
Ecommerce design examples
Hundreds of creative, innovative, well designed user ecommerce ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 2/3/2026


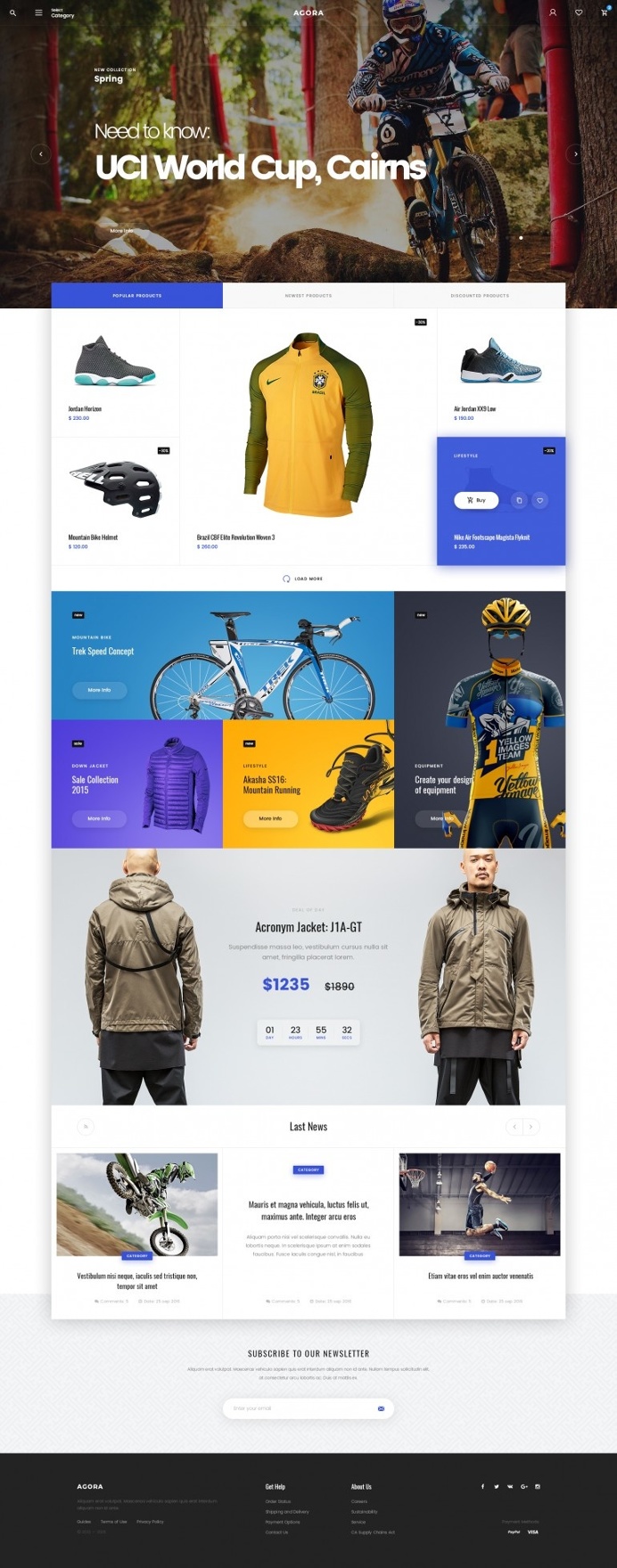
Agora eCommerce
Agora eCommerce

Webflow Ecommerce

The AI Customer Experience Platform for Ecommerce | Gorgias

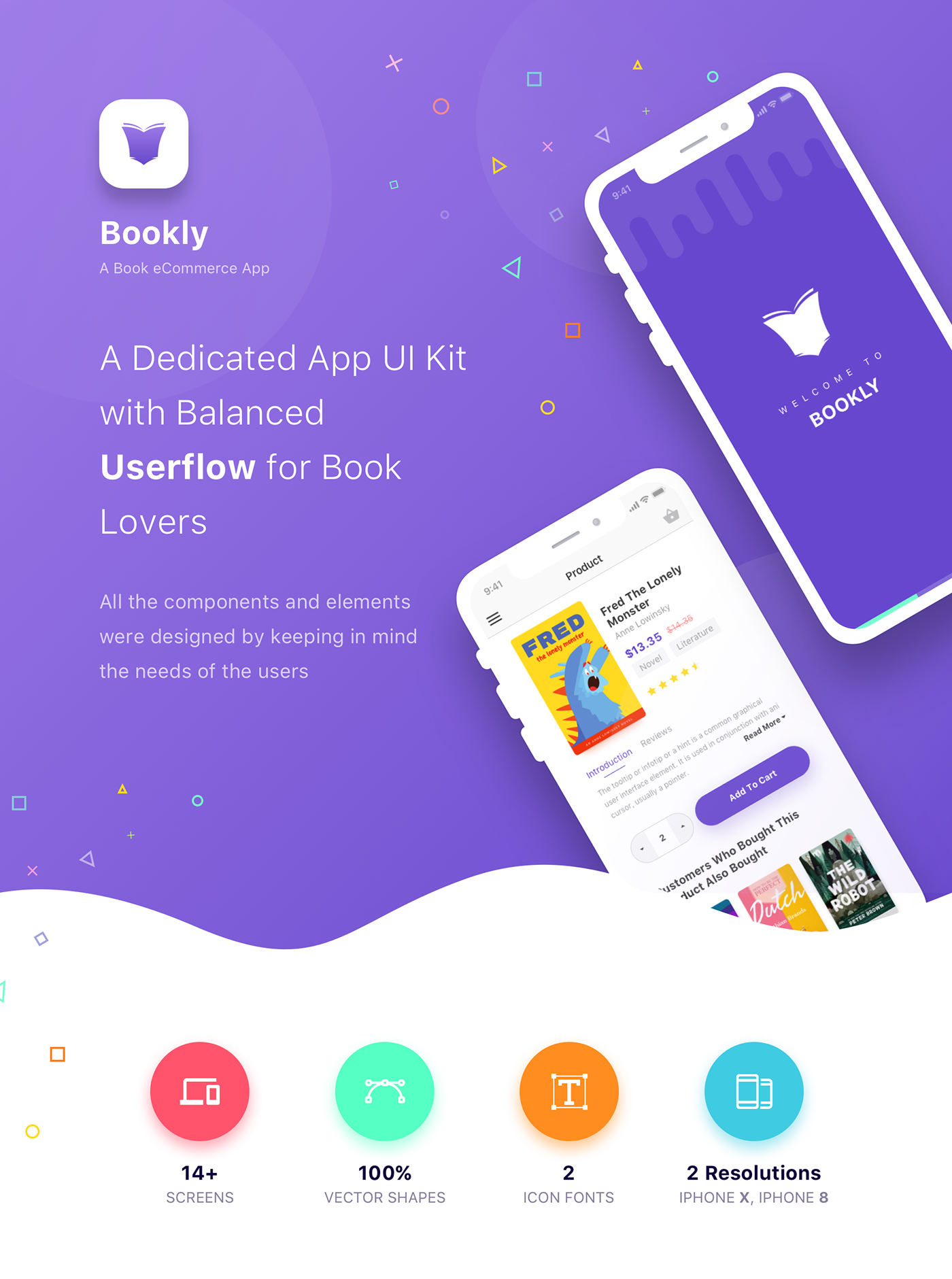
Bookly - A Book eCommerce App

Isometric eCommerce CSSGrid
See the Code - See it Full Page - See Details Experimental eCommerce grid layout. Uses CSS Grid. This Pen uses: HTML, CSS, JavaScript, and

Planner - Webflow Ecommerce website template

Drexler | Web Design & Development, Ecommerce, Email Marketing

Time zones app, Medical ecommerce, Day statistics and more… Weekly interactions roundup!

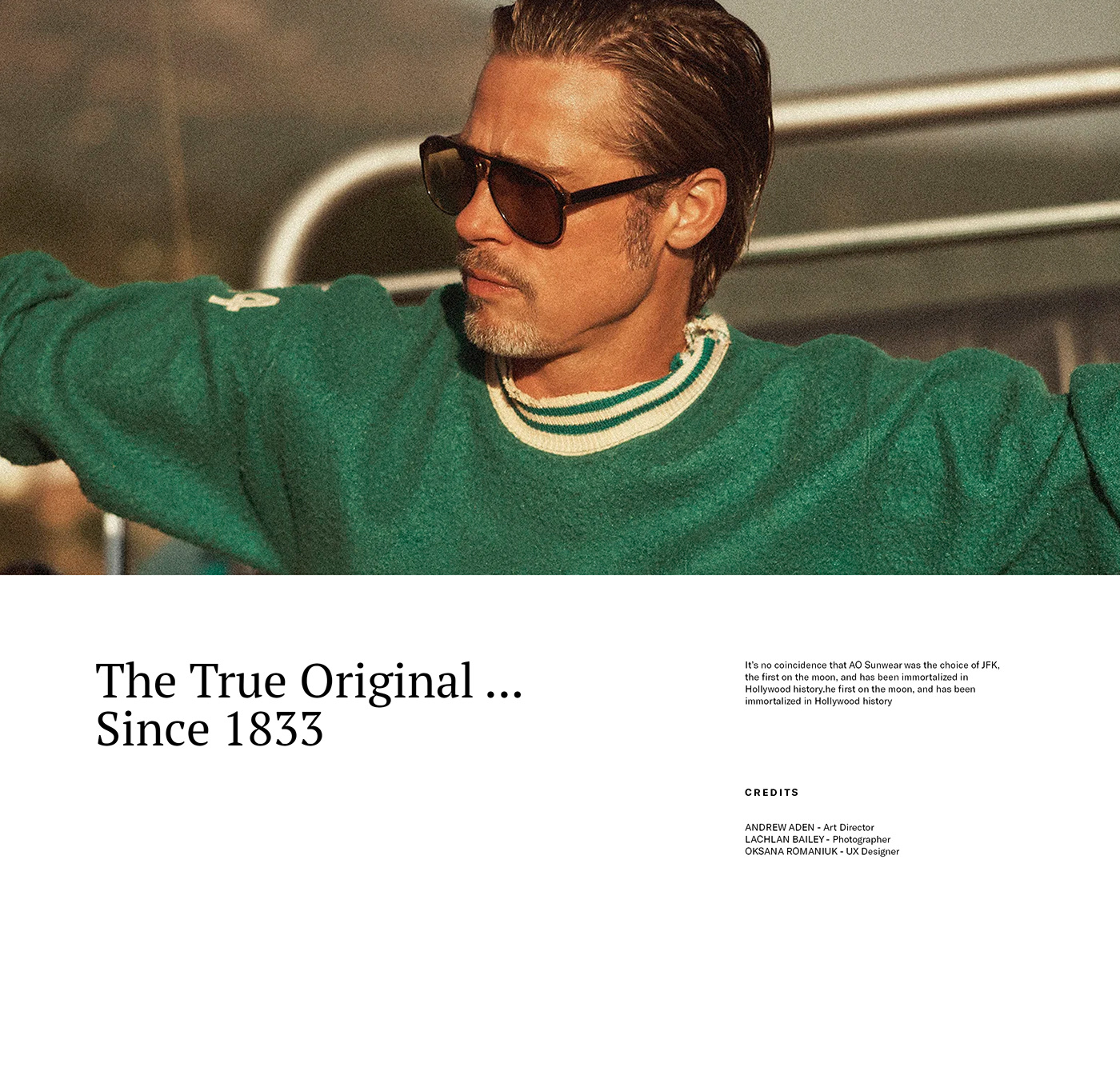
AO - ecommerce
Ecommerce project for the iconical American brand that first created pilot sunglasses.

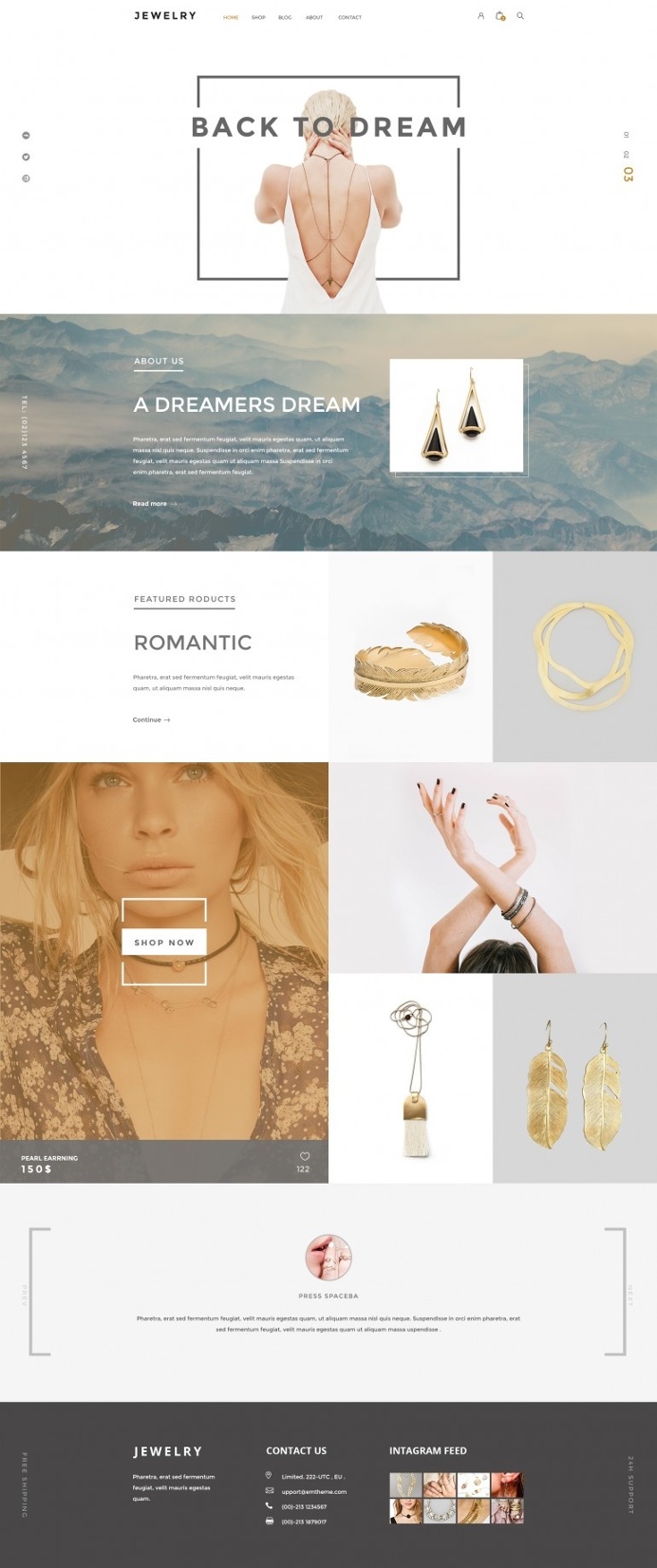
Jewelry- Ecommerce

Ecommerce cart design best practices

Bureaūs - Webflow Ecommerce website template

Banksy’s Gross Domestic Product Ecommerce Store Launches with Line of Sardonic Homewares
As we recently reported, Banksy debuted a dystopian homewares store on October 1, 2019. Making good on his promise to open an online platform to purchase goods displayed in the Croydon pop-up (which was never, in fact, open to the public, and closed this past weekend), the Gross Domestic Product store went live today. Featuring a slate of items, ranging from a rat race clock to a static-filled HD TV, each piece serves as a social commentary on issues ranging from the refugee crisis to children’s sugar-filled diets. More

10+ Best UX Practices For Your Ecommerce Store
There was a time when your business’s identity was recognized by your visiting card. Now your website does that work.We will focus on your Ecommerce website in his article. As an online store owner, your website is the center of your growth. Higher engagement and conversions, as well as lesser bounce rate and cart abandonment rate, should be the primary goal.But how does one achieve this? We are sharing with you some best practices that we employ while designing our client stores.Design an Enticing Home PageWe are all guilty of judging a store, book, person, by their cover. Your website will not be an exception! What can you do to make a great first impression of your virtual store?You can start by highlighting your USP right at the door of your store (yes, the virtual store). All you have is a few seconds to get your user to engage with your website. Aim for:Clean, simple, minimalistic designMaximum two CTAs to avoid confusionMentioning your vital product categoriesA simplistic hero page ensures that your visitor focuses on the message that you wish to convey. Too much information and visuals can distract your users.Ask for sign-up as late as possibleImagine being asked for your details right when you are entering an offline store! You will have second thoughts about stepping inside the store altogether. So why do this with your virtual store?Let your visitors browse around! The more time they spend on your website, the better the chances of conversion. Also, one can say we can always ask for a sign-in at the checkout. Just ensure that it is a quick and smooth process. You can streamline this process via social login options and make a provision for guest sign-in too.Streamline Your Checkout processAccording to Statista, the average shopping cart abandonment rate is 88.05%. A multi-step checkout process contributes to this number.To avoid this, you can have the buy option on the product page directly, just like Amazon. Another option is to avoid getting users to fill in multiple form fields via autofill implementation. You can have a progress bar, remove all distractions, and allow login via existing email and social accounts.Visible and distinctive search barA working on-site search bar is like a helpful sales assistant. Your users should not abandon your website because they didn’t spot the exact product they were looking for. Also targeted searches have more conversion chances thanks to the defined need of the visitor.You can also implement an autocomplete and predictive search to save your customer’s time.High-quality imagesThe only way to understand the product is via its image and description (more on this later). Therefore, all your product images must be in high resolution.Upload images from different angles and do mention the dimensions in the image. Take care of the color especially as sometimes it can be different from the actual product due to lighting, camera quality, or even when optimizing the images. And have a thumbnail for all your products.Also, if possible, keep a short video too. Good image quality will reflect well on your brand.Accurate product descriptionsContinuing the above point, an accurate description is a must for all your products. The smallest of details, if not mentioned or inaccurate can backfire on your organization’s image. Mention the available size, size chart, accurate color, its availability.Avoid long paragraphs, break down the description in bullet points, and arrange them as per the importance. You should also use visual hierarchy to establish a pattern.Cross-sell your products‘You might be interested in’, ‘Customers also bought this’, etc can increase your sales. And this is very much present in offline stores.“Sir/Ma’am by adding a large Pepsi this becomes a happy meal, should I?” Sounds familiar right…so why not implement cross-selling for your ecommerce store too?Place these suggestions towards the end of the product description as visitors will read the description. But ensure that your user experience is not hindered, aim for subtle clues.Intuitive product categorizationCategories help visitors for a more targeted search. Better categorization is always appreciated by users as it saves their time and energy. And it goes without saying that, think from your user’s perspective when categorizing your products. You can always put a product under multiple categories say, a “dinner set” can be under kitchenware and gifting categories.Additionally, do mold your categories as per needs. To elaborate, Thanksgiving and Christmas are coming up, create a ‘Gifting’ or ‘Sock Fillings’ category and look for products that can go under these options too. Such thoughtfulness will assist all your last-minute shoppers.Product reviews are a mustReading up on previous customer experiences will give a push to your potential customers for buying. It’s word of mouth but the virtual version.Don’t make the mistake of publishing just the positive reviews. Adding negative reviews will help customers make an informed choice! You can respond to them in a way that shows you are open to criticism and work on it too. You can send emails to customers for writing reviews of the products purchased.Also, you can come up with a reward system for writing reviews, attaching pictures, etc. Include social media reviews as well, as they showcase more authenticity.Transparency = TrustBe transparent about your shipping cost across geographies, return policies, your sourcing place, tracking packages, payment channels, etc. You can add social proof, your active social media accounts, even your blog, etc.State the pickup formalities required receipts and return period in clear words for your return policies. Have a chart for varying shipping costs that customers can easily access and understand.All this will make your customers trust you more and increase their willingness to purchase from you.Include horizontal filtersYes, in addition to the vertical filters, you should implement horizontal filters. Say, you have an online clothing store. Include all the filters in vertical format, additionally, keep the most common ones on the product page itself in a horizontal format, like gender, price ranges, customer ratings, etc.You will need to choose the most common filters opted by your customers and make them more accessible for your customers.Create relevant contentGooglebots index your blog page, FAQ page, case studies, etc.If you can anticipate possible questions that your customers might have and give clear answers to them, your page can be picked up by Googlebots. This will improve your indexing, thus more traffic.You can include questions related to your products, say if you have a furniture store, answer questions related to furniture care, baby proofing of furniture, best-suited furniture for XYZ weather, etc you get the point. Furthermore, include your return policy, procedure, customer care services in the FAQ page.Increase engagement via micro-interactionsMicrointeractions are like the cherry on top! You can implement hover effects, animations, color changes, etc to introduce new features. You can implement micro-interactions in your cart icon, highlight promotions, upcoming sales, etc.Additionally, a small conversational copy of these interactions will have a lasting impression on your visitors. Just ensure that nothing is overdone or distracts customers from the main task. The end goal is to nudge your visitor for spending more time with your design experience and convert them into customers.Optimize your website’s loading timeThis point is towards the end because it is being repeated more times than the Christmas carols during the festive season. However, its importance remains the same.Your visitors are not a fan of the empty white screen. You have only a few seconds to enchant them. You can look into Google’s page speed insights to see your current load time and fix whatever needs fixing.To summarizeAll these practices will get you closer to your growth goals. And since the online marketplace is a crowded one, you can either nail the fundamentals perfectly or do something out of the box. Also, don’t forget that your visitors need to understand and share the same vision.For any ecommerce store design and development assistance, contact us here.About usWe at Galaxy Weblinks specialize in developing the best online experiences for your users. We have expertise in customizing websites using multiple platforms, be it Shopify, Woocommerce, Magento. Contact us for a consultation today.10+ Best UX Practices For Your Ecommerce Store was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
UX Design Tips For Ecommerce Product Pages

Sell & Get paid faster | Uvodo eCommerce & payments

The Art of Ecommerce

expandi - Webflow Ecommerce Website Template

Level up your ecommerce conversion rate
Are you looking to boost your shopping site’s sales? The best way to do this is by improving your webshop… The post Level up your webshop conversion rate appeared first on 99designs.

Protecia Ecommerce

Drexler | Web Design & Development, Ecommerce, Email Marketing

Comfo - Furniture Ecommerce Mobile UI Kit

Muza - Webflow Ecommerce website template

Verse - Webflow Ecommerce Template

UX Guidelines for Ecommerce Homepages, Category Pages, and Product Listings

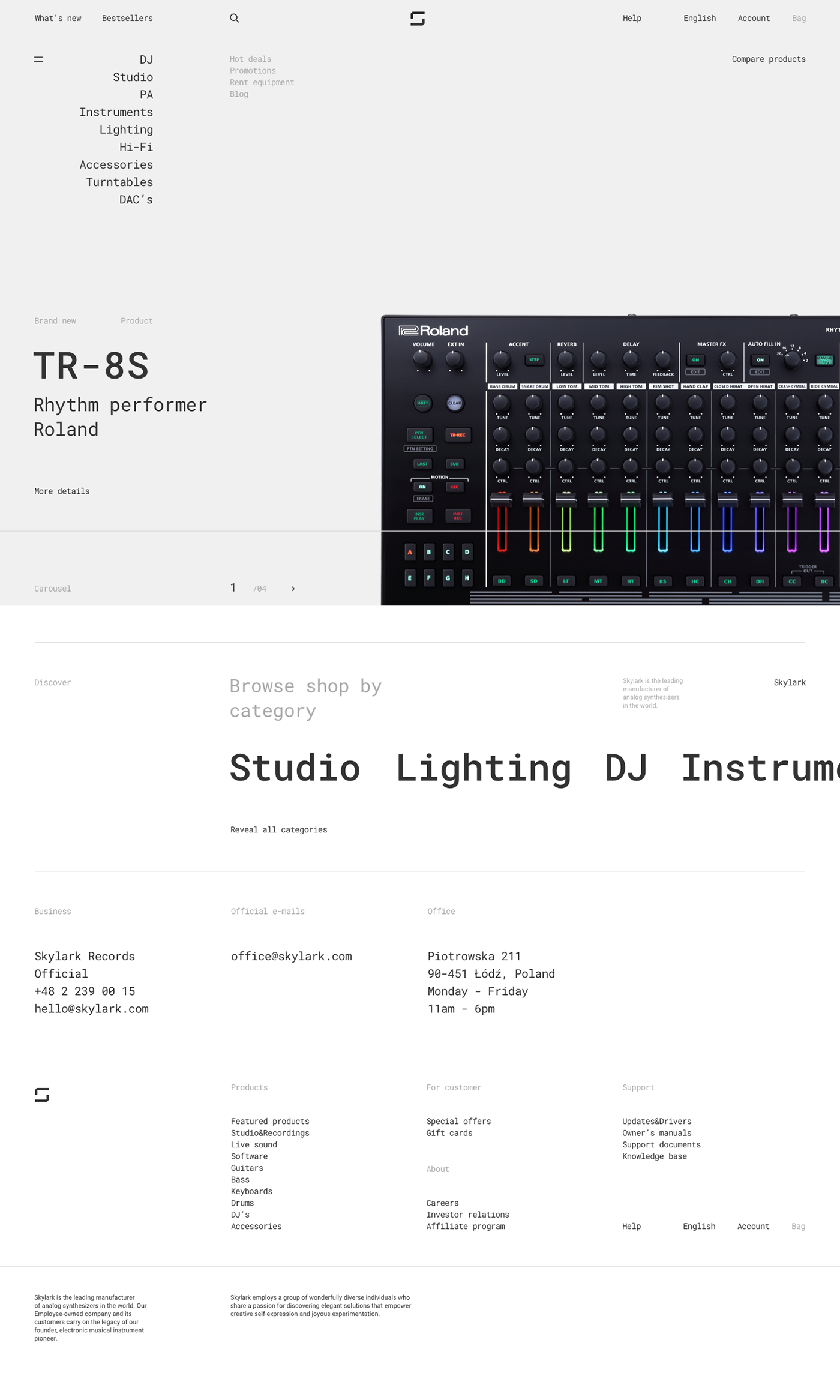
Skylark Records - eCommerce

How 3D Technology Reshapes eCommerce
Did you know that the rapid advancement of 3D technology has revolutionized various industries, including eCommerce? What’s more, given its ability to create realistic and immersive experiences, 3D technology is reshaping how consumers engage with online products and services. How 3D is Transforming eCommerce Product testing Whether your brand deals in customizable furniture or personalized […] The post How 3D Technology Reshapes eCommerce appeared first on Designer Daily: graphic and web design blog.

11 Customer Service Phrases That Can Make or Break Your eCommerce Brand
Customer service can definitely make or break your business, especially if you are an eCommerce brand. There are different channels for providing customer support now with social media leading as the preferred mode for people to interact with brands. According to a report by Zendesk, 3 out of 5 customers state that customer service was...

Mobify - Webflow Ecommerce Website Template

Olsson - Webflow Ecommerce Website Template

Zenis - Multipurpose eCommerce HTML Template

Kicker - Webflow ecommerce website template

Ceramika | Webflow Ecommerce Template

Merchlink: The New Era of Collaborative eCommerce

Interio Ecommerce Furniture App

Inspiration: 7 Amazing Ecommerce Website Design Examples
Like any other digital industry resource, e-commerce platforms are developing at a rapid pace. What kind of UX do modern users of e-commerce sites need to keep up with the world pace and be on the top? Here you will find the most awesome eCommerce website examples to inspire beautiful, highly effective, and competitive platform designs for your business. Enjoy it!What are the Best Ecommerce Website Design Ideas?In the UX of modern e-commerce sites, logic, consistency, and a focus on foreseeing consumer behavior should be well integrated. It is also necessary to lay a backlash for the possible changes that will come in the near future. This is important since UX/UI trends change quickly, user requests are growing, and UI design changes should not disrupt the structure of your resource.And here are the top quality concepts of eCommerce website design inspiration to reach out to:1) Fashion Store Mobile Version2) E-Commerce UI Components3) Point Of Sales iOs App4) Furniture Shop5) Marketcapital homepage design concept6) Furniture Shop Dashboard7) Cosmetic Website ConceptAll design concepts are retrieved from Dribbble.Why E-Commerce Design?The number of e-commerce projects is growing steadily. If back in 2018, the US users increase was only 4%, the rise in e-commerce design is about 20% now. This also includes corporate businesses from the B2B sector, looking for clients on the Internet. What does this mean for e-commerce platforms?This primarily means that competition is on the rise, and you will need top-notch eCommerce website design examples for inspiration.To Sum UpSumming up, the competition is constantly growing, and standing out from the crowd of similar sites is not only important but necessary for the survival of your business. At the same time, just a beautiful bright design is not enough. Your site should be more exciting and user-friendly than competitors’ sites. Now, this is a challenging task. The difference between them is not only in trendy design, fonts, or well-tested templates.The main difference is in the logic these sites are built. That is why the key emphasis must be placed on the design of e-commerce sites; carefully consider the logic of interaction and user experience, and the changeable user behavior as well as the market.Feel free to add!Update:Originally published at https://fireart.studio on February 2, 2022.Inspiration: 7 Amazing Ecommerce Website Design Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

10 Surprising Ways Chatbots Are Revolutionizing Ecommerce

5 top ecommerce design strategies for Amazon sellers
Selling on Amazon is big business. In 2019, Amazon’s net sales were $280.5 billion USD. Yes, billion with a B.… The post 5 top ecommerce design strategies for Amazon sellers appeared first on 99designs.

Evet - Webflow Ecommerce website template

Triangle - Webflow ecommerce website template

Flourish Commerce - Website optimization for top-performing eCommerce brands

KitKat Chocolatory Brazil Ecommerce
My Wonderland Break Anytime Anywhere Create your own KitKat mix laser etch a message and print your own photo on a KitKat in this KitKat Wonderland ecommerce store

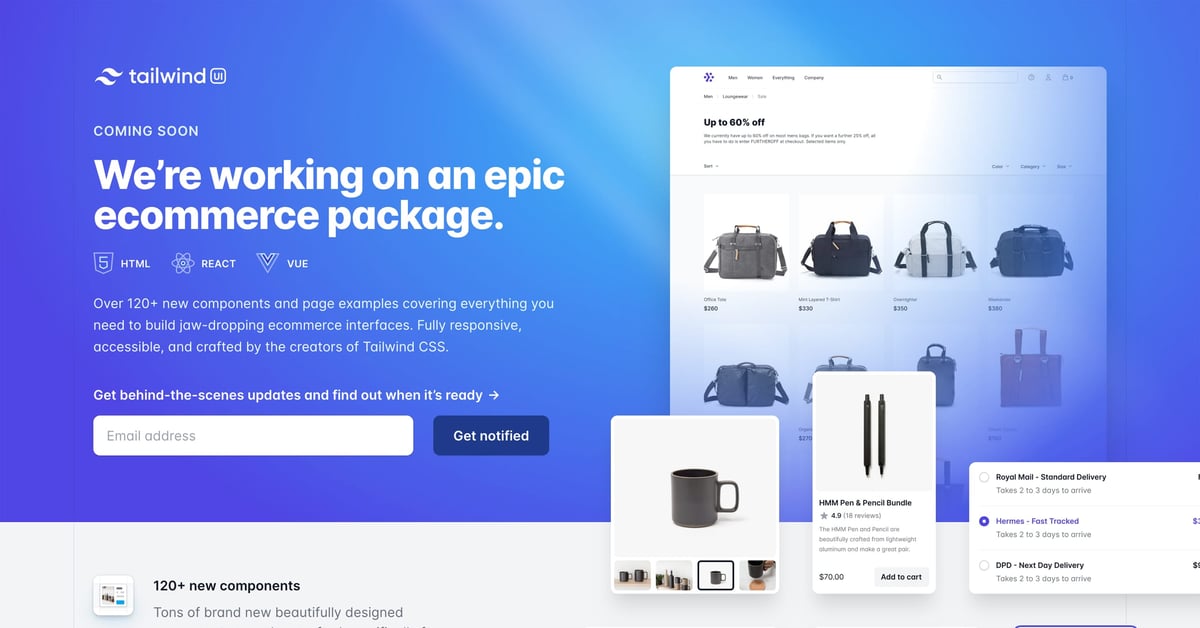
Website Inspiration: Tailwind UI Ecommerce
Stunning launching soon page taking sign ups to be notified of the Tailwind UI Ecommerce drop. Worth noting how well the floating windows reorder on smaller screens. Full Review

Magzy Ecommerce Illustrations

Tribe - Webflow Ecommerce Website Template

What is ecommerce? Types, examples & key features
Ecommerce is a huge field and in the digital age, the term ecommerce can mean different things in different industries.… The post What is ecommerce? Types, examples & key features appeared first on 99designs.

How to Recover Abandoned ECommerce Carts
If WordPress is the world’s favorite blogging platform, then WooCommerce is surely the most popular e-commerce solution available. WooCommerce is currently leading the WordPress e-commerce market and in popularity exceeds its nearest rivals—Shopify and Magento—roughly 4 times over. In this post we’ll learn how to capture and recover abandoned shopping carts in WooCommerce and how […]

26 Examples of Effective eCommerce Website Design
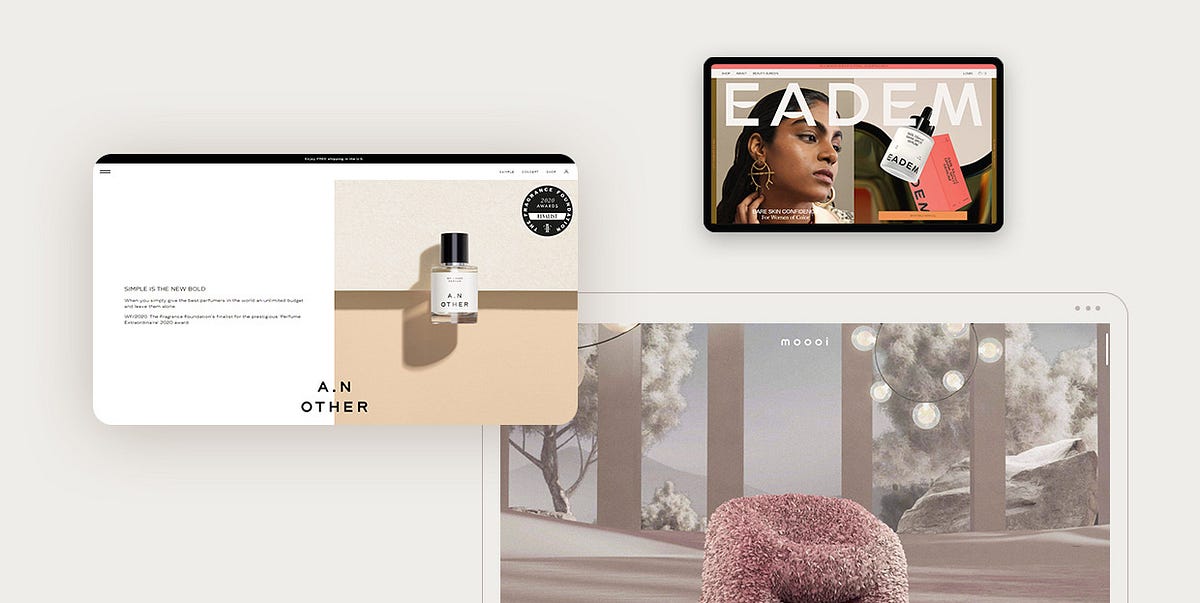
The success of an eCommerce business largely depends on its website. Excellent functionality, fast-loading times, clear terms of use, and a quick and simple shopping experience are just some of the most important qualities an eCommerce website needs to have. But to solidify themselves as eCommerce juggernauts and stand out on the competitive retail market, brands also need to be mindful of the way their website looks.Businesses that have successfully adapted to digital platforms and managed to converge excellent performance with beautiful design are the ones that thrive. While it may seem that an eCommerce website doesn’t leave too much room for expressing creativity, the reality is completely different. An online shop can be just as compelling and exciting as any other type of website. In fact, the design of an eCommerce site should be well-thought-out and carefully devised as it can be a thing that will ultimately make or break a business. This is especially true if brands are only just starting out and people are not familiar with their services. An imaginative online presentation can help them tell their story in an engaging way and incite people to press the “Purchase” button.To show you how immersive and impressive eCommerce websites can be, we have created a collection of some of the most striking examples from the web that prove that an online shop can be both functional and imaginative at the same time. The brands that have successfully combined performance with beauty and created memorable online shops as well as stunning presentations of their businesses include:EademMoooi — Beauty BloomsA.N OtherArmadillo — The Ellipse CollectionOrris SoapsAposeSeedlip DrinksDims.Maison d’EttoThomas ThanNutrafruit — Queen GarnetLafaurieProvider StoreTotêmeKarts Stone PaperAntiBite Toothpaste BitsSasai JewelryEveryday NeedsMatthew Fisher — Art ObjectsSandland SleepSuperfluidSalus BodyŌmbia StudioMociunMaurèleEademEadem is a skincare line created by and for women of color. Their website is picturesque, vibrant, demonstrating the beauty of its target audience and showcasing the power of Eadem’s products. The content is placed both vertically and horizontally, making it more exciting to explore. The particularly fun element on the homepage is the animated image carousel. It contains photos of women who used Eadem’s products as well as their reviews. This is a bit unusual but undoubtedly striking review showcase, guaranteed to capture users’ attention. The animated carousel is used elsewhere on the site, e.g., on the products page, making that layout appear packed with energy. Images are bursting with colors, and the large typography used on top of them enhances the site’s contemporary appeal. The shop itself is rich with images and copy that celebrate Eadem’s products and the positive effects they have on users. In the background, several pastel colors are combined, matching the palette of the imagery. The company opted for a horizontally-scrolling, strikingly orange bar to share that their packaging is recyclable, ensuring this important piece of information doesn’t go unnoticed.Moooi — Beauty BloomsMoooi is a Dutch furniture, interior, and lightning brand. They are known for their often stunningly designed websites, including the company’s official site as well as the online presentation of their A Life Extraordinary project. Beauty Blooms is an imaginative presentation that celebrates the launch of Moooi’s Hortensia Armchair. The site is a true audio-visual feast that starts off with a solar eclipse. As the dreamy music plays in the background, you find yourself among the stars, while the cinematic caption announces the name of the project. On scroll, a powdery pink hortensia petal falls from the skies towards the ground, leading you straight to the animated presentation of the Hortensia Armchair. The chair starts to move towards you, and you soon find yourself engulfed in pink petals. As you continue to scroll, you come across more of Moooi’s products, including the Ripples Carpet, the Hubble Bubble, the Mimic Moth Wallcovering, and the Room Spray Calli Papayan. All items are introduced through animated, fullscreen moviesque presentations that end in the pink moon rising above the tranquil midnight sea. When the movie ends, you reach the product slider. On click, you can explore each product individually, learn about its design, dimensions, etc. Product single pages are nothing less impressive, containing gorgeous visual stimuli that irresistibly invites you to make a purchase. The Beauty Blooms project is in development and more products will be added to the presentation, so this site is definitely the one we should all keep an eye on.A.N OtherA.N Other is a Miami-based perfume brand. The look of their website matches the design of their perfume bottles — it is simple and sophisticated. Overall, there aren’t that many colors on the site. Most of the content is in black and white, with occasional spritzes of peach-y and yellow-ish tones. The image — text ratio is perfect, presenting the A.N. Other perfumes in a refined and subtle way. The page that introduces you to the perfumers contains a more vivid color scheme, but still, the shades are quite tame so as not to disrupt the site’s ubiquitous serenity. There are no extravagant animation effects either. In fact, hover effects are the most prominent on the site, in particular on the shop page and product single layouts. When you place the cursor on product images, information about the particular product appears in the viewport. That way, you can immediately decide if it’s to your taste.Armadillo — The Ellipse CollectionArmadillo is a company that makes luxury rugs. In collaboration with House of Grey, an interior design studio, they created the Ellipse Collection. The website devised to present the collection starts off with ethereal fullscreen videos, depicting a young woman gracefully walking through the forest. Visitors are encouraged to begin the virtual journey that takes them through more video showcases. The first product they come across is called Etoile. As the woman reaches a sandy terrain, two transparent, outlined circles appear on the screen. On hover, smaller parts of the fullscreen graphics appear within the circle. When users click on one of the circles, the video continues, and the information about the collection and the link to the shop appear on the screen. The other circle reveals the brand’s philosophy. The filmic introduction to the collection is a surefire way of capturing the viewer’s attention and drawing them into Armadillo’s pastel world of luxury products. As one product presentation is finished, visitors can skip to the other and walk through the entire Ellipse collection. The “Shop Collection” button is displayed at the top of every product presentation, allowing users to start shopping instantly in case they’d rather skip the cinematic introduction to the selected items. On inner pages, the designers added a mega menu to illustrate the content of some website sections. Mega menus are an excellent way of introducing viewers to the site’s content and encouraging them to explore it. Product single pages contain images with a zoom-in hover effect, which is a great way of letting users view items up close without even clicking on them.Orris SoapsOrris is a French brand of artisanal botanical soaps. Large, gorgeously edited images of soaps make you almost smell the products and feel their robust texture between your hands. Aside from engaging photography, the site also includes background videos that take users on a quick trip through nature, highlighting Orris’ drive to connect the production of artisanal products with nature. The layout on the site is predominantly divided in two, with images on one side and the story about the brand on the other. This is a clever design solution that lets users discover details about Orris in a visually interesting way. The shop page is minimal, including only product images as well as their name and the price. But when you place the cursor on any photograph, another image replaces the default one, showing the selected product in a different setting. This makes the page more dynamic while simultaneously enhancing the appeal of Orris’ products.AposeApose is a French brand of watches. Their website looks sophisticated, with the content placed on a black background. The layout is interestingly designed — there is one horizontal bar placed at the top of the screen and the other, vertical sticky bar on the left-hand side. Both contain useful links that facilitate website navigation for the user. The menu is hidden by default, but when you do open it, it takes up the entire surface of the screen. Not only does the menu contain links to other website pages but it also features an image carousel, letting users explore the Apose collection of watches within the menu. The first slide on the homepage includes a fullscreen background video presentation of a watch, showcasing the product in all its glory and inciting viewers to continue scrolling. The copy is concise and informative, beautifully complementing the displayed imagery. Scroll-triggered animation effects are particularly engaging. In one of the sections on the homepage, the animation brings the components of an Apose watch into the viewport one by one, letting users see what the watches are made of. Moreover, the hover effect on the “Collections” page zooms in on pictured items, inciting you to click on the image and purchase the product. Aside from looking elegant, the website also contains some fun elements, such as the icon of a call bell that, on click, introduces viewers to the people behind the brand.Seedlip DrinksSeedlip Drinks is a brand that makes distilled non-alcoholic spirits. They are all about using natural ingredients in their drinks, so the loading animation in the form of a plant growing from soil comes as no surprise. The background is in white and beige, while the typography is colored only in dark green, matching the site’s naturalesque aesthetic. The packaging of Seedlip products contains illustrations of some animals, including a rabbit, a squirrel, and a fox, amplifying the brand’s connection to nature and the power of the natural ingredients used to make the drinks. The photos are stunningly displayed as fullscreen presentations as well as parts of image sliders, showcasing what Seedlip has in store in a fun and engrossing way. The beauty of the imagery is especially effective on the products page, with bottles displayed on wooden surfaces and against pastel backgrounds. The natural color palette is very pleasing to the eye, making the shopping experience more enjoyable for users.Dims.Dims. was founded in 2018 with the goal of providing contemporary furniture pieces at “the fairest possible prices”. The first thing that caught our eye was the menu. It looks unobtrusive, with small typography, and it stays tame until you hover over it. Once you place the cursor on sections that include subcategories, a dropdown menu appears with links written using large fonts. This is perhaps a bit of an unexpected design solution, but it’s also an effective one as it helps direct your attention toward the site’s categories. The background on the site is white, but when the dropdown menu slides onto the screen, the backdrop becomes light grey. As the menu disappears from view, the background goes back to white. The change is barely noticeable but it’s there, and it’s a testament to Dims.’ attention to detail. The first image on the homepage is huge, containing three items, each marked with an outlined circle. On hover, the circles become brown, and on click, they take you to the product single pages where you can discover more info about the selected items. Typography is in a warm shade of brown, matching the color of wood, which is one of the most popular materials for furniture. The font choices are also interesting, with a soft, serif typeface used in the menu and body text and a contrasting futuristic monospace font in product names and descriptions. The shop page features images in a predominantly zigzag formation — one photo is on the left with the accompanying text on the right, followed by an image on the right and the text on the left, and so on. Such content organization is interesting to the viewer’s eye, and even though there are no animation effects applied to the graphics, the zigzag arrangement adds to the site’s dynamicity, making it visually exciting to explore.Maison d’EttoMaison d’Etto is a luxury brand of artisanal fragrances. Their website is artfully designed, with the company’s products at the forefront. The imagery depicts contemporary-art-inspired perfume bottles often bathed in the warm sunlight, oozing comfort and tranquility. You feel completely serene as you immerse yourself in the large photographs, image sliders, and accompanying product descriptions. The color palette consists of earthy tones, with the dominant being a deep olive-green shade displayed on a beige background. Every Maison d’Etto fragrance has a unique story, but to reveal it, you need to click on the “The Story” button. The poetic text will then appear on the screen. The same goes for “Shipping & Returns” details — the information shows up on the screen only after you press the designated button. By hiding some details from immediate view, the designers had a lot more room to present the perfumes in an alluring way. This is also a great way of increasing user engagement on the site — photos are there to spark your interest but you must perform an additional action to learn more about the product itself. Useful links are displayed in the header and footer, so you can access all of the site’s sections in one click. And of course, by pressing the omnipresent “Add to Cart” button, you can easily get one step closer to owning Maison d’Etto’s luxurious perfumes.Thomas ThanThomas Than is an Italian brand of hand-made bags. The website starts off with an image slider that stretches across the entire screen. The photos depict people in the nude sitting or squatting on some kind of rock under the clear blue sky, with bags placed next to them or on them. The images are slightly provocative, but very artistic, void of superfluous detailing, allowing the bags to be the true stars of each picture. In some sections, the screen is divided in two, with photos appearing on both sides, which helps make the page exciting to browse. In other areas, the scroll-triggered action causes the images to overlap — one of them is in full-width and the other appears after several scrolls, covering up one half of the larger picture. On inner pages, products are presented in lots of visually interesting ways. For instance, on both “Women” and “Men” layouts, you’ll see a large, fixed photo of a bag. As you scroll, several smaller images appear next to it, revealing all the colors that specific bag is available in. The fonts used throughout the site are unobtrusive, which helps keep you focused on the depicted bags at all times.Nutrafruit — Queen GarnetQueen Garnet is a plum species and a superfood (Nutrafruit is an Australian company that owns the global license to the fruit and sells products made of the plum). Even if you’ve never heard of it, this website will not only help you learn more about the plum but also incite you to order some of the products that contain this superfood. The site’s design is regal, complementing the fruit’s name. The deep purple color on the layouts matches that of the plum and highlights the site’s grandeur. Moreover, the featured product images appear even more elegant because of the surrounding deep purple backdrop. Some products have purple packaging, but the designers used various shades of the hue throughout the website, so the colors don’t appear monotonous and dull. In fact, the different shades of purple on the website match the plethora of colors seen within the fruit itself. When you hover over product photos on the shop page, a deep purple circle surrounds the selected item while the image slightly tilts to the right, keeping your attention on the chosen product only. The refined typefaces complement the site’s aesthetic, further amplifying the fruit’s royal status. The facts about Queen Garnet and the answers to some of the most asked questions are displayed as a carousel on the homepage, presenting viewers with information in an appealing fashion.LafaurieLafaurie is a French menswear brand that’s been around since 1991. Their website looks refined and modern. Beautiful product images are paired with a great font combination of a serif and a sans-serif typeface, creating a striking presentation of Lafaurie’s collections. The homepage includes a particularly attractive image slider, but the photos don’t change automatically. Instead, you need to click on the lines displayed below the pictures, which helps increase your engagement. Moreover, when you place the mouse on the photographs featured in the slider, the name of the product, as well as its price, appear. On the homepage, there is also a section that contains product categories written in an elegant typeface. On hover, featured product images appear in the background, inciting you to further explore each category. And while you can explore the products using lots of different criteria, we were especially impressed by the practical features on the shop page. For instance, on each photo, there is a handy color palette that shows what colors the selected item is available in. You can simply click on the color you like, which then opens the page with more details and product images in the preferred color.Provider StoreProvider Store is an Australian brand that makes Japanese homeware. The website opens with a fullscreen image of some Japanese products used for cooking. There are also two strategically placed buttons that redirect users either to the kitchenware shop or the one containing Provider Store products. The color palette on the site is soft, with lots of pastel shades, making the content particularly enjoyable to explore. There are no wild animation effects. However, when visitors hover over product images, they can see what each item looks like in action (e.g., if there is an image of a basket, another photo appears on hover, showing the basket filled with flowers). Aside from images, the site also includes cute illustrations, including sushi and a bowl of ramen, fully immersing the viewers in an enjoyable Japanese experience.TotêmeTotême is a Stockholm-based fashion label. They are known for their minimal, uniform-inspired style, and the site’s design mirrors that aesthetic. The layous are full of straight black lines and geometrical shapes. Rectangles, in particular, are the dominant shape on the site. In fact, the entire content is placed in rectangles, starting from menu sections to product images. Pages are divided into two or more parts, creating sharp divisions between the displayed content. Everything screams precision — a word that perfectly describes Totême’s items. Needless to say, the site contains all the functionalities you’d expect from an online shop, including the possibility of creating an account and wishlist and exploring items either via keyword or by going through the available menu categories.Karts Stone PaperKarst Stone Paper is a brand that makes notebooks, planners, and journals from sustainable, recycled stone. The loading screen consists of an outlined, illustrated notebook. When the content loads, the illustration turns into a levitating, rotating, 3D notebook with the “Shop Now” button placed below. The shop page is clean and simple, with product categories on the left and product images on the right. The entire website looks modern and elegant, and is rich with imagery. It contains many practical elements that help you find the ideal notebook with ease, such as the possibility of selecting a soft or hard cover and the cover color. Moreover, you can choose the page layout and get a notebook with stripes, dots, squares, or have it entirely blank. The site also includes many illustrations, some of which appear after you complete an action — e.g., once you choose the page layout and the cover type, a seemingly hand-drawn line encircles the selected element, mirroring the act of writing on a physical notebook.AntiAnti is a waste transformation business that builds new lamps using discarded umbrellas. The design of their website is in complete sync with what they do. On most sections, the cursor behaves as a source of light, mirroring the purpose of a lamp. You can first see this in the opening section on the homepage where an image slider is placed. The screen is split in two, with a picture of an Anti’s product on the left and the accompanying copy on the right. Images are bright and in full color until you hover over them. As soon as you place the mouse onto their surface, the light switches off. The cursor becomes the only element that illuminates the depicted objects. When you move it around, the images distort, as if they were made of water. Further down the page, the layout is still divided in two. There are product images with a few of their components marked with pulsating white dots and some seemingly random text in black on the other side of the screen. When you place the cursor on the dots, the accompanying text that explains what the marked element is becomes white. Alternatively, you can also hover over the text and the white dot that corresponds to the text stops pulsating and becomes larger than the other ones. These are all engaging and exciting ways of bringing the audience closer to a brand’s philosophy as well as their products. The shop page is no less appealing to the eye. The darkness of the background clashes with the brightness of the displayed images, making the depicted products look particularly elegant and attention-grabbing.Bite Toothpaste BitsBite Toothpaste Bits is a company that makes zero-waste toothpaste tablets, vegan and plastic-free dental flosses, and bamboo toothbrushes. Their website is filled with soft and vivid colors and gorgeous imagery that makes you want to press the “Add to Cart” button immediately. While it may seem that the pages are packed with action and there’s a lot going on, the content is beautifully organized and presented in a way that makes it easy to digest. The homepage provides a terrific introduction to the brand, with imagery, video embeds, and testimonial carousels bringing you closer to Bite Toothpaste’s philosophy. The pages are also rich with copy that amplifies the brand’s focus on making environmentally-friendly products. Stop-motion animated elements are particularly eye-catching. You may not expect to see this sort of effect on a website for dental hygiene products, but this only goes to show how open-minded and creative both the company and the team that made the site are. And plus, seeing an animated presentation of how to use the bite toothpaste bits answers a lot of questions new users may have. Animation effects used on the site help make the brand presentation more engaging and the content more amusing for the user, especially the scroll-triggered effects. On scroll, images may appear or disappear from view. The shop page is pretty tame compared to the rest of the site. The emphasis is on the large, clean product images. There are, however, some quirky animated elements, such as the special offer information displayed in an attention-grabbing, color-changing spiky circle. And when a product is kid friendly, you’ll see an undulating, colorful “great for kids” sign on the photo. Typographic choices are equally fun. Aside from some classic serif and sans serif typefaces and the monospace font in the menu, there are also some outlined letters and numbers with a 3D effect (e.g. on the “Reviews” page), adding a touch of playfulness to the site.Sasai JewelrySasai is a brand of handcrafted jewelry from New York City. Their logo instantly catches your eye once the site loads. The letters are large, black, bold, and connected with one another. The layout is divided into multiple sections with thin, straight lines, separating displayed images from one another. The latest collection is presented via an animated image showcase. Further down the homepage, you’ll see the name of their jewelry collections called “Echo”. The letters are contorted and on scroll, they become bigger. If you were to scroll backwards, they’d decrease in size again. Price details are vertically displayed in the space between two images. The portion of the homepage that introduces you to the “Proxy” collection also includes an interesting typographic solution. The name of the collection is placed on top of a fullscreen image. On scroll, the letters run away from each other, with each letter going toward one image corner. The letter “O” is the only one that stays in the middle, spinning as you scroll. The way the images on the site are edited and how the texts are displayed evokes strong magazine vibes. That is especially evident on the “Editorial” page that contains photos from all the fashion shoots where Sasai jewelry was used. The shop page includes a myriad of product images that on hover depict how the selected product looks on a person, which helps you picture it on yourself more easily. The design of the “About” page is also very striking thanks to its pronounced brutalist vibe. Aesthetically, inner pages mostly differ from one another, which makes exploring this website all the more compelling.Everyday NeedsEveryday Needs is a New Zealand company that makes simple homeware most people use in their everyday lives. As we’ve seen on a lot of websites featured on this list, fullscreen photographs on an eCommerce website help draw the visitor’s eye to a product. This website is no exception as it starts off with an idyllic image that stretches across the entire screen, showcasing how some Everyday Needs’ pieces blend with nature and bucolic landscapes. As you continue to explore the content of the homepage, in some sections the color of the background changes from white to a darker, pastel shade of green. The content displayed within that section also loses its color in favor of the darker green. This change makes the site appear more dynamic, which is especially useful since there are no wild animation effects on the site. The products page has a completely white background, but the items are placed against pastel green backdrops. The contrast between the clean white and slightly more intense greens puts products at the forefront. The menu is hidden, but when you click on its button, you’re in for a real treat. The fullscreen menu contains all product categories, allowing you to easily find the item you are looking for. But that’s not all. On hover, each category reveals an accompanying transparent image behind the menu links, giving users a glimpse of what the Everyday Needs products are like. Featured photos also help make the myriad of categories appear less overwhelming and the entire menu more eye-appealing.Matthew Fisher — Art ObjectsArt Objects is Matthew Fisher’s series of furnishings made from handcrafted materials. You can explore the website dedicated to the collection in two modes — dark and light. Depending on the skin you chose, typography will be colored in black or white, contrasting the color of the background. The fullscreen menu is hidden from immediate view. It contains not just the links to all pages, but also accompanying images that illustrate the content of every page. Pictures on the site are gorgeously animated, with their surface becoming billowy for a moment and the displayed product slightly enlarging on hover. And when you move the mouse over photos displayed in the image slider (you can see it on the homepage), the cursor turns into a miniature version of the picture you’re hovering over. Product inner pages contain information about the selected product with the details displayed on either side of the item, which isn’t something you often see on eCommerce websites. That way, the product stays at the center of the screen, right where it’s most likely to catch your eye. The fonts on the site complement the displayed imagery, creating a sophisticated showcase of Fisher’s items.Sandland SleepSandland is a company that makes holistic sleep-aids. Since their mission is to help users fall asleep, it’s no surprise their website is filled with illustrations of sheep. But these are no ordinary sheep — their bodies seem elongated, possibly insinuating that people will sleep for a long time if they take the Sandland pills. The colors on the site are mostly pastel, in predominantly soft purple, pink, blue, and yellow shades. There is also a beautiful gradient in the top section of the homepage. It looks dreamy, soothing, giving viewers a taste of the calmness they can experience with these products. In sections where Sandland pills are presented, a text saying “fall asleep” and “asleeeep” appears in the background. The text is animated to mimic a calm breathing rhythm , with the letters slowly rising and falling, like a person’s stomach or chest do when they breathe.SuperfluidVibrant, modern, packed with action — these are all the adjectives that perfectly describe Superfluid’s website. This cosmetic brand has created an astounding presentation of their products. Every layout is bursting with vivaciousness and vibrant colors which can be seen on images, in the background, and on typography. The brand encourages its audience to always improve and never change, and the look and the feel of the website fully embody that motto. The incessant movement of the majority of the site’s elements is a testament to the company’s determination to continuously evolve and become better at what they do. The pages are filled with colorful images and background videos that introduce viewers to different faces of beauty and Superfluid’s products. Hover effects are especially engaging and handy on the shop page — behind each item, a picture of a model wearing the product appears along with the animated logo of the brand. Even though the layouts are packed with graphics, website navigation is easy and intuitive, with all important links included in the sticky menu.Salus BodySalus Body is an Australian line of spa products made of natural plant extracts and 100% pure essential oils. Their website is quite geometrical, with layouts divided into multiple rectangles using smooth, thin lines. Each section contains either useful links, copy, the brand’s logo, or engaging imagery. Some rectangles also include product categories. When you click on them, you will be redirected to a shop that contains only the items from the selected category. By splitting the pages into a myriad of smaller areas and adding different types of content to each of them, the designers have created a gripping introduction to the world of Salus Body. Animation effects augment the site’s appeal, especially the sections where a larger image stays fixed while a string of smaller rectangles move on scroll one after the other.Ōmbia StudioŌmbia is a ceramic sculpture and design studio based in Los Angeles. As the site loads, a horizontal straight line divides the screen in two. Then several small black-and-white images of hands shaping clay show up on the page. They act as some sort of harbinger, announcing what the site is about. They disappear from view several seconds later as the horizontal line breaks into several more lines and expands. It reveals a larger product image at the center and the name of the brand vertically placed on either side of the screen. Vertical and horizontal lines are a constant on the entire website, with products and copy placed within geometrical sections. Even though the lines separate the content, they also create the connection between all of the site’s elements, forming a visually cohesive unit. The black-and-white aesthetic shrouds the products in a veil of mystery, inciting users to click on the photo and discover more about the depicted product. The shop page also includes images in color, mostly in blue, white, and occasionally orange shades that don’t contrast the surrounding dark grey background too much. They do, however, help draw the viewer’s attention to the showcased products. Items are organized in several rows, with each row featuring no more than three product pictures. That way, the layout remains uncluttered and easy on the viewer’s eyes. Photographs do come in various sizes, which makes them look particularly interesting when several of them are placed next to each other.MociunMociun makes fine jewelry and curated home goods. Their latest collection is called Fine Foods and it contains jewelry pieces inspired by iconic New York City food, including waffles, sunny side up eggs, pancakes, etc. The collection is presented in a deli setting as part of the everyday breakfast menu. This fullscreen image is the first thing your eyes land on when the content loads, making you wonder whether you visited the right jewelry shop or somehow ended up on a deli website. The entire site is packed with images and videos of the pieces from all of Mociun’s collections, showcasing the brand’s creativity and their unique offer. There is a lot of content to explore, but everything’s well organized, so you won’t have trouble finding what you’re most interested in.MaurèleMaurèle makes customizable and sustainable stationery. The first thing users see on the website is the dreamy video that takes them through scenic landscapes and calm environments, encouraging them to find the time to read, write, and think. They also added a beautiful quote by Anaïs Nin that says — We write to taste life twice, which is a terrific incentive to website visitors to write down their thoughts and ideas on Maurèle’s paper. Aside from purchasing default types of notecards and letter paper, users can also customize them to their own taste by selecting a specific template and typeface or by entering their monogram. Product presentations are simple, pure, and refined, allowing the displayed products to fully shine and grab the viewer’s undivided attention.Closing WordsCreating a successful eCommerce website means you need to be mindful of a lot of factors. Users must be able to explore your products with ease, find what they’re interested in fast, and all the while they need to enjoy browsing your online store. You need to make them stay on your site and not look for a specific product elsewhere. That may sound hard to achieve, but the websites we included in this roundup prove that it can be done.These brands demonstrate that, with a little bit of imagination and an open mind, you can build an astounding eCommerce website. And as you can see, nothing is off-limits. You can combine vertical with horizontal navigation in one layout, use stop-motion animation to present your products, add fullscreen photos and videos to increase user engagement, use grid lines, create effective popups, and even add background music for a fully immersive experience. These are just some of the things you can do with your eCommerce website. The important thing is you realize that excellent performance and functionality don’t necessarily mean plain design, and these examples are a true testament to that.Originally published at https://qodeinteractive.com.26 Examples of Effective eCommerce Website Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

eCommerce Website Design

Best Practices to Prevent eCommerce Fraud
The opportunity of cybercriminals to attack online businesses is increasing as online shopping becomes popular. If you possess an online business, you have to protect it from fraudsters who may ruin your reputation, steal from you, and harm your brand. What is eCommerce Fraud? eCommerce is a commercial electronic transaction via an online store. The...

Personalization in ecommerce: tailoring the perfect fit for every user
What is personalization in ecommerce? If you browse anything on the web, you know it far better than you think… The post Personalization in ecommerce: tailoring the perfect fit for every user appeared first on 99designs.

Genus - Webflow Ecommerce website template
How to Choose an Ecommerce Platform Based on Business Size

Miller.S - Webflow Ecommerce website template

Pozitiff. eCommerce website.

Webflow - Ecommerce
Webflow reached out to us about creating a video to help launch their new ecommerce site-building platform. Partnering closely with their awesome, we worked to develop a script and visual concept that would yield an end product that was beautiful to look at. We combined 2D and 3D techniques to build a world full of detail, dimension, and colour — while keeping the clarity of the message and the actual Webflow UI as the focal point of the video.

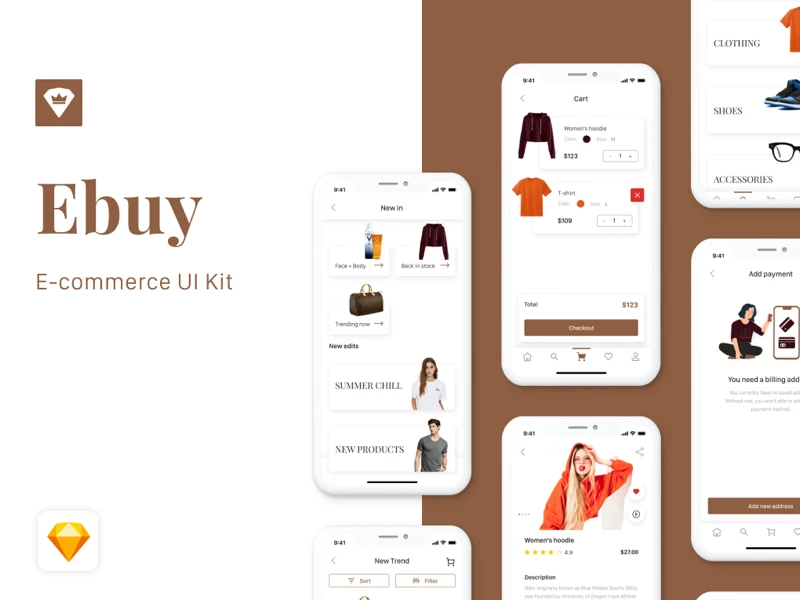
Ebuy Free eCommerce UI Kit for Sketch

Micro - Webflow Ecommerce Template

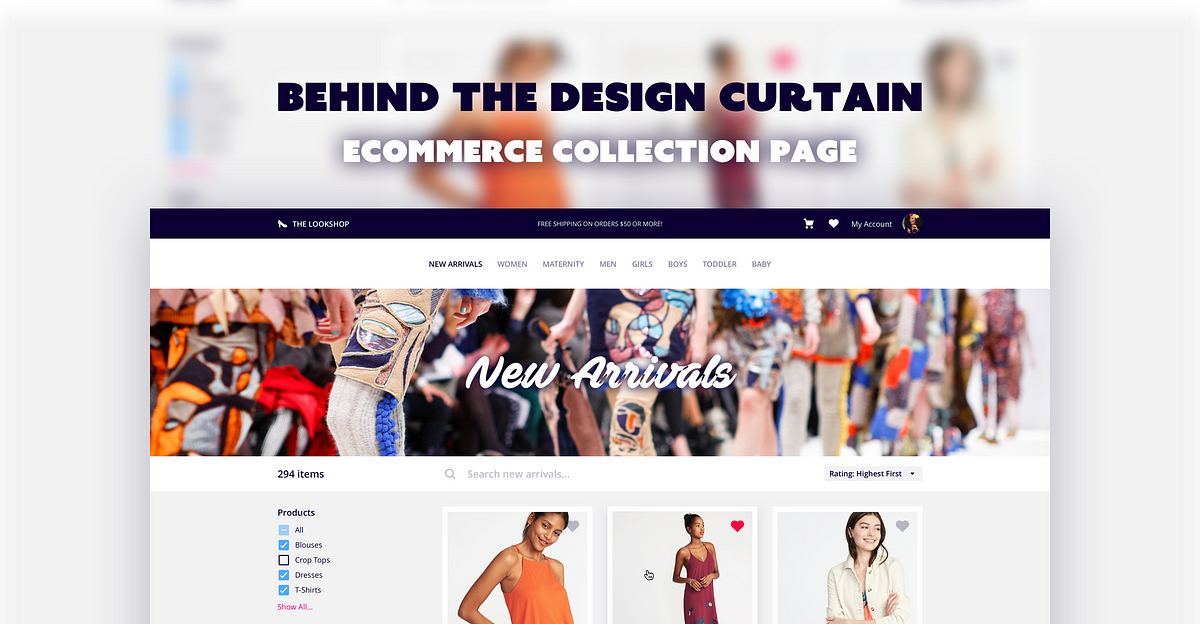
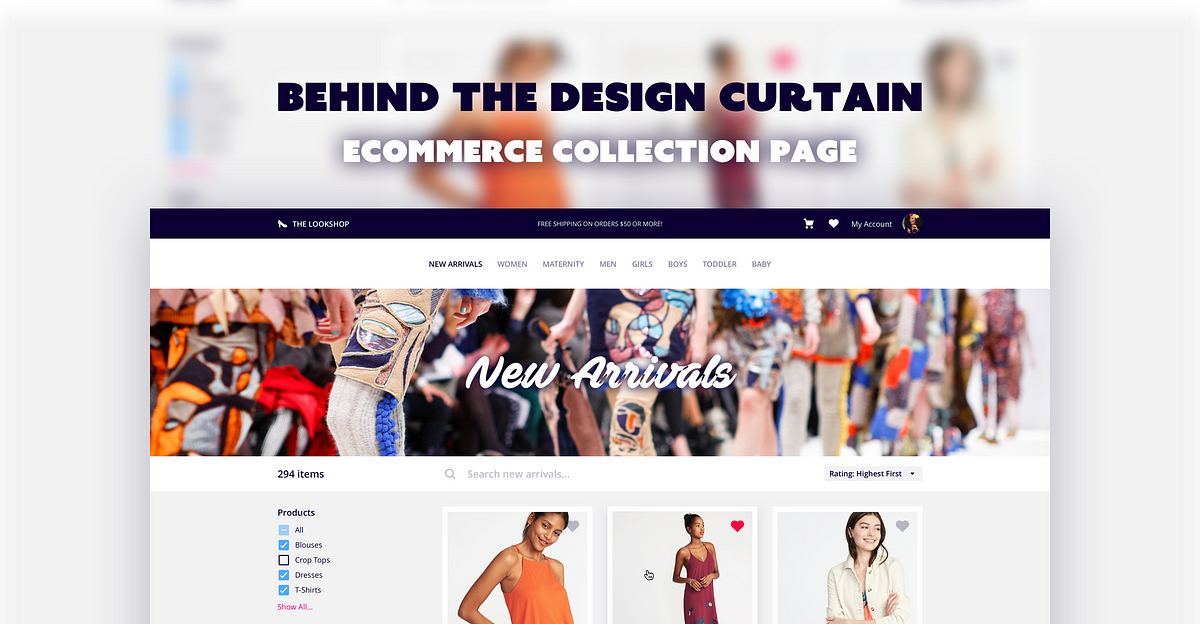
Behind the Design Curtain: eCommerce Collection Page

Behind the Design Curtain: eCommerce Collection Page
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.