GIF Collection of Animation and Motion Design
GIF Collection of Animation and Motion Design
abduzeedoJun 19, 2019
One thing that amazes me is that after 20 years in the industry, GIFs are still the best way to share animation or motion design on the web. This is something to think about, especially the reasons for not having a better way, however, it’s always inspiring seeing what people can do with the constraints presented to them. Tigran Manukyan shared a collection of really cool animations on his Behance profile illustrating what I just wrote, enjoy it.
Animation & Motion Design

SATIN WEB LOGO on Behance #animation #motion #minimalism #black #simple #gif #logo #science

tumblr_m1x9hnR7W71qzw1qyo1_500.gif 500×500 pixel #motion #animation #shapes

Motion Design & Typography Awesomeness for Adobe Hidden Treasures Bauhaus Dessau
Motion Design & Typography Awesomeness for Adobe Hidden Treasures Bauhaus Dessau
abduzeedo
Jul 31, 2018
Adobe invited Melanie Stirner to take part in the Adobe Live Event in Munich from June 19th to 21st, 2018 and to work on a motion design project on the topic of the Adobe Hidden Treasures Bauhaus Dessau Special. Original typography sketches and unpublished letter fragments from the legendary Bauhaus school of design were rediscovered, completed and digitized by an international team of students, guided by renowned type designer Erik Spiekermann.
During the live stream on three days with two hours session each Melanie started to create an animated version of the uppercase letters of the recently published typeface Joschmi, which was originally designed by Joost Schmidt and now re-created by Flavia Zimbardi. At the end, all letters are to be combined to individual words.
Typography and Motion Design
The color scheme is based on the color wheel by Johannes Itten (1888–1967) and translated into a modern RGB-color-range. It can be extended by the use of blending modes.
In order to do justice to the geometric simplicity and the original concern of the designer, I have split each letter into simple basic geometric forms. The animation itself is intended to be created with typical effectors of shape layer animation.
Please find out more about Adobe Hidden Treasures Bauhaus Dessau and get the fonts here: adobehiddentreasures.com
You can watch Melanie Stirner working on the project in the replays on adobelive.com, hosted and organized by pleasant Rufus Deuchler and Can Döner/
The music for the teaser video was written and composed by super talented Lars Groeneveld, please find out more about his music on his YouTube-Channel. Thank you very much for providing.
motion design

Step into the floral-infused world of Jordan Coelho's frightening figures
Oelhan, the Paris-based digital artist and motion designer, talks us through the kinetic energy of his vibrant work.

Motion Design Spotlight - Felipe Mahalem
Motion Design Spotlight - Felipe Mahalem
abduzeedoAug 09, 2019
Felipe Mahalem has been working with motion design and animation for more than 20 years. His main focus has been on interactive media, post production and animation. He has done work for amazing brands like Google, Youtube, Nike, Pepsi in addition to some really awesome experimental work he often share on his Instagram.
He graduated with a BA in Graphic Design from SENAC São Paulo, and is also an AnimationMentor.com alumni, where he got his Advanced Studies in Character Animation.
Felipe is currently working as a Motion Design Director at R/GA San Francisco.
Motion Design

Reviewed: New Logo and Identity for MAIF by W&cie
“Red Triangle is Red”
Established in 1934, MAIF (Mutuelle d'Assurance des Instituteurs de France in French, "Mutual Insurance Institute of the Teachers of France" in English) is one of the largest insurance providers in France, offering coverage for automobile, life, and home as well as health insurance, counting with approximately 3 million members. Recently, MAIF introduced a new identity designed by Boulogne-Billancourt, France-based W&cie.
"We had to reinvent the brand without betraying its exceptional heritage," explains Valentin Baumont, Director of Branding Creation at W. "We literally pivoted the brand, moving it into a new dimension: that of brands in motion. Its DNA: cooperative and militant within a powerful system that makes no concessions and has a strong sense of identity. The brand is now in synch with MAIF's ambitions."W&cie provided text
Logo evolution.
Your browser does not support the video tag.
Before and after, animated.
To convey MAIF's singularity as a model for a sustainable enterprise founded on immutable principles, an enterprise that is constantly reinventing itself and innovating, the W&cie has:• Prominently featured the triangle, which reflects the commitment to MAIF's history and is an extremely distinctive symbol in the insurance sector.• Modernized, simplified and refined the brand to reflect their confidence and the relevance of their current battles.• Inclined the base, to express their agility and motion. The asymmetry illustrates their radicalness and difference.• Extended the type beyond the sides of the triangle to reflect their openness to new publics and new opportunities.• Conserved its luminous red color, which symbolizes MAIF's commitment and heritage.W&cie provided text
Logo.
Over the decades, MAIF has had some trippy logos, especially towards the beginning, which sets up a precedent not just for the new logo but even the previous logo, with its jarring green and red color combination that, if you stare at it long enough, makes you queasy. Graphically it was okay; the flared sans was kind of interesting and the composition out of the ordinary. The new logo keeps the weirdness streak going with an angled triangle, which I dig, and a new wordmark, which I don't quite dig. It feels too corporate or possibly even like it belongs in the automotive industry and the composition feels literally like two separate things forced to coexist with each other. There is something good about the energy and tension of the triangle as it floats at an angle above the baseline but there is something unfinished about it.
Beyond its inclination, the brand and its vocabulary have been rethought in motion, for new uses and new media (digital, motion, film) in order to be a veritable media brand, a content publisher.W&cie provided text
Your browser does not support the video tag.
Logo animation.
Icon animations.
The animation doesn't quite help the logo as it imbues motion into the triangle but the static wordmark weighs it down. I'm also not sure how a kinetic/frenetic triangle helps convey a sense of assurance from an insurance company. I like the part in the animation directly above when the triangles multiply and create a pattern but I think I only like it visually instead of liking for what it might add to the identity.
The typography was specially designed for MAIF. It was the result of a dual creative and technological approach. Creative, because inspired by the triangular form of the logo, and designed to order. Technological, because it was developed using a digital tool that makes it easier to read on all media.W&cie provided text
Custom type family.
The custom typeface has its moments, especially in the lowercase but the uppercase feels, again, too corporate.
Guidelines.
Woman with megaphone ¯\_(ツ)_/¯.
Ads.
Brochure.
Helmets.
Event sponsorship.
The applications feel half-finished at the moment, not just because they are renders but because everything seems to be missing one layer of information or one layer of meaning and communication or, more likely, one cohesive message. There is a dog, a skater, a women yelling into a microphone, and helmets. There is all uppercase type and all lowercase type. It's hard to figure out what this is all amounts to: is it supposed to be fun, young, and a little edgy? Or the opposite?
Sign.
The signs look good though. Here is a close-up of one installed and I think what I like about it is how the wordmark sticks out of the triangle and becomes visible, instead of disappearing into a white background.
Your browser does not support the video tag.
Identity presentation.
Overall, this starts off with the correct premise of not being conforming and keeping the looseness of previous logos but it never quite commits to being one thing or another: is this for young people or old people? Families or corporations? Conservative or progressive customers? There is some potential here but the message and applications need to be fine-tuned.

A Trio of Woodland Sprites Vie for Creative Control in an Ethereal Stop-Motion Animation
How does jealousy snuff out creativity? A stop-motion film written and directed by Ainslie Henderson follows three furry, felted creatures struggling with each other’s success.
“Shackle” centers on the gremlin-like trio as they conjure the forest’s magic to make music. As pinecones spin like a top, dreamy sounds emerge, and slowly, the creatures add other objects to the woodland symphony. Shape-shifting sticks offer a rhythmic line, while autumn leaves provide a soothing melody.
When one envious character tries to steal the unusual instruments for himself, though, a cloud of darkness reveals that greed is incompatible with art.
The short film is a BAFTA nominee and was recognized as the Best British Film at the London International Animation Festival in 2022. Henderson has also been awarded numerous Vimeo honors for her work, which you can watch on the platform.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article A Trio of Woodland Sprites Vie for Creative Control in an Ethereal Stop-Motion Animation appeared first on Colossal.

Sleeping dogs | Frame by frame animation
Animation frame by frame Inspired Ghibli animation NFTs Nft art dog lover corgi golden sleeping lofi gif relax summer vacation happy chill vibes line art cartoon art procreate character design instagram digital painting illustrator illustration illustrators lineart flat design colors drawing vietnam viet nam atist artwork animated motion graphic fine arts concept

The Forgotten Art of Spacing
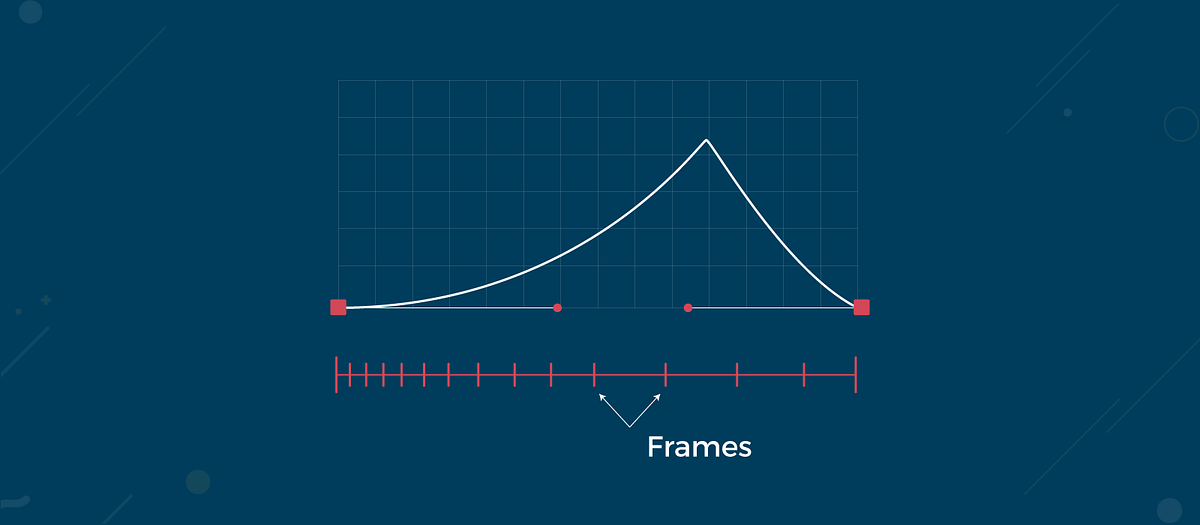
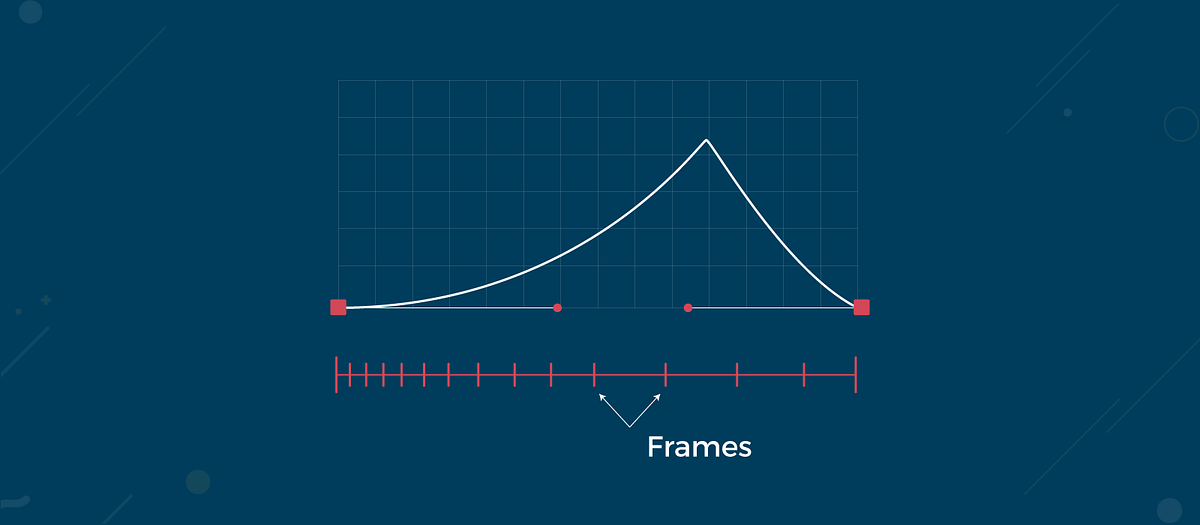
If you are a self-taught motion designer like me, you would have definitely tried recreating many animations in order to learn how it was done. In my early learning days, no matter how hard I tried to match the movement of elements with the original design, there would always be a huge gap in the quality.Much later I learned that though I was giving enough attention to ‘timing’, the magic element that I was not paying enough attention to was ‘Spacing’. Motion design is all about mastering ‘how one object moves from point A to point B’. The great pioneer in hand-drawn animation, Norman Mclaren said,“Animations are not the art of drawings that move but the art of movements that are drawn. What happens between each frame is more important than what exists in each frame.”Timing and SpacingTo understand the concept of ‘timing and spacing’, we need to have a strong foundation of ‘basics of animation’. So, let’s begin with understanding what is animation? Animation can be defined as ‘management of a set of still images at a certain speed to generate the illusion of movement’. For smooth animation, 24 or 25 images/frame per second are considered to be as a standard. Anything lesser than that seems faster and anything higher than that appears to be slower.Let’s take the example to understand the concept of spacing and timing, a little better using AE. In the image below, the time taken for an object to move from point A to point B is referred to as timing. It is basically, the space between keyframes. And the space between two frames is referred to as spacing.In the above example, the circle moves from point A to point B in 1sec with a linear motion at a rate of 24 frames per second. If we play the animation, it will look something like this.In linear motion, the distance between each frame is the same. But, in the real world, objects don’t move in a linear motion and hence the complications; this is why we need to manipulate the spacing.Types of SpacingThere exists four types of spacing namely Linear, Ease In, Ease Out and Easy Ease.Linear Spacing will have the frames spaced in equal distance. In simple words, the animation will happen at a constant velocity.Ease In spacing can be used at any frame that needs to be slowed down; basically, any frame that needs to be decelerated or stopped. In this style, the frames are placed closer at the end and are spaced far at the beginning of the animation.Ease Out Spacing is the opposite of ease in style. It is used at frames that needs to be accelerated. Here frames are placed closer at the beginning of animation and far during the end of the animation.Easy Ease Spacing is a combination of Ease In and Ease Out. Hence, this will be used when the element needs to be accelerated and decelerated as well. Here, the frames are placed closer at the start as well at the end but are further apart in between animations.The above four styles are the most basics styles of spacing; we also have an option to customize the graph except these four specified types and this opens endless opportunities to create custom animations.Before jumping into the example, to recreate the above ball animation there is one more concept you should be clear with and is extremely handy for you, and that is ‘Graph Editor’. Graph editor helps to visualize the motion of the objects in the form of curves that can be interpreted by animators.To understand and work with the graph editor, we need to have good knowledge of the tools available for editing the graphs. In After Effects graph editor, you would find four kinds of tools:Though every tool available is self-explanatory, I have explained a couple which can be very handy for you:Choose graph type and options: This allows you to switch between value graph and speed graph (explained about the difference between the two graphs below). You can also check the “Show Reference Graph” option to view the other graph which is not selected as a reference.Convert Selected Keyframes: Similar to different spacing types, there exist different types of keyframe for each spacing type. You convert them as per your need via the convert keyframes section. The second part of the tool allows using different easing options.Now, let us get back to the ball example shown above and look at the process of creating a similar animation in After Effects:In the image above, the After Effects clearly shows the timing of animation between the two keyframes. To see, how the frames in the animation have been spaced out, we need to check out the graph editor. Refer the image below to check how to switch to the graph editor.In our example, the graph below shows how the ball is being animated.Here, the position property of the layer has been separated into the X and Y Position for better understanding. (this can be done by right-clicking the position property and selecting “separate dimension”). The horizontal axis represents the time whereas the vertical axis represents the x-position value of the ball. Now by interpreting the graph, we can understand that there is no difference in the speed of the ball.How to visualize the spacing in AEThough the After Effects UI hide the spacing we can try a simple hack; to visualize the frames of a particular layer, apply the “echo” effect. “Echo Time (seconds)” and “Number of Echoes” depends on the frame rate you are using for your composition. The formula to find “Echo Time (seconds)” isEcho Time = -1/Frame Rate of Your CompositionNumber of Echoes = total length of the animation in frames.By providing the same number of frames (animation length) as “Number Echoes”, we can see the animated layers’ position at each time and manipulating the graph editor will affect the position of the frames getting changed.Moving ForwardFocusing on Spacing and Timing will give you the opportunity to make art pieces to accelerate and decelerate at our will. And Voila! Your animations would match with the real world physics. It is important for us to understand the mental models of our viewers and reproduce a story that matches with their perception; let’s make this happen. Do share if this article was helpful and shoot more questions! You would also need to learn how to convert certain animation into graphs. For various types of animation graphs, you can refer to easings.net and cubic-bezier.com. Behindkeyframes.Originally published at www.lollypop.design. The author is Krishnamoorthy Ramasamy.The Forgotten Art of Spacing was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A Daily Animation Project Flows Through 10,946 Post-It Notes
For one year, Los Angeles-based animator Daren Jannace would sketch 30 tiny drawings on standard yellow Post-It notes. Illustrating colorful squiggly lines, blob-like characters, and the occasional text, each square canvas became part of a larger stop-motion storyline called “10,946.”
The short film follows Jannace’s daily musings set atop a black cutting mat and paired with audio—music, a buzzing fly, and a child screaming included—recorded on his phone. Portraying a choreographed patchwork of life across 365 days, the animation also chronicles Jannace’s creative evolution as the drawings shift from more minimal scenes at the beginning to longer, more complex ideas as the year progresses.
Be sure to watch the credits, which include a glimpse of fellow animators who created similar works alongside Jannace. Head to Vimeo for more animations.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article A Daily Stop-Motion Animation Flows Through 10,946 Post-It Musings appeared first on Colossal.

Motion Graphics for Brands: Why Animation Beats Static Design
Brands compete for attention in a matter of seconds. A striking logo or a beautifully composed image can still impress, but audiences increasingly expect more than a single frozen frame. Motion graphics, which are animated visuals designed to communicate ideas, offer a dynamic alternative that keeps people watching and helps messages stick.
Movement Captures Attention
Human vision is naturally drawn to movement. Our eyes evolved to notice motion as a sign of change, and the same instinct applies when scrolling through a feed or browsing a website. An animated graphic interrupts the monotony of still images, encouraging viewers to pause and engage. Even subtle motion, such as a logo that gently comes to life or text that slides into place, can lift a brand’s presence above the noise.
Storytelling in Seconds
Motion graphics compress storytelling into brief, memorable moments. Through animation, a brand can demonstrate how a product works, highlight key features, or express a mood without requiring lengthy explanations. Well-paced visuals paired with sound or music can convey complex ideas in a matter of seconds, making them ideal for today’s short attention spans.
Consistency Across Platforms
Unlike traditional video production, motion graphics adapt easily to different formats. A single animated sequence can be exported for social media posts, website headers, in-store screens, or event presentations without losing clarity. Designers can maintain consistent typography, color, and style while tailoring the length or aspect ratio for each platform.
Emotional Connection
Motion allows a brand to develop personality. The speed of a transition, the fluidity of a shape, or the bounce of an icon all communicate feeling. These subtle cues help viewers associate specific emotions with the brand, building trust and recognition over time. Static images can convey mood through composition and color, but animation adds a layer of rhythm and timing that deepens the impact.
Better Data, Better Decisions
Animated content often generates measurable engagement. Platforms track views, completion rates, and interactions, giving brands clear feedback on what resonates. This data can guide future campaigns and refine a company’s visual strategy far more effectively than static graphics, which rarely provide such detailed insight.
Investing in Motion
Creating motion graphics requires planning, skill, and often a higher budget than simple images. Yet the return is significant. Brands that embrace animation stand out in crowded feeds, communicate their message faster, and create a richer, more memorable experience for their audience. In an environment where attention is scarce, movement is not just decoration, it is a powerful tool for communication.
Motion graphics do more than catch the eye. They tell stories, reinforce identity, and invite audiences to participate. For brands looking to rise above static design, animation offers a clear path to lasting impact.
The post Motion Graphics for Brands: Why Animation Beats Static Design appeared first on Designer Daily: graphic and web design blog.

Motion Design: True Detective 3 Opening Title
Motion Design: True Detective 3 Opening Title
AoiroStudioFeb 19, 2019
We are featuring a collaborative work from Mill+ and Antibody with Nic Pizzolato to create the opening title sequence for the long-awaited third season of HBO's ‘True Detective’. I can imagine how exciting it must be to create a motion design sequence for such a popular series. Director - Patrick Clair & Creative Director - Raoul Marks gave them great initial style frames and direction of motion. You should definitely check out the full project on Behance.
Together our team at the mill pushed the animation to become a cohesive piece with additional design developments. The below frames are where I put my passions on to make them come alive.
Links
Full project on Behance
Credits
Antibody
Director: Patrick Clair
Creative Director: Raoul Marks
Managing Partner: Bridget Walsh
Executive Producer: Carol Salek
Mill+
Executive Producer: Elizabeth Newman
Producer: Moira Mahoney
Editor: Victor Jory
Lead Motion Designers: Woosung Kang & Kyle Moore
Design: Sasha Vinogradova
Animation: Justin Sucara
COLOUR
Colour: The Mill
Colourist: Matthew Osborne
Colour Producer: Liza Kerlin

Celo | Animation sticker pack
Sticker emoji mascot gif animated animation video business blockchain crypto nft nfts cryptocurrency cryptoart bitcoin ethereum money currency ui ux graphic design motion graphics motion design illustration character design character art illustration adobe illustrator digital vector animation flat design color drawing motion picture after effects mograph adobe after effects cartoon cartoons vietnam viet nam

A Delightfully Tactile Stop-Motion Music Video Pieces Together 300 Ceramic Tiles
For three months, Julia Fernandez would spend the hours between 8 a.m. and noon waiting for the right light to filter into her Brooklyn studio. Once the shared space was properly lit, she would swap out a grid of 12 ceramic tiles and take overhead photos that would eventually be pieced together into the charming stop-motion animation, “Dirt.”
The music video for an acoustic song by Los Angeles-based Emory, Fernandez’s film cycles through 300 tiles that reveal a small rabbit hopping across the frame, children running, and a spindly, line-drawn flower blooming and wilting. Each carved character is set within the grainy patchwork, which highlights the medium’s particularities through irregular edges and differences in the glazes. Combined with the physical manipulations required of stop-motion, the ceramic animation is a poetic ode to an unlikely pairing of tactile media.
In a conversation with It’s Nice That, Fernandez shares that she first melded the two after etching a small cup that doubled as a zoetrope. Also featuring a rabbit and a flower, this playful compilation is a clear precursor to the techniques and characters that shine in “Dirt.” “Seeing a material that’s supposed to be still and permanent begin to move felt like magic, like I had cracked some code in reality to create movement that should otherwise be impossible,” she said.
Watch more of the artist’s ceramic animations on Instagram.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article A Delightfully Tactile Stop-Motion Music Video Pieces Together 300 Ceramic Tiles appeared first on Colossal.

Bose’s first animated campaign by Niceshit demonstrates its “audio-first” AR range
Audio brand Bose has released its first animated campaign, made by Barcelona-based animation studio Niceshit with its production partner Jelly London, to promote its foray into augmented reality. The short demonstrates the brand’s “audio-first” Bose AR product range, which includes glasses and headphones with motion sensors that detect head orientation and body movement while you wear them, then – via Bose AR apps, and location data on your phone – offer tailored audio content.
Read more

UI animation guide for After Effects
How can you use animation?Concept presentationWe often use animations to help make a good first impression. Motion design brings our UI to life and shows how all of the features work without coding. Here is one of the concepts that we animated to present our design to a client.https://medium.com/media/b4ab2a34cbb75b90c36e85d820582ad0/hrefBring illustrations to liveSometimes we keep animation of the website/app simple but spend time to bring illustrations to life. Animated illustrations, even the smallest, really make a big difference.https://medium.com/media/1bf8a70752644a2e29a0666d818b8b17/hrefSimplify implementationMotion design always helps to implement your design faster. How? Firstly, you can animate a website or an app to show developers how it should work. You can animate all parts of the design or just some transitions/reveals that are not standard. Secondly, if you animated illustrations in After Effects, you can export them into Lottie files format. That way they will be implemented quickly and it will save developers a lot of time.https://medium.com/media/3464739e9f7777fe84bc456d11a30b51/hrefImprove your portfolioStatic design presentations are great, but let’s be honest — people love videos. They are simple, impressive, engaging, and entertaining to watch. If you are a motion design, you can create loads of cool animations: play with parallax effect, include 3d animations into UI, play around with distortion effects on photos, animate illustrations, etc.If you’re a UI/UX designer, even simple scroll and reveals will help to bring more attention to your design and make your portfolio outstanding.Static VS AnimatedWork with the design sourceImport from SketchImport from Sketch is much easier. You also will need AEUX plugin for After Effects and Sketch.Organize your source in groups and name all the layers properly.2. Adjust settings for import in the AE plugin. In plugin settings, you can choose where to import sources — new or existed composition. Also, plugin can: precompose groups, auto-build artboards, change frame rate and size of the composition, etc. (you can read the detailed information about the settings here).3. Go to plugins panel, choose AEUX and click “send to AE”. In the latest version of the plugin a source from Sketch will open automatically in After Effects.Import from FigmaIn that process, you will need the help of the AEUX plugin for After Effects and online Figma plugin.After installing (instructions here):1. Make sure that you downloaded fonts used in the design.2. Check that all the layers are named properly. It’s very important because if not, you will spend a tone of time organizing everything in After Effects.3. Adjust settings for import in the After Effects as you did in Sketch.4. Go to plugins panel, development, choose AEUX. Adjust settings if needed and click “send to AE”. In the latest version of the plugin a source from Figma will open automatically in After Effects.Animation processPrepare after effect sourcePrecomposesAs we know, there’re two types of people: 1. Love precomposes and use them all the time; 2. Prefer not to use precomposes.We use them only for organizing not animated or only slightly animated parts of the design: header, footer, cards, and toolbars.Why? You often lose flexibility in the animation process. For example, if you need to animate the scroll and you have animations of the screen parts in precomposes when adjusting timing, you will go back and forth in compositions, which is quite timeconsuming.Also, some layer effects may not work properly if you made an animation in precompose (CC bend, 3d layers, etc).Color organization and parentingIf you don’t use precomposes, you still need to organize layers somehow.We always use color code to spread layers into groups and NULL objects, which helps us to animate and find layers faster.As you animate, change the color for all the layers of each animated screen (like on the left image) or color code parts of the screen (like on the right image). For example, we have a screen with Title and then 3 columns with content. The first option is to apply the same color to all the screen elements, the second — apply the unique color to each column. Then Create NULL objects and parent all the layers of the screen to that NULL.Color coding and parentingAnimation tipsFinally, you’re ready to animate. We won’t teach you how to animate basic properties but we’ll give you some animation tips we learned ourselves.Essential Free plugins to simplify your workMOTION TOOLSWe can’t imagine even a day animating without this plugin. It helps to optimize your workflow and saves plenty of time. All instructions about how to use it in this video.EASY COPYThat’s another simple but handy plugin. It has only one simple function — copying your easing from one keyframe to the other. How to use it? Just select keyframes when you already adjusted easing, press “copy”, select the keyframes on which you need the same easing and press “paste”.BODYMOVIN and LOTTIE FILESWe use plugins to export our illustration, preloader, and icon animations. Those plugins convert After Effects compositions to JSON format files that can be used on iOS, Android, web, and React Native without modification.You can get more information about those plugins and Lottie animations from our article Top Principles How to Design Lottie Animations.EasingsGood easing is the most important thing in animation! It’s a key to everything and we will teach you how to do good easings.NO Easings VS WITH EasingsIn UI motion you will be animating 2 things all the time: scrolls and reveals.To animate them, you will use standard properties: position, opacity, scale, rotation.For example, you’re animating scroll. All your layers are ready and organized. You’ve already created NULL for scroll and parented layers to it (we talked about creating NULLs for each screen. Now you need to parent them to scroll NULL). Good, it’s time to do the magic.https://medium.com/media/420019735254ffa95a2204ca7670efe1/hrefTap on scroll NULL and activate Position property (press “P” on keyboard).Create keyframes for start and endpoints.Select keyframes and go to the graph editor. Choose the speed graph if it’s not active yet.Adjust curve like on the image.Go back to the timeline and adjust the time if needed.Common mistake! When you finally did that perfect scroll, you try to use the same timing everywhere. Sad news — it’s not gonna work like that. In most cases, you don’t need to adjust the curve form but need to change the timing of scroll animation.RevealsNow it’s time to talk about animation reveals of the objects. You’ve already animated scroll movement but it’s not enough. To make a good looking motion you will need to animate reveals of the layers you’re scrolling to.How to animate reveals?https://medium.com/media/8879e7950944093adbe77f67f1c2a262/hrefSelect layers, press “P” and “T” on the keyboard to choose position and opacity properties.Move 20 frames forward and create keyframes.Move back. Animate opacity to 0, Y position to +20.Create easings as you see on the graph below.Preview animation and you will see that all the movements look much smoother now.OffsetsSo you’ve animated scroll movement, reveals and added easings but something is still missing… Offsets! They always make a big difference.NO OFFSETS (left) VS OFFSETS (right)What does “Offsets” mean?It means that animation isn’t simultaneous. For example, the animation of every next layer will start 2 frames later than the animation of the previous layer.https://medium.com/media/02a9d366e1072e2d0be3fd1a05a5bf12/hrefCreate offsets — move every layer by 2 frames further (move each layer keyframes one by one or use MDS plugin to do it in one click). Watch the animation sample for easy understanding.Preview and adjust animation if needed. You will see a big difference now. So don’t forget to use offsets in your animation. It always helps!Photo animationWhen you mastered basic animation it’s time to get more creative. You can use simple but good looking animations.Photo revealsAdd masks, scale, rotation or even distortion to your photo reveals and it will instantly make the difference.For example, here you can see added scale animation and mask to reveal. It’s really simple to animate but looks much better then standard reveal by opacity.Photo effectsApart from reveals, you can add distortion effects to the photos that will appear by hover or even will be visible all the time.Creating distortions is quite a complex and sometimes complicated process, but you can use our ready presets which are coming soon. Here is a small sneak peek of them and good example how photo effects can look on websites.https://medium.com/media/38b0c19aff5d4c6850dfeca545bb3cdc/hrefText animationMost of the time we use simple animations for text, but sometimes you will want to add some interesting details to basic animations.TText animation examplesText effects animation is easy to learn. If you type “text animation in After Effects” on youtube, you will see a lot of tutorials. But if you don’t want to spend your time learning text animation, we can help you. Our ready text presets will be available for downloading soon. They can be used for both the titles and main text animations. We even prepared kinetic typography animations that you can use as a graphic element.Take a look at how text animations can help to create impressive video.https://medium.com/media/649d907ffe58d7f1e9368d41365087a5/hrefIllustrations animationBring your illustrations to life and your design 100% will become more impressive.Static images VS Animated imagesWe always animate illustrations for websites/apps. It’s fast, easy, and simple to implement.When animation is complete, developers will need JSON format files. To create them we use Bodymovin plugin or Lottie files plugin for After Effects. Most of the time effects won’t work in Lottie format so we try to create nice animation with basic properties: position, rotation, scale, opacity, and path animation.You can find more information about why you should use Lottie and how to use them in our article Top principles how to create Lottie animations.Check when you finished animatingWhen you’ve completed creating, check a couple of things:Preview complete animation (in AE) many times. Not just once — at least five times. Check that everything looks as you wanted.2. Make everything look pretty in the project panel. All sources in separate folders. Precomposes properly named and collected together in one folder. Create folder “Archive” and keep all versions of animations here (Just trust us on that one).3. Render and check rendered animation again. Be patient and check it at least 5 times, you are likely to find some bugs there.Tips for social media posting and renderingIf you are new to all that animation stuff, we have some tips for you.RenderingUse Adobe Media Encoder. Yes, you can render .mov straight in After Effects, but it’s not the best format. MOV weights a lot and sometimes it won’t play correctly on the web. Of course, you can render in MOV and then use online converters to render in MP4 or GIF format butIn Media Encoder render in h.264. Most often standard settings will be enough for you. If you need, you can change the frame rate or size of the video here without going back to AE. Just check that your render is set to “Mercury Playback Engine GPU Acceleration (Metal)”.Sometimes you will need to optimize your video so it weights less. To do that we recommend HandBrake application. It’s very easy and intuitive to use. Here you can reduce the file of the video, optimize for Web, change the size, bitrate or framerate.Social media tipsFirst and most important — thumbnail. The most common mistake is forgetting about good thumbnail. As a result, you might have an empty or unattractive thumbnail which will mess up all the work you’ve done.ThumbnailsThe second thing to work on — looped animation. It’s something that makes the animation look nicer and smoother. Especially in dribble shots, it’s good for the animation to be looped.Not looped animation VS LoopedIf you want to take a closer look on thumbnails and animation cycles, here is our portfolio on Dribbble.NetrixConclusionsRemember to take one step at a time. If you’re a beginner, just start with simple reveals. Master easings and timing, and only after that move to more complex animations.When basic animations look good, try to add some sparkle to them — masks, complex reveals with scale position movement and even distortions.Try to animate illustrations and icons — that will make your animations more attractive.Always keep in mind the purpose of animation. If it’s for developers, make sure that it’s not too fast so they can see every detail of animation. Presentation for a client must be impressive and animation should help bring more attention to the great UX solutions and beautiful UI that designers created.Keep your source clean! You will be thankful to yourself for this later.Animation is concentration. So take your time and focus on quality rather than on quantity.Prepared by Vera Sprenne and Netrix team ❤UI animation guide for After Effects was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Motion & Audio Design for the Logitech G915
Motion & Audio Design for the Logitech G915
AoiroStudio05.18.20
What do you think about the new abdz. design? One of the things that we incorporated is the integration of GIFs for our main image header. It's a small but neat way to introduce the main image that would be shared across all social platforms. To basically make things more animated. A perfect way to introduce that notion is featuring this collaboration project with Raphael Vangelis, Phillip Peters, Cristian Acquaro (and cie) for the product promo of the keyboard Logitech G915. A combination of motion graphics and audio design to create this fantastic promo as we experience (I quote) the keyboard as endlessly folding geometry in mesmerizing optical illusions.
Credits
Client: Logitech
Direction, Design & Animation: ManvsMachine
Direction: Raphael Vangelis
Audio: Zelig
Like a puzzle that gets solved we reduce the complexity over time which in return makes the connection between the keyboard and this surreal dimension more and more clear. Finally an impossible shape magically unfolds into a real version of the keyboard, playing on the fact that the G915 encapsulates all these worlds.

DESIGN DIGEST 83
News of the week about design, products and toolsHIGHLIGHTNew logo for IKEA.ARTICLESWeb design trends 2019 by Awwwards.Adding value to your design by understanding motion and its tools.WATCHAudi introduced a visionary mobility concept for the megacities of the future:https://medium.com/media/73f50bf36cfe4f7fa00753031437300b/hrefTOOLS & RESOURCESHow to control all spacing and sizes of your designs using the 8 rule and Method Sketch Plugin.Free illustration gallery.A tool for testing the contrast between the foreground and background colors.GET INSPIREDCart shop — animationFinancial appMusicAppCTMKFollow us on Twitter, Facebook, Instagram, Dribbble and rivercity.ioDESIGN DIGEST 83 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

The Money in Motion Design — 6 Things to Convince Stakeholders to invest in animations
The Money in Motion Design — 6 Things to Convince Stakeholders to invest in animationsIf you search the internet to find UX and UI inspiration you may notice that modern mockups are full of excellent animations. Even Dribbble allows you now to upload video files to present motion design in an excellent way. But, why we do not see many real apps with these high-quality animations? I think that there are at least two reasons for this situation.The first is technical feasibility. There are multiple cases when Developers with their Software Development Kits are not able to reproduce motion created in Design Tools like After Effects. Sometimes it is tough to do that technically. Sometimes Designer is not conscious of the constraints available on the particular platform. Thankfully, modern tools, like InVision Studio, guides designers to create motion that is ready to be implemented. If there is a need for some fancy animation, now you can also use Lottie to export your work into the .json file that may be played like a video in the app.The second reason for that the apps are generally static ones is more challenging to overcome. It is common that Stakeholders do not see much business value in motion design. They often perceive design as an unnecessary cost. Animations are the first elements to throw away if the budget and estimations do not match. But, to create a solution that is ten times better than existing ones in the market, stakeholders should take the risk.This story contains 6 core aspects explaining the business value of motion design. Grab the mug of your favorite coffee and let’s dive into the money in motion.1. The animation may help with task accomplishment.Motion provides a visual clue that may save your business. There are lots of cases where a user ends in stalemate. This may be a purchase, order or even sign up the process. If users cannot finish the task, they can get frustrated and throw the solution away. The user that did not accomplish the task is a loss of money for the business.I will repeat this again: The good animation suggests what happened and what can be done next by providing a visual clue.There is a lot of samples to demonstrate that in real life: the app icon in macOS dock is bouncing when it tries to inform us that the app needs your attention. Please also take a look at how the system windows are minimizing.2. The perceived speed of app is increasesWe live in an age where users are eager for the speed of information consumption. They require solutions to answer them immediately. The investment in software optimization and good backend services is a must.Animated transitions may also help. When the data is loading in the background, the motion may be ruined. Instead of showing empty state screen with loader by a 1 second, users can focus theirs on transition. Thanks to this they will have an impression that he waited just a couple of milliseconds. Remember: Users hate to wait.Note: Beware of overuse the technique of rich animation transitions. Animations longer than 400ms may feel unnatural.3. The app feels like made with higher qualityElements animated with ease make the users feel the power of the solution. This builds an impression of better quality. If your users start to say: “Whoa! This was clever, who made that thing”. You build a better reputation of your development team.I am sure that you remember the pain of browsing the websites that have got the glitchy motion. If the animation is not smooth, it is better to hide it from the eyes of potential users. Thankfully in recent years, animation on the web has become much better.4. Motion confirms the actionOne of the 10 Nielsen Heuristics is that a user should have control and freedom over the solution. One of the techniques of confirming user that the action he performed has an effect is motion. This kind of feedback is simply natural. Just look at the buttons rising after the tap. This makes you feel in control of your task.What is more, this type of animation may encourage the user to be a bit more patient when the data is loading.5. Animation embraces the brand personalityThe holistic approach to branding process is about all kind of aspects of interaction with a customer. This means that designers should also think about the sound, scent and of course motion. An animation should reflect brand personality. It may feel joyful, playful or professional and minimalistic.Remember: the static visual appearance is not enough these days. Motion is playing a significant role in that. Just take a look at some well-known brands and analyze their animation design.6. Motion is the key to better user satisfactionUsers love to be served well. If you invest time to make them feel special, they will remember this experience.The motion may be used to increase engagement and satisfaction. Joyful animation after finishing the task may bring the smile to the face of the user. The more satisfied users are, more likely they return to the solution.🎁 Bonus Tip: Animation types ruining your solutionWhile most of the story is about encouraging the stakeholders and team to add some motion to the solution, you should remember to avoid some things.If you remember these rules, your work will be more trustworthy in the eyes of the user:Do not lag— This is the satisfaction killer. Motion has to animate with ease. If you are not able to achieve smooth transitions, it is better to disable the motion.Do not be flashy — Do you remember sites made in Flash technology? Lots of them were very flashy. The motion could amaze for the first time, but using them multiple times has become a pain. The motion should have an intention. Making random ones may annoy users instead of amazing them.Do not create too expensive animations — Speaking of time and money. If you would like to convince stakeholder to invest in the motion. You should start with the ones that do not cost too much. When developers warn you about serious costs that are required to implement an element consider alternative animation.Do not overcomplicate motion— To design an animation that has an intention and the purpose you do not have to use all set of parameters. Do not make complicate choreography because it distracts users. Simplicity is ultimate sophistication.🎁 2nd Bonus Tip: How to save time during design work?The right cooperation with front-end developers may help you to be more efficient. You can use the Motion Design Specification to make the communication more precise. Time is money, so it is essential to organize the design process in the right way. Specs always help with that, and the return of investment should be higher.If you are interested in the topic you may read more about the making specs techniques here is the further reading:Motion Design Specs - How to Present Animations and Interactions to Developers | UXMISFIT.COMUI Motion Design Specs - 2 Methods Comparison. Which one suits you? | UXMISFIT.COMSumming upMentioned tips will help to articulate your decision of including the motion to the product. I believe that users deserve solutions that are designed in an excellent way with delightful animations. Remember to implement motion in the solutions wisely.This story is an extension of my blog post.Thanks for reading!Sign up to the newsletter, to get updated. You can also find me on Twitter or Dribbble.The Money in Motion Design — 6 Things to Convince Stakeholders to invest in animations was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Good money | Motion sticker pack
Sticker emoji mascot gif animated animation video business blockchain crypto nft nfts cryptocurrency cryptoart bitcoin ethereum money currency ui ux graphic design motion graphics motion design illustration character design character art illustration adobe illustrator digital vector animation flat design color drawing motion picture after effects mograph adobe after effects cartoon cartoons vietnam viet nam

Weekly Designers Update #476
Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!Hello Designers,This week’s roundup is filled with creative gems that will ignite your imagination:Poster GeneratorExperiment with this fun p5js-based tool to create custom posters and download them in vector format.Deeo StudioA digital design studio crafting exceptional experiences through innovation and curiosity.House of DreamersImmerse yourself in this captivating exhibition, with 18 dreamlike installations attracting over 1 million visitors across Europe.Nitro — Portfolio TemplateShowcase your work beautifully with this CMS-based template, featuring advanced grids and floating card effects.Motion — Figma Animation PluginAn essential tool for animating UI and game elements directly within Figma, perfect for both beginners and pros.And there’s so much more! Check out the full post for additional tools, resources, and design inspiration to take your creativity to the next level.Stay inspired and keep creating!Eyal from Muzli……Web design inspirationPoster GeneratorThis is a p5js experimental poster generator made by a designer for other designer. Generate your poster and download it in vector format. Don’t forget to have fun.Deeo Studio — A creative digital design studioa design studio focused on creating extraordinary experiences through curiosity and exploration..Hatom — The First Liquidity Protocol on MultiversXDiscover Hatom — An Innovative, Non-custodial Ecosystem..House of DreamersThe first immersive exhibition dedicated to dreamers. 1 million visitors across Europe. An emotional journey through 18 immersive installations..Design ResourcesInflated 3D Puffy Fonts Vol.01Inflated 3D Puffy Fonts.Briefberry: AI-Powered Brief Generation UI KitStreamline your brief creation process with intelligent design.GrossieModern Hand drawn brush Font.Nitro — Portfolio TemplateNitro is a neatly crafted and CMS-based portfolio template with floating cards effect and advanced grid layout ready to showcase your work in the best way possible..Product SpotlightMotion — UI and Games animation figma pluginThis is the ultimate animation tool for Figma. You can easily animate anything, whether you’re a beginner or a professional. Start animating with just a few clicks..SVG motion — figma pluginThe plugin animates vector lines with the “Stroke” property. You can quickly create animations of logos, backgrounds, titles, loaders and many more.You can export the animation in SVG, GIF, and Webm formats..Generative Gradients — figma pluginWith this plugin, you can create complex gradients using just a few simple tools such as color, radius, positioning, blur, and distortion.— — Recommended articles — —.Design inspirationSaas Web App Dashboard by Levi Wilson for QClay.Nova.house — Real Estate Dashboard by Jack R. for RonDesignLab ⭐️.Cosmetics — Web design by Isabella Popescu for QClay.George and Ollie by Gustavo Henrique.Halloween Pumpkin 3D by Nixtio 3D for Nixtio.“Marathon” by Thomas Auvin.GBG \ Foundation of Strength by BRID Agency.GFH Annual Report ’23 by Liam Farrell and Unisono. Hello!Weekly Designers Update #476 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

5 Pro Tips For Better Micro Interaction Design That You Can Benefit From Starting Today
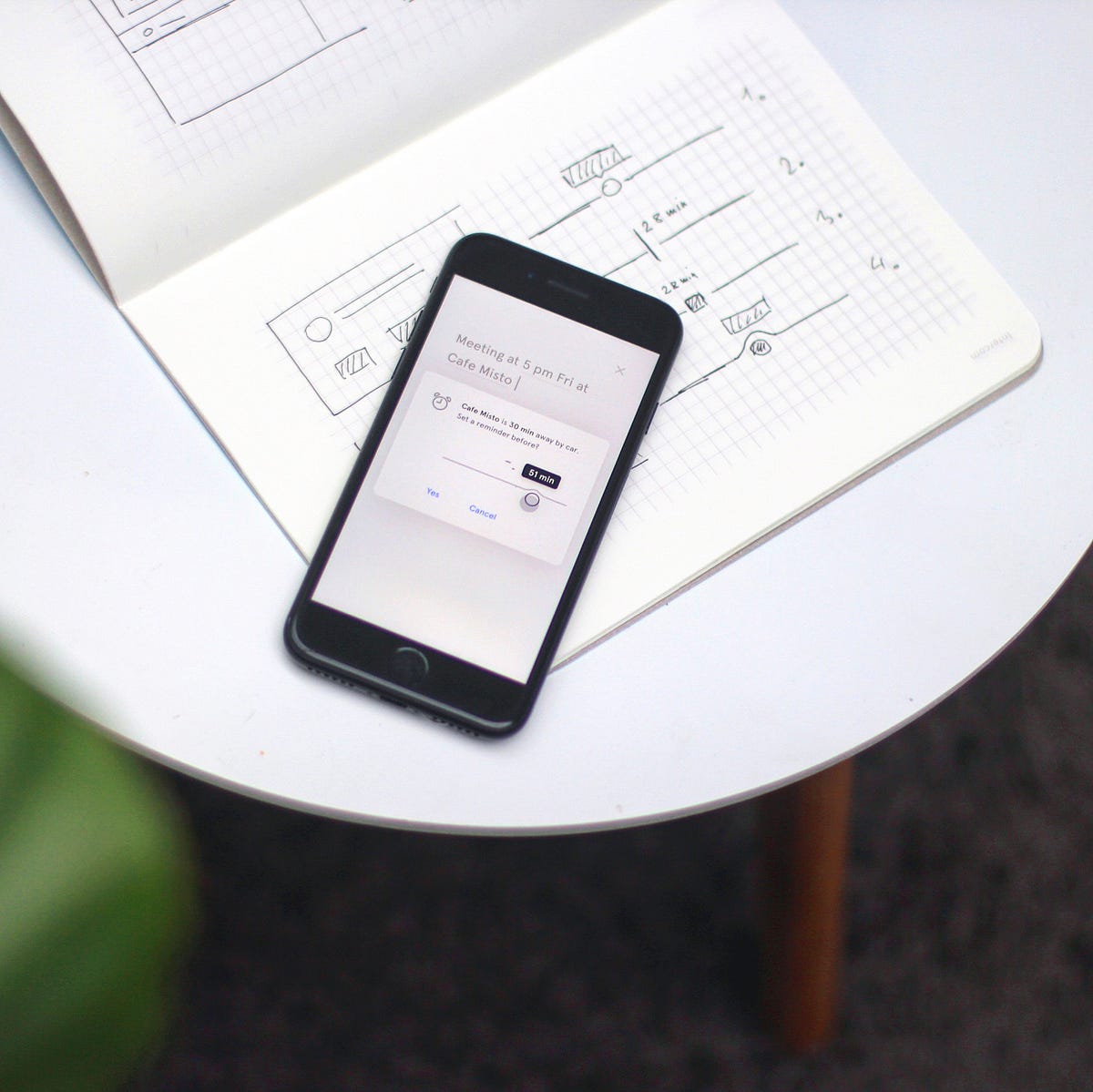
Designing in static canvas makes designers overlook the most important part of UX — Delightful experiences happen in time.Furthermore, UI design is adopting advanced motion design techniques. Fluent, fluid, or material, call it how you want. All big players are already vitally using motion in their design systems, especially when it comes to micro interactions.Micro interactions are subtle moments centered around accomplishing a single task. Today we are going to share lessons to take your design skills to the next level.Use storyboard to design user flowsAvoid being stuck on static screen. Storyboards are great way to design user flow. You can follow when delivering a sequence of screens, think about fluidity in which user experience happens, sketch high fidelity storyboards focused on small moments of interaction.What states the UI element has and what happens between its change? It keeps animation in interface subtle and purposeful. These effects can increase understanding and enjoyment.Memorize these 8 places and where to use it.The rule of thumb says — When a micro interaction doesn’t add a value, it shouldn’t be there.Excessive animation can make people feel disconnected or distracted. These little moments can increase understanding and enjoyment, but you cannot design somebody’s experience. You can optimise for the best experience.Use micro interactionVisual aid between viewsEnhance emotional responseHints what will happen when user complete actionsHierarchical relationships between elementsVisual distractionHighlight ChangesVisualize InputEnhance the sense of direct manipulationInteraction for changing view providing a sense of information hierarchy (by Leo Zakour https://dribbble.com/shots/2247219-Map-Directions)Give user hint what happens (by Jakub Antalík https://dribbble.com/shots/3949985-Cards-interactions)Jump into After EffectsBe on the top of “best tool discussion”. Principle, Flinto, Invision studio, After Effects… each tool has its own pros and cons. As an expert you need to master each one and then pick which one suits your job the best. After effects offers most advanced controls to design high fidelity interactions, and it has certainly a place in the design workflow. But remember — keep it real, somebody will need to code it.Tip: try to inspect source files of other designers to understand and learn faster.Be on the top of “best tool discussion”. Principle, Flinto, Invision Studio, After Effects… each tool has its own pros and cons.Use Motion blur and Motion stretchSometimes too fast animation can appear laggy on the display. Use 60 FPS rate to make motion appear smoother. If it doesn’t qualify to use good ol’ animation techniques — use Motion Blur, or manually Stretch the object.Test it, until it “feels right”Use the physics, lighting, speed and velocity to achieve most realistic results. When designing use principles from real world, so people can relate and understand virtual objects they interact. If you swipe up to pull out detail card, you should be able to dismiss it with revert movement.Use consistent animation across the whole interface. Always test the motion in the interface to make sure it works well. Still not enough? If you are eager to go deeper into micro-interaction design, we have prepared for you a UI Motion Kit for After Effects.Thanks for the 50 clap 👏🏻 if you enjoyed this article. This will tell us to write more on this topic! Also let us know your thoughts in the comments.Slavo Glinsky — AI Product designer at CEAiJakub Antalik — Product designer at Frame.io5 Pro Tips For Better Micro Interaction Design That You Can Benefit From Starting Today was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

A Delightfully Tactile Stop-Motion Music Video Pieces Together 300 Ceramic Tiles
For three months, Julia Fernandez would spend the hours between 8 a.m. and noon waiting for the right light to filter into her Brooklyn studio. Once the shared space was properly lit, she would swap out a grid of 12 ceramic tiles and take overhead photos that would eventually be pieced together into the charming stop-motion animation, “Dirt.”
The music video for an acoustic song by Los Angeles-based Emory, Fernandez’s film cycles through 300 tiles that reveal a small rabbit hopping across the frame, children running, and a spindly, line-drawn flower blooming and wilting. Each carved character is set within the grainy patchwork, which highlights the medium’s particularities through irregular edges and differences in the glazes. Combined with the physical manipulations required of stop-motion, the ceramic animation is a poetic ode to an unlikely pairing of tactile media.
In a conversation with It’s Nice That, Fernandez shares that she first melded the two after etching a small cup that doubled as a zoetrope. Also featuring a rabbit and a flower, this playful compilation is a clear precursor to the techniques and characters that shine in “Dirt.” “Seeing a material that’s supposed to be still and permanent begin to move felt like magic, like I had cracked some code in reality to create movement that should otherwise be impossible,” she said.
Watch more of the artist’s ceramic animations on Instagram.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article A Delightfully Tactile Stop-Motion Music Video Pieces Together 300 Ceramic Tiles appeared first on Colossal.

Illo mixes science with motion design to get viewers engaged in the climate crisis
The studio uses four distinct styles to illustrate climate crisis solutions for The Nature Conservancy.

DESIGN DIGEST 46
News of the week about design, products and toolsHIGHLIGHT— Apple updates MacBook Pro.— World Emoji Day.Apple Leadership— Adobe to Launch Photoshop for iPad.ARTICLES— Design tools stack.— Why touchscreens in cars don’t work.WATCH— Zaha Hadid architects releases video of King Abdullah Petroleum Studies & Research Centre:https://medium.com/media/6afd023dfa5469f6b74278e63719ae4f/hrefTOOLS & RESOURCES— Unsplash API.— Tools for sharing beautiful images of your source code.GET INSPIREDUI Motion kitSocial Media App AnimationOak Meditation App InteractionSplitiOS Icons Morphing Part 2Lyft — AirportFollow us on Twitter, Facebook, Instagram, Dribbble and rivercity.ioDESIGN DIGEST 46 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

The Importance of Side Hustle
Digital Design CollectionWhy, how and what I gain of doing side-projectsThe side projects have been playing an essential role in my career in design. The sheer interest of nuanced idea has significance to my side projects that I have been doing for a long time.WHYIn 2015, I was working with a food-tech startup. I was responsible for user experience design and user interface design. Nowadays, it is called the Product Designer. Initially, it was quite challenging to cope up with the various responsibilities. My work mostly jumped off between research, communication and design. A couple of months passed, and I settled with startup chaos of uncertainty. I was so busy with the daily chores that I did not realise that I was gradually moving towards the comfort zone trap.Comfort zone is a culprit to personal growth. A Bliss state of mind that ignores the fact of self-improvement.I realised that when I was always in touch with fantastic design on various platforms. Well, one thing was clear; my work was average. The realisation was excellent, but how should I start? What should I do to improve my skills? Which skill do I need to improve?Side projects work best when they live at the interaction of “Things you enjoy” and “Things that help you practice a marketable skill.” — Julie ZhuoI have an immense interest in interaction design. It is the closest way I can get to interact with people to understand their needs, behaviour, problems.A CASUAL STARTI worked for a startup, so time availability is uncertain. Whenever I got time, I picked side project — most of the work I had done during the night.IDEA 1Give Life to IllutrationsIn 2016, I received a Dribbble invite and I hooked by the platform. I saw amazing illustration works on the platform and I decided to give them life by animating in after effects. I utilised the “Rebound” feature of Dribbble to add my creativity to existing illustrations and gave credit to original artists.I used Illustrator and After Effects to breakdown the animation in parts, and later add animation.Missing Summer AnimationLEFT — ORIGINAL (Lana Marandina) RIGHT — ANIMATED Dribbble LinkANIMATION BREAKDOWNGoodbye Summer AnimationLEFT — ORIGINAL (Nutsa Avaliani) RIGHT — ANIMATED Dribbble LinkANIMATION BREAKDOWNSummer DaysLEFT — ORIGINAL (Rahul Menon) RIGHT — ANIMATED Dribbble LinkAlfred HitchcockLEFT — ORIGINAL (MUTI) RIGHT — ANIMATED Dribbble LinkDay & Night — Don’t StareLEFT — ORIGINAL (Varun Kumar) RIGHT — ANIMATED Dribbble LinkEarly morningLEFT — ORIGINAL (Ksenia Shokorova) RIGHT — ANIMATED Dribbble LinkJumping Cat AnimationLEFT — ORIGINAL (Sandor) RIGHT — ANIMATED Dribbble LinkDribbble LinkIDEA 2What if I draw an illustration?When you start something, you found new ways to keep the momentum going. Due to rebounded work, I got some confidence to design and animate my own illustration.I took inspiration from Unsplash and drew a couple of illustrations using Illustrator and animate.Sneakers & SheCoffee, Book & SheLight, Shadow & SwimmingCoffee & BookShe is gazing!IDEA 4Visualised and DigitisedInsipiration could be from movie or pop art.LighthouseInception IsometricChristopher Nolan’s Inception through Isometric Style. Scene 528 491, because I want to use gravity as the main element to present the structures. Upside down!IDEA 3IllusionI inspired by Apple Health — Activity Ad and thought of creating the illutionary 3D effect. It is called 2.5D animation by the way!https://www.youtube.com/watch?v=EQIyuDDWiHc2.5D AnimationHOLD ON FOR A GOODI bagged 2–3 freelance projects and suddenly after a series of mix distracted motion design work, I had to stop doing side-projects. I got busy with a diverse product idea for startups and organisations. During that time I realised two things.First, the mixed motion design work certainly helped me a lot to add value to the client product. I opened up more to think beyond conventional thought process.Second, Interaction Design, a skill I need to focus and improve a lot. I had struggled to transform creative thought digitally.ANOTHER ATTEMPT AND DISCOVERYA few months later, I picked side-projects again and designed a random interaction without any firm plan.I tried a couple of interaction design tools; one of them got my attention was Principle for Mac. I have been using this tool to make rapid-prototype.Check out this article to know my workflow.How to Supercharge Interactive Prototype WorkflowStill AwayConsistency, one of the critical factors to outpace any skill, and it was missing. I was doing everything in bit and pieces, and so I couldn’t focus consistently on one expertise at a time.The reality is it’s been a while since I had done side-projects. Was it because of a lack of motivation? No, It was not. My system was wrong, and I barely set up a routine that automates my brain to do the task.I discovered this from a widely popular book such as Deep Work, Atomic Habits, Steal Like an Artist, and so on. It helped me organise, my routine, increase productivity, boost motivation. I found fascinating insights on routine in the book called Tools of Titans.A CHAPTER ON “CASEY NEISTAT”Do you know Casey Neistat? A YouTuber shoots fun films. We are not talking about his film here by the way. No, not at all.I was more interested in how did he upload a video consecutively for 534 days? The answer is his daily routine.Casey’s Daily ScheduleA simple rule here is consistency. That’s how you can become a YouTube sensational star.I got the gist. I decided to utilise a small fraction of my daily routine.WHENMorning, 3–4 hours a day for a repetitive task for at least 4–5 weeks. Mostly before I start my day job work.WHATI decided to design various interactive landing page website. Most important here is to start. Here are some thoughts from the Steal Like an Artist.Book Steal Like an ArtistHOWTools — Sketch, Principle and After EffectsVague Method — Took some inspiration from different platforms, noted down the idea on the previous day, conceptualise or visualise. Sometimes it is just straight from the imagination.WEEK 1WEEK 2Apart from Landing Page, I randomly designed micro-interactions in after effects.WEEK 3WEEK 4WEEK 5WEEK 6ACHIEVEMENT UNLOCKEDIn March’19, I got a full-time Interaction Design job but side-project hustle went on…WHAT DID I GAIN DOING SIDE PROJECTS?To get out of the comfort zoneLearn new skillImprove existing skillRelive stressBoost confidenceCreativityCommunity build-upPersonal timeThank you for your ❤️ Love 👏 Support 💬 Comment30/03/2020 — Behance’s Insight30/03/2020 — Dribbble’s InsightCONCLUDE“All the benefits in life come from compound interest — relationship, money, habits — anything of importance.”— Naval Ravikant“You can’t connect the dots looking forward, you can only connect them looking backwards.”— Steve Jobs“The work you do while you procrastinate is probably the work you should be doing for the rest of your life.”— Jessica Hische“We don’t know where we get our ideas from. What we do know is that we do not get them from our laptops.”— John CleeseSo keep hustling…The Importance of Side Hustle was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Paper Sculptures Encounter Otherworldly Happenings in This Uncanny Animated Short Film
A day like any other takes an unexpected turn for the paper characters of Shotaro Kitada and Hoji Tsuchiya’s new animation. The filmmakers collaborated on a music video for a track called “Prime” from Japanese saxophonist Tamoaki Baba’s 2024 album, Electric Rider.
Constructing a world of paper cutouts and sculptures, Kitada and Tsuchiya worked remotely to make the experimental short film, never meeting in person due to their geographic distance. Tsuchiya would often provide backgrounds by using stop-motion, then Kitada would bring his sculptures to life through live-action techniques. The process required some initial trial and error and eventually came together through improvisation, which the artists liken to a musical jam session.
“My three-dimensional works convey a sense of ‘reality’ that drawings or computer graphics cannot replicate,” Kitada says, “yet they evoke a sense of dissonance due to their awkward movements, unique scale, and homogeneous world.”
Relatable scenes of a gas station, a sheriff on patrol, or a duo playing chess on a bench are met with a tinge of nostalgia and stilted movements, but as the film carries on, people begin disappearing by way of inexplicable phenomena. An enigmatic, high-strung character and a mysterious beverage may have something to do with it.
Filmed digitally, the video was transferred to film to enhance the work’s “tactile quality,” Kitada says. In some scenes, we can see a piece of fishing line lifting a limb, while in others, stop-motion allows figures to move on their own.
Get carried away with more projects on Kitada’s website, and see more from Tsuchiya on his site.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article Paper Sculptures Encounter Otherworldly Happenings in This Uncanny Animated Short Film appeared first on Colossal.

Lucy Davidson’s Stop-Motion Animation ‘Baggage’ Travels Through an ‘Insecurity Inspection’
For those of us who have regularly traveled through airports, the process of checking in—and checking bags—always seems undergirded by latent anxiety. What if a suitcase gets routed onto the wrong plane or never arrives? What if it falls open or gets searched? For filmmaker Lucy Davidson, it’s not so much about the luggage as it is about what we stuff inside.
As a recent student of Aardman Academy, which is operated by its Academy Award-winning namesake animation studio, Davidson tapped into not only the universal experiences of travel but a playful exploration of the multiple meanings of “baggage.” In her stop-animation short, aptly titled “Baggage,” we follow a trio of women, who are incidentally also suitcases, heading on a trip.
Davidson’s charming black-and-white narrative leads us on a brief yet powerful voyage through human emotions, especially the spectrum of feelings we associate with self-confidence, past experiences, and relationships. “Three girlfriends check in their baggage at the airport, but one is carrying a little more than the others,” the film’s tagline goes. “As they travel along the conveyor belt to security, can she hide what’s inside?”
This year, Davidson’s animation was an official selection at the SXSW Film & TV Festival and a finalist at the Sydney Film Festival. See more on the film’s website, and discover more of the filmmaker’s work on her site, Vimeo, and Instagram.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article Lucy Davidson’s Stop-Motion Animation ‘Baggage’ Travels Through an ‘Insecurity Inspection’ appeared first on Colossal.

12 Figma plugins you’ll need in 2025
As a team of product designers, Figma and Figma plugins are the bread and butter of our day-to-day.They save time, help take care of the mundane tasks, and add value where it counts. And, with so many plugins out there, it’s hard to know which ones are worth it.We’ve pulled together a few that we actually use and are central to our workflow. These resources have made our work faster and easier, and there’s a good chance they can do the same for you.Here’s a list of few:1. AidenticAidentic is an AI design assistant that helps make your interfaces more usable.It looks over your mockups and suggests tweaks for things like text, images, fonts, and colors. What’s great is you can apply the changes you like straight to your design with a single click.2. Slide UISlide UI is a massive UI/UX block database with over 10,000 ready-to-use blocks that help speed up your design process.Instead of starting from scratch, you can simply search for the blocks you need — like a nav bar or a hero section — drag them onto your artboard, and customize them to fit your style.It’s faster than building components and more flexible than using full templates, giving you the best of both worlds.3. Figma resources by Vijay VermaVijay Verma’s collection of Figma resources is a must-see for designers looking to level up their workflow. It has some thoughtfully crafted plugins that solve real design challenge. Whether you need to organise, optimise, or add polish, there’s something here to make your work easier.4. InimaInima lets you turn your Figma prototypes into animated files like GIFs, APNGs, or keyframes. It offers more animation control than Figma’s ‘smart animate.’Just set up your prototype, hit “render” in the plugin, and download the animation in your preferred format. Simple and effective for adding motion to your designs.5. Web to FigmaWeb to Figma allows you to import full webpages or specific components straight into Figma. Use the plugin to grab a webpage by entering a URL, or the Chrome extension to capture elements from any site. It’s great for creating moodboards, collecting design inspiration, or collaborating with developers by comparing live sites to your designs.6. Google fontsThe Google Fonts plugin makes it easy to browse and add fonts directly to your Figma text nodes. You can quickly explore the full range of Google Fonts and save your favorites, with all variants available for instant use.7. Ghost UX Writer by ZetaGhost UXWriter is a plugin from Zeta designed to simplify UX copywriting for designers, writers, and developers. It lets you quickly insert or copy pre-written UX copy directly into your designs, with options to adjust tone — from plain to playful.8. Random PickerRandom Picker is a versatile Figma plugin that allows you to randomly select a specified percentage of layers or objects within your design. The plugin will instantly highlight the randomly selected layers.9. Stark — Contrast & accessibility checkerStark Suite is an all-in-one tool that makes accessibility easier for designers and developers. It has features like contrast checking, alt-text suggestions, vision simulator (for people with different kinds of vision), and typography analysis.It’ll help you catch and fix accessibility issues before they become problems.10. Style ReplacerFind and replace a style with another in your components.Style Replacer will help you quickly replace a style with another in your components. Instead of manually updating each instance, it allows you to replace styles efficiently and consistently.11. SimilayerSimilayer enhances Figma’s ‘Select all with…’ feature by giving you more control. It lets you select layers based on a range of properties, making it easy to fine-tune your selection process. You can even select within multiple layers to narrow down elements by specific values, streamlining tasks that would otherwise take time.12. OverlordOverlord makes it easy to transfer vector shapes from Figma to Adobe After Effects with just one click. It’s a handy tool for anyone working on motion graphics, helping you skip the hassle of exporting files.Check out these 2 articles for more Figma plugins:7 helpful Figma resources you need as a designer (Jan — April 2024)Top 9 Figma plugins you can’t miss in 2024Designing smarter, not harderThis is just the start — there are plenty more tools out there to help you design smarter. Keep exploring and testing new ones to see what fits your workflow best. And make sure to try out the plugins we’ve highlighted — you might find something that really changes the game for you.12 Figma plugins you’ll need in 2025 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Drawing from the everyday, Raj Jeshang creates serene and charming still animations
Specialising in motion graphics, 3D art, video editing and kinetic typography, the New York-based animator is making waves with his colourful creations.

The Acceptance of Chaos Whirls Through Maria Tomazou’s ‘The Tornado Outside’
Anna’s next-door neighbor is a tornado. Constantly at odds with her surroundings, the young woman shields herself from chaos by staying inside, fussing over small details like the placement of books on shelves and adjusting crooked picture frames on the wall.
One day, strong winds leave Anna’s house askew, forcing her to venture just outside the front door. When the powerful vortex pulls both Anna and her keys into its mayhem, she must confront the reality of unpredictability.
“The Tornado Outside” is the creation of animation director Maria Tomazou, alongside a production team at the National Film and Television School in England. The award-winning short film came to life through stop-motion over the course of a year. According to Tomazou, nearly all elements in the film were animated while suspended in the air with rigs.
Watch “The Tornado Outside” on Vimeo now, and visit Tomazou’s website to explore more work. For behind-the-scenes clips, follow her on Instagram.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article The Acceptance of Chaos Whirls Through Maria Tomazou’s ‘The Tornado Outside’ appeared first on Colossal.

‘Return to Hairy Hill’ Hauntingly Renders Family Lore in Black-and-White Animation
In an isolated home in the tiny, prairie hamlet of Hairy Hill, Alberta, a young girl named Ethel lives with her three younger siblings. She carries the burden of caregiver as the children navigate a dysfunctional relationship with their mother, who cryptically transforms into a bird and flies away. Ethel is then faced with sustaining their livelihood on her own.
Director Daniel Gies co-wrote “Return to Hairy Hill” with Emily Paige, with whom he also co-founded Montréal-based studio E.D. Films. The short is based on the true story of a woman named Marie-Anne Ethel Garnier—Gies’s grandmother—who was born in Hairy Hill in 1940.
Rendered in black-and-white, otherworldly paper figures traverse a dreamlike landscape at the foot of a mountain range as winter approaches.
“Paper was always a key element used throughout the story to convey an impermanence and fragility of the human characters that contrasts with the organic, painterly animals and environments,” the studio says. Gies and Paige achieved the analog effect by using three-dimensional computer graphics to create the impression of stop-motion puppets.
The studio describes the project as “a haunting and deeply personal tribute to family folklore,” drawing on stories of what it’s like to live in remote and often harsh environments. As Ethel watches her siblings transmogrify into woodland creatures, she must carefully consider whether she will join them in her own metamorphosis or defy fate and venture into an entirely new life.
Real paper puppets served as models for the evocative characters, and the effects of light and shadow emphasize the fraught relationship between the known and unknown. Enmeshing a variety of styles, the animation includes three-dimensional painterly forests, sculptural details, and classic, two-dimensional techniques.
Check out E.D. Films’ website for a behind-the-scenes look at the process, and follow the studio on Vimeo.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article ‘Return to Hairy Hill’ Hauntingly Renders Family Lore in Black-and-White Animation appeared first on Colossal.

Best Animated Logo Designs for Your Inspiration
Your logo is the first touch point with the outside world. People who like your brand logo design will be more open to everything it has behind it.Dribbble is the SourceProfessional animated logos require sophisticated design skills, knowledge of graphic design theory, and handy application. Any graphic or motion designer who has the skills to work as a graphic editor may create a logo, but it takes more than ten years to fully master all aspects of this craft and make things for the ultimate logo inspiration of others. Here’s the list of the most incredible animated logos created by various designers and handpicked by the Explain Ninja team that specializes in animation design to get inspired by:Fireart GamesHello WorldInsstaEverwillInsstaAn inspiration logo is a small part of creating a company’s corporate identity, but it’s important to know that a logo or trademark is its centerpiece. And we all know that this is the part of the corporate identity that the audience most often remembers from the start. So, how to make an animated logo is how to make your users fall in love with your company at first sight.How to make an animated logo?Many services will help you create your best animated logos alongside professional artists from a top animation design company or video production studios like Explain Ninja. Nevertheless, you may find the top solutions on your own:Introduce your brand, channel, or business with a spectacular logo animation! The flexible tools built into the platform will allow you to create a logo animation that will be in tune with your brand’s corporate identity in just a few minutes and online.1. CanvaGet started with Canva. First, open Canva and go to the Animated Logos section to access a library of professional templates to inspire or use as a base for your own designs.2. Adobe SparkBeautiful typography to create lots of logo animations Adobe family tool; Directly share it on YouTube3. Design Free LogoVarious styles of logo animation are available here. Feel free to choose from 1000 3D logo animations for you to create famous business logos and more.4. PixTellerPixTeller allows you to create various logo animation styles with more than 100000+ shapes and 130+ fonts to choose from.Futuristic LogoIf you want to make an exciting animation, these solutions will come in handy for the best logos design in 2D effect or 3D animation. Also, we hope that by now you’ve decided on the professional animation design of any type for your products from a reliable graphic design team.ConclusionAlongside inspirational logos, creative designers may produce beautiful animated explainer videos of any type to promote your business online. Designers are full of inspiration logo design ideas, making the identity more attractive and helping the client become more successful. The animation technique is suitable for every industry.Any graphic or motion designer who has the skills to work in a graphical editor may create a logo. Still, it takes more time to fully master all aspects of this craft and make things for the ultimate logotype inspiration for the others. A little spark to your project will add individuality. By viewing our logos inspiration list it will be easier to decide on the style and distinguish your product from the mass of the same competitors. Feel free to have it a try.Best Animated Logo Designs for Your Inspiration was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

‘Au 8ème Jour,’ an Award-Winning Animated Short Film, Weaves a Cautionary Tale
“It took seven days to create the world; it only took one to disrupt its balance,” says the tagline for an award-winning animation by a team of students in France. “Au 8ème Jour,” which translates to “On the 8th Day” in French, uses CG, or computer-generated animation techniques to create a three-dimensional world in a stop-motion style.
A multitude of vibrant animals and landscapes appear sewn from fabric in the film’s otherworldly realm, each tethered to a single piece of yarn that connects it to a kind of central energy force—a vibrant, tightly-wrapped skein in the sky. But when mysteriously dark tendrils of black fiber begin to leech into this idyllic world, families and herds must run for their lives.
What’s causing the change—and what the black threads eventually cause—seems beyond imagining. Yet the fantastical situation is not so distant from something familiar right here at home.
The United Nations now concedes that its Paris Climate Agreement goal—limiting global temperature rise, due to greenhouse gas emissions, to 1.5 degrees Celsius above “pre-industrial” levels—is not possible. The science-backed goal was established in 2015 to limit the harms of rising temperatures around the world. Though set in an imaginary world, “Au 8ème Jour” is a beautiful, stark, and poignant reminder of what’s at stake right here on Earth.
“Au 8ème Jour” was created by a team of 5th-year students at Piktura in Roubaix, France, a school focused on animation, illustration, and video game design. The work of Agathe Sénéchal, Flavie Carin, Elise Debruyne, Alicia Massez, and Théo Duhautois, the film has been selected for more than 250 awards. And it’s won 60, including Best Animated Short at both the Bend Film Festival and Santa Barbara International Film Festival last year.
See more from Piktura on Vimeo, and head to the end of this article to glimpse the meticulous behind-the-scenes digital process.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article ‘Au 8ème Jour,’ an Award-Winning Animated Short Film, Weaves a Cautionary Tale appeared first on Colossal.

Tendril, a Canadian creative studio shared their stunning campaigns for VIZIO
Tendril, a Canadian creative studio shared their stunning campaigns for VIZIO
AoiroStudioJul 23, 2019
Our good pals from Tendril is a design-driven animation, VFX and digital innovation studio based in Toronto, Canada. We have featured their work before on ABDZ and it's always a nice surprise when they are sharing new work with us. Their latest awesomeness they shared is Tendril's production partners collaboration with Psyop & PARTNER, an agency behind the marketing efforts for VIZIO. Tendril was invited to design and create two films showcasing the key features and benefits of
VIZIOʼs P-Series X Quantum and Dolby Atmos product lines. Give them a look especially with sound, it's quite amazing.
In their words
VIZIO's products have a beautifully crisp, minimalist aesthetic, yet at the same time are engineered to provide mind-bending sensory immersion. This elegant duality provided us with the emotional soul of these films -- an almost psychedelic audiovisual tableau set against a perfect backdrop of slate and chrome. - Chris
Bahry (Creative Director / Tendril Co-founder)
More Links
Studio Site
Behance
Instagram
Motion Design & Advertising
VIZIO P-Series X Quantum
In the case of PX Quantum, we found the inspiration we were looking for in the underlying technology. The panels contain billions of nanometre size semiconductor particles called quantum dots that have some very interesting optical and electronic properties. We imagined these particles activated and illuminated by light, congealing and swirling together to form images on the surface of the display.
Work by Tendril
VIZIO Dolby Atmost
For Atmos, the key creative challenge was to find a unique and beautiful way to visualize sound propagating through space. The speakers within the Atmos system are designed to reflect and focus sound to maximize sensory immersion. At an early stage, we imagined that the environment might be largely invisible, and revealed only when pulses of sound passed over its surfaces. We experimented with vibrating strings and strands flowing through and wrapping surfaces in space.
Work by Tendril
Learn more about Tendril

Reviewed: New Logo and Identity for Big Brothers Big Sisters by Barkley
“Big B, Little B”
Established in 1904, Big Brothers Big Sisters is a non-profit organization that helps children realize their potential and build their futures through mentoring relationships. The largest donor- and volunteer-supported mentoring network in the U.S., Big Brothers Big Sisters makes monitored matches between adult volunteers ("Bigs") and children ("Littles"), ages 6 through 18, to develop positive relationships. With 270 affiliates in all 50 states, the organization has served nearly 2 million children. This month, Big Brothers Big Sisters introduced a new identity designed by Kansas City, MO-based Barkley.
A one-page site with the new look can be found here.
In collaboration with Barkley, the firm managing the brand transformation, Big Brothers Big Sisters of America has embraced a new logo, new colors and new messaging. Months of research showed that the legacy brand was not connecting with younger, prospective mentors ("Bigs") or adequately conveying the urgency of the organizations mission. Rallying behind the newly-developed red thread, or core belief of the brand, "Together, We Are Defenders of Potential", the organization has left its logo and prominent purple behind.Big Brothers Big Sisters press release
Your browser does not support the video tag.
Logo introduction.
Replacing the former logo (two figures holding hands) is a powerful and bold capital "B". The new logo, designed by Barkley with input from the Big Brothers Big Sisters affiliate network, key stakeholders, and Littles, is a symbol of the powerful relationships between Bigs and Littles. The little "b," which symbolizes the Little, is the at the center of the mark, and the green lines that complete the capital "B" symbolize the Big, who empowers the Little's potential.Big Brothers Big Sisters press release
Logo.
The old logo was, unfortunately, visually not good, at all. Conceptually, sure, it showed a big human sprite and a little human sprite holding hands, making it clear that it was about bringing the two together. As a recruiting element it wasn't very inspirational. The new logo is undoubtedly more contemporary and vibrant with the clear intention to appeal to a new, younger generation of big brothers and big sisters and make the organization look more in tune with them. Conceptually, I like that they built a lowercase "b" and an uppercase "B" into a single monogram and how the striking new brand green helps point out that combination. I wish the execution of the monogram had been done better -- the innermost curve sends shivers down my spine. I know most or none of the people that matter -- the big and little brothers and sisters -- will be preoccupied with it or be deterred by it but that's why there is a blog where the rest of us can worry about stuff like this. My eye immediately goes to the tight, squat curves in the two letters and becomes a distraction that I can't shake. In general, in all the concentric lines, the way the curves meet the straight lines is not handled as well as it should have been. The wordmark is okay; I like that it's not a regular sans serif but something with a little more personality and peculiarity that does complement the monogram well.
Instead of purple, the brand has pivoted to black, white and electric green. Full of energy and strength, the new branding is laser-focused on recruiting new Bigs--especially young adult men, who the organization urgently needs. This color approach, along with open-license fonts, is cost-effective for the over 270 local affiliates nationwide who activate this brand. The pattern, composed of cropped areas of the logo, is reminiscent of overhead views of the communities BBBS serves. From city blocks to rural areas, everyone impacted by Big Brothers Big Sisters was purposefully integrated into the design.Big Brothers Big Sisters press release
Identity elements.
Pattern.
Pattern animation.
The pattern is an interesting element to add to the identity. I think it does a good job in conveying the idea of connection and sort of weaving a community but I wonder if it's too visually aggressive? Like maybe it tries much harder to make the organization look more exciting than nurturing. But maybe I'm reading too much into it. I do like how the pattern looks, I'm just not sure it's right for the organization. I also like better when the pattern pieces are used big as in the messaging animations below but, again, maybe they come on too in-your-face with the quick cuts and color shifts where they could probably do it in a less drastic way.
Messaging animations.
Stationery.
Posters.
In application there is a heavy use of the condensed sans serif in large font sizes that is very loud and overpowers both the photography and messaging it's trying to spell out. The posters above are like five people talking to you at the same time... in different languages. There is big patterns, tiny patterns; tightly-spaced type, loosely-spaced type; monotone photos, duotone photos; big type, tiny type; etc., etc. It's one or four too many approaches.
Skateboard.
Beanie.
Cap.
T-shirt.
Manifesto.
Overall, there is a good direction set in motion with this redesign in making the organization feel younger and more vibrant but I think they took it one step too far in trying too make it too much of an urban lifestyle brand instead of building on the strength and gravitas of an organization with 100 years worth of history. There is potential here, it just needs to be defended from trying too hard.

Noted: New Logo and Identity for UTA done In-house
“Hidden Talent”
(Est. 1991) "Leading global talent and entertainment company UTA represents many of the most acclaimed figures across film, television, news, music, sports, speakers, theater, fine art, literature, video games, podcasts and other social and digital content. A passionate advocate for artists, creators and innovators, the company also is recognized in the areas of film finance and packaging, branding, licensing and endorsements. UTA is known for its dedicated digital media group helping clients--from A-list talent to Fortune 500 companies--capitalize on a rapidly changing entertainment, media and business landscape. The company's worldwide presence includes its Los Angeles headquarters and offices in New York, London, Nashville, Miami and Malmö, Sweden."
Design by
In-houseMotion graphics: (Berlin, Germany)
Related links
UTA press release2011 Brand New post
Relevant quoteThe rebrand followed a repositioning of the company that focused on its signature ability to unite ideas, opportunities, and talent. Since the last rebrand in 2011, UTA has grown from a company of 300 employees to over 1,200 employees working in six offices around the world. It has also greatly expanded its areas of representation and it has diversified across many non-core verticals and business segments.The new identity signals this shift by turning the flat canvas of the previous mark into a multidimensional, interactive space. As a company that operates deeply within media markets, the identity features an extensive motion graphics component developed in partnership with Berlin-based creative company, Colors And The Kids. Taken together, the visual identity system is better positioned to represent a global, multifaceted talent and entertainment company.
Images (opinion after)
Logo evolution.
Logo.
"Geometry system" animations. Logo animation at the end.
Frame-only version of the logo.
Typography.
Stationery.
New hire starter kit.
Event invitations.
Online presence.
Wild postings.
Event presence.
Swag.
Opinion
The old logo was fairly weird and not in a good way. The lowercase letters were oddly ligatured and then rendered in a non-convincing brush effect. The identity around it was sort of okay though. The new logo, regardless of what the “logo evolution” GIF is attempting to do, has no relation to the old logo and, on its own, is as weird-not-in-a-good-way as the old logo was. The holding shape, which looks like a deformed hexagon is strange and that’s mostly due because the 3D geometry shading isn’t clear at all. The typography inside looks like an airline logo and there is no clear (or even unclear) message about what the company is based on the type or even the shape — it’s just stuff. The logo can also lose the shading and instead use a thick stroke around the shape, which is even more ambiguous. Then there are the graphics and animations which are cool on their own but I have no idea what they are doing here other than decoration for decoration’s sake. The identity then sort of, maybe, starts to get interesting in the layouts with some decent typography but in the end it tries to be too cool without being able to really pull it off. Overall, this feels very confused as to what it is, who it’s representing, or what message it wants to convey.

Reviewed: New Logo and Identity for Event Cinemas by Landor
“Turn of Events”
Dating back to 1910 in the silent era of movies, Event Cinemas, under different names over the course of 109 years, is the largest movie theater company in Australia and New Zealand with over 140 cinema complexes. Evolving through different mergers and ownership changes, Event Cinemas counts with over 3,000 employees and aside from operating traditional movie theaters offers special "experiences": Gold Class, featuring lounge access and full dinner service; Boutique, set in smaller theaters and themed in unique ways; 4DX, which has those seats that shake and a set-up that dispenses scents, wind, and even mist; V-Max, which features larger screens; and Junior, a tricked-out theater experience for kids 8 and under with a little playground inside the theater and bean bags to sit on. Recently, Event Cinemas introduced a new identity designed by the Sydney, Australia office of Landor.
More than ever, people need a reason to switch off from the chaos of their day-to-day lives; from social media to emails, news to politics. Event gives you an escape from the 'real world'.With a different world behind every door, people can immerse themselves in new experiences, from the luxury of Gold Class or the epicness of 4DX, to the fun of Junior.The challenge was to create a brand to match these experiences. It needed multiple dimensions but a single DNA.Landor project page
Logo.
Logo animation.
The old logo was a little extreme with its large "V" extending above and beyond the rest of the letters, creating a very awkward wordmark that I can't imagine was ever easy to use or place into layouts. The new logo simply trims the "V" to its correct height and maintains the way it interacts with the two "E"s that flank it -- which wasn't great then and isn't great now but at least the whole composition demands less attention. Perhaps some additional tweaks could have been done but also perhaps those additional tweaks were off the table with the client wanting to keep a strong connection with the existing logo.
We started by creating an overarching black and white masterbrand. This forms the brand DNA, and allows the multitude of content to stand out.The visual language was inspired by the prominent Event 'V', feeding into a suite of 2D patterns, immersive motion sculptures and cinema-inspired typography.All brand elements are remixed to take on the characteristics of the different worlds, united by a simple logo ticker.Landor project page
Typography.
Your browser does not support the video tag.
Mastebrand patterns and sculpture videos.
Masterbrand 3D sculptures.
Masterbrand patterns.
The identity then introduces a series of patterns and 3D "sculptures" in black and white, stemming from the shape of the "V", that expand the visual language along with a condensed sans serif to contrast with the extended structure of the logo. Both patterns and motion sculptures are fun to look at but I wonder if they are a little too trippy and abstract for a movie theater? In the U.S. the answer would be yes but it's most likely a different story in Australia. The different weights of the typeface are used for each of the sub-brands (which are the different experiences offered by Event Cinemas).
Sub-brands.
Sub-brand identities.
The identity then expands into more colorful worlds for the experiences, with each having distinct look-and-feels, starting with their sub-brand logos, ranging from the boldness and loudness of V-Max to the more glamorous Gold Class to the playful Junior. All experiences share the same category of assets -- idents, patterns, and 3D sculptures -- so are able to communicate equally across mediums but with each one efficiently targeting the different demographics.
Sub-brand logo animations.
Social media posts by sub-brand.
Sub-brand 3D sculptures.
Sub-brand patterns.
Posters.
Wild postings.
I really like this approach to posters and ads where the movie posters are framed inside Event-branded backgrounds that are modulated to match the movie they are promoting. I also really question whether this approach will see the light of day? If yes, hats off.
Ad.
Apple Watch Wallet.
Interior render.
Shirt.
3D glasses.
Identity introduction video -- each experience has its own segment within the video. Motion graphics by Never Sit Still and sound design by Smith & Western
I keep getting a sense that this is all too cool for a movie theater company but that is probably because the bar is set so low in the U.S., with the mega chains of AMC and Regal often having very mundane and forgettable graphics, but I guess people in other parts of the world can have nice things. Overall, this is very nicely done and expanded across experiences in a way that has a little bit of Hollywood-esque bravado delivered in a more sophisticated way.

Reviewed: New Logo and Identity for Club Athletico Paranaense by Oz
“Rock you like a Hurricane”
Founded in 1924, Club Athletico Paranaense is a Brazilian football team from Curitiba in Paraná that currently plays in Campeonato Brasileiro Série A, the country's top league. Nicknamed Furacão ("Hurricane" in English), it is not the winningest team in Brazil and has only won one league championship in 2001 but it did win 2018's Copa Sudamericana, the second-most prestigious club competition in South American football. In December, the team introduced a new identity designed by São Paulo, Brazil-based Oz.
Logo evolution.
The new brand carries not only the history of the club, but all its differentials and aspirations for the future, resulting in a unique brand, unlike anything in Brazilian football currently.We are looking for a design whose simplicity allows it to be reproduced from memory by any fan, unlike most traditional shields. This minimalism and graphic synthesis - eliminating unnecessary visual adornments - is a striking feature of international contemporary design.Brand microsite (Google-translated)
Logo concept. Translation: Hurricane, the 4 winds, letter F, shield, growth, diagonals of the Parana flag.
Logo construction. Translation: Innovation, rebelliousness, enthusiasm, ambition.
Logo.
The old logo was like many other soccer logos where the monogram could have been any other letter combination and the stripes any other color combination and it wouldn't make a difference. Also that "C" was almost inexistent being so closely placed to the "A". The new logo takes a more contemporary approach and breaks away from baroque lettering and circular badges to introduce a relatively more minimalist visual device that starts off in the shape of a shield but then breaks away by extending the lines upwards for a rare asymmetric design. It looks more like a wing than a hurricane but, in the end, it does communicate some kind of extreme motion. I don't love it but I don't hate it either... it's fine. The "CAP" lettering could have been great if they had not added the extra little strokes, which only create visual noise and have no relation to anything else anywhere. The team's name underneath is mostly fine. All three elements together, though, I'm not sure they are the most convincingly cohesive.
Logo animation.
I do dig this animation. Very hurricane-ish.
Logo variations.
Sub-brands.
The sub-brands get oddly corporate and I do get that there is a business side to soccer teams so I'm not entirely knocking it but the custom font looks like a corporate tech company in this context.
Guidelines.
In partnership with Fabio Haag Type, we have developed an exclusive typography for the hurricane. A proprietary typography is a powerful tool in building a solid identity, since all communications will be done in a personalized way.In the case of Athletico Paranaense the importance is even greater. The main expression of identity of a football club is undoubtedly its uniform. The number on the back of the players therefore has a relevant role in the image. In this way it becomes a great differential the numbers have a unique design, different from those of all the opponents with which you will face in the field.Brand microsite (Google-translated)
Custom font. More details here.
There are things I like about the custom font family (like the "a") and things I really dislike (like the "r"). In general though, it's a little awkward, and I keep thinking it's more for a corporation than a soccer team. The numbers are kind of cool. I wish they had instead turned the blackletter of "CAP" and "furacão" into a full font.
Uniforms.
The uniforms look fine. The logo works nicely in the corner and the big stripes are a good extension of the shield. Kind of amazing they insisted on the thin stroke when applying it in real life to the uniform -- the image directly above looks like the plastic material on the lettering got burnt.
"Hurricane", dramatic.
I will typically appreciate any soccer team that breaks away from the classic and traditional approach and this one almost did it in a convincing way but some of the smaller decisions held it from being a runaway hit like Juventus. Overall, it's fine and now different enough but could use a more personality -- pro tip: more of that blackletter.

‘Madeleine’ Chronicles a Poignant Road Trip and a Unique Friendship
A delightful centenarian named Madeleine lives in a senior home in Canada. Full of vim and vigor, she spends her days knitting, chatting, and keeping comfortable in her modest rooms. When she befriends Brazilian-Canadian filmmaker Raquel Sancinetti, 67 years her junior, a beautiful relationship develops.
Sancinetti’s short film, “Madeleine,” emerged from the joyful, thoughtful, and tender weekly conversations the unlikely friends had over five years, along with Sancinetti’s desire to take her older companion on a road trip to the sea. Madeleine’s age—103 when the project began—meant her physical exertions were limited, and despite many attempts to convince her, Madeleine preferred to remain at home.
Sancinetti did have one powerful tool at her disposal, though, to organize another kind of trip—via the imagination. “We frequently discussed going on a road trip, so I decided to bring her out in the only way I could: through animation,” Sancinetti wrote in an editorial to accompany the Op-Docs series by The New York Times. “This short documentary was completed when Madeleine was 107 years old, and I consider myself very fortunate to have known her.”
“Madeleine” combines stop-motion animation and live action recordings in a poignant reflection on friendship, aging, and living life to its fullest. Born thousands of miles apart, their connection illustrates how beautiful—and unexpected—relationships can develop at different times of life. Sancinetti captures her friend’s infectious good humor and self-awareness with playfulness that also doesn’t shy away from the realities of one nearing the end of their life.
The short won several prestigious film festival prizes, including Québec Cinéma’s Prix Iris for Best Animated Short Film and the Canadian Screen Awards’ prize for Best Short Documentary, among others. See more on Vimeo.
“I’m me! The old lady ‘par excellence!'”
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article ‘Madeleine’ Chronicles a Poignant Road Trip and a Unique Friendship appeared first on Colossal.

Made with Studio #66
An inspiration gallery from the InVision Studio creator community.Screen design. Redesigned.A new platform, inspired by the world’s best design teams.Design, prototype & animate — all in one place.https://medium.com/media/098d6288d7e6c07940956b507a9c40ec/hrefSurf Spots App Animation by jonas.workhttps://medium.com/media/edee87a7a272802420e14290cd0cf77e/hrefhttps://medium.com/media/5151da46c07f0f60dcca496d6f77a3d3/hrefhttps://medium.com/media/4ea20757f9c4f2dc4b00129cda3cd725/hrefhttps://medium.com/media/4a8193df750614c86c3643f9423780f7/hrefhttps://medium.com/media/458b041b424775f474d0d1e5ead43b43/hrefBlox Cards by Alex TrueFind a random article on Wikipedia by Dimitris Tsanakas✈https://medium.com/media/7f82d4f8cce58bcddfae79276f26bf3c/hrefhttps://medium.com/media/780dec6f7459ee37496e914dbb76ecbd/hrefMotion Design by Sunil kumarMade with Studio #66 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Stylish Branding and Visual Identity for Casa Cardona
Stylish Branding and Visual Identity for Casa Cardona
abduzeedoMar 05, 2020
Marçal Prats shared another beautiful branding, package design and visual identity project on Behance for Casa Cardona.
Casa Cardona wines are the culmination of an exciting community-born project by a group of friends from the beautiful Cardona Square, Barcelona. The personality of their female founders can be savoured in each of its varieties.
The portraits are the result of a series of lighting experiments focused on illusion and perception, including how to capture depth and motion effects onto two-dimensional surfaces. While the artwork and logotype are genuinely inspired by the 1960s Op-art paintings by Bridget Riley and Victor Vasarely, the choice of Fivo Sans Modern typeface evokes the same period—when Aldo Novarese's Eurostile was widely used.
Visual Identity
Inspiration – Op-art
Input / Output frame

Hope and Love Prevail During a Terrible Historic Era in the Short Film ‘Father’s Letters’
In the early 20th century, Russia underwent a series of drastic and devastating changes. After centuries of imperial rule, the 1917 Russian Revolution put an end to the Romanov dynasty and hailed the start of a new era under the leadership of Vladimir Lenin, head of the Bolshevik Party. This government body eventually became known as the Communist Party, and Russia was dubbed the Union of Soviet Social Republicans, or the U.S.S.R.
In 1927, everything changed again. Lenin died that year, and a new leader maneuvered into power: Joseph Stalin. Fundamentally a dictator, Stalin ruled through terror and used violence and oppressive tactics to instill a government-controlled society. His approach essentially defines totalitarianism, in which the state asserts absolute dominance over every aspect of people’s lives and livelihoods.
In 1937, 10 years into the Stalinist period, the short film “Father’s Letters” opens. Written and directed by Alexey Evstigneev, the animation traces a narrative of correspondence between a real-life father, Professor Vangengheim, and his daughter Eleonora, who he calls Elya.
Vangengheim was a weather forecaster for Stalin, and he headed up the U.S.S.R.’s meteorology department—a role that had great implications for the success of socialist agriculture practices. When a ruinous famine hit between 1932 and 1933, Vangengheim was scapegoated with a claim that he had falsified weather forecasts to sabotage the crops. In January 1934, he was arrested and transported to the remote Solovetsky Islands, near the Arctic Circle.
Eleonora, who lived in Moscow, witnessed nationalist demonstrations and was largely shielded from the knowledge that her father was banished to a remote outpost of the Soviet Gulag. In his letters, written on cigarette-rolling paper, Vangengheim details his “expedition,” describing how he is researching plant life in the Arctic. The real letters were preserved by Eleonora and later published.
The Gulag system was established shortly after the Russian Revolution, and Stalin actively expanded it. It’s estimated that around 18 million people passed through the Gulag, and more than than a quarter did not survive. The film’s emphasis on 1937 marks a particularly terrible time during Stalin’s rule known as the Great Purge, or the Great Terror, of which the sole purpose was eradicating people who disagreed with the fascist dictator’s philosophy.
Those thought to be traitors of the state were arrested, imprisoned, and executed—often without trial—in a wholesale expulsion of people who threatened Communist ideals and Stalin’s absolute power. This included persecuting political rivals, bureaucrats, and intellectuals—because only the state could determine what information, art, or “truths” the public had access to.
Stalin’s secret police, known as the NKVD, officially counted more than 680,000 individuals who were shot between 1937 and 1938, but scholars estimate that the entire number of fatalities during the Great Purge could be double that.
For Evstigneev, this horrific period sets the stage for a poignant tale of love, innocence, and hope as well as a stark reflection of the cruelty of the Gulag. A team of animators and producers worked with the director to create a painterly world that combines hand-drawn pastel elements, a two-dimensional vector-based technique, and stop-motion.
While imprisoned, Vangengheim is forced to work on a portrait of Stalin made of dandelions, however when he damages the tribute, he meets a grisly fate. In real life, his family didn’t learn of his death until nearly two decades later.
In Evstigneev’s film, Elya reads of her father’s “explorations” in the north and is reminded of the life cycle of flowers and their floating seeds, encouraging her to focus on future growth. Find the film on Vimeo.
Do stories and artists like this matter to you? Become a Colossal Member today and support independent arts publishing for as little as $7 per month. The article Hope and Love Prevail During a Terrible Historic Era in the Short Film ‘Father’s Letters’ appeared first on Colossal.

How to get users hooked on your interfaces
Ways to evoke emotion through microinteractions.Alexandrov AlexandrExperience design beyond the interfaceLet’s rewind back to evolutionary biology — humans developed systems through evolution that determine when something in the environment is not “right” to protect against predators. In order to evaluate experiences, the subconscious processes an environment to create a baseline model of expectation, irregular events stand out among an experiential standard resulting in captured attention and a notice in change.These types of curated reactions have pushed our response systems to new levels, especially when interacting with technology where we synthesize large volumes of information, alerts, notifications, and data — the subtle details that we interact with are referred to, in the industry, as microinteractions.“Microinteractions happen through the functional, interactive details of a product, and details…aren’t just the details; they are the design.” — Dan SafferOrchestrating seamless interactionsThe most commonly known way that interface designers integrate microinteractions into interface design is through animation, yet there is a deeper psychology behind a user’s subconscious that strives to naturally and clearly complete tasks.When humans determine their level of satisfaction with an experience, they undergo a phenomenon referred to as “duration neglect” where the length of time spent is forgotten and the individual instead focuses on two specific moments:The “peak” — the best or worst moment that resonates as a takeaway.The ending — referred to as the “peak-end rule.”Seem familiar? Similar to the story-telling paradigm of Freytag’s Pyramid, the key to effective engagement is creating touch-points or memorable “moments” that shine through routines and shy away from negative impact.Matt JensenWhen achieved, positive surprises are created which trigger dopamine delivery to your users where the level of effectiveness multiplies three to four times above that of a habit-based reward. You get a record number of likes on a social media post? Dopamine delivery. You landed the job you had been interviewing for? Dopamine delivery.Evoking emotionSome moments are much more meaningful than others, attempting to shape a few “peak” moments not only stitches together a differentiated occurrence of events, but addicts users to that positive feeling — it’s what keeps them coming back for more.Creating memorable momentsBut what are these moments made of and how do we create them? In the book, The Power of Moments, Dan and Chip Heath reference a few elements that come into play when stitching together such experiences:Elevation: Extraordinary events that rise above the “everyday” and provoke memorable delight rather than transient happiness. A love letter. A ticket stub. A well-worn T-shirt.Insight: The light-bulb moment that enables the ability to see things as they are, referred to as “crystallization of discontent.” Quotes or articles that moved you. Diaries that documented your thoughts.Pride: Milestones that make us feel like we have achieved something and capture us at our best, that turn into motivation. Ribbons. Report cards. Awards.Connection: Social elements that strengthen moments by bridging with others, whether they are close or strangers that become close through the thread of encounters. Wedding photos. Family photos. Vacation photos. All the photos.Recent studies have shown that the average time spent on a mobile device is exponentially increasing, to the point where some averages span up to five hours per day. This significant amount of interaction time encompasses an individual’s daily activities, hence creating a daily timeline of events — aka opportunities to illustrate moments of joy and engage an audience through a mobile interface.Translating to interface designThe most common way to begin folding moments into designs is by embedding animations that highlight the experiences you have created as “icing” that tops and joins the layers of a cake. When you think about this example, each slice is glued together with delightful sweets and surprises that add variation to a taster’s palette. In design, motion commonly provides continuity in an interaction with smooth transitions and hierarchy reinforcement.The layersDan Saffer breaks down the concept of creating microinteractions into dependent parts that waterfall into such continuity.Think back to the last time you pushed a button or pulled a lever and nothing happened. How did you feel? The key of usability is to prevent this feeling of confusion or frustration in order for goals to be easily achieved.OriginalThe first step is to “trigger” or initiate the interaction using a control or condition. Humans have become accustomed to controls with affordances to provide a “next step” in the cause and effect process of a trigger. The more intuitive the trigger, the more usable the control or interface.Norman doors are classic examples of false affordances that don’t properly follow through an interaction with a trigger. The rules of a door may be that interacting with the handle, a button, or sensor cause it to open, so a door may look like it is meant for pulling by the way its handles have been designed, yet do nothing when you pull on it. False triggers that cause a user to “hunt” for the proper feedback interrupt continuity and cause frustration.The effect of an event being “accomplished” is understood through moments of feedback that shape the interaction.Allen LaseterSubtle microinteractions that occur with doors, for example, give us the feedback that it is “open” — the sound of it swinging, haptic vibration of the click of the handle, a change in lighting or temperature when entering the next room — all of these examples are events that play well with the subconscious to orient you into a new “mode.”Usability increases and is positively influenced when continuity is exercised between task transitions. The sense of fluidity when navigating through events or simply from one screen/mode to another, create cause-and-effect relationships where users directly understand where the peaks and ends of each interaction occur.The magic touchInteractions like the door become routine and expected after you become accustomed to an affordance.“Routine frees up your brain’s resources for more complicated actions. This is why our brains reward us for routine and encourage us to create more routines.” — Liraz Margalit Ph.D.The probability of experiences becoming routine after a few interactions is a natural way the brain is wired and leads to decision making based on memories formed around routines rather than the event being experienced. Continuous habits often lead to expected outcomes, it’s capturing those moments and creating delightfully unexpected surprises that peak a user’s attention that keeps them coming back.Balancing moments of joy and usabilityAfter learning about how to create moments and fluidity, it’s tempting to want to jump into using methods like motion to begin creating pleasant interactions into your interface. Yet, there is a delicate balance between having too many events that overwhelm your users and too few that aren’t memorable.We have all encountered what I like to call the “PowerPoint Syndrome” — think back to grade school when discovering that slides could have transitions and text/objects could animate in and out was revolutionary. Looking back to those wacky elementary school presentations, though, probably makes you say “What was I thinking?”Designing interfaces and interactions uses the same paradigm.One way of avoiding the PowerPoint Syndrome is by creating optimal “hooks” through operant conditioning where the memorable moments serve as positive reinforcement that are presented in a scheduled manner and within a short period of time between the behavior and feedback that modify your users’ routine behavior. This way, habits that you want to create and differentiation are properly formed.SourceThe second way to avoid overload is to consider an event that you are creating between task transitions with subtle fluidity to create a pleasant, ease-of-use impression. Start by asking yourself the following questions:Is the user performing an action? The entry point to this action will be the trigger that threads into the interaction.Why is the user going to interact with this event and what does s/he want to accomplish? These are both the (internal) mental model and (external) guidelines that are established as rules for the user to interact with.What would the user expect as an outcome? This is where you will present the appropriate feedback that the task has successfully ended/been accomplished.After you have broken down the steps, evaluate the tone of the interaction and your brand. Is it serious? Playful and friendly? Calm? Energetic? The voice behind your interface will determine the appropriate types of motion and feedback to utilize. Evoke the natural association you would have with that tone.JokūbasEnergeticInclude lots of overshoots/follow-through and anticipation to help convey a sense of energy.Great for social elements and capturing a user’s attention quickly and in a focused way. Instances like gaming applications or personal training work great for this style.JokūbasPlayful and FriendlySquashing and stretching convey playfulness, but can look childish or sloppy if done with a heavy hand. Add in small bounces to establish hierarchy and float in a friendly way.Apps that allow messaging or educate children should be playful and friendly.JokūbasCalmUse slower, small movements instead of large ones. This is great to use on apps that are more instructional or direct in nature like tools for productivity, health, news, etc.Transition between contexts with small tucks, fades in and out, and slight vertical orientations.JokūbasStablePlay with opacity and hue instead of significant movements to convey a sense of seriousness and stability or softness depending on how it’s used.This is important for apps that establish security or that want to accomplish serious tasks for users and daily activities.Whether it is using motion and animation, cognitive association principles, or usability standards — evoking an emotional connection with an interface is accomplished by combining a mixture of the correct instances for the app you are building. Evaluate your end-goals and establish the microinteractions that resonate with the user. If you are creating an informative experience, establish that feeling through the memorable moments in your interface. When does a user feel that “Aha!” or feel accomplished during an end-point?What did s/he interact with to get there?Create fluidity and notable instances that get your users addicted to the feelings you are augmenting. Not all interactions need to be “moments,” establish solid usability that flows with your users’ stories and add in token moments at specific times that matter to make an impact.Hi, I’m Busra — a Design Lead at Fantasy.Connect with me on Twitter to chat about design, usability, and cognition. Let’s make tech better together, one interaction at a time. Thank you for reading!How to get users hooked on your interfaces was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #525
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Want a daily boost of creative energy? Install the Muzli extension,your nonstop source for design inspiration, right in your browser! 🚀🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meMO4 performance controller Websiteby Mater AgencyExplore the evolution of the MO4, portable performance controller with part 2 of it’s design journey. From initial idea to detailed modeling, and into dynamic animation. Have a peep at this concept and share your thoughts in the comments!🔗 View the project.WhiteBridge Network — AI Guardian Agent Website Designby Sigma Software DesignFuturistic web design + living mascot + seamless storytelling = one unique digital identity. It’s all about WhiteBridge Network, our clients’ project, a platform that uses AI + DePIN to build a global trust layer for people-data.🔗 View the project.AMD Groupby ObysA digital home for AMD Group. Bringing several creative companies under one roof and giving them one clear visual language…🔗 View the project.Liqad | App designby Prostor AgencyWhat did you do? We developed a design for a mobile application related to the crypto-industry and mining.The app is generally aimed at launching your own mining farms. It’s already full of all sorts of features — tracking the status of farms, analyzing indicators and forecasts for purchase, buying and withdrawing cryptocurrency…🔗 View the project.11 new popular sites now available in your Muzli new tab extensionWe just added 11 new popular websites to Muzli’s source list. From now on, you can follow them and stay updated every time you open a new tab in your browser.The new feeds include:A1 Gallery, Dark, Daily Delights, Browsing Mode, SEESAW, Craftwork, Supahero, Saaspo, landing.love, Footer, and Site of Sites.If you already have the Muzli extension, simply enable the feeds from the sidebar.If not, install Muzli and customize your feed list to display content from these new sources.🔗 https://muz.li.🔥 Must-See Design PicksStōkt Creative Co.We create work that moves. Bold design, purposeful motion, and creative direction that hits. From websites to animations, everything we make is sharp, intentional, and built to stand out. No fluff, just raw creative power delivering results that matter.🔗 View the project.MessengerIt’s a small planet, but someone’s gotta make the deliveries.🔗 View the project.bychudyArt Director, Graphic Designer, Photographer, and even Stylist sometimes, but honestly, I do way more than that… To put it simply, I bring ideas to life through visuals and manage everything that makes a project come together in the end.🔗 View the project.1:09 PortfolioI’m 1:09 (Ichiki), a freelance illustrator based in Tokyo. I actively participate in many events and exhibitions, creating illustrations characterized by fluorescent colors and bold, clean lines. My work spans a wide range of fields, including plush toys, apparel, and merchandise design.🔗 View the project✨ Muzli Me — Creator SpotlightAndreea Robescu is one of those artists you just can’t scroll past. Her vibrant style already caught the eye of Sephora, Adobe, Coca-Cola, Bershka.She mixes paint, collage, and digital tricks into bold, playful visuals that feel fresh and full of energy.🔗 Explore her work on Muzli Me: https://me.muz.li/andreea-f690121537a7.💡 New Tools & Assets for DesignersFliiipBook — A simple GIF animation app for the webA simple gif animation app for the web🔗 Explore this tool.Filmify — Create Stunning Video MockupsWhether it’s a screen recording , a product demo, or any other video, Filmify gives you the tools to enhance it.🔗 Explore this tool.Sora 2 is here | OpenAIvideo generation model is more physically accurate, realistic, and more controllable than prior systems. It also features synchronized dialogue and sound effects. Create with it in the new Sora app.🔗 Explore this tool.Desk Dudes — illustration pack50 vector illustrations of your well-known desk companions.🔗 Explore this.Arqos: AI Studio Portfolio Website Framer TemplateArqos-Pro is a premium Framer template crafted for AI-driven design studios. Featuring minimal layouts, bold typography, dark & light sections, and sleek design, it includes ready-to-use pages for Home, Studio, Projects, Journal, and Pricing.🔗 Explore this……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | Twitter….Designers’ Secret SourceLooking for more daily inspiration?Download Muzli extension your go-to source for design inspiration!Get Muzli extension for freeWeekly Designers Update #525 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #525
Your weekly dose of design inspiration, featuring the hottest projects, must-have tools, and game-changing products.Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!🏆 Muzli Community UploadsWant to get featured? Upload your work to Muzli.meMO4 performance controller Websiteby Mater AgencyExplore the evolution of the MO4, portable performance controller with part 2 of it’s design journey. From initial idea to detailed modeling, and into dynamic animation. Have a peep at this concept and share your thoughts in the comments!🔗 View the project.WhiteBridge Network — AI Guardian Agent Website Designby Sigma Software DesignFuturistic web design + living mascot + seamless storytelling = one unique digital identity. It’s all about WhiteBridge Network, our clients’ project, a platform that uses AI + DePIN to build a global trust layer for people-data.🔗 View the project.AMD Groupby ObysA digital home for AMD Group. Bringing several creative companies under one roof and giving them one clear visual language…🔗 View the project.Liqad | App designby Prostor AgencyWhat did you do? We developed a design for a mobile application related to the crypto-industry and mining.The app is generally aimed at launching your own mining farms. It’s already full of all sorts of features — tracking the status of farms, analyzing indicators and forecasts for purchase, buying and withdrawing cryptocurrency…🔗 View the project.11 new popular sites now available in your Muzli new tab extensionWe just added 11 new popular websites to Muzli’s source list. From now on, you can follow them and stay updated every time you open a new tab in your browser.The new feeds include:A1 Gallery, Dark, Daily Delights, Browsing Mode, SEESAW, Craftwork, Supahero, Saaspo, landing.love, Footer, and Site of Sites.If you already have the Muzli extension, simply enable the feeds from the sidebar.If not, install Muzli and customize your feed list to display content from these new sources.🔗 https://muz.li.🔥 Must-See Design PicksStōkt Creative Co.We create work that moves. Bold design, purposeful motion, and creative direction that hits. From websites to animations, everything we make is sharp, intentional, and built to stand out. No fluff, just raw creative power delivering results that matter.🔗 View the project.MessengerIt’s a small planet, but someone’s gotta make the deliveries.🔗 View the project.bychudyArt Director, Graphic Designer, Photographer, and even Stylist sometimes, but honestly, I do way more than that… To put it simply, I bring ideas to life through visuals and manage everything that makes a project come together in the end.🔗 View the project.1:09 PortfolioI’m 1:09 (Ichiki), a freelance illustrator based in Tokyo. I actively participate in many events and exhibitions, creating illustrations characterized by fluorescent colors and bold, clean lines. My work spans a wide range of fields, including plush toys, apparel, and merchandise design.🔗 View the project✨ Muzli Me — Creator SpotlightAndreea Robescu is one of those artists you just can’t scroll past. Her vibrant style already caught the eye of Sephora, Adobe, Coca-Cola, Bershka.She mixes paint, collage, and digital tricks into bold, playful visuals that feel fresh and full of energy.🔗 Explore her work on Muzli Me: https://me.muz.li/andreea-f690121537a7.💡 New Tools & Assets for DesignersFliiipBook — A simple GIF animation app for the webA simple gif animation app for the web🔗 Explore this tool.Filmify — Create Stunning Video MockupsWhether it’s a screen recording , a product demo, or any other video, Filmify gives you the tools to enhance it.🔗 Explore this tool.Sora 2 is here | OpenAIvideo generation model is more physically accurate, realistic, and more controllable than prior systems. It also features synchronized dialogue and sound effects. Create with it in the new Sora app.🔗 Explore this tool.Desk Dudes — illustration pack50 vector illustrations of your well-known desk companions.🔗 Explore this.Arqos: AI Studio Portfolio Website Framer TemplateArqos-Pro is a premium Framer template crafted for AI-driven design studios. Featuring minimal layouts, bold typography, dark & light sections, and sleek design, it includes ready-to-use pages for Home, Studio, Projects, Journal, and Pricing.🔗 Explore this……💡 Stay Inspired Every Day!Follow us for a daily stream of design, creativity, and innovation.Linkedin | Instagram | TwitterWeekly Designers Update #525 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Differences between Designing Native iOS Apps and Native Android Apps
To create the best native app design, you should bear in mind the differences between the iOS and Android platforms. These platforms differ not only in terms of what native applications look like; they also differ in terms of the structure and flow. You need to keep these differences in mind to provide the best user experience through the native application design.Native mobile applications for iOS and Android have special operating system-specific features. Guidelines by Apple and Google recommend to use platform-standard navigation controls whenever possible: page controls, tab bars, segmented controls, table views, collection views, and split views. Users are familiar with how these controls typically work on each platform, so if you use the standard controls, your users will intuitively know how to get around your app. We focus on the main differences between interaction design patterns on iOS and Android to clarify why apps look different on iOS and Android — and why they should. We also provide native app design templates and native mobile application examples to help you visualize what we’re talking about.Differences in navigation patternsMoving between screens is a common action in mobile applications. It’s very important to consider that iOS and Android have different native app design guidelines when it comes to navigation patterns. There’s a universal navigation bar at the bottom of Android devices. Using the back button in the navigation bar is an easy way to go back to the previous screen or step, and it works in almost all Android apps.Global navigation bar (Android)On the other hand, the Apple design approach is quite different. There’s no global navigation bar, so we can’t move back using a global back button in native iOS app design. This affects the design of iOS mobile applications. Internal screens should have a native navigation bar with a back button in the top left corner.Back button (iOS)Apple also includes a left-to-right swiping gesture in applications to go to the previous screen. This gesture works in almost all apps.Left-to-right swiping gesture — go back (iOS)The difference between iOS and Android in this case is that on iOS devices in native apps left-to-right swiping gesture will return you to the previous screen. The same gesture on Android devices will switch tabs. But in contradistinction to iOS, there is a bottom navigation bar on Android devices with the back button which will return you to the previous screen.It’s always important to keep in mind this difference between the platforms to maintain consistency with other mobile applications.Left-to-right swiping gesture — switch between tabs (Android)In-app navigation patterns are different in iOS and AndroidThere are a few different navigation options in the Material Design Guidelines. One well-known navigation pattern used in Android applications is a combination of a navigation drawer and tabs.A navigation drawer is a menu that slides in from the left or right by pressing the hamburger menu icon. Tabs are located right below the screen title and enable content organization at a high level, allowing the user to switch between views, data sets, and functional aspects of an app.Left — drawer navigation menu; right — tabs (Material Design)There’s also a component called bottom navigation in Material Design. This component is also important for a Material Design native app. Bottom navigation bars make it easy to explore and switch between top-level views in a single tap. Material Design Guidelines don’t recommended to use bottom navigation and tabs at the same time because it may cause confusion when navigating.Bottom navigation (Material Design)In the Apple Human Interface Guidelines there’s no standard navigation control that’s similar to the drawer navigation menu. Instead, Apple’s guidelines recommended putting global navigation in a tab bar. The tab bar appears at the bottom of the app screen and provides the ability to quickly switch between main sections of an app.Usually, the tab bar contains no more than five destinations. As we can see, this component is similar to the bottom navigation in Material Design but is more commonly used in iOS apps.Top left — iOS segmented control; bottom right — iOS tab bar (HIG)Although there are similar elements that perform similar functions in both operating systems (tabs and segmented control, bottom navigation and the tab bar), navigation is still one of the main differences between iOS and Android. There are both objective differences, such as the global navigation bar in Android and its lack in iOS, as well as differences in the vision of these two systems.Apple believes that primary navigation elements should be in the foreground and that the hamburger menu should be used only to store functions that aren’t daily tasks performed by the user. On the other hand, it’s common practice to hide primary navigation in the hamburger menu in Android applications.Custom views for standard controls require additional development time and are unfamiliar to usersIf you want each element in your application to look the same across platforms, you’ll require additional development efforts to create the best mobile app design. The most complicated use cases involve default controls such as radio buttons, checkboxes, toggles, and so on that require a custom view implementation to show iOS-like controls on Android or Android-like controls on iOS.Each platform has its unique interactions. Good design is design that respects users’ habits in each operating system. It’s really important to keep in mind the differences between platforms when designing a mobile application for both iOS and Android so you design applications that do meet the expectations of users.One example of an element that’s typically designed differently on the two platforms is a date picker. Android users aren’t familiar with the slot machine reel-style date selector that’s common in iOS. Using this style of date picker in Android would require custom views, which can get complicated, increasing the complexity and duration of development and making your app design look alien to the Android platform.Left — standard iOS controls; right — standard Android controlsLeft — standard iOS pickers; right — standard Android pickersButton styles in iOS and AndroidThere are two styles of buttons in the Material Design Guidelines — flat and raised. These buttons are used in different situations. The text on buttons in Material Design is usually all uppercase. Sometimes we find uppercase button text in native iOS apps too, but most often we find title case.Left — standard Material Design buttons; right — standard HIG buttonsThere’s also one more type of button — floating action buttons on Android and call to action buttons on iOS. A floating action button represents the primary action in an application. For example, the compose button in a mail app or the new post button in a social network app can be floating action buttons. The analogous design for the primary action in iOS apps is call to action button, which is located in the center of the tab bar.Left — standard floating action button in Android; right — standard CTA button in iOSDifferences between native bottom sheets in Android and action sheets & activity views in iOSThere are two types of bottom sheets in Android: modal bottom sheets and persistent bottom sheets. Modal bottom sheets have two types of content: modal bottom sheets with different actions and an app list that appears after the user taps the Share icon. We can find the same types of content in native iOS action sheets and activity views. But these components look different than Android bottom sheets.Left — standard Material Design bottom sheets; right — action sheet in iOS appDifferences in touch targets and gridsiOS and Android have slightly different guidelines for touch targets (44px @1x for iOS and 48dp/48px @1x for Android). Material Design Guidelines also suggest aligning all elements to an 8dp square baseline grid.Typography differencesSan Francisco is the system typeface in iOS. Roboto is the standard typeface in Android. Noto is the standard typeface for all languages in Chrome and Android that aren’t supported by Roboto. You’ll need to pay close attention to the typographic and layout conventions of each platform.Left — Material Design typography; right — HIG typographyMicrointeractionsWhen it comes to design, the first impression is usually the last for users.That’s why it’s so important to attract users’ attention from the very beginning. During app design and development, we can create a really fascinating experience for users through microinteractions and animations.Let’s define the major rules and recommendations regarding interactions and motions for both platforms and look at detailed examples.Focus and importance — Interactions focus the user’s attention on what’s really important in the app, so it’s necessary to use them only when truly required. Both platforms discourage excessive animations, as they distract and strain users.Consistency and hierarchy — It’s really important to keep in mind that interactions help users to orient themselves in the app by showing how elements are related to one another. Familiar, smooth, and unobtrusive transitions from one screen to another keep users engaged. Motion indicates how to perform actions and offers helpful suggestions.Although the basic recommendations for using micro-animations are quite similar in the Material Design Guidelines and the Human Interface Guidelines, there are some differences that are clearly defined. Users are accustomed to these platform-specific transitions and perceive them as being absolutely natural.That’s why it’s important to pay special attention to familiar interactions that will improve the user experience and look natural on each platform.iOSiOS users are accustomed to the subtle animations used throughout iOS, such as smooth transitions, fluid changes in device orientation, and physics-based scrolling. iOS users can feel disoriented when movements don’t make sense or appear to defy the laws of physics. If a user reveals a view by sliding it down from the top of the screen, for example, they expect to be able to dismiss the view by sliding it back up. It’s highly recommended by HIG that, unless you’re creating an immersive experience such as a game, you make custom transitions comparable to built-in animations.AndroidAccording to Material Design Guidelines, during a transition, interface elements that are converted are classified as outgoing, incoming, or permanent. The category to which the item belongs affects how it is converted.An animation directs the user’s attention. When a UI changes appearance, motion provides continuity between the placement and appearance of elements before and after the transition. Navigation transitions are an important element in the overall interaction with an interface. They help users orient themselves by expressing the app’s hierarchy. For example, when an element expands to fill the entire screen, the act of expansion expresses that the new screen is a child element. The screen from which it expands is its parent element.Navigation transitions are an important element in the overall interaction with an interface. They help users orient themselves by expressing the app’s hierarchy. For example, when an element expands to fill the entire screen, the act of expansion expresses that the new screen is a child element. The screen from which it expands is its parent element.Example of a parent-to-child transition (Material Design Guidelines)From a parent screen, an embedded child element lifts up when touched and expands in place.The transition puts the focus on the child screen while reinforcing the relationship between parent and child.Screens that share the same parent (such as photos in an album, sections in a profile, or steps in a flow) move in unison to reinforce their relationship. The peer screen slides in from one side while its sibling moves off the screen in the opposite direction.Tabs are at the same elevation and move together on the horizontalAt the top level of an app, destinations are often grouped into major tasks (which may not relate to one another). These screens transition in place by changing values such as opacity and scale.ConclusionsOf course there are exceptions: some iOS applications follow Material Design Guidelines (like Gmail) and some Android apps follow the Human Interface Guidelines (like Instagram).Left — Gmail on iOS; right — Gmail on AndroidLeft — Instagram on iOS; right — Instagram on AndroidBut one thing is obvious — it’s much faster to design a mobile application using native components for both operating systems. Thus, it’s better to spend time on the design rather than make one application mockup that’s a mix of Apple’s Human Interface Guidelines and Google’s Material Design components and then spend lots of time on development because of custom elements.SteelKiwi is a software development and app design company. If you want to know how to design a native app, get in touch with us! We follow Android design best practices and adhere to Apple’s Human Interface Guidelines.Want to see native design app examples where we use native elements as well as custom interfaces with powerful styling? Visit our Dribbble and Behance pages to get a better idea of what we’re capable of.Differences between Designing Native iOS Apps and Native Android Apps was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Voice User Interfaces (VUI) — The Ultimate Designer’s Guide
Voice User Interfaces (VUI) — The Ultimate Designer’s GuideThe fundamentals that empower us to converse with our devicesXfinity Remote by Juan C. Angustia“Set my alarm to 7:15am”— “Ok, calling Selma Martin`”“No! Set my alarm to 7:15am”— “I’m sorry. I can’t help you with that.”“Sigh” *Manually sets alarm*Our voices are diverse, complex, and variable. Voice commands are even more daunting to process — even between people, let alone computers. The way we frame our thoughts, the way we culturally communicate, the way we use slang and infer meaning… all of these nuances influence the interpretation and comprehensibility of our words.So, how are designers and engineers tackling this challenge? How can we cultivate trust between user and AI? This is where VUIs come into play.Voice User Interfaces (VUI) are the primary or supplementary visual, auditory, and tactile interfaces that enable voice interaction between people and devices. Simply stated, a VUI can be anything from a light that blinks when it hears your voice to an automobile’s entertainment console. Keep in mind, a VUI does not need to have a visual interface — it can be completely auditory or tactile (ex. a vibration).Voice User Interfaces (VUI) are the primary or supplementary visual, auditory, and tactile interfaces that enable voice interaction between people and devices.While there’s a vast spectrum of VUI, they all share a set of common UX fundamentals that drive usability. We’ll explore teose fundamentals so, as a user, you can dissect your everyday VUI interactions — and, as a designer, you can build better experiences.DannnielDiscovery — Constraints, Dependencies, Use CasesThe way we interact with our world is highly shaped by our technological, environmental, and sociological constraints. The speed at which we can process information, the accuracy at which we can translate that data into action, the language/dialect we use to communicate that data, and the recipient of that action (whether it’s ourselves or someone else).Before we dive into our interactive design, we must first identify the environmental context that frames the voice interaction.Determine the Device GenreThe device type influences the modes and inputs that underly the spectrum and scope of the voice interaction.TV — Android Voice UIPhonesiPhones, Pixels, GalaxiesConnectivity — Cellular networks, wifi, paired devicesEnvironmental context has a substantial impact on voice interactivityUsers are accustomed to using voice interactionAllows interaction through visual, auditory, and tactile feedbackInteraction methods are fairly standardized across modelsWearablesUse case specific and typically geared towards specific use cases, like a watch, fitness band, or smart shoesConnectivity — Cellular networks, wifi, paired devicesUsers may be accustomed to using voice interaction, but this interaction is unstandardized across devicesSome wearables allow for interaction through visual, auditory, and tactile feedback — though some are more passive with no explicit user interactionTypically dependent on connected devices for user interaction and data consumptionStationary Connected DevicesDesktop computers, appliances with screens, thermostats, smart home hubs, sound systems, TVsConnectivity — Wired networks, wifi, paired devicesUsers are accustomed to using these devices in the same location and setting on a habitual basisQuasi-standardized methods of voice interaction between similar device genres (desktop computers vs. connected hubs like Google Home/Amazon Alexa vs. smart thermostats).Non-Stationary Computing Devices (Non-Phones)Laptops, tablets, transponders, automobile infotainment systemsConnectivity — Wireless networks, wired networks (not common), wifi, paired devicesPrimary input mode is typically not voiceEnvironmental context has a substantial impact on voice interactivityTypically have unstandardized voice interaction methods between device genresCreate a Use Case MatrixWhat are the primary, secondary, and tertiary use cases for the voice interaction? Does the device have one primary use case (like a fitness tracker)? Or does it have an eclectic mix of use cases (like a smartphone)?It is very important to create a use case matrix that will help you identify why users are interacting with the device. What is their primary mode of interaction? What is secondary? What is a nice-to-have interaction mode and what is essential?You can create a use case matrix for each mode of interaction. When applied to voice interaction, the matrix will help you understand how your users currently use or want to use voice to interact with the product — including where they would use the voice assistant:Rank Order the Modes of InteractionIf you’re using user research to inform your use cases (either usage or raw quant/qual research), then it is important to qualify your analysis by rank ordering the perspective modes of interaction.If someone tells you: “OMG that would be so cool if I could talk to my TV and tell it to change the channel”, then you really need to dig deeper. Would they really use it? Do they understand the constraints? Do they truly understand their own propensity to use that feature?As a designer, you must understand your users better than they understand themselves.You must question the likelihood that they will use a particular mode of interaction given their access to the alternatives.For instance, let’s say we’re examining whether a user is likely to use voice commands to interact with their TV. In this case, it is safe to assume that voice interaction is one of many possible types of interaction.The user has access to multiple alternative interaction implements: a remote, a paired smartphone, a gaming controller, or a connected IoT device. Voice, therefore, does not necessarily become the default mode of interaction. It is one of many.So the question becomes: what is the likelihood that a user will rely on voice interaction as the primary means of interaction? If not primary, then would it be secondary? Tertiary? This will qualify your assumptions and UX hypotheses moving forward.Enumerate Technological ConstraintsTranslating our words into actions is an extremely difficult technological challenge. With unlimited time, connectivity, and training, a well-tuned computational engine could expediently ingest our speech and trigger the appropriate action.Unfortunately, we live in a world where we don’t have unlimited connectivity (i.e omnipresent gigabit internet), nor do we have unlimited time. We want our voice interactions to be as immediate as the traditional alternatives: visual and touch — even though voice engines require complex processing and predictive modeling.Here are some sample flows that demonstrate what has to happen for our speech to be recognized:AMI Voice EngineAs we see… there are numerous models that need to be continuously trained to work with our lexicon, accents, variable tones, and more.Automatic Speech RecognitionEvery voice recognition platform has a unique set of technological constraints. It is imperative that you embrace these constraints when architecting a voice interaction UX.Analyze the following categories:Connectivity level — will the device always be connected to the internet?Processing speed — will the user need their speech to be processed in realtime?Processing accuracy — what will the trade off be between accuracy and speed?Speech models — how well-trained are our current models? Will they be able to accurately process full sentences or just short words?Fallbacks — what are the technological fallbacks if the speech cannot be recognized? Can the user harness another mode of interaction?Consequence of inaccuracy — will an incorrectly processed command result in an irreversible action? Is our voice recognition engine mature enough to avoid severe errors?Environmental testing — has the voice engine been tested in multiple environmental contexts? For instance, if I am building a car infotainment system, then I will be anticipating much more background disturbance than a smart thermostat.Non-LinearityFurthermore, we should also consider that user’s can interact with the device in a non-linear way. For example, if I want to book a plane ticket on a website, then I am forced to follow the website’s progressive information flow: select destination, select date, select number of tickets, look at options, etc…But, VUI’s have a bigger challenge. The user can say “We want to fly to San Francisco on business class.” Now, the VUI has to extract all of the relevant information from the user in order to harness existing flight booking APIs. The logical ordering may be skewed, so it is the responsibility of the VUI to extract the relevant information (either by voice or visual supplements) from the user.Voice Input UXNow that we’ve explored our constraints, dependencies, and use cases, we can start to dive a little deeper into the actual voice UX. First, we’ll explore how devices know when to listen to us.For some added context, this diagram below illustrates a basic voice UX flow:Which manifests as…Garvey SmithTriggersThere are four types of voice input triggers:Voice trigger — the user will utter a phrase that will prompt the device to begin processing the speech (“Ok Google”)Tactile trigger — pressing a button (physical or digital) or toggling a control (ex. a microphone icon)Motion trigger — waving your hand in front of a sensorDevice self-trigger — an event or pre-determined setting will trigger the device (a car accident or a task reminder that prompts for your confirmation)As a designer, you must understand which triggers will be relevant to your use cases; and rank order those triggers from likely relevant to not relevant.Leading CueTypically, when a device is triggered to listen, there will be an auditory, visual, or tactile cue.The WirecutterThese cues should follow the following usability principles:Immediate— after an appropriate trigger, the cue should prompt as quickly as possible, even if it means interrupting a current action (so long as interrupting that action is not destructive).Brief and transitory — the cue should be nearly instantaneous, especially for habitually used devices. For example, two affirmative beeps is more effective than ‘Ok Justin, what would you like me to do now?’ The longer the leading cue, the more likely your user’s words will conflict with the device prompt. This principle also applies to visual cues. The screen should immediately transform into a state of listening.Clear beginning— the user should know exactly when their voice is starting to be recorded.Consistent — the cue should always be the same. Differences in sound or visual feedback will confuse users.Distinct — the cue should be distinct from the device’s normal sounds and visuals — and should never be used or repeated in any other context.Supplementary cues— when possible, harness multiple interactive mediums to surface the cue (ex. two beeps, a light change, and a screen dialogue).Initial Prompt — for first time users, or when a user seems stuck, then you can display an initial prompt or suggestions to facilitate voice communication.Feedback UXFeedback is critical to successful voice interface UX. It allows users to get consistent and immediate confirmation that their words are being ingested and processed by the device. Feedback also lets users take corrective or affirmative action.SamborekCortanaHere are some UX principles that lend to effective VUI feedback:Real-time, responsive visuals — this visual feedback is most common in native voice devices (ex. phones). It creates immediate cognitive feedback across multiple sound dimensions: pitch, timbre, intensity, and duration — which can all responsively change colors and patterns in real-time.Audio playback — a simple playback to confirm the interpretation of speechReal-time text — textual feedback will progressively appear in real-time as the user speaksOutput text — textual feedback that is transformed and amended after the user has finished speaking. Think of this as the first layer of corrective processing before the audio is confirmed or translated into an action.Non-screen visual cues (lights, light patterns) — the responsive visuals mentioned above are not just confined to digital screens. These responsive patterns can also manifest in simple LED lights or light patterns.Ending CueThis cue connotes when the device has stopped listening to the user’s voice and will begin processing the command. Many of the same ‘leading cue’ principles apply to the end cue (immediate, brief, clear, consistent, and distinct). However, a few additional principles apply:Adequate time — ensure that adequate time has been allowed for the user to complete their command.Adaptive time — the time allotted should adapt to the use case and expected response. For instance, if the user was asked a “Yes” or “No” question, then the ending cue should expect a reasonable pause after one syllable.Reasonable pause — has a reasonable time elapsed since the last sound was recorded? This is very tricky to calculate, but is also contextually dependent on the use case of the interaction,Conversational UXSimple commands like “Turn on my alarm” don’t necessarily require a lengthy conversation, but more complex commands do. Unlike traditional human to human interaction, human to AI interaction requires additional layers of confirmation, redundancy, and rectification.More complex commands or iterative conversation typically require multiple layers of speech / option verification to assure accuracy. Complicating matters even more, often times the user is not sure what to ask or how to ask for it. So, it becomes the VUI’s job to decipher the message and allow the user to provide additional context.Affirmative — When the AI does understand the speech, it should respond with an affirmative message that also confirms the speech. For example, instead of saying “Sure”, the AI could say “Sure, I’ll turn the lights off” — or “Are you sure you’d like me to turn off the lights?”Corrective — When the AI is unable to decipher the user’s intent, it should respond with a corrective option. This allows the user to select another option or restart the conversation entirely.Empathetic — When the AI is unable to fulfill a user’s request, it should take ownership for the lack of understanding — and then provide the user with corrective actions. Empathy is important to establishing a more personable relationship.Anthropomorphized UXGiving human-like traits to voice interaction creates a relationship between human and device. This anthropomorphization can manifest in various ways: patterns of lights, shapes that bounce, abstract spherical patterns, computer-generated voice, and sounds.OllyAnthropomorphism is the attribution of human traits, emotions, or intentions to non-human entities.This relationship cultivates a more intimate bond between user and machine, which can also span across products with similar operating platforms (ex. Google’s Assistant, Amazon’s Alexa, and Apple’s Siri).Personality — Brings an extra dimension to the interaction, allowing the virtual personality to relate and empathize with the user. It helps mitigate the negative impacts of incorrectly processed speech.Positivity— General positivity encourages repeat interaction and an affirmative tone.Confidence & Trust — Encourages additional interaction and complex conversation because the user has additional confidence that the outcome will be positive and add value.End-to-End Motion UXVoice interactions should be fluid and dynamic. When we converse with each other in person, we typically use a myriad of facial expressions, changes in tone, body language, and movement. The challenge is capturing this fluid interaction in a digitized environment.When possible, the entire voice interaction experience should feel like a rewarding interaction. Of course, more fleeting interactions like “Turn the lights off” don’t necessarily require a full relationship. However, any sort of more robust interaction like cooking with a digital assistant does require a prolonged conversation.Aurélien SalomonTinoFanAn effective voice motion experience would benefit from the following principles:Transitory — Seamlessly handles transitions between different states. The user should feel like they are never waiting, but rather that the assistant is working for them.Vivid— Vivid color conveys delight and futurism. It adds an element of futuristic elegance to the interaction — which encourages repeat interaction.Responsive — Responds to user input and gesturing. Gives hints regarding which words are being processed and allows the user to see if their speech/intent is being accurately parsed.Natural AI inside AGI automotive dashboard by Gleb Kuznetsov✈Conclusion & ResourcesVUI’s are extremely complex, multifaceted, and often hybrid amalgams of interaction. In fact, there isn’t really an all encompassing definition. What’s important to remember is that an increasingly digitized world means that we may actually be spending more time with our devices than we do with each other. Will VUIs eventually become our primary means of interaction with our world? We’ll see.In the meantime, are you looking to build a world-class VUI? Here are some helpful resources:How to Design Voice User Interfaces | Interaction Design FoundationWhat Is a Voice User Interface (VUI)? An Introduction | Amazon DevelopersVoice Actions | Google DevelopersSiriKit | Apple DevelopersDesigning a VUI by Frederik GoossensA Guide to Voice User Interfaces by FjordThank you so much for taking the time to read this article :). I frequently write on a myriad of design and tech topics, so feel free to follow for more.Happy designing!-JustinVoice User Interfaces (VUI) — The Ultimate Designer’s Guide was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Designers Update #490
Looking for more daily inspiration?Download Muzli extension — your go-to source for design inspiration!From Muzli PicksEmmpoGuiding You through Career choices and Relevant degrees.Fiddle.Digital Design AgencyWe provide full cycle web development and design services..Pelata Pieces 2024 — Turn your home into a playgroundExplore Pelata Pieces by Finnish Design Shop and turn your home into a playground. Let the fun and games begin — discover your new quirky favorite games today!.Dropbox Brand GuidelinesAt Dropbox, our Brand Guidelines help us infuse everything we make with identity. From icons to illustration, logos to language, this collection is the foundation for how Dropbox looks, feels, and sounds like Dropbox..Design ResourcesDither Framer pluginAdd a retro dither effects to any image..TommasQuinn — Premium Agency Framer TemplateShowcase your portfolio with a professional, distraction-free template designed for agencies and creative professionals, combining intuitive management with a refined, elevated design..Graphic Design 3D Icon Set59 Graphic Design 3D Icon Set.Paradise App UI kitSet + 100 screens and components with Paradise.Product SpotlightLovablelovable, AI website builder, no-code website builder, software & AI engineers, full-stack & frontend/backend developers, GPT engineers, web agency..i 3D · Extrude Vector / Shape / Icon / Text / Illustration to 3D Projection in Figma.Pika 2.1 now available!The new Pika brings more control, realism, and creativity to AI video creation. With enhanced editing, smoother motion, and improved rendering, you can turn any idea into stunning visuals effortlessly.— — Recommended articles — —……Design inspirationTerraforma — Green Architecture Company Landing Page Animation by Adhiari Subekti for One Week Wondersaltecho — webdesign by Victa WilleIntegr. — Advanced Integrated Data Service Illustration by Plainthing UI for Plainthing StudioBlanket Brand Packaging by tubik.artsWindFarm — Renewable Energy Mobile App by Jack R. for RonDesignLab ⭐️https://medium.com/media/99bcea2154958a7a9550ce575c989ba8/hrefhttps://medium.com/media/4863b0a08cfd2e257ea3fa048119bf64/hrefhttps://medium.com/media/fc0d8ead474700e313995b929abffd8b/hrefhttps://medium.com/media/c83b7f3ba9de2db9421b6e130fa66047/href……Want even more inspiration?Follow us on social media for your daily dose of design, innovation, and creativity right in your feed!Linkedin | Instagram | TwitterWeekly Designers Update #490 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Handy Practices to Design Effective Search in User Interfaces
Search usability is one of the crucial factors of positive user experience for websites and mobile apps. Especially, the ones that contain a lot of items to choose from, be it news, blog articles, ecommerce goods, pieces of art, or anything else. Our today’s article provides some handy insights and design practices on making internal search intuitive and easy to use.What Is Internal SearchInternal search is the function of browsing the content inside the website or app and showing it to the user according to his or her search query. Tuned correctly, it shows the relevant content and this way provides the shortcut to what the user needs. Thus, the internal search saves the user’s time and effort, amplifies the usability and desirability of the digital product, supports user retainment, and increases conversion rates. Easy to see that this element is vital.The interactive element responsible for the internal search in the user interface is a search field. A search field, which is also called a search box or search bar, presents the interface element that enables a user to type in the search query and this way find the pieces of content that are needed.https://medium.com/media/871932108e180b2046f197ae90479239/hrefWhen to Use Internal SearchWhatever great you find the navigation of your interface, if your website or app is made of 50+ pages, it’s high time you considered applying the internal search. Well-designed and easily found search field enables the user to jump to the necessary point without browsing through the numerous pages and menus. This approach is a common pattern of user behavior now, it respects the user’s time and effort, so it is highly demanded in user-friendly interfaces.Why is it important to have a search inside? Earlier the recommendations about applying the internal search started from 100–200 pages on the website, but now we find them outdated a bit. Modern users are spoilt with a variety of choices and options offered by a constantly growing number of resources on the Web and in the app stores. If a visitor has already come to your website, your task is to give them what they want as soon as possible. And in most cases, users (especially those led by external search engines) come to a resource with a specific goal or query without the wish to spend much time looking for it. Search enables them to make their journey focused and effective.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefIn case you have a single-page website, if your app or website is concise and not heavily packed with content, the internal search is not needed. Well-thought navigation will be enough, for example, for a corporate or portfolio website highlighting core information and services.However, designing search usability, don’t make the opposite mistake: don’t prioritize search over navigation in a user interface. Based on everything mentioned above, it’s easy to think that search is the best and only interactive element worth their attention. And that’s a big mistake. Although many users do try getting closer to their aim via search, there are also others who may have problems with search interactions. For example, they don’t know a language well enough to form the correct query, it’s not convenient for them to type something in, or they just hate thinking over the textual queries and they would prefer to follow the already existing navigation and cues rather than the cognitive load of communicating to the system via the search.Take that into account and strive for a good balance of navigation and search.The ecommerce platform selling insects features the open search field in the headerCore Features of Effective SearchThere are different nuances in making the search interactions clear and intuitive, yet the three features below are core points to consider for the internal search:it should be instantly visibleit should be clear as a search functionalityit should show relevant contenthttps://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefUX Design Practices for SearchPlace a search field in the most visible interactive zoneOne of the key design issues is the placement of the search graphic control in the interface. In web design, the search field can be often found in a header of a website and this is a good choice: as we mentioned in the article devoted to design practices for website headers, for any website it is the zone of the highest visibility, so putting a search field there enables users to quickly get transferred to the pages they really need without wandering through the website and scrolling down.For example, it is actual for big e-commerce websites often visited by users who have a particular goal, a specific item they are looking for — if they can’t find it quickly and conveniently, the risk is high that they will leave decreasing the profitability of the resource. Moreover, the power of habit and mental models should also be taken into account: as numerous websites include search into their headers, users are accustomed to looking for it there when they need it.The blog devoted to dessert recipes features the search icon supported with text prompt in the headerhttps://medium.com/media/0a5c62dc3ce3160b0fc241ab7d80eea4/hrefThis development company website concept makes the search field its main CTA element on the pageHiding the search field in the below-the-fold area (the part of the page visible only after scrolling down the page) or in the footer increases the risk that most users won’t see it at all. However, using a search control both in the header and footer can work effectively, especially if the website doesn’t use a sticky header. In this case, scrolling down to the footer the users won’t need to get back to search for something.Talking about the search field in mobile interfaces, the situation differs as the designer is much more limited in the usable space. If the app is based on a lot of content and search is one of the central elements of interaction, it can be found in the tab bar and easily reached. In case the search is not crucial for the user goals and usability of the app, it can be hidden in menus or shown only on the screen where it’s potentially needed.The recipe app full of content features the search field in the top part of the screen, with both a search icon and a textual prompt to make its functionality super clear. Also, the tags below help to tune the search better.https://medium.com/media/0554a763bc03d3ffe8e1dc36c3433ace/hrefUse a clear recognizable icon and be careful about experimentsIn terms of interaction design, the search field can be presented in different ways, from the framed tab to the interactive input line, or even a minimalist clickable icon. In the vast majority of cases, the search field is marked with the icon featuring a magnifying glass. This symbol is recognizable by a wide variety of users so it has proved itself effective for setting intuitive navigation and is quickly seen when users scan the webpage.Daily Poetry website features the search icon in the header and makes it super visible due to the color contrastExperiments with this icon can influence badly interactions and usability of the layout, so if other symbolic images are applied, they should be carefully tested. However, if you deliberately don’t want to concentrate users’ attention on search functionality, other design solutions may work, sure.https://medium.com/media/c976d06b3b0268760a662a090ad12f9c/hrefFor example, the ecommerce website above features the search option in the header but makes it with a text link instead of a quickly visible search icon. There are two reasons for that: firstly, the design approach is built on sophisticated typography and irregular grid with minimal use of visuals such as icons; secondly, the shop doesn’t offer thousands of items so it wants to navigate users to goods and offers. Such an approach makes the only icon of the shopping bag more noticeable among the text links in the header; still, the search is easily available to users who want to reach it.Give textual prompts and auto-fillingTextual prompts are a good way to give users a hint about the interactivity and functionality of a particular interface element. The classical example everyone knows is the Google search that offers you the options as soon as you are inputting your query. This way you reduce the time of filling in the search field and let the user start actual interaction with the content quicker. Of course, it is quite logical to tune auto-filling according to the most popular and relevant queries.The search in Tubik Blog opens a minimalistic new page blurring the blog home page as a background. The user gets the big search field with a text prompt “Type to search” and a pulsing cursor showing that the form is interactive. Also, there are clickable tags with popular queries.Offer the options immediatelyThe flow of interaction can also be supported with the dropdown menu offering possible options while the user is typing the query. Going further from auto-filling, these can be fully-featured preview snippets of the relevant shop items, news, blog articles, etc.https://medium.com/media/6f9b9c5397cb16142f46096fd35ae3a7/hrefUse filters to tune searchIn case of very high content intensity on the website (imagine Amazone with thousands of items), even a quite well-crafted search query may be not enough as it will bring out too many options in search results. In this case, filters can support the interaction flow and allow users to tune their search better: for example, on the e-commerce platform, the filters can narrow down the search results according to price range, specific brands, particular characteristics of the product, and so on.Here’s what search filters look like on the Walmart website: the page of search results has a sidebar on the left to allow users to narrow down the list of options with the fine-tuningOne more option is integrating additional tuning right in the search field. For example, the search field on Amazon uses the built-in dropdown menu of core categories of goods, so you can start searching inside a specific section right from the search.Here is a glance at filters designed to tune the search among the hundreds of recipe options in the mobile app.Recipe app filters interactionSo, the internal search is an element of high importance to provide website visitors or app users with a good user experience. Make it intuitive, use the power of habits, consider the points above to improve the search experience of your user interface, and strive for a good balance of search and all the other navigation. And don’t forget to analyze the internal search result: they will tell you what the users need and look for on your resource.Useful ArticlesHere’s the set of articles on more aspects and best practices of user experience design.Motion in UX Design: 6 Effective Types of Web AnimationHow to Use Animation in Mobile Apps5 Basic Types of Images for Web ContentTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignError Screens and Messages: UX Design PracticesBasic Types of Buttons in User InterfacesThe Anatomy of a Web Page: Basic ElementsWeb Usability: Breadcrumbs Design Tips and PracticesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsHandy Practices to Design Effective Search in User Interfaces was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Designers’ Pick: 10 Design Trends to Watch Out for in 2022
While no one would really admit to actually following trends (the ultimate “uncool” thing to do since high school mentality said so — we all want to set trends, not follow them, right?), there’s no denying that trends do matter and that we do follow them to some degree. Not only there’s nothing wrong with that, but actually quite the contrary: trends are a reflection of our collective mindset at a certain point, an expression of what’s occupying, motivating, or moving us. And there’s something really beautiful and comforting about being together like that. Especially after what we’ve been through in 2020 and 2021. So, this time around, we want to talk about design trends for the coming year.Web design is a field that, much like graphic design, has been in a state of perpetual turmoil of styles and inspirations for a while. It seems that things have never been so exciting as they are right now. If you’re a designer looking for inspiration or just a “civilian” who enjoys looking at pretty things online, you can easily find yourself spending hours and hours online, admiring all the different directions the web design has taken lately. At least that’s what we at Qode Interactive often catch ourselves doing, with all the “oohs” and “aahs” as we stumble upon a gorgeously designed layout or a stunning new typeface.And because we’re so keen on all the comings and goings in the design world, we’ve decided to ask our talented and hard-working design team to share their predictions of top design trends for 2022. So, jump right in as we talk about:Serif Display FontsChrome and Liquid MetalPlastics, Fluids and MoldablesHero Video Sections3D GraphicsDaring Colors and CombinationsBorders and GridsKinetic TypographyCreative PointersScrolling EffectsSerif Display FontsFor our designer Milica Andjelkovic, the author of the Shoshin theme, one of the highlights for 2022 would have to be the evident rise in the use of serif display typography. For a long while, sans serif typefaces have been the golden standard in web design. They were perceived as clean, modern and sleek, while serif fonts were used mostly for designs with a strong aesthetic personality. In 2022, we are going to see more serifs in headlines of all sorts and across all niches — even in tech. Serif display fonts are expected to bring a breath of fresh air and add more character, which is definitely a welcome thing.Louie RestaurantThe designer duo of Violaine & Jeremy were commissioned for art direction and complete visual identity for the London restaurant Louie, and they sure did a tremendous job. From the hand-drawn monograms and illustrations to beautiful color pairings, Louie’s visual identity is unmistakably chic, and a lot of it is based around the restaurant logo. The playful and elegant serif typeface evokes the classy decadence of the French court and the golden era of New Orleans, with a touch of Art Nouveau inspiration that has been having a big comeback lately.Voyage by Viola&JeremyAnother exciting creation by the creative duo Viola&Jeremy, Voyage is a romantic, curvy display serif font created in 2019 and packed with 55 stylistic ligatures and 26 variants. Its hairlines provide a lovely contrast and make this exciting font quite readable. Created as open-type, the variants allow the user to choose the glyph to alternate, opening up almost endless possibilities and guaranteeing maximum usability.The Canvas AgencyThe New York and Toronto-based Canvas Agency, which works with up-and-coming contemporary artists, opted for a striking logo in a custom serif typeface, with interrupted font forms that somewhat resembles the stencil technique, but with an arty flair. The logo is combined with selected images from the artists the agency represents, some of which are covering the logo, giving the layout a bit of an anarchic character.Bit of DenimA brand that seems to nurture equal passion for typography as it does for upcycled jeans, Bit of Denim opens with brand initials in a clean, thin, vintage font and follows up with large serif typography in the hero section. The font is equal parts playful and elegant, perhaps even a bit romantic and definitely a tad quirky — the lopsided O’s, the curvy ligatures and embellishments make for an unforgettable first impression and create an exciting contrast with the more strict Space Mono used for the navigation.Chrome and Liquid MetalHere’s a trend we’ve already covered in detail in our article on inspiring examples of the liquid metal effect in design — chrometype and liquid metal are making a huge comeback and this year we’re bound to see more of this exciting style. Used both for typography effects and for exciting 3D and digital art, the liquid metal adds a touch of retro futurism and also serves as a great exhibition of skill and design craft. Our Marijana Obradovic, who authored the wonderful Konsept theme, picked a couple of exciting examples of this trend.Mortar&BrickThe Danish studio Hugmun did a lovely job at highlighting some of the core values of the property consultancy agency Mortar&Brick — integrity, quality, but also femininity. This last trait is perhaps most evident in the stylized ampersand used in the logo. One of the variants of the hand-drawn symbol was designed with a beautiful liquid metal effect in glossy black. The ampersand is delicate and solid at the same time, conveying the complex and all-encompassing nature of the agency.Henri HeymansThe talented front-end developer Henri Heymans wanted to harness the wealth of meanings that liquid metal conveys, as well as explore all the different faces of this style, through a metallic orb that serves as the centerpiece of his portfolio, with a grainy, flowing surface in black and white. The combination of the static-like texture and monochromatic gradients gives the orb a vintage feel, while its perpetual rotation adds dynamicity to the page.Lunch ConceptThe first thing that strikes us when we land on Lunch Concept’s homepage is the stunning video section with large black metallic typography. The letters are soft and pointy at the same time, with a distinct physical quality. The metallic effect here conveys a sensual character that is also perhaps a bit edgy, while the line that connects the letters L and N gives it a touch of elegance and sophistication.Plastics, Fluids and MoldablesAnother thing that Marijana sees as the defining trend for 2022 ist the design that explores and utilizes the plastic quality of various materials. As new design and UX tools are developed, more and more designers venture out to explore the plasticity, moldability and fluidity of materials. The result? An exciting array of graphics, often animated, that mimic the physical qualities of materials they represent, adding a sense of innovation and skill to layouts they’re used in. Let’s take a look at some of the examples.The TideThe Tide is a series of flowing pathways along the Thames on the Greenwich Peninsula near London. This gorgeously designed public space, which hosts the Turning Tides festival, among other events, has a singular fluid character, which the creative team responsible for the location’s visual identity set out to reflect in the accompanying designs. Abstract shapes made of water, transparent with hints of colorful reflections, are the linchpin of the visual identity created for the location (and the festival), communicating motion and flexibility.Montreal International Jazz FestivalLast year’s edition of the renowned Montreal International Jazz Festival was all about summer vibes. Bright, bold colors, summer motifs and illustrations and the modular nature of the design instill an unmistakable sense of optimism and joy in this light-hearted but visually masterful piece of design. Bended flip-flops, reflective sunglasses and carelessly spilt water from a glass are almost palpable, their materials easily discernible in this exploration of textures and shapes.PolyU Fashion Show 2021For the 2021 edition of the annual PolyU Fashion Show by the Hong Kong Polytechnic University, the Atelier Avocado came up with a visual identity based around the concept and the process of molding, resulting in a series of shapes and objects that are so “physical” in their appearance one almost wants to reach to the screen and touch them. Surfaces, textures and directions in which materials bend and come into shape are explored to the utmost detail in this skillfully executed and stylistically spotless project.Hero Video SectionsFor Marina Pavlovic, the designer behind the lovely JoinUp theme, intro video sections opening homepages are going to be one of the defining trends in 2022. The days when Flash videos on pages slowed the loading down or crashed the pages so much it drove the visitors insane (and away) are, fortunately, behind us. Today, new scripts and technologies allow for more versatility, creativity and, what’s most important — better UX. With technical difficulties out of the way, more and more designers opt for strong intro or hero sections featuring exciting, inspiring and engaging video content that creates an immersive experience and can be an amazing visual storytelling tool. Let’s check out some of Marina’s picks.BeyonityBeyonity is a Swiss real estate company with a unique and modern approach to the business, reflected in the design of their website. It opens with a bright and exciting intro video section, featuring objects that float, move and dance around each other in an interplay between textures, surfaces and colors. The fullscreen section provides a uniquely immersive experience before the user scrolls down to more conventional parts of the page.Abdulla Al Gurg Global InvestmentsFor the company website, Abdulla Al Gurg Global Investments opted for an absolutely breathtaking aerial shot of Dubai at night, presented in a smooth video that looks like it was shot by someone just casually cruising in mid-air. The video background is coupled with the layout with grid lines and clean, intuitive menu and makes a nice contrast with the simpler, cleaner mid-section that follows as the visitor scrolls down to explore the website.Sol’aceThe website of the furniture and home decor shop Sol’ace is all about softness and breathability, which is evident from the way the video is incorporated both as an intro and as a hero section. After a short and delicate dance of images in the intro, the video assumes position in the hero section — a seemingly static interior shot, except for an airy, softly moving curtain that almost makes you feel the fresh spring air on your face. Several other pages also feature a video section at the top of the page, maintaining consistency throughout the website.3D GraphicsAlthough we’ve already seen plenty of 3D graphics over the past years, the Qode Interactive designers seem to be in complete agreement that 3D will continue to be a massive 2022 trend across all niches. What started in 2020 and absolutely exploded in 2021 is going to be taken up a notch when it comes to ideas and inspirations, as we see more and more designers playing around with 3D graphics and pushing the boundaries of this medium, experimenting with textures and materials, combining illustrations and photographs, and creating everything from realistic to abstract attention-grabbing projects.Vivid+CoThe full-service agency and strategic advisory Vivid+Co has a mission of “putting the pieces together,” which is cleverly reflected in the centerpiece of the website’s hero section — a beautiful 3D glass prism made of smaller prisms or cubes, revolving around itself as new pieces appear to complement it in a Tetris-like manner. This 3D object, with its iridescent reflections, makes a lovely contrast to the dark background and adds to the decisively modern character of the website.HyperframeHyperframe is a company that produces steel components that basically snap and click together, making the framing processes much easier. In order to illustrate the power of this astonishingly simple but innovative concept, the company website features impressive 3D renders of steel frames, beautifully photographed, that move, come closer, fit and literally snap into place as we scroll the website. It’s a simple but quite impressive design element that does an amazing job at conveying the company’s single most important selling point.PerimeterWatchThe network infrastructure and security industry is a fast-growing one and, unsurprisingly, doesn’t lack in excellent pieces of design innovation. A great example is PerimeterWatch, a company offering network security intelligence and other digital security services. Their website features a morphing 3D animated object that is made up of smaller 3D particles, animated to fit with each other in various compositions. The animation is scroll- and drag-based and the object changes from an orb representing the planet Earth to a bug that stands for common online threats and malware. The interplay between the particles and the whole reflects the fact that online security is an all-encompassing and complex issue that needs to be tackled both on the macro and on the micro levels.ViborVibor is the Italian manufacturer of industrial sensors and pressure switchers, with a quite minimalist website based around black, white and red. The element that makes the website design really stand out is the section featuring 3D renditions of the company products — different kinds of switches doing different jobs, each designed and animated to perfection, conveying a sense of power and reliability.ZooxTo further illustrate the trend of 3D graphics in web design, here’s one of our old acquaintances, Zoox, which we’ve covered in our article on inspiring purple websites. This mobility-as-service company develops driverless vehicles that can be rented like a taxi, and, logically, a 3D graphic rendition of the vehicle is in the spotlight of the website. The design of the vehicle instills a sense of security and trust — vital qualities for this sort of product, while the metallic reflections in dystopian colors give it a futuristic vibe. The Zoox could have been presented through a plain photograph, of course, but the choice to make it a 3D object was very clever — being an innovative and progressive project, it only makes sense for it to be featured in a way that is equally progressive and technologically advanced.Total Property NetworkThe website of the Japanese real estate company Total Property Network (TPN) sports a distinctly elegant and dark mood, completed — or, rather, broken up — by a set of floating 3D objects, mostly circular and tubular, arranged in abstract forms, with no apparent functional purpose at all, except to enrich the design. These objects, with their soft floating, give the layout a certain enigmatic quality, which adds to the interest in the company and its work.SuperlistThose who remember the good ol’ Wunderlist will be happy to hear the founders of the popular productivity app have a new product called Superlist. More than just a to-do tool, Superlist promises an array of features and a unique, personalized and collaborative approach to work. To support this effort, the company website opens with a 3D graphic representing the conglomerate of productivity tools, from a simple pen to the tablet and keyboard. The object is animated and responds to the movement of the mouse. As we scroll down the page, we encounter additional 3D objects, albeit simpler — a sphere, a cube, a set of tokens, all animated in a choreography that reflects efficient personal and collaborative work.Daring Colors and CombinationsAnother thing our design team agrees wholeheartedly on is — when it comes to colors, old rules no longer apply. You shouldn’t mix green and yellow? Says who? Magenta shouldn’t be paired with red? Just watch me do it. According to Elena Kostic, the author of the gorgeous Micdrop theme, the sense of irreverence for the old no-no’s combined with the prevailing trend of visual experimentation has led designers to discover some outstanding color combinations, and in 2022 they’re just going to keep questioning the old canons. Here are a couple of designs that should persuade even the most color-conservative designers:Infrared Mind + BodyFor their striking website we’ve already talked about in our piece on split screen layouts, the infrared sauna and spa center Infrared Mind + Body chose a fittingly fiery palette based on a gorgeous combination of coral and light pink. Additional colors include violet (another color you’re “not supposed” to mix with red) and a light gray that keeps things balanced.Squad CapitalPurple on orange, pink on red, light gray on maroon, light yellow on lilac…the homepage and art direction for the Berlin-based venture capital company Squad Capital by Marvin Schwaibold doesn’t lack bold, daring compositions. In fact, you could say the entire identity is based around them. Each combination is just as daring as it is pleasing to the eye, proving the amazing potential that can be unleashed once we overcome the fear of chromatic experimentation.Borders and GridsWe’ve already discussed the value of grid lines in web design in detail so we won’t go into it here, but it definitely bears mentioning that grids and borders are going to remain a massive trend in 2022 as well. Grid never really falls out of vogue, as it is one of the most elegant and convenient ways to group page content and instill a sense of order into layouts. Here are a couple of websites to remind you of all the virtues of grids and borders:Family TypeThe Family Type foundry opted for a dynamic and modern layout to display their fonts — a minimalist, black and white design in which each font has its own rectangular area, sectioned off by subtle white lines. What’s more, the left and right sections move in different directions when the page is scrolled. To add to the dynamic character of the website, certain sections contain animated letters, some individual, the others grouped together — and the borders (or grid lines) keep it all well-organized and easy to consume.Sar StudioThe India-based furniture designers of the Sar Studio wanted to provide an airy, clean layout for their web presentation, one that would reflect their commitment to functional design with a strongly defined aesthetic personality. The content is neatly arranged in rectangular sections divided by thin lines, and the borders are used for the menu as well. The design plays with the pleasant tension between vertically and horizontally arranged elements, and the minimalist approach helps keep things clean and breathable.HonextThe Barcelona-based company Honext, which upcycles waste fibers into eco-friendly panels, has a clear vision — to help build a world in which everything is made of reclaimed materials. The design of their website reflects this mission through the choice of palette, with prevailing gray and earthy colors in light hues. Thin lines divide the layout in asymmetric sections that convey balance and order, and the fine circular border is there to highlight the cyclical nature of their manufacturing processes.Kinetic TypographyThe power of kinetic typography in drawing attention and providing delight has been proven time and time again. In 2022, we expect to see even more of it, as motion designers and creative developers gain more tools and skills required to design and animate letters that twirl, grow, shrink, rotate, slide in and out and dance around the screen on their own, or triggered by user action. Here’s a quick glimpse at just how powerful kinetic typography can be and why it’s going to mark 2022:Safari RiotWe’ve already encountered Safari Riot back when we discussed innovative hero typography trends, and the website’s kinetic text was, in fact, the number one reason why it made our list back then. The LA-based artist development company opens its website with a bang — the opening section features massive, bold Fit Variable typography that bears links to the Artists and Depts sections. The font is animated to shrink and expand in response to the cursor. Even without the animation, the font itself is a bit hard to read, and has a somewhat grotesque character, which lends the entire page a very strong personality and leaves a lasting impression.Markus“Boring is bad for business,” claims the website of the Swedish creative and design agency Markus the moment we land on its homepage. And the website itself is definitely everything but boring. The designers made sure to keep us entertained and delighted using a number of tricks of the trade, but kinetic typography certainly serves as the centerpiece and main medium for conveying this anti-boredom philosophy. The irreverent, purposely imperfect Aggrandir typeface moves horizontally on the screen as if it’s shaking its hips, as the letters expand and shrink, lulling the visitor in its silent but powerful rhythm.Better HalfBetter Half is a Los Angeles-based creative agency whose website achieves that subtle balance between playfulness and professionalism, minimalism and saturation, order and creativity. The website uses the Ogg typeface, a calligraphic serif that is both decorative and readable. Quite impressive in itself, the typeface is here animated to respond to the cursor by bending and sliding sideways, as if some invisible hand was gently pushing it to the side, lightly distorting it, but never past the point of illegibility. The animation is simple and limited to just two sections of the website, assuring the usability and cleanliness of the layout are preserved.Creative PointersUsing all sorts of objects and shapes instead of the good ol’ arrow is not a new thing — web designers have experimented with cursors for well over a decade. However, those early pointers, shaped like pizza slices, hand gestures or rockets, were often plagued with bad UX. They were glitchy to the point of driving the visitors mad. Today, when design and development have made massive strides, a pointer that is both imaginative and fully functional is not hard to create. As designers embrace experimentation and introduce creativity way past the illustrations and animations, we’re seeing more and more websites with creative pointers in all sorts of shapes and sizes. This is going to be a continuing trend in 2022 as well, so let’s check out some of the most successful examples:Monopo LondonThe London-based and Tokyo-born design agency Monopo takes the cursor design to a whole new level — shaped like a lens or a bubble, the huge circular cursor serves not only its original purpose, but also as a translation device. As we move it across the hero text in English, the lens reveals the same text in Japanese. For the sake of good UX, this effect is reserved for the hero text alone, while the rest of the page can be navigated in a usual manner, without the translation.MyriadThe creative video agency Myriad from North Carolina has a pretty straightforward website that combines basic information with select video content, but with one element added specifically to spice things up — the cursor. It starts off as a tiny magenta triangle that transforms when hovered over certain elements. Certain links and images make it appear as a play button, indicating the elements are clickable and leading to video content, and near the menu it turns into a circle with a smaller white circle within. The magenta is reflected in several interface elements, such as the exclamation mark in the agency logo, several text underlines and the menu logo as well, tying the entire composition together.ImperoFor their website, the creative agency Impero opted for a sizable yellow dot that doesn’t necessarily work as a cursor but rather as its companion that follows the conventional arrow around the screen as the user explores the website. The circle interacts with certain elements (the wireframe 3D object, the menu items), causing them to change shape or color when hovered upon, but for the most part it serves merely as a creative addition whose color creates a welcome contrast with the background that changes from black to gray, then to green and finally to purple.Illuminating RadioactivityHere’s a website whose design merits are too numerous to go through in one article: Illuminating Radioactivity, a complex and important project that aims to demystify radiation using science, policy and creative expertise. The background is sprinkled with stickers or bits of paper each bearing a different myth, prejudice or buzzword related to radioactivity. As we move the cursor, shaped like a large particle, perhaps a proton, followed by a string of smaller ones, it deletes those stickers one by one, until we finally reveal the hero text — “Illuminating Radioactivity.” This way we symbolically shed off the weight of the prejudice and negative propaganda surrounding one of the potentially most beneficial sources of energy.Scrolling EffectsInnovative and inspiring scrolling effects constitute an important part of visual storytelling, as they unite interface navigation with other visual elements that communicate messages on a website. Here at Qode Interactive, we’re big fans of creative scrolling and often use it in our themes — whenever it makes sense, of course. We are generally used to seeing scrolling as a predominantly vertical event, a means for taking the user down a page. In 2022, however, we are going to be seeing a lot of scrolling that is more about the journey then about the destination, like in the examples below:Paper Play by MoooiPaper Play is a truly spectacular kinetic journey centered around a plissé paper lamp presented by the Dutch interior design and lighting studio Moooi. Part of a three-piece journey through the studio’s projects and pieces, Paper Play takes us through textures and colors, fan-like ornaments, flowers and birds, showcasing discretely the highlighted products — the lamp, a cabinet, a carpet and room fragrance. The journey is scroll-based, so the user can dictate the tempo in which the visuals will unfold, complete with masterfully matched music.Bugatti SmartwatchesThe Bugatti Ceramique by Bugatti Smartwatches is marketed as the world’s most luxurious smartwatch, so designing a website that unites high scale aesthetics and technology was basically a must. The website keeps in line with the design of the watch — a dark layout with red, blue, black and white as main colors, reflecting the three available bezels. Strength, resilience and class are the prevailing character traits of the watch — and the website — and the story around this luxurious item is built mainly using the scroll. After a rather cinematic opening showcase of the watch, the scroll takes us through its most important features using fullscreen sections, video, photography and animation.No-Code ConferenceFor the 2021 edition of the No-Code Conference, the designers created a lovely scroll-based animated section with an illustration representing a system or a process in a rather simplified form, with levers, openings, rolls and bars, somewhat resembling those wooden toys kids use to practice building, stacking, fitting and structuring, but with colors, textures and shapes that bring some of Moebius’ work to mind. As we scroll, a couple of balls and levers move gently towards their destinations. This animation, coupled with bright but soothing colors (especially pinks and yellows) instills a sense of ease, something all of us could certainly use in these hectic times.Bridge TourFinally, what better way to illustrate the predilection our team has for scroll effects than Bridge Tour, the showcase of our best-selling Bridge theme? In this endeavor, which we are particularly proud of, we set out to create an immersive, engaging narrative through one of Qode Interactive’s greatest accomplishments. For the Tour, we based the entire storytelling experience around the scroll — it pulls the visitor in as the content transforms and blends, new pieces coming in and out in a rhythm set out by the user himself. The sense of control couples with the immersiveness of the experience, creating a delightful and exciting effect, with plenty of twists, details and delightful surprises, all the while remaining clear, easily navigable and informative. The scroll is not the only user action here — certain parts of the narrative prompt the visitor to focus the cursor, wiggle the mouse or click to play a video. Still, the scroll action remains the motor of the experience and ties the entire composition together.Wrapping It UpThat was quite a journey, wasn’t it? We’re absolutely positive that 2022 is going to be a wonderful journey too, judging from the trends and tendencies we have witnessed in the previous year. More excitement, more showing off of skills, better UX and even more experimentation — we are in for a lot of fun.The list is far from exhaustive — we all have our own predictions and predilections and we couldn’t possibly list them all. That being said, give us a shout in the comments section and tell us about your own predictions for 2022, design-wise.Designers’ Pick: 10 Design Trends to Watch Out for in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Designers’ Pick: 10 Design Trends to Watch Out for in 2022