
iPhone Mockups
When you're starting on a new mobile app project, the first step is to create a truly high-quality prototype. With this carefully handpicked collection of the best iPhone mockups, your design will get off to a great start!
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 1/25/2026


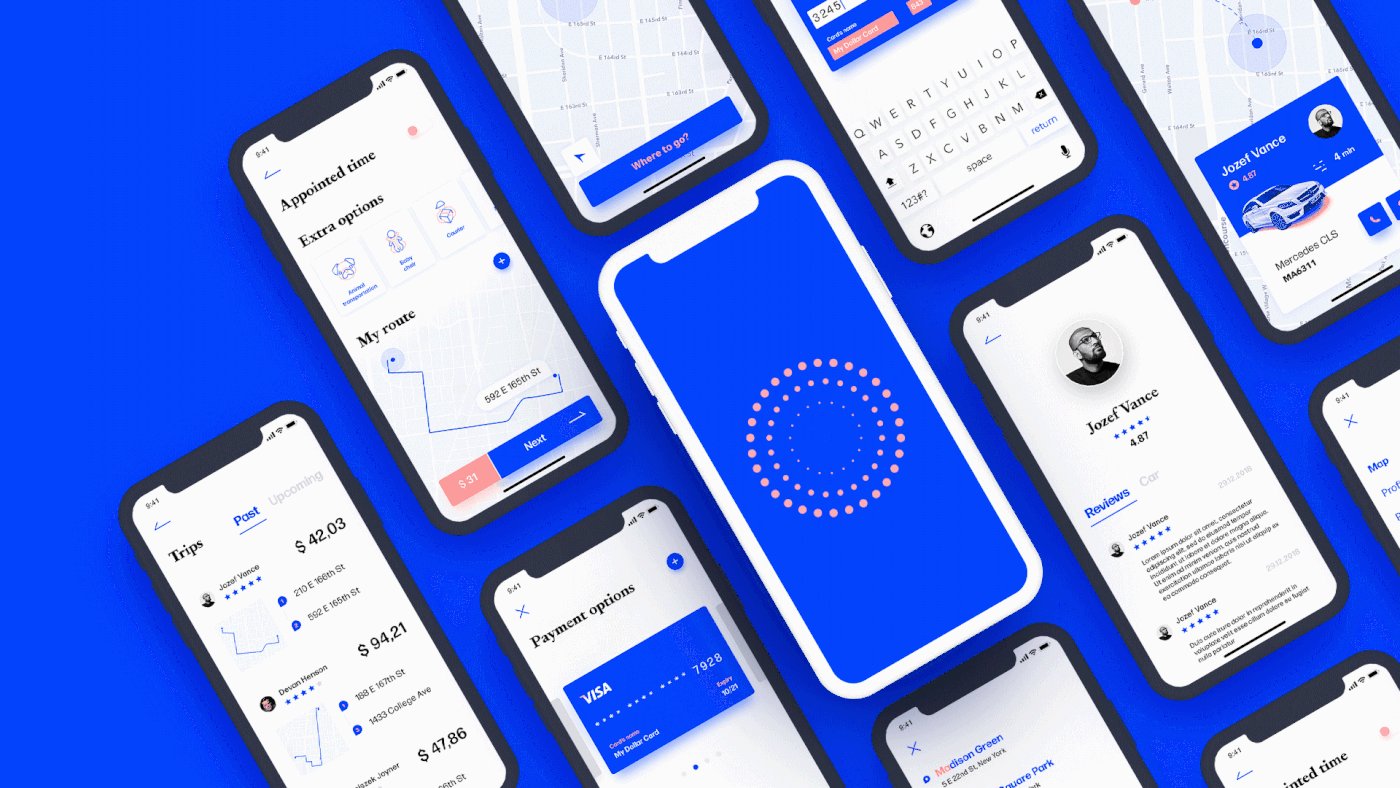
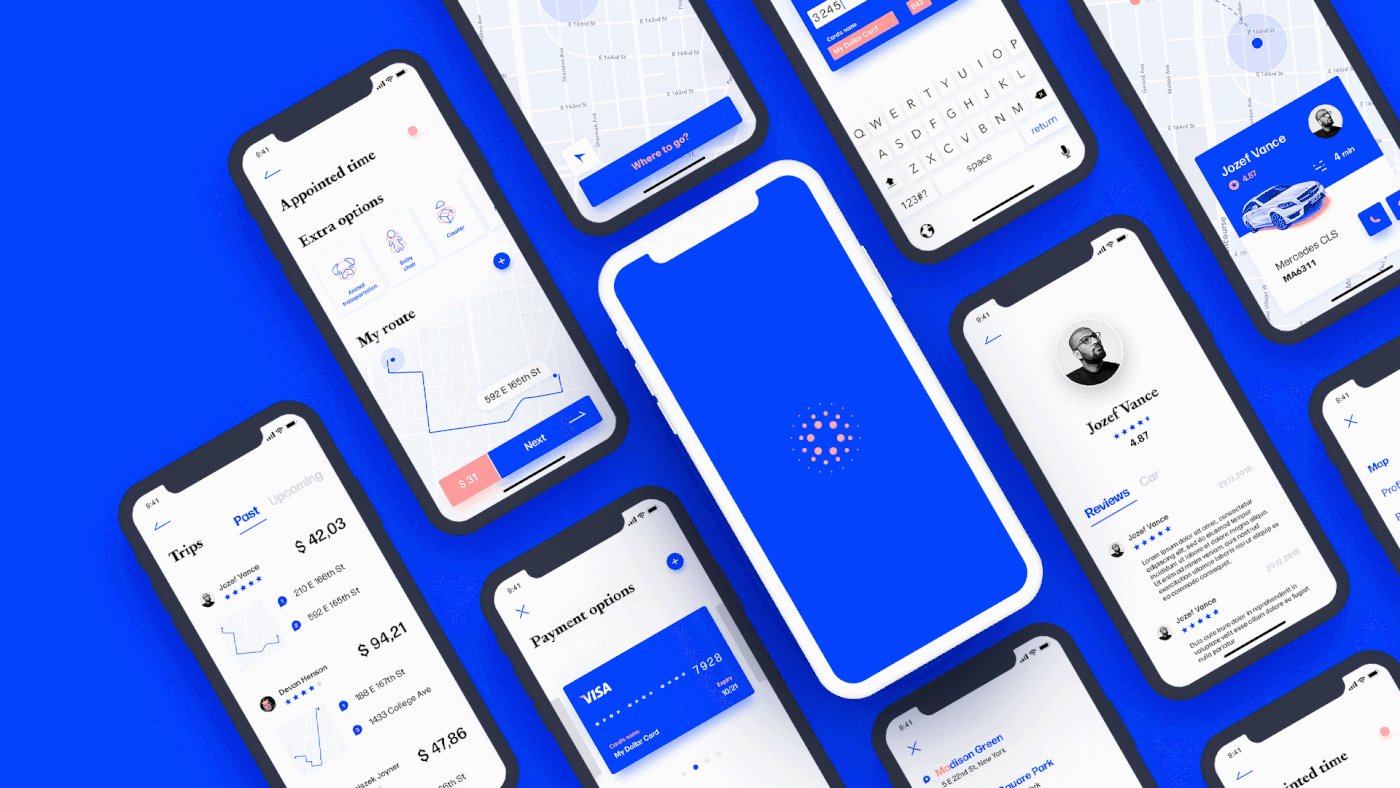
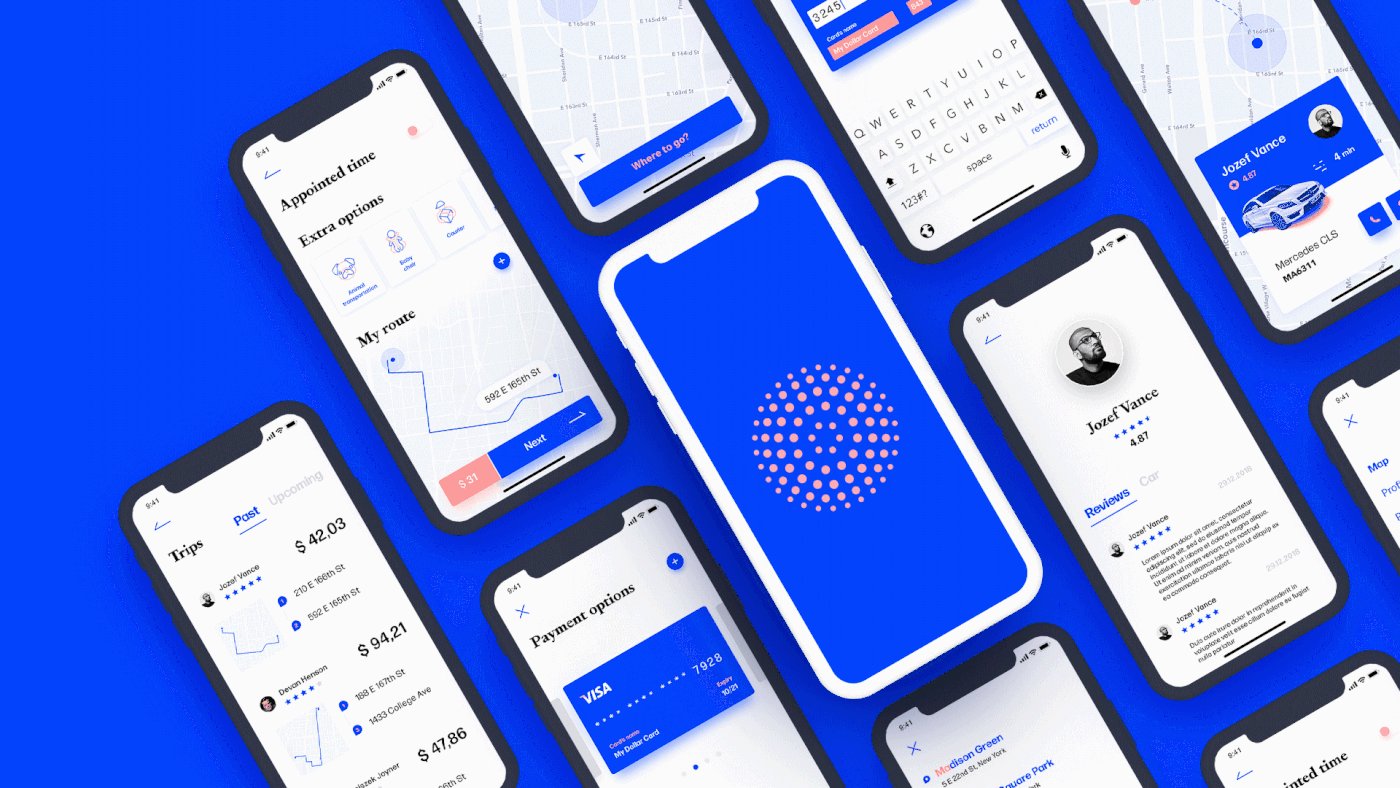
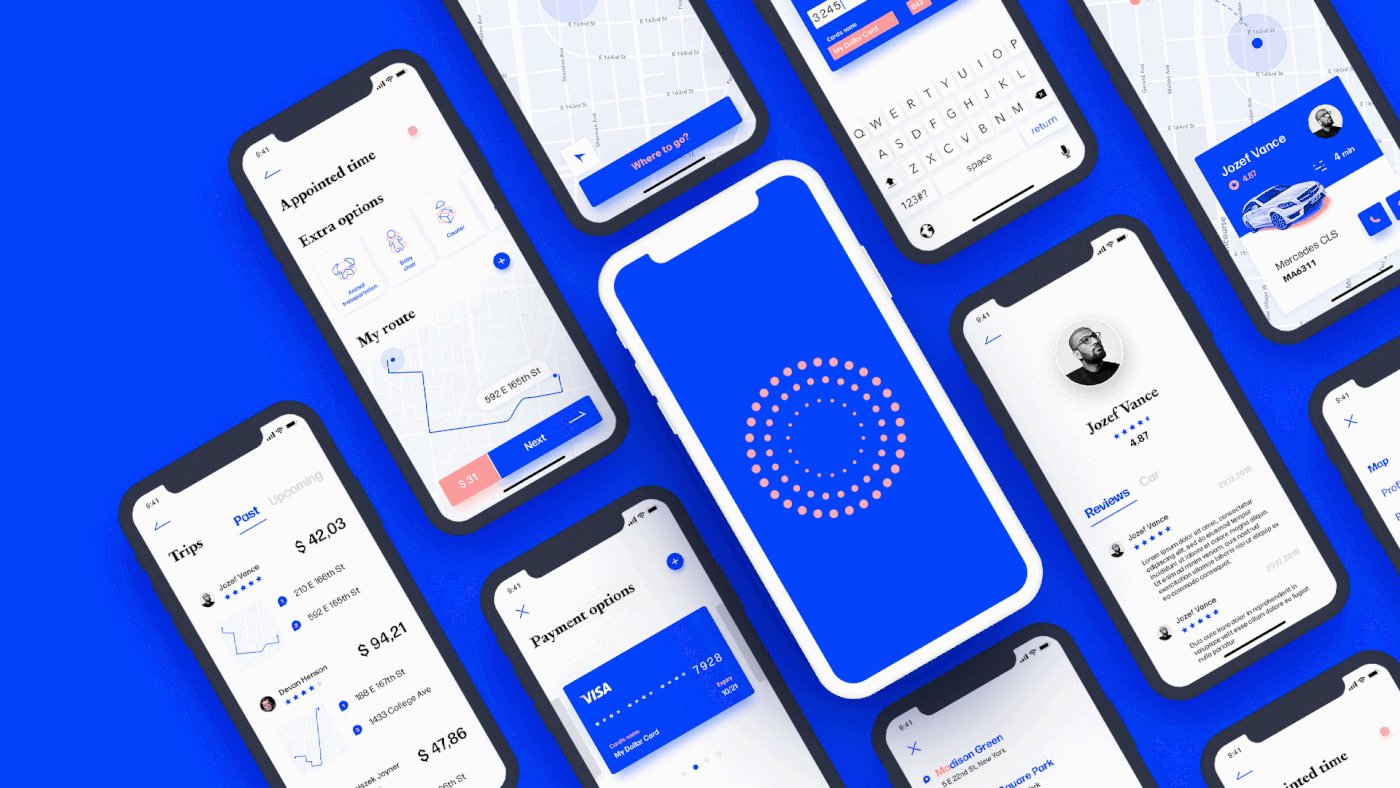
NYC Taxi App
Hi mates! Some time ago I worked on a taxi application and was inspired to make my own one. I made some research and interviewed a target audience to be able to create a useful and comfortable product that corresponds to all user's needs. Advice and opinions are welcome :) Tags: taxi map ui ux app application design wireframe mockup minimal clean light white blue flat mobile ios iPhone android optimization user interface experience interactive layout navigation search profile icon illustration animation

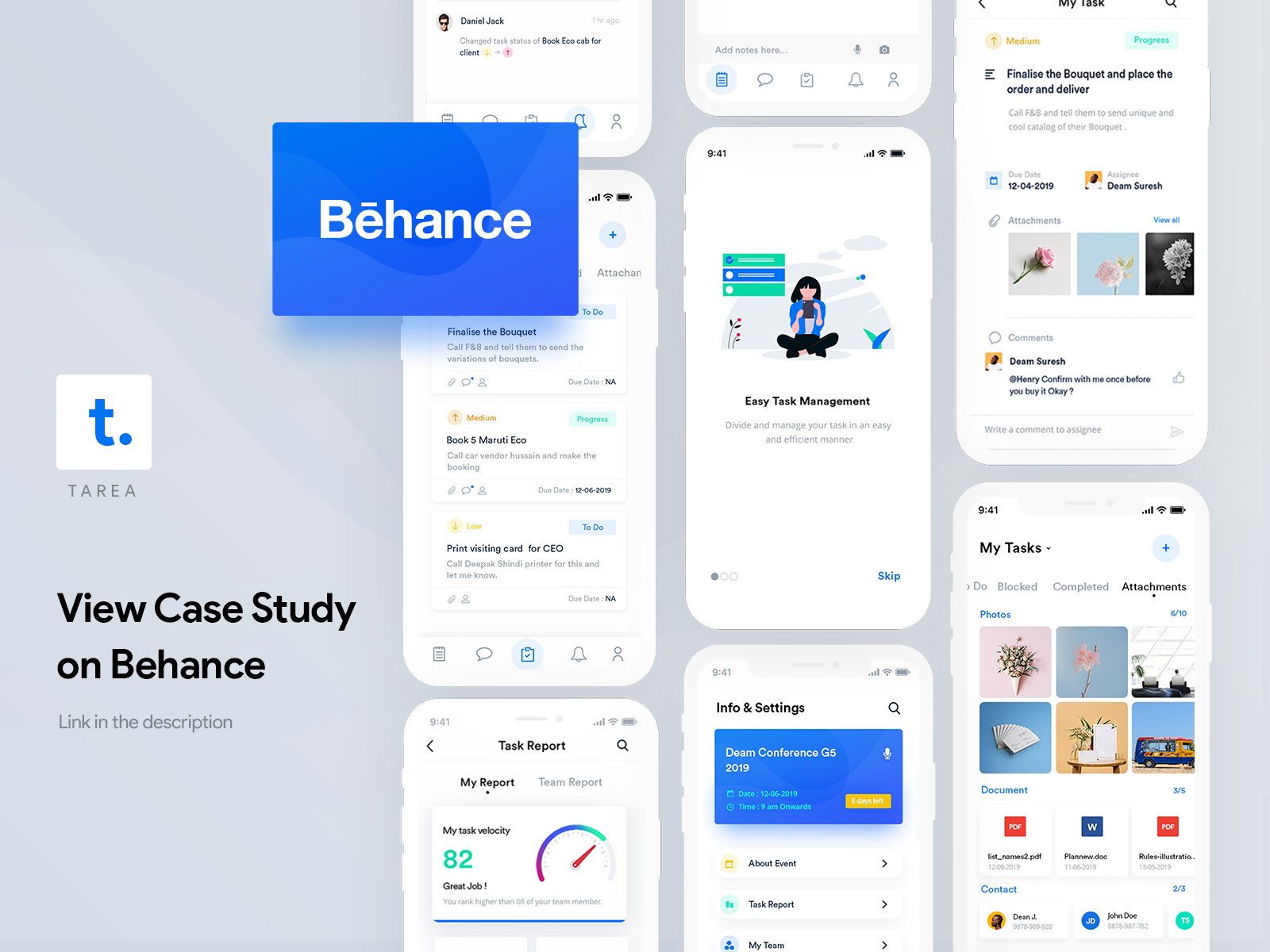
Case Studies Inspiration: A Roundup by aida pacheva, Henry Kunjumon and more
Case Studies Inspiration: A Roundup by aida pacheva, Henry Kunjumon and more AoiroStudioJul 12, 2019 A new Pure Design Inspiration is up! One burst of inspiration roundup to kick it off for the Weekend? Why not! For this week, I decided to pull together a collection of 'case studies' inspiration. Mainly the idea came after publishing my own case study and decided to go for a surf on hand-picked shots from Dribbble. You should also definitely the last shot I included by Lu Yu about 'How to write case studies for your portfolio', an interesting article to read. In this collection we are featuring the work from aida pacheva, Henry Kunjumon, Piotr Kaźmierczak, Paweł Durczok and more. More Links For more, check out Dribbble via Dribbble Design by aida pacheva Design by Henry Kunjumon Design by Francois Hoang Design by Piotr Kaźmierczak Design by Paweł Durczok Design by YuRi Na Design by adiatma bani Design by Craig Garner Design by Iweibo Samuel Design by Filip Justić Design by Nitin Bhatnagar Design by Dale Bandoni Design by Lu Yu For more, check out Dribbble

Weekly Designers Update #408
via Muzli design inspirationThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreWebsitesDanilo De Marco — Visual And Type Designer Desginer.The Calm Strong Elder | B&O See Yourself In Sound.SLAPS — An Independent Creative Company.Dark Dog — Energy Drink.Design ResourcesDante — Agency Website TemplateHave a powerful agency that can help brands see incredible results…but don’t have a website to back up your talent? Get the Dante template. Make sure no prospect ever bounces off your site without booking a call..Finanzo — SaaS Website TemplateFinanzo — Saas Website Template is a modern template for creating a Saas website. Minimalistic Saas Templates for your needs and dreams. This Webflow template is clean and easily customizable..Tracker — SaaS Website TemplateTracker is a clean and modern CMS landing page template for SaaS businesses that want a beautiful and unique website. With 6 unique page templates, 2 CMS collections and advanced animations, this template has everything you need..DotCoin — Crypto Market Dashboard UI KITDotcoin is a Premium and High-Quality Crypto Market Dashboard UI Kit With 30+ High-Quality Screens And Easy To Use In Figma Crafted With Love And UX Friendly Design..iPhone 14 Pro Mockup — 70 High Quality PSD MockupsGet your hands on our high-quality iPhone 14 Pro mockup collection, featuring sleek designs in Silver, Deep Purple, Space Black, Gold + Space Gray. Elevate your presentations and showcase your app or design with style and precision..Cat Pose 3D Icon SetElevate your mobile app, UI/UX, and web design projects with the Cat Pose 3D Icon Set, adding a unique and eye-catching element to your designs..Product SpotlightSVG Hub | Custom-color elements ready to paste into your projectA library of over 70 custom-color elements ready to paste into your project..Playground AICreate and Edit Images like a pro without being one..LiveSurfaceGet real in real time. See your designs in the real world, with real ink, lighting and textures, while you work..FigGPTWrite copy with AI in Figma & FigJam!Design inspirationHex AI Website by Halo UI/UXINSUMMMEE by Andrii PanchykSalesForce — Promotion Analysis Mobile App by RonDesignLabMedical Consulting Landing Page by Levi WilsonEaster Bunny by Folio Illustration AgencySkater by Razvan VezeteuNo Transmission by Manuel Cetinas n a c k s by Yana VoronovskayaGASP Brand Identity and Packaging by Elina MalkhasyanPorter & Think Packaging for Coffee Supreme by Porter PackagingWeekly Designers Update #408 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

23+ Free mockup resources for designers in 2023
Mockup templates can make a designer’s job easier by allowing him to create a quick and professional presentation of his work. However, sometimes it is difficult to find the right mockup template — especially when you’re under pressure for time.To save you the trouble of having to hunt for high-quality, free design resources on your own, we’ve compiled a list of 23+ free and great websites that offer free mockups.600+ Free Design resourcesThe web’s biggest free collections of Design Resources. Free stock images, illustrations, you just name it. Everything for free.Visit — Free Design ResourcesWhat are mockups?A mockup is a design template that shows how the final version of an application or web page might look. Although it can include some working elements, such as text boxes and links to other pages, most mockups are basic versions without advanced functionality and may even use dummy data instead of real informationMckupsFree photorealistic mockupsVisit — https://mckups.com/SmartmockupsSmartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices.Visit — https://smartmockups.com/PSDrepoLoads of free PSD mockups that are easy to customize and for presenting your work.Visit — https://psdrepo.com/tag/free-psd-mockups/PixelbuddhaThese mockups can become a great start for your work presentation. They are designed using smart objects, which makes it so easy to use them.Visit — https://pixelbuddha.net/mockupsMockuuupsDrag-and-drop tool for creating beautiful app previews or any marketing materials. Easily insert your screenshot into device mockups for free.Visit — https://mockuuups.studio/Mockupmark — Free MockupsMockup Mark is an online T-shirt & apparel mockup generator. Find the perfect T-shirt, hoodie or other apparel mockups and create engaging content for your print-on-demand store and social media. Get started with one of our free T-shirt mockups today!Visit — https://mockupmark.com/create/freeAnthonboydFree Mockups by Anthony Boyd Graphics. Easily Edit Smart Objects in Photoshop. Free for personal and commercial use.Visit — https://www.anthonyboyd.graphics/mockups/PSDMockupsFree PSD Mockups Smart Object and Templates to create Magazines, Books, Stationery, Clothing, Mobile, Packaging, Business Cards, Banners, Billboards, Flags, Advertising, iPad, MacBook, Bottles, Wine, Beer and more.Visit — https://www.psdmockups.com/Freepik — PSD MockupsFind & Download the most popular Mockup PSD on Freepik ✓ Free for commercial use ✓ High Quality Images ✓ Made for Creative ProjectsVisit — https://www.freepik.com/psd/mockupMrMockupHigh Quality PSD Mockups and Graphic Design Freebies to Showcase Your Work Like a Pro! We build premium and free Mockup templates for profesional designers.Visit — https://mrmockup.com/Layers DesignLayers is a curated library of design resources. Seeking to make the complex simple & beautiful.Visit — https://layers.design/collections/mockupsShotsnappCreate beautiful device mockup image from the screenshots or design of your mobile app and websitesVisit — https://shotsnapp.com/MockupsJarCreate mockups for your websites, mobile apps and more in 3 easy steps. The easy to use and friendly 🦄 mockup generator! No Photoshop or plugins needed!Visit — https://mockupsjar.com/MockuptreeDownload Free Mockup PSD Templates for: T-Shirt, Logo, Poster, Brochure, Magazine, Book, iPhone, Business Card, Packaging, Bag, Box, Stationery, Apparel, Device, Mobile, iPad, MacBook, Cosmetic, Beer, Bottle, Wine, Billboard, Signs and more. All free mockups consist Smart Object for easy edit.Visit — https://mockuptree.com/Artboard StudioDesign, animate, collaborate and present your projects with an extensive library of assets and templates right in the browser.Visit — https://artboard.studio/Premium PixelsPremium Pixels is a collection of free design resources created and curated by UK based Web Designer Orman Clark. Hopefully you’ll learn something new but hey, just saving yourself some time is awesome enough, right?Visit — https://www.premiumpixels.com/Is graphics — Free MockupsHuge collection of free mockups, patterns, illustrations, scene creators, DIY scenes, for Photoshop, Sketch, and FigmaVisit — https://www.ls.graphics/free-mockupsMockup WorldTons of free and legal, fully layered, easily customizable photo realistic PSD mockups: Ready to use in your projects, app showcases and presentations!Visit — https://www.mockupworld.co/MockuperMockuper, the free mockups generator to create custom images to show your awesome worksVisit — https://mockuper.net/Mockerie“Mockup Your Website Or AppInteractive, Instant and on FREE Stock Photography”Visit — https://mockerie.io/ScreenpeekPaste URL, Create Mockup. Screenpeek captures any website within a high quality mockup in seconds.Visit — https://screenpeek.io/ScreelyInstantly turn your screenshot into a beautiful website mockup. Customize the browser mockup window, background and much moreVisit — https://www.screely.com/House Of MockupsDownload the best quality free and premium mockups for packaging, posters and billboards, phones, UI kits, instagram advertising templates and brochures to beautifully present your design projectsVisit — https://houseofmockups.com/There are many great places online to find free mockup templates for designers, and we’ve collected them all in one place so that you don’t have to search around.Read more:50+ Free icons resources for designers in 202323+ Free mockup resources for designers in 2023 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #428
via Muzli design inspirationLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Web design inspirationDiesel Metamorph.Cresci’s.HiQ Brand.Breakthrough Energy | The State Of The Transition Report 2023.Bronitex.Design ResourcesGood Vibe Stickers 3D Icon SetElevate your mobile app, UI/UX, and web design projects with the Good Vibe Stickers 3D Icon Set, adding a unique and eye-catching element to your designs..iPhone 15 Pro — Animated mockupsBring life to designs with an iPhone 15 Pro mockup tailored for After Effects.Voltflow — Agency Website TemplateIntroducing Voltflow, Webflow Agency Template designed for digital agencies. Its polished aesthetics, immersive interactive features, and stunning portfolio display are your secret weapons to mesmerize your site visitors and turn them into clients..Larsen — Agency Website TemplateLarsen is a minimalist and stylish template that enhances presentations of work, for both designers and other creative professionals. Its unique and contemporary design makes it ideal for standing out among other professionals..FORYOU — Agency TemplateFORYOU is a conversion-focused Framer template made for TikTok or Short Form Content agencies. It gives you the ability to showcase your work and results, your services and case studies, and makes it easy for users to book a call directly with you through Calendly..Product SpotlightSVGFlowWith SvgFlow you can transform your icons by changing colors, size, and stroke width on the fly..Boardmix — Online Collaborative WhiteboardBoardmix is an online workspace for teams to gather inspiration, brainstorm, discuss, and create together. Now with AI.Endless ToolsDiscover the endless possibilities with our advanced design tools and boost your creativity to new heights..Phosphor IconsPhosphor is a flexible icon family for interfaces, diagrams, presentations — whatever, really.Design inspirationSisense — Analytics and Business Intelligence Platform by Jack R. for RonDesignLab ⭐️MeetHub — Meeting Schedule Dashboard Concept by Vektora UIUX for VektoraFile Manager Mobile App Exploration by Bogdan Falin for QClayTask Manager Mobile IOS App by Bogdan Falin for QClay🌹 🌵 by Muhammed SajidInsectUMS by Sebastian Arteaga , Sergio Garzón, UMS CREW and Creto UMSSummer Collection — Kappa by Andrew ArcherCadin de Minas | Visual Identity by Lucas MouraArômelle | Brand Identity by David OrtizWeekly Designers Update #428 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #494
Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!From Muzli PicksTurn your logo into liquid metal | PaperLiquid metal for your logo by paper.design.1X Technologies | Safe, Intelligent Humanoids1X is a ai robotics company producing humanoids capable of human-like movements and behaviors. Founded in 2014, the company is headquartered in San Francisco Bay and Norway. 1X’s mission is to create an abundant supply of labor via safe, intelligent humanoid robots..Mark ClennonOfficial website of acclaimed director and photographer, Mark Clennon..Cash App Brand GuidelinesAt its core, Cash App is a brand that thrives on the tension between structuring order and explosive freedom.……Design ResourcesiPhone 16 Pro Mockup, Mockuply ProDiscover 6 stunning scenes showcasing the iPhone 16 Pro.Ngobot — AI Chatbot Premium UI KIts AppLunar Studio.Candreva — Portfolio Framer TemplateCandreva is a Framer portfolio template crafted to showcase your projects, ideal for freelancers, creatives, and agencies.……Product SpotlightPhase — Animation for Product DesignersEasy to Learn — Lottie Animation & Micro-Interactions..Humva — Your Easiest Go-To Avatar ToolHumva provides free customized spokesperson videos and thousands of video presenters for social media content, testimonials, product introductions and more, powered by generative AI and most advanced lip-syncing technology..Easing Wizard — CSS Easing Editor and GeneratorGenerate and customize CSS easing functions with ease and magical precision using Easing Wizard 🧙……— — Recommended articles — —……Design inspirationBNPL service by Cuberto.Neobanking App Design by Nixtio.SkyCargo — Air Freight Management Dashboard by Odama.https://medium.com/media/1a909f672b721c09ecf89403ee843e5c/href.https://medium.com/media/1039674c8120e2c8229ff14c1ee78aae/href.https://medium.com/media/1e4f7cc4b2e5a51c4b8617ebff312cdf/href.https://medium.com/media/4b88aac87dc8ddc7b7fd7b3b23a1a73c/href.https://medium.com/media/1ffa160ec2196e2fd6a85d3f49b8ebf3/href……Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | TwitterWeekly Designers Update #494 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #518
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meMaggie Appby Alejandro MejiasMaggie is a free app that helps mums find local activities, events, and things to do with their kids. Made by mums, for mums — discover what’s on near you, fast..Mathijs Hanenkamp Photographyby Huy Phan, Developer: Hon TranWebsite for Mathijs Hanenkamp, a photographer based in Nijmegen, The Netherlands..Thrust Networkby Fiddle.Digital Design AgencyThrust is where visionaries and trailblazers converge, crafting a new era in the web3 space with ingenuity and collaboration..The most innovative smart telescopesby AKARUExploring the universe and capturing stunning images of nebulae and galaxies has never been easier with our award-winning smart telescopes.……🔥 Must-See Design PicksSun Hung — Web/UIUX Porfolio Design in Viet Namby Sun HungSun Hung is a Vietnamese designer, lecturer, and head of design living in Saigon, Vietnam — Specializing in UIUX, Web Design and production across all platforms. Now Sun Hung is working at ViiVue. Design Anthropology School (DAS).TUX CREATIVE HOUSEFull-service creative agency based in Los Angeles and Montréal. Diverse thinkers and fierce makers offering turnkey brand platforms and campaigns..S-2KA tribute to the engineering, design, and culture of Honda’s iconic roadster. This site celebrates the timeless appeal of a car that continues to inspire enthusiasts worldwide..Superpower | Your New Health IntelligenceDecode, track and take control of your health with Superpower. Get 100+ lab tests at the start of each year — no hidden fees, HSA/FSA eligible — a medical team in your pocket, and a health plan that evolves with you.……✨ Muzli Me — Creator SpotlightThis time, meet Slava Kornilov, a designer whose innovative minimalism sometimes feels like what might happen if Dieter Rams designed digital interfaces. His work is instantly recognizable, blending clarity, precision, and a futuristic sensibility into a visual language that’s uniquely his.🔗 Explore their work on Muzli Me: https://me.muz.li/slavako……💡 New Tools & Assets for DesignersMartha — Minimal Portfolio Website Framer TemplateA clean and modular portfolio template for freelancers and creatives — built to showcase work beautifully and help turn visitors into clients..Nakula — Bold Design Studio Framer TemplateA bold and professional Framer template for portfolios and agencies, designed for creativepreneurs who want to build and launch their website fast..iPhone 16 Pro — Wood MockupDiscover 5 stunning scenes showcasing the iPhone 16 Pro.Magic Animator — Animate in secondsAnimate your designs in seconds with AI..Formia — 2D to 3D Logo MakerStand out with a 3D logo.……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #518 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #418
via Muzli design inspirationLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Web design inspirationBeautiful websites that made-in-webflow.Framer: Site of the Month Award.Lusion — Realise Your Creative Ideas.IPhone 15 Pro And IPhone 15 Pro Max — Apple.Off-Grid.Project Parallax ✢ This Is Parallax.Design ResourcesSaspy — SaaS Website TemplateA dynamic, modern, and colorful template designed for SaaS companies, as well as startups and tech-focused businesses. Present your software services, sell subscriptions online, share insights through a blog, and showcase job opportunities..Dieter — E-Commerce TemplateDieter is a very simple e-commerce template that has been made for Framer. Experience e-commerce simplicity at its best..Rylinx Device Mockups08 premade device mockup scenes.Animoji avatarsFree set of 116 ready-made 3D Animoji-style avatars with a variety of digital characters.Product SpotlightProtoPieHigh-Fidelity Prototyping for Mobile, Desktop, Web & IoT.Procreate DreamsProcreate Dreams is an all-new animation app packed with powerful tools that anyone can use. Create engaging hand-drawn animations, motion graphics and enhance them with photos, videos and sound..Builder Velocity: it’s about time.Tailwind CSS Color GeneratorUI Examples & WCAG Contrast Ratios.Design inspirationHealth Monitoring App by AwsmdKoko — Bakery Cake And Shop Landing Page Website by Adhiari SubektiFinancilux Website by Halo UI/UXITYPE PRO — Ecommerce Website by AwsmdAR Devices Website by Orix CreativeCover design and mural INKEBRANTABLE — SFDK by Jota LopezPaint Tube Mockup Set by Richardki HallsjORIGIN OF DARKNESS // BLUMOO x Collective Arts Brewing by posters.blumooThe Moon’s Celebration by Bracom Agency, R-Duy Tran by minh doubleWeekly Designers Update #418 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #455
via Muzli design inspirationDesign Folks,How’s your week going?Summer is just a couple of days away, and I feel that focusing on work on increasingly sunny days requires more and more willpower…That’s why it’s the perfect time to brew yourself a cup of coffee and browse through some colorful ideas to shake off the slumber, right? Here are my favorite design works that I discovered this week:- Impressive website for GT America Intl typeface family.- Unique portfolio of NYC agency inkfish.- Completely different approach to creative agency presentation by Studio Kleiner.- Eyecatchign work from creative duo PEDEN+MUNK- An ebook recommendation to elevate your design skills- And even more inspiration, fancy iPhone 15 mockups, Framer templates, productivity tools, etc.Check out the full list below and see you around next week,Eyal from MuzliLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Web design inspirationGT America Intl Typeface.Inkfish.Studio Kleiner, Photography & Imagery.PEDEN+MUNK.Design ResourcesiPhone 15 Pro Mockup SetDesign Brilliance Unleashed: iPhone 15 Pro Mockups Made Easy.Game & Entertainment 3D Illustrations3D Illustration for Your Web, App, Marketing & Presentation.Jules Journey — Sleek, Minimalist Portfolio Framer TemplateJULES JOURNEY is a sleek, minimalist Portfolio Template tailor-made for AI Artists, Photographers, and Designers..RadiusUI — Documentation Framer TemplateSubtle visuals and perfect blend of Serif and Sans-serif typography makes Radius UI different from the crowd. All elements are easily customisable using global components. One click brand theme customisation using global styles..Product SpotlightMillionSpeed up your website by 70%.How To Design Better 3.0One ebook to teach you how to design better.Bezi | Design in 3D togetherDesign 3D apps and games faster than ever before with Bezi..Ux Magic AI — Design Generator — Figma pluginStruggle with blank page syndrome? Ditch the templates! Describe your dream product and watch it come to life..Recommended articles — —Design inspirationMYGRID — Smart AI Mobile App by Jack R. for RonDesignLab.chimi// / by Andrew Baygulov for Revølve Studio.Credit Pros SaaS — Credit Score Dashboard by Jack R. for RonDesignLab.Send Bars by Cansu Merdamert.Matoke Experience Brand Identity by Xavier Esclusa Trias.Luiz Binato by GH Branding.We Leave Your Mark ✭ Converse by Dtmg.tv Studio®Weekly Designers Update #455 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

DESIGN DIGEST 143
News of the week about design, products and toolsHIGHLIGHTApple event in 51 seconds:https://medium.com/media/5eadae67c48a01f6d3e7b3387f5abefe/hrefNew Medium brand identity.ARTICLES6 basic design tips.Touch, point, click: mouse vs touch screen Input.WATCHFirst Look at the PlayStation 5 UI:https://medium.com/media/d0d200f92fca422ccd811c8e3c8af585/hrefWorld’s first wooden debit card.TOOLS & RESOURCESFree iPhone 12 Pro Mockup.GET INSPIREDCodesign — macOS App — CodeBank Web Application DesignMoneyGram — Online BankingTanti CeramicsPrevious Design Digest #142Follow us on Twitter, Facebook, Instagram, Dribbble and rivercity.ioDESIGN DIGEST 143 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #426
via Muzli design inspirationLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Web design inspirationLongines Spirit Flyback.Mythic Codex: A Digital Bestiary.Make HR Work.Mozaic FinanceDesign ResourcesUI8 Black Friday SaleHundreds of premium products for up to 90% off until the end of the monthSolveig — Framer Portfolio TemplateSolveig is a minimal & modern Portfolio Framer Template perfectly suited for freelancers, designers, agencies or your personal portfolio.special offer Promo Code : partner25proyearly.Mark — Webflow Portfolio Website TemplateHere first impressions are symphonies of design, projects unfold like chapters, and every pixel paints a masterpiece. Your portfolio, an elegant journey, Make your Mark..Pastel X — Webflow Startup Website TemplateLooking for a clean startup Webflow Template that’s as colorful as your company? Look no further than Pastel X 🎨! Our modern, simple, minimal and clean design is perfect for differentiating your brand with an unique set of colors and designs 🙌🏻..iPhone 14 Pro Mockups CollectionThe ultimate mockup set you’ll ever need#Black Friday SaleProduct SpotlightNeurascapesFree AI images for creatives & professionals.Styles to VariablesStop manually adding all your styles; instead, use this plugin to spend more time playing with aliases, modes, and updating your design system components..HeadlimeWrite better marketing copy faster with AI..RotatoMockup Generator & Animator 3DDesign inspirationConnectX — Mobile UI App Concept by LayGleb Kuznetsov ✈ by Gleb KuznetsovDashboard UIUX design by JeehomInteriorsInSync — Interior Service Company website by Awe UI/UX for Awe Design StudioMedical Bottles on Stone Stand Mockup Set by Charlesqj KinguzGuacBeauty — Branding & Packing by ADD BrandingCy Biopharma by Play StudioDeadly Doctor — Illustration Project by Douglas RezendeJOHN WICK: Chapter 4 | Licensed Poster by Ryan SmallmanImprovised Analog Collages by Seb NIARK1 FERAUTWeekly Designers Update #426 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

The 6 Best Websites to Download Design Mockups
Every designer knows the feeling: you’ve just created a stunning logo, a beautiful poster, or a sleek app interface. But presenting it as a flat .PNG on a white background just doesn’t do it justice. This is where the magic of mockups comes in. Design mockups are the ultimate tool for elevating your presentations, showcasing your work in a realistic context, and selling your vision to clients and stakeholders. They transform your 2D designs into tangible, believable products. But where do you find high-quality, professional mockups without spending a fortune? We’ve curated a list of the six best websites to download stunning design mockups that will take your portfolio to the next level. 1. Mockups Design A Curated Collection of Premium QualityWebsite: https://mockups-design.com/ Mockups-Design.com is a treasure trove for designers seeking top-tier assets. The site prides itself on a carefully curated collection, ensuring that every mockup meets a high standard of quality and realism. You’ll find a wide variety of options here, from stationery and packaging to digital devices and apparel. While many of their mockups are free, their premium offerings are often worth the investment for the level of detail and smart-object compatibility they provide. 2. Resource Boy The Go-To for Freebies and Creative ResourcesWebsite: https://resourceboy.com/ Resource Boy is a fantastic hub for designers on a budget. It aggregates a huge selection of free design resources, including a massive library of mockups. The site is updated frequently, so you can always find fresh, modern mockup styles. While you’ll need to sift through a variety of resources, the dedicated mockup section is a goldmine for everything from book covers and T-shirts to iPhone screens and billboards, all available for free commercial use. 3. Mr. Mockup Professional, Realistic, and Ready to UseWebsite: https://mrmockup.com/ True to its name, Mr. Mockup delivers a professional and straightforward service. The site offers a mix of free and premium mockups, all characterized by their excellent lighting, sharp photography, and easy-to-use smart-object layers. If you need a realistic presentation for branding projects, Mr. Mockup is a reliable source. Their categories are well-organized, making it easy to find the perfect context for your design, whether it’s a coffee cup, a laptop, or a cosmetic bottle. 4. Unblast Bold and Trendy Mockups for Modern DesignsWebsite: https://unblast.com/ Unblast stands out with its modern and often bold aesthetic. The mockups available here are perfect for designers looking to make a strong, contemporary impression. Their collection includes a range of unique items and scenes you might not find elsewhere. While they offer a solid selection of free items, their premium packs are particularly noteworthy for comprehensive branding projects. Unblast is the place to go when you want your work to look cutting-edge. 5. Mockup World The Comprehensive Classic with a Massive LibraryWebsite: https://www.mockupworld.co/ A long-time favorite in the design community, Mockup World is one of the most extensive and well-organized free mockup platforms available. It scours the web for the best free mockups and presents them in a clean, searchable interface. With thousands of mockups across dozens of categories, you’re almost guaranteed to find what you need. Each listing clearly states the source and license, making it a trustworthy and invaluable resource for both beginners and seasoned pros. 6. Good Mockups Quality-First Free MockupsWebsite: https://goodmockups.com/ Good Mockups lives up to its name by focusing on delivering high-quality free mockups without the clutter. The site is easy to navigate, and the selection, while not as vast as some others, is consistently excellent. They specialize in realistic, well-photographed scenes for tech devices, print media, and apparel. If you want to avoid sifting through lower-quality options, Good Mockups is a fantastic, no-fuss destination for professional-grade assets. Conclusion: Present Your Work with Confidence A great design deserves an equally great presentation. By leveraging the power of mockups from these six websites, you can bridge the gap between a concept and a compelling visual story. Whether you’re building your portfolio, preparing a client pitch, or sharing your work on social media, these resources provide the tools to make your designs look their absolute best. So, ditch the plain white background and start showcasing your creativity in the realistic, professional context it deserves. The post The 6 Best Websites to Download Design Mockups appeared first on Designer Daily: graphic and web design blog.

The App Store. A whole new design. A whole new perspective.

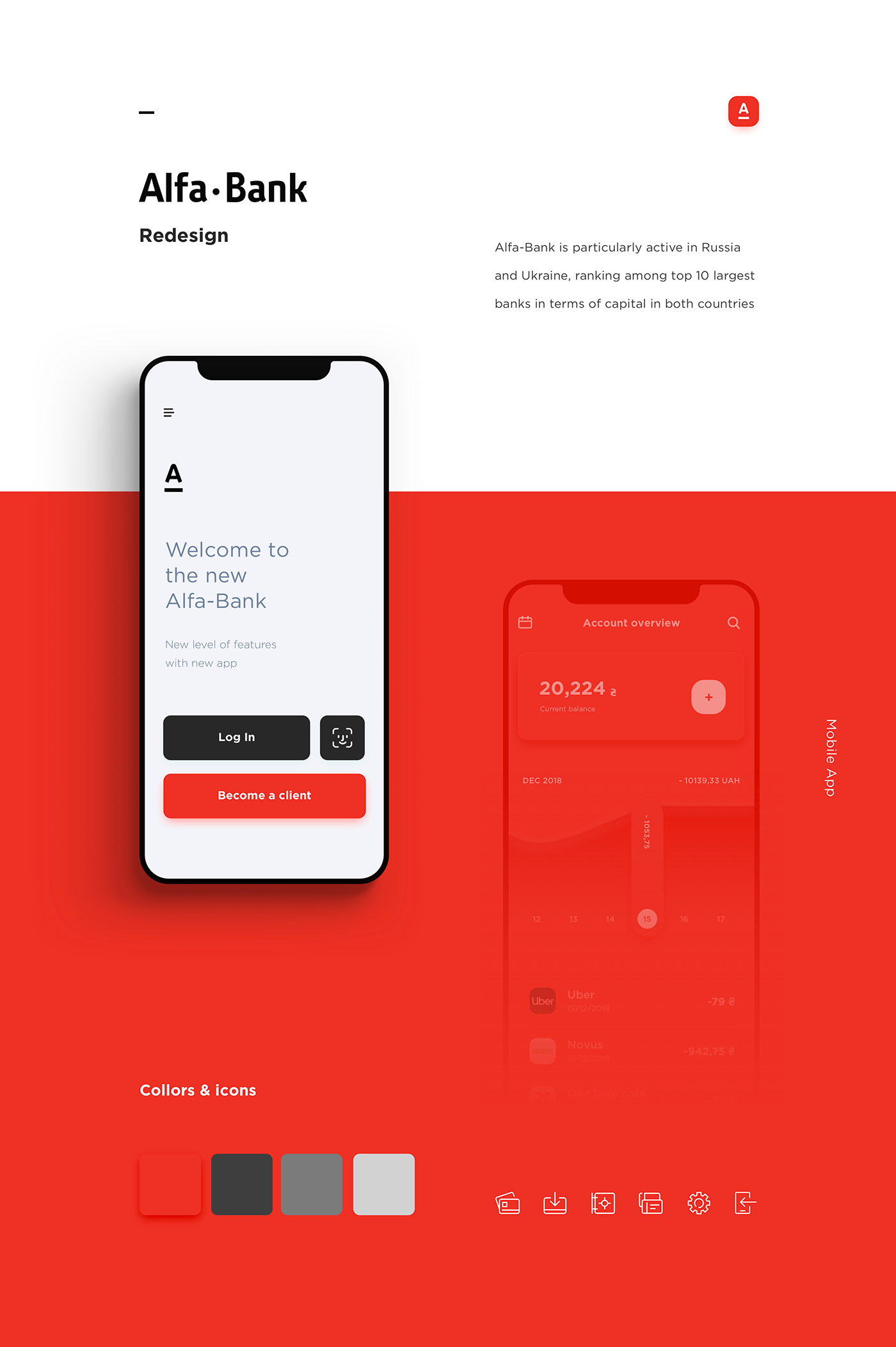
Alfa-Bank – Redesign
Alfa-Bank is particularly active in Russia and Ukraine, ranking among top 10 largest banks in terms of capital in both countries. Our goal was to create simple and user friendly banking mobile app.

Weekly Design Inspiration #200

Weekly Design Inspiration #193

Weekly Design Inspiration #216

Navigation app, AR picture, Transition effects and more… Weekly interactions roundup!

Weekly Design Inspiration #228

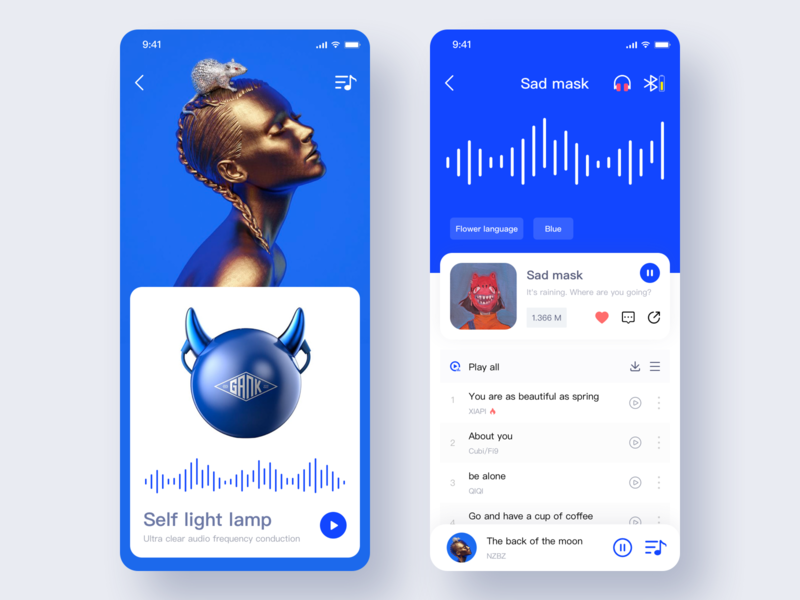
Music Player Inspiration 2017

Dashboards, Typography , Characters and more…Weekly inspiration roundup!

Smart home control, Posters, Sculpting and more…Weekly inspiration roundup!

Weekly Design Inspiration #199

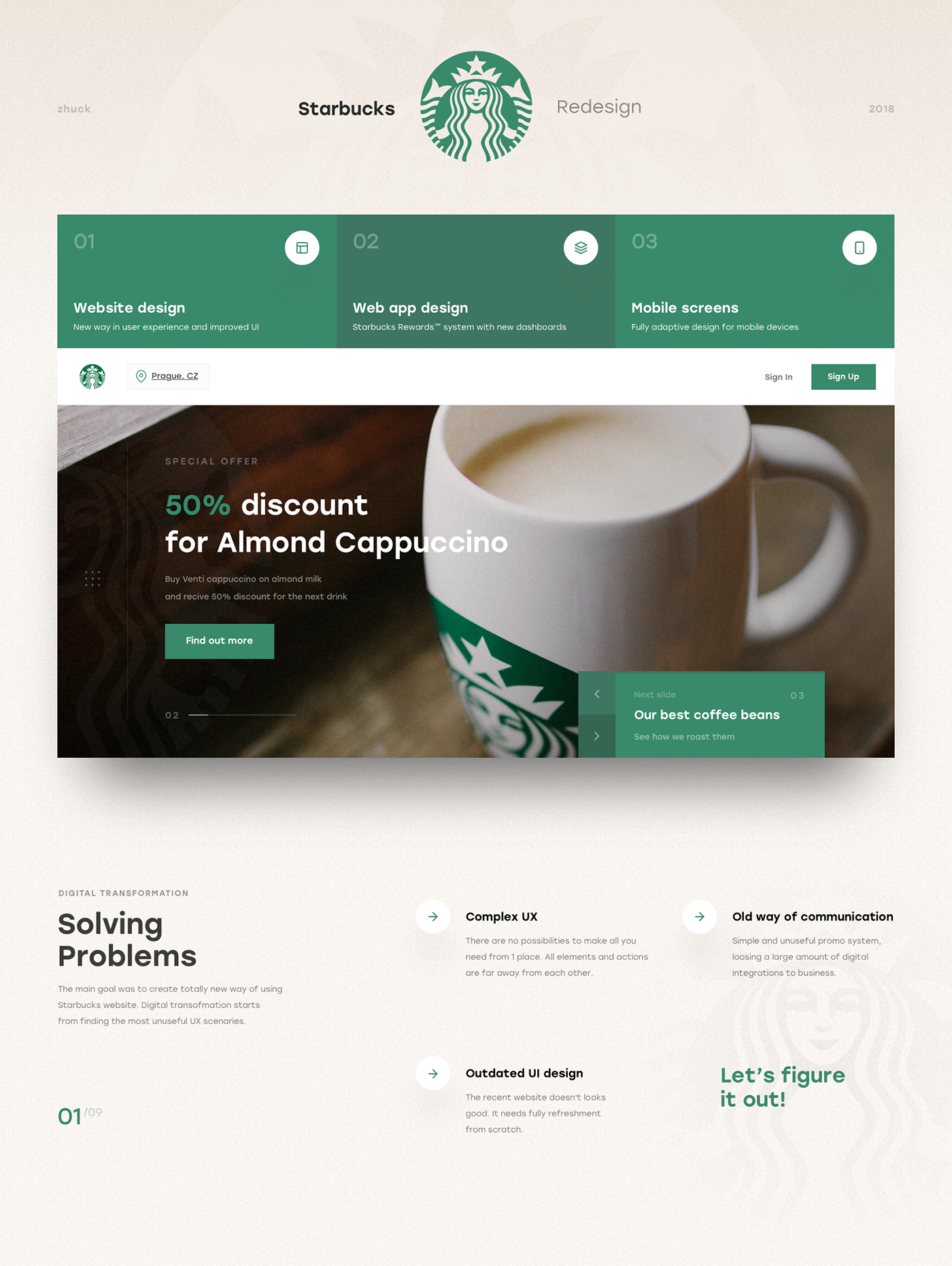
Starbucks Redesign | UX & UI
This is my biggest project ever. I made a lot of analytics, wireframes, mind maps and tons of UI design versions of each card, block and page. And here it is.

Weekly Inspiration for Designers #120

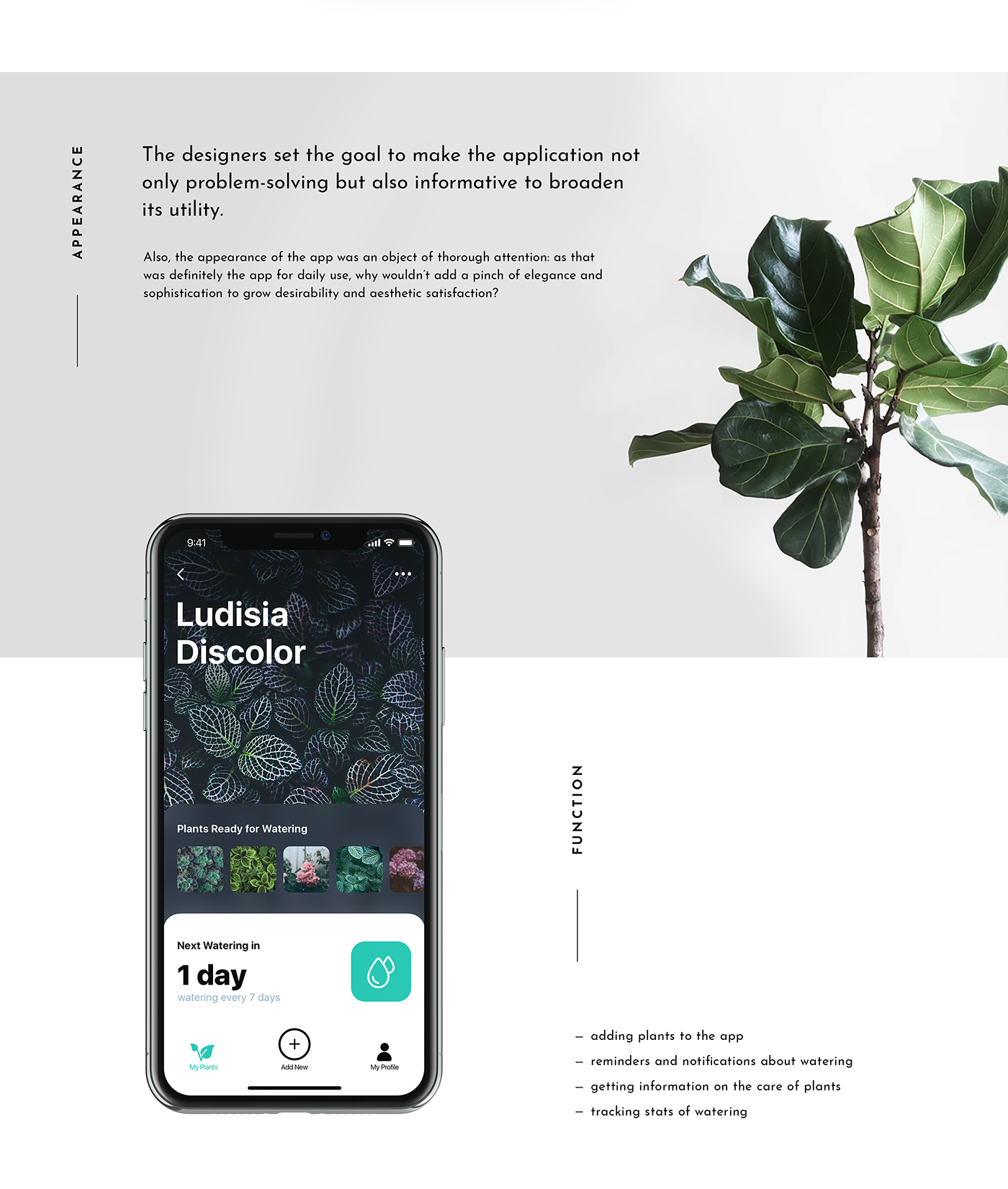
Mobile UI Design: Watering Tracker. App for Home Needs
In our routine full of diverse tasks, mobile apps have become great help. Today we share UI concept for one more called Watering Tracker, reminding users to water the plants as well as tracking the watering stats for every plant. To read a detailed case study, check Tubik Blog https://tubikstudio.com/blog/ Join in!

UI Interactions of the week #81

Weekly Design Inspiration #203

Split screen, Hover effect, Error form and more.. Weekly interactions roundup!

Time zones app, Medical ecommerce, Day statistics and more… Weekly interactions roundup!

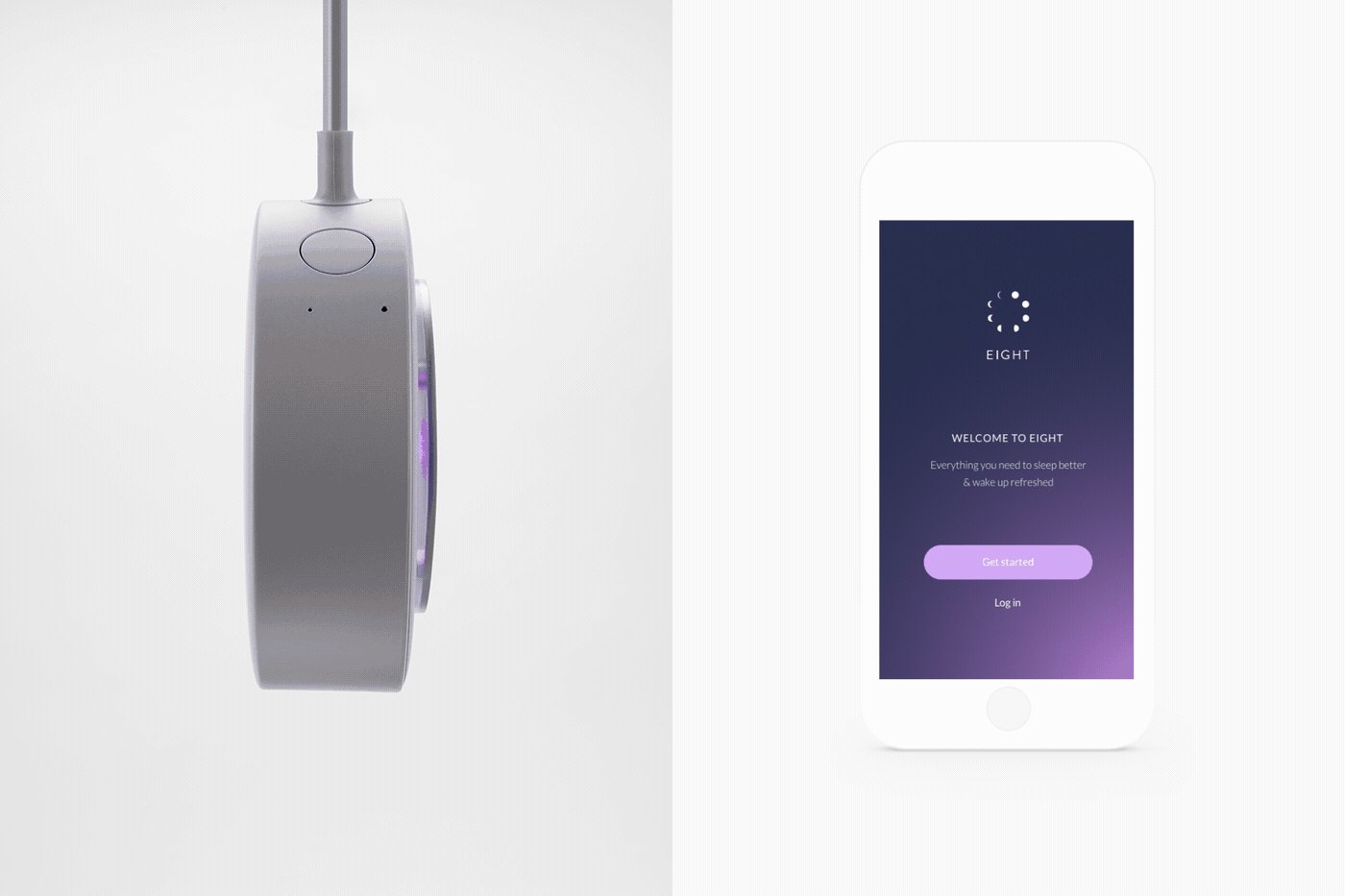
Eight App

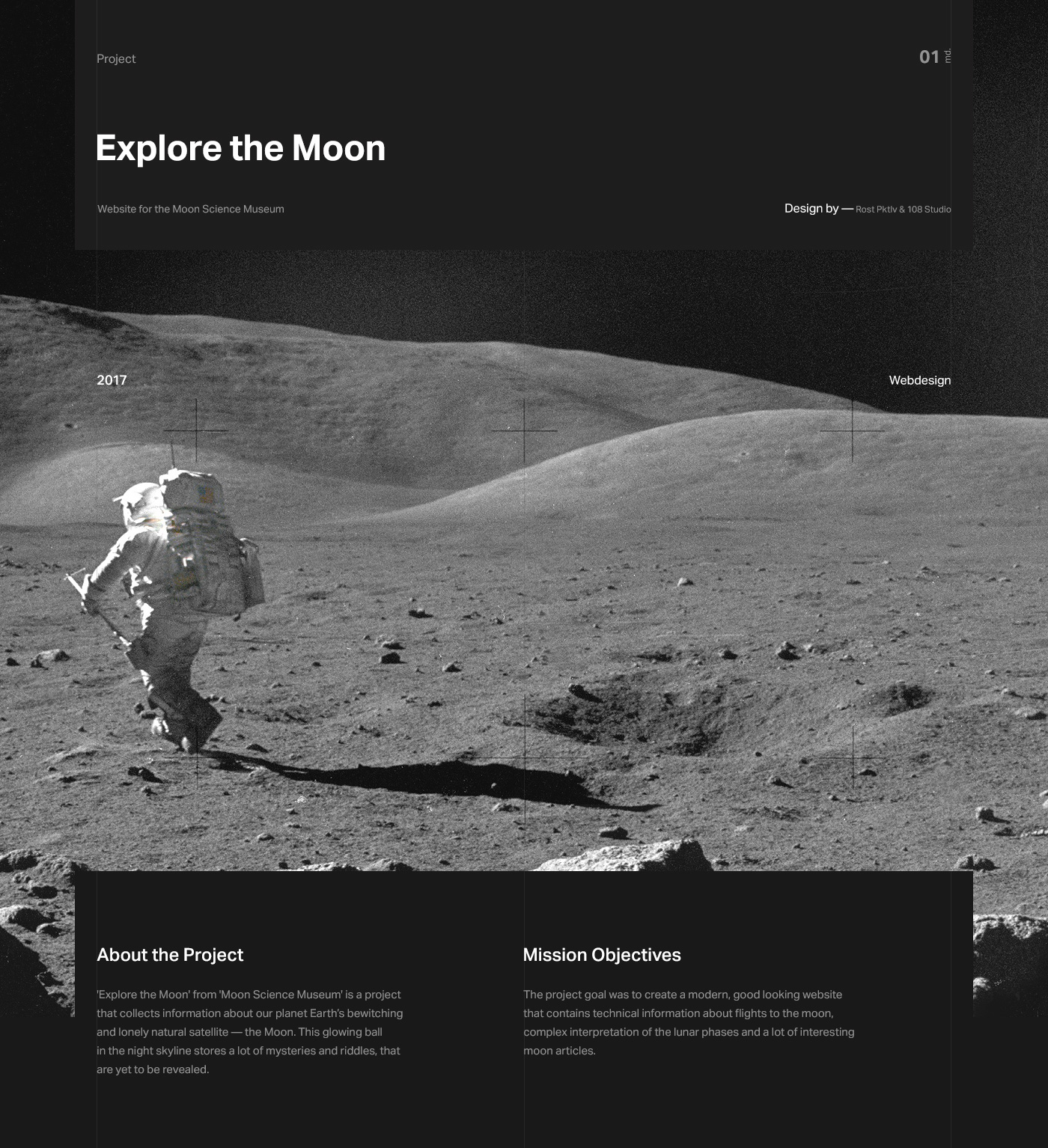
Explore the Moon

Invest Mobile App UI UX

Weekly Designers Update #422
via Muzli design inspirationLooking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Web design inspirationPolestar — Electric Cars.Units™ — Investments In Future Of Living.OFF+BRAND.Hugo HoppmannDesign ResourcesIconicool V.2 / +800 unique IconUnlock Iconicool V.2: Elevate Your Designs with 880 Unique Icons.Flowify — Dynamic Liquid Gradients30 Vibrant Gradient Backgrounds.Zenso — SaaS Website TemplateZenso is a unique template designed for companies in the SaaS, AI, Startups and Tech space that are looking to upgrade their online presence and improve the conversion rate..Process — Designer Website TemplateIntroducing Process, the ultimate Webflow template tailored for web designers, digital agencies, entrepreneurs, creatives, and social media agencies. With Process streamline your workflow, making it effortless to showcase your work.Product SpotlightAnimation Rigging3D Animation and Automated Rigging platform powered by Machine Learning. Unlimited 3D models for games, apps and the metaverse..SmartSlideCreate Slides in seconds with ai.Clay Mockups 3DCreate mockups with 3D clay-style device models. Customize the color, camera angle, and device model for your mockups. Includes models for the iPhone 11, Pixel 4, and Macbook Pro..Rotato 3D Mockups + ExplosionsWrap any Figma frame in a 4K ultra-realistic 3D mockup device frames for the perfect showcase in your slide decks, landing pages and portfolio. Or, grab screenshots directly from your iPhone via a USB cable. Without leaving Figma.Design inspirationHealthcare service — Mobile app by Anastasia GolovkoDigital Agency Landing page by Ghulam RasoolE-commerce Website by AwsmdSaas Dashboard by AwsmdRetro Monster Party. Vol.1 by Alex KrugliEMOIL machine oil by Tim Harrison and Tom BennettS&P Branding by Nick BarclayPackaging design by Hanna KarahinaWeekly Designers Update #422 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

One UI

The Cool Club X FWA - 54 Coolest Websites in History

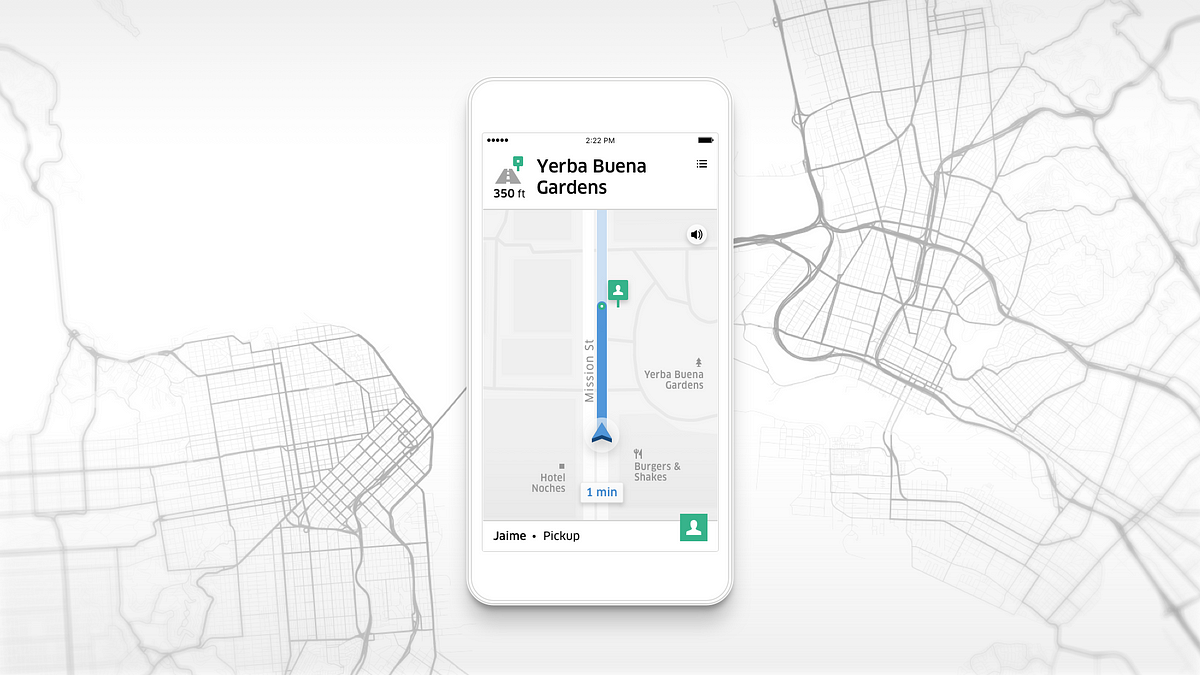
Uber Navigation

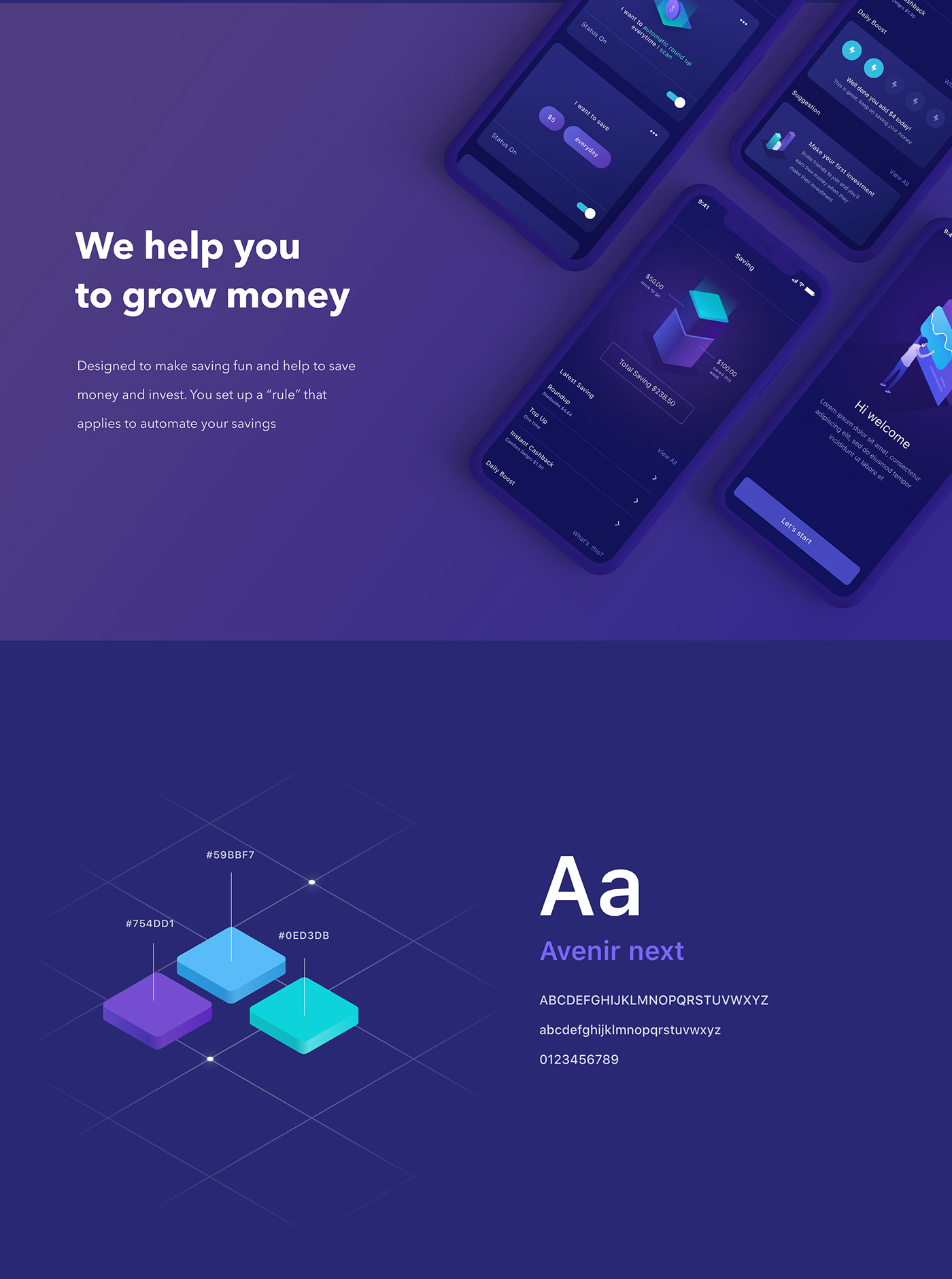
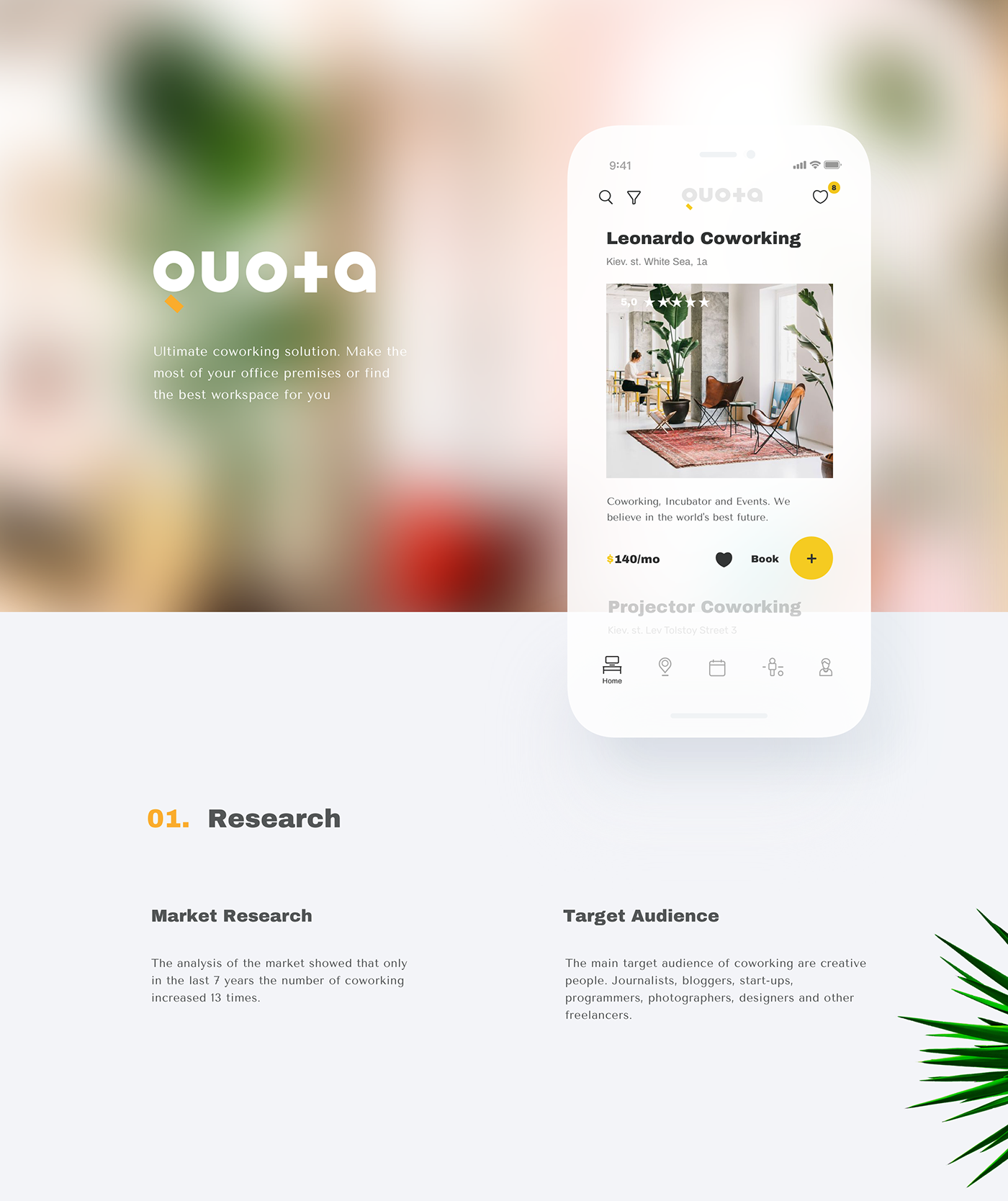
Quota. Coworking App
QUOTA - Ultimate coworking solution. Make the most of your office premises or find the best workspace for you. If you have interested in this project contact me: Works.aristov@gmail.com Naming by Marco Sharyi.

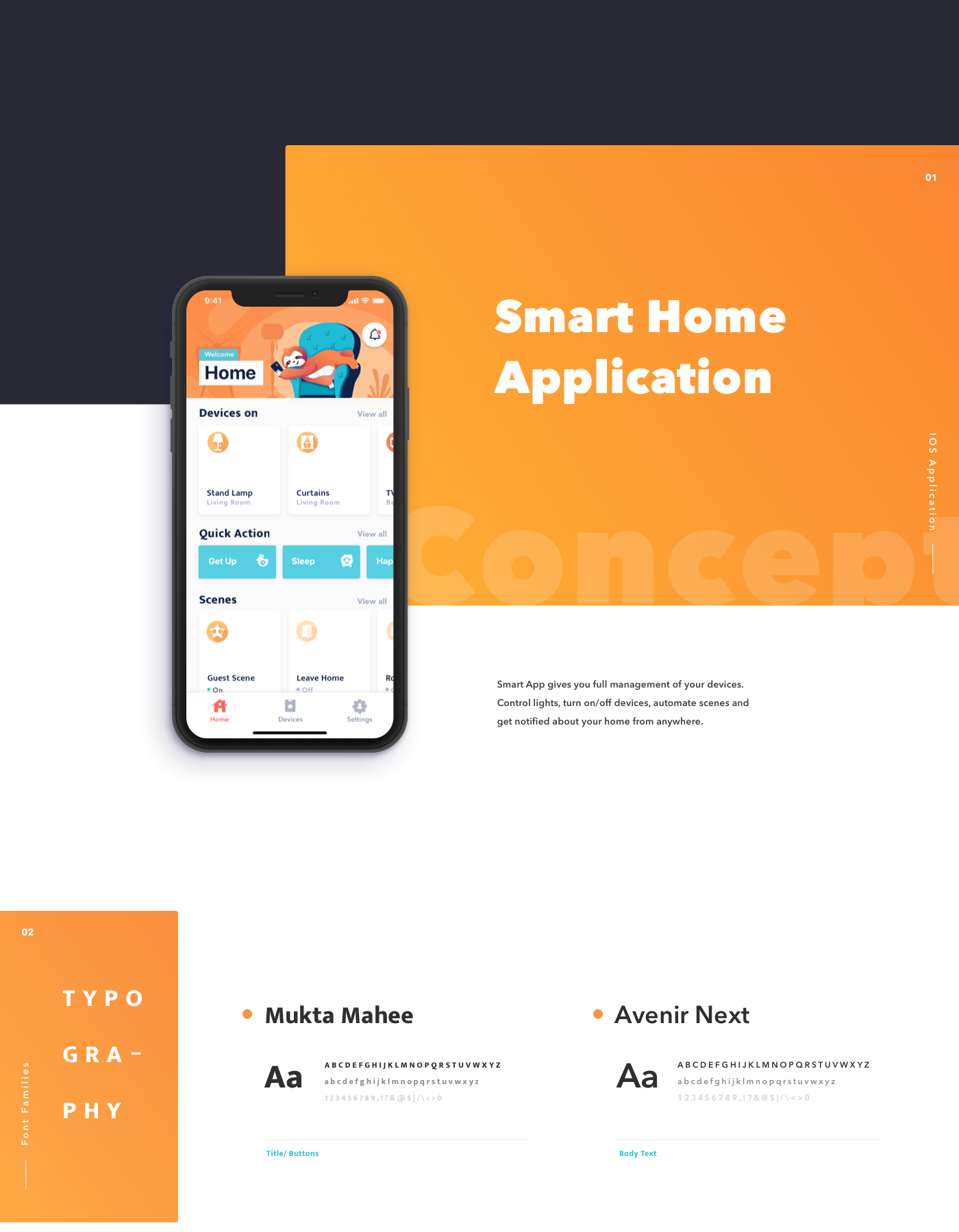
Smart Home App - IOS

UI Inspiration: This week's selections from tubik, Alex Litvinov, Nathan Buraze and more

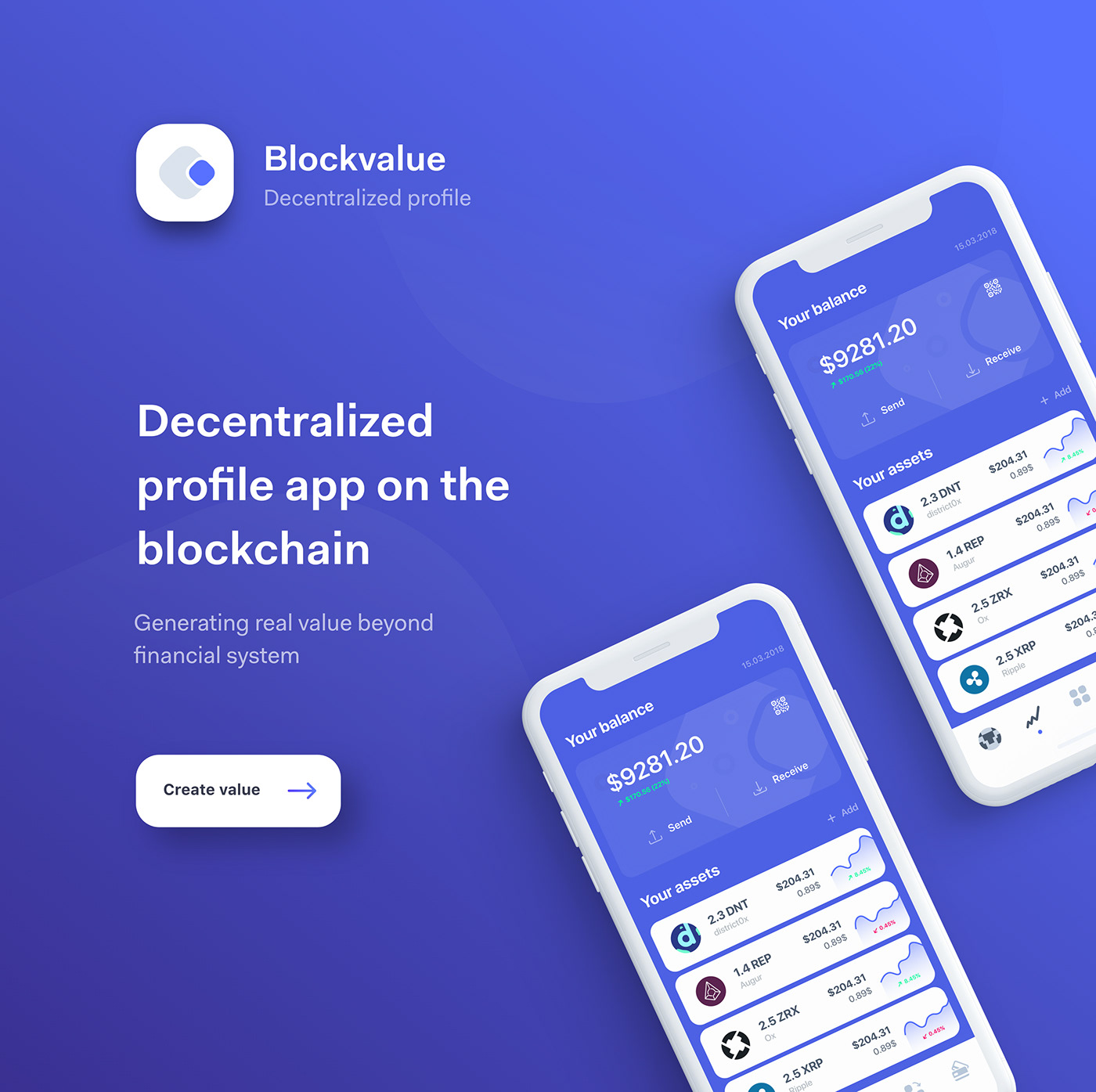
Decentralized profile app

43 free device mockups every designer should have on hand

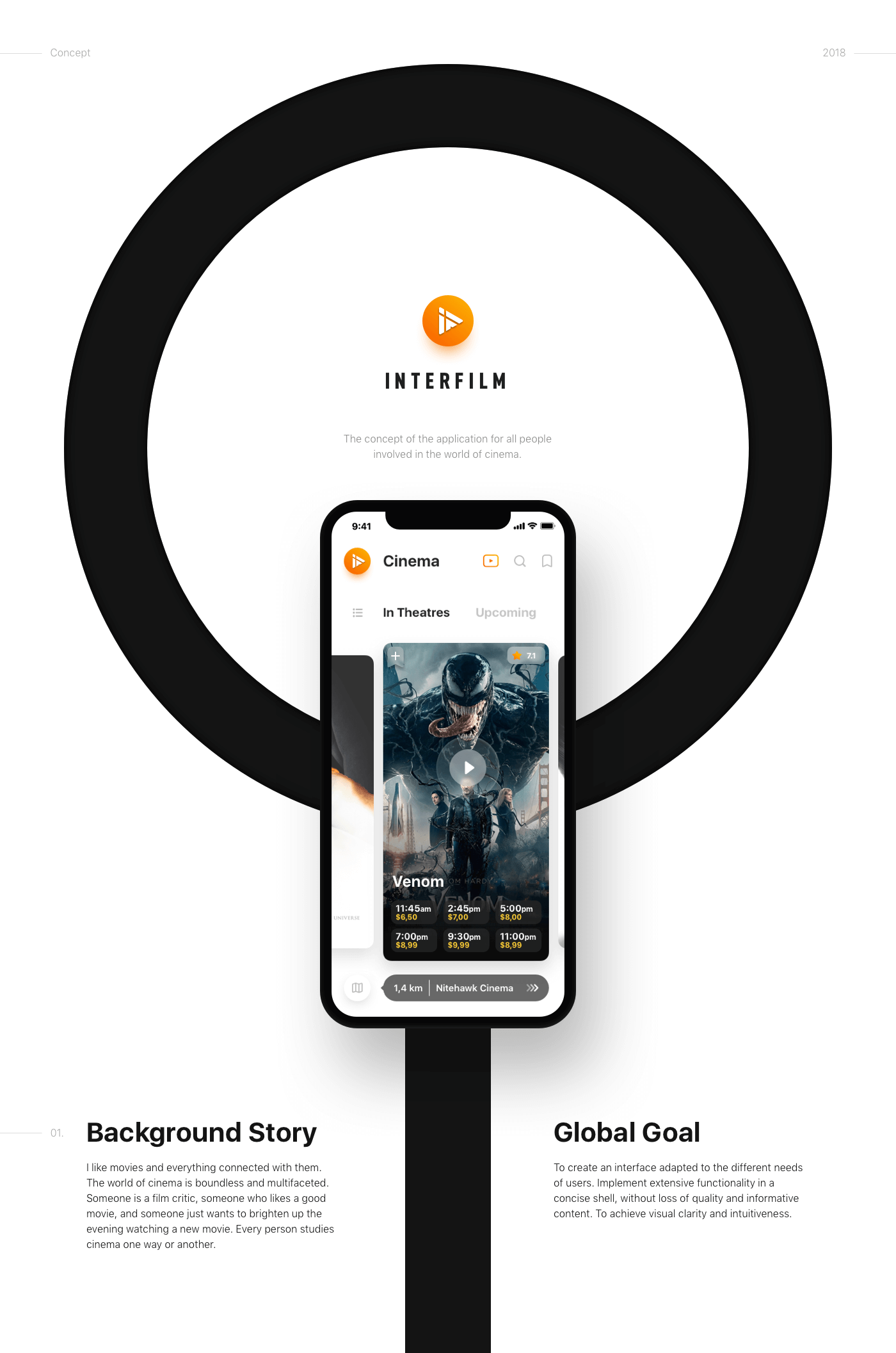
InterFilm (iOS app)
We all love good movies. We all love cinema as well. We collected all the tools of a film fan in one application and made them as convenient as possible. It was a good challenge and a wonderful experience!

Reading app, Wavy type, Van Gogh museum and more… Weekly interactions roundup!

**New** Muzli Mobile App

UI/UX Case Study: Nutrition Tracking App
When people start working out, much of their success or failure in reaching their goals are based on their diet. Even with a great plan, tracking your eating after every meal is very hard, and good UX can be an important factor in your success or failure in the long run. I found this as an interesting challenge to solve.Defining The ProblemI wanted to have some data to work with, so I did short interviews with 10 people who tried to track their nutrition habits and failed. This is the summary:5 people said the process took too much of their time4 people said they had problems remembering to report3 people said they couldn’t reach their goals daily and lost motivation3 people said they didn’t know how to measure amounts of foodWhile these are small numbers, it was more than enough for me and my personal project.Current SolutionsBefore diving in and bringing my own solutions, I downloaded the top nutrition apps in the Play Store and learned how they currently answer these problems. I found some nice time-saving features, and also one app which I thought was well designed and user-centered (Lifesum), but most apps weren’t intuitive, and they didn’t seem to me like they bring the best solutions for their users’ needs.My SolutionIn my solution, I focused on the two main pain points that the research showed, which are making the tracking as fast and easy as possible, and helping them remember to track their food.OnboardingThe main value of the onboarding process needs to serve, is to set initial expectations from the app, and to get the minimum information we need from the user in order to get started. I did this by showing a simple walkthrough and used forms that are as frictionless as possible with no need to type.Main User JourneyThe main usage of the app should be the daily tracking of the food and drinks consumed. For the main tab, ‘Today’, I added the current standings of the calories needed to consume according to the user’s goals & calories burnt during the day. The form for adding food needs to have the least friction as possible, and give data regarding how this food effects the daily goals, I used sliders for that. When users will search for new food to add, they’ll be able to select their favorite food, and the recent food added at that time in the past day will be shown there as well. This might help them save time as well.Food TypesSome food is measured in grams, some come in units, some in glasses. When food types are added to the database, they will include data that will make the form for adding it simple and relevant.Barcode ScanOne great feature that some apps already implemented is the ability to scan a barcode and instantly add the product with the correct nutrition value. This is a necessary feature because it makes tracking for some meals easier.GamificationIn order to encourage users to use the app for every meal, I thought gamification could be a good incentive. In the ‘Progress’ tab I added a points system, where users are rewarded for adding food and also for reaching their goals consistently. I also designed an ‘Achievements’ mechanic to encourage them to adopt healthy eating habits. In order to understand their current success, this tab will have interesting statistics regarding the past few days (or more).Testingduring the design process, I made sure to regularly get feedback from friends. I made micro-prototypes in InVision and asked them to do simple tasks, such as “please add a 200g chicken breast you ate” or “check which achievements you still haven’t completed”. If they failed, I did changes and simplified my design until I got to a result that satisfies me.I believe this concept is a good place to start. It implements good UX practices as a solution to a common problem, using the technology we have today, and it can dramatically improve the user retention for such an app. What I love about designing such products is that increasing a number such as a usage retention means making more people healthier, and this is why I enjoy working on such products so much.Thanks for reading!If you enjoyed the story, you may also enjoy:UI/UX Case Study : Designing a better cinema experienceA/B Test Case Study: iOS App Purchase ScreenSee more of my stuff: Website, Medium, Dribbble. I’m looking to work on cool projects with awesome people.UI/UX Case Study: Nutrition Tracking App was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

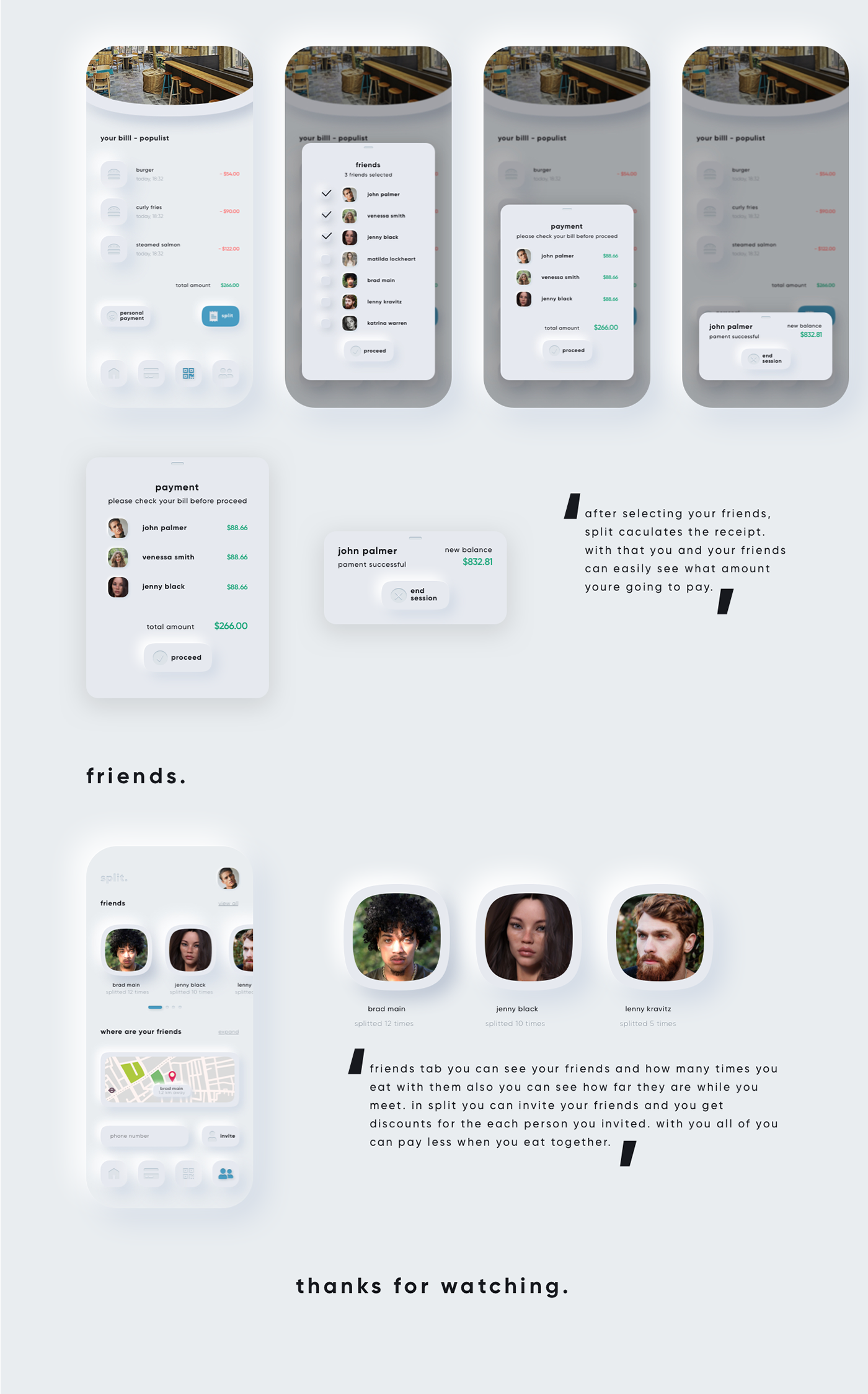
split. neumorphism ui ux payment app
split is an payment app that allows you to split the receipt with your friends and let you pay online. you don't have to wait to pay you bill just use split to pay faster.

teenage engineering
teenage engineering is a swedish consumer electronics company and manufacturer founded in 2005 by jesper kuouthoofd, david eriksson, jens rudberg and david möllerstedt and based in stockholm. main aim was to create concept store with unique interection between website and the user. the screen is divided into two parts, each of which has its own functional.

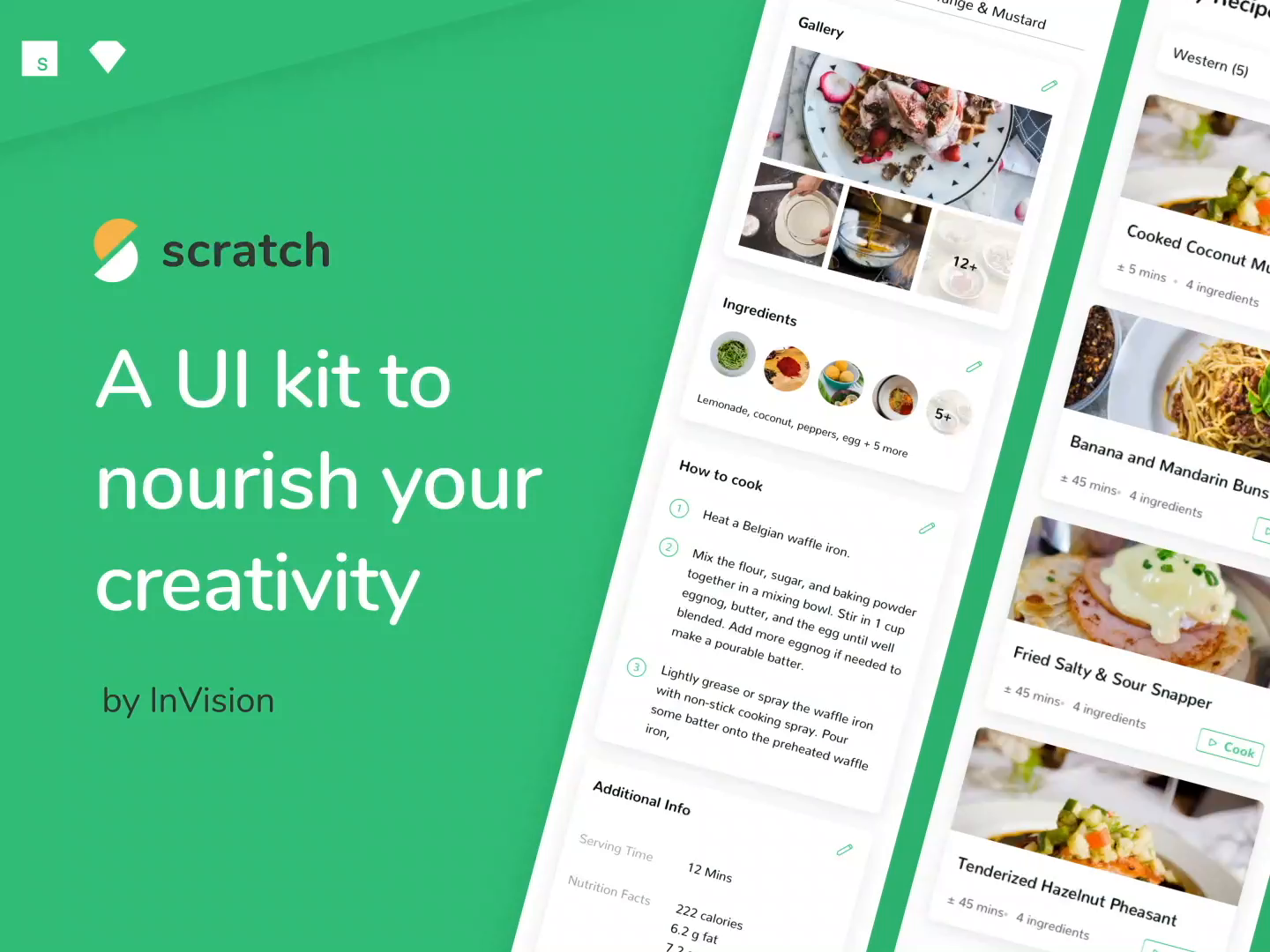
Scratch—A UI Kit to nourish your creativity by InVision

UI Interactions of the week #236

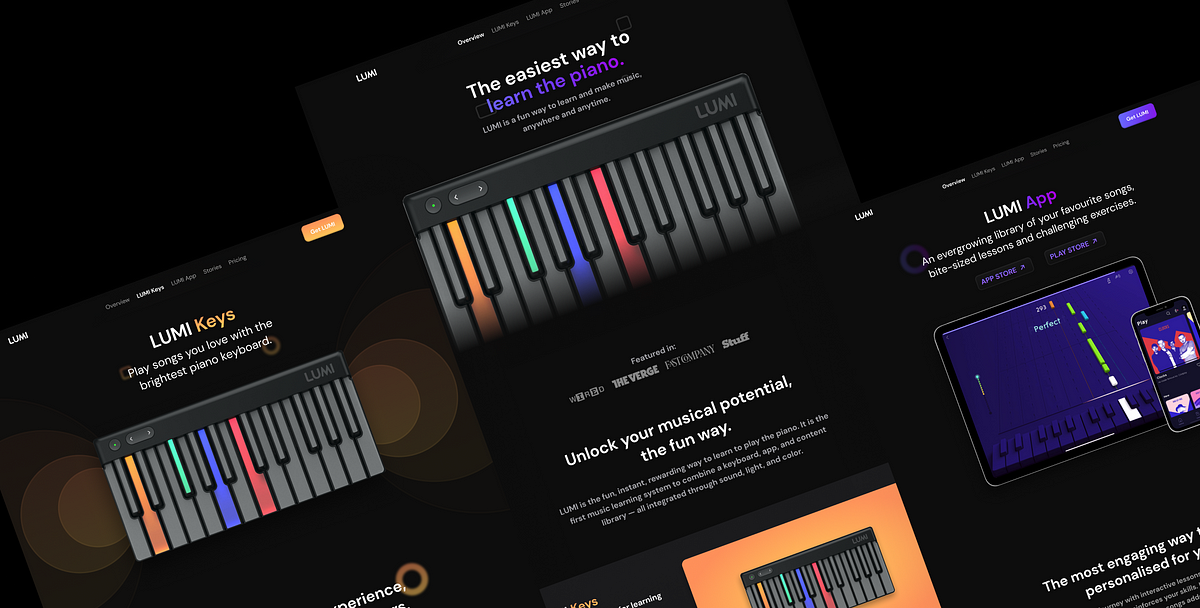
Strengthen your Landing Pages –LUMI Website Redesign (UI/UX Case Study)
In this case study, I will explain how I redesigned a product website, LUMI from scratch. I will talk about my process, the decisions I took, my approach to this project and what I learned while working on it.Intro to LUMISimply put, LUMI wants to help you make music. ROLI, the parent company of LUMI, already is involved with professional music creation. I’ve explained their products below.🎹 LUMI Keys is a portable piano keyboard. It is ROLI’s attempt to make music learning universally accessible and of course, fun.📱 LUMI App is the companion app to help you with your learning. It lets you access the LUMI Library.📚 LUMI Library is the content library you can access through the app. It is divided into two tiers: Essential and Complete.Picture Credits: LUMIGoalI felt the website already had all the content but a little too much of it. It seemed like information was put on the website just because it was there. It needed some restructuring and a visual boost to take it to the next level. That is exactly what I have tried to do in this project.Let’s get into it. 🎉ProcessPreparationI started by analysing the LUMI website. This helps in mapping out the site and finding every last detail about the products. A couple of times, the FAQ section had information which I shifted to one of the product pages.Moving to the second step, I looked around for inspiration and references. You can use LandBook, Awwwards or OnePageLove for this. This helps in getting some ideas.Once I had a good idea about how I wanted the website, I decided how I wanted the information to be structured. Moved onto some rough layouts. The important things to decide here is the content width. Will the navigation bar stretch? Will your content stretch edge to edge? Try to answer these questions at this stage to avoid confusion.I recommend using Whimsical for this. Regardless of the tool you use, the goal is to have a clear idea for the website.Here’s a screenshot from my Figma fileRedesignAfter analysing the website, I felt there was no particular need to have two separate pages for LUMI Library and LUMI App. Since they are so interconnected, it was best to combine them into a single page, LUMI App.Before starting any page, start with the colours and text styles. This will keep the website consistent and make our work easier. Next, we need to work on the common elements of the website, such as the navigation bar and buttons.Here are some iterations I tried for the navigation barLanding PageLet us start with the landing page. It serves as an intro to all the products by LUMI. A good landing page should be able to answer any initial questions the person might have. It’s important because it drastically improves customer conversion.The idea behind having a dark background is to help the colours on LUMI Keys pop and add contrast to the website. It directs attention straight to the hero of the website, the product itself. A gradient is a nod to the colourful design of LUMI Keys.The first thing I did was add some social proofing to the top end of the page. This is a matter of choice. It adds some assurance right at the start when the person is getting to know about the product.The next step is to introduce the products. There’s a one-line description already but I wanted to give some more details. Generally, viewers just scan the website. They don’t want to sit and read every single line on a website.Breaking down content into points accompanied by some icons helps grab their attention to the important parts.That’s what I did for both the products, too. Notice that in this section, I am also introducing a different gradient for LUMI Keys. I will refer to it later.After describing the products, I’m (and LUMI is) trying to sell it by describing its advantages and features. Here, you will notice that I have restructured the list of features.LUMI’s goal is to make music learning accessible. Being able to learn from home is the single most important part of LUMI products, therefore, deserves to be the highlight. I also took this opportunity to showcase LUMI’s achievement. Pictures are also a form of social proof.When people see other people using a product, they feel more secure about it. It can be the difference-maker in a conversion.As I mentioned earlier, I decided to move things around while analysing the website. I decided to move this content in the product pages from the landing page. Notice the “featured in” section which I used in the beginning.So, that wraps up our Landing Page 🎉LUMI KeysApplying the same approach as the landing page, I want the design to compliment the products and make them the centre of attention. The elements on either side give an effect of audio coming out of the keyboard and direct attention to it. Remember I said I’d refer to the gradient from the landing page? It’ll be in action throughout this page.There’s a lot going on here. There’s a lot of content, I felt it was a bit much. This is where the website analysis comes in handy. I already know the important info. I decided to make this section shorter and little more crispier.UI tip: Use overlay on text to get that nice gradient effect (see above picture).Ending this page with some more social proof and the footer. I think the social proof section showcases my approach to UI in this project very well. Always add depth.A combination of shadows, background elements and materials adds depth, hence adding character to the page.LUMI AppTo keep things consistent, both product pages have a similar layout. So instead of discussing the layout and the decisions I made, I am going to discuss the UI.Hero section for LUMI AppLet’s start with the hero section. I’m using the iPad and iPhone mockups to indicate support for these kinds of devices (tablets and phones). The blurred out LUMI Keys in the background will be cut-off when viewed, which indicates that the page is scrollable.Subtle cues to indicate behaviour are useful tricks to help in guiding the user.Custom App Store and Play Store buttons serve as quick links for people who already have LUMI Keys and want to get the app.I am also using random shapes along with LUMI Keys to add depth to the page. You might have noticed this in other redesigned pages as well.Features section in LUMI AppMoving onto the Features section. The standout part of this design is the use of depth. Initially, I use materials to create some.Materials create a translucent effect which gives a sense of depth and adds more context to the design.Of course, when text is present over the material, a thicker material (heavier blur) should be used to maintain legibility. Thicker materials are still more contextual than solid backgrounds.In the next part of this section, social proofing, I am using a lot of different elements, shadows and blur on top of them to create a sense of depth.Pricing and Footer for LUMI AppI know what you’re thinking. “Wow, this guy just can’t get enough of b-l-u-r.” You’re absolutely right. But setting aside UI for a second, let’s talk about why I designed the pricing section the way I did.On the left, you see a monotonous LUMI Essential with a lot of empty space left. On the right, you see a colourful LUMI Complete with some fullness to it. This is a tactic to push the viewer towards LUMI Complete. The emptiness on the left indicates that LUMI Essential is incomplete. The monotonous appearance makes it look dull compared to LUMI Complete.Back to UI, let’s talk about that subtle gradient above the links for Overview and LUMI Keys. It’s a simple gradient that fades away quickly but manages to indicate where a section ends and another one begins. This is another one of the tricks you can use to guide the viewer. I used it again in the footer to create two sections in it.With that, we completed the redesign 🏔Wrap UpThis project was an awesome experience for me. I haven’t worked on a lot of website design projects and this really helped me get going. Here’s what I learned:Preparation is 80% of the work. Analyse competitors/similar websites, come up with the IA and lay out your plans before designing a single pixel.Iterate, iterate, iterate. Make 10 iterations for each section. You’ll be amazed by how many smashing designs you can make. I added a glimpse from my archive as an example.My iterations archive in FigmaBefore taking up this project, I prepared myself by redesigning an AR app, Acute Art.Making art accessible to everyone via ARRecently (but not so recently), Apple announced Widgets for iOS. To help you get started, I made a guide for it.Designing widgets for iOS, macOS and iPadOS — the ultimate guideIf you enjoyed this case study, let me know with 50 claps 👏😷 Stay safe, wear a mask and have a nice day.🏳 I do not own any of the product photos used in the redesign and in this article. Most of them are from LUMI’s Facebook or Instagram. Credit to Sennep for the LUMI App pictures.Strengthen your Landing Pages –LUMI Website Redesign (UI/UX Case Study) was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

UI Interactions of the week #215

Booking.com — UX Case Study
Booking.com has grown from a small Dutch start-up to one of the largest travel e-commerce companies in the world.At Booking.com, travellers are connected with the world’s largest selection of incredible places to stay, including everything from apartments, vacation homes, and family-run B&Bs to 5-star luxury resorts, tree houses and even igloos.Each day, more than 1,550,000 room nights are reserved through the platform.Whether travelling for business or leisure, customers can instantly book their ideal accommodation quickly and easily, without booking fees.ResearchSince Booking.com was launched, many competitors have followed up the trend with a similar business model, filling the marketplace, becoming popular and In few cases working even better than Booking.com itself.To begin my research, I started to look at a few competitors or similar platforms, analysing UI, UX, User flow, IA and key features. I won’t go into detail however, as I want to keep the focus on the research which has been made on Booking.com itself.ScenarioDuring the research I identified many different scenarios and I kept my focus and develop the the following:Scenario 1: user knows dates and destination of its trip (default scenarios)Scenario 2: user knows dates but not the destination of its tripScenario 3: user knows destination but not the dates of its tripUser PersonaGoing further through the research, I identified 4 personas which have different needs and different goals. This data will be useful to improve the user experience for each one of them.The aim would be/has been to create the best itinerary and improve the functionalities to provide the best possible experience for each persona.data acquired from online research and users interviews (sample of 30 users)User reviewsI reached out good hints from users reviews which have not highlighted relevant issues about usability or functionalities. I’ve categorised the complaints in 4 categories:Booking cancellationApp BugDeal complaintsReview visualizationThe most relevant is, without any doubt, the booking cancellation. Too many users noted unjustified fees or difficulties getting in touch with the hosts.User interviewsBased on a sample group of 30 users, I tried to get further feedback from which I highlighted the following considerations:The average prices are usually higher compared to other platformsIt’s hard to find negative feedback about the properties. The system is structured to highlight positive feedbackIt’s also hard to get in touch with the host and receive responses from themI’d like to pull out one quote, which was pretty interesting because it doesn’t depart too much from the “user complaints” faced in the users reviews (deal complaints).Pain pointsSummarising the research I’ve discussed, I have develop the following considerations:There is not a proper solution to cover the scenarios that have been identified. It seems that the user needs to have all the information required to get a suitable resultThere are not functionalities to improve the user experience considering each persona identifiedUI could be improved and made more user centered rather than “sales centered”There are issues related to the booking cancellation and to reaching out the hostsLet’s start with the solutionsStarting from the pain point, I tried to find solutions to solve them and introduce new features overall to improve the user experience.HomepageOverall, I’ve made many changes on the current homepage.The searching process has been completely redesigned, trying to avoid too much information being required to get a result in the first instance.Navigation — I’ve designed a new Tab Bar, pulling out the “saved” button from the IA, so the user can quickly have the access to its own saved properties. Furthermore I introduced the new section “Deals” which I’ll explain better later.Helpful widget — As for the previous version I’ve kept the useful widgets related to the latest searches and properties view, revisiting the UI in order to improve the look and feel and the usability.Social — Nowadays, social networks are even more integrated in the user’s lifestyle. So why shouldn’t be included even in booking.com? I’ve included a new feature which allows the user to connect with their own networks and to see the latest properties chosen by them, including some quick feedback about it (i.e. like / dislike). I’ve relegated this feature to the homepage as I want to collect more data about it before rolling it out across other sections.Search — Now the process has been split in multiple steps. After the first one, the user is allowed to reach the listing page even without specifying any dates or other information. Therefore the scenario 3 is covered. Moreover, I’ve introduced the voice search which can be used by the user to make searching even easier. Based on the assumptions I took from the personas, the result of the listing page will be customised using the information from the last step of the search:1 adult — backpacker — hostel2 adult — holiday couple — hotel, guest house or B&B2 adult + child — family — apartament or hotel1 adult + business select — businessman — hotelNote: Even the facilities highlighted in the listing page will be shown based on these assumptions.Listing pageThe listing page shows many overall changes to improve the usability:I changed the filter from 3 to 2 buttons to reduce the user’s step — it also remains at the bottom to have a quicker and easier accessI added a label to identify the property typeThe main facilities offered by the property have been shown to the user In a first instance.Note: Leveraging the personas data, the property listing can be customised to highlight relevant information which each persona is looking for.I converted the price to “for night” instead of “total” to make the comparison easier between propertiesI Avoided the “deal focus”Property DetailI’ve rolled out many changes which can be introduced in the listing page.In this case the price has been shown by total, to avoid to hide potential additional fees which might affect the total price.I’d also like to highlight a minor feature related to the reviews, in which the user has been allowed to filter them by rating (sort by button). — This issue was spotted in the user reviews.DealsAt the beginning of the research I identified scenario 2 — in which the user doesn’t yet know its own destination. To provide a better user experience, I introduced a new section where the user can find packages from various destinations. Thanks to the filter, the user is be able to select the packages most suitable for its needs (period — continent — country etc…)PrototypeI built a prototype which shows the entire project, showing each one of the mockups faced before.Enjoy!ConclusionDue to time constraints, the research and consequents assumptions are based on my personal experience and a small amount of data.Deep analysis and additional testing needs to be conducted in order to refine and validate the solution.Thank you for reading! Hopeful you enjoyed this case study. If you have any feedback, I’d like to hear from you. Say hello at hello@filipporovelli.com or connect on LinkedIn.I’m not in any way affiliated with Booking.com, just a user which wanna design cool 🤘 staff!Booking.com — UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Welcome to Wickret

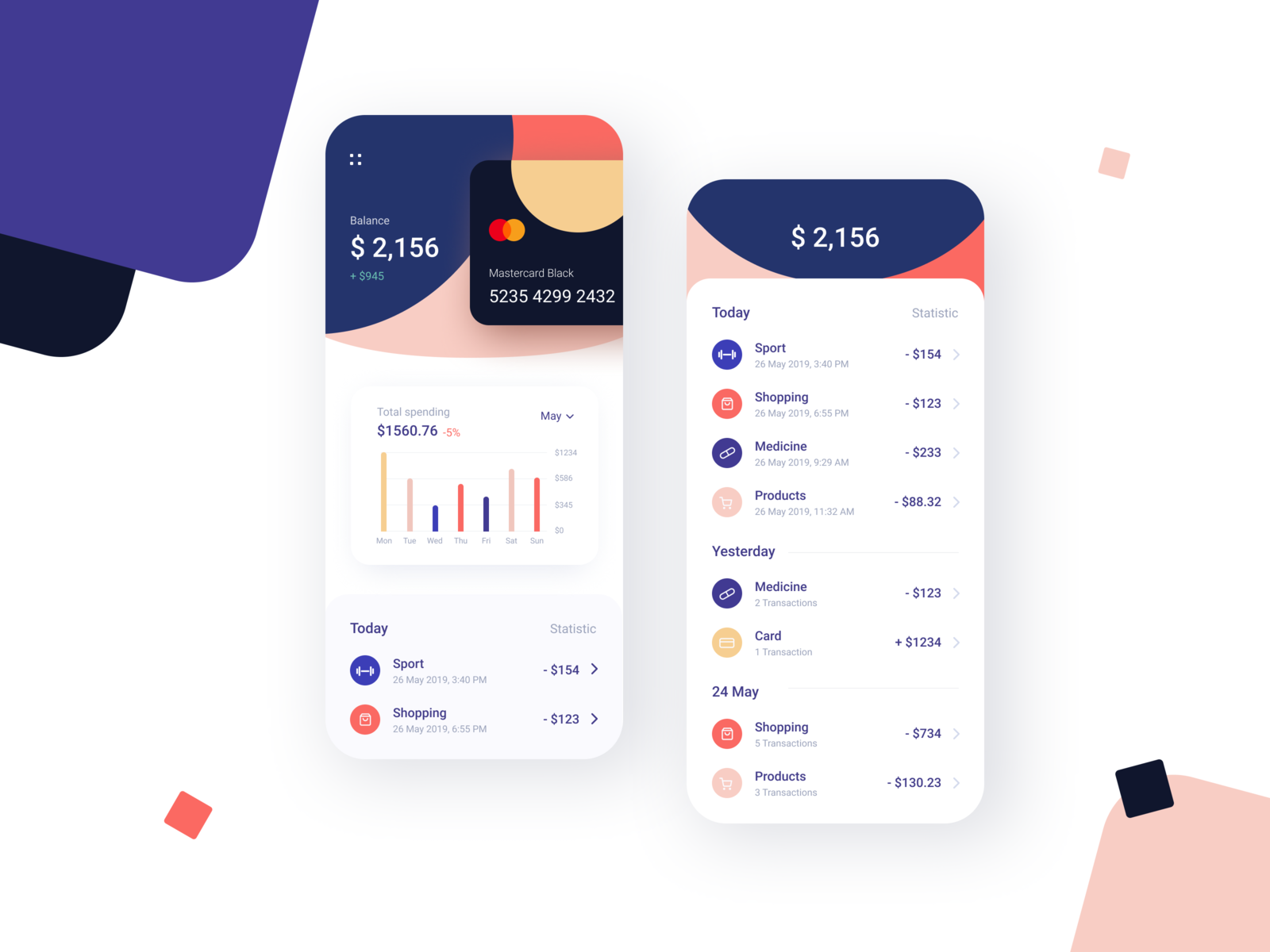
Banking App Design Inspiration
Banking App Design Inspiration AoiroStudioAug 21, 2019 A new Pure Design Inspiration is up! One burst of inspiration roundup just for you. For this week, I decided to surf Dribbble with the mindset of 'banking app design' inspiration. With the launch of the Apple Card, designers are taking a stab at experimenting with concepts and they are filled with 'gradients'. Yes! It's coming back for real, what do you think? In this collection we are featuring the work from Vadim Drut, Brave Wings, sam angeli, Alexander Plyuto and more. More Links For more, check out Dribbble via Dribbble Vadim Drut Brave Wings sam angeli Alexander Plyuto Adrian Reznicek Victa Wille Wahab Alexander Plyuto Brave Wings Sandro Tavartkiladze Afterglow Bakhtiyar Afterglow Bakhtiyar Brave Wings Brave Wings> For more, check out Dribbble

D-ID - Create professional videos powered by AI

Pure Inspiration: A roundup Denis Nazarov, Ryan Johnson and more
Pure Inspiration: A roundup Denis Nazarov, Ryan Johnson and more AoiroStudio Sep 20, 2018 We are almost at the end of the week, let's share one burst of inspiration roundup, calling it: Pure Inspiration. We have our UI Inspiration but this one is more scattered. We are not trying to be focused but sharing a series of images from UI interactions, photography, illustration, graphic design and so on. Everything handpicked on Dribbble, one burst of inspiration can go a long way. Let me know what you think? In this collection we are featuring the work from Denis Nazarov, Ryan Johnson, Baz Deas, nasserui_ and more. More Links For more, check out Dribbble Follow my tweets @aoirostudio Follow my pictures on Instagram via Dribbble Design by Denis Nazarov Design by Ryan Johnson Design by Baz Deas Design by nasserui_ Design by Julien Design by carol anne solberger Design by Hannah Purmort Design by arran allsebrook Design by Aren Vandenburgh Design by Halo Lab Design by PeterQIU Design by buatoom Design by Jurre Houtkamp Design by Damian Denis Design by Zak Steele-Eklund Design by Ramotion Design by Mohamed Chahin Design by Denis Nazarov Design by Eddie Lobanovskiy Design by Mike | Creative Mints pure inspiration design inspiration

UI Interactions of the week #191
2019 Biggest UI Design Trend
2019 Biggest UI Design Trend abduzeedoJun 20, 2019 So we have a new UI design trend all over us and it deserves a post here on ABDZ. It’s quite clear to notice it, just spend some time on Dribbble and you will spot it right away. This post is literally from three or for Dribbble pages of beautiful mocks. The interesting thing, and what drove me to write this post was when I saw the new Facebook product called Calibra. It features all the same UI patterns, rounded corners that in some way match the phone and screen rounded corners. My interpretation is that as phones become bezeless the screens now match the hardware form, so the software follows the same direction. Apple and Samsung have been exploring this for quite a bit, but now it seems to be all over the place. Anyways, enough talk and here is a collection of designs with the new super rounded corner widgets. UI Design Trends
2019 Biggest UI Design Trend
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.