
Pricing & plans page design inspiration
A curated collection of pricing page examples to inspire you in your design process.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 2/3/2026


Top 13 Pricing Plan Pages Examples
How to design a pricing page (13 examples)The options you give the user will ultimately decide whether they buy your product or not. Let’s take a look at some inspiring UX writing and pricing page design examples that can help to optimize your pricing page and increase conversions.Pricing is one of the most important elements on the screenBack in the day, I planned the UX of a crucial pricing page for Sodastream, one of the biggest e-commerce stores that has come out of Israel. During this time, I looked at a zillion different pricing pages, and it was critical for me to find the most relevant examples.What pricing model should I chose?!The pricing plan we created actually challenged the business model of the company as a whole, offering a completely different business strategy — instead of one-time offers, we would switch to subscriptions of the products. So even though it was “only” a design and writing decision, it had an impact worth billions of dollars. When the company was sold later in the year, we published the website for more than $3B.Pricing pages are the places where the users ultimately decide whether they should pay for your product or not. When done right, it will increase the revenue of your organization. On top of this, it can give you a mahoosive indicator of who your clients, customers and users are.So what features make a pricing page stand out? If you are going to build or update a pricing page, or if you’re just into , and content strategy in general, here are my top 12 pricing page examples!Note: The UX Writing Hub and the author of the article is not affiliated with any of the brands below.1. TunnelBear — smart illustrationsAre you a cub or a grizzly bear? VPN services TunnelBear uses illustrations of bears to show you their different pricing plans. Simple but effective, and totally in line with their brand.Buy TunnelBear VPN with Credit Card, Bitcoin2. HubSpot’s price calculatorIf you’re new to tech, it can be hard to understand what HubSpot does. It’s also hard to work out a budget for their CRM services since they offer so many different plans.That’s why they decided to create a price calculator — a smart move for pricing pages with lots of alternatives.Marketing Software Pricing | HubSpot3. Teamdeck — a playful calculatorCalculators have become a staple on SaaS businesses’ pricing pages-they’re helpful when you offer a lot of alternatives. Teamdeck is based on a pay-per-seat model, so your ultimate price tag depends on the number of people you onboard to your app, and what roles you pick for them.The calculator is in line with Teamdeck’s marine-themed branding.As you increase the number of seats in your plan, the accompanying illustration evolves as well: from a small fishing boat to a sleek yacht and finally a cruise ship. Interacting with the calculator is engaging and allows people to learn about Teamdeck’s pricing model without it feeling like a chore.Teamdeck - pricing that suits your company's needs4. G Suite — clearly indicate the best dealA smart way to funnel a user towards a specific path is to simply highlight it. Google’s G Suite indicates clearly which deal gives the best possible value.Pricing Plans | G Suite5. Zapier — free trialsIf you want to convert users fast, be sure to give them a free option.Mailchimp has been doing this for years (the first 2K emails are free) and now Zapier does it too.Zapier is a great little tool that connects different apps and accounts you use regularly and helps you to automate simple actions. As you can see in the image below, they even go further and let you try all available plans without paying a cent.Plans & Pricing6. Webflow — use first, pay laterAllowing users to create sophisticated websites without code, Webflow has been hailed as the go-to future tool for web development.They understand that you are much more likely to pay for a plan once you have a web project up and running — and that’s why they allow you to use the tool for free until you are ready to launch. Genius.Plans & pricing | Webflow7. Simplecast — good variety of plansAs a newbie podcaster (shoutout to the Writers in Tech podcast ), Simplecast’s podcast hosting services have been fantastic. It was important for me to know that there is a plan for every podcaster.Features & Pricing8. Zoom — informative tooltipsMy favorite part about the video communication tool Zoom’s pricing options is the super-informative tooltips that appear when hovering over the information icon. A great way to explain every aspect of the products and leave no doubts.9. Invision — authentic feel and cool detailsWhile it is clear from Invision’s pricing page that they target enterprise clients, the “most popular” indication gives the page an authentic feel. The save 10% doodles arrow is another nice touch — a small detail like this can make a big differencehttps://www.invisionapp.com/plans10. Trello — be nice to new usersSay hello to Sir Trello, son of Atlassian and brother of Jira. This task management tool clearly focuses on collaborative efforts and teams, and perhaps that’s why the pricing page is very kind to new solo users. In fact, their free trial is so generous that I never had the chance to pay them (does that make me a bad team player?).https://trello.com/en-US/pricing11. Spotify — offer unbeatable valueIsn’t the best way to persuade people to pay simply to offer great value in relation to the price? Spotify had me at “no ad interruptions”, others may be persuaded to hit the green button by the Listen online or High audio quality options.https://www.spotify.com//premium/12. Jira — affordable plans and pricing calculatorBig brother’s turn. The ultimate project management tool for developers pricing page has a fancy pricing calculator and super-affordable plans.https://www.atlassian.com/software/jira/pricing13. Adobe creative suite — plans for clearly defined usersAdobe understands that if you’re on their pricing page, you are probably familiar with their apps already. They suggest different tracks not just based on groups (individuals, businesses, schools etc.) but also on your professional needs (designer, photographer, video editor and so on).The awesome part is that this pricing page is a reincarnation of their earlier business model, in which you’ve had to buy each software separately. Yikes.https://www.adobe.com/creativecloud/plans.htmlThat’s it for now!Pricing pages are the bread and butter of an online business. Use them wisely, test and optimize them. Play around with different copy and design elements and track your conversion rates.If you want to create fantastic pricing pages, try our free UX writing course!Edited by Anja WedbergOf course, there are tons more pricing pages out there worth sharing — what’s your favorite and why?Originally published at http://uxwritinghub.com on January 19, 2020.Top 13 Pricing Plan Pages Examples was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Payfast - Pricing & Plan

Schedio - Pricing Plan

Clario - CRM Pricing & Plan

asklepios v2: Pricing Plan & Free Trial UI

Premium Pricing Plan Design–Sleek and Modern

Article: Wix Pricing
Wix is a seasoned online website builder. In this article I dissect Wix pricing including a few FAQs at the bottom. Pricing Highlights: The Wix Free plan allows one free website build on a wixsite.com subdomain but has fairly obtrusive Wix branding in the header and footer. The Wix Combo plan allows for a custom […]

How the Biden Administration Addressed the Housing Crisis This Year
Proposed legislation included removing barriers to new construction, cracking down on corporate landlords, and assistance to first-time homebuyers.Americans continued to struggle with housing in 2024. While vacancy rates were up and rents cooled somewhat, the nation still faced a deficit of homes—a shortage that NPR estimates hovers between four and seven million. Since the beginning of his presidency, Biden has sought solutions by providing incentives to cities that want to streamline construction and expand the types of housing built—both market-rate and subsidized. This year, the presidency faced our ongoing housing crisis alongside compounding immigration and climate disasters, and a supreme court decision that will upend informal homeless encampments, all of which demand relief. A few of the Biden administration’s tactics included prompting cities to study deregulating land use and zoning while proposing further regulations to corporate landlords. Still, there are unmet calls to congress to pass legislation necessary to make more sweeping changes, such as mortgage relief and down payment assistance. At the very least, this year’s federal housing endeavors exposed the complexity of building and preserving housing; getting new homes built is important, but so is keeping residents safe and stable in ones they can afford. Here’s how the Democratic administration attempted to reshape the housing landscape this year. The ongoing Housing Supply Action Plan Biden launched his Housing Supply Action Plan in 2023, and over the past year his administration has rolled out policy recommendations and initiatives to address the country’s housing shortage. The Pathways to Removing Obstacles to Housing Plan (PRO Housing) provided grants to cities to study ways to remove barriers to new housing construction, including expediting permits, zoning reform, and land use expansion. This year we saw a second round of those grants issued, as part of a comprehensive plan to ease financial and administrative burdens—essentially "cutting the red tape" to make it easier for cities to build. This year’s accomplishments also included initiatives to speed up historic preservation reviews, guidance for new transit-oriented developments, and more. The Biden-Harris Housing Plan was launched as part of the administration’s proposed 2025 budget, which included $258 billion for housing investments. The plan asked congress to pass legislation that the administration claims could have resulted in two million new homes. Working in tandem with the Housing Supply Action Plan, it included calls to congress to pass down payment assistance to first-time homebuyers and tax credits for homeowners who sell; the hefty sum also included expanding the Low Income Housing Tax Credit program, as well as an $8 billion dollar grant program for homelessness relief and prevention. Alas, this budget never came to be. Cracking down on bad-actor corporate landlords This year, the issue of corporate landlords took center stage as multiple investigations revealed that investors have been buying up single-family homes in cities across the country. A congressional bill introduced this year attempted to curb that practice. Still, questions about rising costs, even amidst a national growth in vacancy rates, prompted the Biden administration to address challenges for renters. Rent hikes may not always be a matter of individual landlord evaluations. This summer, the Department of Justice sued RealPage—a property management software—for supposed antitrust violations. Their complaint alleged that the company "contracts with competing landlords who agree to share with RealPage…their apartment rental rates and other lease terms to train and run RealPage’s algorithmic pricing software." Those algorithms then are used to "price fix" rents at properties that use their software. While the DOJ dropped its investigation in December, the Biden-Harris plan opted to tackle the issue by including a nationwide rent cap for those buildings built with federal tax credits. A mandate for lead pipe replacement Lead pipes have long been a mainstay in many American cities, despite causing health problems like brain and nerve damage, to name a few. The National Bureau of Economic Research notes that 70 percent of all cities with populations greater than 30,000 were using lead water mains by 1900. Today, the NRDC reports that 20 percent of public water systems use lead pipes, while an additional 43 percent have pipes of unknown composition. Though the current federal Lead and Copper Rule requires cities to replace pipes if lead is found at 15 parts per billion, many cities exceed that legal maximum. For example, in Syracuse, New York, some households have water testing at 70 parts per billion, according to Stateline. This year, Biden put cities on the clock to replace these lines. His administration now requires them to produce a replacement plan by 2027, after which they must replace lead service lines within the next decade. It’s an ambitious plan that, as the Stateline story reports, could be a heavier lift than some cities are prepared to handle. "In New Jersey, water utilities have replaced more than 25,000 service lines since a state lead law was passed in 2021…but the state still has more than 120,000 lead service lines, which it said will cost at least $1.8 billion to replace," it reads. In Chicago, where a 2024 study by Johns Hopkins Bloomberg School of Public Health estimated that 68 percent of children under age six live in households with tap water containing detectable levels of lead, pipe replacement is estimated to cost $14 billion according to a NBC affiliate. To support these massive projects, the Environmental Protection Agency has announced $2.6 billion in newly available drinking water infrastructure funding (which requires nearly half to go to disadvantaged communities), and an additional $35 million in competitive grant funding. Top photo of President Biden in Las Vegas speaking on affordable housing by Ian Maule/Stringer via Getty Images Related Reading:Some Good News? More Rentals Are Now Vacant Nationwide The Supreme Court Allows Cities to Enforce Camping BansDemocrats Make Housing Policy Part of Their Campaign-Year Pitch
Top 8 Data Visualization Tools for UX Designers in 2022
Data visualization helps to present data visually to users and internal stakeholders, which will reveal previously unseen patterns. This article shares with you the top 8 data visualization tools to empower your UX design and business.Today, we are living in a world where everything revolves around data. Without data, no business can achieve its goal. A good presentation of information is becoming more and more important in the modern web world as the content of the Internet becomes more complex and data-driven. Therefore, in order to keep the visitor’s interest, web designers need to be on top of their visualization game when using a prototyping tool to present data visually to users and internal stakeholders.In this article, we will explore what data visualization is, why designers need to use it, and also share with you the 8 best data visualization tools that empower your businesses to recognize trends, conduct analyses, make informed decisions, and set realistic goals. Now, let’s dive in.What is data visualization?By definition, data visualization is the practice of translating information into a visual context, such as in a pictorial or graphical format to make data easier to be understood. It is an element of the broader data presentation architecture (DPA) discipline, which aims to identify, locate, manipulate, format and deliver data in the most efficient way possible. If designers efficiently use data visualization, the difficult concepts or new patterns in their design can be easily grasped, which could certainly help to improve the user experience and enhance its conversion rate.Why to use data visualization in your UX design?As the “age of Big Data” kicks into high-gear, UX designers have access to more data than ever before. This is great when it comes to product development, but UX designers need to ensure that they get real insights from the data glut. A good visualization tells a story, removing the noise from data and highlighting useful information. It can help designers grab visitors’ interest and keep their eyes on the message. If visitors see a chart, they quickly see trends and outliers. If visitors see a massive spreadsheet of data and couldn’t see a trend, the user experience can greatly deteriorate.Alt: Premade chart components from Mockplus help simplify your data visualization.All in all, data visualization can be beneficial for UX Designers in two main ways:Data visualization helps to improve the design process: UX designers need to conduct user research and collect data before creating a product design, data visualization can help them get a clearer user persona, thus creating a design that suits the user better;Data visualization helps to improve the user experience:the most stunning visualization could utterly fail at conveying the right message or it could speak volumes, thus the information can be easily understood and grasped, which could certainly help to improve the user experience and enhance its conversion rate.Once data is visualized and contextualized into journey maps, infographics and charts, designers can start to prototype solutions. Luckily, if you choose a prototyping tool like Mockplus, it can allow you to incorporate real user data into your prototypes!Top 8 data visualization tools for UX DesignersThere are a lot of data visualization tools out there to help UX designers get a handle on the information. Choosing them for your products or websites can be a daunting task. Here we will share with you 10 of the best data visualization tools, hope you can get the one that meets your needs. Now let’s check the list.DatawrapperDataWrapper is a data visualization tool for creating charts, maps and tables. It is an easy-to-use tool that almost anyone can create charts, tables, graphs, and more, without possessing any software or design skills. It is also an excellent choice for data visualizations for news sites and journalists often use it to embed live charts into their news articles.Key features:It has an easy and simplified UI;It does require code or design skills;It offers print-ready graphics;It is compatible with all operating systems;It provides 20 chart types, maps, and tables that include search and heatmaps;It allows team collaboration with Slack integration and admin permissions;Its visualizations can be exported as PNG, SVG, and PDF.Pricing:Datawrapper is free for designing some basic charts. Its plan starts at $599 per month and Enterprise pricing is upon request.2. Google ChartsGoogle Chart is a powerful freemium data visualization tool for browsers and mobile devices.If you prefer data visualization tools used on search engines, this is the right thing. It can also give you more control over the charts you create and will enable you to zoom the charts.Key features:It is simple to learn and user-friendly;It is easy to embed the chart on your web page by using JavaScript;It allows access to data from most data sources, including third-party data providers;It is easy to integrate with additional Google tools and products;It offers a wide variety of chart formats;It is cross-browser compatible and highly interactive.Pricing:Google Charts is completely free of charge.3. TableauTableau is one of the most popular data visualization tools on the market among non-developers. It is very easy to use but incredibly powerful. It offers both solid support and sample visualizations that help newbies get going. The public version of Tableau is free to use for anyone looking for a powerful way to create data visualizations that can be used in a variety of settings.Key features:It has hundreds of data import options;It provides lots of video tutorials to walk you through how to use Tableau;It provides extensive options to secure data without scripting;It allows you to perform data blending easily;Teams can perform real-time analysis of their data on Tableau;It offers JavaScript extensions and APIs for custom reports via JavaScript charting libraries;It comes with different versions, such as the Tableau server, cloud, and desktop.Pricing:Tableau provides a 14-day free trial but the free version doesn’t allow you to keep data analyses private. It offers different plans for individuals and organizations. The paid plans start from $15 per user/month and range up to $70 per user/month.4. InfogramInfogram is a great option for non-designers as well as designers. The drag-and-drop editor makes it easy to create professional-looking designs without a lot of visual design skills. With real-time permissions and version history, it allows entire teams to work on a project in real time. What’s more, it’s easy to use and any member of the team can tell an engaging story in just a few clicks without having to know the code.Key features:It offers lots of ready-to-use templates;It provides interactive charts and maps that include links, tabs, tooltips, and clickable legends;It has an extensive library of icons and photos to create stunning visuals;Its responsive infographics that look neat on all devices and on most social media;It has powerful analytics that tracks user activity on a website.Pricing:Infogram offers users a free version, but it has limited capabilities. Paid plans start at $19 for Personal plans and go as high as $149 for Enterprise plans.5. PlotlyPlotly is another data visualization tool that lets you create presentations, charts, and dashboards. It helps designers to create and steward the leading open-source data visualization and app-building libraries for ML, data science, engineering, and the sciences.Key features:It is web-based and easy to use;It has a substantial number of chart design options;It is easy to import data and create amazing graphics with the help of their visualization library and online chart creation tool;It has built-in software that lets you analyze your data using Excel, Javascript or Matlab;Pricing:Potly offers users a free version, but it has limited capabilities. If you submit your personal information to its website, you can get a customized paid plan.6. SisenseSisense is a business intelligence tool for creating data visualizations that help your business to gain insights. It is specially created to visualize large amounts of data. The platform also helps designers or business owners create their own dashboards according to their needs.Key features:It allows deploy your work on the cloud using Windows or Linux;It filters data by dropping fields on the canvas;It is very flexible and allows for easy customization;Users can export data to CSV, PDF, Excel, Images and other formats;It allows users to export files in multiple formats such as PPT, Excel, MS Word, PDF, etc.Pricing:If you are interested in this tool, you need to schedule a call with the Sales team who will understand the requirements and make a custom model based on them.7. ChartBlocksChartBlocks is another quick and easy data visualization tool, which allows you to combine data from multiple sources into one comprehensive graphic. Charts with ChartBlocks are hosted with D3.js, and are fully responsive to share on any platform and to view on any device.Key features:It is fully customizable, and can be adjusted to fit brand guidelines or a project’s color palette;The data for its charts can be imported from spreadsheets or SQL, or entered manually;It is easy to use and its learning curve isn’t steep;It was integrated with Ceros and it is an interactive content creation tool.Pricing:ChartBlocks offers a free plan that allows up to 50 active charts, which is perfect for beginners. The paid plans go up to $65/month with additional features like API integration and live data polling.8. D3.jsD3.js is another data visualization tool, which allows you to manipulate elements of a webpage in the context of a data set. It also offers rare functions such as curve-generation, associating data with an HTML element, and code reusability.Key features:It is very powerful and extremely flexible;It supports large datasets and has huge number of chart types;It supports the visualization of HTML, CSS, and SVG data;It helps you with Document Object Model (DOM) manipulation.Pricing:For individuals, its pricing starts from $ 7 per user/month. For a team with an organization account, D3.js pricing starts from $ 9 per user/month.Wrap upThe enlisted data visualization tools above are great and cover several possible purposes and use cases. Just spend some time exploring the various available options then choose the one best for your business. As UX designers, you need to rely on data to make important decisions throughout the UX design and development process and these tools can help you make a better design. However, if you want to have a design that suits your clients’ requirements best, you can choose Mockplus, which provides bar charts, radar charts, column charts and etc, efficiently getting your data visualized on screen and optimizing the way you design!Other related articles:Top 16 Responsive Website Design Tools for Design BeginnersTop 25 User Flow Tools & Templates for Smooth UX10 Best UI Animation Tools for Great Modern Designs in 2020Top 8 Data Visualization Tools for UX Designers in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
15 Best Professional Web Design Software in 2022
Are you looking for the best professional web design software to make beautiful websites? In this article, we will share with you the 15 best web design softwares for different use-cases, including those for building websites, UX/UI design and graphic design. Now let’s dive in.Best web design software for building websites1. WordPressWordPress is a free and open-source software that can help you create a website in minutes. It offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites. More than 40% of all websites run on WordPress, making it the most popular Content Management System around the globe. WordPress offers you many built-in optimizations and responsive, mobile-ready themes, you can change anything in a theme like its colors, text, background, and images to fit your needs. It is very easy to use and you can easily publish content in the blink of an eye.Pricing: WordPress offers a free plan. Its paid plans start at $15/month.2. WixWix is a platform that gives you the freedom to create, design, manage and develop your web presence exactly the way you want. It is much like WordPress, which can be used to create a variety of different sites, including blogs and stores. It is an all-in-one website builder and very friendly to those who have no design or coding experience. By using its drag-and-drop editor, you can simply set up and launch your site in just a few minutes. You can also collaborate with other designers by assigning multiple roles.Pricing: Wix offers affordable plans for those who are not on a large budget. Its paid plans start at $16 per month and include ad removal, increased bandwidth, and additional space for videos.3. Web.comWeb.com is best for providing designers with complete web design services in one location. It uses a drag-and-drop interface, making it easy to add and rearrange elements on your pages. You can easily get started by choosing your domain, picking a package, and then dragging and dropping your website design. With its nice list of templates to choose from, you can get your website up and running even faster. Their support is excellent and gets their professional help when and as soon as you need it.Pricing: Its paid plans start at just $5.95 per month and then $10 per month after that.4. WebflowWebflow is a new, popular all-in-one responsive web design platform that provides an online visual editor platform to design, build, and launch websites. It provides customers a master component library of core layouts, components, and patterns. By using Webflow, you can link movement and animation on your design page to the cursor position to grab user attention. Plus, Webflow enables you to collaborate with other professionals by inviting multiple editors to work on the same website while keeping track of the work.Pricing: Webflow offers a forever-free plan with all the essential web design features. Its paid plans start at $12 per month.5. WeeblyWeebly’s powerful drag and drop website builder and guided set up get you to finsih your website building faster, with no coding needed. It offers many fully customizable themes to ensure you never compromise on design requirements. What’s more, it has a built-in Design Management system, helping you easily save your designs and edits by marking them as templates for future use. The older designs in other projects can also be reused many times.After you finish your design, you can get your pages previewed in real-time, so you can see exactly what your visitors will see.Pricing: It offers a free plan for basic use. Its paid plans start at $5 per month for connecting a custom domain.Best web design software for prototyping and UI/UX6. MockplusMockplus is a simple and quick prototyping tool with rich and comprehensive interface design components and icon libraries. With a simple drag-and-drop, you can build interactive prototypes effortlessly with Mockplus.It has the feature of a responsive layout, helping you adjust, and scale your vision to fit any screen or layout automatically. More than that, you can upload different designs from Figma, Sketch, PS and more to make it a clickable one. You can also collaborate with your team members and do the handoff work online. In a word, Mockplus has everything your product teams need to prototype, design, collaborate and hand off in one place.Pricing: Free. Paid plans start at $5.95 per user/month.7. MarvelMarvel offers rapid prototyping, testing and handoff for modern design teams. Its simple and intuitive design and prototyping tool enables you to wireframe, design and prototype fast. Marvel provides users a huge collection of pre-made assets, images and icons for iOS and Android apps. By using it, your static mockups can be made into interactive prototypes in a few minutes, all online. What’s more, it instantly generates design specs and connects integrations that power up your workflow. However, its free version lacks many features, while the paid version is somewhat costly.Pricing: Free. Paid plans start at $12 per month.8. Proto.ioProto.io helps to bring your idea to life in no time. If you are a beginner designer and developer, Proto.io may be the ideal choice for your project, because it is a simple tool that lets you build clickable prototypes with ease. Its intuitive, drag & drop interface gives you all the building blocks that you need to get started. You can use its timeline feature to create cool animations to show the flow of your app across different screens. With a huge variety of ready-made and fully-customizable templates for web and mobile, your design work can be much easier with Proto.io. But the price is seen as somewhat costly on the user’s side.Pricing: Paid plans start at $24 per month.9. InvisionInvision is a web-based platform that makes your product team collaborate better, align faster, and move forward together in a real-time workspace built for the future of work. Its Invision Studio is a new platform for designers, on which you can design, prototype, and animate. Its layout makes it easy to import wireframes and organize them in your respective user flows. It is also really great for early stage designing and user testing, and produces a low/mid-fidelity prototype for mobile or desktop. Its collaboration features enable others to follow a link to your prototype and insert comments as they click through your prototype on their own devices. However, the performance of both the web and mobile app is often lacking and navigation can be rather laggy.Pricing: Free. Paid plans start at $7.95 per user/month10. FigmaFigma is a vector graphics editor and prototyping tool that is used by more and more UX/UI designers. It focuses on user interface design and user experience design, with an emphasis on real-time collaboration among designers. Figma’s frames are super flexible and help designers prototype projects more easily, and the projects can be shared through a link without much complications. It also provides numerous templates and plugins, allowing you to acheive what you want. However, it does not have many resources like components or icons and is backed by a considerably small community at the moment.Pricing: Free. Paid plans start at $12 per editor/ month.Best graphic design softwares11. Adobe IllustratorAdobe Illustrator is one of the best graphic design softwares for you to choose if you work with logos, icons, sketches, or any other type of visual design. It has the feature of real-time drawing and editing, making you draw, move, scale, and rotate an object in real-time. What makes it unique is its in-panel editing, enabling designers to edit multiple artboards simultaneously and function more efficiently. By using Adobe Illustrator, you can get access to over 90 million images, graphics, templates, and videos from Adobe Stock. Thousands of fonts are available for you to select to implement the most suitable font for your project. What’s more, it is highly compatible with numerous devices that have different configurations from Mac and Windows. Unfortunately, it is costlier in comparison to other vector-based graphic design tools.Pricing: Adobe Illustrator offers a monthly subscription of US$20.99.12. Affinity DesignerIf you are not on a large budget, you can choose Affinity Designer, a clean, capable and cost-effective alternative for Adobe Illustrator. It is suitable for beginners as it is easy to learn and use. It has many outstanding features, including a versatile grid system, which enables designers to set up grids while creating isometric video game graphics and icons. Another feature is its Snapping Option which allows designers to lock and position objects and elements depending on multiple things, like grids, alignment guides, shapes, and etc. Plus, users can apply their work on one project to multiple numbers of artboards.Pricing: It costs $54.99 to buy one on desktop or $21.99 on an iPad.13. SketchSketch is a vector-based graphic design software that can be used for app, web, and interface design only on Mac. It has a minimal interface and requires a low learning curve, making it easy to get started. Its key feature allows objects to resize according to the content automatically, ensuring perfect responsive design/multiple screen sizes and resolutions. Designers love it for it can autosaves all the changes in the design step by step to avoid any loss of design. Designers can also choose from its library of artboard templates for iOS devices to get started. After the design is completed, you can share and collaborate with your team through the cloud to get their real-time feedback.Pricing: Its yearly subscription costs $9 per editor, monthly.14. Gravit DesignerGravit Designer is an HTML-based graphic design software that helps to deliver high-quality vector graphics. It has a clean and intuitive interface and can be used to do most design jobs, from icon design and prototyping to vector illustration and animation. Its dashboard is easy to navigate and allows designers to switch between the tabs or switch dark themes instantly with ease. Several tools are offered by Gravit Designer, including the Bezigon tool, Lasso tools, and Pen tool, which allows users to add multiple files to an element. But you can not get real-time feedback from your team after the design is finished.Pricing: Free. Its paid plans cost $59.99 yearly.15. CanvaCanva is the best free app for graphic design and it is available at Web, iOS, Android, macOS, and Windows. Whether you are a beginner or professional, you can create complex art projects with Canva in minutes. By using Canva, you can easily change your text, fonts, layouts, and colors for your project and also edit in real-time with your teammates from any device. For now, you can add speech bubbles to your images with a simple drag and drop. In a word, Canva can meet designers’ different graphic requirements, from designing creative ad copy to graphic design and visual art.Pricing: Free. Paid plans start at $9.99 per month.ConclusionBuilding for designing a website could never be an easy task. With the best design software in hand, your time and effort can be greatly saved. However, not all of them can help to achieve the exact design requirements. Therefore, you need to check their features one by one to identify which tool can meet your business requirements. Hope any software in this article can help you be more productive and creative for your next design project.15 Best Professional Web Design Software in 2022 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Visual Supply Co (VSCO)

Velocity : A dashboard UI kit with a robust design system

FreeStack - Collection of Free Design Tools & Resources for Graphic Designers

CSS Peeper: Smart CSS viewer tailored for Designers

Meet The Next Smashing Magazine

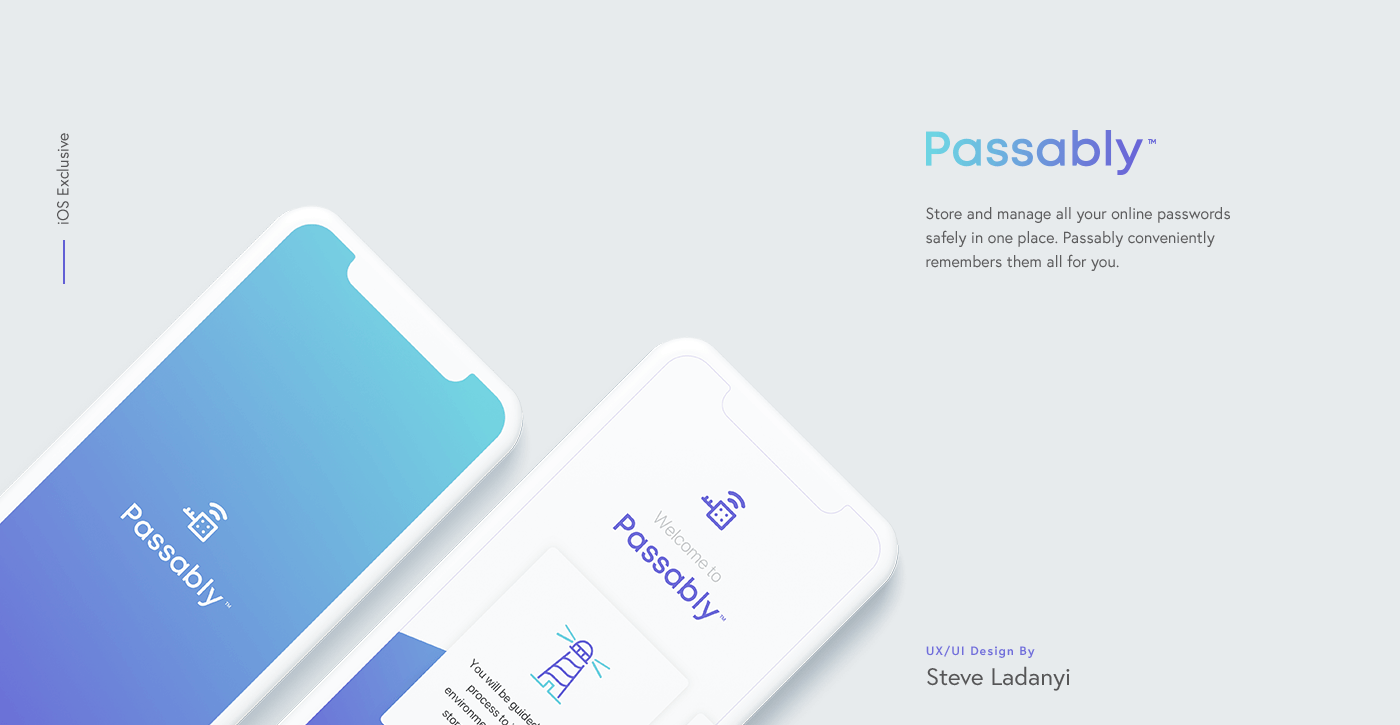
Passably App - UX/UI Design
I recently designed the UX/UI experience of a brand new password app, which allows users to find, sort, and manage all their passwords in one single app on iOS Devices. Passably uses Apple's new Face ID and Touch ID to securely access stored passwords. The app was entirely designed with Sketch and I used Flinto/After Effects to prototype micro-animations. Hope you all like it!

Email Love - Email Inspiration, Templates and Discovery

User flow is the new wireframe

Whiteout

Paloroma
Fonts: Minotaur, GT Eesti

Logofolio 2.0

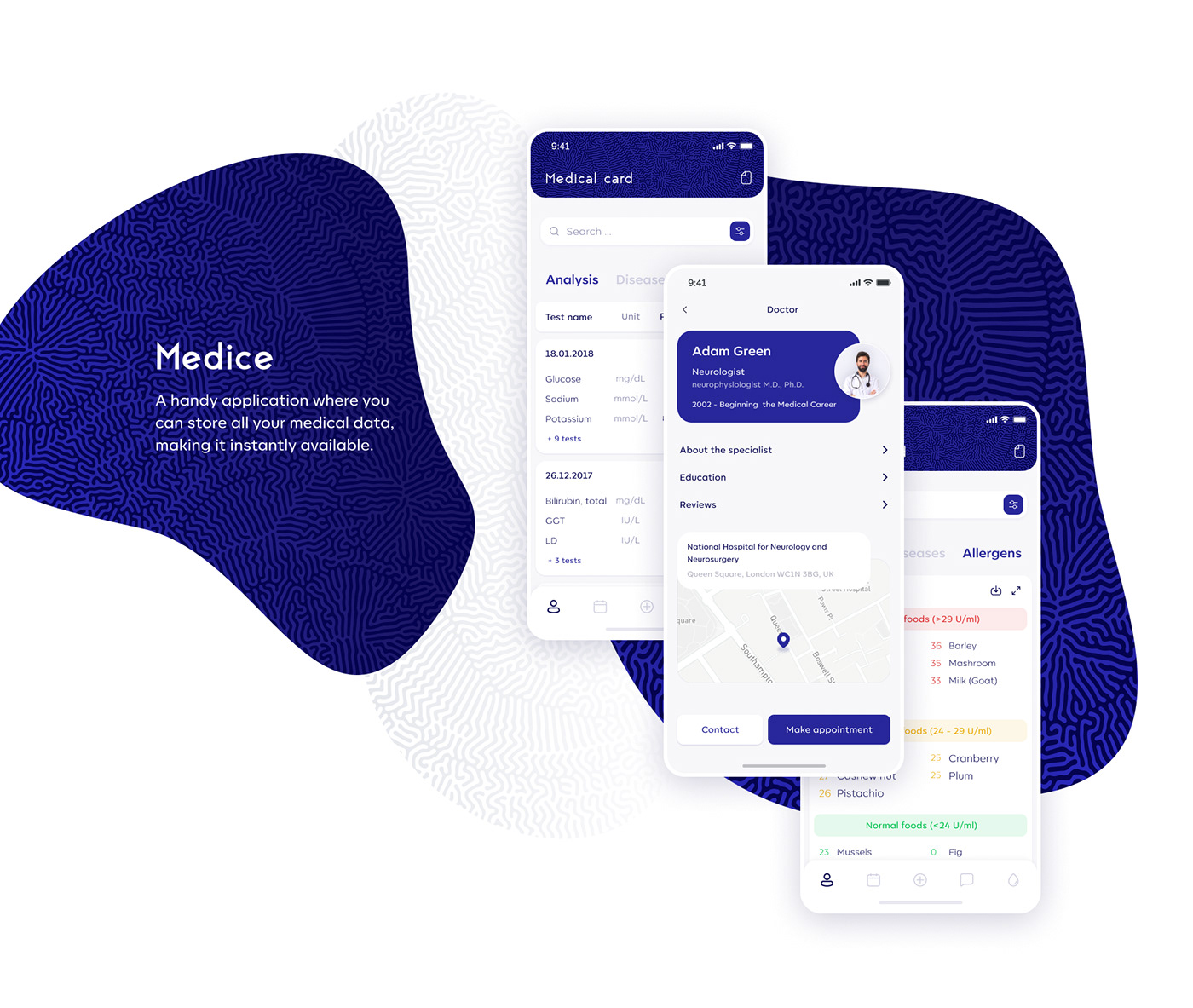
Medical Record App
A handy application where you can store all your medical data, making it instantly available.

Amazon ? Enterprise Applications Branding

Web Page Usability Matters

Carta
‘Carta’ is a neat Landing Page HTML template for an app or SaaS service. Features include intro download buttons, feature overview, testimonials, press logos and a field to enter in your mobile number for download links. Thanks for this freebie Papaya team! Full Review

Katka

SmartRetail
SmartRetail - робот для управления магазином

Granskauen Destilleri
Fonts: Canela, Monosten

Minimal Résumé
‘Minimal Résumé’ is a free Résumé HTML template designed by Nicolas Meuzard and built by New to design. It’s real simple and text-only but will do the job acting as a clean, legible online Curriculum Vitae. ps. we currently have a $2.95/month hosting special with Bluehost, perfect to host your Résumé on your own domain […]

Website Inspiration: Sortable
Clean launching soon page (built with Framer) for an upcoming distraction-free news reader called Sortable. What a lovely touch slanting in the product demo video as the page loads. Full Review

Website Inspiration: Nolt
Lovely whitespace in this Landing Page for feedback management web app, Nolt. Full Review

Progressive Design in the Abstract

Digital Smile Academy

Books on graphic design

Posh New Residences Overlook The Iconic British Race Circuit ‘Silverstone’
Called the Escapade Silverstone, this incredible new residence offers a view of the iconic British race circuit Silverstone. It is designed by Twelve Architects, and includes around 60 residences. The building was first unveiled in 2020, and the residences have been arranged in three rows with an attractive design that draws inspiration from slipstreaming. The first row is 40 feet away from the racetrack. Designer: Twelve Architects “The articulation of their form and appearance is inspired by the concept of ‘slipstreaming,’ where a vehicle follows closely behind another, traveling in its slipstream and awaiting an opportunity to overtake,” said the studio. “To capture this, the front-row residences consist of two modules, stacked on top of one another and slightly rotated, so the massing of the upper floors are splayed in plan. “They cantilever outwards from a landscaped bund, towards the track and pedestrian walkway, creating a dramatic and dynamic frontage to the site. Each residence has been carefully positioned at different angles along the front row, creating a sense of movement, as though each building has been swept along in the tailwind of the cars speeding past,” the studio concluded. The other residences have been placed behind the front row, and they offer views of the track and the surrounding country, or only the countryside depending on the location. The homes host between two and four bedrooms, and are quite flexible. They can be separated into smaller suites with the help of sound-insulated, moveable walls. Guests can book some time on the track on non-race days as well, so they can experience the iconic circuit themselves. The property also includes a clubhouse with a restaurant, bar, swimming pool, and a “driver-focused” gym. The homes are designed to provide a boutique hotel experience, and a few of the homes are available for sale. Currently, there is no information about the pricing, but it would be on the heftier side for sure. The post Posh New Residences Overlook The Iconic British Race Circuit ‘Silverstone’ first appeared on Yanko Design.

Logos and Marks © Collaboration
A selection of logos and marks created in a collaboration between Nazariy Dudnik, Julija Dombrovska and Mais Tazagulyan.

Antimarket Landing Page
Antimarket is a complex software solution allowing food retailers to quickly enter the E-Grocery market

FormContent

Claro
Launching soon page for the upcoming Claro to-do app. Quite cool how they have two different CTAs in the two BETA waitlist sign up forms. Full Review

Logo Collection. Melancholy.
Logotypes introduced in this collection have been made in dark colours and became the reflection of darkness, depression and melancholy. I hope you felt this atmosphere. Wish you the best.

Knogin
The Knogin team built CyberEasy, a software that fills a critical gap in today’s cyber security marketplace by offering affordable cyber threat detection that can suit the needs of all organizations.

Meatnbread #print #food #label

Smart Home. Neumorphism app concept
Smart Home is a home control application concept

o r u k a m i

Airbnb Is Forced to Show All Fees Up Front—and Everything Else You Need to Know About This Week
How Trump’s tariffs could make homes more expensive, Santa Monica backs out of the 2028 Olympics, and more.State Farm, Farmers, and other top home insurers are being sued for allegedly colluding to cancel policies in high-risk fire zones in California, pushing homeowners onto the state’s costlier, lower-coverage FAIR Plan. Here’s what the lawsuits claim. (Property Casual 360) Santa Monica just pulled out of hosting beach volleyball for the 2028 Olympics, citing financial risks, unclear terms, and limited community benefits. The nets are still going up, but it’s not yet clear exactly where. (Santa Monica Daily Press) The homebuilding industry is bracing for potentially volatile shifts in materials prices due to Trump’s tariffs.Photo by Brandon Bell/Getty Images.Airbnb will now display taxes and fees up front for rental pricing by default, ending an era of surprise charges at checkout. Here’s what’s behind the change—and how looming federal regulations on junk fees are shaking up the travel industry at large. (Yahoo) Trump’s tariffs could hike material costs for U.S. home construction by billions, delaying builds and driving up prices for both new homes and renovations. This is how import duties—and the confusion surrounding them—could make home buying more expensive and worsen the housing crisis. (Dwell) Top photo courtesy of Thiago Prudencio/SOPA Images/LightRocket via Getty Images

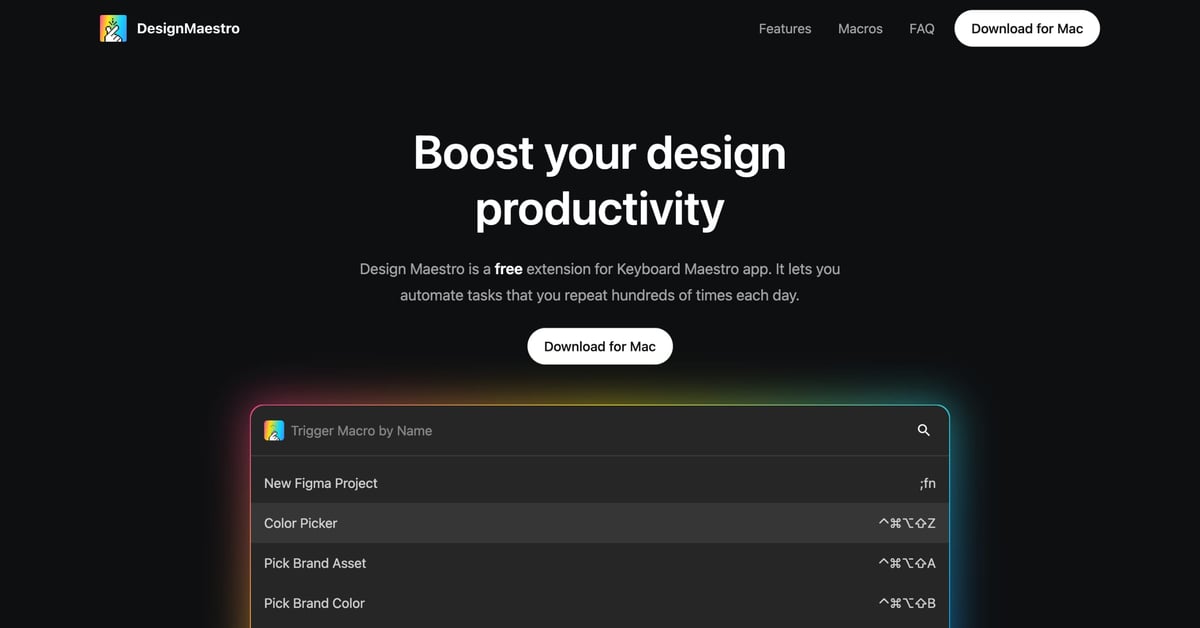
Website Inspiration: Design Maestro
Lovely intro load animation in this dark-schemed One Pager (built with Webflow) for the Design Maestro extension for the Keyboard Maestro app. Also want to shout the clean layout of the Macros table. Each block with clean keyboard shortcut, overview and linked video demo. Full Review

Charts Data #infographic #data #red #chart

Ransmeier Inc.

LE DUO POUR IDEAT MAGAZINE by morgane le francois, via Behance #human #illustration #design #character

Planty: Milk Aternatives With A Playful Side

Website Inspiration: Flagpack
Slick Landing Page for Flagpack, a collection of 260+ open source flag icons to use in your design tools or code projects. Couple navigation links floating around but they link to support docs, so within the OPL listing rules. Worth noting how, as you scroll, the sticky header bar slides the support nav left and […]

The 10 Best WordPress Hosting for Small Businesses in 2026
Every small business needs a WordPress host that keeps its website running smoothly without adding any extra unwanted work. A slow or unreliable site can drive away customers, hurt search rankings, and make a business appear unprofessional. The best hosting plan will have strong security, fast load times, and dependable support, so owners can focus on running their business instead of fixing website issues. Some plans also include built-in speed optimizations like caching and content delivery networks, keeping pages responsive for visitors. Quick and dependable support is also hugely important, as you don’t have the time to troubleshoot hosting problems on your own. Budget matters, but cutting costs too much can lead to limited resources, slow performance, or poor security. The cheapest option is shared hosting, but can slow down your website if too many users share the same server. Managed WordPress hosting is popular since it handles updates, backups, and security. VPS and cloud hosting provide more power but come at a higher price. Every hosting provider here meets the needs of any small business. Prices* can change, so it’s a good idea to assess business needs first and then compare options. The best hosting plan will help your small business stay competitive without unwanted, stressful website issues. Table of Contents Cloudways DigitalOcean Plan WordPress.com Business Plan SiteGround StartUp Plan DreamHost DreamPress Plan Bluehost Choice Plus Plan Pressable Personal Plan Kinsta Starter Plan WP Engine Startup Plan Nexcess Spark Plan Hosting.com Managed WordPress More WordPress Hosting Options 10 Best Hosting Packages for WordPress Developers 10 Best Hosting Packages for WordPress Agencies 10 Best WordPress Hosting Options for Bloggers 10 Best Managed WooCommerce Hosting Packages 10 Best Fully Managed WordPress Hosting Packages Top 10 Cheap WordPress Hosting Packages 1 Cloudways DigitalOcean Plan Cloudways offers managed cloud hosting with 1GB RAM, 25GB storage, and 1TB bandwidth. They offer free SSL certificates, automated backups, and a staging environment. They offer managed cloud hosting with scalable resources, perfect for small businesses. Read more about Cloudways Starting Price $14 *PER MONTH View Hosting Our Rating: 9.4/10 2 WordPress.com Business Plan Provides hosting for one website with access to premium themes, 200 GB storage, and the ability to install plugins. WordPress.com also includes SEO tools, payment collection, and Jetpack. Allows installation of custom plugins and themes, offering greater flexibility for customization. Read more about WordPress.com Starting Price $25 *PER MONTH View Hosting Our Rating: 9.8/10 3 SiteGround StartUp Plan Hosts one website with 10GB web space, with 10,000 monthly visits. Includes free daily backups, SSL certificate, email, CDN, and managed WordPress features like auto-updates and a security plugin. SiteGround offers a comprehensive set of features, including daily backups and better security, at an affordable entry-level price. Read more about SiteGround Starting Price $2.99 *PER MONTH View Hosting Our Rating: 9.8/10 4 DreamHost DreamPress Plan Managed WordPress hosting with scalable resources, including unmetered bandwidth and 30 GB SSD storage, and includes daily backups, free SSL certificates, and built-in caching for improved performance. DreamPress offers scalable resources and built-in caching. Read more about DreamHost Starting Price $5.99 *PER MONTH View Hosting Our Rating: 9.8/10 5 Bluehost Choice Plus Plan The Choice Plus Plan will host unlimited websites with unmetered SSD storage and bandwidth, and includes a free domain for the first year, free CDN, and SSL certificate. Bluehost provides unlimited website hosting with automated backups, offering flexibility for any growing businesses. Read more about Bluehost Starting Price $5.45 *PER MONTH View Hosting Our Rating: 9.6/10 6 Pressable Personal Plan Pressable offers one WordPress install with 30 GB storage and unlimited bandwidth, and includes free SSL certificates, daily backups, and access to a global CDN. They offer managed WordPress hosting with daily backups and global CDN. Read more about Pressable Starting Price $25 *PER MONTH View Hosting Our Rating: 9.6/10 7 Kinsta Starter Plan Kinsta gives you one WordPress install with 10 GB storage, up to 25,000 monthly visits, and includes a free CDN and daily backups. Starting Price $30 *PER MONTH View Hosting Our Rating: 9.6/10 8 WP Engine Startup Plan Supports one website with 10GB local storage and 50GB bandwidth per month, and up to 25,000 monthly visits. The Startup Plan includes daily backups, a free SSL certificate, and a global CDN. WP Engine offers a comprehensive managed hosting option for small businesses. Read more about WP Engine Starting Price $25 *PER MONTH View Hosting Our Rating: 9.5/10 9 Nexcess Spark Plan Hosts one website with 15GB storage and 2TB bandwidth, and includes daily backups, a free SSL certificate, Solid Security, and daily backups. Starting Price $14 *PER MONTH View Hosting Our Rating: 9.5/10 10 Hosting.com Managed WordPress Hosting.com’s managed hosting offers one website with 20GB storage and unlimited bandwidth. You get free SSL certificates, daily backups, and Turbo Servers for better speed. Read more about Hosting.com Starting Price $10.99 *PER MONTH View Hosting Our Rating: 9.4/10 *Please note that all prices were correct at the time of publishing. The post The 10 Best WordPress Hosting Options for Small Businesses in 2025 appeared first on Speckyboy Design Magazine.

The Best WordPress Hosting Black Friday Deals in 2025
Black Friday is the best time of the year to grab WordPress hosting at a lower cost. Hosting providers drop their prices sharply and often include extra perks like free site migrations, premium themes, or more storage space. For anyone running a WordPress site, these deals can make a big difference, especially if you’ve been waiting to switch to a faster or more reliable host without paying full price. Competition between hosting companies is fierce during this period, which means you’ll find discounts that rarely appear at any other time of year. Many offers also include long-term savings on renewals or bonus features that usually cost extra. We have highlighted five trusted WordPress hosts with the best Black Friday deals in 2025. Each one has been reviewed for performance, value, and support, giving you a clear look at what’s worth buying before the offers expire. You might also like to read our article on the best Web Hosting Black Friday deals. How to Choose the Best Deal Black Friday deals can look fantastic at first, but not every deal is as great as it seems. Before purchase, take a few minutes to compare what each plan includes, how it performs, and how much you will pay once the discount ends. Performance: Check load times, uptime guarantees, and for a built-in CDN. Good hosting should keep your site running smoothly even under traffic spikes. Renewal pricing: Many deals apply only to the first term. Always read the renewal price before checkout so you know what you will pay later. Support quality: Reliable customer support makes a big difference when problems come up. Look for 24/7 chat or ticket systems staffed by WordPress experts. Plan limits: Review how much storage, bandwidth, and the number of sites included in each plan. Some cheaper plans limit plugins, backups, or staging tools. Reading the renewal terms carefully will help avoid surprises after the discount ends. A great Black Friday deal is not just about the lowest price, it is about finding dependable hosting that stays affordable and performs well over time. WordPress.com Black Friday Deal Deal Summary: WordPress.com hosting plans start at $2.49, with an exclusive 30% discount for Speckyboy readers. For Black Friday, you can also get a free, professionally designed website (worth $499!) set up with a modern theme and five core pages, with their Business plan. Hosting, security, updates, backups, and support are included, with options to add ecommerce, plugins, and advanced design on higher tiers. The offer is time-limited, so it grab while you can. Who it Suits: Bloggers, personal sites, and businesses that want managed WordPress with a quick setup. Good for anyone who prefers to focus on content while the platform handles maintenance and security. Also helpful if you want a starter design without needing to hire a separate designer. Caveats: The 30% offer and the free site are promotional. Availability and scope can vary by plan. Discounts usually apply to the first term only, renewals return to regular rates after that. Bluehost Black Friday Deal Deal Summary: Bluehost is taking up to 70% off its hosting plans this Black Friday. Their Business plan has dropped to $4.19 per month. This discount is open to new customers only and will be available up until Cyber Monday. Who it Suits: This Black Friday deal is perfect for beginners or small businesses that plan to launch their first WordPress site. The initial setup is simple, the dashboard is familiar, and customer support is very good. It’s a great choice if you need to get a basic WordPress site online without spending too much up front. Caveats: Renewals will cost quite a bit more once the promotion period ends. Some add-ons are selected automatically at checkout, so double-check before paying. Hostinger Black Friday Deal Deal Summary: Hostinger’s Black Friday sale takes up to 85% off across its hosting plans. Many plans come with a free domain for the first year, free SSL, and a 30-day money-back guarantee. Prices start at around $2.75 per month when you sign up for a multi-year plan. It’s an easy, low-cost way to launch a WordPress website and get reliable performance from day one. Who it Suits: This deal is great for anyone starting a new website or side project on a budget, making it perfect for WordPress freelancers or small businesses. It’s also a good fit if you plan to stay with your host for several years and want a consistent WordPress experience. Caveats: The lowest price usually requires a multi-year plan. Renewal rates will go up later, and support isn’t as advanced as that of other WordPress hosting providers. Hosting.com Black Friday Deal Deal Summary: Hosting.com, powered by Rocket.net, is offering one of the best managed WordPress deals this year. New customers get six months free on annual plans, or one month for $1 on monthly plans. Each plan includes Cloudflare Enterprise, WP Rocket, Redis caching, and malware protection. It’s a fully managed platform built for speed, security, and reliability. Who it Suits: This deal is perfect for online stores, agencies, or anyone who runs a professional WordPress site and needs performance and security taken care of for them. Caveats: You’ll need to commit to an annual plan, and the deal is only for new customers. Once the free period ends, it renews at standard managed hosting rates. Kinsta Black Friday Deal Deal Summary: Kinsta is offering 50% off monthly WordPress plans for the first six months or six months free when you pay annually. All plans are built on Google Cloud and include daily backups, caching, staging environments, expert WordPress support, and free site migrations. Kinsta is a reliable managed hosting provider known for its fantastic performance and uptime. Who it Suits: This deal is a great fit for agencies, growing sites, or WooCommerce stores that need consistent speed and quick support. It’s also good for anyone who doesn’t want to worry about updates, server maintenance, or security, allowing you to focus on new content and growth. Caveats: Even with the discount, Kinsta isn’t the cheapest hosting option. Each plan has traffic and storage limits, so pick the one that’s right for your website or business. The offer is for new customers only, and prices return to normal after the promo period. Final Thoughts Black Friday is the best time to save on WordPress hosting, but the offers do not last long. Take the time to compare each deal before they expire, paying close attention to what you get beyond the headline discount. If you find a host that fits your needs, it is worth acting before the promotion ends. These discounts usually come around only once a year, and missing them can mean paying much more later. A little research now can lead to better performance, smoother site management, and real savings over the long run. Good luck! More WordPress Hosting Options The 10 Best WordPress Hosting for Small Businesses 10 Best Hosting Packages for WordPress Developers 10 Best Hosting Packages for WordPress Agencies 10 Best WordPress Hosting Options for Bloggers 10 Best Managed WooCommerce Hosting Packages 10 Best Fully Managed WordPress Hosting Packages Top 10 Cheap WordPress Hosting Packages The post The Best WordPress Hosting Black Friday Deals in 2025 appeared first on Speckyboy Design Magazine.

Magazine Grotesque
Magazine Grotesque is a sans-serif font specially designed for headlines and titles. Its unique features make it different from the traditional Grotesk typefaces. For example, outstroke extending beyond body in 'a' and 'e' letters or closed aperture in 'c', creating an unusual rhythm. Magazine Grotesque is the perfect choice for logos, titles, headlines and short blocks of text. As you would expect from Latinotype, this face comes with a standard set of 487 characters that support over 200 Latin-based languages.

Website Inspiration: People App
Neat timer/countdown integration within the intro carousal in this launching soon page for team organization tool People App. Full Review

Orb Space

BCS EXPRESS

false
dona.ai
dona.ai
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.