
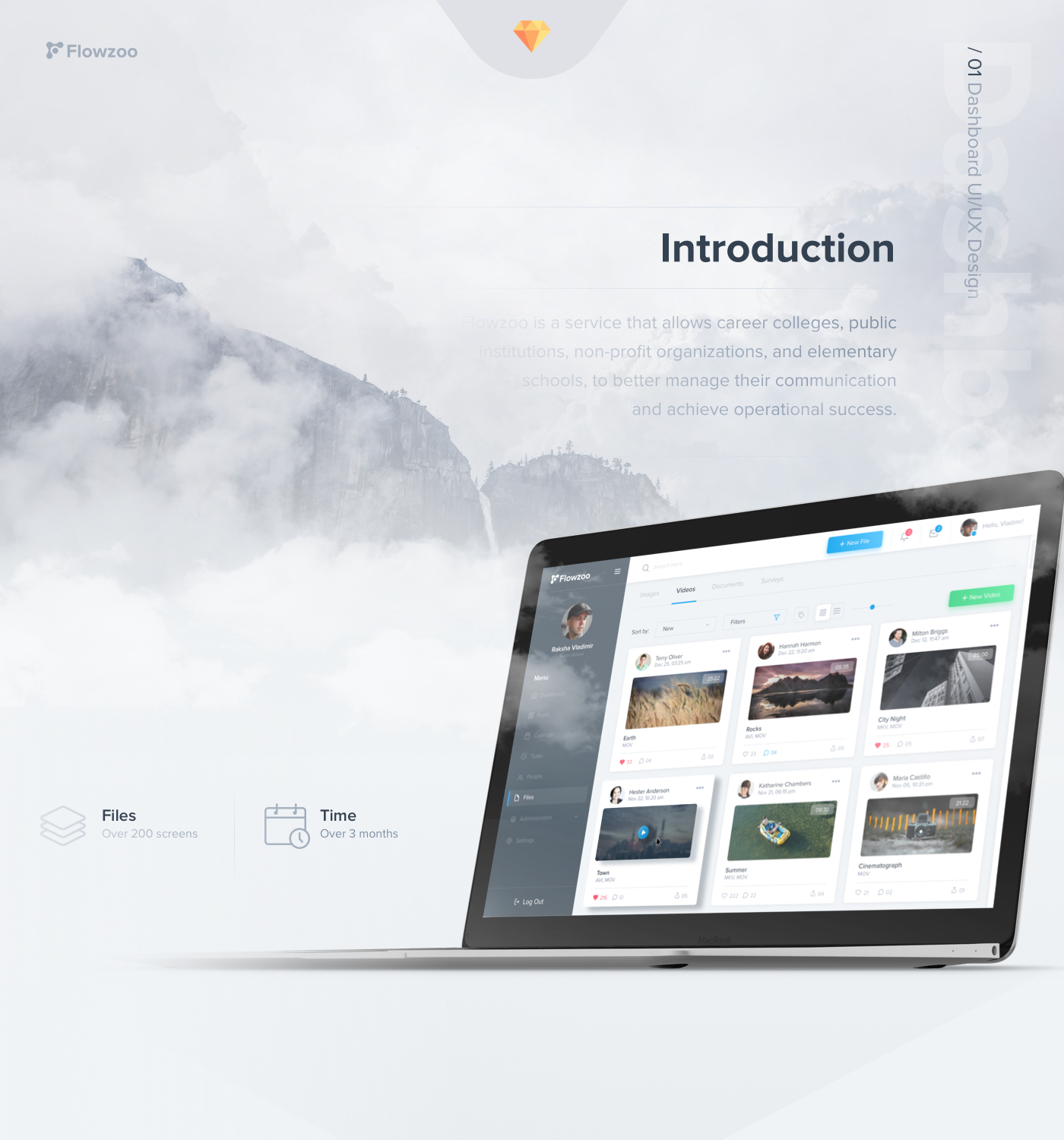
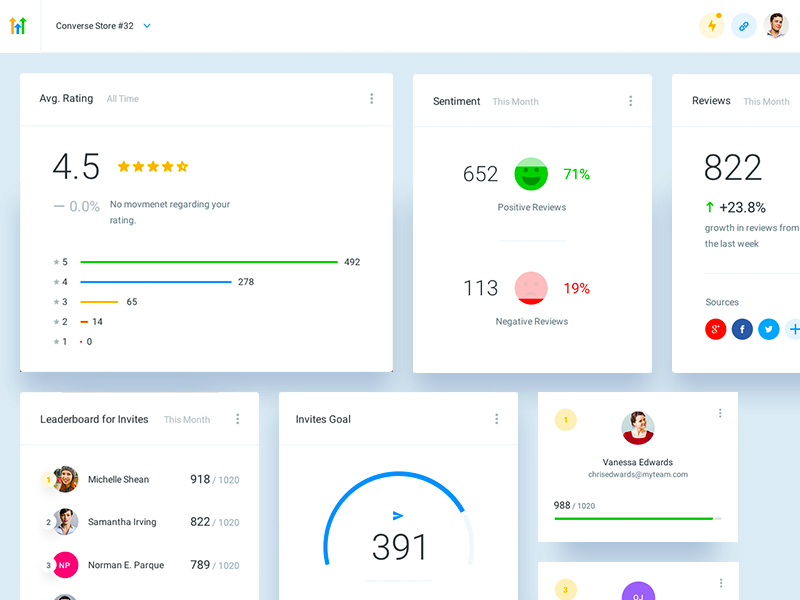
Dashboard
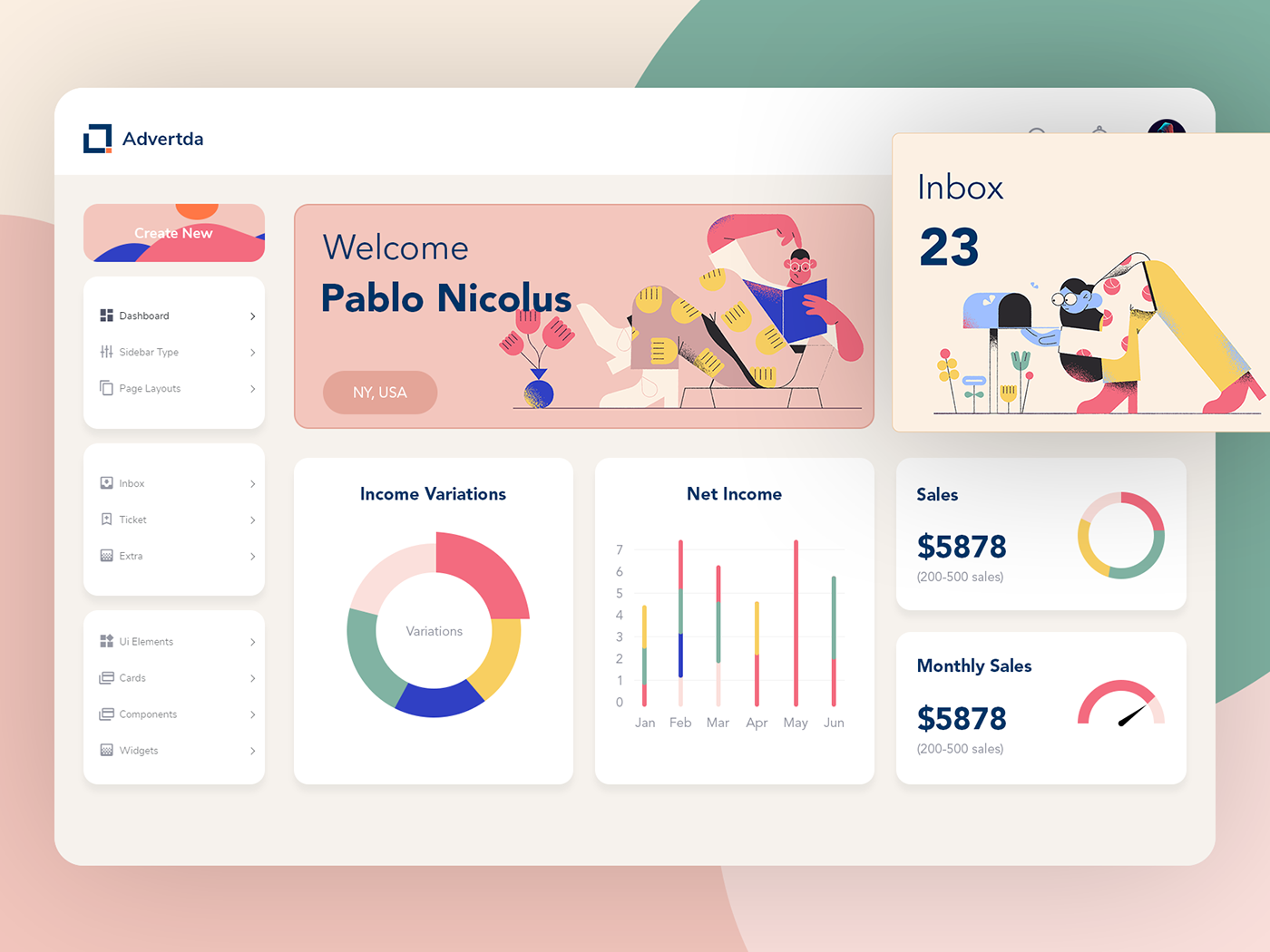
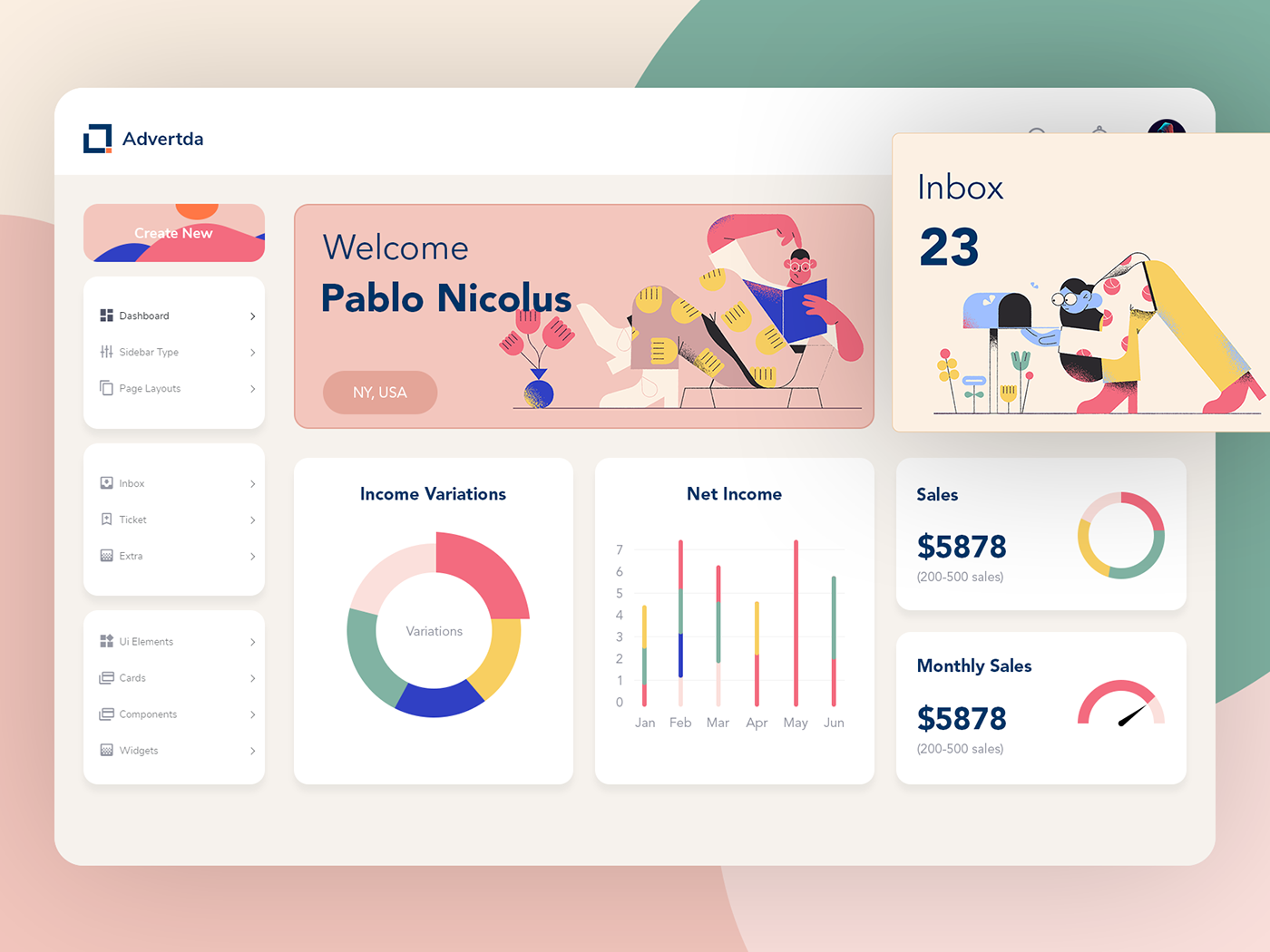
Dahboard design
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 2/1/2026

Dahboard design

Hey, here is small part of my work for 2019, hope you enjoy it!


Dashboard dashboard graph web





















Have you ever come across one of those trendy, flat illustrations of sofware, dashboards or basically any kind of UI design there is?Well of course you have. They are everywhere. Just take a look at these awesome examples.SlackLoomI have personally designed quite a few of these for various projects, ever since I started dabbling into design. They work amazingly well as hero illustrations or maybe for showcasing features of any type of SaaS.And the best part is that they’re actually really easy to design.Well, my dear reader, today we’re going to design one of these.And it’s not just an illustration of some random, made up software. We’re going to design one based on Spotify’s desktop application.Let’s goSpotify’s user interface is quite minimalistic. There’s really not much going on, which makes it the perfect application to start with.Even if you’re not a full blown designer or illustrator, you will definitely be able to create illustrations like theses. Trust me. It’s really not that hard, and the result can be surprisingly beautiful (and useful).Now, in order to start, you want to make sure you own any of the many UI design tools out there. Here’s a few examples:Adobe XDFigmaInvisionThese are all great and works very similarly to each other. My tool of choice is Adobe XD, since it’s the one I’m the most used to working in.Design analysis & creationWe should probably start by taking a closer look at the application we’re going to base our illustration on.I’ve taken a screenshot of Spotify’s desktop application featuring the amazing album Nurture by Porter Robinson. Take a listen if you haven’t already.By looking at the design, we want to identify the most prominent features of the application, and keep those in mind while creating our illustration.You can probably think of it as a charicature.You don’t want to create a hi-fi, pixel perfect, detailed design. Instead you want to identify whatever makes Spotify Spotify, and exaggerate those features against the less important details.By taking a look at this screenshot, you will probably notice that we have 5 main sections:A dark menu to the leftA dark similar “friend activity bar” to the rightA green header section that features the albums cover art & nameA dark middle section featuring the songs of the albumA dark bar at the bottom, wrapping the main play button as well as the small cover art to the left & volume slider to the right.Mapping out sectionsWhen mapping out these sections “on paper”, I make sure to not pixel-perfectly follow the original design in terms of sizing. They can be slightly larger or smaller, depending on what you feel looks right.Perfection is for when you want to make a production ready design. This is the opposite. This is a fun illustration.After finishing our sections, we can start drawing out the shapes representing the UI elements. In this case it’s mostly text elements and buttons.The top left cornerNotice how I create icons as circles and text blocks as simple boxes. This is enough in order to keep the design as simple as possible.SpacingYou might also notice that I’m placing out small rectangles here and there. I’m using these as spacers.Even though Adobe XD provides lots of rulers and snapping points, having spacers can be really helpful sometimes in order to keep all spacing as consistent as possible.To help with this, you can also rely on some grid spacing system.In this example, I’m following a strict 5pt grid system. Every space should be a multiple of 5 (10, 15, 20 and so on). Read more about grid system in this great guide by Vitsky.Here you can see my finished structure with my UI elements and spacers:This isn’t perfect by any means, but you can already definitely see what I’m going for.That’s all for the first part. Now it’s time to for some colors.ColorsFor designs like these, we want to keep the amount of colors as few as possible. Try to identify what colors makes the application what it is, and stay close to those.For me, it’s the various shades of grey as well as the typical “Spotify green” that makes the application. This is what I came up with:“Now this looks weird” you might think.Well, yeah. We’re not done yet. Be patient my dear reader.Here’s the same design with all spacers removed:Better? Yeah, that’s what I thought.Now we just have to do a few minor changes and it will start to look really good.Here I’ve added colors to each UI element as well as rounded off most sharp corners using the radius settings in Adobe XD.Looks good? Yeah, kinda. Just some small tweaks left.And here’s the final product.The only thing I tweaked was a change of couple colors. I think it looks cool and definitely usable for some project. But you could keep working and make it way better.Here’s a couple examples:This one only has two grey background colors, instead of 4 as the one above.This one has only one grey background color. Cool.Maybe you want to do something crazy and use only the outlines? It looks like a blueprint. Looks kinda interesting.ConclusionsNow you should be able to create some really cool illustrations for your next project.These illustrations fit really well in hero sections of websites, showing off features of a software, or maybe as motion graphics for some sweet animated advertisement videos.Do whatever feels right, and most importantly: don’t try to make it perfect. Perfection is worthless.Bye,Robin 🤙Designing Minimalist Software & Dashboard Illustrations was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.


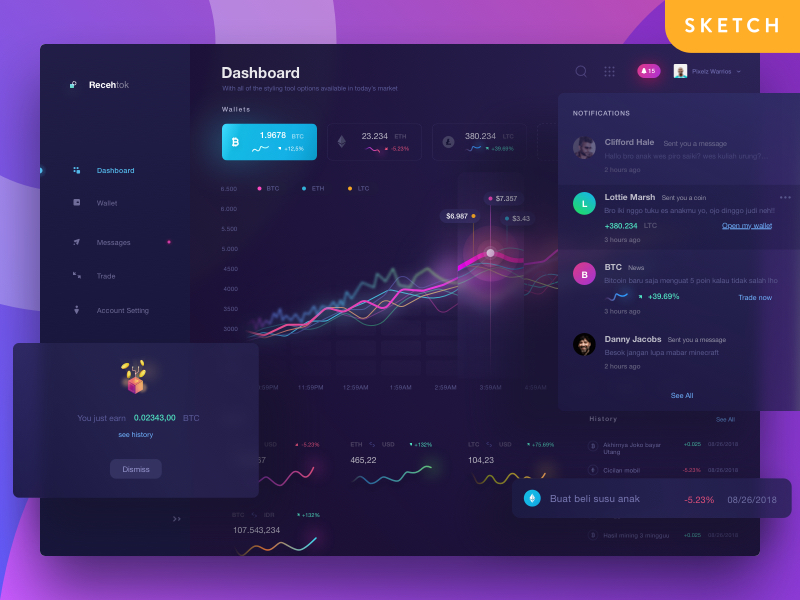
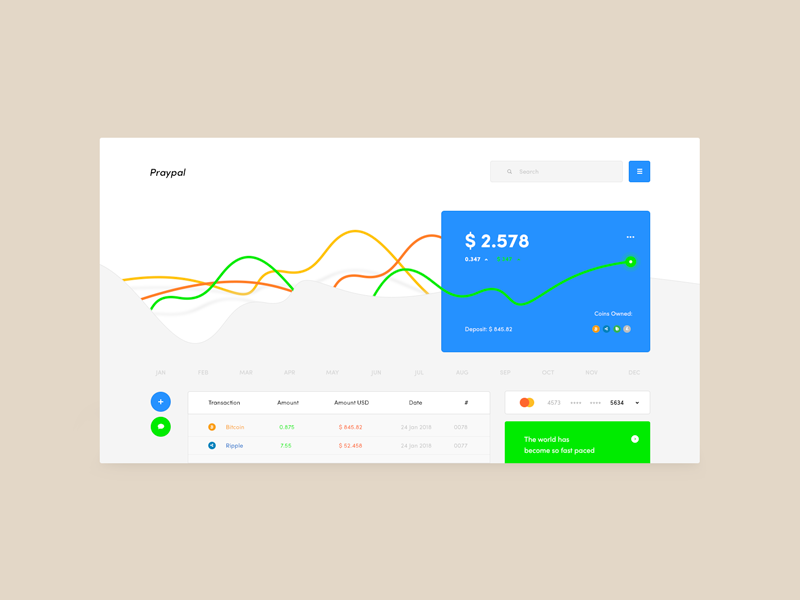
Hi guys, here is our first freebie from @[2238039:Pixelz Studio] a Crypto dashboard. let us know what you think? Click here to download =========== We'll share Freebie every Friday, so stay tuned and follow @[2238039:Pixelz Studio] We are open to new opportunities, send your business inquiry to hello@pixelz.studio

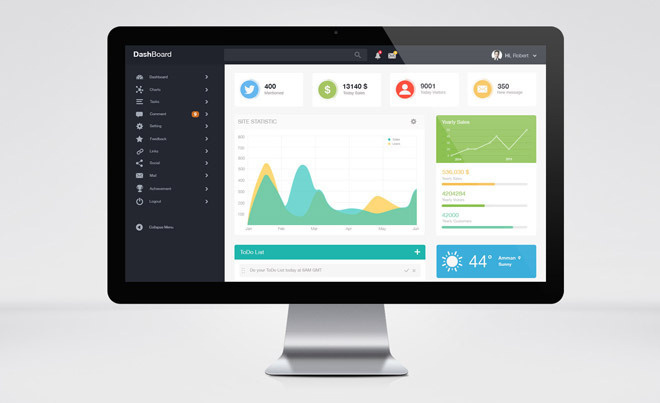
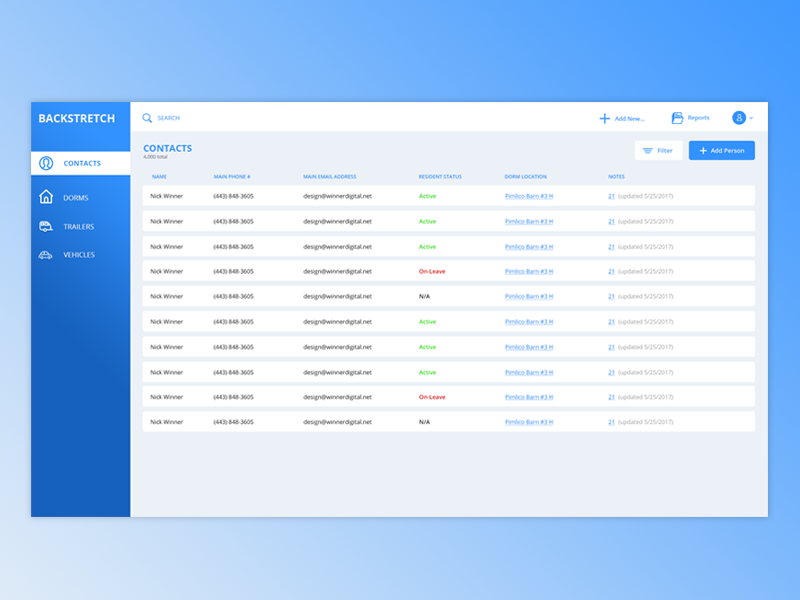
Free Admin Dashboard UI PSD Template

Working on the User Dashboard Check out detailed dashboard design here ----------------- Want to amplify your brand’s roar? Write to us at hello@bruvvv.com ----------------- We would love to hear your feedback. Follow us Bruvvv







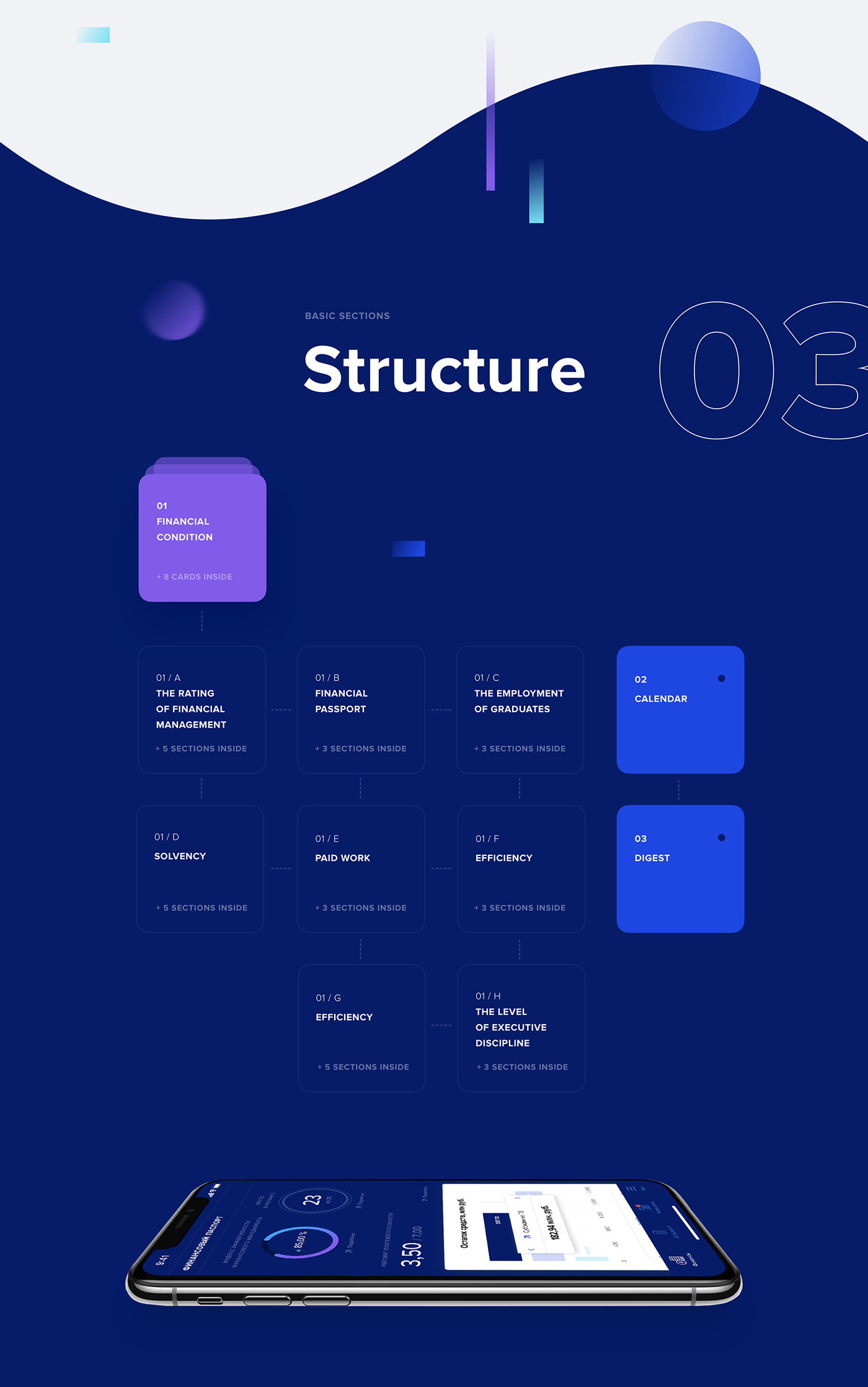
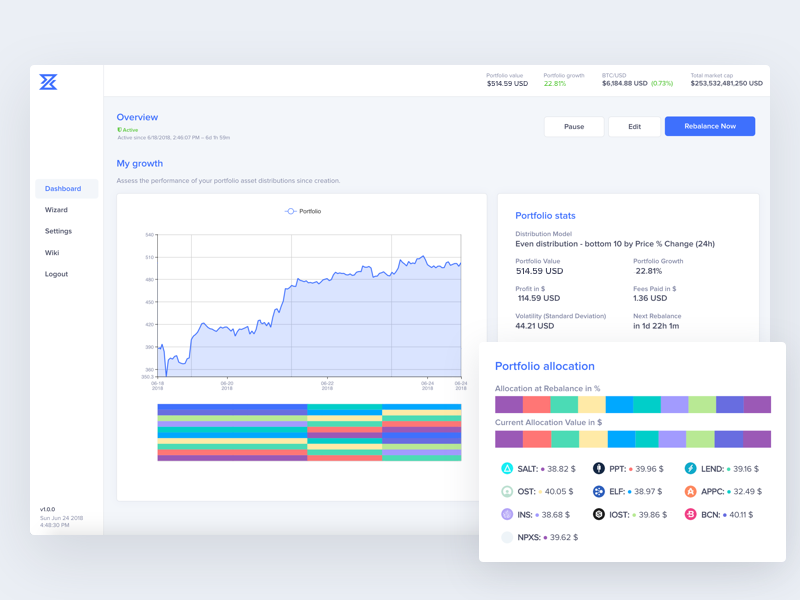
We create a finance app for employees of Russian educational institutions to obtain relevant information with an emphasis on indicators and data visualization

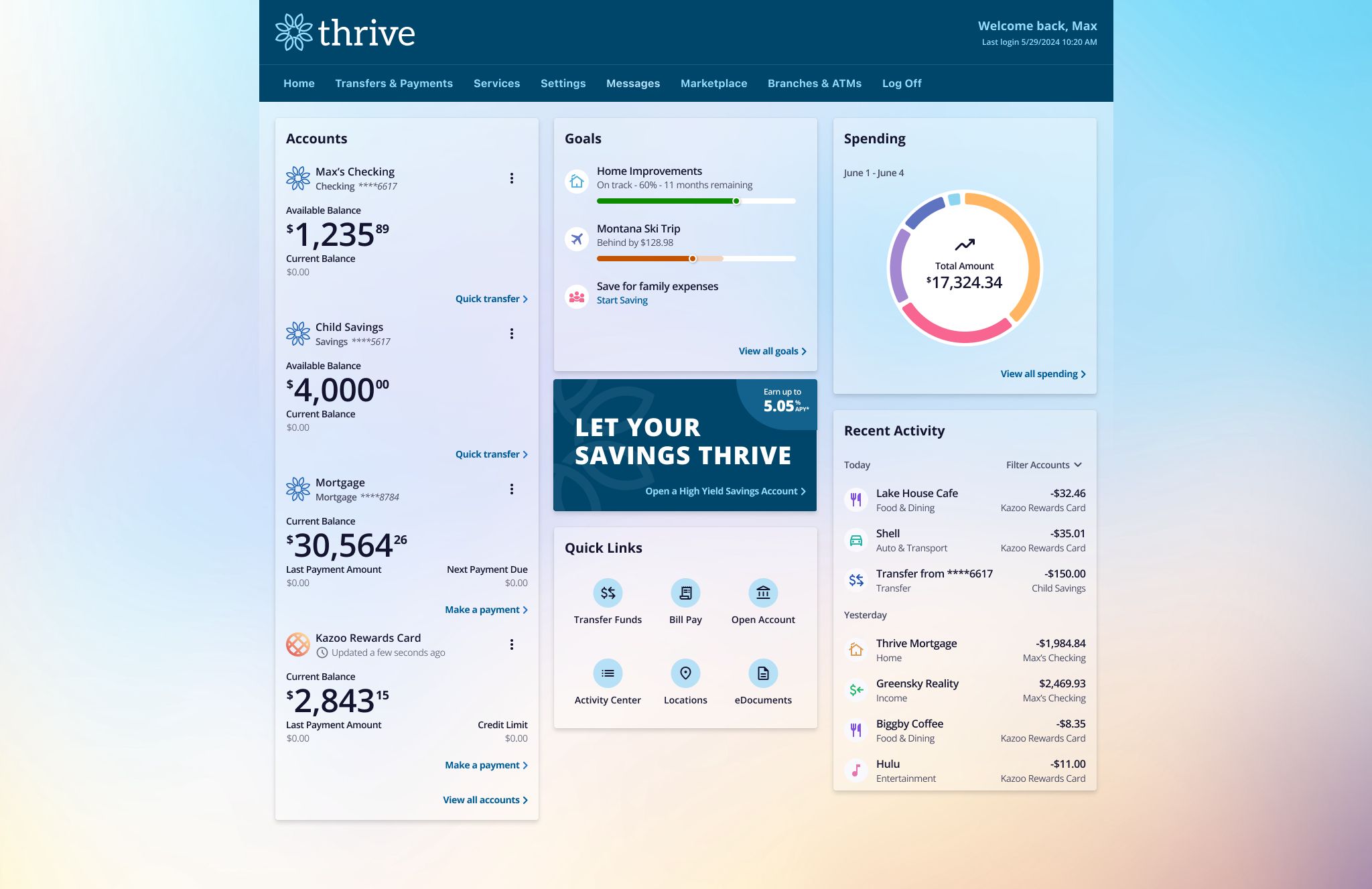
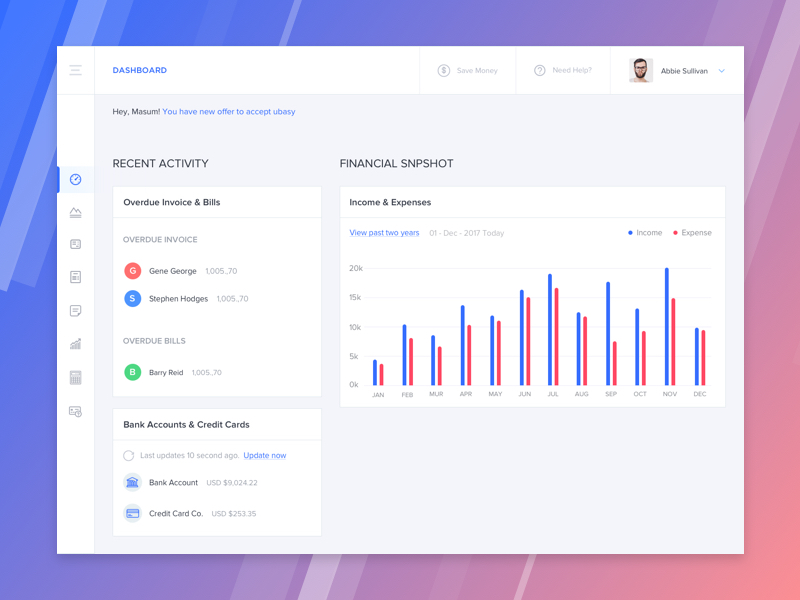
A new digital banking experience that allows financial institutions to guide the account holder’s journey using a modern user interface conf…



Looking for more daily inspiration? Download Muzli extension — your go-to source for discovering design ideas from world’s top creators!Let’s talk about gathering inspiration and the eternal debate: should we take inspiration from places like dribbble?When I start a new design project, I always begin with a big cup of coffee and a healthy dose of inspiration. My process for gathering inspiration is divided into two main stages. In the first stage, I look for functional examples of existing designs — ones that look great and work even better. This helps me build a solid foundation for designing and planning the interface, something that both clients and users can appreciate and understand.But then comes the really fun part — the second stage. Here, I start looking for unconventional and even a bit quirky examples. For instance, let’s say I’m interested in designing dashboards. I gather designs that are less about practicality and more like digital art. Why? Because sometimes it’s important to see exaggerated and futuristic designs to open up new creative directions. I might not use all the crazy ideas I find, but even a single unique element — like an interesting hover effect, an unusual grid layout, or a surprising font — can add that special twist to my design.As Picasso famously said, “Learn the rules like a pro, so you can break them like an artist.” When you understand what works and what doesn’t, you don’t need to be afraid of exploring bold design inspiration because you’ll know how to evaluate it and take only what you need.This approach works great for me, but I’m sure everyone has their own method, and that’s perfectly fine.So, in this post, I want to share some totally unconventional dashboards inspiration. These designs can spark your imagination and open your mind to new possibilities. They might not be the most practical, but they’re definitely inspiring. Because sometimes, inspiration comes from the most unexpected places.Enjoy!DisputeFox App — Credit Score Dashboard by Jack R. for RonDesignLabFinance Management Dashboard by Bogdan Falin for QClayCredit Pros SaaS — Credit Score Dashboard by Jack R. for RonDesignLabStoreshop — Dashboard by Dipa Product for Dipa InhouseOracle — Team Management Dashboard by Muhammad Irfan for One Week WondersNatz — Sales Analytics Dashboard by Andika Bagass for One Week WondersFundex — UX/UI dashboard design of the crypto loan startup by OutcrowdHR Management Dashboard — AlignUI Design System by Erşad BaşbağMonex — UX/UI design of the financial management platform by OutcrowdSphere UI: Charts (UI KIT) by THE18.DESIGNCloudix | Cloud Storage | Dashboard by Oleksandr Kryvoshei for GlowSales dashboard — Untitled UI by Jordan Hughes®Ticaly — Sales Analytics Dashboard by Firdaus Nur Wachid for One Week WondersSalesforce CRM — Sales Analytics Platform by Jack R. for RonDesignLabSales Analytics Dashboard by Fireart UI/UX for Fireart StudioCredit Pros App — Credit Score Dashboard by Jack R. for RonDesignLab ⭐️Xenith-eCommerce dashboard by Muhammad Shofiuddoula for Zeyox StudioHealthsnap — Medical Healthcare Dashboard by Royhan Muhammad for One Week WondersSalesforce CRM — Sales Analytics Platform by Jack R. for RonDesignLabFinancial Security App Dashboard by tubik UX for tubikCRM Dashboard Concept by Ali Husni ✨ for Pickolab StudioHospity Dashboard by Halo UI/UX for HALO LABAella Credit Dashboard — Credit Score SaaS by Jack R. for RonDesignLab ⭐️Edtech App Concept by Bohdan Ratiiev for ZajnoSpectro — Payroll Management Dashboard by Mirna Kusumawati for One Week WondersSalesforce CRM — AI Invoice Management SaaS by Jack R. for RonDesignLabCredit Pros App — AI Credit Score Dashboard by Mary S. for RonDesignLabUsechannel — Online AI Chatbot App by Stav D. for RonDesignLabExpenses by Geex ArtsQuickBooks CRM — Finance Management Dashboard by Jack R. for RonDesignLabFinance Tracker Mobile iOS App by Svetlana Kolpakova for Purrweb UI/UX AgencyMYGRID — Smart AI Mobile App by Jack R. for RonDesignLabBank by Geex ArtsMarketing Analytics Mobile UI by Bogdan Nikitin for NixtioCryptocurrency Manager Mobile iOS App by Kristina Taskaeva for Purrweb UI/UX AgencyAdmin Dashboard App — Analytics UI by NixtioWalletHub Mobile App — Buy & Rent Dashboard by Mary S. for RonDesignLab ⭐️Analytics by Geex ArtsHealth Tracker Mobile App by EverywayDashboard Design Inspirations in 2024 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.



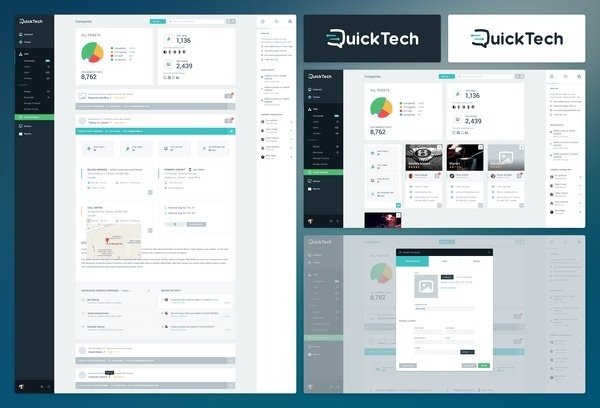
Hi Dribbble! Today I’m here with something what I’ve been working on for the past 5 months - Dashboard UI Kit 3.0 - The first and the largest design kit for web apps and dashboards developed in React with open roadmap and monthly updates. Let’s look what’s inside: 40 Unique screens 3 Conceptual Apps (Social Network, Bnb Platform, Support Platform) 1 Massive styleguide 400+ Text Styles (In Sketch) 600+ Symbols 2 Mobile Dashboards and 2 Dark Layouts Over 70 Widgets prepared for 3/4/5/6/9/12 grid columns resolutions All available for Sketch, Photoshop and XD But that’s not over! - React Alert I’ve been listening to your requests so I’ve teamed up with my good friend @roman_nguyen who helped me to take Dashboard UI Kit to the next level and get things moving, literally. With a very first release, we are introducing more than 70 components available in React as well as plain HTML and CSS and 5 screens as a starter. And because we don’t want to limit your development in any way, we are giving you an access to full source code built in modern way with minimum dependencies that is simple to integrate into your current project. You can import compiled code or you can start your fresh project on top of our dev stack immediately. → Release 1 is out from today and we are planning on monthly updates with fully public roadmap with the aim to have 100 screens for Sketch, Photoshop, XD and Figma and 60 screens available in React, HTML & CSS by Q2 next year. Landing Page: https://janlosert.com/dashboard Gumroad Product: https://gum.co/dashboard Full Youtube Overview: https://youtu.be/MweW968hvKE


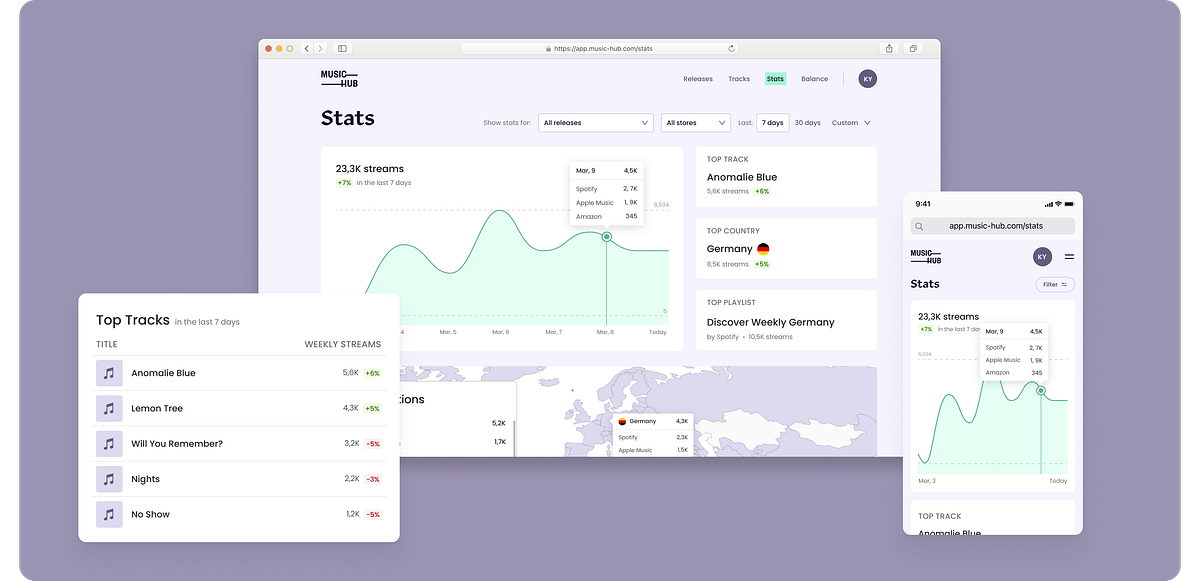
At MusicHub, our mission is to enable musicians to build a sustained career by bringing digital music distribution to the next level. Being an internal startup of GEMA, a german collecting society and performance rights organisation, we’re here to make sure musicians retain full control of their rights and get all the royalties they’re eligible for while making their music available on the leading streaming and social platforms.MusicHub’s team is pretty small — only 18 people work here — including me, the solo Product Designer. I work directly with the engineering team, business stakeholders and the product manager.DisclosureTo comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of MusicHub.The challengeWhen I joined MusicHub I was tasked with working on a new feature initially called “Royalties dashboard”. In this dashboard, artists would see all the details related to their royalty earnings. In a nutshell, royalties — in the context of digital music distribution — are the income that artists get when their music is streamed on platforms such as Spotify, Apple Music, TikTok etc.Sounds like an intuitive feature, right? I thought so too but after digging deeper into the platform and user research fundings, I discovered a fundamental flaw. First of all, we already had a “Balance” page where users see their earning and royalty payout statements. Secondly, user research funding didn’t agree with business assumptions about the ‘Royalties dashboard’.As a designer, I needed to bring everybody onto the same page to shift focus towards user needs. Then, I had to design a user experience that utilises the extensive amount of performance data we had available and coherently presents them to the user.Timeline1 month to design, user test and handover the designs.User research insightsThe initial user research was conducted before I joined MusicHub and consisted of several moderated interviews with the goal to find out what matters to emerging artists when they think about performance. Two important conclusions I was able to draw:Emerging artists are more interested in their play counts than their revenue since they don’t expect any big streaming numbers when they start their careers, andThey want to see a clear overview of how their music is performing to understand how they can plan their next release better.Brining everyone onto the same pageMy gut feelings were right — we were not addressing the right problem. I knew I had to find a way to bring the team together to raise my concerns. Most importantly, I needed to convince the business team to reconsider the core of the “Royalties dashboard” feature. Since our team was working remotely, the easiest, fastest and the most accessible route was to plan an online workshop using Miro. We started by reviewing user research findings to bring everyone onto the same page. This helped us to define the user needs and problem statements that we deemed relevant. Later, we formulated a feature mission:As an emerging artist, I want to trust that MusicHub will allow me to easily and correctly understand my performance, so that I may better plan my future releases.Mission brainstorming and alignment (screenshot from Miro)To understand how we can achieve the defined mission, we did a brainstorming session on every possible functionality that we could potentially build. Then, we categorised and grouped different features into several clusters. Finally, we had to define our priorities. For this, we used a Reward vs. Effort diagram to define where to allocate our limited resources. We avoided giving our new functionality any specific name until we had double-checked if the prioritised feature list would fulfil the defined feature mission.Reward vs. Effort diagram (screenshot from Miro)We closed the workshop with a prioritised list of functionalities that were aligned with the feature mission. With the team on board, I had established the framework and was ready to start with design sketches.Designing the dashboardBefore jumping into Figma, I listed key questions that the design had to address. Precisely, as an emerging artist, I’d need to know:How many play counts do I have in total? What is the count change compared to the day/week/month before?Which platform performs best? Which platform do I need to prioritise when releasing my music?Who is my audience? What is the gender distribution?Where is my music being listened to and how many streams do I have in a particular country?Has my music been featured on any playlists?Which of my tracks performs best?Since we were already receiving lots of powerful data from streaming services, we could integrate this data into a simple, easy-to-use dashboard. Most importantly, this could also address users’ need of having a clear overview of how their music is performing.Having user research findings in mind, I defined which stats blocks would be the most insightful for the user. The following blocks ended up on my list:Number of streams from today, yesterday, previous week and month.Store breakdown with stream counts.Audience breakdown with an overview of the gender distribution.Top countries (sorted by the number of streams).Top playlists with the number of plays and links to playlists.Best performing releases and tracks.How much information and which level of detail do users need to quickly and easily understand their performance? I tried to answer this question with three design concepts, each displaying information in a different level of detail. Since we had an extensive design system in place, I could skip wireframes and start designing mid- to high-fidelity UI.A sneak peek of the MusicHub Design System1 — Exploring relation between data blocksIn the first concept, all data blocks are equally important and have the same level of information granularity. Data charts and the map help to visualise performance data in a more coherent and easy-to-grasp way. This dashboard provides users with pertinent, detailed data at a glance. However, all cards seem to be equally important. This might get too overwhelming for users to digest.2 — Cutting out the bunkIn the second concept, I introduced performance overview cards on top of the dashboard UI. Each card presents bold takeaway data to help users see the most important performance figures in an instant. Underneath, users can view performance change over the selected timeframe. The default timeframe is set to seven days but can be adjusted to filter the data.3 — Combining the best in oneAll the elements are important, but some cards are more important than others. In my point of view, the dashboard was still failing to provide at-a-glance view.I kept bold performance figures as top track, top country and top playlist from the second concept, but redesigned and moved the stream count card with a line chart at the top left. This way, I hoped users would get a snapshot of their performance as soon as they open the dashboard.Scrolling down the page increases the level of information granularity. At the bottom of the page users find their releases and tracks performance data and can drill down into it when necessary.Empty statesSince users only get stats after they release their music, I thought we could use the Stats Dashboard to encourage new to the platform users and users with not yet distributed releases to submit their first release with MusicHub.I accompanied the graph empty state copy with one of our branded illustrations and a clear CTA.Once users release their music, it usually takes a couple of days for the data sets from platforms and stores to reach MusicHub. This technicality must have been covered to prevent users’ frustration.Mobile version designsThe mobile version of the dashboard was reduced to the most necessary amount of information that the user would need to consume on the mobile device. For example, there is no map but only a list of the top locations.Filtering on mobileFiltering on mobile happens in a separate page overlay. Apart from ensuring each select dropdown fits in the limited phone screen space, this approach also helps users accomplish the task in a non-intrusive and focused manner.Asking users’ feedback to move forwardBeing the big advocate of the Lean UX approach, the core objective of which is to focus on obtaining feedback as early as possible, so that it can be used to make quick decisions, I, together with our user researcher, invited some MusicHub users for an online moderated user testing. We listed our assumptions, wrote a testing script and scheduled calls. Considering one or two no-shows we managed to talk to five users in total.Top five confirmed assumptions:Introducing a “Stats” tab fits into the app’s navigation pattern. “Stats” is a clear and easy to grasp terminology.Users expect to see their performance summary at the top of the page.Graphs are clear and understandable. Users know how to interact with the UI.Filtering for platform and time frame is clear and easy to use. Users expect to filter for the last 7 days, last month, last year or a custom time frame.Information about downloads is relevant but only to the minority of the users.Top five things to improve or rethink:Performance change was unclear for the users: “I don’t know what percentage increase is referring to.” ”+10% — is not clear… is it compared to yesterday or last month? I’m a bit lost in terms of the time frame…”Column headers in Top Releases and Top Tracks cards was confusing.Users wanted to see more playlists with some more detailed stats.Top locations card is more important than Top Tracks and Top Releases.Overall, users were saying they feel there is a bit too much information to consume.Finalising the designsTo address problematic areas of the tested designs I focused on improving interactions, updating copy and simplifying UI elements. Here are some changes I’ve done:Added clear tooltips on hover over the percentage referring to the selected time frame.2. Column headers copy was changed and aligned with the time frame filter options. This way, I made sure it’s crystal clear which time frame is currently applied.3. I’ve added a full-width playlist card so that users can see their top playlists and access them directly on the platforms from the comfort of the MusicHub interface.4. Top Locations card was moved to the top.5. UI was polished and some elements were simplified.Final Desktop DesignsBulletproofing final designs with unmoderated user testingBefore handing over the designs to engineers, I decided to run unmoderated user testing to collect more user feedback. For that, I built a usability study in Maze using the clickable prototype from Figma. After a Maze study was set, it was linked to a new “Stats” tab with a “soon” tag in the header navigation. This way, we could recruit users directly from the MusicHub app asking their honest opinion on the designs before starting the development process.We’ve received 128 responses and some great feedback from the study participants:“The usability is very intuitive and easy”“Very nice, responsive and easy to understand!”Screenshot from the Maze studyScreenshot from the Maze studyHandoff to developmentFollowing the agile principles, we decided to slice the Stats dashboard into smaller development iterations. This decision implied we needed to communicate to users that more functionality is currently being developed, and would become available soon. To address this requirement, I designed “Coming soon” placeholders. Each not-yet-available card was blurred out, and a description of the upcoming functionality was placed on top of it. I hoped this would get our users excited about upcoming updates while engineers work on the rest of the tickets.Measuring feature successRetention rate reports the percentage of regularly returning visitors and could be considered a reliable quantitative indicator of good UX. It’s also relatively easy to measure. At MusicHub, we monitor the retention rate of the main features to judge how successful a feature launch is.Straight after the feature launch, the retention rate was 53,7% and stayed high several weeks later. On week 12th it was 37.31%, and on week 20th it reached 45.01%. Therefore, we may conclude the introduced functionality is of high value to the user.Learnings and Next Steps👍 Conducting user testing as early in the design process as possible helps to iterate faster and make better design and engineering decisions.👍 Including stakeholders in the process and having an open dialogue with engineers makes you learn faster and helps you in finding the best design solutions.🧐 Having quite limited time to work on such a big topic as a stats dashboard can be challenging. Be ready to compromise and simplify your UI and interactions to help your team to reach goals promptly.Thanks for Reading ✨I hope you enjoyed reading my case study! If you have any questions or feedback — feel free to reach out.Giving musicians meaningful and actionable insights into their performance with Stats Dashboard was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.





Hey guys! Here is another part of style exploration for a fintech app ✌️ ❤️ Don't miss the next shot, Follow our team. 💌 We're available for projects — Contact us!


As is tradition on Monday, I published the new shot and wish you all a great week!Meetings Platform created in Figma. 👨🎨Press L or F if you ❤️ my design.Any activity would be appreciated 😊🇺🇦🇺🇦If cooperating with me I transfer 10% to charity in support of Ukraine 🇺🇦🇺🇦To contact me niledenev@gmail.com 📧Freelance https://www.upwork.com/freelancers/~010745e80bc4b9a85f 👨💻

Our new project, Nazca, is so close to launch date! This is the monitoring dashboard for Nazca's long-term strategy builder. See the live version --- Feedback is welcome! Hit 'L' to show some Nazca love.


Need help designing a dashboard? We’re sharing this prototype to give you ready-to-use Smart Components with hover states and interactions. As a bonus, it’s even powered by real data pulled from Airtable. Use this prototype →


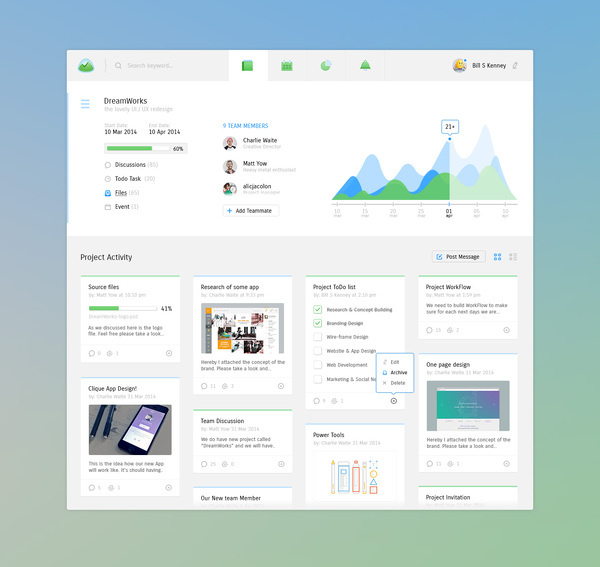
Happy Monday to y'all. Today we want to share with you our latest project about project management. Please let us know what you think!Follow us on Twitter | Facebook | Instagram You’re always welcome to visit our amazing Blog

Hello Dribbblers, Presenting a Modern and Trending UI for Banking and Crypto Currency Dashboard. I tried to make it look clean with more empty space and tried to use some bright colors for the design to make it look interesting. Please share your feedback about the color choice and placement of the elements. If you like what you see, don't forget the press the ❤️ icon and follow me Dribbble and other social platforms to get exciting content and tips. I upload fresh ideas and freebies on daily basis both on Instagram and Dribbble. So make sure you follow me on Dribbble too. Follow Me On Instagram: @arshakirpk Connect With Me On LinkedIn: @shakir260 Follow Me on Twitter: @shakir260 Visit My Website for Awesome Projects and Freebies: arshakir.com ---



Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.