.

Top 13 Pricing Plan Pages Examples
How to design a pricing page (13 examples)The options you give the user will ultimately decide whether they buy your product or not. Let’s take a look at some inspiring UX writing and pricing page design examples that can help to optimize your pricing page and increase conversions.Pricing is one of the most important elements on the screenBack in the day, I planned the UX of a crucial pricing page for Sodastream, one of the biggest e-commerce stores that has come out of Israel. During this time, I looked at a zillion different pricing pages, and it was critical for me to find the most relevant examples.What pricing model should I chose?!The pricing plan we created actually challenged the business model of the company as a whole, offering a completely different business strategy — instead of one-time offers, we would switch to subscriptions of the products. So even though it was “only” a design and writing decision, it had an impact worth billions of dollars. When the company was sold later in the year, we published the website for more than $3B.Pricing pages are the places where the users ultimately decide whether they should pay for your product or not. When done right, it will increase the revenue of your organization. On top of this, it can give you a mahoosive indicator of who your clients, customers and users are.So what features make a pricing page stand out? If you are going to build or update a pricing page, or if you’re just into , and content strategy in general, here are my top 12 pricing page examples!Note: The UX Writing Hub and the author of the article is not affiliated with any of the brands below.1. TunnelBear — smart illustrationsAre you a cub or a grizzly bear? VPN services TunnelBear uses illustrations of bears to show you their different pricing plans. Simple but effective, and totally in line with their brand.Buy TunnelBear VPN with Credit Card, Bitcoin2. HubSpot’s price calculatorIf you’re new to tech, it can be hard to understand what HubSpot does. It’s also hard to work out a budget for their CRM services since they offer so many different plans.That’s why they decided to create a price calculator — a smart move for pricing pages with lots of alternatives.Marketing Software Pricing | HubSpot3. Teamdeck — a playful calculatorCalculators have become a staple on SaaS businesses’ pricing pages-they’re helpful when you offer a lot of alternatives. Teamdeck is based on a pay-per-seat model, so your ultimate price tag depends on the number of people you onboard to your app, and what roles you pick for them.The calculator is in line with Teamdeck’s marine-themed branding.As you increase the number of seats in your plan, the accompanying illustration evolves as well: from a small fishing boat to a sleek yacht and finally a cruise ship. Interacting with the calculator is engaging and allows people to learn about Teamdeck’s pricing model without it feeling like a chore.Teamdeck - pricing that suits your company's needs4. G Suite — clearly indicate the best dealA smart way to funnel a user towards a specific path is to simply highlight it. Google’s G Suite indicates clearly which deal gives the best possible value.Pricing Plans | G Suite5. Zapier — free trialsIf you want to convert users fast, be sure to give them a free option.Mailchimp has been doing this for years (the first 2K emails are free) and now Zapier does it too.Zapier is a great little tool that connects different apps and accounts you use regularly and helps you to automate simple actions. As you can see in the image below, they even go further and let you try all available plans without paying a cent.Plans & Pricing6. Webflow — use first, pay laterAllowing users to create sophisticated websites without code, Webflow has been hailed as the go-to future tool for web development.They understand that you are much more likely to pay for a plan once you have a web project up and running — and that’s why they allow you to use the tool for free until you are ready to launch. Genius.Plans & pricing | Webflow7. Simplecast — good variety of plansAs a newbie podcaster (shoutout to the Writers in Tech podcast ), Simplecast’s podcast hosting services have been fantastic. It was important for me to know that there is a plan for every podcaster.Features & Pricing8. Zoom — informative tooltipsMy favorite part about the video communication tool Zoom’s pricing options is the super-informative tooltips that appear when hovering over the information icon. A great way to explain every aspect of the products and leave no doubts.9. Invision — authentic feel and cool detailsWhile it is clear from Invision’s pricing page that they target enterprise clients, the “most popular” indication gives the page an authentic feel. The save 10% doodles arrow is another nice touch — a small detail like this can make a big differencehttps://www.invisionapp.com/plans10. Trello — be nice to new usersSay hello to Sir Trello, son of Atlassian and brother of Jira. This task management tool clearly focuses on collaborative efforts and teams, and perhaps that’s why the pricing page is very kind to new solo users. In fact, their free trial is so generous that I never had the chance to pay them (does that make me a bad team player?).https://trello.com/en-US/pricing11. Spotify — offer unbeatable valueIsn’t the best way to persuade people to pay simply to offer great value in relation to the price? Spotify had me at “no ad interruptions”, others may be persuaded to hit the green button by the Listen online or High audio quality options.https://www.spotify.com//premium/12. Jira — affordable plans and pricing calculatorBig brother’s turn. The ultimate project management tool for developers pricing page has a fancy pricing calculator and super-affordable plans.https://www.atlassian.com/software/jira/pricing13. Adobe creative suite — plans for clearly defined usersAdobe understands that if you’re on their pricing page, you are probably familiar with their apps already. They suggest different tracks not just based on groups (individuals, businesses, schools etc.) but also on your professional needs (designer, photographer, video editor and so on).The awesome part is that this pricing page is a reincarnation of their earlier business model, in which you’ve had to buy each software separately. Yikes.https://www.adobe.com/creativecloud/plans.htmlThat’s it for now!Pricing pages are the bread and butter of an online business. Use them wisely, test and optimize them. Play around with different copy and design elements and track your conversion rates.If you want to create fantastic pricing pages, try our free UX writing course!Edited by Anja WedbergOf course, there are tons more pricing pages out there worth sharing — what’s your favorite and why?Originally published at http://uxwritinghub.com on January 19, 2020.Top 13 Pricing Plan Pages Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Beautiful Braun-like Style 3D Typography
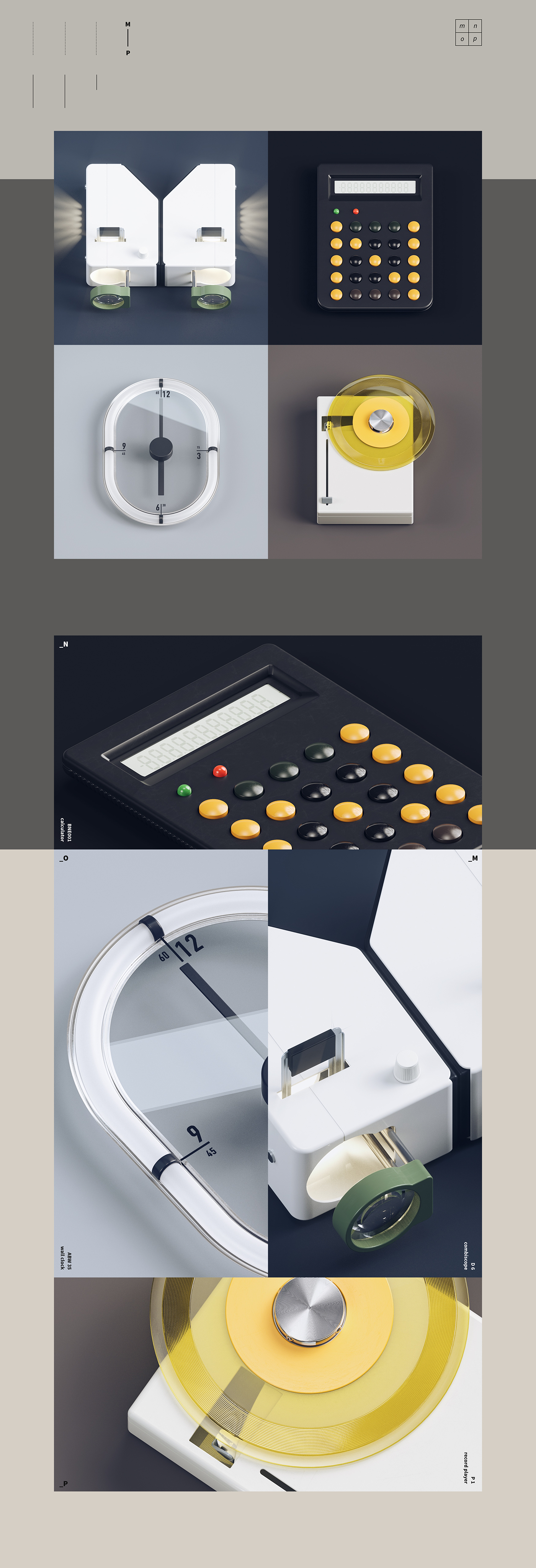
Beautiful Braun-like Style 3D Typography abduzeedoJul 11, 2019 There are some projects that are simply hard to describe how awesome they are. The Classic. Typefaces by Particle (Gao Yang) is one of those memorable 3D and typography posts. It is simply an alphabet but it's created by using classic examples of industrial design, quite a few from Braun. The result is quite awesome, from calculator to toothbrush you will find all sorts of familiar objects there. I love the simplicity and how clean it feels. Check out after the break. After modeling some Braun's products for practice, I'd like to do something more creative, so I designed these letters with this retro, modern and Braun-like style. 3D Typography

GSAP Card Interactions, Perspective Tunnels, and CSS Timing Functions
This week, the CodePen community creates a interactive mobile UI with GSAP, travels through a trippy tunnel, and teaches you about timing functions in CSS with an interactive Pen. Blobby Deer Louis Hoebregts summons a magical animated deer in a "ThreeJS to SVG render, plus GSAP". Twisting Adir-SL shares a tool to compare timing functions in UI animations. Click the "Compare" checkbox to open up the list of functions to compare. CSS-only direction aware box "A CSS-only implementation of a box with direction-aware hover. N, NE, E, SE, S, SW, W NW" from Mikael Ainalem. CodePen Radio #327: 99.999% Uptime Co-founders Chris Coyier & Alex Vazquez are on the podcast to talk about DevOps, servers, and keeping CodePen online at all times. Card Interactions with GSAP dilums shares a slick set of mobile card interactions powered by GreenSock. Practice/3.js Toshiya Marukubo continues a series of Three.js practice Pens with this kaleidoscope of cubes. #CodePenChallenge: Pool Rules August's challenge theme is "The Typography of Summer", and we jumped right in with pool rules. Check out the Pens from week one, including Mireille Tijdeman's stylish sign. Glassmorphism Calculator UI Tirso Lecointere shares a glassmorphic calculator design concept complete with light and dark modes. Justified Scroll Animation "I "justify" the columns vertically by scrolling each column at a different velocity." From Yoav Kadosh. Tunnel Travel using CSS Perspective trangthule takes us through a starry tunnel at warp speed in this mindbending Pen. 3D Button with Shading Takane Ichinose brings back the shiny buttons of a bygone era in this "experiment with 3D button shading". Escape the Laser Jump on the buildings to avoid getting blasted with a laser in this super-fun sidescrolling game by Amit Sheen.

The Science of Color Contrast — An Expert Designer’s Guide
Understanding the complexity of color contrast for better design and accessibilityThis brief guide introduces UX designers to color contrast ratios and how to effectively apply this principle to your designs. This article does not delve into the complexities of choosing accessible colors for color blindness. Read more on color accessibility here.The purpose of UX design is to facilitate a seamless interactive experience for users. As such, color selection and juxtaposition should not be solely based on your personal preferences. Of course, it should be grounded in your brand aesthetic, but also in the science of accessibilityCore ConceptsLuminance — The intensity of light emitted from a surface per unit area in a given direction.Color Contrast — The difference in luminance between two adjacent colors or overlaid colors (foreground / background).Dynamic Range — The ratio between the largest and smallest values that a certain quantity can assume. For color contrast, this is the difference between the brightest luminance and the darkest luminance. The eyes take time to adjust to different light levels, so designers need to take into account the dynamic range of the human eye as applied to digital screens.Light Intensity and Dynamic RangeOptical Glare — Glare is caused by a significant ratio of luminance between the task and the glare source. This can also apply to digital and print sources, whereby reflected brighter light makes it more difficult for the human eye to discern adjacent objects. You can also apply this concept to screen glare, like what happens when you use a laptop outdoors.Color Contrast Ratio —A property of a digital display system defined as the ratio of the luminance of the brightest color (white) to that of the darkest color (black) that the system is capable of producing. A high contrast ratio is a desired aspect of any display.Human Eye Dynamic Range — The dynamic range of the human eye is about 20 stops, or 1,000,000:1. The contrast sensitivity of the human eye is greatest when the frequency of detail in a scene is at about 4 cycles per degree (source).Calculating a Contrast RatioContrast ratios can range from 1 to 21 (commonly written 1:1 to 21:1).(L1 + 0.05) / (L2 + 0.05), whereby:L1 is the relative luminance of the lighter of the colors, andL2 is the relative luminance of the darker of the colors.Web Content Accessibility Guidelines (WCAG) 2.0The WCAG guidelines defines the following guidelines for accessible web content and associated contrast ratios.Minimum Contrast Standards1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Enhanced Contrast Standards1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Only passes for AA large textPasses for all text typesFree Contrast Ratio CalculatorsYou can use these tools to quickly check your color schemes and make sure your content is accessible.Webaim Contrast Checker — Free, online color contrast calculatorContrast Checker — Free, online with grayscaleWCAG Contrast checker — Firefox addonColor Contrast Analyzer — Chrome extensionThe Science of Color Contrast — An Expert Designer’s Guide was originally published in Muzli -Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Stacked — Mobile App Case Study
Stacked — Mobile App Case StudyFitness and WellnessA new, exciting way to do your WorkoutsStacked was created by bestselling fitness author Mike Matthews to help reach the fitness goals faster. It is suitable for any kind of workout routine, ranging from a simple bodyweight program to a complex strength training block.The user can set goals for exercises and body measurements, and record and review progress toward them. Also, it has a 1RM calculator to avoid losing track of personal records.Goal — Improve User Experience and Visual StyleThe main goal was to improve user expirience in application. The key points: simplify navigation, make workout screen more intuitive, improve the way to interact with routiones.Also we worked a lot on look and feel of the application and created a new visual style. We put a lot of attention to details, interactions and animations.https://medium.com/media/65d2f59c7bc752a5e8a2cc03e06b7659/hrefFirst step — Creating a new user flowWe prioritized the app features and moved the main ones to the tab bar instead of using hamburger menu. So the main features became available in one tap as well as all important information is listed on home screen.What’s new on the workout screen?Now it is collapsible and available in any place of the app. The user can navigate in app without closing the workout screen, easily see the workout overview and summary.Routines and Goals -Improve efficiency of your workoutsThere are a lot of predefined routines that can be combined into phases and assigned to specific weekdays. The user can edit and create his own routines. All settings can be easily restored to default.What are workouts without goals? User can set his goal and see which ones are achieved or what is needed to achieve them.Log. Progress. History — Monitor your actvitiesAll user’s progress is shown in Log. User can monitor his activity by two parameters: weight and reps and One rep max. All data is visualized in charts.Results — Better experience for our usersBeta testing results showed great results: 84,2 % of 597 beta testers named their experience as “Very good” and “Excellent”. As well as 89,5% of users succeed 100% in usability studies.Created with love by Netrix team ❤️We are on Dribbble, Behance, and Youtube.Stacked — Mobile App Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Noted: New Logo and Identity for Rocket Mortgage by Lippincott
“Houston, we don’t have a Rocket” (Est. 2016) "Rocket Mortgage is an online mortgage experience developed by Quicken Loans, America's largest mortgage lender. Rocket Mortgage isn't a calculator; it's a way to get a mortgage. Just tell us about yourself, your home and your finances, and we'll give you real interest rates and numbers - not just our best guess. Then, you can use Rocket Mortgage to get approved, ask questions about your mortgage, manage your payments and more." In January 2018, the company became the largest overall retail lender in the U.S. (it is also the largest online retail mortgage lender). Design by Lippincott Related links N/A Relevant quoteSince the focus isn’t solely on speed, the image of the rocket is no longer used in the new logos. Instead, the main element in the new logo for each company in this new partnership is a custom typeface with a “magic O.”When looking at the negative space in the O, many have said they see an outline of a person — an intentional nod to keeping clients at the center of everything we do. Others have said they see the gauge of a speedometer to show speed or progress or the keyhole of a door—one that we believe can be used to open up a host of new financial opportunities and freedom. The beauty of this design element is that there are as many interpretations as there are reasons for a consumer to use Rocket Mortgage, Rocket Homes, Rocket Loans or Rocket HQ.This magic O also gives more diversity in the ways the logo can be used. One example is the golf ball incorporated – or at least implied – in the new Rocket Mortgage Classic logo. Images (opinion after) Logo. Family of brands. Business cards. Stationery. Online presence.. Opinion I have always been confused by both “Quicken Loans” and “Rocket Mortgage by Quicken Loans” because I have never thought of Quicken as a place where I can a mortgage. My main interaction with Quicken is as a piece of software to track money and expenses. But that’s my burden. The old logo was… rocket-y. Other than the flames, I kind of liked that old rocket. The typography was clumsy but passable. The new logo is not rocket-y and given that both the main logo and the logos for the other separate-but-together companies focus on the word “Rocket” it’s fairly disappointing that there is not even a hint of what makes rockets rocket. I am all for avoiding the obvious but of all the approaches possible this is the antithesis of the name. The “O” being made from the turned “C” is not a bad idea but it’s very awkward in this particular case as there is no pay-off from the name. The concept that it’s a person? Eh. The concept that it’s a keyhole? Eh. The concept that it’s a door? Eh. I mean, nothing wrong with any of them… the logo just feels flat and lacking any personality or even energy, which the old logo had. The few applications shown don’t help the logo unfortunately, as everything feels heavy in all that red and the overly financial-looking sans serif. Overall, this needed more rocket, less mortgage.

Weekly Designers Update #529
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Want a daily boost of creative energy? Install the Muzli extension,your nonstop source for design inspiration, right in your browser! 🚀🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meNas IllmaticConcept project inspired by Nas’s album Illmatic. A narrative design retracing the context and legacy of this monument of New York hip-hop.🔗 View the project.Design Trends 2026: Where AI Meets EmotionA visual forecast by Julissa Roa, exploring the seven key design movements shaping 2026 — where AI, storytelling, and emotion redefine how we create, communicate, and connect.🔗 View the project.Dandy Vision Intraoral Scanner — DandyMeet Dandy Vision — the world’s smartest intraoral scanner. Trained on over 10 million scans, it combines incredible speed with AI-powered precision to redefine digital dentistry.🔗 View the project.Electric lighter \ L40L-40 Electric LighterGreen energy product design exploration. Boom.🔗 View the project.🔥 Must-See Design PicksOlivetti Divisumma 18 by JAVIERA tribute to Olivetti’s iconic Divisumma 18 using Rive blending tech, art, and usability in a design homage to Mario Bellini’s bold 1973 calculator.🔗 View the project.The Monolith ProjectAcross the stars, a silent monolith awakens. The Monolith Project: Where every touch rewrites reality.🔗 View the project.Glyphic BiotechnologiesA digital experience for a team that reads proteins at the single-molecule level and changes what’s possible in science. We designed and developed the site, creating 3D visuals that turn complex biology into something beautifully simple.🔗 View the project.Studio BeaucoupNotre studio web vous accompagne pour la création de votre site internet sur-mesure pour proposer une expérience web unique à vos internautes.🔗 View the project.✨ Muzli Me — Creator SpotlightCuchillo is an award-winning digital design studio based in Bilbao, Spain. Their work blends bold creativity with refined precision, resulting in immersive websites and interactive brand experiences that feel both artistic and timeless.🔗 Explore their work: https://me.muz.li/mrcorrales.💡 New Tools & Assets for DesignersDesign ArenaThe world’s fastest-growing crowdsourced benchmark for design. Challenge, Vote, Crown your Winner.🔗 Explore this.TurboStyle — Visual editor for any websiteTurboStyle helps you effortlessly adjust styles, update text, swap visuals, and explore design ideas — right inside your browser. No setup needed.🔗 Explore this.Briefberry: AI-Powered Brief Generation UI KitStreamline your brief creation process with intelligent design🔗 Explore this.457 Slides Pitch Deck TemplateCreate your next Pitch Deck fast, easy, and without stress!🔗 Explore this……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | Twitter….Designers’ Secret SourceLooking for more daily inspiration?Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeWeekly Designers Update #529 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Naoto Fukasawa
I want to read people’s minds, find a common image, and to reveal the archetype through design. Naoto Fukasawa is a Japanese industrial designer, author, and educator. Since 1999 he has been working for MUJI as a leading designer and later as a member of its advisory board. Ever devoted to the notion of living simply through simple design, Naoto Fukasawa doesn’t dare to be different. He dares to be normal—to design basic objects that we often take for granted in our everyday lives. And he does so masterfully yet seemingly effortlessly. Fukasawa teaches much, but he inspires even more through his design and dedication to his craft. We had the opportunity to briefly discuss with him his approach to design and his role as an educator. Photo: Yoneo Kawabe Photo: Yoneo Kawabe What does timeless design mean to you? Timeless design does not always stay popular because I think after a while, people can become bored with it. But the timelessness of a design object also means you can very easily fall in love with it again later. It happens naturally, like a returning trend. How do you think mass production has affected craftsmanship in product design? People appreciate craftsmanship more because it is limited. Whereas, with mass production something can be easily obtained, even it is good or badly made, you can get it very easily. For me, craftsmanship is not just beauty, but it is more precious once it becomes one of a kind. The lower quantity of the object raises the value within the object. Photo: Ryohin Keikaku Photo: Ryohin Keikaku Photo: Ryohin Keikaku You’re often asked about the evolution of the MUJI brand, but how has your approach to design evolved over the past decades? People feel that the products at MUJI are basic, not 'Design'. There are many design objects that people feel are 100% designed, but usually, these objects will be over-designed. MUJI offers ‘non-designed’ objects, to help people understand the object’s function better. Since I was a young designer I tried to express 'MY design', but after 15 years I decided to make 'OTHERS design', not mine. I want to read people’s minds, find a common image, and to reveal the archetype through design. Photo: Akihiro Ito Photo: Akihiro Ito As a multidisciplinary and prolific designer, do you have a preference in designing electronics or homewares and furniture? And how does your approach differ? In my mind, those disciplines are not so different. I always try to find the archetype in each category. The process of making is different, but the creation is the same. Finding the iconic symbol, minimise, and purify it. There are so many conditions, aspects, and constructions to design (marketing, use, electricity), but I have to find the right answer, to fit perfectly in our everyday lives. Not too much, not too little—just right. That is my goal. Photo: Ryohin Keikaku Photo: Ryohin Keikaku You created the DENSO city vehicle project back in 2012 as a concept and you since created a prototype of the GACHA shuttle bus for MUJI. What do you think it will take in order for us to see self-driving electric vehicles at a large—even global—scale? Is the technology ready? The technology is on the way. Many technical and system companies trying to realise it. In reality, people have difficulties to understand the technology and imagine how technology will operate and effect them in the close future. This is the reason for the design of the bus. The design is a kind of symbol, to introduce the vision of the future that can be easily understood. There are many technical conditions and regulations to consider when introducing this technology, but before solving all that, my strategy is to expose and illustrate to the general public what the future holds of the self-driving vehicle bus. Photo: Ryohin Keikaku Photo: Ryohin Keikaku What is your essential criteria when designing a piece of furniture? I try to be normal—not special—finding what is the shape and comfort people love. I know what they like, and what they don’t. This is a special talent, which is difficult to describe. The materials and textures seem to play a large role in the aesthetics and quality of your products. When in your process do you think about these aspects? I don’t focus only on a single item like a chair. If I design a chair I choose the right material, the texture that will fit well the ambiance or atmosphere that the chair will be used in. I never look at the chair as an independent product. In that case, it can not complete itself. It always needs to be part of an environment. Photo: Akihiro Ito Photo: B&B Italia As an educator, what are you looking to give back to the design community? How can a younger generation of creators build on what you have made? The process of making things is fun, innovative, and joyful. Creation makes us happy. The young generation that happily creates things should continue to be more advanced and make sophisticated things. If they don’t feel it is fun to do, to make, they can not reach their goal. My role is to tell them how to design and create things that make them happy as human life. For Maruni, you design alongside Jasper Morrison. Do you meet and discuss ideas and design direction? How does your collaboration work? We never talk in advance about any idea or creation together. But as a good friend and as a designer, we share our thoughts about design. Once we see the result of design, both of us have a similar thought in mind. We run through quite a similar process to create things. That is a hidden collaboration. Sharing the core of the importance helps us to make things with more power. We have a trust between each other. Photo: Maruni Tokyo Photo: ALEX You have a great admiration for well designed and executed everyday objects that improve people’s lives—is there a particular object that you wished you had designed? I do not have one in particular. Sometimes people easily forget the design for everyday life, they feel it is too normal. The design of everyday objects is more important for us in life, to be better. I like to design things that not many people are interested in, for example, escalator or an elevator. On a more personal level, what do you like to make time for in life? How do you spend time away from design? It is impossible for me. My personal life is my design life and vice versa. To create normal things, I have to be careful to have a normal life. Otherwise, I can not design as I need to. This is simple.

Rethinking Home Cooling: Junko
Rethinking Home CoolingDesign BriefReduce electricity usage in the home.ResearchElectricity UsageA households electricity consumption can generate a large bill over one year. “If a 1200W single split air conditioner is used roughly 12 hours daily (4 hours when the user gets home and 8 hours when the user goes to sleep). At the end of the month, the user will end up paying about $118.57 SGD (w/GST) for using one air conditioner. ”* Over a year this would total $1422.84 SGD, at roughly 33 cents per hour. In contrast, the least energy efficient ceiling fans on the market cost less than 3 cents to run per hour.ObservationsIf a user is too warm in their home they may turn on their ceiling fan, to cool themselves down.Storyboard pt 1However, if the user is still too hot with their ceiling fan on they would often turn off their ceiling fan and turn on their air conditioner.Storyboard pt 2Running an air conditioner is expensive and can lead to high household electricity bills.Storyboard pt 3Air-conditioning units and ceiling fans are both used to cool the home, so why should they be separate systems?The most efficient way.The most efficient way to cool the home is to use a combination of the ceiling fan and air conditioning unit. Ceiling fans don’t make a room cooler, they only make the user feel cooler. By moving air over the skin, a fan can lower the body temperature, but will not affect the temperature of the room. Utilizing the fan and air conditioner together allows the user to increase the temperature setting on their air conditioner, for example from 21° to 24° Celsius, reducing the electricity usage.Apparent temperature.Apparent temperature is the temperature perceived by humans, caused by the combined effects of air temperature, relative humidity, and wind speed. This effect is noticeable if a person is outside on a windy day, the forecast is 27 degrees but because of the wind, the person may feel colder. The temperature that the person feels due to the wind is the apparent temperature.To calculate the apparent temperature within a room when the ceiling fan is in use we can use the dimension of the room itself, the fan’s wind speed, the relative humidity in the room and the air temperature.Try it for yourself here: Apparent Temperature CalculatorDesignConceptJunko is a home cooling product that connects fans and air conditioners together. The product can determine how to create a desired apparent temperature within a room using both the ceiling fan and or the air conditioner. If the user selects an apparent temperature the product will set the fan and air conditioner to the correct settings without further user input. Essentially decreasing the electricity usage by raising the temperature setting on the air conditioner, using the fan to compensate and still achieve the apparent temperature the user wants.ConceptFunctionalityThe device can read, remember and replicate the signals that fan and air conditioning unit remotes use to control these products and change their settings without the user needing to do this manually, making these products smart. If a ceiling fan in a home doesn’t use a remote control then an RF receiver can be retrofitted to achieve this functionality.InfographicMaterialsThe device is made of painted polycarbonate, rubber for the base and a white matte e-ink display, the benefit of the e-ink display is that if there are no changes on the UI then the screen can hold the image without consuming energy.Straight ViewBottom ViewVisual DesignThe dimensions of the product are 60mm x 60mm. In terms of visual design, the device is a home product so I designed it thinking that it should be in the background of the home and focal space of the user which is why the product is visually neutral and minimal in its design.Power SupplyI designed the device to be powered through the mains instead of a rechargeable battery. I wanted the user to have as minimal interaction as possible, if the user had to constantly recharge the device then they would be constantly irritated.Power SupplyComponentsThe main components within the design are the processor chip, the RAM, Wifi chip, humidity sensor, IR and RF receiver and transmitter and the battery.ComponentsUIThe UI on the device displays the current apparent temperature. It shows the current usage of the ceiling fan and air conditioner which the user can edit.User InterfaceApplicationThe application is used to set up the device, the remotes are paired to the device and the home wifi is connected. The home dimensions, ceiling fan information, and air conditioner information are inputted, the product can determine the fans wind speed within the room. The user can select the desired apparent temperature, edit the usage of their fan and air conditioner and create schedules.App Screens pt 1App Screens pt 2Thank YouThanks for reading!ContactBehance ciaranjames.m@gmail.comReferences* Electricity usage quoteHome Dimensions Icon made by Freepik from www.flaticon.comRethinking Home Cooling: Junko was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Discover 2025’s Top Web Design Trends Curated by Muzli
Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!The Design Trends Shaping 2025The fusion of technology and creativity continues to reshape the digital landscape in 2025. At Muzli, we’re excited to explore the trends that are shaping the future of web design. Here’s a curated look at the most significant trends influencing the web this year.1. Websites That Tell a StoryI’ve noticed that websites are becoming more than just static pages — they’re turning into immersive narratives that unfold as you scroll. This shift towards storytelling makes browsing a dynamic experience, where each scroll reveals a new part of the journey. It’s about crafting stories that engage and resonate, making the user experience more meaningful.2. Interactive 3D ElementsThe use of interactive 3D elements is transforming web design. Thanks to tools like Spline and Peach Worlds, creating 3D texts, characters, scenes, and amorphous elements has never been easier. These innovations add depth and realism, blurring the lines between digital and physical experiences.3. Embracing WEBGL Effects and GSAP AnimationsPlatforms like Unicorn Studio are making WEBGL effects accessible, enabling designers to deliver stunning visuals directly in the browser. Combined with GSAP’s powerful JavaScript animations, designers can now create high-performance, interactive visuals without deep coding knowledge.This trend is amplified by the growing integration of GSAP into no-code platforms like Webflow, allowing intricate animations and micro-interactions to be seamlessly implemented. This collaboration bridges the gap between creativity and accessibility, enabling visually stunning and highly interactive websites.4. AI-Generated Images and VideosAI is revolutionizing content creation. While AI-generated visuals gained traction last year, 2025 is taking them to the next level. The ability to produce unique, tailored scenes with ease is streamlining content production. Designers can now create dynamic, responsive visuals that elevate user engagement.5. The Power of Micro-AnimationsMicro-animations might not be new, but their impact is growing. With more designers involved in website creation thanks to no-code tools, we have greater influence over these subtle animations. Platforms like Webflow, Wix Studio, and Framer are making it easier to implement micro-animations effectively. These tools empower designers to add interactive elements without writing code, enhancing user interaction and making websites feel more alive. They offer built-in animation features and intuitive interfaces that simplify the process of adding micro-animations to our projects. This contributes to a smoother and more intuitive user experience.— — Recommended articles — —Ongoing TrendsOf course, there are trends that continue to stay with us:Brutalism in Web DesignEmbracing raw aesthetics and a straightforward approach challenges conventional design norms.https://twomuch.studio.MinimalismClean and simple designs focusing on functionality and user experience remain effective.https://artlistparis.comRetro-Style WebsitesThere’s something charming about bringing back vintage elements with a modern twist.https://www.samsons.kr.Typography and Unique Fonts for Hero SectionsTypography remains a powerful tool for expressing brand personality and making headlines stand out.https://oliverjeffers.com.Dynamic Backgrounds: Moving beyond static images, dynamic backgrounds add depth and interest to web designs.Illustrations: Whether hand-drawn or digital, illustrations add a personal touch and uniqueness.https://decathlon-yeyeweller.index.studioAt Muzli, we’re inspired by the opportunities these trends bring to create engaging, personalized, and immersive experiences. Web design in 2025 is about pushing boundaries, crafting innovative user journeys, and making websites that captivate and inspire.Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | TwitterDiscover 2025’s Top Web Design Trends Curated by Muzli was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

10 Principles of Good Web Design
Basic rules for building effective websitesDesign by OutcrowdThese principles are based on user perception and work every time. They guarantee your website will be attractive, convenient, memorable, and have high conversion rates.There’s a common belief among designers that users first assess any website visually, then logically. This is only partly true. The first impression is compound, not purely visual. A site is not a Dribbble shot, and a user is not a designer.So let’s look at the website through users’ eyes. What is important to them?1. Relevant contentThis means information and graphics that the user defines as valuable and necessary. Relevant content meets or, ideally, exceeds user expectations. It’s exactly what the user has been looking for, what he always wanted to see!Relevant design is an integral part of this content. It addresses the audience in their own visual and associative language. And the reason they understand it is not that the designer knows design; they understand it because the designer knows people.Neuroman — UI Design for Robotic DeliveryThe success of any project comes from knowing the client’s business, website goals, and user goals. It means collecting information, analyzing it, and developing a website strategy. It means studying user groups and compiling their portraits, as well as repeated testing.Don’t expect to create a relevant design just because you’ve read the TOR and checked out your competitors’ designs.Look for a visual language that your audience understands.This language will show the users that you’re on the same wavelength. Find a style that suits the tastes of a given user group. Choose images and pictures that evoke strong emotions and resonate deeply. Write headlines and copy that won’t be ignored. Do something special, something that motivates and inspires.All this will combine to make your product unique and desirable.B-Tech — Landing page design for the AI-driven health company2. Good visualsEven the best of concepts can be easily spoiled by poor execution. It’s the quality of the design that instantly forms the first impression.People can intuitively tell the good from the bad, the beautiful and coherent from the ugly and unbalanced. Bad visual design causes distrust and a desire to look elsewhere. The quality of design directly affects people’s view of the company and its product.Here are the golden rules of visual design:stylistic unity;clear structure;good composition;visual balance;hierarchy of elements;system of primary and secondary accents;harmonious color palette;visual guides;no unnecessary or distracting elements;breathing space;legible fonts;easy-to-understand icons;familiar shapes and locations of elements (e.g. buttons, navigation panel, search bar);high-quality, original images.All of the above creates a positive visual impression.Follow the golden rules of design.Good design always matches the type of business and is part of the company’s brand building.Analythis — UX/UI design for the AI-powered marketing platform3. FreshnessGood web design is innovative. It captures the zeitgeist and holds a promise for the future. If your information isn’t up-to-date, you will lose your users. Nobody wants to live in the past. Outdated design makes people ignore the content. They think it’s all obsolete, including the product. A design copied from competitors is just as bad. People have already seen something similar, so they won’t perceive it as new and unique.Use new tools, current trends and styles. To stay relevant, look beyond design, as well. The wider your horizons, the more ideas you generate; this will enable you to create unique and fun designs.Stay young and hungry for new things.Effective websites get timely updates, follow the trends, and look fresh. But don’t scare away your users by breaking the familiar interaction patterns.Qwero — Landing page design for the NFT marketplace4. Meeting expectationsYou can attract viewership with nice, fresh visuals — but still fail to meet their expectations.The user needs quick answers to the following five questions:what is on offer?do I need it?what makes you guys better than others?can you be trusted?how do I get it?The wow effect from a gorgeous design evaporates almost as soon as it appears. Then the customer turns into a pragmatic Scrooge type. He wants to get what he wants without wasting his time on irrelevant stuff.Meet the users’ expectations and exceed them.The answers to the five questions must underlie the architecture of your website from the planning stage. This will save you time and prevent lots of grief.Nanou — Promotional website design for a web banking serviceDon’t confuse website goals and user goals. Anything of no value to the user must be kept behind the scenes.Avoid creating the impression that the website was created to achieve business objectives. The user is there for their own reasons; eliminate any unnecessary obstacles on their way.When your business gives the users what they want, it gets rewarded in turn.The user goal must be clearly articulated. It’s not enough to just show them the way. Try to visualize the goal using every design tool at your disposal.If the goal is too complex or cannot be visualized (it happens), look for suitable images, metaphors, or associations. Any process can be shown through videos, animation, or illustrations. It’s easier to comprehend this way. The user sees an image of their goal and becomes even more willing to interact with the website.The goal path must be simple and enjoyable. Eliminate any obstacles and extra steps.Make the user goal visible and simplify the path to it.Moved case study 1: Website design for a resident platform5. UsefulnessA good website is useful, and it should be obvious at first glance.Emphasize usefulness with every design and content tool. Nobody’s going to scroll to the bottom of the page to discover the benefits and advantages gathering dust in the far corner. Manage attention, highlight the important things, demonstrate usefulness and motivate the user from the outset.Successful and popular sites offer extra features or useful bonuses beyond the main offer.These can include video instructions, tips, brief news reports, a calendar, a map, a list of useful links, etc. Entertainment also works well: add some minigames, funny or educational videos, a block of stories or memes. Be careful, however, not to overload the page and distract from the main objectives. Everything must be justified and then tested.Such things make your website more valuable and attractive in the eyes of the user, boosting retention. The user feels that you care about them and want to make them feel good. It’s also a good way to get the edge on your competitors.Emphasize user benefits more than company benefits.Read more: Increasing Product Value in 5 Easy StepsMaverick — Corporate website design for consulting agency6. Ease of useA good website raises no questions. It provides easily accessible answers where the user expects to find them. It offers only those features that are useful and necessary. It has just enough of everything and nothing more.A simple, intuitive interface has:predictable navigationan organized structureonly necessary and useful featuresthe simplest possible fill-out formsan easily understandable goal pathThe best guiding principle in design is Quality Over Quantity.Functionality must be tested multiple times, especially if the project has advanced options that the user will have to learn.Overviso — UX/UI design of the project management application7. TypographyDesigners tend to see fonts and text merely as design elements. They don’t care about the copy. But users perceive written content differently! To them, the copy is as important as the images, if not more so.A designer who fails to understand the content and doesn’t understand the users’ needs can easily botch the presentation of the copy. Typical mistakes include concealing important passages to make the text block more compact, highlighting irrelevant stuff, using illegible off-white fonts, and so on.KMBCH — Website design for a beverage brandThe key principles of good typography are:clear hierarchy;contrast;appropriate character height (see Size Calculator);matching proportions (spaces between characters and words, line height);simple typeface for main copy;limited line length (max 60 characters for desktop & 45 characters for mobile screen);no more than 2 typefaces per website (max 3);left justification (don’t overuse center justification).Make your copy enjoyable to read.Choose fonts appropriate to the website concept, the overall design style, the tastes and views of the audience. And don’t forget to test everything!8. Emotions & motivationA good and user-friendly website often has low conversions and does little to expand the audience. This usually happens when a particular field of business is extremely competitive. The users have trouble remembering one website in a sea of similar ones. A website that invokes no emotion is easily ignored and forgotten.Users love emotional design. Such design has to be deliberately mapped out based on detailed user portraits that reflect their personalities.Include photos and videos of people. They have to be authentic, not staged. The idea is to reflect the feelings of your audience and draw them in. Finding such imagery is not an easy task, but it’s totally worth it. It’s the anchor that you will plant in the user’s mind. Be gentle and delicate.Look for images that resonate with the user’s feelings.Motivating users is another effective tool. If you know your audience, you can inspire them with ideas represented by visual incentives. The most loyal and grateful user is one who is inspired.Milkow — Website design for the milk brandRead more:Emotional DesignFive tools to make your design effective and memorable9. Adaptivity & responsivenessWhatever device is used to access your website, it should not affect ease of use. The website must never be distorted beyond recognition or lose important features. We can use adaptive or responsive design, depending on what the business and the audience require. Responsive design uses one template for all devices; adaptive design uses a different template for each device. These things must be considered in advance.Adaptivity and responsiveness depend on the quality of both design and development.Greenely — Responsive web design for a smart energy company10. TrustIn the user’s value system, trust is the most important thing. Remember this at the concept stage and make sure you don’t forget it throughout the project.A trustworthy website offers:● high-quality, relevant design and content;● true information;● openness;● help and feedback;● proof of expertise (certificates, licenses);● links to other websites;● authentic and sincere reviews.MedicLab — Landing page for a medical centerApplying these 10 principles will make your website popular, help it stand out from the competition, and boost conversion rates. It’s going to take a lot of elbow grease, but the reward is worth it!Read more: Caring About Users: A Modern Approach10 Principles of Good Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Product Page Design: Handy UX Tips and Practices
In e-commerce, the measurement of success is not the number of website visitors or clicks. It’s the number of finalized purchases. From that perspective, a product page is crucial as it is usually the spot where most decision-making on “to buy or not to buy” happens. So, designing or improving an e-commerce website or application, UX designers have to think it over and test it up to the slightest detail. That’s what our today’s article is about: let’s discuss what a product page is and how to design it effectively. Packed with plenty of examples from both known e-commerce websites and creative design concepts for niche or specific business goals.Product page design for the BlockStock websiteWhat Is Product PageThe product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item.Unlike a real point-of-sale, an e-commerce website doesn’t provide physical contact with an item or assistance from shop staff. Product page becomes the major source of attraction, impression, information, and persuasion. That’s why its design, navigability, and usability play a crucial role in growing sales.As we mentioned in our guide to the basic web pages, a badly-designed product page may waste all the effort (usually massive and complex) taken to bring the buyer to the website and to this particular product. So, besides the attractive product presentation, focus on functionality, clarity, readability, and intuitive navigation.Product page concept for a gardening e-commerce websiteTypical Elements of Product PageBasically, a product page:shows the image of the productgives all the needed information about the productallows users to check different color/model options (if any)enables visitors to see the reviews, comments, and ratings from earlier buyersallows for adding the product to the cart or wish listshows other relevant options.Additionally, the product page may include such options as a comparison of different items, especially popular on websites selling different devices and appliances.https://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefBased on that, here’s a checklist of basic elements of the product page layout:name/title of the itemphotopriceitem availabilityadd to cart/add to bag/add to basket/buy buttonadd to favorites/save to wishlist buttondescriptionsocial proof: rating, reviews, the number of previous buyers, the number of people looking at the item now, etc.choice of colorchoice of modelchoice of the number of items to buysize guide or calculator (for clothes and footwear)extended details (materials, technical specifications, dimensions, weight, special features, etc.)The list above doesn’t mean that all the points are obligatory for any product page. The choice will depend on analyzing multiple factors, understanding the target audience, and careful prioritization to see which points to include and which may be eliminated from the list for this particular type of goods or kind of customer.Product page first-screen view on Walmart websiteDesign Practices for Product PagesVisual DemonstrationE-commerce platforms are the best place to prove the saying that the picture is worth a thousand words. Not able to contact the item physically, visitors will count on the visuals of the product to make their first impression about the goods. What’s more, images are noticed and decoded faster than words; they will be the first element attracting the visitor’s attention. They present the part of the content which is both informative and emotionally appealing.That’s why many e-commerce platforms:use a set of images to present one item from different points and anglesapply zoom functionality to enable a visitor to look at some parts of the photo closer, see the textures and small detailscombine the photos of the item with photos of it on a model or in the proper environment to give a better understanding of its looks and sizesProduct page first-screen view on Marks and Spencer: a combination of several photos shows the item separately and on the modelThe approaches to photo content can be different and depend on both general brand strategy and particular campaign or collection style. However, what unites them all is:originality: special shootings are organized to make custom photos that correspond to the style defined in a brand book or specific campaign guidelineshigh-quality: no doubt, the quality of photos directly influences the impression about the particular item and the brand in generaloptimization for the web: being quality, photos shouldn’t be too big as it can dramatically influence the loading time, which in turn has a great impact on SEO; also, pages loading slowly are the solid reason for high bounce rate — unless the website offers something absolutely unique and super exclusive, people will just go away instead of waiting.https://medium.com/media/0dbae34320e0fdf1557cb3c1f0a819e6/hrefExcept for images, other media, more complex or interactive, can also be used. Among them, you can now find:product videos, detailed video reviews, and instructions360-degree view of the itemaugmented reality technologies helping people to observe the item in their own environment or try it on virtuallyhttps://medium.com/media/41455d1226847ea12130dc5b5bb0e2c0/hrefhttps://medium.com/media/14946784cfbd8eaf5288cdf71010c4cc/hrefGardening Shop WebsiteObviously, these types of media are often more complicated, time-consuming, and expensive in production than photos. So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way. And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment.https://medium.com/media/4574e116775a0032a6295c5ec63d54c4/hrefhttps://medium.com/media/6d36ec146e7ead43e4b5ab45ce1817d4/hrefInformative but Simple DescriptionThe saying that people don’t read anymore has nothing in common with the product page: when customers are deciding upon spending their money, they do read what they need to know about the product they are going to buy. Still, it’s not the reason to overload the description, as the attention span is quite limited. The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it. And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of.Another rule of thumb here is connected to the previous point: show, don’t tell. Well, better to say, tell, but also show! Don’t just describe in detail how the bag looks inside — show the photo. Don’t just tell how beautifully this neckerchief matches that jacket — show the photo. Don’t just mention the size of a toy — show the child playing with it. Combine the power of words with proper images to make the experience much more effective.Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page. Another good thing is a clear definition of the model's size on the photo, allowing the customers to instantly understand the proportionshttps://medium.com/media/fb1c390085eaaae2df3836596da418b8/hrefSuper Obvious Call to ActionCalls to action (CTA) should be instantly noticeable. In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits. When all the path of interaction and transitions is built clearly for users, but the CTA element is not obvious, misplaced, or designed badly, the risk gets higher that users will get confused and need to make additional effort trying to achieve their goals — which is annoying. Therefore, the risk of poor conversion rates and bad user experience grows.ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout.Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative. However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision. How to find the balance?On the one hand, it’s recommended not to overload the page with a great deal of information that will overwhelm customers and distract their attention from the major goal — to make the purchase. On the other hand, visitors aren’t ready to jump from one page to another to get different information about the item they are interested in. Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show. The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services.https://medium.com/media/26962819154291eb06645ebc01b7f1da/hrefThe more pricey, uncommon, or innovative the product, the more information the customers usually want to get about it. And even for common stuff, there may be tons of questions and hesitations. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly. Technical details, materials, weight and size, size chart or calculator for clothing and footwear, functionality for comparing the item with a similar one, and so on, and so forth — any of those details can play the premier violin in a story of a particular item.Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further.Instead of creating intrigue, be open, direct, and clean in content presentation.Try to put all core information in highly readable form on the above-the-fold part of the page.And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them.The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all. Engaging social proof is marked by the label of #1 New Release and showing what other products are often bought together with this one.The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.And only after that, scrolling further, can users find the extended information, editorial reviews, etc., based on text without visuals.Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly. It’s vital to always remember: in the intense competition we observe in e-commerce now, buyers aren’t ready to wait or waste their time on unnecessary operations or efforts to understand where’s what they need. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. If this website doesn’t give it to them, they will look for it somewhere else.So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag (usually, in the website header)use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication. In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive.In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. That’s, for example, when you use a shopping cart even on the website selling non-tangible products or underline the text links to give users a hint that they are clickable.Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe. Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions. First of all, it’s a way to solve the problem and make users happier. So, it’s vital to look at the interface from the user’s perspective and find a way to make interactions that will provide a smooth and easy way to purchase.The power of habit plays a big role in products of this kind. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it. If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too.H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable basics (product title, color name, and price), a heart icon as a well-recognized visual trigger of adding the item to favorites and a noticeable CTA button. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals. Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution. No doubt, the dose of uniqueness is needed, but not so much to knock down the user. In e-commerce UI design, often aimed at quite a diverse target audience, too much of a revolution might scare and provoke hesitations: do I really need to buy this thing, a user may think, if it’s so hard to get it? Study the interaction patterns and typical products for that particular target audience to make their habits their power. And don’t forget to check that all the icons on the screen don’t have a double meaning; support them with text labels where needed. Strive for the balance between innovation and traditions.Narrowing the focus, we may also talk about the power of habit for a particular e-commerce website. You could have read numerous reviews of the “poor UX design” of this or that e-commerce giant, breathing fire and brimstone into old-fashioned solutions or complex navigation. However, thinking deeper, it’s easy to understand that they activate the power of habit as a major approach of respect to their buyers, as plenty of their customers have been with them for many years. It’s not because they don’t know how to change; it’s because, at some stages of business development, the cost of change may be too high. It doesn’t mean that the changes are never made; they are just not as revolutionary and made in small steps.Product page above-the-fold view on Etsy marketplaceScannability and SkimmabilityIt’s already well-known that coming to a website or app, users don’t usually read and observe all the content on the page or screen. Instead, they start with quick scanning to understand if it contains something they need or want. Knowing the eye-tracking models, Gestalt principles, and laws of visual hierarchy, designers and information architects can put the core data and interactive elements into the zones of high and natural visibility. Other factors making product pages scannable are readable typography and enough white space.There are numerous things that have an impact on decision-making, and harmony is one of them. Eye-tensing color combinations, unreadable or not combining fonts, aggressive background, intrusive pop-ups or animations, annoying sounds, or pages loading for ages — any point of that stuff can spoil the experience quickly, distract users and move them away, sometimes even without a clear explanation what they didn’t like. Details matter; think over them and organize them well.First-screen view of the product page on George: due to the light airy layout, the page looks clean and simple, but at the same time, it’s highly informative even at the stage of fast scanning.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefFewer ClicksIf going from page to page or jumping from screen to screen is not a part of the journey into the sales funnel, save every user’s click possible. Too many operations are tiring and annoying, which is a kind of negative emotion. And emotions have a huge impact on user experience and make retaining users much harder. Minimize the number of clicks on the way of choosing and buying whenever it’s possible — this way, you respect the user’s time better than the politest words of thanks. For example, avoid dropdowns for a small number of choices in basic options such as color or model choice.Product page first-screen view on Sportsdirect website: no information is hidden in dropdown menus, so it’s super easy to scan the availability of models and sizes, the CTA is seen immediately, the number of items is changed easily by typing or manipulating plus/minus controls, arrows show how to see more images, and breadcrumbs help to jump back to choosing other items easily.Exotic Fruit e-commerce app uses a tab for adding the needed number of products with a simple tapThe OldNavy product page integrates the section of offered combinations with other items from the website, and it is not just an image to get buyers inspired: on hover, the shopper gets the list of links to items with basic information, which enables them to easily get engaged in further shopping and makes the relevant product accessible quickly.Social ProofSocial proof is an impactful factor in the decision-making process in both the physical and digital worlds. It is a psychological and social phenomenon of people copying the actions of others to undertake behavior in a certain situation. This term was introduced by Robert Cialdini in his 1984 book Influence; the concept is also called informational social influence.In e-commerce, the experience of the previous buyers influences the behavior of the next ones greatly; that’s why ratings, comments, and reviews are needed, especially on mass-market platforms. They help customers feel united with a group of similar buyers, which is easy to feel in the actual store among other shoppers but even more needed in the online shopping experience when you are shopping alone in front of a computer or mobile screen. What’s more, reviews can answer the questions the customer has, and this way support the positive decision about buying — or prevent from buying the wrong item and getting a negative experience.Here’s the product page on OldNavy: the first screen view, among all other details, includes the social proof showing the rating of the item with the number of people that marked it. Scrolling down, buyers are getting even more engaged: except for relevant products to combine this item with for the perfect outfit, the page uncovers the relevant items other customers looked at and liked and further customers’ photos and details on reviews.InteractivityWith more and more buyers online, brands and retailers can analyze more data about their behavior, needs, and wishes and integrate new approaches on that basis. Interactivity that imitates seeing the item from different angles and manipulating it, trying on the clothing or footwear, testing the make-up options on your face, virtually placing the piece of furniture or decor into your room — all that and diversity of other innovations are becoming more and more accessible and affordable due to the creativity, customer experience care, and new technologies. And sure, they help customers to make a decision.Another vital aspect of interactivity in e-commerce now is personalization and customization, when people can customize their purchase instead of just choosing it from the catalog. Choosing a custom combination of flowers for a bouquet, customizing the burger or pizza with favorite ingredients, collecting a personal outfit or family look instead of just buying ready-made ones — able to add their own personality to the offer, many shoppers feel ready to buy.Tasty Burger app allowing for creating custom burgers to buyMobile AdaptationNeedless to say, how many daily things people do with their smartphones nowadays, and shopping is getting to one of the top options. Besides, mobile adaptation is among the core web vitals of search engine optimization. If you want an e-commerce website to be googled successfully and let the visitors have a seamless shopping experience from any device, make the product page mobile-friendly and reconsider the layout to make the interface convenient and navigable for mobile devices. Some e-commerce platforms go even further and also invest in creating their native applications for iOS and Android, but for many small businesses, it may appear not affordable or even not reasonable. Anyway, the product page, as well as the rest of the website pages, should be responsive and mobile-friendly, no matter if the native app exists or not.Minimalistic product page for a fashion brand e-commerce website focused on photos, easy choice of color, and responsive to be used on any device.404 ErrorWith product pages intensively used and often updated, there are different cases of running into an error. People can accidentally mistype a letter in the URL, or the page they saved before may not already exist as the product is already out of stock. Make sure not to let customers come across an empty error page and go away. Connect them to other pages, offer relevant options or categories, and do everything to take advantage of the error page involving a customer checking something else.Bottom LineSure, the decision on the design practices to choose for a particular e-commerce project is a matter of thorough thinking, and the solutions on what to use and what to leave will be based on many subjective factors, from the type of product and market segment to the company budget, employers’ skills, individual tastes and specific needs of the target audience. The approach to mass-market e-commerce differs from the approach to a narrow niche. The approach to various generations of customers will be different.Yet, all the practices mentioned above won’t work properly if the major condition of the commercial world is not followed, which is: the product should be good above everything else. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks. Anyway, if the products you offer are good and the customer is already on the website, let the product page show the item in its best light and help the shopper to feel it like home, convenient, clear, and friendly.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of usability and user experience design.UX Design: Types of Interactive Content Amplifying Engagement5 Basic Types of Images for Web ContentUX Design for E-Commerce: Principles and StrategiesUser Experience Design: 7 Vital User AbilitiesMotion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignHow to Make Web Interface ScannableThe Anatomy of a Web Page: Basic ElementsError Screens and Messages: UX Design PracticesWeb Design: 16 Basic Types of Web PagesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: Handy UX Tips and Practices was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Tuneshine Digitally Brings Album Art Back to the Foreground
Like with most things that have been infinitesimally incorporated into an increasingly compact smartphone, the album art that pops up when we’re listening cannot be fully appreciated – a disconnect Tuneshine aims to remedy. Album art is an oft-overlooked creative form that can be incredibly subtle and bold in directly or indirectly expressing the intended emotion of the intangible music track playing. These carefully composed visuals are arguably more accessible and widespread than fine art. And yet, they can be abstract or representation, nostalgic in the embodiment of a bygone era, and visionary in the speculative suggesting a potential future. On a 5.91 × 2.83 inch handheld, it’s hard to fully comprehend all the nuances of composition, minute detail, and image-making technique: photography, painting, drawing, collage, or any mix thereof. That all changes with the new 6.3 x 6.3 inch Tuneshine square LED display, designed by San Francisco entrepreneur Tobias Butler. The compact device seamlessly connects to music apps like Spotify, Apple Music, Sonos, etc. and existing speakers for direct image diffusion. The brightness can be controlled. When not playing music, one can even program Tuneshine to display other types of images. Seeming to distort the visuals, the vivid 64×64 extra-bright pixel screen animates them in an unexpected fashion. It borrows from the resampling technique used by graphic designers and photo editors to blow up low-resolution pictures. They essentially break down the pictures into grids of smaller circles. Though not a true replication, the overall effect is preserved. One can even use Shazam’s new image search function to discover the music someone else is playing. “If you grew up flipping LPs or studying CD covers, Tuneshine brings that magic into today’s streaming world,” says Butler. “And for a generation raised on playlists and AirPods, Tuneshine adds something new and unexpected to the music experience: visuals.” There’s something to discounting and recontextualizing these two aspects of listening to music and having an endless stream of changing visuals appear from the corner of the room. The 1.6-inch thick case is finished in light and dark wood options, not cheap plastics. There are also special edition colors like pearl, ruby, and sapphire. As a “piece of furniture” it fits in well within different types of interiors. It adds a touch of retro-styling but with a contemporary modality. Tuneshine is kitted out with a 6-foot braided USB-C cable and 20W power brick (with a 100-250 AC input). It requires an iOS or Android device for setup, and a 2.4GHz WiFi connection. Tuneshine founder Tobias Butler To learn more or to purchase Tuneshine for $199 (and up, depending on the model), please visit tuneshine.rocks. Photography courtesy of Tuneshine.

Weekly Designers Update #529
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension, your go-to source for design inspiration!🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meNas IllmaticConcept project inspired by Nas’s album Illmatic. A narrative design retracing the context and legacy of this monument of New York hip-hop.🔗 View the project.Design Trends 2026: Where AI Meets EmotionA visual forecast by Julissa Roa, exploring the seven key design movements shaping 2026 — where AI, storytelling, and emotion redefine how we create, communicate, and connect.🔗 View the project.Dandy Vision Intraoral Scanner — DandyMeet Dandy Vision — the world’s smartest intraoral scanner. Trained on over 10 million scans, it combines incredible speed with AI-powered precision to redefine digital dentistry.🔗 View the project.Electric lighter \ L40L-40 Electric LighterGreen energy product design exploration. Boom.🔗 View the project.🔥 Must-See Design PicksOlivetti Divisumma 18 by JAVIERA tribute to Olivetti’s iconic Divisumma 18 using Rive blending tech, art, and usability in a design homage to Mario Bellini’s bold 1973 calculator.🔗 View the project.The Monolith ProjectAcross the stars, a silent monolith awakens. The Monolith Project: Where every touch rewrites reality.🔗 View the project.Glyphic BiotechnologiesA digital experience for a team that reads proteins at the single-molecule level and changes what’s possible in science. We designed and developed the site, creating 3D visuals that turn complex biology into something beautifully simple.🔗 View the project.Studio BeaucoupNotre studio web vous accompagne pour la création de votre site internet sur-mesure pour proposer une expérience web unique à vos internautes.🔗 View the project.✨ Muzli Me — Creator SpotlightCuchillo is an award-winning digital design studio based in Bilbao, Spain. Their work blends bold creativity with refined precision, resulting in immersive websites and interactive brand experiences that feel both artistic and timeless.🔗 Explore their work: https://me.muz.li/mrcorrales.💡 New Tools & Assets for DesignersDesign ArenaThe world’s fastest-growing crowdsourced benchmark for design. Challenge, Vote, Crown your Winner.🔗 Explore this.TurboStyle — Visual editor for any websiteTurboStyle helps you effortlessly adjust styles, update text, swap visuals, and explore design ideas — right inside your browser. No setup needed.🔗 Explore this.Briefberry: AI-Powered Brief Generation UI KitStreamline your brief creation process with intelligent design🔗 Explore this.457 Slides Pitch Deck TemplateCreate your next Pitch Deck fast, easy, and without stress!🔗 Explore this……💡 Stay inspired every day with Muzli!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #529 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Is AI Your New Creative Partner or Just a Fancy Tool?
A blank canvas. A blinking cursor. For centuries, these have been the starting points of creation, symbols of both infinite possibility and paralyzing pressure. Today, they are increasingly joined by a new interface: a text prompt. With the rise of generative AI, a fundamental question is stirring the design community: are we welcoming a new creative partner, or merely mastering a more complex tool? The answer isn’t simple, and the distinction is crucial. Calling AI a “tool” can feel reductive, while calling it a “partner” can feel alarmingly human. The truth lies in a nuanced understanding of both the technology and the irreplaceable core of our own creativity. The Case for the “Fancy Tool” Let’s be honest. In many workflows, AI functions as the most sophisticated tool we’ve ever had. It’s a chameleon, wearing many hats: The Supercharged Image Bank: It’s a mood board generator on steroids, conjuring visual concepts and styles in seconds, not hours. The Tireless Production Assistant: It automates the tedious: resizing banners, removing backgrounds, generating alt-text, and creating scalable vector patterns. The Instant Prototyper: It can spit out countless UI layouts, logo variations, or copy options, providing a broad, data-driven starting point. In this role, AI is undeniably powerful. It excels at divergence: generating a wide field of possibilities based on a set of parameters. It’s a calculator for aesthetics, a speedboat for the ideation phase. But a tool, no matter how fancy, has no intent, no taste, and no understanding of the human context. It doesn’t know why a design needs to resonate with a specific audience feeling a specific emotion. The Emergence of the “Creative Partner” This is where the concept of a “partner” becomes compelling. A partner doesn’t just execute tasks; they challenge you, inspire you, and bring a different perspective to the table. AI can begin to occupy this role when we engage with it not as a command-line, but as a conversational collaborator. Imagine this: The Brutal (and Unbiased) Editor: You can present AI with three design concepts and ask, “Which is the most accessible and why? Critique the hierarchy from a first-time user’s perspective.” It offers a perspective unclouded by your attachment to the hours you spent on a particular idea. The Cross-Disciplinary Muse: Stuck on a branding project for a coffee shop? Ask your AI partner to “explain the color theory of a 1970s Italian film poster and suggest a palette for a modern, cozy café.” It can make unexpected connections that break you out of your creative silo. The Iteration Engine: A partner helps you refine. You can take a generated image and say, “Make the character more weary, but with a glint of hope. Change the season to autumn and add a sense of quiet solitude.” This back-and-forth dialogue is where the magic happens. In this model, the human is the curator, the visionary, and the empath. We provide the “why,” the strategic direction, and the emotional intelligence. The AI provides the “how,” the raw material, and the lightning-fast execution. The Invisible Ingredient: The Human Touch This is the non-negotiable element that separates compelling work from generic output. The “human touch” isn’t just a stylistic flair; it’s the sum of our lived experience. It is: Cultural and Emotional Context: AI can replicate a style, but it doesn’t understand the nostalgia of a faded polaroid, the rebellion of a punk zine, or the serenity of a Japanese wabi-sabi aesthetic. We imbue designs with this deeper meaning. Intentional Imperfection: The perfectly smooth vector graphic can feel cold. The human hand might add a subtle texture, a slightly uneven line, or a clever, hidden detail that creates a moment of delight and connection. Strategic Empathy: A design must solve a real human problem. We conduct user research, observe body language, and understand unspoken needs. We design not just for the eye, but for the heart and mind of another person. How to Integrate AI Without Losing Your Soul So, how do we harness this power without becoming passive passengers in our own creative process? Lead with Your Humanity. Always start with your own intent, your strategy, and your raw, un-aided sketches. Use AI in the middle of your process, not at the beginning. Master the Art of the Prompt. Treat prompting not as a command, but as a creative skill. The more descriptive and nuanced your prompt, the more partner-like the response. Learn its language. Curate, Don’t Just Accept. Reject the first 10, 20, or 100 outputs. Your taste is your greatest asset. Use AI to generate options, and use your expertise to select and refine the ones with potential. Always Add Your Layer. Take the AI output and make it yours. Redraw it, tweak the colors, combine it with other elements, and inject the imperfection and soul that makes it unique. The Verdict Is AI a partner or a tool? It’s a tool aspiring to be a partner, but it will only ever be as good as the human guiding it. The future of design isn’t about humans being replaced by AI. It’s about designers who use AI replacing those who don’t. The most powerful creative team in the world is the combination of a human heart, a critical mind, and a machine’s boundless capacity for production. Embrace AI not as a threat, but as the most fascinating and challenging collaborator you’ve ever had. Your canvas just got a whole lot bigger. The post Is AI Your New Creative Partner or Just a Fancy Tool? appeared first on Designer Daily: graphic and web design blog.

Quantifying the ROI of UX design
A common question that product designers often get asked is what is the value of their design. How can we calculate the value that UX design adds to a company? To measure the impact of UX design, designers need to choose the right metrics and understand how to advocate the value of their design in terms of Return of Investment or ROI.But first, what is ROI?Return of Investment is a standard financial key performance indicator that helps organizations understand how profitable investment has been. It can help understand and compare multiple areas of investments, and understand which ones to move forward with. These investments can be anything from money spent on product development, people you’ve hired, tools and equipment the company has invested in. Calculating the ROI is important because all of these business decisions need to generate income and be profitable to the company.What does ROI mean in terms of UX design?In UX design, the ROI can be measured using the metrics that calculate the profitability of an investment in design. Hence deciding the right key performance indicators is extremely essential to calculate the ROI of UX design. Deciding on these indicators depends on the goals of the product or service. Let us demonstrate this using a few examples. If the goal of the company is that their app reduces the number of customer service calls, then the key performance indicators would be reduced call durations, and lesser number of queries made to the customer service team, and a higher number of satisfied customers. If it is an e-commerce website then the key performance indicators will inevitably be the number of conversion rates.UX design has become an inevitable aspect of ROI because companies are investing large sums of money and resources in user experience design, and thus the profitability of UX is an important measure of how successful the design has been.Problems in calculating the ROI of UX design- Lack of standard key performance indicatorsIt is difficult for organizations to decide what gains and losses to include when it comes to calculating the ROI of UX design. Without standard indicators, it is impossible to compare the ROI of two different design inputs. To combat this, organizations need to clearly define the ROI at the product development stage and standardize this within the organization.- Inconsistency in valuesSince the key performance indicators vary so vastly it can be difficult to calculate their exact values. Another common problem is that some key performance indicators may be difficult to put down in terms of exact values or have values that may be expressed in various different units. To solve this issue, organizations will need to build their own ROI models and do some additional math to find a common denominator that can be expressed in financial terms.- Profits that are intangibleThe return on investment can additionally be hard to calculate because UX design provides some benefits that are intangible in nature and cannot be expressed in numbers. These benefits could be anything from the ability of design to engage, influence, and meet users' needs, to strongly communicate a brand's message, differentiate products, attract customers to a business, and drive profitability. Due to so many benefits from UX design being intangible, companies cannot see the immediate value of adding UX experts to their team. They are unsure whether or not the investment they make in UX in terms of money and resources will immediately be profitable.However, the benefits of UX design are huge, despite being difficult to measure in traditional ROI metrics.Benefits of UX design testing and prototyping in the product development stageThere are a vast number of benefits of using UX prototypes and testing in the early stages of product development. Firstly prototyping helps designers quickly iterate and make changes in their design without slowing down the next stages of the development process. Secondly, it is a lot more cost-effective for companies to detect any usability issues in the prototypes themselves and make changes rather than finding out these issues once the product is out in the market and then having to redo the entire project, resulting in huge losses. Next testing is a great way to conduct UX research, which will give your organization greater insights into your audience and what they want. Once the research data is collated, organizations can use it to create a product that delivers to the actual needs of the organization’s audience.And lastly, great UX design will actually help generate a lot more conversions, because a simplified user interface helps in making the product simpler and more intuitive to use for their audience and they are more likely to convert to customers.So how do you measure the ROI of UX?It is nearly impossible to calculate the ROI of UX design at the beginning of a project as these calculations are based on assumptions. Once the product is out in the market it is easier to calculate the ROI of UX design. The organization must first decide the right metrics based on their overall goals and align the KPIs to the organizational goals.There are three basic ROI metrics of UX design. Let’s look at them in a little more detail.Single Usability MetricThe Single Usability metric is a standardized, commonly accepted usability metric that measures the basic components of user experience or usability — effectiveness, efficiency, and rate of customer satisfaction by being able to complete tasks satisfactorily, the number of errors that occur, and the time it takes for the user to complete the task.Once you calculate these metrics, the SUM calculator takes them and converts them to a total score called the SUM score.Conversion RateThis is a standard usability metric. The conversion rate is very simply the number of visitors on your website or app performing the desired action, which could be making a purchase or subscribing to a newsletter.Drop Off RateThis is an extremely important metric to calculate the impact of your design. A higher drop-off rate indicates poor UX design. These are the visitors who are leaving the website before completing their purchase or leaving behind incomplete tasks. Identifying the steps which are causing users to drop off can help rectify the issue.ConclusionInvesting in UX design is crucial for organizations to stay ahead of the advancements in technology and compete in the market with other organizations. However, for non-designers and other stakeholders, it can be difficult to see the value of good UX design. So for them to objectively see how UX design can help them achieve their business objectives, measuring its impact in terms of ROI becomes crucial.By developing their own metrics for calculating the ROI of UX design, organizations can see the value of investing in design more efficiently and effectively.Originally published at https://www.onething.design on August 18, 2021.Quantifying the ROI of UX design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Space-inspired BR-03 Astro watch depicts FPV of Earth, Moon, and Mars from International Space Station
There’s something about space exploration and watches that keeps us interested. The SpaceOne Tellurium, LUNAR1,622 by Sebastien Colen, Caviar Stargazer X-Edition, and the Apollo Instruments DSKY Moonwatch have us longing for the next space-inspired timepiece. Thankfully, Bell & Ross has not kept us waiting long with their latest BR-03 Astro watch, which is an ode to space exploration. The timepiece is highlighted by the actual movement of the celestial bodies – Earth, Moon, and Mars across the dial – representing the minutes and hours respectively. No doubt this is a deep connecting element for the wearer who’s curious about the intricacies of the universe. The 60 seconds are represented by the small satellite moving in the orbit across the earth which is fascinating in its own right. Designer: Bell & Ross The Cosmic Dance of Celestial Bodies The limited-edition space watch by the French watchmaker who is known for its aviation and instruments of flight-inspired designs, has a distinct space travel vibe. The dial of the BR-03 Astro mimics the view from the International Space Station – as if you’re looking in the vast expanse from the cupola viewing port, just like the astronauts do. That explains the Earth on the front center eclipsing the Moon, then we have the red planet basking in the distance, followed by the emptiness of the Milky Way represented by the blue aventurine glass backdrop. The latter is the trusted material of choice for horology to create the depth of the universe. The level of detail is unprecedented in the squared-off timepiece with the clouds above the Earth, the Moon’s crates, the geological scarring of the small little Mars, or the panels of the orbiting satellite. The micro-blasted black ceramic body of the futuristic-looking watch carries the signature B&R design philosophy that has made its square body superimposed with the round dial so popular. That knuckled crown at 3 o’clock with the exposed screws brings the element of industrial design aesthetic to the timepiece. Limited Edition Timepiece of 999 Units This 100-meter water-resistant horology piece has a sapphire crystal curved with a spherical cap in the middle for a better view of the Earth in relief. Measuring 41mm wide and 11.5 mm thick, the ceramic body carries the vastness of the space beyond the dial. Under the hood, the BR-03 Astro has the self-winding BR.CAL-327 movement (operational frequency of 28,800 vibrations/hour) that we earlier saw in the BR 03 Horizon watch as well. This gives the watch a run time of 54 hours before it automatically winds again. Complementing the darker hue of the watch is the black rubber synthetic strap with a PVD-treated buckle. Bell & Ross BR-03 Horizon watch is limited to just 999 units and carries a price tag of $4,800. For that price, the space-inspired watch is an absolute recommend for any astronomy fanatics who have good taste in horology! The post Space-inspired BR-03 Astro watch depicts FPV of Earth, Moon, and Mars from International Space Station first appeared on Yanko Design.

Galaxy Z TriFold Fits a 10-Inch Screen Into a 12.9mm Phone
Foldables promised to squeeze tablet screens into pocketable phones, but most of them still feel like a compromise. You get one big crease down the middle and an aspect ratio that makes everything look stretched or squashed, depending on what you’re doing. The real challenge isn’t just adding more screen, it’s getting enough space to actually work like a small laptop instead of a phone that got wider and heavier. Samsung’s Galaxy Z TriFold tries to solve that by folding twice instead of once. Open it fully, and you’re holding a 10-inch Dynamic AMOLED 2X display that measures 3.9 mm thick at its thinnest point, basically three 6.5-inch phone screens laid side by side. Fold it back up, and the whole thing collapses to 12.9 mm thick, which is about as thick as a regular phone in a case, except this one weighs 309 grams and hides a full-sized tablet inside. Designer: Samsung The device is aggressively thin when open. It looks like three glass sheets joined by two subtle hinge bumps, thin enough to hold between fingertips without much visual mass. The frame uses Advanced Armor Aluminum for rigidity, the hinge housing is titanium, and the back panel is a ceramic-glass reinforced polymer that resists cracks. The camera bump and hinges interrupt the silhouette slightly, but the overall impression is of a very thin, very dense slab of screen. Samsung reworked its hinge system into two differently sized Armor FlexHinges with dual-rail structures that let the three panels close with minimal gaps between them. The display stack includes a new shock-absorbing layer and reinforced overcoat designed for a screen that folds twice instead of once. Samsung CT scans flexible circuit boards and uses laser height checks for internal components, unusual quality control steps that suggest the company knows people are worried about reliability with this many moving parts. The 10-inch QXGA+ main screen behaves like three portrait phones across, giving you room for three apps side by side without everything feeling cramped. Samsung’s examples show an architect running blueprints, notes, and a calculator at once, or a music producer editing audio while browsing references and messaging. The crease is minimized, the panel runs at 1 to 120 Hz adaptive refresh, and brightness hits 1600 nits to make it feel more like a small monitor than a tablet. Standalone Samsung DeX turns the TriFold into a tiny multi-desktop machine, with up to four virtual workspaces each running five apps simultaneously. Add an external monitor in Extended Mode, and you can drag windows between screens like a laptop setup. Galaxy AI features adapt to the larger canvas too, with Photo Assist, Browsing Assist, and Gemini Live that can summarize pages, edit images side by side, or give design advice when you show it a room and a shopping site at the same time. For entertainment, the 10-inch screen works well for films, comics, or YouTube with comments running alongside the video. The 6.5-inch cover screen hits 2600 nits and 120 Hz for quick tasks when you don’t want to unfold everything. Vision Booster keeps content readable in bright light, and the minimized crease tries to keep everything smooth, whether you’re indoors or outside. Inside there’s a Snapdragon 8 Elite for Galaxy, 16 GB RAM, up to 1 TB storage, and a 200 MP main camera with 3x telephoto and 12 MP ultra-wide. The 5,600 mAh three-cell battery spreads across the panels for balanced weight, charges at 45 W wired or 15 W wireless, and supports reverse wireless charging. The Galaxy Z TriFold launches in Korea on December 12, 2025, with other markets including China, Taiwan, Singapore, the UAE, and the U.S. following after. The trade-offs are obvious, though. At 309 grams with two hinges, this will feel heavy and complex for anyone who just wants a phone that fits in their pocket and works. Samsung doesn’t mention S Pen support, which seems like a missed opportunity for artists and designers who’d want to use this 10-inch canvas for sketching or illustration in a device that still fits in a bag. Long-term durability remains an open question, even with IP48 and all the quality control Samsung mentions. But for people who already push their phones into laptop territory and want the biggest possible screen in the smallest possible folded size, the TriFold makes a clear statement about where high-end mobile is heading. It’s excessive, complicated, and not for everyone, but that seems to be the whole point. The post Galaxy Z TriFold Fits a 10-Inch Screen Into a 12.9mm Phone first appeared on Yanko Design.

Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more
Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more AoiroStudioJul 02, 2019 The so-long Perfect Office series now turning into Cool Tech Series. A roundup of cool gadgets and tech for your perfect office; not necessarily for designers explicitly but for all of you tech-savvy nerds out there. This is an open concept! if you have any suggestions, please let us know! This week, we are taking a look at the Morrama 'User-Friendly' Smartphone which has a particular feature where the phone won’t show notifications while in its resting position. Also with the 'mindful mode', it will reduce functionality to the bare minimum, only allowing access to key apps such as the calculator and camera. It's different to actually this kind of features on a physical phone, usually I thought this could go well as a software update. Curated from GadgetFlow Morrama User-Friendly Smartphone With the idea of creating a less addicting smartphone, Morrama User-Friendly Smartphone is here to free us from constant scrolling. With an asymmetrically designed back, the phone won’t show notifications while in its resting position. The phone also has two modes of use. One, called “enhanced mode,” maintains the typical functionality of the average iPhone or Android model. Learn more Sean Woolsey Smart Desk If you’re in the market for a new workstation, the Sean Woolsey Efficiently Designed Smart Desk is the perfect choice. The desk has three drawers and plenty of desk space. So, whether you’re a music aficionado or a serious gamer, there’s plenty of room for your setup. The desk also comes with a built-in Qi wireless charger, a surge protector with six outlets, and two USB ports. Learn more Bang & Olufsen Beovision Harmony Television ay hello to a new type of television. The Bang & Olufsen Beovision Harmony Television will change your TV-watching experience. Recently unveiled at Milan Design Week, this is more than a television. The Beovision Harmony TV is a piece of art. Adding this Bang & Olufsen TV to your home media setup will improve the aesthetic of your home. It will also give you and your guests something to talk about. Invite your friends over for a classic movie night and get comfortable on the sofa with a bowl of popcorn. Learn more Incase MacBook Textured Hardshell Laptop Case Designed with precision in mind, the Incase MacBook Textured Hardshell Laptop Case perfectly molds to your laptop. Beautifully built, with one-of-a-kind, fray-resistant Bayer Makrolon Woolenex, this laptop case is both stylish and useful. It’s specifically designed to give your laptop a professional look and feel, and it succeeds marvelously. Additionally, the case clips onto the shell of your MacBook, giving it a tight, snug feel. Learn more Duo Bone Conduction Health-Monitoring Earphones The Duo Bone Conduction Health-Monitoring Earphones take bone conduction technology to the next level. Rather than simply acting as headphones, these bone conduction earphones have a Na+ ion sensor that monitors your hydration. Additionally, these health monitoring headphones can even keep tabs on your metabolism. Learn more Canon EOS RP Full-Frame Mirrorless Camera Upgrade your photography skills with the Canon EOS RP Full-Frame Mirrorless Camera. Exceptionally lightweight and compact, this device comes with a 26.2 MP CMOS sensor, 4K video, and accurate and fast autofocus. Additionally, the Canon EOS RP camera delivers impressive results with its powerful DIGIC 8 processor. Learn more Mophie charge stream powerstation wireless XL 10,000 mAh Power Bank With an external battery like the mophie charge stream powerstation wireless XL 10,000 mAh Power Bank, you won’t ever be without power. Supporting iPhone, Samsung, and other Qi-enabled devices, this portable battery can wirelessly charge your devices wherever you are. Learn more August View Wire-Free Doorbell Camera Answer your door from any location with the August View Wire-Free Doorbell Camera. This advanced device streams clear, realistic video of your entrance from your smartphone. With a state-of-the-art image sensor and two-way audio, View makes it easy for you to engage with visitors. Likewise, the sensor offers 1440p resolution, which is significantly more than full 1080p HD. Learn more Mint InstantKon RF70 Nostalgia If you want more control out of your camera, look no further than the Mint InstantKon RF70 Nostalgia-Inspired Camera. Modeled after old Polaroids, this camera has 14 shutter speeds and six aperture selections. Just like a Polaroid, this camera produces instant photos, but with an unprecedented amount of customizability. It also gives you full control over the Bokeh effect in your photographs. Learn more AirOgo Pilloon Collar Pillow Jacket Travel will become a breeze when you have the AirOgo Pilloon Collar Pillow Jacket. This jacket has a built-in pillow that you can easily and quickly inflate. This allows you to lean back and get some rest wherever you are. Plus, this collar pillow jacket also comes with an eye mask and gloves that generate warmth to help you rest more comfortably. Learn more More Links For more, check out gadgetflow.com Credits Image Credits: TheVerge

A Case: How To Design A Medical App
Digitalization of medicine is an essential achievement of IT. Thanks to this process, people can receive any help related to their healthcare online. And you can make the medical services of your clinic more accessible to people using mobile applications. On the one hand, it enables to reduce the pressure on doctors. On the other, it reduces queues in the medical institutions or support phone lines and beyond. How to create a medical app is an issue of the day.Healthist — Hospital Managing AppMobile applications are a new way to interact with reality, to which people have successfully adapted. We buy in applications, find out the news, study, communicate and spend our free time.Very soon, receiving medical care through a smartphone will become the same routine for us. And in order to differ from the competing applications, you must come up with a product idea that meets the needs of the target audience.Types of Medical ApplicationsThe development of medical applications is the creation of another sales channel for the clinic or your healthcare business. By creating it, you will be available to your patients on mobile and will be able to respond as soon as they need help.The extreme diversity of healthcare applications has an impact on development. While some apps, like patient monitoring solutions, are intended for doctors, some apps do not require medical accreditation. Here are some types you may consider depending on your particular business case.Lifestyle Tracking AppsHow to develop a healthcare app for lifestyle? These are not only apps for yoga, running, other habits, or calories counting but the apps that enable GPs and Primary Care Nurses to assess and recognize patient progress through a connected patient app, and supports patients in setting realistic physical activity and nutrition objectives.They might give parents a sense of security that they previously couldn’t. Consider an app that communicates with your child’s smartphone and updates you on their daily activities. You should know where their child is and even who they are speaking to provides parents peace of mind, etc.Time Tracker AppFitness AppsWhy use a fitness app? An application that you may download and use on any mobile device to get fit is called a fitness app. Exercise, other forms of physical training, nutrition and food, and other methods of being healthy are all assisted by fitness applications.Personal gym trainer appHealth Counselling AppsMobile apps and other low-touch therapies should at the very least help you become more conscious of your symptoms during difficult moments. Most likely they do not treat any wellbeing issues, but if you have faith in it, it might help mitigate them.These apps may also aid college students in learning specialized subject matter or provide statistics. They aid psychology students’ learning outside of the classroom as well, etc. Currently, the app store offers more than 10,000 apps for mental health and other wellness counselling.Health Statistics — Mobile AppMeditation AppsReminders and trackers are not a limit. There are apps that help you fall asleep, calm down, and reduce stress & anxiety and so much more. Users of meditation applications like Calm and Headspace can engage in breathing exercises, guided meditations, and calming music to enhance their mental health. According to a recent report, their effects might be comparable to those of considerably more expensive types of in-person therapy. So, this type delivers material in a variety of formats, including audio, music, books, and most recently, visual art, for meditation, sleep, and motivation.Yoga and meditation mobile appApplication for test results storage or similarAdditionally, there are uses for medical laboratories. They make test results easily accessible to patients. You only need to provide a password to access your personal account in the mobile application to always have access to health-related information. You no longer need to send SMS notifications or wait for the person to come in for tests.There are apps that store medical reference books, lists of drugs, diseases and a medical calculator that helps you find drug names based on the active substance, etc.Must-Have Features of a Successful Health AppThe majority of mobile app developers make smart, user-friendly, customizable, and straightforward mobile apps. List any features that can help your app stand out from the competitors. Good image resolution, quickness, and simplicity are some essential aspects. Here are more specific features that are a must have for building a health app.Viva Mental Wealth Web AppUser Profilefirst thing to create. An outstanding user experience and assistance in achieving your business objectives are key components of a successful mobile care app. Additionally, it should be simple to use, offer the consumer something extra that they wouldn’t get from a conventional website, and gather data to help you enhance client experiences. And you start with the profile as a key app area for the user to begin his journey with.DashboardAdd a dashboard to your app which is a piece of information management software that tracks, examines, and visually presents graphs, charts, metrics, and important data points to track the health of your users for your business success.DashboardChat and MessagingWhat does the app chat and messaging mean? Users can speak in real time privately or in groups using an in-app chat interface, which is a chat window integrated into an app or product. Emergency help is impossible without any proper messaging centre.Booking fitness appVideo ConferencingA live video-based meeting employing devices with video capabilities allows two or more people to meet remotely. Through the real-time transmission of audio, video, text, and presentations over the internet, video conferencing enables a group of people to interact and work together when separated by great distances. Doctors and their patients may conduct consultations remotely, etc.Video ConsultationNotification and RemindersWhat do notifications and reminders do? Interface that is clear, uncomplicated, and straightforward to use is the best thing for a chat and reminders. You can use reminders for anything that you don’t want to need to look up in order to be reminded about. For instance, you might set up a reminder for “Visit your Doc” to display on the first of every month, or mark the visit in the doc’s calendar as a reminder, etc.Calendar for Doctors Web AppClient applications and internal applications are the two main categories into which medical centers’ health applications fall.Client applications are any pieces of software that let a patient communicate with a doctor. Only personnel are allowed to build and use the remaining apps. These programs carry out a variety of clinical administration responsibilities. They can be connected to web services that completely automate clinics’ work. Applications like these support internal communication between clinic doctors, consultation with professionals in adjacent fields regarding patient-specific disorders, etc.Often, medical client and corporate applications are created. This will allow you to make development cheaper. If you want to start developing such a project, contact us. The team will advise you and help you build a new digital product that will help others.Monetization Models: How do Health Apps Make Money?Your app should provide clients relevant goods and services and include marketplace elements for optimum results. For instance, in an app environment, users can schedule and pay for doctor visits, purchase medications or nutritional supplements, or sign up for exercise regimens. Fees for each purchase are how you make money. This also entails tactics, including placing banner ads in your app, using video adverts, and using integrated advertising techniques, which we’ll go over in more detail below. In more detail, we will examine the three primary categories of healthcare apps in this section.Paid AppsPaid apps are those that a user pays a one-time price to download. These apps are frequently paid for and most likely don’t include adverts. Paid Apps have a higher perceived value, generate a higher average income per download, and enjoy greater user loyalty than free Apps. A large customer or follower base will be the reason for choosing a paid app.Free AppsWhat does a free app do? Free apps can be downloaded for no cost, and their primary revenue sources are advertisements, in-app sales, and paid subscriptions. Since the value of an app lies in its functionality, premium apps in the categories of gaming, education, business, and utilities typically perform well. Medical apps may be not quite appropriate to create as free.Subscription ModelCustomers may pay a monthly fee for access to a product rather than a one-time cost under a subscription business model. The consumer is frequently given the option of choosing whether to pay this recurring cost monthly or annually. Generally the most convenient model for monetizing apps is subscription.How to Make a Medical App: 8 Steps to BuildHow can you create a healthcare app without running into big problems? In terms of the quality of services, a mobile medical centre should not be inferior to face-to-face clinics. To help users trust your app, keep these tips in mind when developing your app. Here, we’ll walk you through the 8 easy steps of developing a healthcare app.Step 1 — Conduct Market ResearchDetermine the market niche you want to enter, then research it to find out everything you can about the trends, the major players, the target market, and the technology. A SWOT analysis can also be beneficial in identifying your strengths and opportunities so you can capitalize on them in the market.Step 2 — Study Your AudienceThe mobile application is the answer to the needs of the audience. To get your target audience and comprehend their problems, you can conduct surveys and develop personas. Your product can only be a success if it outperforms its rivals at resolving a particular user problem. Surely, your business already has portraits of the target audience. A successful mobile app has to outgrow it. You will create a really unique proposition and a sought-after product.Step 3 — Choose App Type & Monetizing modelLook for features and qualities that will make sure your product is better, stands out among the rest in the crowd, and attract attention. Choose how it will bring income. There are numerous application types available to you and at least three monetizing models to choose from.Step 4 — Create the designWork on a straightforward prototype to get a sense for the app’s interface. Ensure easy navigation to understand and your design is aesthetically pleasing. Accessibility and inclusion for people with vision problems and other types of disabilities should also be a priority.Step 5 — Ensure HIPAA complianceHealthcare has a strict legal side. So, it is a must to note that there are significant costs associated with non-compliance. Ensure your software complies with all applicable laws, including non-disclosure of sensitive patient data and so on.An application that people will use to solve health problems must guarantee the protection of their personal data. If information about the medical history becomes available to third parties, this can seriously compromise the safety of the patient.Step 6 — Build an MVPCreate a list of necessary features, and then create an MVP with the bare minimum of functionalities. In other words, your MVP should be able to address the core issue, such as enabling appointment-making or prescription-writing, etc. In later rounds, you can increase the app’s functionality and add more sophisticated features.Step 7 — Test itTo launch your MVP to a select user base, and then solicit their comments is not enough. Do extensive A/B tests to consider this feedback, and make use of it to enhance the app in subsequent development cycles.Step 8 — Maintain & SupportAs soon as the app is released, be sure to keep it maintained, update it, and add integration or some new features to stay ahead of the competition as per the market trends and beyond.FAQsHow much it to develop a mobile health app?Depending on its complexity requirements, the technology utilized the design and user experience, and the post-launch services necessary, the cost of producing a healthcare app can vary significantly. An entry-level healthcare app typically costs $50,000 to $100,000, however more advanced apps can cost up to $300,000 or more.How do health apps make money?It is possible to introduce a medical application into the work of any clinic, whether it is dentistry or aesthetic medicine. Depending on the chosen app monetizing model, in-app acquisitions will bring income to the owner. Fees for each purchase, subscription or download are how you make money.How long it takes to develop a medical app?It can possibly take months to a year or more for the developers to build a medical application. Developing more complex software with cutting-edge capabilities like machine learning and custom integrations can take a year or more than developing a minimum viable product with basic functionality.ConclusionNow you know how to develop a medical app and enter the market or at least what to start from. The process of making a mobile app for healthcare is complicated. High budgets, HIPAA compliance, data security, and the appropriate IT stack can be challenging to balance and challenge your team. Best of all, check to see if the business has experience and an attractive portfolio, though, to demonstrate their skill level or start development with us from scratch asap. Finally, you can work with a trustworthy outstaffing partner who will provide you with the experts you need to complete the job so that you save money by hiring a dedicated team from Fireart. If you want to create a safe medical app and need assistance with the technology, drop us a line, and we may explain how to make a medical app.Originally published at https://fireart.studio on June 15, 2023.A Case: How To Design A Medical App was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

‘Winning is everything’: Inside Nike’s Olympic comeback plan
It’s gray season in Beaverton, Oregon. Wet and dank, just warm enough not to be snowing, the moment in March when everyone wearily agrees that winter is supposed to be over. Serena’s tennis court sits empty, speckled with a few dozen fluorescent balls; a “No Walking” sign warns people off Ronaldo’s soccer pitch. Heidi O’Neill, the company’s president of consumer, product, and brand, sits in front of a window, seven stories high in the Serena Williams building on Nike’s 400-acre global headquarters, discussing the company’s 2024 Olympics strategy. It’s my third time visiting the campus, and she’s the only employee I’ve encountered who is bold enough to eschew the swoosh on her feet, instead opting for black platform ankle boots. With the Paris Summer Olympics in July, Nike is preparing for its quadrennial big brand moment. It’s sponsoring hundreds of individual athletes plus the U.S. soccer, basketball, and gymnastics teams, among other sports—including, for the first time, breaking (the preferred term for breakdancing). It will use the event to showcase its shoes, alongside team kits and uniforms. To get ready, O’Neill has been figuring out how to align the company around the games. It’s a delicate moment, after all: Just three weeks before my visit, the athletic- wear giant sent shockwaves through its corridors—and the markets—when it began laying off 1,500 employees, or 2% of its total staff, in an effort to trim costs. O’Neill pulls a lightly crumpled piece of paper from her bag. “I’m about to present this to Mark, do you want to hear it?” she asks. It’s a draft of the company’s Olympic manifesto—the internal document that will guide Nike’s marketing strategy for the event and its effort to rally the team in-house. O’Neill explains that Mark Parker, who served as CEO from 2006 to 2020 and replaced founder Phil Knight as executive chairman on Nike’s board, will need to sign off. O’Neill, a 16-year Nike veteran, was responsible for modernizing the company’s retail strategy with immersive stores. But for a moment, her confidence seems to waver. “You don’t have to say it’s good,” she tells me, before reading aloud. “Winning is losing in the world. People have decided it’s unhealthy to be so driven. They say it makes others feel uncomfortable. And wanting to do better than someone else is shameful. So they’d rather congratulate you for showing up, tell you ‘enough,’ give you a trophy, and remind you that winning isn’t everything. Clearly, they’ve lost perspective,” she reads. The manifesto posits that it’s time to reclaim the “desire” to win. “It might make [people] uncomfortable to hear it, but winning is everything,” O’Neill concludes. “And if you don’t believe that, congrats—you’ve already lost.” It’s a bold and polarizing statement, and it reflects the position Nike finds itself in: feeling the pressure to compete its way out of a moribund patch. To be fair, all of the giants of the athleticwear industry are looking gassed these days as they face supply chain issues and waning consumer demand. But the headwinds have been hitting Nike particularly hard. The company is still a titan, taking in $51 billion in sales for fiscal year 2023, which ended in May 2023, and $22 billion in gross profit. Even so, its pace has faltered in recent months. In the nine months ending in February 2024, the company grew revenue by just 1% year over year and footwear sales by 2%. Notably, in the world’s largest shoe market, North America, footwear sales were down by 1% over that period. The company is forecasting 1% growth for FY2024 and a single-digit revenue dip for the first half of FY2025. In anticipation, Nike quietly reduced staff in late 2023 before announcing in December that it was cutting $2 billion in costs over the next three years—a move that culminated in the recent layoffs. (The news sent Nike’s stock tumbling; in early April, it was down about 20% for the year, compared to the S&P 500, which was up 10% since January.) HOLDING COURT: Nike created its G.T. Hustle 3 basketball shoe for both men and women, but tested it primarily with women. [Photo: Nils Ericson; Stylist: Eulalie Welsh; hair and makeup: Carrie Strahle; production: Nancy Lichtwardt/Open Range] This comes even as the company is still adjusting to organizational changes orchestrated by CEO John Donahoe, who succeeded Parker as CEO in January 2020. As he reworked development teams, people with decades of experience left—and those who remained had to grapple with how to propel Nike into the future. Winning through cutting-edge product design has been Nike’s playbook going back to its earliest days, from introducing grippy Waffle soles (1972) and shoes packed with cushioning Air technology (1978) to debuting 3D-knitted Flyknit uppers (2012) and airplane-foam-and-carbon-fiber Vaporfly running shoes (2017). But 50 years is a long time to lead the pack, and under Donahoe, the company’s greatest windfalls have come from mining the gold of the past—rereleases of Air Force 1s, Dunks, and Jordans—rather than introducing cutting-edge innovations. It’s a strategy that has led critics to wonder if the legendary design company is losing its touch for product innovation. “Innovation was challenging for the entire industry during COVID,” Donahoe acknowledges, noting that most companies simply sold more of what was already selling. “We don’t apologize for exploiting sneaker culture and the success of three of the largest franchises.” THE SHOE FITS: Heidi O’Neill, president of consumer, product, and brand, has pushed Nike to prioritize women athletes in the design process. [Photo: Nils Ericson; Stylist: Eulalie Welsh; hair and makeup: Carrie Strahle; production: Nancy Lichtwardt/Open Range] At the Paris Games, Nike is putting everything into turning this story around. It will promote a new wave of shoes across sports, showcasing updated technologies that Nike’s designers have been developing, behind the scenes, for years. That will kick off what Nike calls a “super cycle” of product releases around Nike Air that will power the company’s product pipeline in the coming years. A few hours after my meeting with O’Neill, I run into her, racing across campus. She stops, catching her breath. She says she’s just wrapped her multihour meeting with Parker where she presented the Olympics mission statement. I ask her how it went. Her eyes flash: “We’re doing it.” Donahoe enters the executive lounge dressed in all black save for the four magenta Air bubbles encased like cannoli filling in the soles of his unscuffed Air Max Dns—a walking reminder of the company’s core Air technology. The sprawling space, in the complex’s Sebastian Coe building (named after the Olympic runner), holds both a conference table and a desk that’s big enough for 10 people to gather around. It was once an office belonging to Parker, who is still revered by most Nike designers, current and former. (Today, he maintains another office in the building.) While Parker was a shoe designer by training and known for working directly with the design teams, Donahoe served as CEO of eBay and management consulting firm Bain & Company, where he spent 23 years. In his four years at Nike, he’s proven to be more of a calculator than a creator. Donahoe presses a button to drop a shade over the view out the window: a series of buildings constructed in the ’90s, dedicated to players like Michael Jordan and Bo Jackson. As he settles in, Donahoe recounts an early meeting he had with Nike founder Phil Knight where they talked about the company’s never-ending battle for market share. Donahoe recalls Knight saying, “When you look back at Nike, [people think] it was ‘the storied 50 years’!” Donahoe laughs. “No. It was a dogfight.” Shortly after becoming CEO, Donahoe found himself battling the fallout of the global pandemic. He let 700 employees go, restructured the company’s product- development teams, and poured money into Nike’s disparate digital channels. These moves, along with Donahoe’s strategy of doubling down on those retro rereleases, have been effective in the short term: Nike’s annual revenue has grown by a third since Donahoe took over, even after factoring in the recent slowdown. The gains, though, have come at a specific cost: the company’s close relationship with running, the sport that Nike cofounder and University of Oregon track coach Bill Bowerman is credited with popularizing with his 1967 book, Jogging. Running-shoe upstarts like Hoka and On may merely nip at Nike’s heels, but they’re drawing some blood. Hoka hit $1.41 billion in sales during its 2023 fiscal year, up 58.5% from the prior year. On surpassed $2 billion in sales in 2023, up 55% for the year. Brooks, meanwhile, overtook Nike as the market leader for adult performance running shoes in the U.S. in 2022—and held that position through 2023, according to data from Circana. In a slow-growth industry like footwear, where single-digit-percentage margins separate Wall Street’s view of success from failure, even small companies can affect a giant. Nike’s missteps began in 2017, when it announced a big bet on direct-to-consumer sales. It prioritized its own sales apps and those of a handful of larger retailers while cutting ties with thousands of smaller retail locations. The move diminished Nike’s “futures orders” program, which allows retailers to preorder products months in advance, giving the company a cash infusion even before products go on sale. The loss of these small-store relationships had an unfortunate side effect: Nike severed a crucial feedback loop from the businesses closest to its customers. [carousel_block id=”carousel-1715372661713″] When Donahoe took over, he continued Nike’s direct-to-consumer push. He also, significantly, reorganized the company’s product-development system, shifting Nike away from its classic “category offense,” which prioritized development around sports-led innovations (e.g., running, football, soccer). He focused instead on three main divisions: men’s, women’s, and kids’, with the sports falling below them. Two former senior members of the Nike development team—each of whom spent more than 20 years at the company—argue that Nike’s losses in the running market are directly tied to this reorganization. It was “the biggest change in Nike’s history,” says one. Donahoe “blew up” Nike’s development structure, the former employee says, streamlining product teams and axing many products. All while people were working from home. “The shift to [organizing around] gender was very much an efficiency play,” the insider explains. Once upon a time, each sport innovation team might make, say, its own shorts, and product lines would balloon. In a gender-first approach, the head of men’s or women’s has license to pare those products back across all sports. The changes “made sense,” the former employee says, but were disruptive. “We got some things right,” Donahoe now says of the transformation. “Other things we didn’t, and we made adjustments.” The company, he says, has put sports innovation back into focus over the past year. Donahoe has also reprioritized outside retailers in recent months, especially running stores. Nike believes the shift toward gender-based development—and women in particular—will ultimately woo back runners. For the past 50 years, the company has, for the most part, developed its footwear for men first, starting with the sample size of 9. Today, however, the majority of runners are women, according to Running USA, and now 70% of Nike’s test subjects are women too. “I’ve been wanting to do this since day one,” says O’Neill. “Many of our innovation projects start with women now.” Two years ago, the company launched its Dreamweaver project, which has a group of 120 women Olympic hopefuls test shoes from Nike and its competitors. Nike has already used their insights to redesign its Alphafly marathon shoe. After the testers complained that it lacked stability, the company added midsole material and widened an internal plate to provide a smoother stride. The result is the Alphafly 3, which incorporates this design in both the women’s and men’s shoes. Nike calls it the world’s leading long-distance running shoe and a key part of its Olympics strategy. A minute after launching in January, the shoe had sold out. Nike’s Dreamweaver research also informed two major releases that are launching after the Paris Summer Olympics: the comfort-first Pegasus Premium, coming for the 2024 holidays, which offers a new heel-to-toe Zoom Air insert, and the Vomero Premium, arriving a year later, which is a comically tall pillow sandwich. “Those are direct elbows back” at competitors like Hoka, says Nike’s chief innovation officer, John Hoke. He says the shoes send a signal to the running community: “We’re dead serious about being the No. 1 running company in the world. And we’ll do whatever it takes to win back hearts and minds.” But Nike will have to do more than design better shoes to woo women runners. In April, when the company debuted its Olympic running kits, athletes and fans alike pointed to an apparent double standard: The men’s kits were shown with spandex-style shorts; one of the featured women’s kits was a high-cut leotard that seemed to prioritize appearance over performance. The moment was a stumble for Nike in Paris, before any of its athletes had even hit the track. Nike’s Sport Research Lab, known around the campus as NSRL, is an 85,000- square-foot light-filled wonder gym. The space features a full-size basketball court, running track, and soccer pitch, where a scaffolding of hundreds of cameras and dozens of force plates track athletes in motion. It also contains metal-doored chambers that resemble meat lockers and can simulate the climate of anywhere on earth while measuring sweat evaporation of humans and robotic mannequins. Two years ago, Nike assembled a focus group here that included Sunny Choi, the first woman to qualify for the inaugural U.S. Olympic breaking team. For three days, accompanied by a DJ, Choi and a handful of other breakers danced on plates that measured the force of footfalls, profiled their movements with cameras, and studied the wear points on their shoes, while the NSRL team cobbled together experiments in foams and tapes to construct novel footwear tailored to the sport. “It’s kind of like gymnastics, but gymnasts don’t wear shoes,” says Choi. “Gymnasts also flip on a perfect axis all the time, whereas we’re kind of all over the place.” Since breakers are used to dancing in flat-bottomed skater shoes, Nike’s first-ever breaking shoe—the Nike Jam, launching in summer 2024—doesn’t contain any Air inserts or a thick foam midsole. The top is slick, allowing it to slide easily across the ground. Braille-like nubs on the midsole offer grip when dancers grab their feet. A tiny swoosh is printed upside down, to appear right-side-up during inversions. And the sides of the sole are slightly curved to—gasp—allow the ankle to roll. To enable breakers, Nike literally had to learn to be more flexible. GOLDEN EYE: CEO John Donahoe is looking to the Olympics to reaffirm the company’s image as a product innovator. [Photo: Nils Ericson; Stylist: Eulalie Welsh; hair and makeup: Carrie Strahle; production: Nancy Lichtwardt/Open Range] The NSRL is also where Nike developed and tested its other Paris Summer Olympics releases. The company typically uses the games to showcase new innovations, frequently on runners. In London 2012, it introduced its computer-woven Flyknit technology, in an eye-catching neon-green color Nike calls Volt. In 2016, Nike boasted that its Zoom Superfly Elite shoe could shave a 10th of a second off the 100- meter dash, helping to boost revenue by $9.1 billion, or 8%, for the quarter. Four years later, Nike’s Zoom Alphafly Next% “super shoe” was nearly banned from the Tokyo Olympics for giving wearers too great of an advantage. (The shoe was allowed in the postponed event a year later.) Nike’s advantage during the games is its unparalleled presence, says analyst David Swartz of Morningstar (which was founded by Fast Company’s owner). “I don’t assume [the Olympics] is going to cause any big surge in sales,” says Swartz. “But it’s helpful in terms of [driving] product releases and visibility.” Nike designers will tell you that a shoe has about 5 seconds to make an impression, so their designs for Paris have been optimized for both performance and visibility. The Alphafly 3, for example, advertises its speed by showcasing its Zoom Air bags from every angle. A pair of glasses for sprinters that Nike will debut in Paris has extra coverage on the right side to keep wind out of wearers’ eyes during turns. (Runners move counterclockwise around the track, leaving their right side exposed.) “Glasses are usually highly symmetric, so by busting that paradigm . . . it’s like, ‘Wait a minute, what’s she got that I don’t have?’ ” says Hoke. Martin Lotti, Nike’s chief design officer, has been with the company for six Summer Olympics. For the 2012 games in London, he wanted Nike to stand out, even though it wasn’t a sponsor. So instead of opting to color shoes in the typical red, white, and blue, he put Nike’s Flyknits in that fluorescent green Volt, the most visible color to the human eye. The tactic, dubbed “ambush marketing,” almost caused the International Olympic Committee to sue Nike for grabbing too much unsponsored attention with a single color. For Paris, Nike is going with a blinding orange colorway, dotted with a retro safari print. The color is a nod to Nike’s orange shoeboxes and its orange Zoom Air bags. But it’s been designed specifically for this Olympics stage. Nike studied the bluish-purple color of the Paris track and determined that orange, which sits opposite blue on the color wheel, will pop off the running surface with maximum contrast. Sitting on its own, a Nike Air bubble is a pitiful thing, like a kid’s meal toy that’s lost its squeak. But it’s also an engineering marvel, backed by 350 engineers and 500 patents. Stand on top of this nitrogen-filled bubble, and it’s a super balloon that refuses to pop. The more it compresses, smashing into the ground, the more it rebounds, propelling wearers up or forward. And unlike foam, Air doesn’t break down over time. Nike makes eight types of Air units today, ranging from the oval-shaped bubble in a classic Air Max to the ladder of tubes that appear as four floating orbs in the Air Max Dn—allowing you to look straight through the shoe, with every step appearing to defy gravity. Nike’s Air-infused Olympic shoes include the Mercurial Superfly 10 Elite soccer cleat, which hides a fabric-thin “strobel” Air insert that reduces the loss of energy to grass by 10%, and the G.T. Hustle 3 basketball shoe, which features a large, U-shaped Air bag in front. “We got more done in Air in the last 36 months than otherwise probably would have taken a decade, because we knew we had to be there for the Olympics,” says Donahoe. He says the Olympics are an opportunity to create “an innovation foundation that can last three years.” BORN TO RUN: Nike calls its lightweight Alphafly 3 the world’s leading marathon shoe. [Photo: Nils Ericson; Stylist: Eulalie Welsh; hair and makeup: Carrie Strahle; production: Nancy Lichtwardt/Open Range] Donahoe explains that product development at Nike is an iterative process that involves mixing and matching its existing technologies—what he calls “innovation platforms”—into new forms. Those include Flyknit (machine-knitted textiles) and Dri-FIT (quick-wicking clothing). The team is currently focused on creating a new generation of products, the so-called super cycle, around Air, arguably its greatest platform. I get a glimpse of where this super cycle is heading during a meeting with a half a dozen designers, including Roger Chen, vice president of NXT Digital Product Creation. NXT (the Nike Exploration Team) works on Nike’s most forward-looking initiatives, planned as far as five years out. Chen walks me into a lab where, for the past three weeks, the team has been creating concept products demonstrating the future of Air. Thankfully, no one has bothered to clean up first. After a day of brainstorming, the tables stand in beautiful disarray. Twenty designers had gathered around them in a circle: One had been working in VR goggles, another modeled designs on a laptop, and others sketched by hand—some with Sharpies on paper, others with dry-erase markers right onto the table. More than a dozen AI-inspired mood boards ring the room, each dedicated to a Nike athlete, like sprinter Sha’Carri Richardson and soccer star Kylian Mbappé. They’re full of enticingly rendered shoe and clothing designs. While Nike has spent the last decade using computational design to transform foot strikes into tread patterns, shave weight off sprinting spikes, and optimize the stretch and breathe zones of garments, the company is now embracing generative design tools to kick-start new ideas even more quickly. Hoke says that after he tried OpenAI’s Dall-E image-generating tool in beta four years ago, he didn’t sleep for three nights. STEPPING OUT: With its four Air bubbles, the Air Max Dn walking shoe is designed for comfort. [Photo: Nils Ericson; Stylist: Eulalie Welsh; hair and makeup: Carrie Strahle; production: Nancy Lichtwardt/Open Range] “I think we’re on a precipice, and it’s this complete pivot to absolute creativity,” he says. He calls generative AI “my imagination on rocket fuel. My main job in the future [will be] discernment, watching and learning and seeing how it responds to me.” Nike has been developing its own proprietary AI platform, called Blackbox, for shoe designs. It allows designers to invent and tweak a 3D shape almost instantly. The designs it comes up with are more inspirational sculpture than actual shoe, an anchor for the design team to riff upon as they take those files into their design tools of choice. But within hours, Nike can not only create a detailed shoe form with this method, it can also send the design to computational engineers, who can then validate its performance attributes. For an industry that’s still anchored in an 18-month product-development cycle, the speed of this work is a generational leap. The worry, of course, is that Nike will get stuck in a recursive loop: an AI that dreams up more and more Jordan rereleases. The designs on those NXT mood boards, however, suggest otherwise. They’re less Paris Olympics, more Paris Fashion Week. Richardson, Mbappé, and the other athletes appear like haute-couture superheroes: Some wear glasses made of Air; one is in a dress coiled by Air, like a dragon’s tail; another dons Air-filled blade shoes that cantilever, with no heel. After the Paris Summer Olympics, Donahoe says, the world will finally see the full scope of what Nike’s been doing. “Just when everyone’s counted Nike out, boom—we do what we’ve done repeatedly over our 50 years,” he says, “which is something bold, new, disruptive—and we change the game.” At most companies, these wild images would be mere fictions. At Nike, they’re a vision for where sneakers and all their performance parts can go: Nike’s grand plan to break free of the pack again.

004
Tried to find a way to implement the calculator into my current design-stream. Task: Design a calculator

4 Holiday Gifts for Designers Who Already Own Everything (But Need This)
Some gifts say “I know you are a designer” better than any coffee table book ever could. HOZO’s tools fall squarely into that category, with a family of meticulously engineered rulers, blades, and blocks that speak the language of architects, engineers, and makers. Instead of chasing gimmicks, the brand focuses on reworking everyday instruments with tighter tolerances, smarter details, and a visual presence that feels at home on a carefully curated workspace. For this holiday season, HOZO’s Neo quartet covers almost every corner of a creative workflow. NeoBlade handles precision cutting on models and mockups, NeoRuler and NeoRulerGo tackle measurement both at the desk and on the go, and NeoBlock brings a modular, almost playful approach to layout and alignment. Taken together, they form a compact ecosystem of gifts that quietly make a designer’s life easier while still delivering that satisfying “where did you find this?” moment when the wrapping comes off. NeoBlade (20-25% off) Ultrasonic cutters have been floating around maker spaces and professional studios for years, but they have always carried the same baggage: tethered cords, overheating, and body designs that feel more industrial than intentional. NeoBlade strips away all of that in favor of something much more useful. It runs completely wireless with a swappable 1300mAh battery system that hot-swaps in seconds, charges via USB-C in 30 minutes, and delivers 30 minutes of runtime per pack. The tool weighs just 124 grams without the battery, which makes it genuinely comfortable to hold for extended sessions trimming 3D prints, cutting leather patterns, or carving into foam core mockups. The ultrasonic engine itself operates at 40 kHz with adaptive power output between 9 and 40 watts depending on material density, so it adjusts on the fly whether you are slicing through 4mm acrylic or detailing cardboard templates. HOZO built two cutting modes into the handle: Precision Mode works as a press-and-hold trigger for short, controlled cuts on intricate parts, while Continuous Mode toggles down for long, uninterrupted runs. The blade system deserves attention too. NeoBlade ships with a six-blade sampler set covering standard, long, chisel, mini chisel, curved, and double-edge profiles, all machined from SK5 steel that lasts two to three times longer than typical carbon steel hobby blades. They mount magnetically for quick swaps, and the tool accepts standard 9mm 30-degree snap-off blades from brands like OLFA if you want compatibility with what you already own. A 13,000 RPM turbo-cooling fan with dual exhaust vents keeps the internal temperature stable even during heavy use, which addresses one of the biggest weaknesses in older ultrasonic designs. HOZO also includes a child lock and designed the body with ambidextrous airflow, so it works cleanly for both right- and left-handed users. For the holiday bundles, HOZO offers the NeoBlade Combo at 25% off and the NeoBlade Premium Combo (also 25% off), which adds the TurboDock dual-channel fast-charging station and an extra battery pack for professionals running back-to-back projects. If you’re craving just the standalone NeoBlade, HOZO offers a pretty sweet 20% discount to begin with. Why We Recommend It Most precision cutters make you choose between portability and power, but NeoBlade solves that tradeoff by going fully wireless without sacrificing the high-frequency cutting performance that makes ultrasonic tools so effective in the first place. The swappable battery system is the real game-changer here, because it means you can keep a second pack charged and ready rather than pausing mid-project to wait for a tethered cord or a drained battery to recover. Combined with the variety of blade profiles and the adaptive power output that automatically adjusts to different materials, NeoBlade becomes one of those rare tools that handles both delicate detail work on resin prints and aggressive cuts through plywood or carbon fiber without needing a second device. At 20% for the standalone device and 25% off for both the Standard and Premium Combos, it lands at a price point that undercuts most corded ultrasonic cutters while delivering more flexibility and a cleaner workflow. Click Here to Buy Now: $127.49 $149.99 (15% off) | NeoBladePremium Combo at 25% off Here. | NeoBlade Combo at 25% off Here. Hurry, deal ends in 48-hours! NeoRuler (20% off) Most architects and engineers have a drawer full of scale rulers because no single tool covers all the ratios they actually need. NeoRuler collapses that entire collection into one 12-inch aluminum body with a 1.14-inch backlit LCD screen and a segmented LED strip running the length of the edge. Instead of fixed markings, you slide a pointer along the ruler and the display shows your measurement digitally with 0.1mm accuracy. The clever part is the zero-anywhere system, which lets you set any point along the ruler as your starting reference and measure bidirectionally from there without lifting the tool. NeoRuler ships with 93 built-in scales split across eight modes (architectural, engineering, metric, and more), covering ratios like 1:1, 1:50, 1:100, and everything in between. The MEAZOR app adds unlimited custom scales if your work involves non-standard ratios, and the device switches instantly between decimal inches, fractional feet, millimeters, centimeters, and other units without menu diving. The 1000mAh battery charges via USB-C and delivers around 12 hours of active use or 180 days on standby, so it stays ready between projects. HOZO also offers the NeoRuler Premium Combo at 20% off, which bundles the ruler with NeoCaliper for object measurements, NeoMagnifier for fine readings, two NeoPointers (0.8mm and 1.2mm) for precise drafting, and a protective carrying case. The modular accessories snap onto the ruler body magnetically, turning it into a full desktop measurement system rather than just a single-purpose tool. The screen has a non-glare coating and adjustable color themes, which makes it genuinely easy to read under studio lighting or in the field. Why We Recommend It The real breakthrough with NeoRuler is how it eliminates the constant mental math and tool-swapping that comes with traditional scale rulers. If you are working from a drawing at 1:75 scale but need to convert that to actual dimensions in fractional inches, or if you are sketching at 1:20 and want to see the result in metric, NeoRuler handles the conversion in real time without forcing you to pull out a calculator or switch to a different ruler. The zero-anywhere feature is surprisingly useful in practice because it means you can leave the ruler positioned on a drawing and measure multiple segments without resetting or repositioning. At 20% off, the standard NeoRuler lands at just over $100, which undercuts what most people pay for a decent set of traditional scale rulers while delivering far more flexibility and precision in a single device. Click Here to Buy Now: $103.20 $129 (20% off). | NeoRuler Premium Combo at 20% off. Hurry, deal ends in 48-hours! NeoRulerGo (28% off) Where NeoRuler solves the desk-bound measurement problem, NeoRulerGo tackles a completely different challenge: measuring things that aren’t flat, straight, or conveniently positioned in front of you. This is HOZO’s pocket-sized rolling digital tape measure, roughly twice the size of a USB flash drive at 3.4 x 1.2 x 0.7 inches and weighing just 1.6 ounces. Instead of a sliding pointer on a rigid ruler, NeoRulerGo uses a small rubber wheel that you roll along whatever surface you are measuring, while a built-in red laser cross (635nm Class I) marks your start and end points. The digital screen displays real-time measurements as you roll, and the tool handles curves, irregular contours, and odd shapes just as easily as straight lines. Accuracy sits at ±1mm plus 0.5% of the distance measured, with 0.5mm resolution, which is more than adequate for field measurements, site surveys, or quick checks on furniture dimensions and room layouts. Like its bigger sibling, NeoRulerGo includes the same 93 built-in scales and connects to the MEAZOR app for custom scale creation and data logging via Bluetooth. The 300mAh battery charges over USB-C and the body carries an IP54 rating, so light rain or dusty job sites won’t shut it down. The form factor makes it genuinely pocketable or keychain-friendly, which means it can live in your EDC rotation rather than sitting in a toolbox. HOZO also offers a Premium Combo version that bundles the NeoRulerGo with a leather case, extra roller tire, and a set of drafting accessories for on-the-go sketching and note-taking. Why We Recommend It NeoRulerGo fills a very specific gap that traditional tape measures and rigid rulers both struggle with: quick, accurate measurements of non-flat surfaces without the awkwardness of trying to bend a metal tape or eyeball the curve. The rolling wheel mechanism makes it trivial to measure things like chair armrests, curved tabletops, pipe circumferences, or the actual walking distance along a hallway with corners, all while the laser guide keeps your path visible and the digital readout eliminates guesswork. At 28% off on Amazon, it lands well under $60, which makes it an easy add to any designer’s or maker’s travel kit, especially for people who do site visits, measure existing furniture for custom builds, or need to capture dimensions in spaces where pulling out a full tape measure feels cumbersome. Click Here to Buy Now: $49.98 $69 (28% off). Hurry, deal ends in 48-hours! NeoBlock Premium Combo (25% off) Sanding 3D prints or smoothing model parts usually means juggling multiple grits of sandpaper, wrestling with worn-out sheets, and constantly switching between flat blocks and flexible pads depending on the surface. NeoBlock takes the modular thinking HOZO applies to measurement tools and redirects it toward surface finishing. The Premium Combo includes one magnetic handle and three swappable sanding heads: S01 Basic for flat surfaces and rounded corners, S02 Pro for detailed precision work, and S03 Expert with a flexible body for curves and irregular contours. Each head clicks onto the handle magnetically in about five seconds without any tools, and the sanding belts themselves swap just as quickly thanks to a spring-loaded tension system. The kit ships with 60 industrial-grade cloth-backed belts covering six grits (120, 180, 240, 400, 600, and 800), with 10 belts per grit, so you can progress from aggressive material removal all the way through fine polishing without running out mid-project. The belts measure 1.25 x 11 inches and wrap around the heads in a continuous loop, which means they last longer than equivalent sheets of sandpaper and distribute wear more evenly. The handle itself is machined from aluminum alloy and stainless steel with a PC+ABS body, giving it enough weight to feel controlled without causing hand fatigue during extended sessions. The S01 head works well for broad flat areas and can navigate inside corners cleanly. S02 narrows the contact patch for fine detail work on miniatures, prototypes, or tight spaces. S03’s flexible construction lets it conform to curved surfaces like rounded edges, cylindrical parts, or organic shapes without flattening the profile. The whole system fits into a premium storage box that keeps the heads, belts, and handle organized between uses. Why We Recommend It Most sanding block systems force you to commit to either rigid precision or flexible adaptation, but NeoBlock’s three-head approach covers both extremes and the middle ground without requiring separate tools. The magnetic quick-swap mechanism makes it genuinely fast to shift between tasks, so you can rough out a 3D print with 120-grit on the S01 head, switch to 400-grit on the S02 for detail cleanup, then move to 800-grit on the S03 to polish curved edges, all within the same workflow and without fumbling with adhesive-backed sheets or clamps. At 25% off, the Premium Combo lands at just over $70, which includes enough belts across six grits to handle dozens of projects before you need to restock. For anyone who regularly finishes 3D prints, builds scale models, or does any kind of surface prep on small parts, NeoBlock turns sanding from a tedious chore into a task that actually feels efficient and controlled. Click Here to Buy Now: $71.25 $95 (25% off). Hurry, deal ends in 48-hours!The post 4 Holiday Gifts for Designers Who Already Own Everything (But Need This) first appeared on Yanko Design.

Calculator
A simple but clean design for a Calculator app

Compounding Interest Calculator App
Hello! This is a compounding interest calculator made simple in an app that will hit the stores in the next days :) Strong colours, clean design. Hope you guys like it :)

Benefits
I have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

BMI Calculator Concept
Hello Dribbblers! Today I want to show you my calculator concept. I really like @Cuberto works so I wanted to explore their design style and decided to make an extension of their Activity Tracker. Usually when I want take a rest from ongoing projects and clear my mind a little bit I come back to my Daily UI Challenge which is obviously not really daily... ;) This is also my first adventure with Sketch App since I changed my PC to Mac. Lol, with that 5K screen I feel like someone who had bad eyesight and finally got himself a pair of glasses. Press "L" and follow me if you want to see this animated in Principle! Put it in to the bucket if you want to preserve that for posterity. Cheers Guys! :) Daily UI #004

DAILY UI CHALLENGE #4 CALCULATOR
Hi friends! This is my design for the #Day4. "Calculator". I'm a little busy so I can't post daily, but I won't stop. Hope you enjoy it :) Press "L" to show some love! xxx

Daily UI Challenge #004 Configuration 1
Configuration 1 : Calculator design focused on colour and artworks for a bit of emphasis on curiosity and interest (App). Mostly light theme, all original artworks made in Photoshop using water-colour brushes, Daily UI challenge #004. #dailyui

Start guide for beginner UX/UI designer.
Pop designed to get user attention 🤣 Tried crazy big tags, will see how is going to look. My recent articles about, Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Interactive arm wrestling
Problem: Human dependence on technology has made people less physically sociable. We live in a world in which ‘connection’ more often than not means virtual and digital. Technology has reduced physical contact with fellow humans considerably and created a future of challenging human interactions. Challenge: Create an interactive experience that combines an essential human physical interaction with motivating factors that could keep the users as well as spectators fully engaged. Read whole process here: https://medium.com/@johnyvino/apple-watch-interventions-8868d46b7266 Check our #1 product on product hunt https://www.producthunt.com/posts/cleanmock have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Calculator Design
Android Calculator Design Concept done by me

Calculator
Dear Creative Geniuses😉😁 Thank you again for showing your interest~ ---------------------- This is the day004 of the @DailyUI challenge. Just wanted to make calculator darker and more mysterious. The simple and classic design is enough for things we use in a daily base. ---------------------- As you know I am always searching for the inspirational bg (="background"). And today I found it in @[418188:tubik] 's shot "Nature Encyclopedia App Interactions" Tubik team, YOUR WORK IS OUTSTANDING!✨ Thank you🙏 for today's inspiration! ---------------------- To show some love -> please, press L 💕 To show some more->please, press F 🤷 Do not hesitate to leave your positive comment about this shot 🍕🍕🍕 ---------------------- Bless your creative day~ ---------------------- for more information click all these links at once: TWITTER | INSTAGRAM | BEHANCE

Sizey: Aspect Ratio Calculator (MacOS App)
Today, I officially launched my first design tool—Sizey!!! The easiest and simplest way to calculate any aspect ratio. 😍✨ Designers, this one is for you. 🙏❤️ — 😸 PRODUCT HUNT: https://www.producthunt.com/posts/sizey-aspect-ratio-calculator ⬇️ DOWNLOAD (MacOS): https://apps.apple.com/app/sizey-aspect-ratio-calculator/id1409438334 🌎 WEBSITE: https://sizey.app

DailyUI_004_Calculator
Hi, friends! I take a part in Daily UI Design Challenge and happy present to you how it looks interface for Calorie Calculator. Thank you for watching!

Multi-day calculator
Concept-design for a calculator of your multi-day trip. Split your long route to several stages and get estimation of its length, time you'll spend on hiking or riding and meters of elevation you'll need to deal with. It was a lot of fun designing and coding such simple and minimalistic tool, inspired by Dieter Rams works.

Calculator App Design
Traditional layout with fun colours for this modern calculator.

Calculator UI Design Practice
Hi, I have taken 100 days of UI challenge. They gave me 4th task for Calculator UI design and I have come up with this one. Hope you will like it. If yes, Please hit the appreciate button and stay with me. Moin Ahmed (Graphic Designer & Level 2 seller on Fiverr)

Daily UI :: 004 Calculator
The 4th one! I designed calculator ui based on the current iOS design. Intended to make it clear that numbers and other operations/symbols are different. I always pick colors just following my first instinct. I know that's not good for designers... Comment / like my shot if you like! thank you;)

Calculator App Design

Calculator 2.0
Dear Creative Geniuses😉😁 Thank you a lot for showing your interest~ ---------------------- This is the day004 of the @DailyUI challenge. Just wanted to make calculator darker and more mysterious. The simple and classic design is enough for things we use in a daily base. ---------------------- To show some love -> please, press L 💕 To show some more->please, press F 🤷 Do not hesitate to leave your positive comment about this shot 🍕 ---------------------- Bless your creative SUNday~ ---------------------- for more information click all these links at once: TWITTER | INSTAGRAM | BEHANCE

One Rep Calculator
Calculator for 1 Rep Max - Interface Design

Voice UI
Voice interactions features in Adobe XD is pretty cool. I made some basic interactions using XD. Check out videos here https://www.youtube.com/watch?v=vQLItVlMyLo&t=16s Project plan/presentation: 3:00 Work begins: 12:40 Voice activation features: 19:40 Implementing a directional/map system: 37:00 Repeat grid: 1:07:40 Advice for beginner designers: 1:51:00 My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Tashiita's Daily UI Challenge #4: Calculator
The buttons on this calculator were inspired by the round "call" button on Skype, but instead of pastel pink and blue, the colours used in this design are inspired by incoming 2019 trends as predicted by Pantone and Dulux.

Daily UI 004 - Calculator
For this challenge, I decided to experiment with a calculator concept that is designed for wallpaper/image enthusiasts. I started off with a simple gradient design but then decided to shift to something else entirely where this wallpaper concept came to mind. Only designed a single screen but the idea behind a "Settings" button is so that users can upload their own photos and even add opacity filters to darken/lighten images and ensure clarity of the numbers on the calculator (current image has a 10% black opacity applied to it).

Daily UI Challenge #004
This shot presents the design of the calculator. I 'll be happy with the comments and likes!

Qigu — logo animation
Convinced that learning and achieving goals are closely linked, Qigu provides a wide range of powerful and easy friendly e-learning tools for teams: business simulation builder, learning experience platform, interactive learning builder, team assessment generator, meeting effectiveness calculator. I had to create a visual identity that embeds Qigu’s values while conveying a sense friendliness. This shot displays the logo I designed. To learn more about my design process, check the full project on Behance: https://www.behance.net/gallery/94725025/Qigu-branding-product-design

Retirement Planning Platform Design
Hi Dribbble fans, The case I’d like to share with you this time, is one of my most favorite in recent times. Here I provided some UX features along with landing page design to optimize the web service for retirement planning. The platform comes in handy for all of us, who feel insecure about future incomes. Smart calculator can provide quite accurate figures on how much you need to invest now to safeguard your retirement period. So I’ve jumped on this financial bandwagon to help the folks out with this solution. :-) I’ve added some emotional touches to enhance the message for elderly customers, and made the page design be more accessible for non-tech users. I hope you’ll find this case interesting and welcome you to join the discussion or PM me if you have some issues with your landing page design efficiency. Available for new projects: hello@denisz.design Show some love! Press “L”. Want to see more projects? Visit our website and remember to follow us!

Retirement Planning Platform Design
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.